开发人员的大量时间花在构建内部系统上
据国外的一份研究报告显示,开发人员 30% 的时间用来构建内部系统。随着公司规模越大,这个问题会愈发严重,你可以想象一家拥有 5000+ 员工的公司,开发人员花费近 45% 的时间在内部系统开发上吗?
图1:来自动视暴雪员工技术分享(https://youtu.be/xCu73WVg8Ps),拳头产品的背后离不开多个内部系统的协同支持

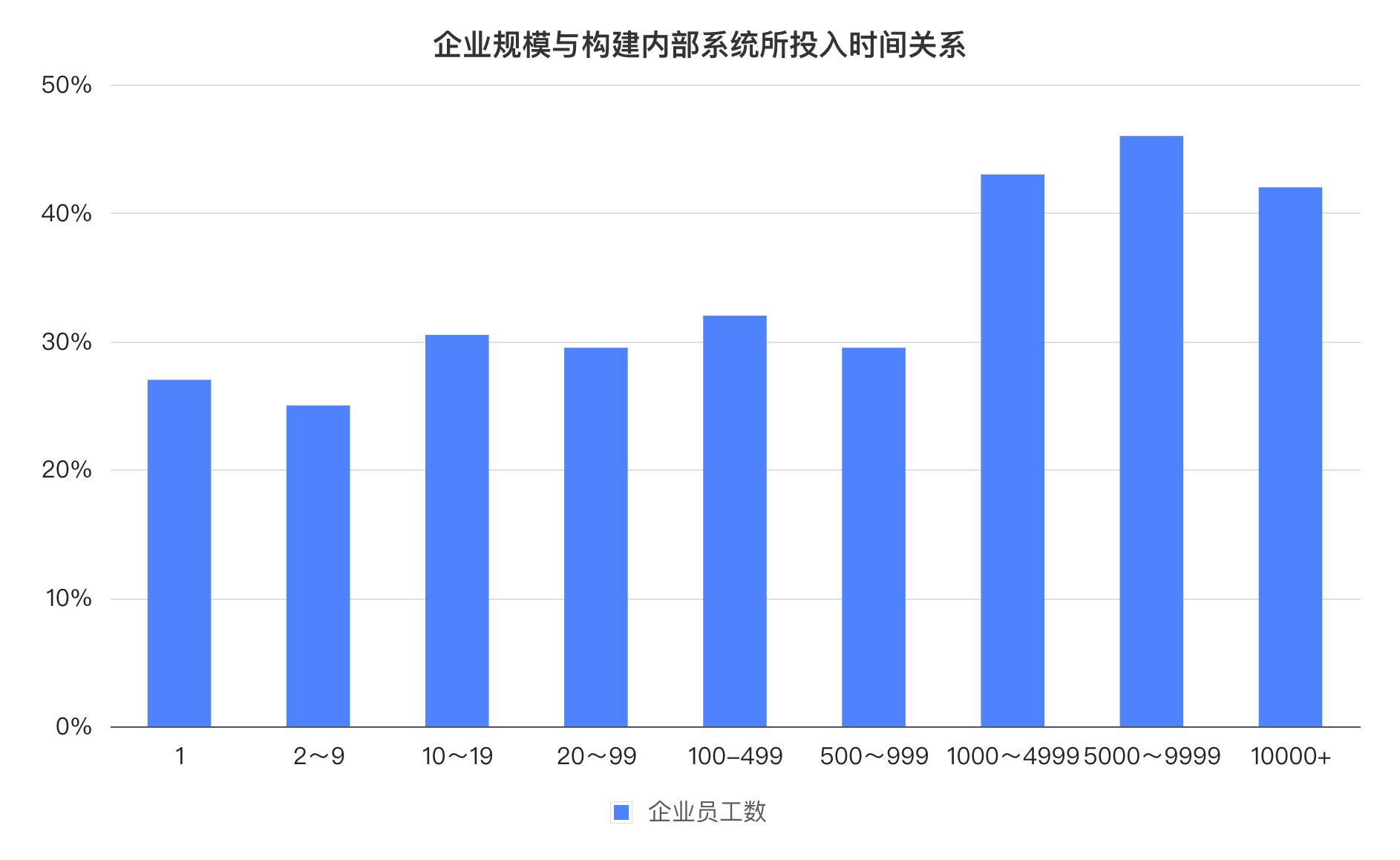
图2:企业规模与构建内部系统所投入时间关系
如果开发内部系统是用来提高我们的生产力,那么浪费大量开发人员的生产力来实现它是否事与愿违?
多数开发人员停留在 「从头构建内部系统」 阶段
650 名开发者/技术leader中,约 2/3 的人仍在从头开始开发一个自定义应用(build from scratch)。同时,大家选择的编程语言主要是 JavaScript、HTML/CSS、SQL、TypeScript 和 Python,选择的框架集中在 React、Express、jQuery、Angular 和 VUE.js(jQuery 能在更新换代如此迅速的互联网时代依旧受欢迎,应该是很多老公司仍在开发和维护遗留系统的「功劳」)。
目前,低代码采用者仍为少数,对于这些用户来说,这是一个正确并且愿意继续采用的选择;但是对于剩下的大多数呢,伴随着一种心理上的「傲慢与偏见」,很多开发者对尝试低代码犹豫不决,他们更相信他们所面临的业务问题只能通过自己写下的一行行代码才能解决。

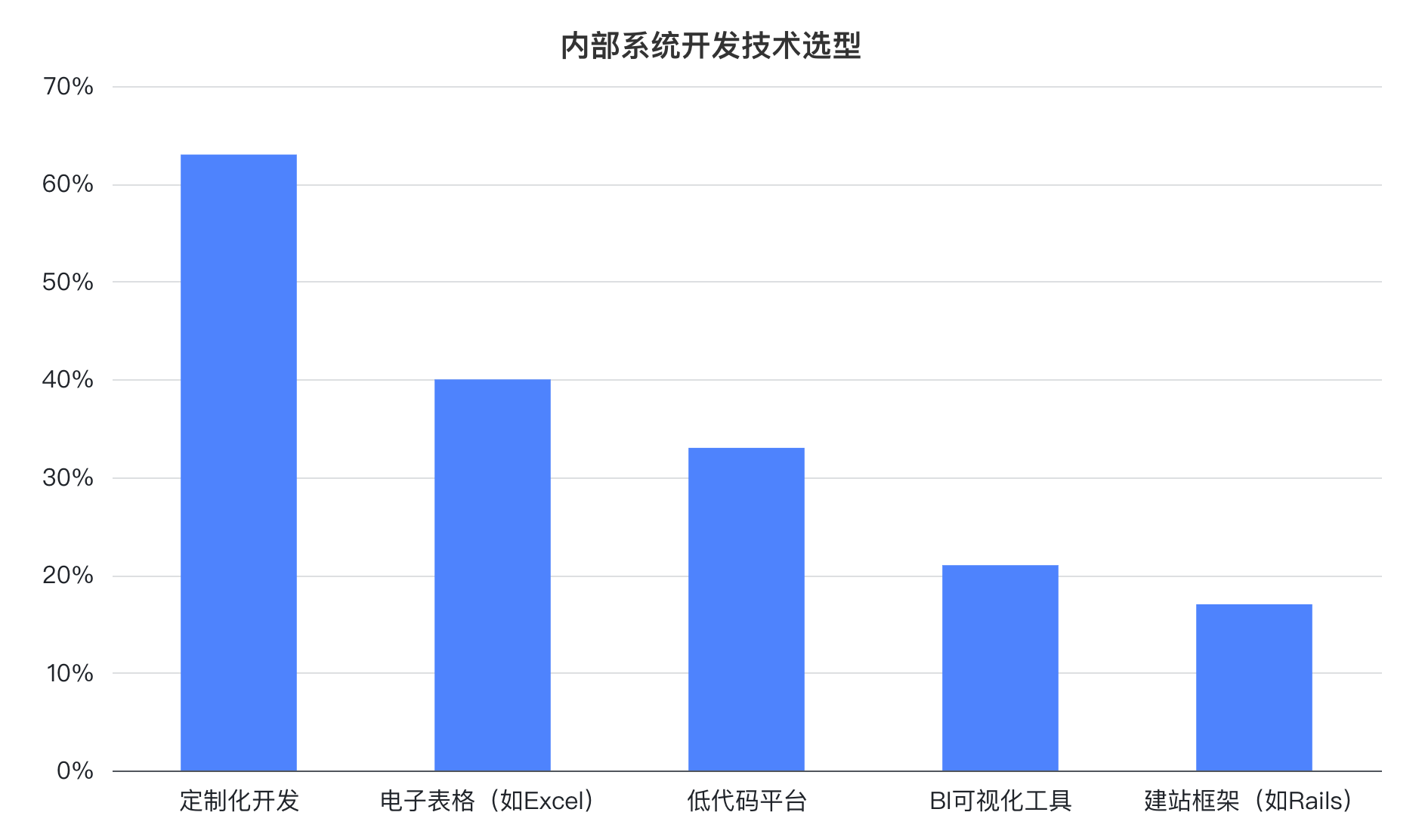
图3:内部系统开发技术选型
低代码的本质是在更高的抽象层次上开发
但纵观编程语言的发展,无论是从机器语言到汇编,还是从 COBOL/FORTRAN/C 到面向对象高级语言,都是在朝着更高的抽象层次发展。更高的抽象化,既包括开发者便于识别、易于阅读、更符合自然思维习惯,也意味着让人在使用这门语言时,能够更有效率地实现功能,达成业务目标。
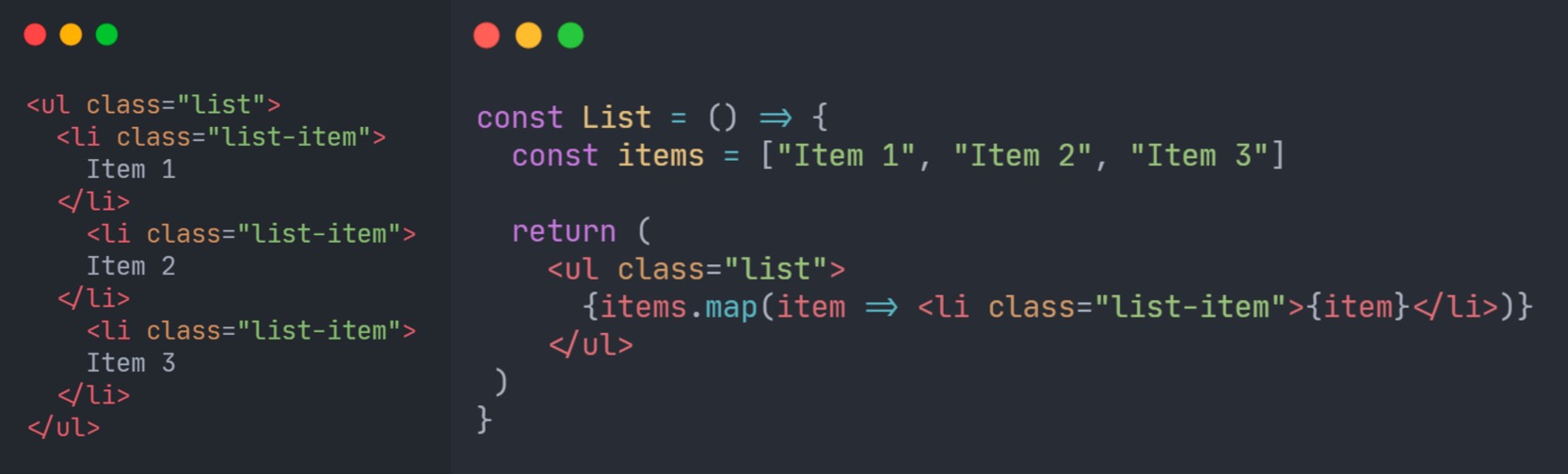
当你在使用 React 开发一个 Web 应用时,那么相较于写 JavaScript 代码,你已经站在「巨人的肩膀」上了 —— 用传统的 JavaScript 想实现相同的结果,需要更多更繁琐的代码。试问,一遍又一遍地复制粘贴相同的 HTML,还是迭代数组稍稍修改一下就呈现出相同结果,如果是你你会如何选择?

图4:纯 JavaScript 与 React 实现一个长度为 3 的 (ul /) 对比,如果长度为 50 呢?
又试想一个场景:如果你的团队需要为公司的网站实现一个新的支付系统,这个系统能够提供像支付宝和微信支付一样强大的服务吗?况且开发与迭代像这样复杂又庞大的程序,需要大量的时间、金钱和人力资源,等等;既然如此,我们何不将这份工作代理到支付宝或者微信等其它三方支付平台,让它们帮我们完成这件事呢?
天下武功,唯快不破,让研发能专注于业务逻辑,将艰难、枯燥的工作交给框架/平台来解决,这何乐而不为?
显然,我们都在致力于减少编写的代码量、提高开发效率、更加专注于业务逻辑而不是与底层技术细节缠斗。应运而生的低代码便是时代变化的产物。
拒绝当 CRUD Boy
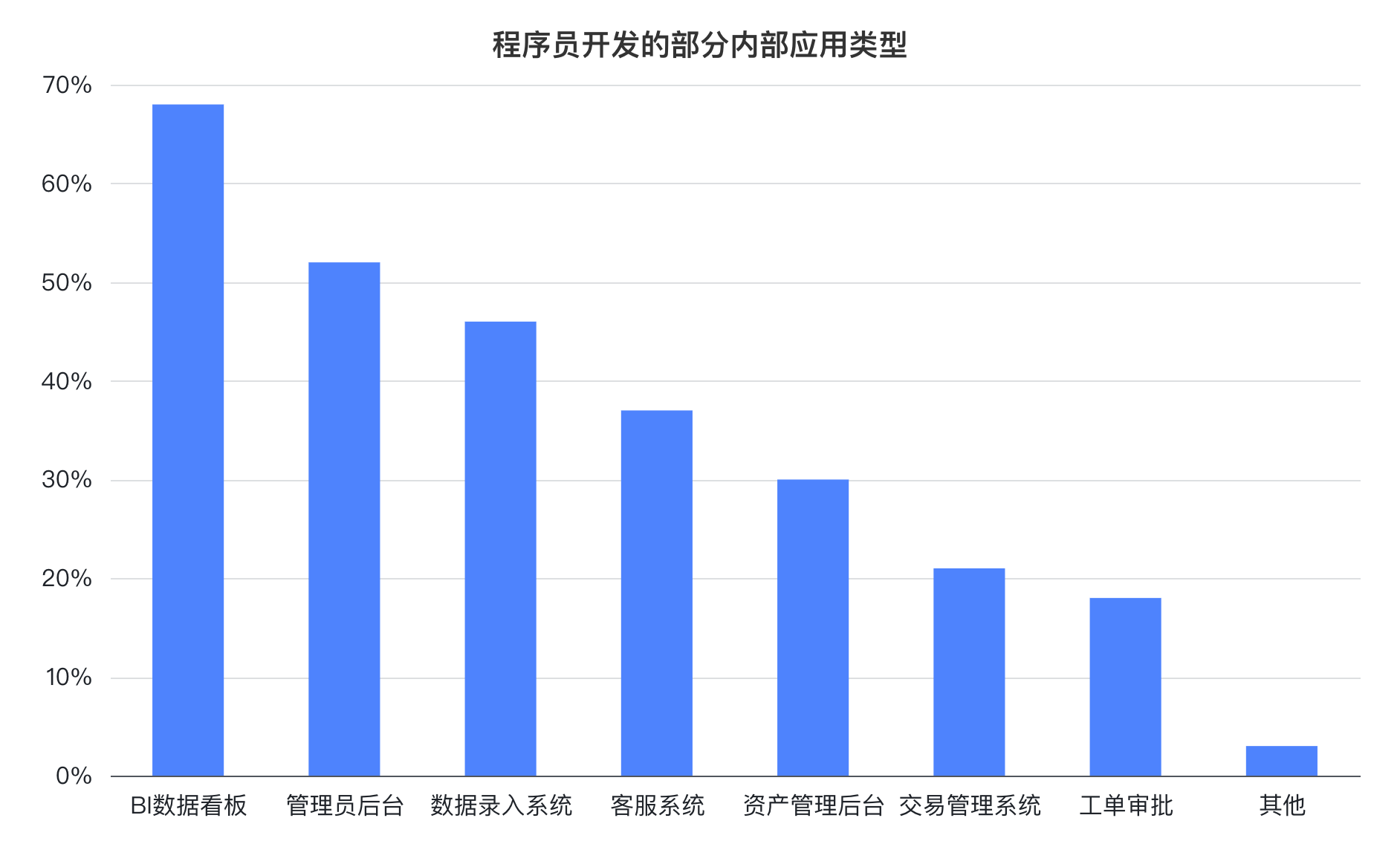
「内部系统」的主要目的是企业内部信息管理,包括 BI 数据看板、Admin后台、数据录入系统、客服系统,等等。
图5:程序员开发的部分内部应用类型
这些系统往往业务逻辑复杂,研发们需要考虑数据库的 CRUD 操作、UI 界面的搭建、交互的串联,此外还有一大堆成员管理、权限、审计日志,等等。在大多研发人员选择「一切从头开始开发」的现状下,他们所投入大量的时间精力可能都不是在解决真正的业务问题,而是在重复性的造轮子以及大量粘合代码、模板代码中。
图6:开发者都不甘心只做 CRUD Boy
相比枯燥重复的工作,相信大多数人更想去解决有趣的事情(建模并解决实际业务问题)。重复性 CRUD 已经走向末路,低代码应用开发时代已经到来。
写在最后
作为开发人员,很多人希望对我们开发和维护的东西拥有所有权,当他们被分配一项使用低代码平台拖放(drag & drop)加少量代码就可以完成的任务时,他们或许会觉得自己不再是一名「真正的」程序员。类似的问题像是网上经常会有人讨论使用可视化编辑器 WordPress 的人是否是一名「真正的」程序员,使用 Shopify 快速搭建电商网站的人是否是一名「真正的」程序员…… 这种情况数不胜数,但我们对这类问题的答案很简单:是的。
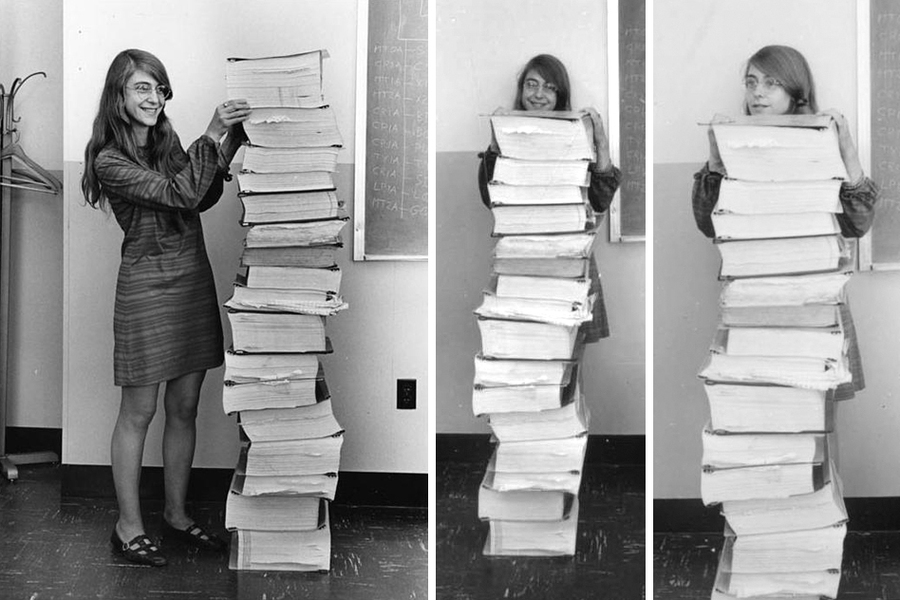
我选择低代码,与此同时我坚信自己是一名「真正的」开发者,因为正如在「低代码的本质是在更高的抽象层次上开发」这一章中提到的,如果没有站在「巨人的肩膀」上,我很难独立从头开始敲代码。NASA 的玛格丽特·汉密尔顿,一位伟大的软件开发先驱,她所写的代码量用纸质形式呈现足足有一人高。可如今我们有多少人能做到这样呢?这难道就意味着我们不是「真正的」开发者了吗?我不这么认为。
图7:玛格丽特·汉密尔顿,程序员版本的「著作等身」,图源:https://news.mit.edu/2016/scene-at-mit-margaret-hamilton-apollo-code-0817
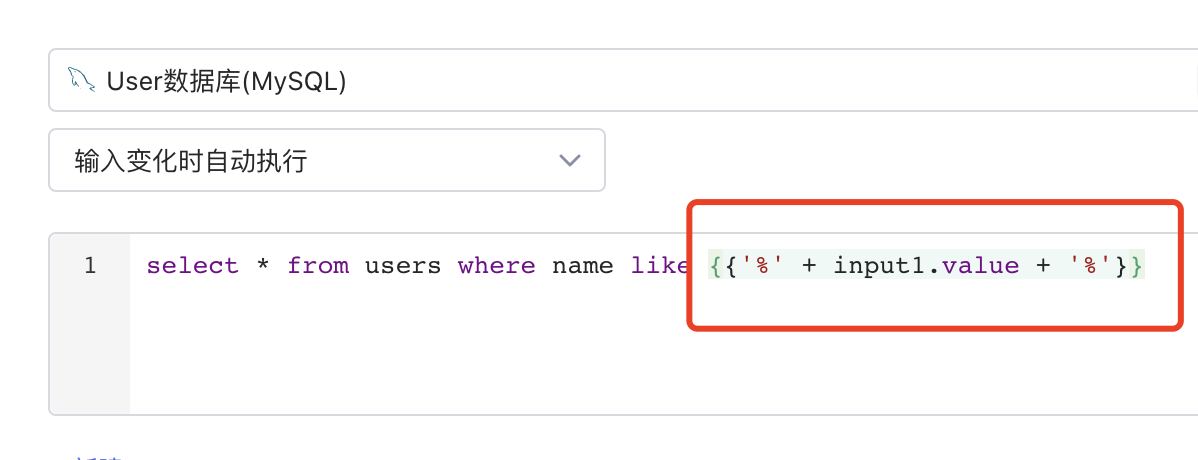
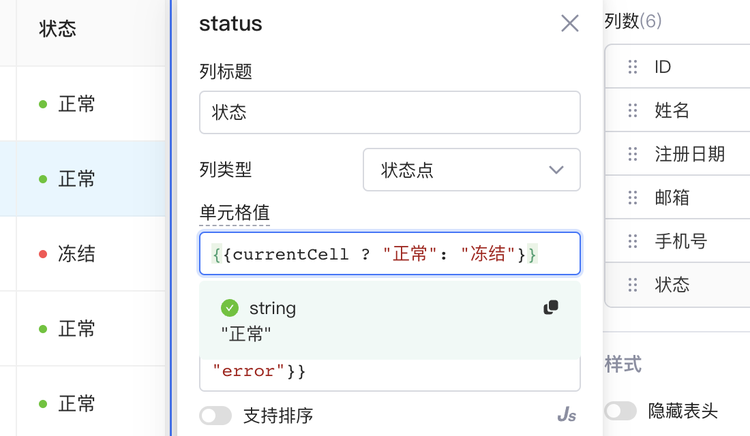
此外有一种现象叫「宜家效应」,是指消费者对于自己投入劳动、情感而创造的物品,产生高估的价值判断偏差的现象;这解释了为什么即使有更好、更简单的替代方案,很多研发仍会选择从自己的敲下的一行行代码中获得很多成就感。因此,越来越多的低代码平台,如码匠、海外的 Appsmith、Retool、Budibase 等,也开始注意到平台的可编程性、可扩展性与灵活性,并不断摸索最佳实践,力图为程序员提供更多的发挥空间,让他们享受「宜家效应」所带来的快乐。以码匠为例,我们在保留了低代码高度抽象化特性的同时,提倡「到处可写 JavaScript」:「{{ }}」 中的语句都会被执行为 JavaScript 代码并在沙箱(Sandbox)中执行;我们也支持模块化(Module)编程,你实现的代码块可以快速为团队其他成员复用……等等。

图8:码匠 「{{ }}」中的语句会在 JavaScript 沙箱(Sandbox)中执行

图9:码匠几乎可以在任何地方通过编写 JavaScript 解决实际业务问题
阅读到这里,如果还有人问我如何看待低代码,我可能会这样来反问 Ta:倘若有五个开发人员,你是愿意让他们五个从头开始,全职开发与迭代一个内部系统,还是选择一个低代码工具,让其中一位去开发它,其余四位来开发公司的实际产品呢?