一、实时数据可视化的数据准备
import pandas as pd import matplotlib.pyplot as plt
# 设置一般的样例数据 x=[0,1,2,3,4] # x轴数据 y=[0,1,2,3,4] # y轴数据 # 设置多维数据 dev_x=[25,26,27,28,29,30] # 开发者的年龄 dev_y=[7567,8789,8900,11560,16789,25231] #收入情况 py_dev_y=[5567,6789,9098,15560,20789,23231] # python开发者 js_dev_y=[6567,7789,8098,12356,14789,20231] # java开发者 devsalary=pd.DataFrame([dev_x,dev_y,py_dev_y,js_dev_y])
01.设置图表主题样式
之前用的都是经典样式:
plt.style.use('classic') plt.plot(x,y)
现在换成538样式:
plt.style.use('fivethirtyeight') # 538统计样式 from IPython.display import HTML # 在实现动态的过程中必须引入的库 plt.plot(x,y)
02 使用样例数据
import random from itertools import count
index=count() x1=[] y1=[]
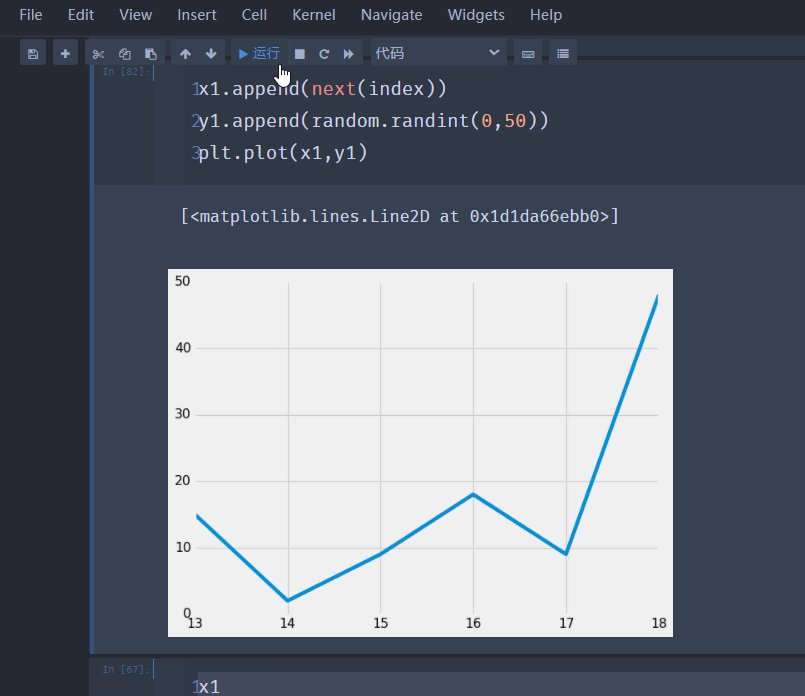
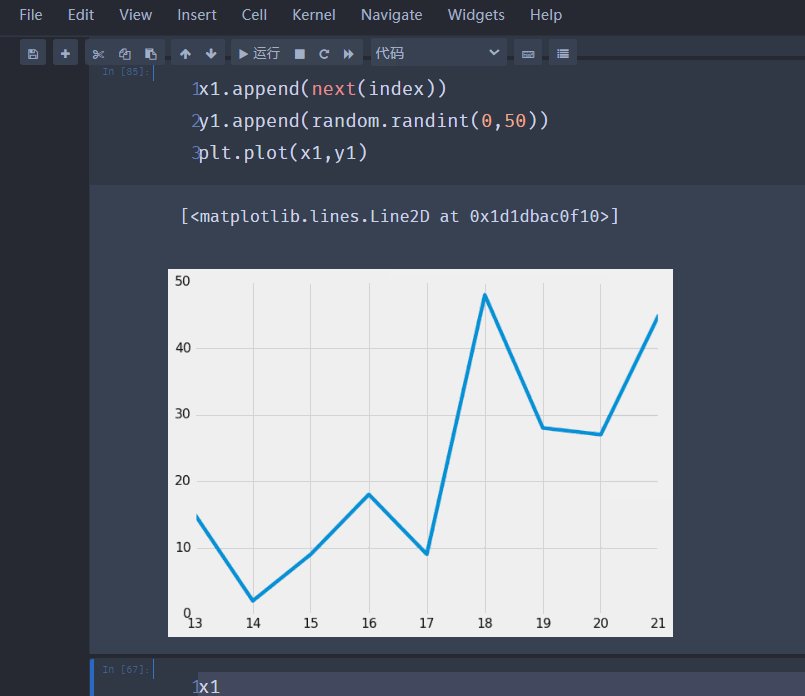
x1.append(next(index)) y1.append(random.randint(0,50)) plt.plot(x1,y1)
先来试试手动的效果:
