关于Ganos
Ganos是阿里云数据库产品事业部联合阿里巴巴达摩院数据库与存储实验室联合共同研发的新一代云原生位置智能引擎,它将时空数据处理能力融入了云原生关系型数据库PolarDB、云原生多模数据库Lindorm、云原生数据仓库AnalyticDB和云数据库RDS PG等核心产品中。Ganos目前拥有几何、栅格、轨迹、表面网格、体网格、3D实景、点云、路径、地理网格、快显十大核心引擎,为数据库构建了面向新型多模多态时空数据的存储、查询、分析、服务等一体化能力。
本文介绍的三维引擎能力,依托阿里云云原生关系型数据库PolarDB建设输出。
关于Ganos三维引擎
三维数据管理是当前时空领域的热点,以数字孪生为代表的一系列三维空间系统应运而生,推动各类管理业务逐步走向精细。这种背景下,三维数据采集类别越发多样,采集精度越发提升,业务背后的三维空间计算效率与大规模三维模型渲染效率也逐步成为空间信息系统的痛点。
为了解决传统空间技术栈中“文件管、瓦片看、客户端算”所带来的数据资产分散、数据冗余及技术架构复杂问题,Ganos提出了基于大规模元胞网格构建视算一体能力的方案。存储方面,Ganos三维引擎提供了表面网格模型(SFMesh)、体网格模型(VOMesh)与实景模型(Scene)三种存储结构,其中表面网格模型用于存储带有语义的类BIM的精细化三维模型,体网格模型用于存储地质体等匀质/非匀质“场”类三维模型,3D实景模型用于存储倾斜摄影、精白模等用于渲染的三维模型;计算方面,Ganos提供了多种三维空间计算函数,并且将PolarDB弹性并行查询能力(ePQ)拓展到三维计算中,在多个数字孪生应用中实测全空间复杂分析计算效率相较于传统方案有50倍以上的提升;渲染方面,作为数据库产品,Ganos并不直接提供渲染引擎,但依托矢量快显的构建经验,Ganos将快显能力延伸至了三维数据,除了库内提供模型简化、纹理材质处理外,还提供了三维存储结构统一动态构建三维瓦片的方式直接对接渲染引擎提供可视化服务。
关于三种三维存储结构的差异,可以参考系列文章的第一篇:《Ganos三维引擎系列(一):倾斜摄影数据管理与可视化功能解析》
基于Ganos三维引擎的BIM数据管理分析
业务需求
BIM数据是数字孪生领域常见的三维数据类型,以往的平台建设中针对BIM数据往往只发挥了“看”的功能,即将BIM数据抽壳(或简化)后,在三维空间上配准,将其与倾斜摄影、白模、精模等一起用于三维可视化展示,只是针对BIM数据可以进一步查看模型内部结构。这样的方式并没有能够充分发挥BIM模型的价值,业务的精细化程度也不能得到有效的体现。
随着数字孪生技术向纵深发展,各行业对实体化数字孪生的理解越发深入,对于实体支撑下的精细化业务构建要求越来越高。BIM作为孪生领域最为精细的三维模型,是建筑实体最为典型的数字化表现,因此如何更好的发挥BIM模型的价值又成为广泛探索的技术方向,这其中产生的需求主要包括:
- BIM数据往往以专业格式按文件存储,不利于结合其他二三维数据统一管理、联合查询,需要对其进行结构化拆解,提供业务/空间查询的能力;
- 基于BIM的三维报建系统逐步推广,要求可以精细化计算设计院生成的BIM模型的相关指标(投影面、体积、碰撞关系等),并与二三维的规划红线进行空间比对;
- 结构化拆解后的BIM模型依然具备快速可视化的能力,与主流渲染引擎对接高效渲染;
功能介绍
针对客户日益增长的存储、计算、展示一体化需求,Ganos在库内支持数字孪生相关系列能力,其中具备了BIM数据导入、查询计算以及可视化等基础能力。
BIM数据导入
BIM数据有多种数据格式,其中IFC目前是主流的BIM标准,已经被ISO指定为国际标准
Ganos 提供了ST_ImportIFC函数,支持将基于对象存储或内存结构的IFC数据导入到数据库中。
语法
- boolean ST_ImportIFC(cstring prefix, cstring url, cstring options default ‘{}’);
- boolean ST_ImportIFC(cstring prefix, bytea content, cstring options default ‘{}’);
返回值
返回值 |
描述 |
true |
导入成功 |
false |
导入失败 |
参数
参数名称 |
描述 |
prefix |
ifc表名前缀 |
url |
基于对象存储服务的路径 |
content |
以内存方式提供的IFC文件 |
options |
导入选项: |
导入成功后会在数据库内生成三张表:
- XXX_ifc_geom_elem(几何组件表):存储所有几何对象。
- XXX_ifc_material_elem(IFC材质表):存储所有关联的材质对象。
