
宜搭中,线上答题单选题和多选题在一起如何计算总分,请老师指点
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
多选题计算得分可以参考此案例:表单中多选题计算得分
单选题和多选题在一起计算总分可以参考下面步骤:
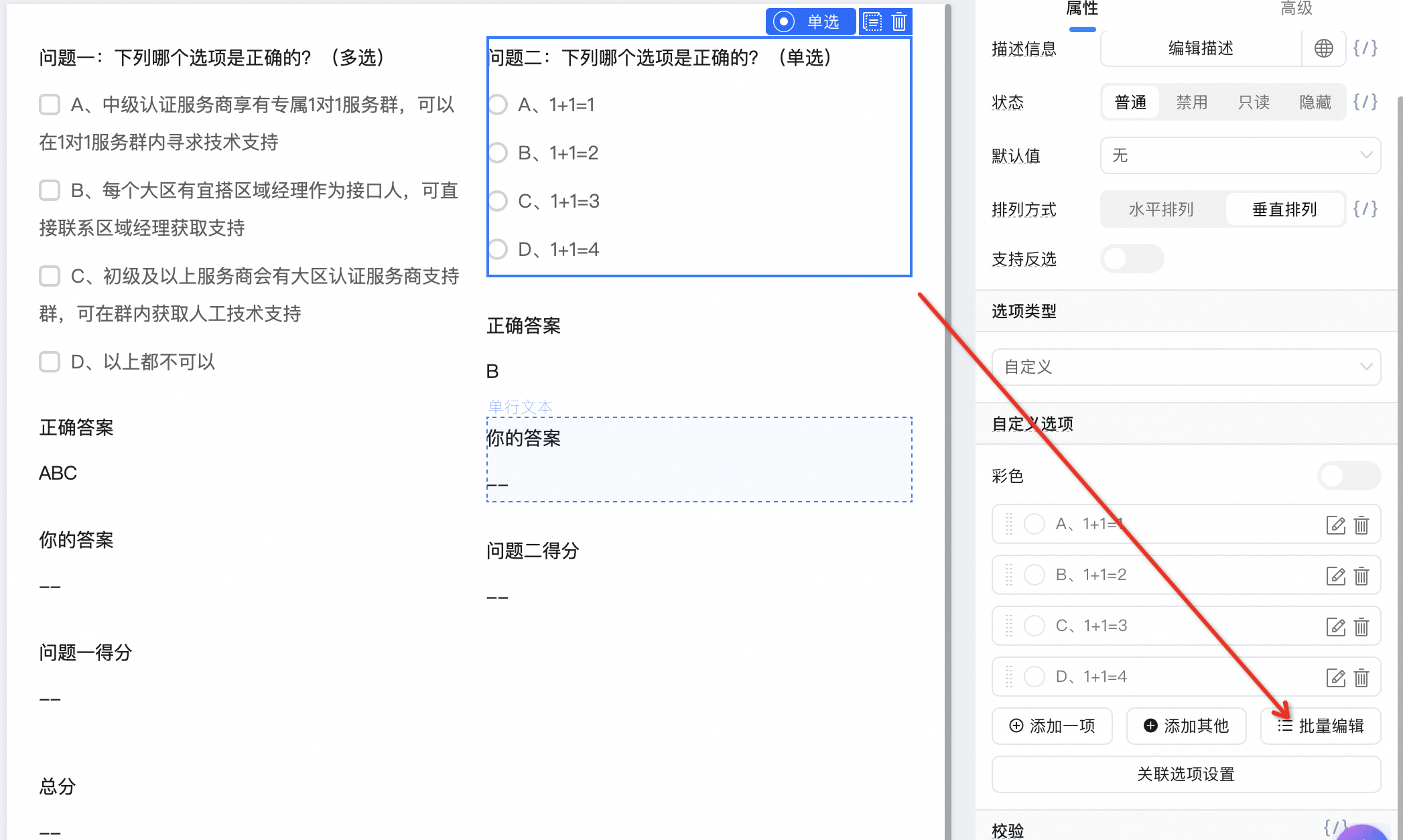
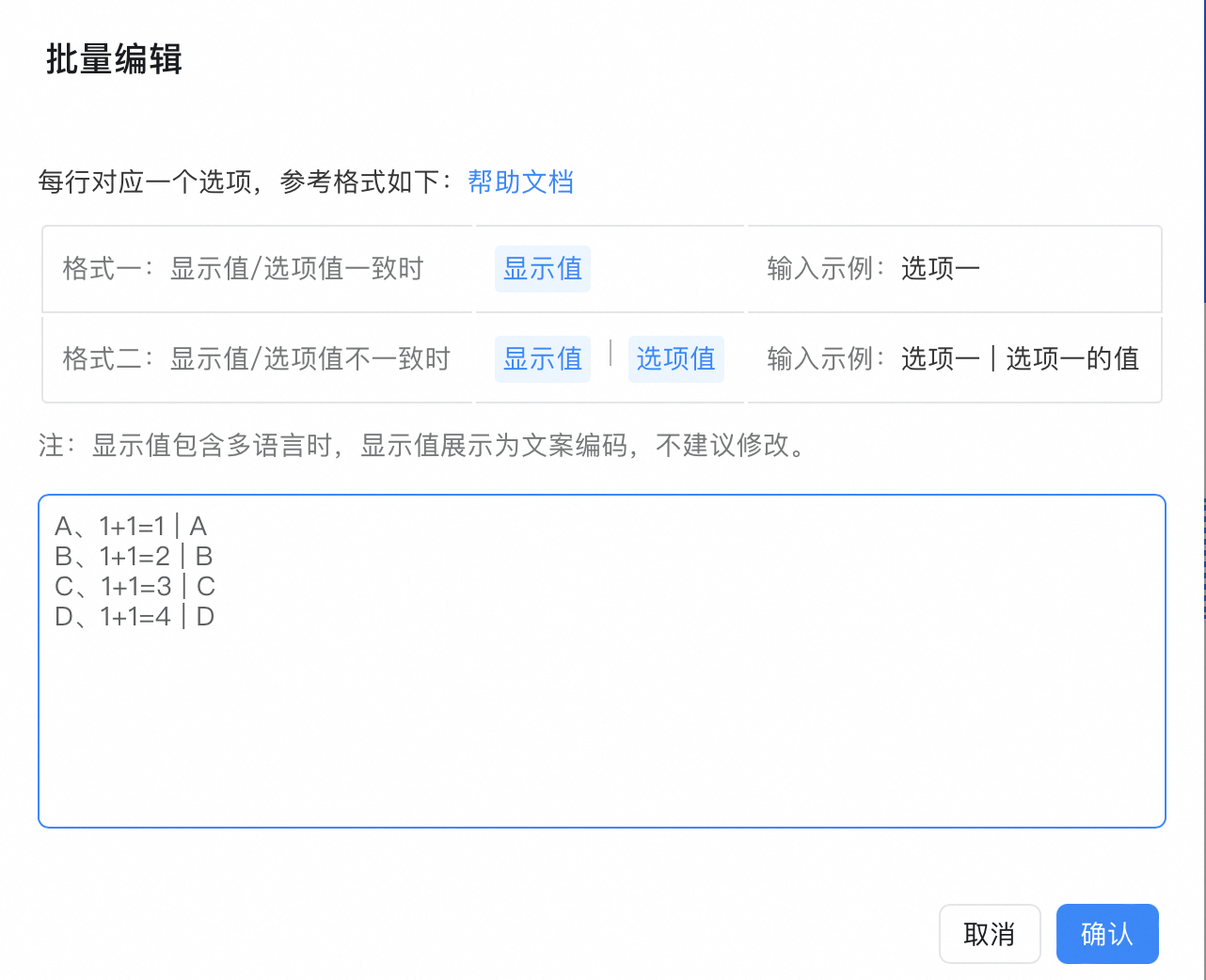