该效果即我们要实现的动画。
def animate(i): x1.append(next(index)) y1.append(random.randint(0,50)) plt.plot(x1,y1)
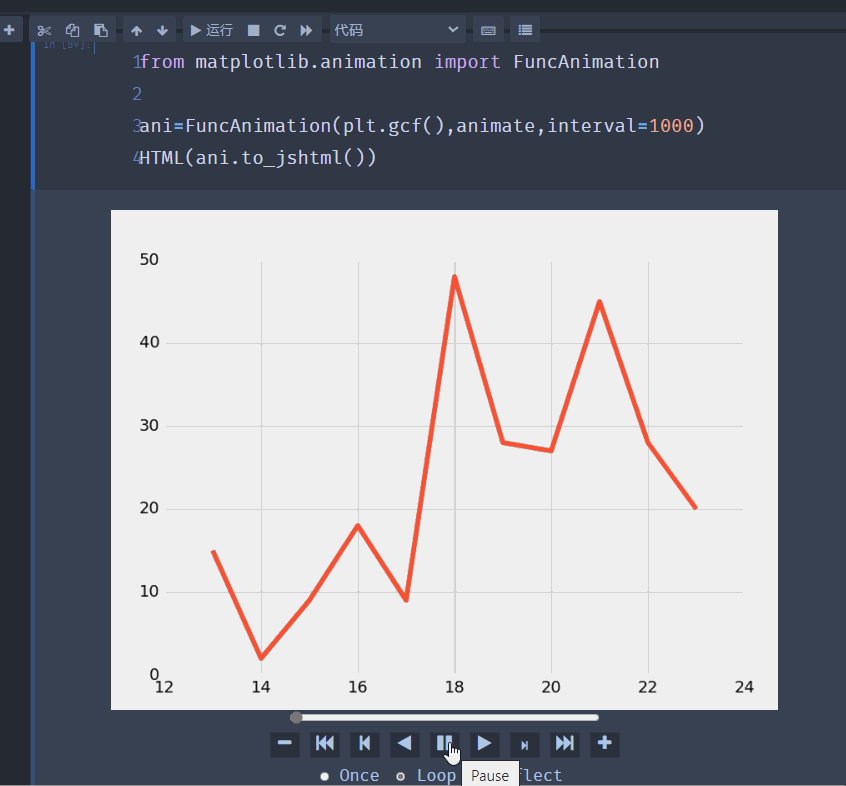
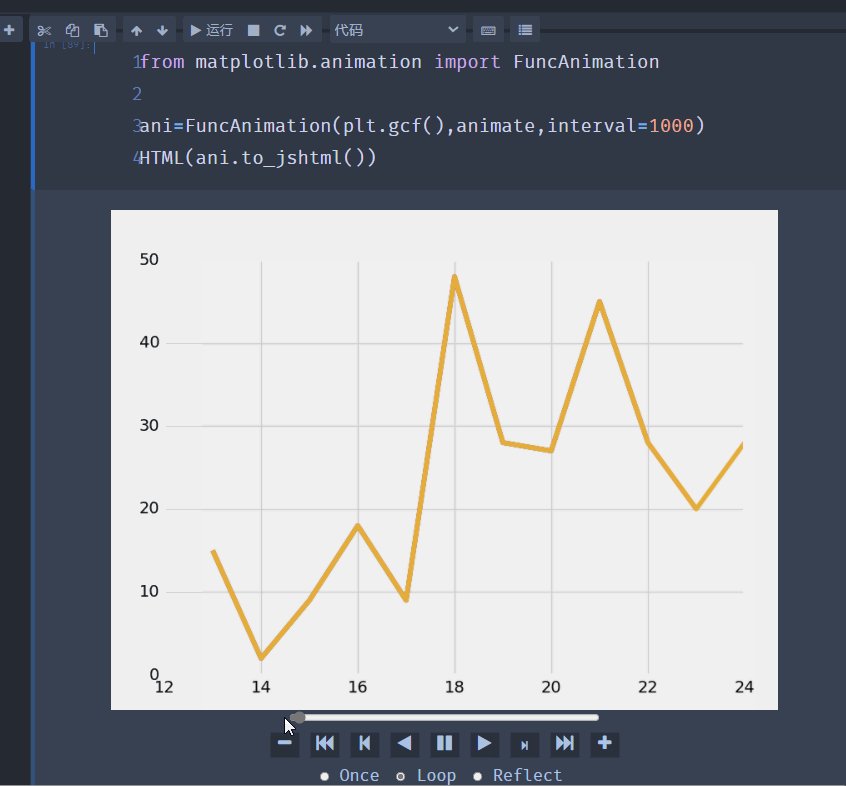
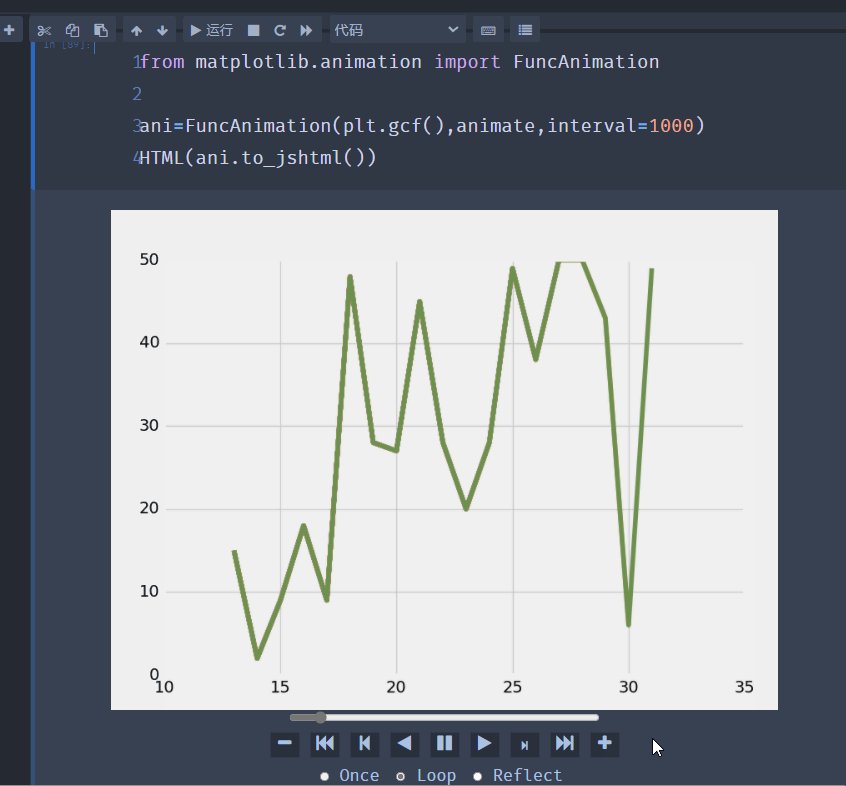
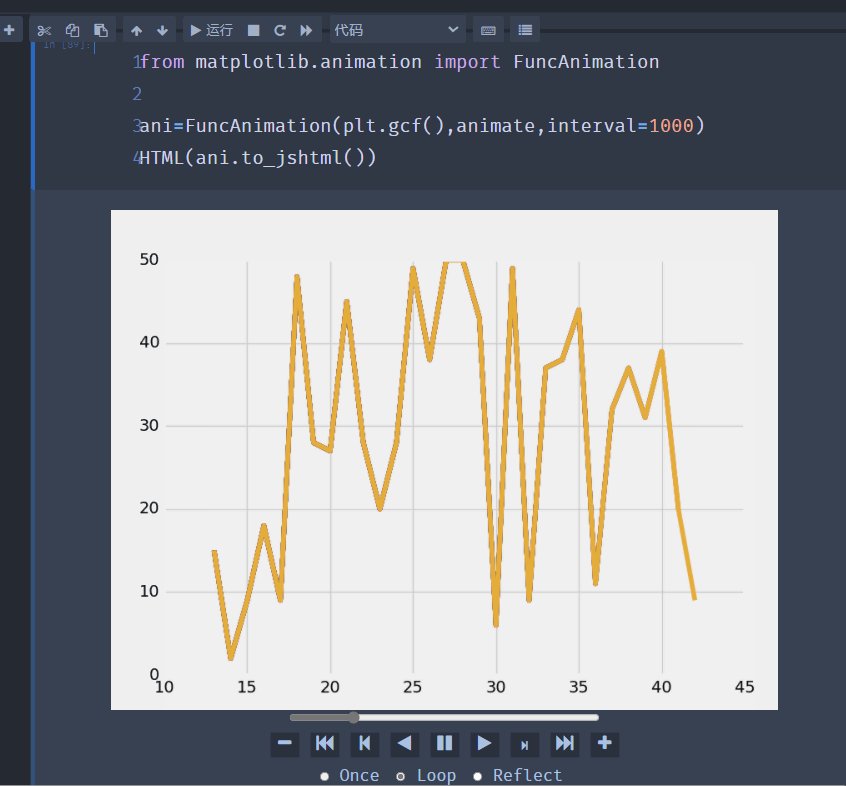
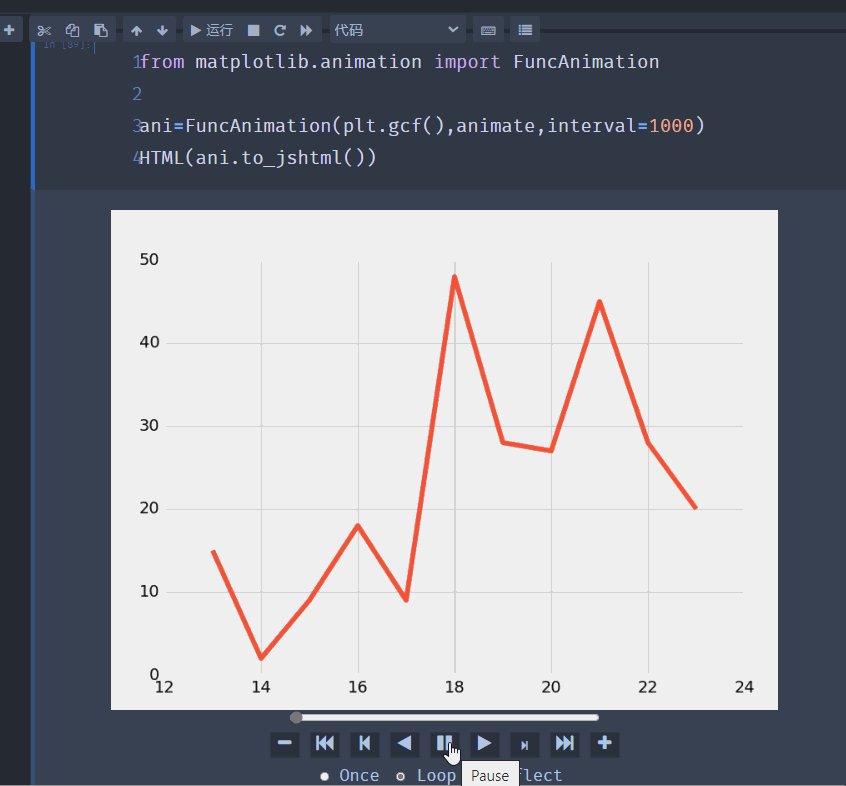
from matplotlib.animation import FuncAnimation ani=FuncAnimation(plt.gcf(),animate,interval=1000) # interval=1000代表时间间隔,数值越小,则时间间隔越短 HTML(ani.to_jshtml())
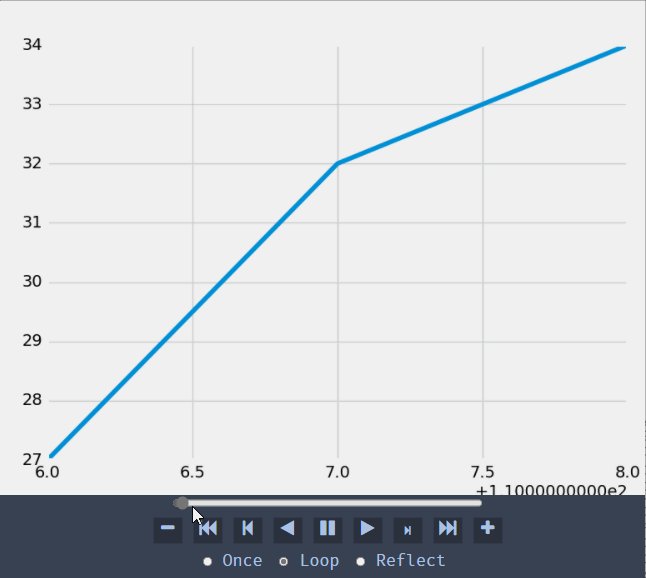
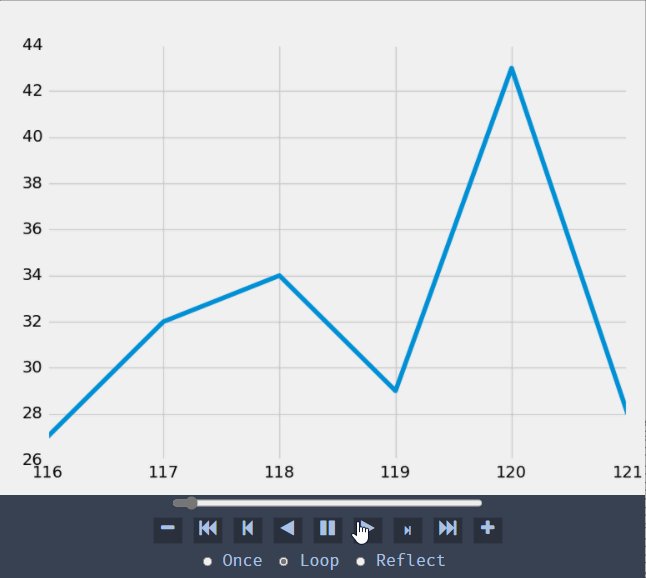
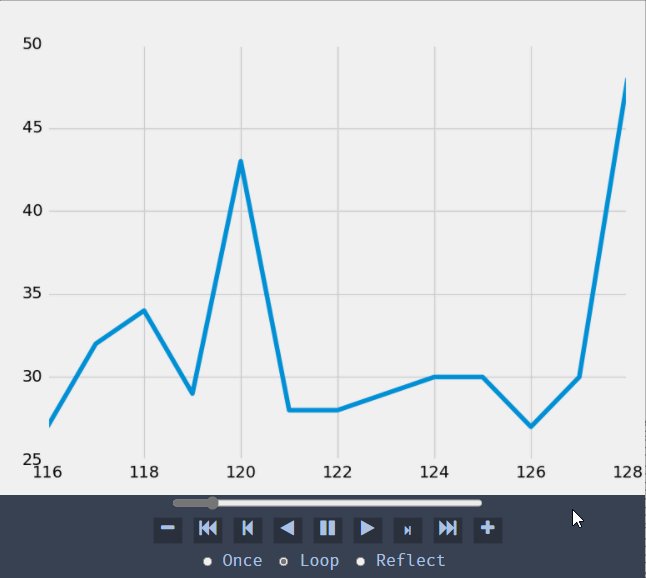
上面的视频是演示数据的生成过程,会发现每次变化的时候颜色都会变化。
在视频底下还有一张完整的图片,表示在时间节点之中Python生成的序列数:
如果想要每次变化的时候图像都在原有基础上变化,则使用如下:
plt.cla()
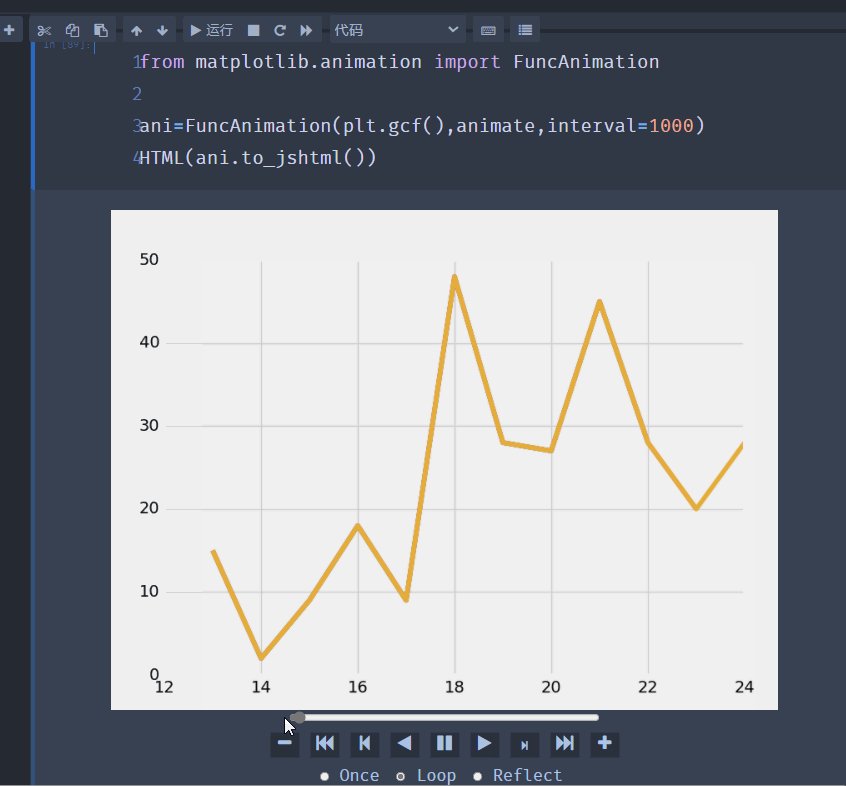
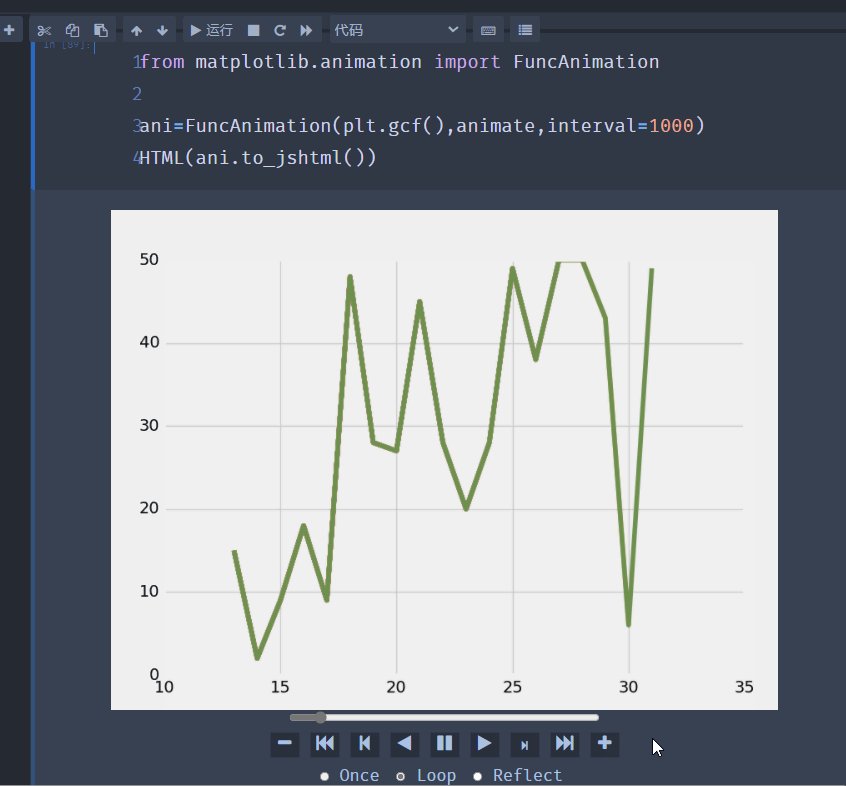
