Facebook推出高效超低能耗AR/VR渲染技术
为了使我们未来的生活更轻松,更高效,人之间的联系和沟通更加方便,近些年,越来越多的大公司投入到增强现实和虚拟现实(AR/VR)的研究中。
其中,Facebook就投入了大量资源在AR/VR的研究上,他们拥有的Reality Lab就主要致力于将现实世界和虚拟世界更好的融合在一起,并在相关领域中已经拥有许多成果:
如果想详细查看官方介绍,请访问下方链接:
https://tech.fb.com/inventing-the-future/)
而对于AR和VR设备来说,为了达到令使用者可以长时间佩戴的效果,节能的设计就变得十分关键。Reality lab就一直在研发一款可以显著降低功耗,而又不影响图像质量的图像系统。
目前,基于神经网络,Reality Lab的研究者推出了一款设计——DeepFovea,来迎接这一挑战:
https://ai.facebook.com/blog/deepfovea-using-deep-learning-for-foveated-reconstruction-in-ar-vr/
具体来说,DeepFovea是一种渲染系统,它采用了最新的生成对抗网络(GAN)中的AI理念,来模仿我们的视觉在日常生活中感知世界的方式,并利用可感知匹配的体系结构,来提供前所未有的图形效率。
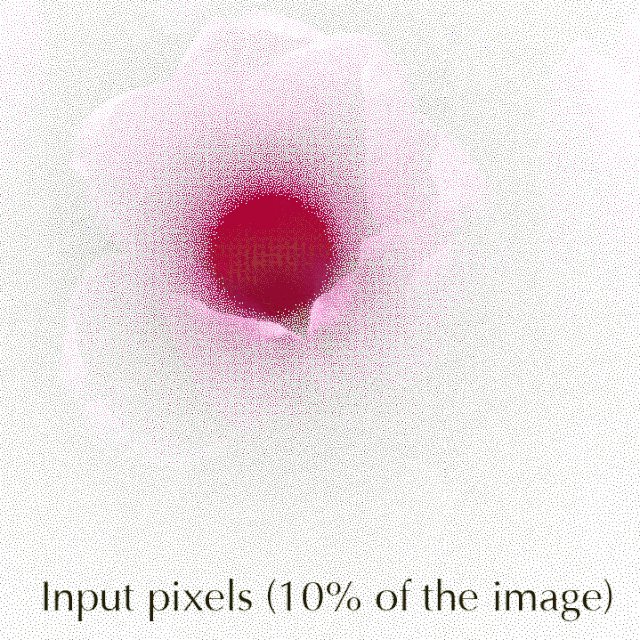
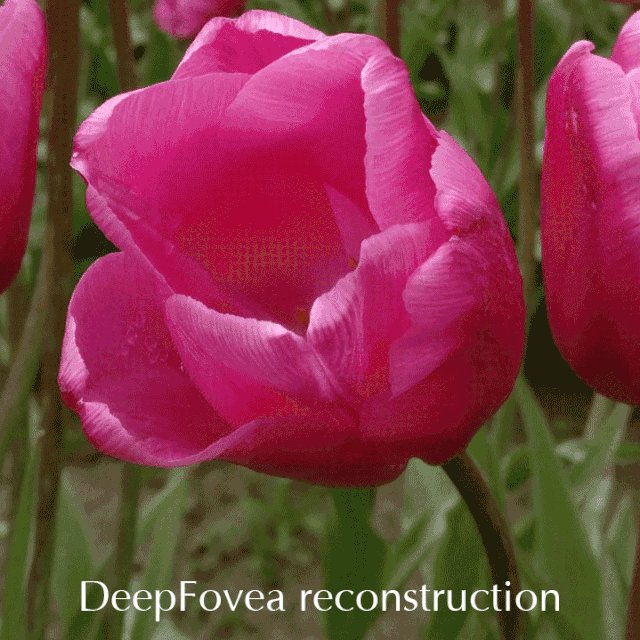
DeepFovea的神经渲染效果,远远超出了在Oculus产品中使用的传统焦点渲染(Foveated Rending,也称注视点渲染)系统。如今,它可以生成与全分辨率图像在视觉上根本无法区分的图像,而渲染像素的数量的要求很低——只需不到10%即可。
Foveated Rending 介绍:
https://en.wikipedia.org/wiki/Foveated_rendering
Oculus介绍:
https://developer.oculus.com/blog/optimizing-oculus-go-for-performance/
相比而言,现有的焦点渲染方法所需要渲染的像素大约是全分辨率图像50%,因此,DeepFovea降低渲染要求的程度,代表了感知渲染新的里程碑。Facebook的研究人员在2019年11月的SIGGRAPH Asia上首次展示了该方法:
https://sa2019.siggraph.org/attend/technical-papers/session/125/details/20)
近日,他们又将完整的演示版本发布到DeepFovea的本地仓库中(链接如下),以帮助图形研究人员加深对最新感知渲染的探索。
Git repository:https://github.com/facebookresearch/DeepFovea
接下来,让我们具体看一看DeepFovea这一突破的工作原理。
DeepFovea: 以AI为动力的外围视觉建模
DeepFovea的关键是人眼的生理功能:当眼睛直接看着物体的时候,来自该物体的光子落在视网膜的中央凹区域(foveal reagin),简称中央凹(fovea)。中央凹是视网膜中中唯一具有高分辨率的部分,并且它是整个视网膜的很小一部分。
在超过人眼视觉区域150度的视野中,最高分辨率的区域只跨域了3度,并且距中央凹中心10度以内的分辨率下降了一个数量级。通俗来说,就是我们能看清的区域并没有我们想象中或者感受到的那么高,只有中间是具有最高分辨率,而旁边的视觉区域其实没那么清晰。
而我们觉得我们好似在更广阔的视野中具有高分辨率的原因,是我们的大脑保留了周围环境的情况,并自动填补了缺失的细节,同时又以十分快的速度,将中间凹移动到任意我们感兴趣的对象,以至于我们根本无法发现在几毫秒前,我们其实是无法看清那个物体的。
但大家请注意,这并不是再说外围视觉就并不重要——事实上,它对于平衡,运动监测和周围环境感知都有着非常重要的作用,此外,它还可以提醒大脑下步应该看向哪里。不过,外围视觉区分细节的能力的确受到了极大限制。
受到上述机制启发,DeepFovea使用了最少的必要数据量,来生成与视网膜分辨率匹配的图像。给定一个稀疏渲染的图像,通过将可变分辨率与在任何给定时刻指向中间凹的位置的每个点处的视网膜分辨率相匹配,DeepFovea可以推断出丢失的数据。
更重要的一点是,这样做可以保证下面的结果:给定分辨率和图像处理特性,产生的结果在感觉上是和全分辨率图像是没有差别的。
当然,这并不意味着结果是相同的——当您使用中间凹观察的时候,他们通常并不接近,但是外围视觉的较低分辨率的处理可以使人类感觉不到差异。
DeepFovea是如何推断丢失的外围信息呢?Facebook的研究人员使用了GAN来达到这一目的。
研究人员通过提供数百万个外围质量被人为降低的真实视频,来训练DeepFovea的神经网络。
人工降级的视频模拟了外围图像的生理降级,接着,基于GAN的设计则可以利用所有输入视频,来帮助神经网络学习如何去填补这些丢失的信息。
因此,渲染器可以渲染降低几个数量级的像素,或者甚至更少——像素密度可以在60*40的视野的外围减少多达99%。而这一点就可以帮助我们节省大量能耗。与此同时,得益于DeepFovea和快速眼动追踪技术,观看者可以以完全的质量来感知完全相同的场景。
此外,DeepFovea还可以确保周围的闪烁,混叠和其他视频造成的漏洞可以不被人眼察觉。
下面的动图,就演示了DeepFovea如何在头戴式耳机佩戴者的注视(由光标表示)下,在场景中的元素移动时重建中心凹的视觉效果。
大家还可以观察一下,输入像素的数量如何随着远离中心凹而减少,从而与视网膜的分辨率相匹配,DeepFovea又是如何以全分辨率呈现的像素不同却在感知上相同的方式,来重建与理想图像无法区分的图像的。
如果想观看和下载完整视频,大家可以访问下面的网址:
https://research.fb.com/wp-content/uploads/2020/05/iguana.mp4
未来光明,Reality Lab研究人员提出终极畅想
对于Facebook Reality Lab的研究人员来说,他们的终极目标,是在轻便,高效节能的AR/VR设备上进行全天候的实时渲染。
建立新的感知渲染标准,标志着DeepFovea向着该目标迈出了重要一步。该方法证明了在人类无法感知到质量降低的同时,设备所要求的渲染的像素数可以不到传统渲染器的10%。
这种方法不依赖于某一特定硬件,从而使得DeepFovea与广泛的AR/VR研究系统兼容。
尽管DeepFovea解锁了在AR/VR中高效渲染的重要方法,但这只是在探索超低功耗感知渲染征程的开始。Facebook的研究人员在发布了相关论文之后,对新的demo的开放,也代表着他们促进感知和神经渲染技术的发展的愿景。
有兴趣的小伙伴可以阅读原论文来进一步了解此新突破: