
子表单内单选组件如何关联选项设置
如题!子表单内的单选组件,怎么实现关联选项设置,选是的时候,无需填后序必填组件内容,选否是填写后序内容?
展开
收起
2
条回答
 写回答
写回答
-
如果问题得到了解决,辛苦点下采纳回答哦~
可以参考以下实现:
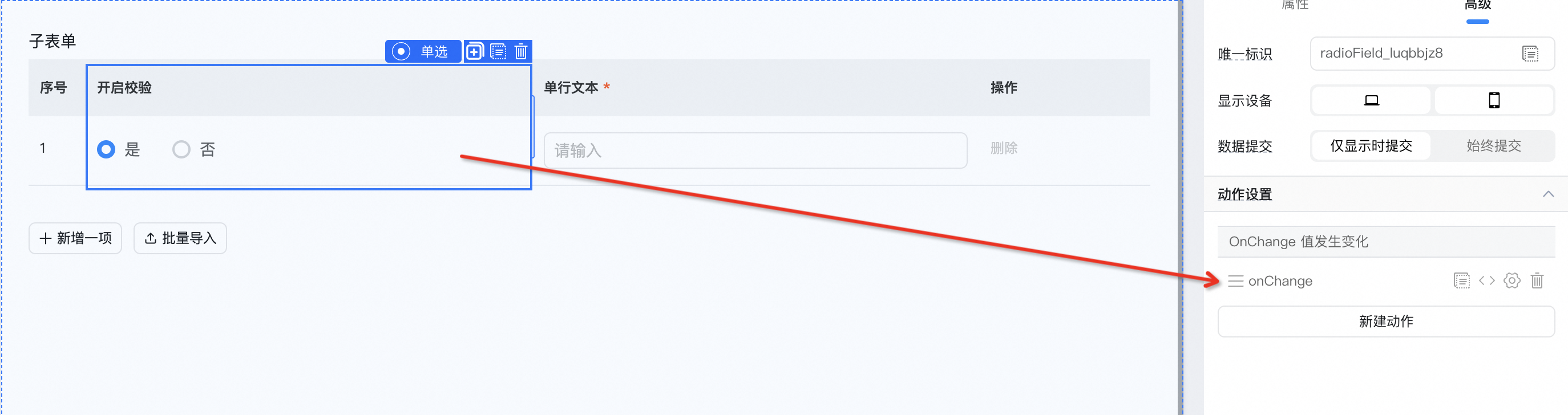
- 页面

- 给单选组件绑定 onChange 事件,并书写代码


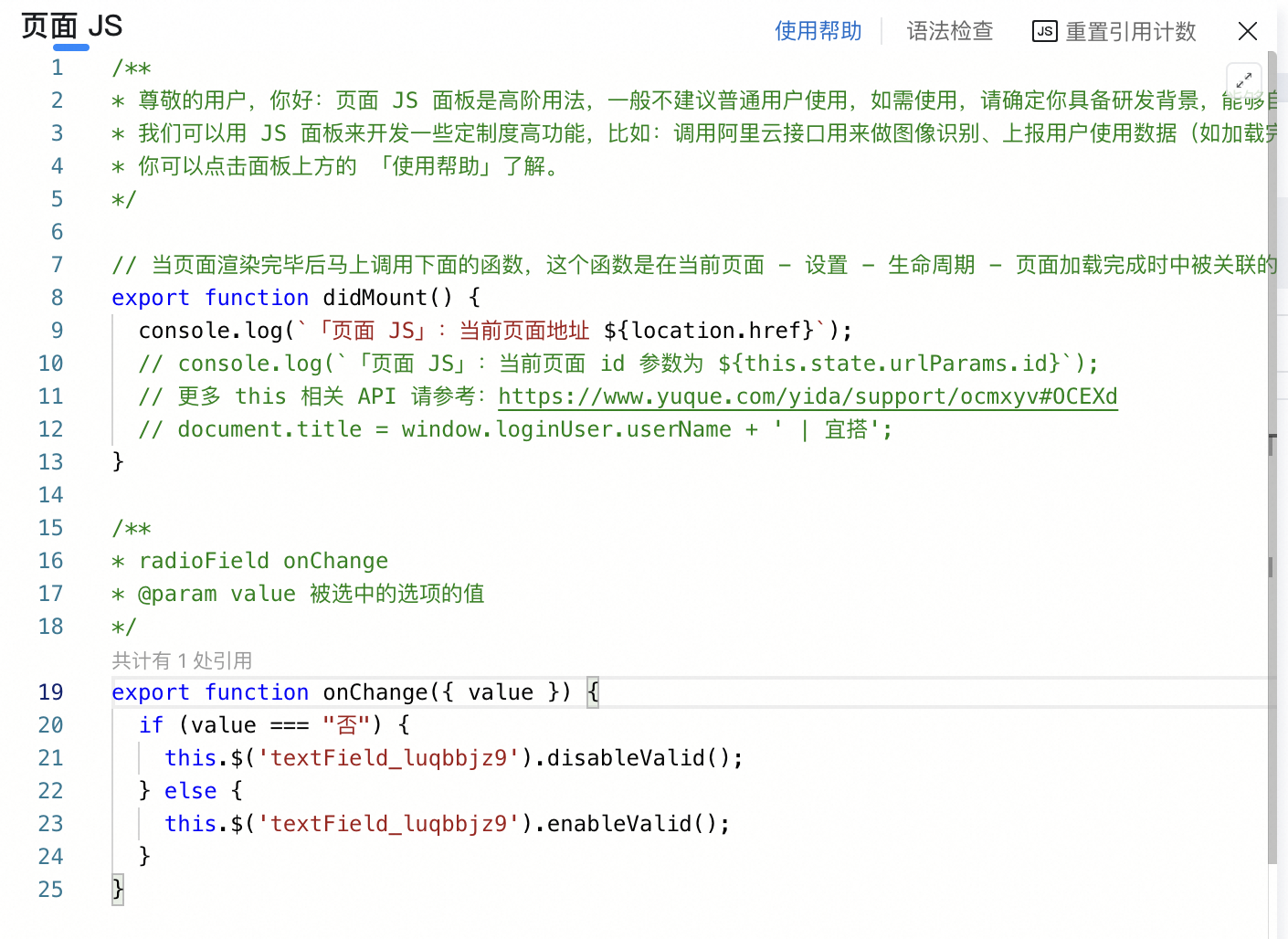
export function onChange({ value }) { if (value === "否") { // 关闭校验 this.$('需要校验组件的唯一标识').disableValid(); } else { // 开启校验 this.$('需要校验组件的唯一标识').enableValid(); } }
2024-04-10 17:59:15赞同 展开评论 打赏 - 页面
-
若回答对您有帮助,记得点下赞同哦~
你好可以参考一下下列文档通过js校验 :https://www.yuque.com/xinjing-cxw9l/yida_demo/vby24n#QwPMv

// 子组件 onChange 中 // 单行文本组件是否必填组件 onChange export function onChange2({ value }) { const validation = value === '是' ? [{ type: 'required' }] : []; this.$('textField_limgqi76').setValidation(validation); }2024-04-10 17:49:24赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答