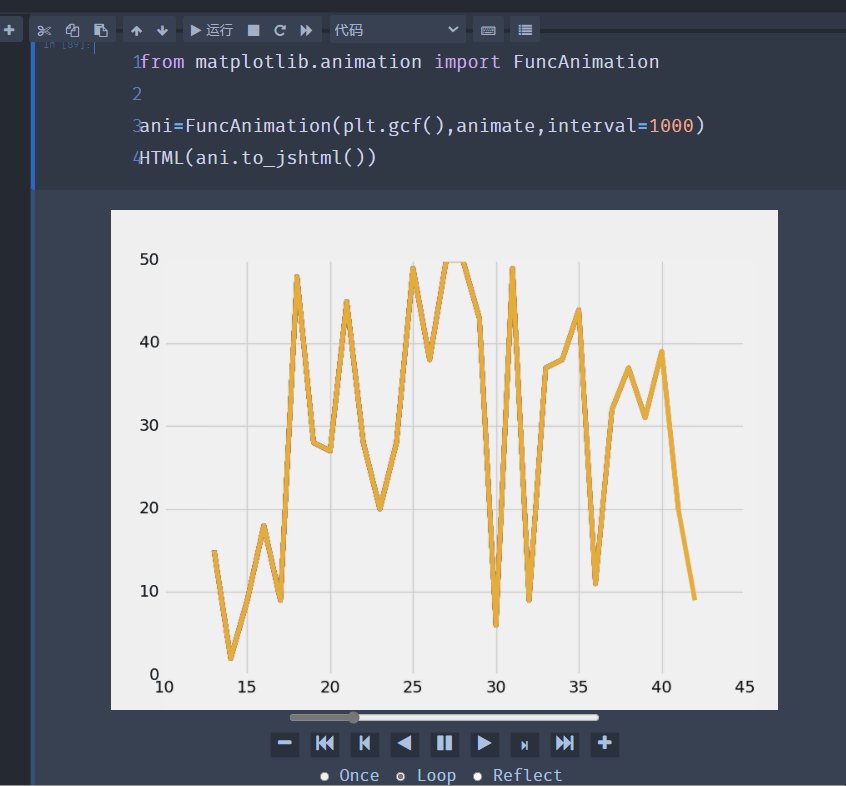
def animate(i): x1.append(next(index)) y1.append(random.randint(0,50)) plt.cla() #每次变化的时候都是在原有基础上改变 plt.plot(x1,y1)
二、使用电影票房数据制作动画
动态实时的数据往往和时间轴有关联,本次使用的数据: cnboo1.xlsx
我放在我的码云,需要的请移步 :cnboo1.xlsx
import pandas as pd cnbodf=pd.read_excel('cnboo1.xlsx') cnbodfsort=cnbodf.sort_values(by=['BO'],ascending=False)
def mkpoints(x,y): return len(str(x))*(y/25)-3 cnbodfsort['points']=cnbodfsort.apply(lambda x:mkpoints(x.BO,x.PERSONS),axis=1)
cnbodfgb=cnbodfsort.groupby("TYPE").mean(["bo","prices","persons","points"]) cnbodfsort['type1']=cnbodfsort['TYPE'].apply(lambda x:x.split("/")[0]) cnbodfgb=cnbodfsort.groupby(["type1"])["ID","BO","PRICE","PERSONS","points"].mean() cnbodfgbsort=cnbodfgb.sort_values("BO",ascending=False)
x=cnbodfsort['PERSONS'] y=cnbodfsort['PRICE'] plt.plot(x,y)
当我们分别以人数和电影票价格作为x和y轴的数据是,可以看到数据是较为紊乱的:
而动态实时的数据线往往是和时间有关联的。
因此我们需要把数据进行重新定义。
y1=y.to_list() X1=x.to_list()
def animate(i): x1.append(next(index)) y1.append(y[random.randint(1,49)]) # 表示在50条电影数据中随机选择一条 plt.cla() #每次变化的时候都是在原有基础上改变 plt.plot(x1,y1)
x1=[] y1=[]
ani=FuncAnimation(plt.gcf(),animate,interval=1000) HTML(ani.to_jshtml())
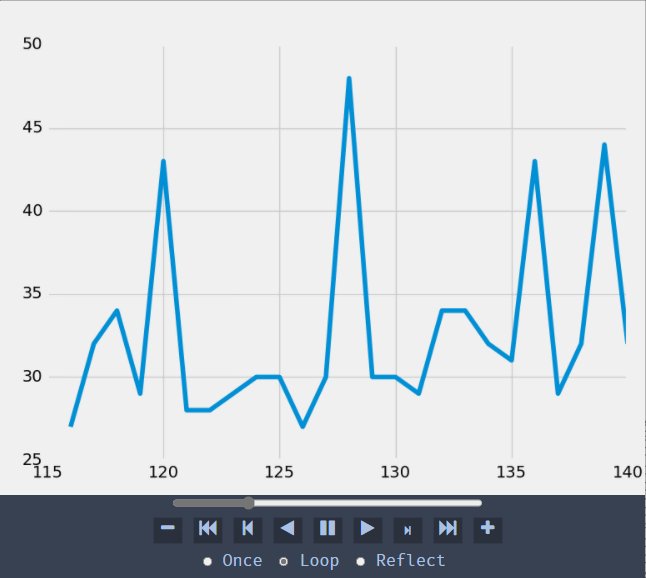
最终呈现的效果如下: