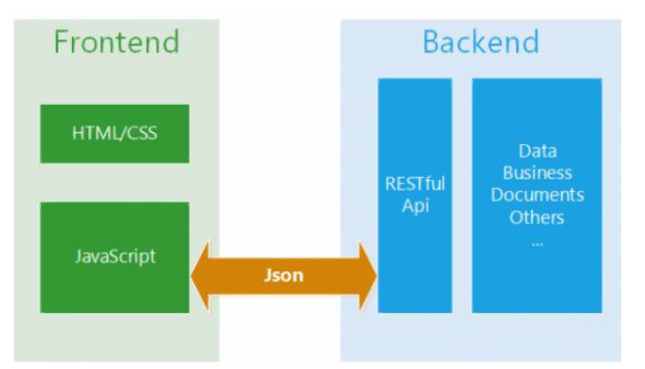
以SAP BSP(Business Server Page), ABAP Webdynpro和WebClient UI为代表的SAP UI开发技术,在企业管理软件的前端开发领域里算是独树一帜的存在——因为ABAP提供的OPEN SQL,能够让开发人员直接在任何能编写ABAP代码的地方,直接操作数据库,所以使用这三门开发技术的初学者,很容易在前端编写大量本不应该放在前端实现的代码,最后形成一个前后端高度耦合的应用出来。
这种错误实践的一个例子,比如在WebClient UI的控制器里,直接使用OPEN SQL访问数据库,将数据读取出来后,同样在控制器里,再将这些按照数据库表的格式定义的数据转换成符合UI显示的格式。
比较好的实践,就是把数据库操作封装成一个API,该API返回的结果,通过DTO(Data Transfer Object)转换成可以直接被UI展示的格式,这样UI和控制器都不需要知道底层数据库的格式,实现了前后端的解耦。
今年是Jerry从事自由泳这项运动的第三年了。之前Jerry犯了一个很多自由泳初学者都容易犯的错误:急于以全身配合的方式练习自由泳。采用这种方式练习了一段时间后,Jerry感觉自己的水平停滞不前,于是和堡格莱斯恒温游泳馆的陈教练交流了一下。陈教练说,你还是先练习浮板打腿或者手蹼划水吧。Jerry心想,对啊,这不就是前后端分离吗?
计算机领域的前后端分离之后,后端开发工程师专注于保证应用的高并发,高可用性,高性能,安全,存储等设计,而前端开发工程师致力于页面表现,渲染速度,用户体验,兼容性等等。二者术业有专攻,不用既当爹又当妈。
而自由泳的前后端分离的设计思想,又该如何实现?即Jerry刚才提到的八字方针:浮板打腿,浮板划水。
因为这八个字在网络上有太多的教程了,Jerry不打算做搬运工,只谈谈自己的切身感受。
浮板打腿
虽然Jerry的自由泳至今游得不咋地,但是理论知识倒是学了很多,属于典型的“道理都懂,就是做不好”那一类。
如果有人问我,“你练习了三年自由泳,用一个词告诉我自由泳打腿的精髓是什么?”Jerry的答案就是:鞭腿。
怎么找到鞭腿的感觉?Jerry看过游泳大神易梦觉的教学视频,他的建议是单脚站立,另一只脚穿一只拖鞋,用力甩腿,把拖鞋抛向空中。体会“甩”腿而不是“踢”腿的感觉。
Jerry觉得梦觉大神的脑洞真的是很大,能想出这种不受任何场地限制的练习方法出来。不过Jerry觉得没那么麻烦,只需要在家里找一根毛巾或者一条床单,打湿后模拟长鞭。握住毛巾或床单的一端使劲挥动,如果您能找到将这股力道从手握住的一端传递到毛巾/床单末端的感觉,那么恭喜您,自由泳的鞭腿发力诀窍您已经找到了。
鞭子越长,则传递到末端时的爆发力越大。在实战中把这种鞭状发力发挥到极致的场景,就是著名动作片《精武英雄》中,李连杰扮演的陈真,用一根皮带对决手握武士刀,拥有“机器人”绰号的日本军官藤田刚(周比利扮演)。
将一根柔软的皮带玩出了双截棍宗师的风范,当Jerry在电脑面前反复观摩李连杰用皮带示范鞭状发力技巧时,看见藤田刚被皮带末端暴击,Jerry的脸似乎都感觉到了这份从屏幕里传递过来的力道而隐隐生疼。
https://v.qq.com/x/page/w05345miy7d.html
如果您是一位自由泳爱好者而尚未找到鞭腿的诀窍,Jerry建议您观摩上面那段李连杰的帅气视频,说不定能得到启发。
如果想暂时忘掉手上的动作,专心练习鞭腿,那么则需要借鉴编程领域里前后端分离的思想了。程序员们对于mock一定都非常熟悉,而浮板,就是游泳界的mock.
没错,就是下面这个神器。
手握浮板,我们可以暂时忘记自由泳手上的动作,而专注于鞭腿的练习。此时浮板充当了自由泳手部动作的mock.
浮板划水
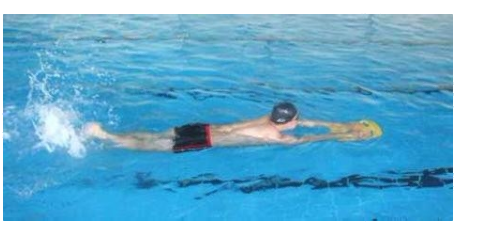
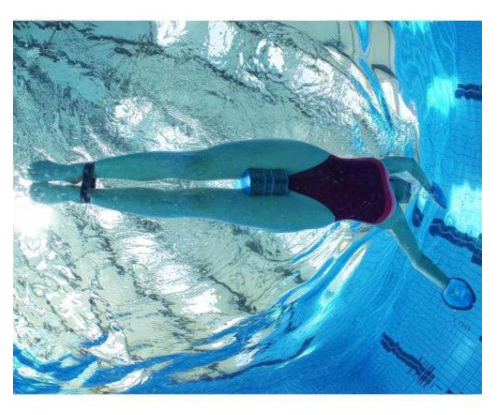
同理,如果想暂时忘记自由泳的腿部动作,专心练习划手,那么可以进行浮板划水练习,即把浮板放至大腿内侧紧紧夹住,此时由于浮板产生的浮力,自然会将下半身托起,所以双腿只需静止不动,全身也能在水中形成良好的流线型。如下图上半部分所示:
这样,腿部动作已经被浮板mock,接下来就可以专心进行划臂练习了。
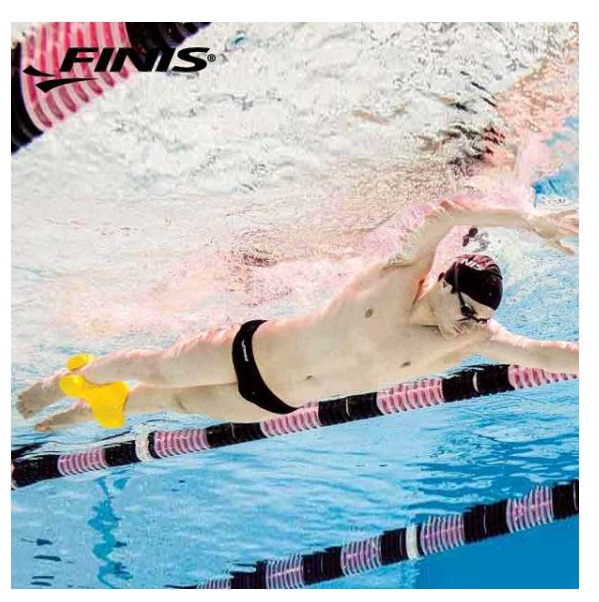
当然,也有比浮板更专业的夹腿板,这种器材佩戴的位置和浮板相比离身体中心更远,因而对身体核心力量和稳定性要求更高。
基本动作就是像这些可爱的小朋友正在做的一样:
https://v.qq.com/x/page/u07609t87my.html
在编程领域,mock是处于各个水平阶段的程序员都会使用到的利器。同样,浮板也是从刚学习游泳的业余爱好者到像孙杨这种顶级游泳运动员,奥运名将们都会使用到的训练工具。
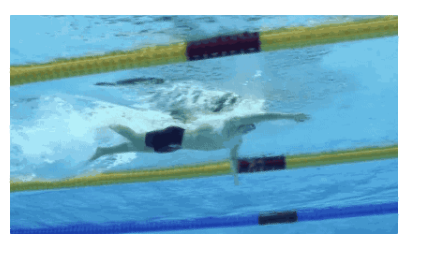
如果您想拥有一套像孙杨下图这样漂亮的自由泳打腿,那么拿起浮板,老老实实打腿去吧。感谢阅读。