- XXX_ifc_elem(IFC部件表):存储所有实际的IFC部件对象及其相关属性。
其中部件表以树状结构进行存储,三张表通过一个project_uuid进行关联。
三维快显数据创建
为了便于BIM数据入库后能快速就行可视化,Ganos提供了ST_As3DTiles 函数支持将Sfmesh数据转换为3dtiles瓦片数据结构,能通过前端可视化工具(如cesium,dataV等)进行可视化操作:
语法
- boolean ST_As3dTiles(sfmesh sfmesh_object, cstring table_name, cstring options default ‘{}’);
返回值
返回值 |
描述 |
true |
导出成功 |
false |
导出失败 |
参数
参数名称 |
描述 |
sfmesh_object |
需要处理的sfmesh对象 |
table_name |
业务表名称 |
options |
json 字符串描述处理配置参数 |
导入成功后会在数据库中生成三张表:
- XXX(主表):存储该项目的元数据信息。
- XXX_tile(瓦片表):存储该项目所有的三维快显数据。
- XXX_tileset(tileset.json表):存储该项目对应的tileset.json信息。
Ganos BIM数据管理的技术优势
相比于传统的技术方案,Ganos提供的BIM数据管理方案优势在于:
- 原生支持BIM数据的存储、计算与可视化,不依赖于任何第三方的BIM/GIS软件,库内使用SQL语句即可操作;
- 将非结构化的BIM文件解构,保留了BIM数据的语义及各类属性,使其可以与其他空间数据一样进行管理与联合查询;
- 库内提供三维基础算子进行空间分析,可通过云原生数据库的各项能力进行计算加速,经项目实测三维空间计算能力相较于传统方案有百倍提升;
- 提供了三维快显能力,库内直接构建BIM的快显瓦片,通过简单的后端服务即可与渲染引擎进行对接,做到视算一体;
功能使用案例
下面,我们以存储在OSS上的某医院的BIM数据为例(IFC格式,113M),介绍如何使用Ganos进行BIM数据的管理与可视化。
目前Ganos主要支持IFC格式的BIM数据。
1. 创建扩展
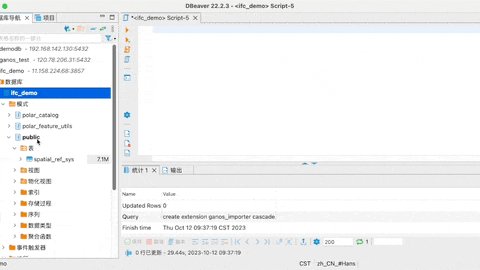
通过使用数据库客户端(以下为DBeaver)执行如下SQL语句创建 ganos_importer 扩展及依赖(ganos_sfmesh、ganos_sfmesh扩展会自动被创建):
create extension ganos_importer cascade;
2. 数据入库
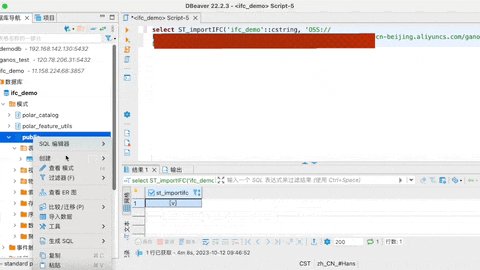
使用ST_ImporIFC函数(参考手册)导入IFC BIM数据。
例如, 导入表名为 ifc_demo 为例,SQL为:
select ST_importIFC('ifc_demo'::cstring,'OSS://<ak>:<ak_secret>@oss-cn-beijing.aliyuncs-internal.com/ifc/data/Architecture.ifc'::cstring);
注意: 公有云实例必须填写internal的endpoint地址
导入过程中会自动将创建对应的数据表并写入数据。
3. 查看库内数据
BIM数据导入后,部件,几何对象以及材质纹理都是以表对象方式存储,并能进行相互引用,以减少存储体积。
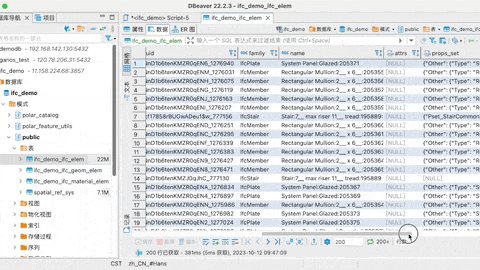
3.1 查看BIM的部件信息
SELECT project_uuid, project_name, parent_uuid, uuid,"family","name", attrs, props_set, ST_AsText("element")FROM ifc_demo_ifc_elem;
3.2 查看构件的几何信息
SELECT project_uuid, project_name, geometry_id, ST_AsText(geom_element)FROM ifc_demo_ifc_geom_elem;
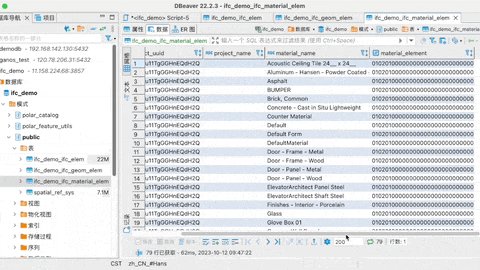
3.3 查看材质信息
SELECT project_uuid, project_name, material_name, ST_AsText(material_element)FROM ifc_demo_ifc_material_elem;
可以通过 PolarAdmin 以可视化的方式对BIM中的部件进行浏览:
4. 业务查询
对于每一个部件,其属性以json的方式存储在props_set字段中。通过对props_set字段进行解析和过滤,可以有效地过滤出特定类型部件,并进行下一步操作。
以下示例查询了类型为 ‘System Panel’ 的部件:
SELECT project_uuid, project_name, parent_uuid, uuid,"family","name", attrs, props_set FROM ifc_demo_ifc_elem WHERE(((props_set->'Other')::json)->'Type')::textlike'%System Panel: %'
5. 空间分析
同样,可以基于空间范围对部件进行查询。 以下示例表示查询所有在三楼的部件,查询的条件是空间范围包含在第三层楼的范围内:
select a.namefrom ifc_demo_ifc_elem a, ifc_demo_ifc_elem b where ST_3DIntersects(b."element", a."element")=trueand b."family"='IfcBuildingStorey'and b.name='Level 3';
6. 可视化展示
6.1 创建三维快显格式
使用ST_As3DTiles函数创建基于3dtiles的三维快显数据结构。创建完成后会在数据库内创建对应表和数据库。
注:ST_As3DTiles函数将发布于Ganos 6.0版本中,计划11月下旬可以在公共云PolarDB-PG数据库中使用,参考手册同步上线
操作时需要指定导入的ifc的根节点sfmesh对象,一般为 family='IfcProject' 对象。
以上面导入的ifc_demo为例,SQL为:
select ST_As3DTiles(element,'ifc_demo_tiles')from ifc_demo_ifc_elem where family='IfcProject';
注 :一些IFC不带有空间位置信息,需要手工更新空间范围的锚点,才能在前端正确的位置上进行显示。
Update ifc_demo_tiles SET anchor=ST_SetSrid(ST_MakePoint(120,30,0),4326)WHERE project_id ='xxxxxxx'
6.2 发布服务进行浏览
我们使用Node.js编写一个简易的后端服务,实现代理3DTiles请求,并以Cesium作为前端框架展示结果。
首先在用户自定义目录下编写依赖文件package.json:
{ "dependencies": { "koa": "^2.14.2", "koa-router": "^12.0.0", "koa-send": "^5.0.1", "pg": "^8.10.0" } }
在本目录下执行npm install安装依赖库。
在同一目录下创建Node.js脚本文件index.js:
constKoa=require('koa'); constSend=require('koa-send'); constRouter=require('koa-router'); constrouter=newRouter() const { Pool } =require('pg'); constpool=newPool({ user: <YOUR_USER>, host: <YOUR_HOST>, database: <YOUR_DB_NAME>, port: <YOUR_PORT> }); constTABLE_NAME='ifc_demo_tiles'constPROJECT_NAME=''router.get('/', (_) =>Send(_, '/index.html')) /* get metadata of current project */router.get('/project', async (ctx) => { constsql=`SELECT (REGEXP_MATCHES(ST_ASTEXT(ST_TRANSFORM(ANCHOR,4326)), 'POINT Z \\((.*?)\\)'))[1] _ANCHOR, PROJECT_ID FROM ${TABLE_NAME}WHERE PROJECT_NAME='${PROJECT_NAME}';`const { rows: [{ _anchor, project_id }] } =awaitpool.query(sql) constanchor=_anchor.split(' ').map(x=>parseFloat(x)) consturl=`/tileset/${project_id}/${project_id}`ctx.body= { url, anchor } }) router.get('/tileset/:project_id/:uid', async (ctx) => { const { params: { project_id, uid } } =ctxconstsql=`SELECT TILESET FROM ${TABLE_NAME}_TILESET WHERE PROJECT_ID=$1::UUID AND UID=$2::UUID;`const { rows: [{ tileset }] } =awaitpool.query(sql, [project_id, uid]) ctx.body=tileset}) router.get('/b3dm/:project_id/:uid', async (ctx) => { const { params: { project_id, uid } } =ctxconstsql=`SELECT ST_ASB3DM(TILE) TILE FROM ${TABLE_NAME}_TILE WHERE PROJECT_ID=$1::UUID AND UID=$2::UUID;`const { rows: [{ tile }] } =awaitpool.query(sql, [project_id, uid]) ctx.body=tile}) newKoa().use(router.routes()).listen(5500, '0.0.0.0');
在同一目录下创建HTML文件index.html:
<htmllang="en"><head><metacharset="utf-8"><scriptsrc="https://cesium.com/downloads/cesiumjs/releases/1.89/Build/Cesium/Cesium.js"></script><linkhref="https://cesium.com/downloads/cesiumjs/releases/1.89/Build/Cesium/Widgets/widgets.css"rel="stylesheet"><style>html, body, #cesium_container { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style></head><body><divid="cesium_container"></div><script>Cesium.Ion.defaultAccessToken=<SET_YOUR_OWN_TOKEN_HERE>constdisable_opt= ['timeline', 'animation', 'infoBox', 'navigationHelpButton'] .reduce((opts, opt) => (opts[opt] =false) ||opts, {}) constviewer=newCesium.Viewer('cesium_container', disable_opt) fetch('/project') .then(res=>res.json()) .then(({ anchor, url }) => { constposition=Cesium.Cartesian3.fromDegrees(anchor) constmodelMatrix=Cesium.Transforms.eastNorthUpToFixedFrame(position) consttileset=newCesium.Cesium3DTileset({ url, modelMatrix }) tileset.readyPromise.then(() =>viewer.zoomTo(tileset)) viewer.scene.primitives.add(tileset) }) </script></div></body></html>
在同一目录下执行如下命令启动服务:
node index.js
最终前端基于cesium的可视化效果如下所示:
总结
Ganos作为全球首个库内原生提供多种三维数据存储分析能力的空间数据库,自5.0开始将开发的重点聚焦在数字孪生领域的各类空间数据存、算、显一体化,从数据库系统最底层为物理世界数字化提供时空处理框架。目前Ganos已经支持了BIM、倾斜摄影、DEM、精/白模等多种三维空间数据的结构化存储、查询、分析与可视化服务,未来Ganos还将提供更多高效的库内三维空间分析能力,推动各行业数字孪生应用真正走向“视算一体”。