1.单选组件配置

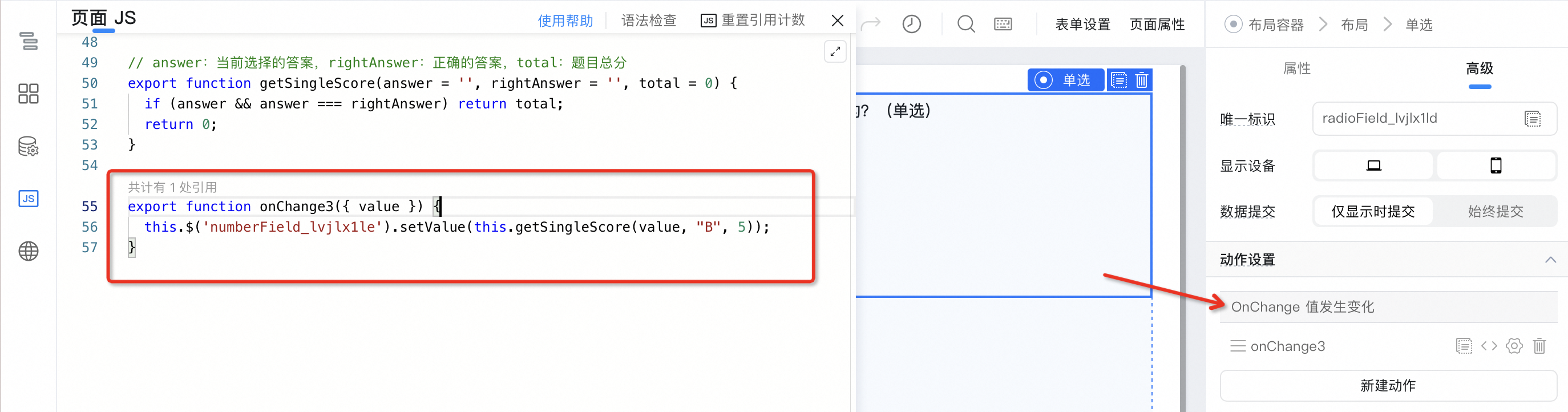
2.给单选组件添加Onchange事件并绑定函数
// answer:当前选择的答案,rightAnswer:正确的答案,total:题目总分
export function getSingleScore(answer = '', rightAnswer = '', total = 0) {
if (answer && answer === rightAnswer) return total;
return 0;
}
export function onChange3({ value }) {
this.$('得分数值组件唯一标识').setValue(this.getSingleScore(value, "B", 5));
}
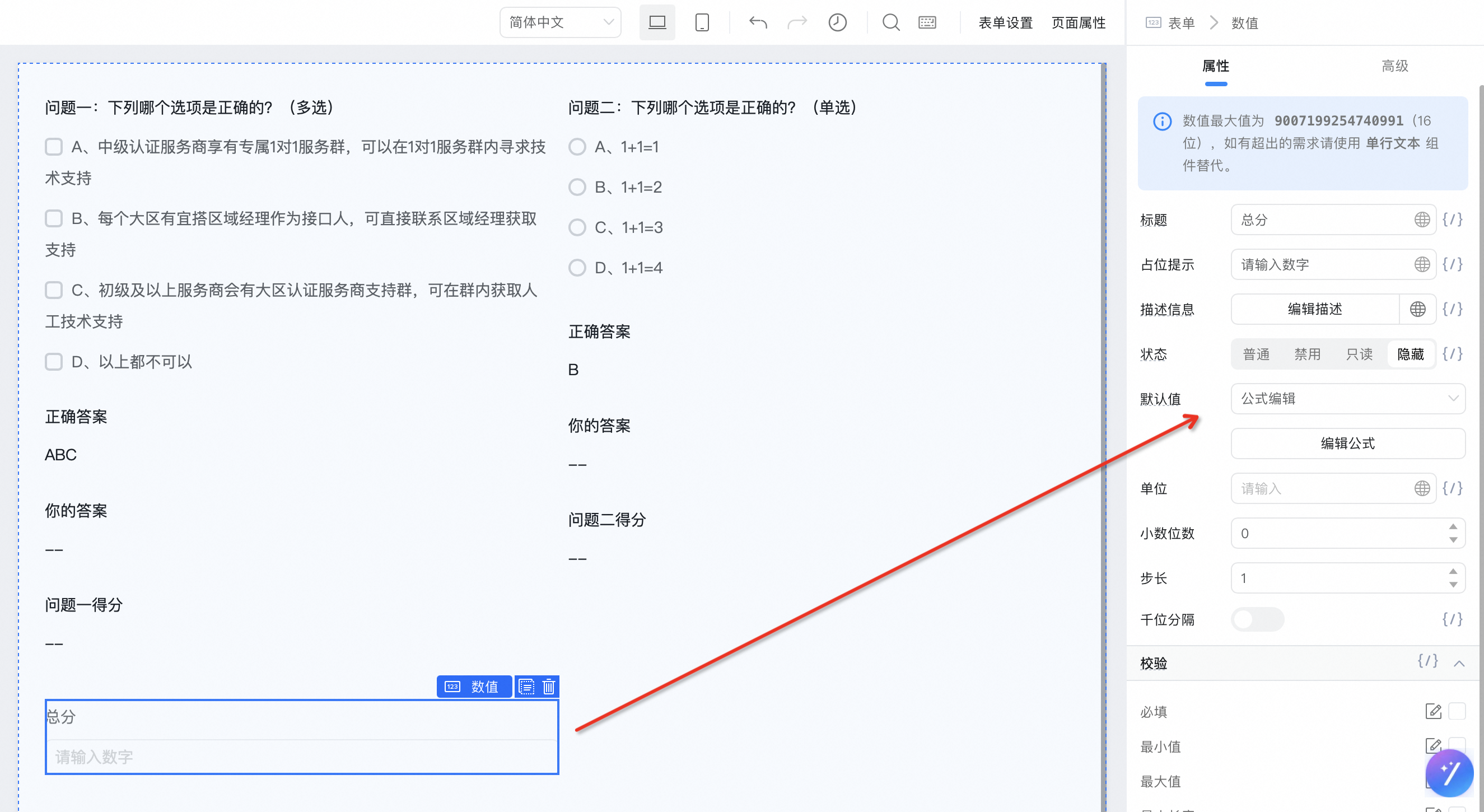
3.给总分数值组件配置公式编辑

最终效果: