概述
本次DataV新版本针对控制台主界面、编辑器界面、样式配置面板进行重点升级。
- 控制台大幅度优化了视觉效果,新增了多种组件交互设计。
- 编辑器全新进化,操作如丝般顺滑。
- 样式配置面板大升级,结构更清晰,操作更便捷。
下面重点讲解下本次更新的详细功能:
-
控制台主界面
-
我的可视化
-
项目分组管理
- 项目排序
- 按名称搜索项目
-
-
我的数据
- 按数据源类别筛选
- 数据源排序
- 数据源删除功能
-
-
编辑器界面
- 组件重新归类
-
图层管理面板
- 新增视图切换功能
- 图层管理能力升级
-
画布编辑
- 组件拖放布局功能优化
- 组件坐标系
- 组件支持旋转
- 组件透明度设置
- 优化辅助线交互逻辑
- 编辑缩略图
- 新增右键菜单
- 快捷键
-
样式编辑
- 样式栏面板优化
- 新版颜色选择器
- 优化样式配置面板逻辑
控制台主界面模块
我的可视化
项目分组管理
- 登入DataV控制台后,您可以看到我的可视化界面中所有大屏的信息。
- 新版本DataV中默认项目大屏都是处于未分组状态。现(DataV企业版及以上)新增了大屏分组功能,可将已创建的大屏进行分组归类,使得大屏变得有序且功能性一目了然。

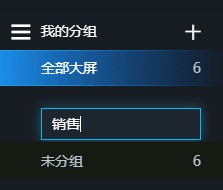
创建分组具体操作步骤如下:
- 单击我的分组栏最右的加号键。

- 输入分组名,新建一个分组,可对已生成的分组可以进行重命名分组和删除分组的操作。



注意:已经分组成功后的大屏,如果想删除该分组,点击删除分组按钮后,该组里面的大屏将全部回归到未分组状态。
- 在已创建的大屏中选中想要归类到最新分组的大屏。鼠标移动到目标大屏,点击移动键,将大屏直接拖动到左侧已建好的分组栏。

- 点击确认移动分组后即可完成大屏分组操作。

- 最终在新建的分组栏中可以看到被移动的大屏数量及具体的大屏情况。

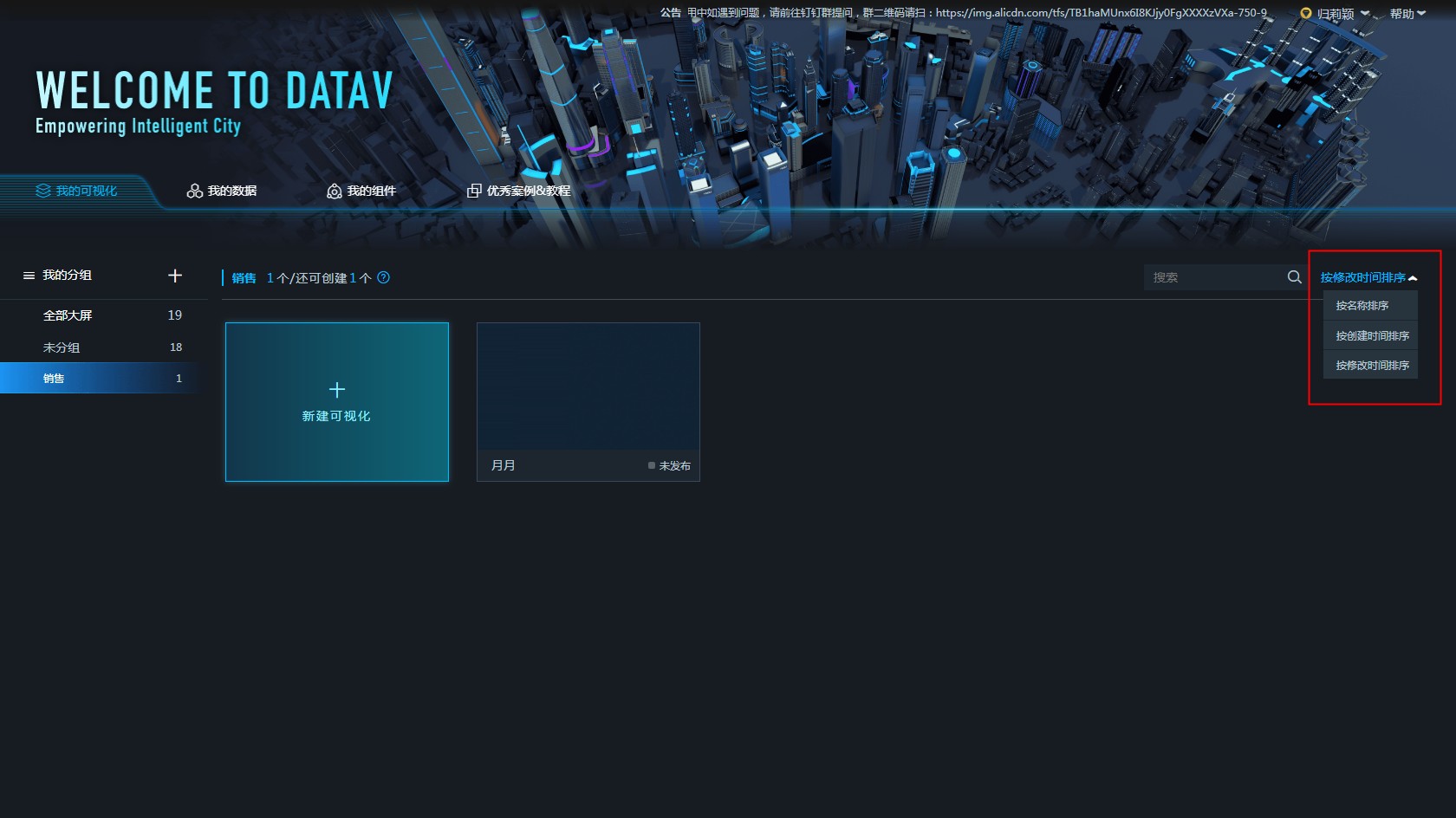
大屏排序功能
目前最新版本DataV中新增了一个大屏排序功能,您可以根据名称、创建时间、修改时间这三种方式对已有的大屏进行排序,根据不同类别便于管理大屏。
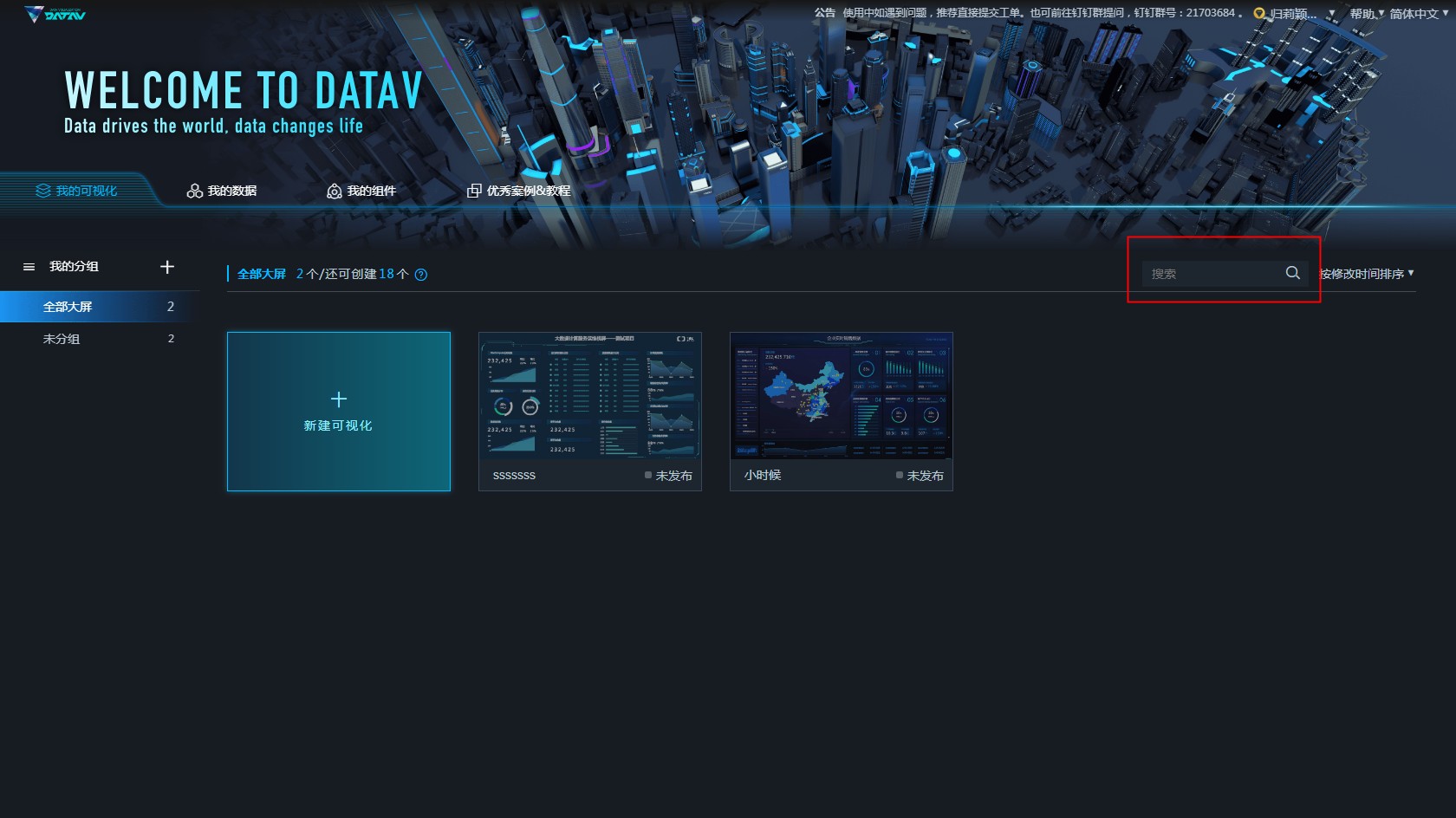
按名称搜索项目
新版本DataV我的可视化菜单栏中新增搜索框,可在已创建的众多项目模块里根据名称快速搜索想要的那个项目。
我的数据
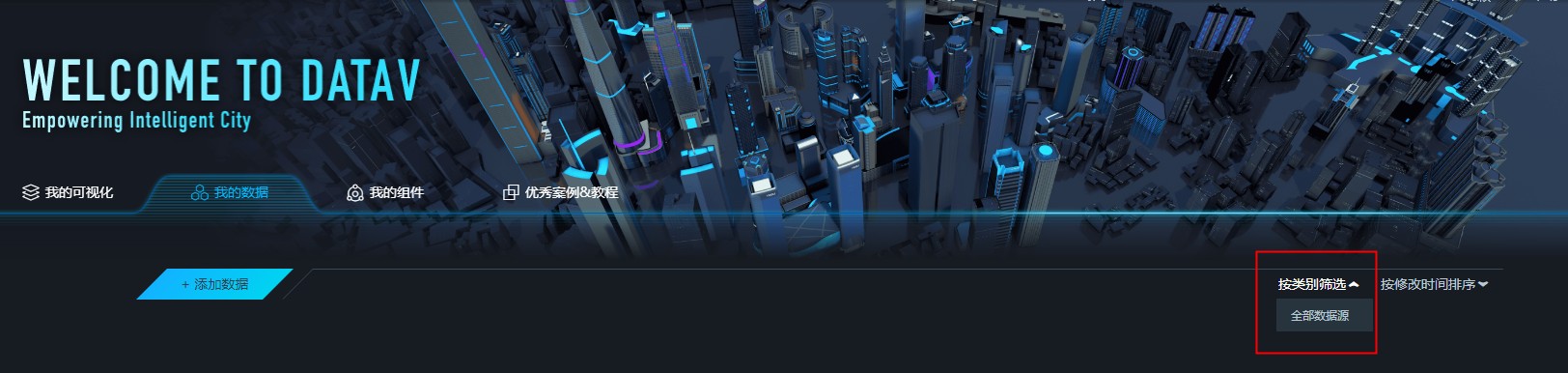
按数据源类别筛选
目前最新版本DataV我的数据中新增了按类别筛选功能。
您可以点击筛选下拉框,选择您想找的数据源,即可快速从众多数据源里面找到想要的数据源。
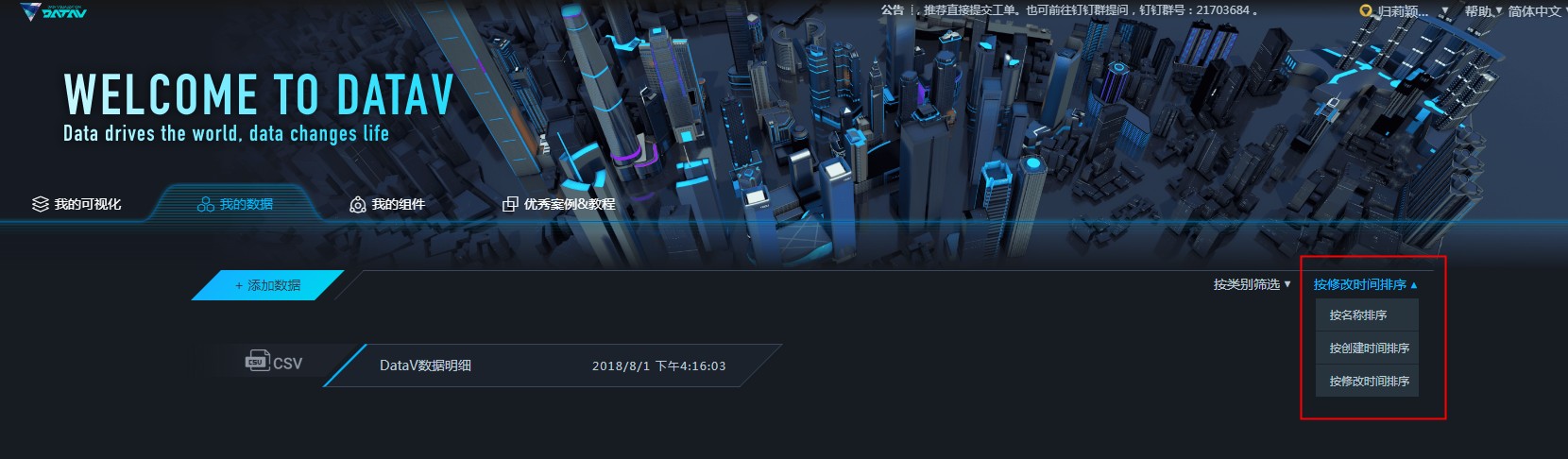
数据源排序
目前最新版本DataV我的数据中新增了数据源排序功能。
您可以点击排序下拉框,根据名称、创建时间、修改时间这三种来选择您想要的排序方式,从而将众多已添加的数据源按要求排序。
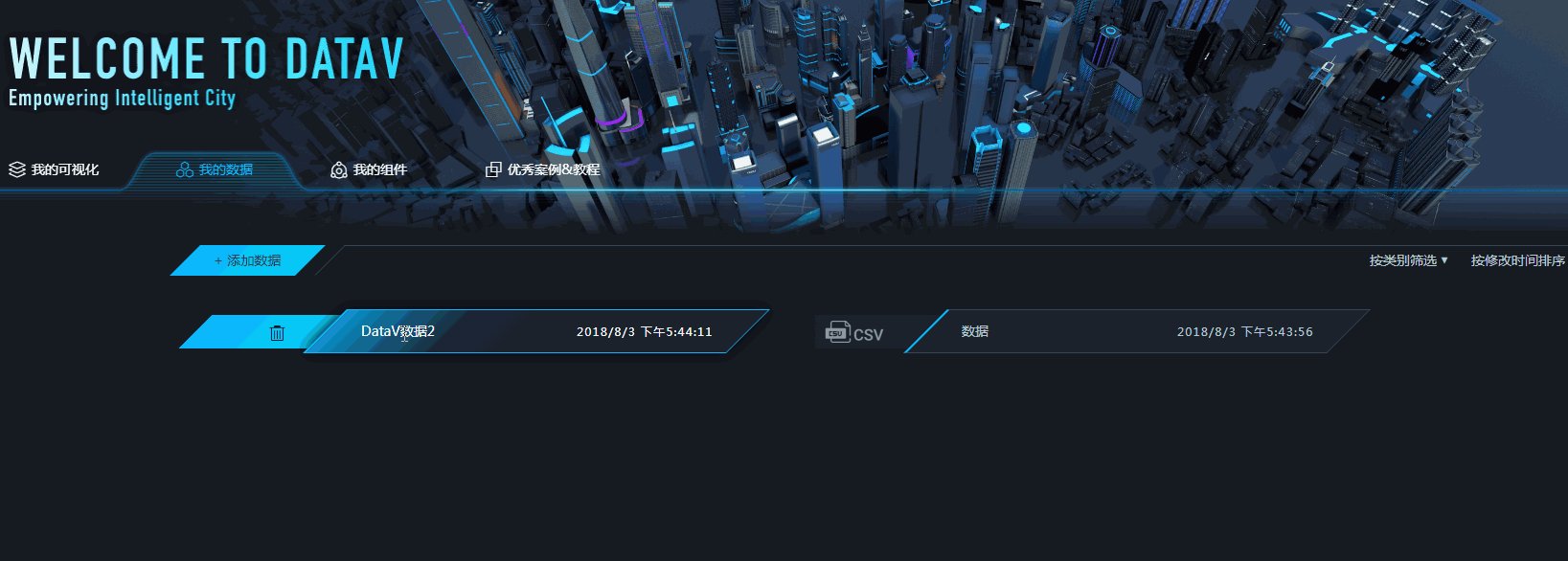
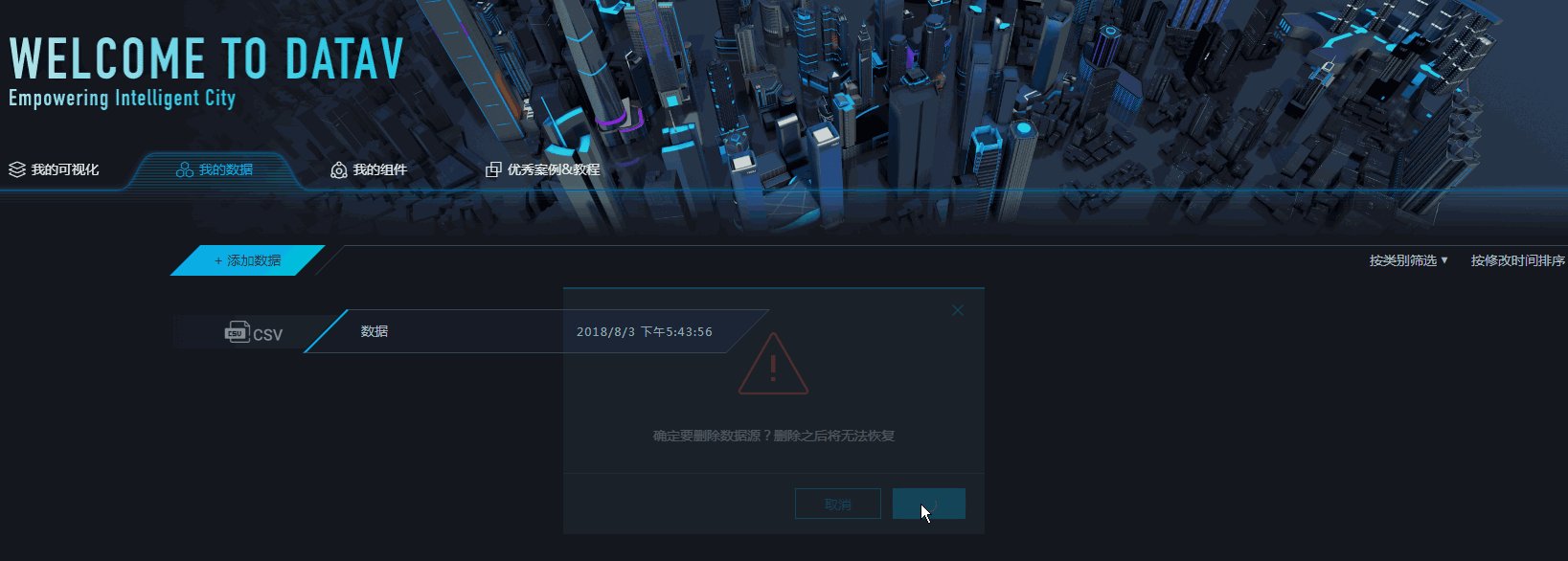
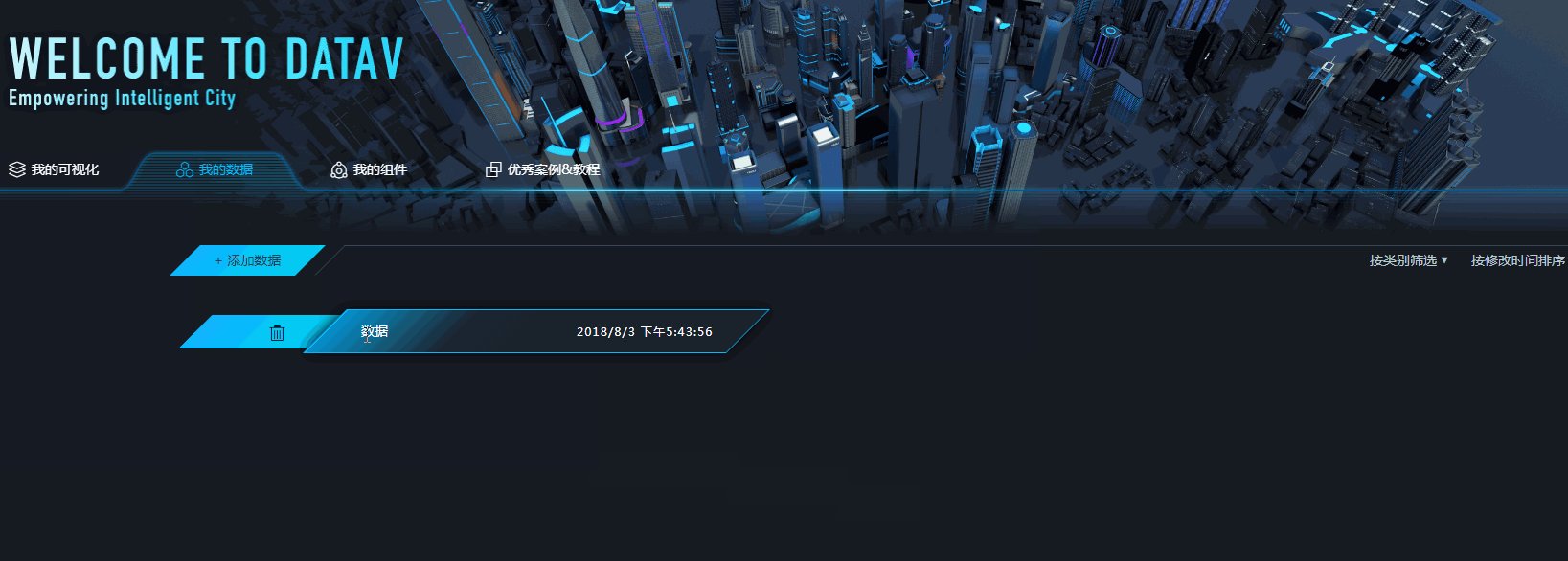
数据源删除功能
- 点击菜单栏我的数据,屏幕显示已有的多个数据源列表。
- 将鼠标移动到某一已添加的数据源上,左侧会跳出删除按钮。
- 单击删除按钮,点击确认删除成功删除该数据源。
注意:数据源一旦删除后无法还原,请谨慎操作!

编辑器界面
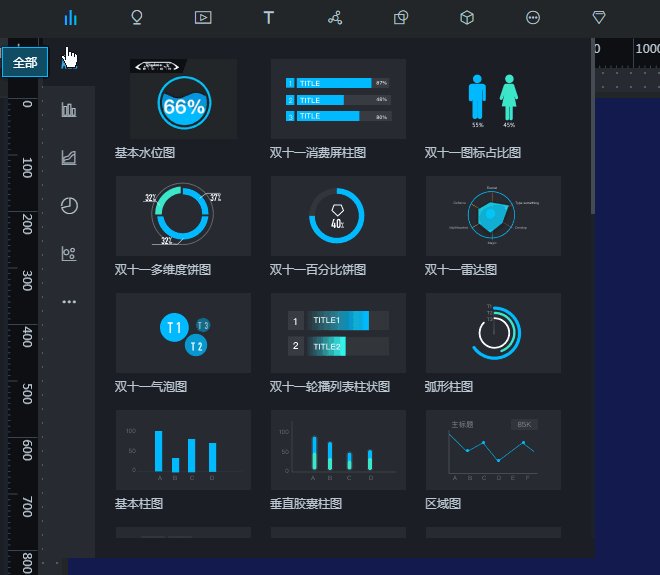
组件重新归类
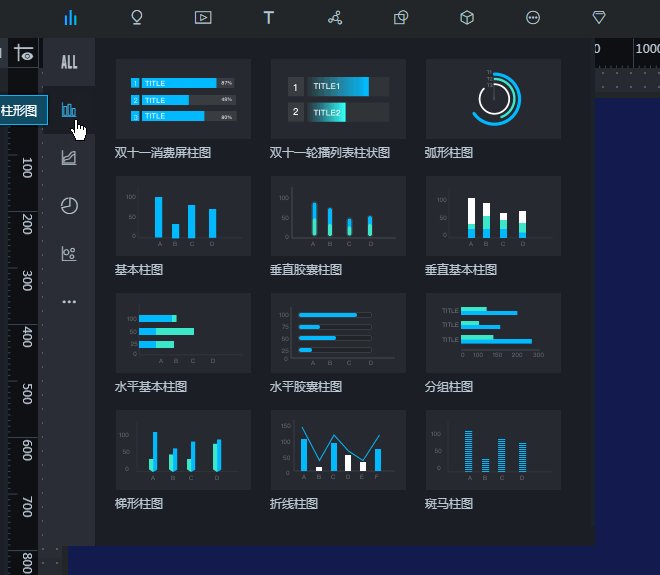
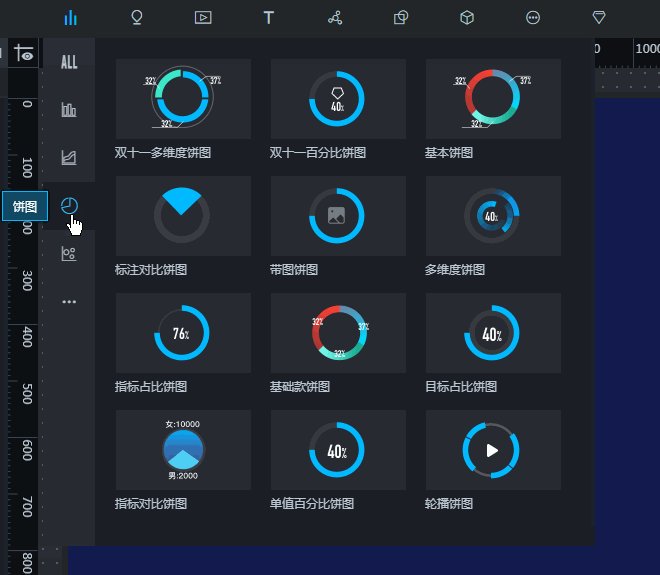
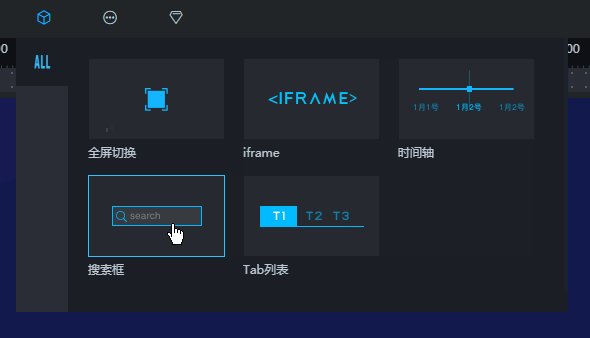
新版DataV将可视化组件进行重新细化分类,新增了多种组件,类别划分更详细,部署大屏时候组件更易查找使用。
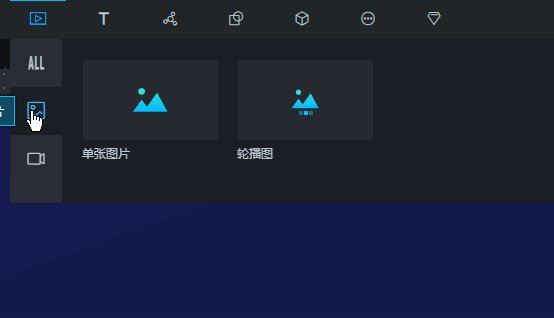
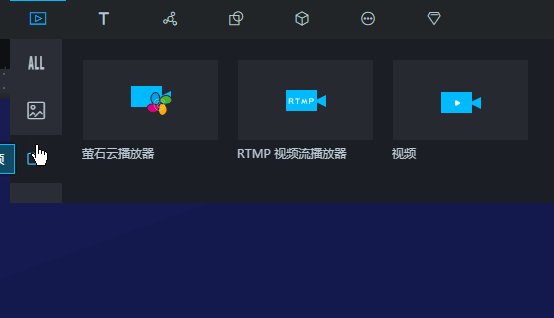
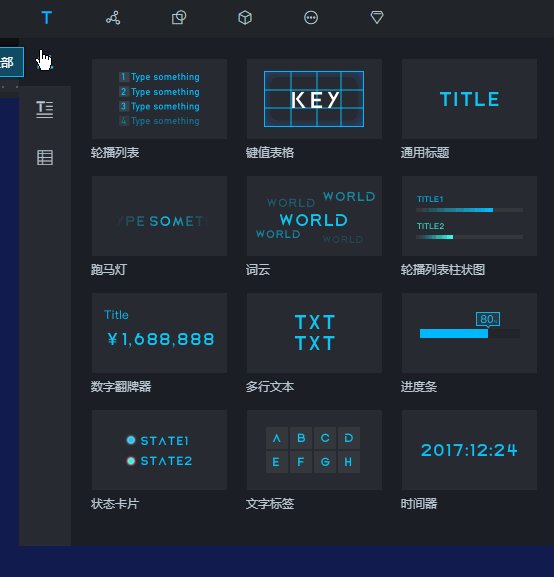
新版可视化组件分类分别有以下几类:
- 常规图表
- 地图
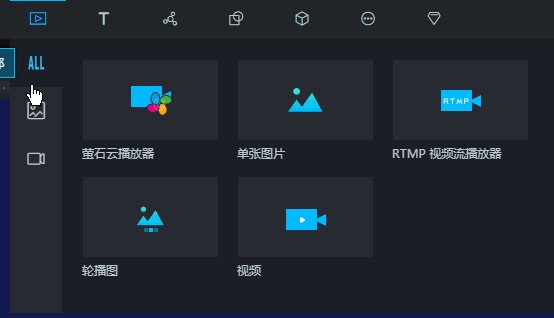
- 媒体(新增)
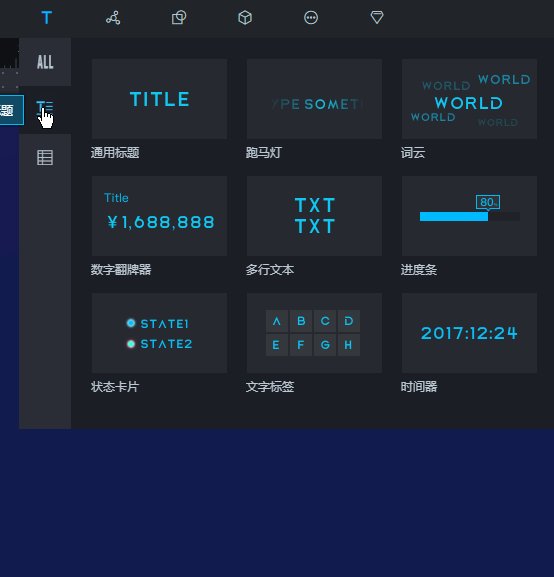
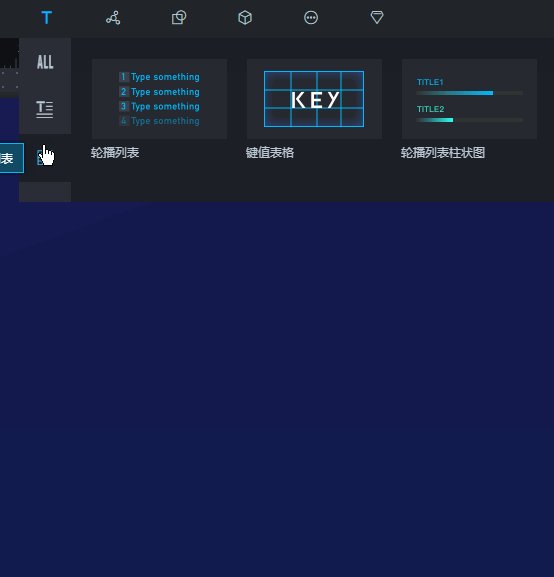
- 文字
- 关系网络
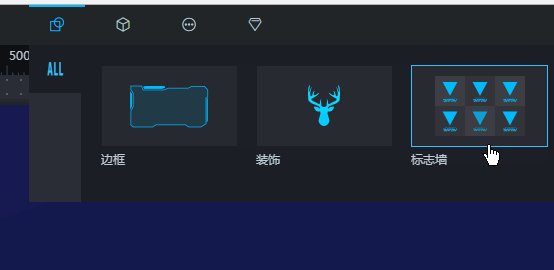
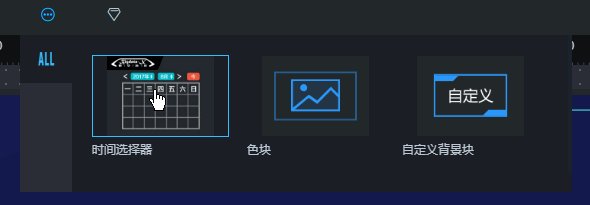
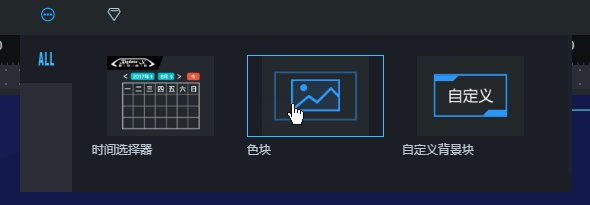
- 素材(新增)
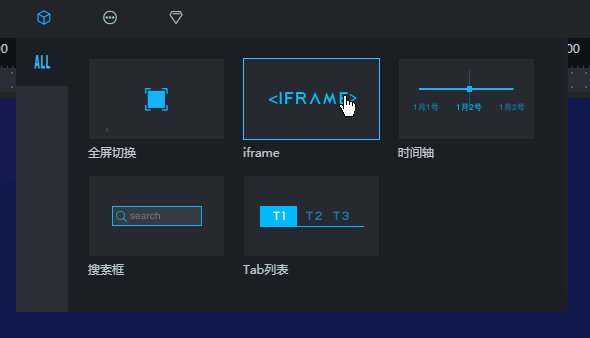
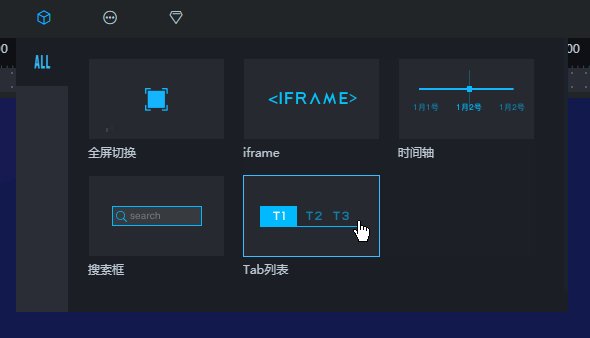
- 交互(新增)
- 其他
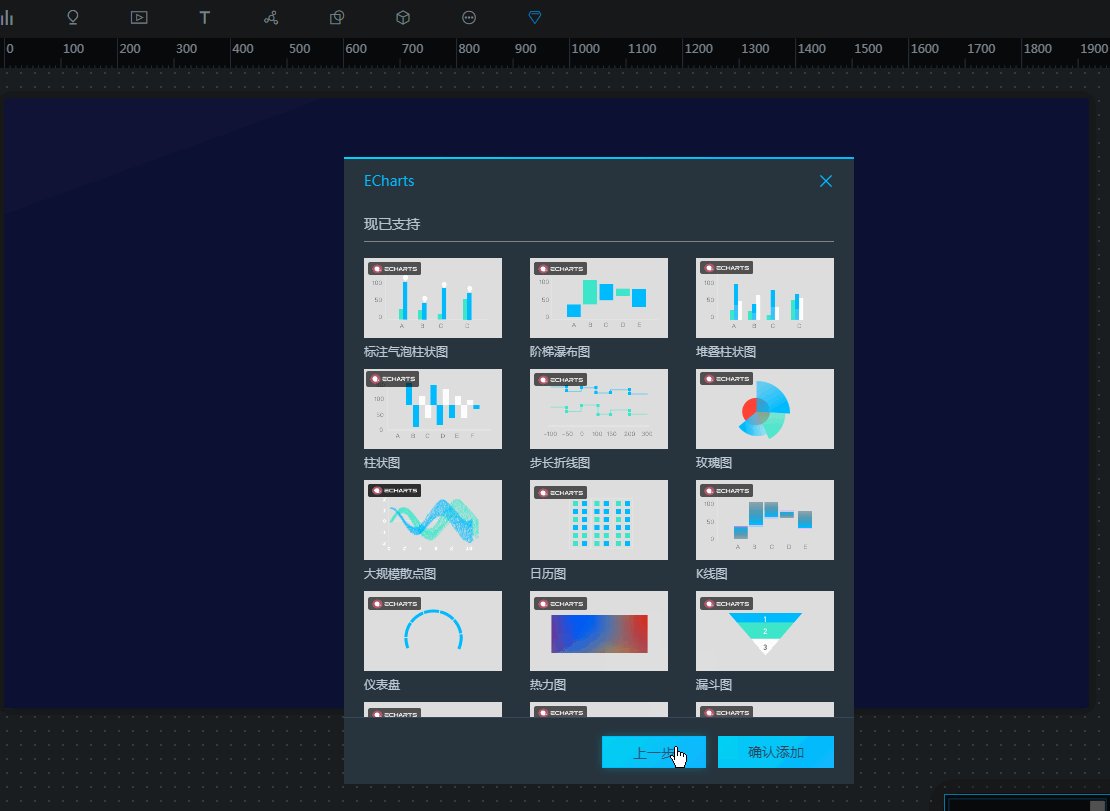
- 更多组件
常规图表

地图

媒体

文字

关系网络

素材

交互

其他

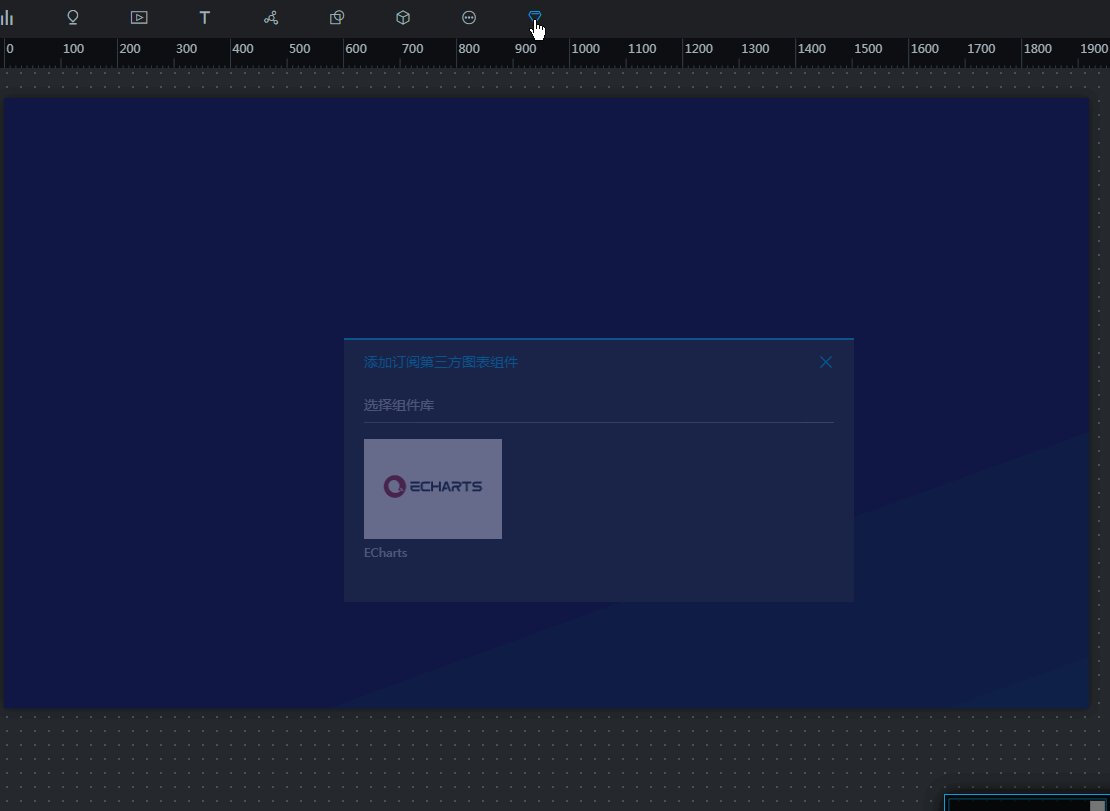
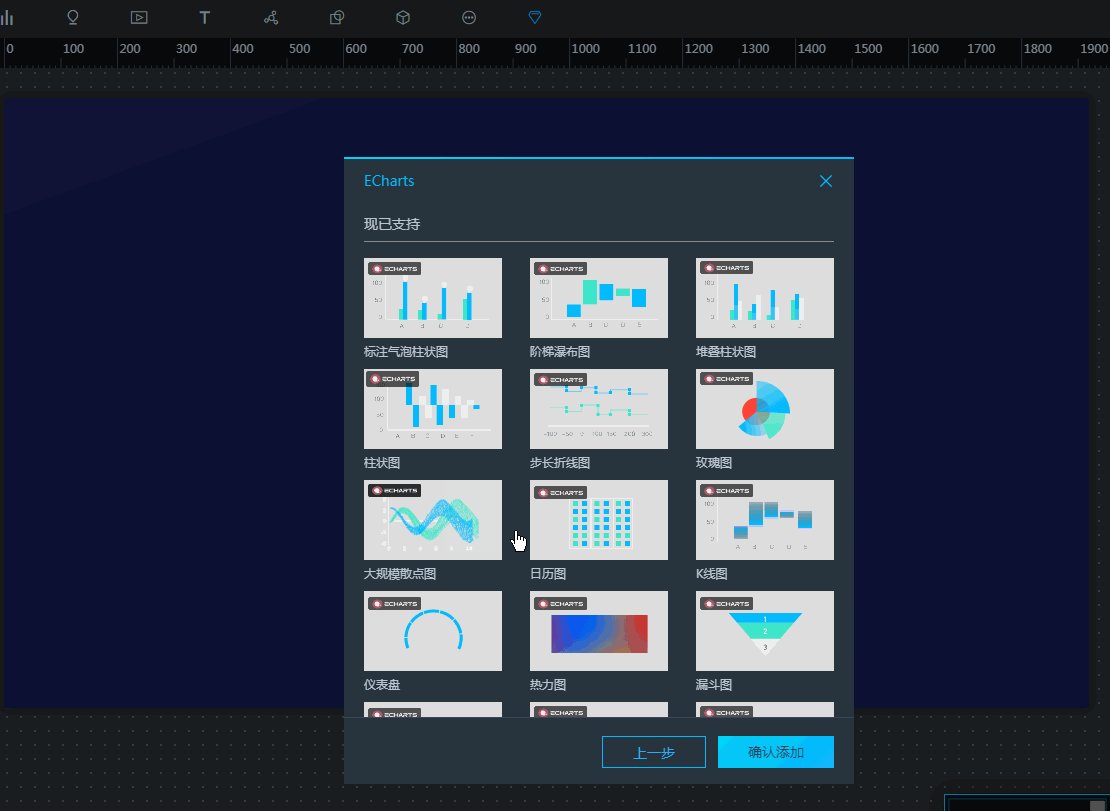
更多组件

图层管理面板
新增视图切换功能
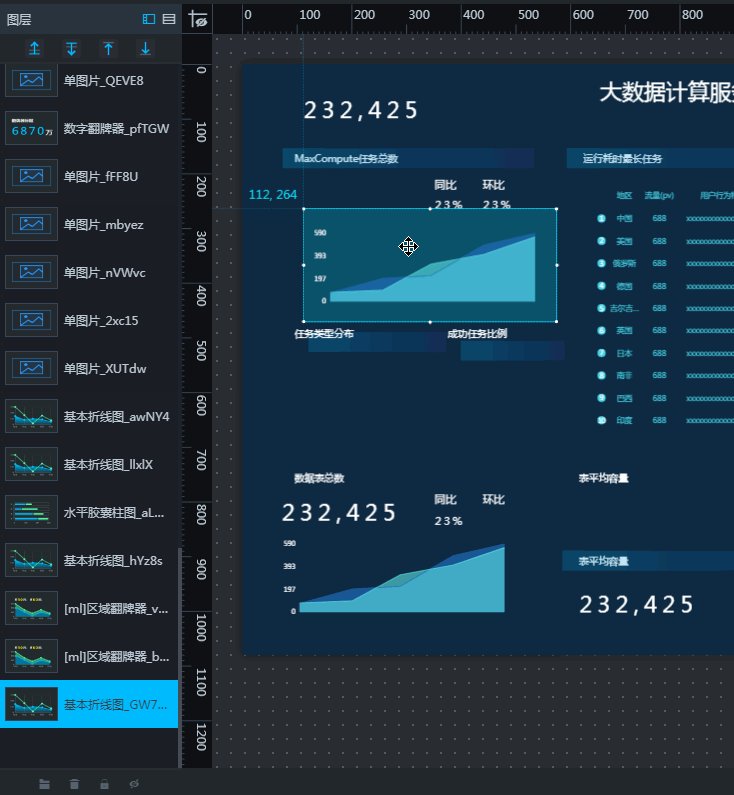
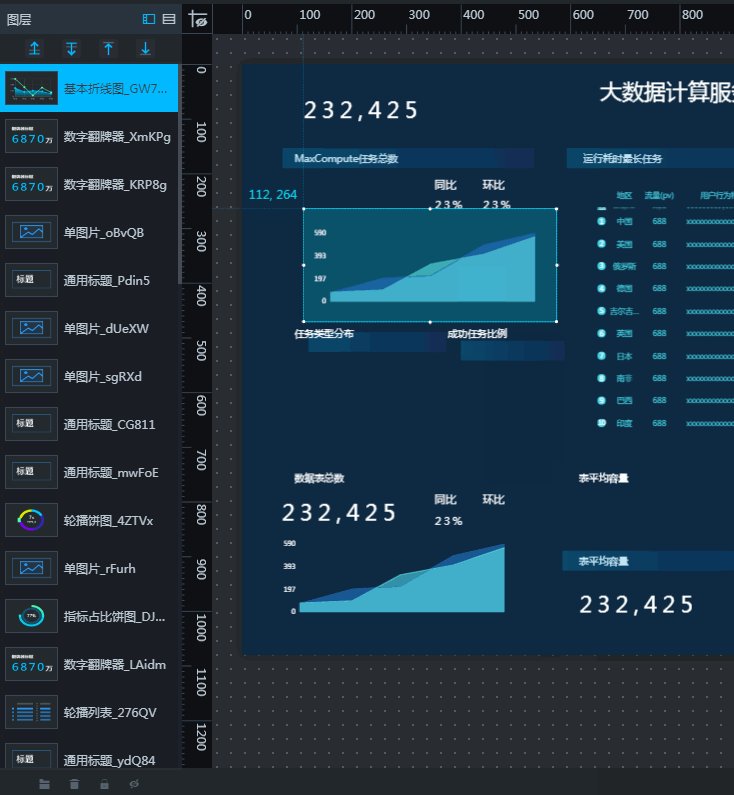
在图层栏右上角有两个按钮,分别为列表视图和缩略图视图按钮。
- 点击左侧列表视图按钮,可以使得图层栏中所有组件显示详细信息,比如组件样式和标题,方便组件的预览。

- 点击右侧缩略图视图按钮,图层组件全部以缩略图形式展示,只显示详细组件名,方便快速查找。

图层管理功能升级
组件成组
当大屏中有多个组件的时候,可以通过三种方法进行组件成组操作。
方法一:
- 在Windows系统下长按ctrl 键再在图层栏中单击选中多个组件后,单击右键选择成组按钮(或点击图层栏最下方的成组按钮),可将这几个组件添加到一个图层组中。
- 在MAC系统下是长按cmd 键再在图层栏中单击选中多个组件后单击右键选择成组按钮(或点击图层栏最下方的成组按钮),可将这几个组件添加到一个图层组中。

方法二:
- 在Windows系统下长按ctrl 键再在画布中单击选中多个组件后单击右键选择成组按钮(或点击图层栏最下方的成组按钮),可将这几个组件添加到一个图层组中。
- 在MAC系统下是长按cmd 键再在画布中单击选中多个组件后单击右键选择成组按钮(或点击图层栏最下方的成组按钮),可将这几个组件添加到一个图层组中。

方法三:
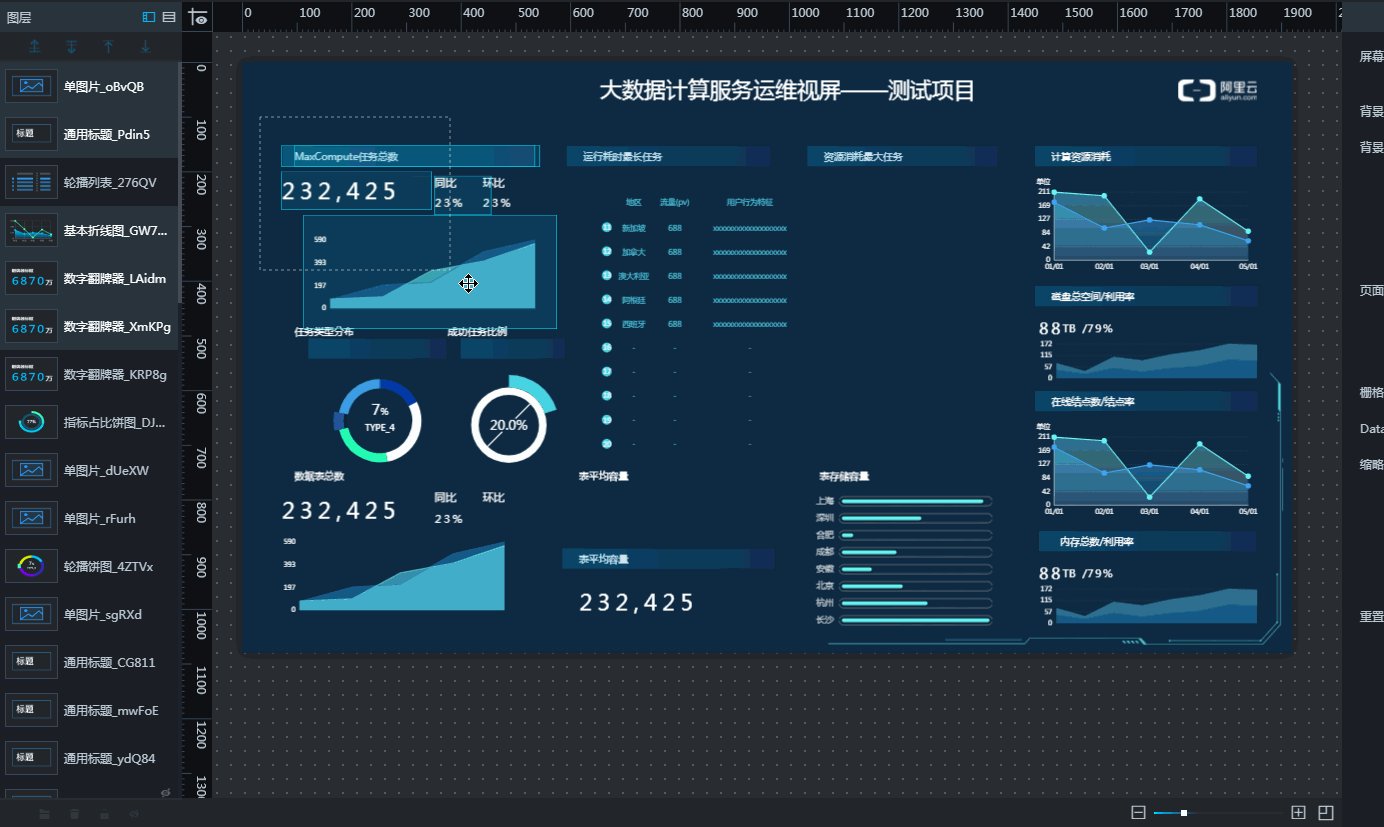
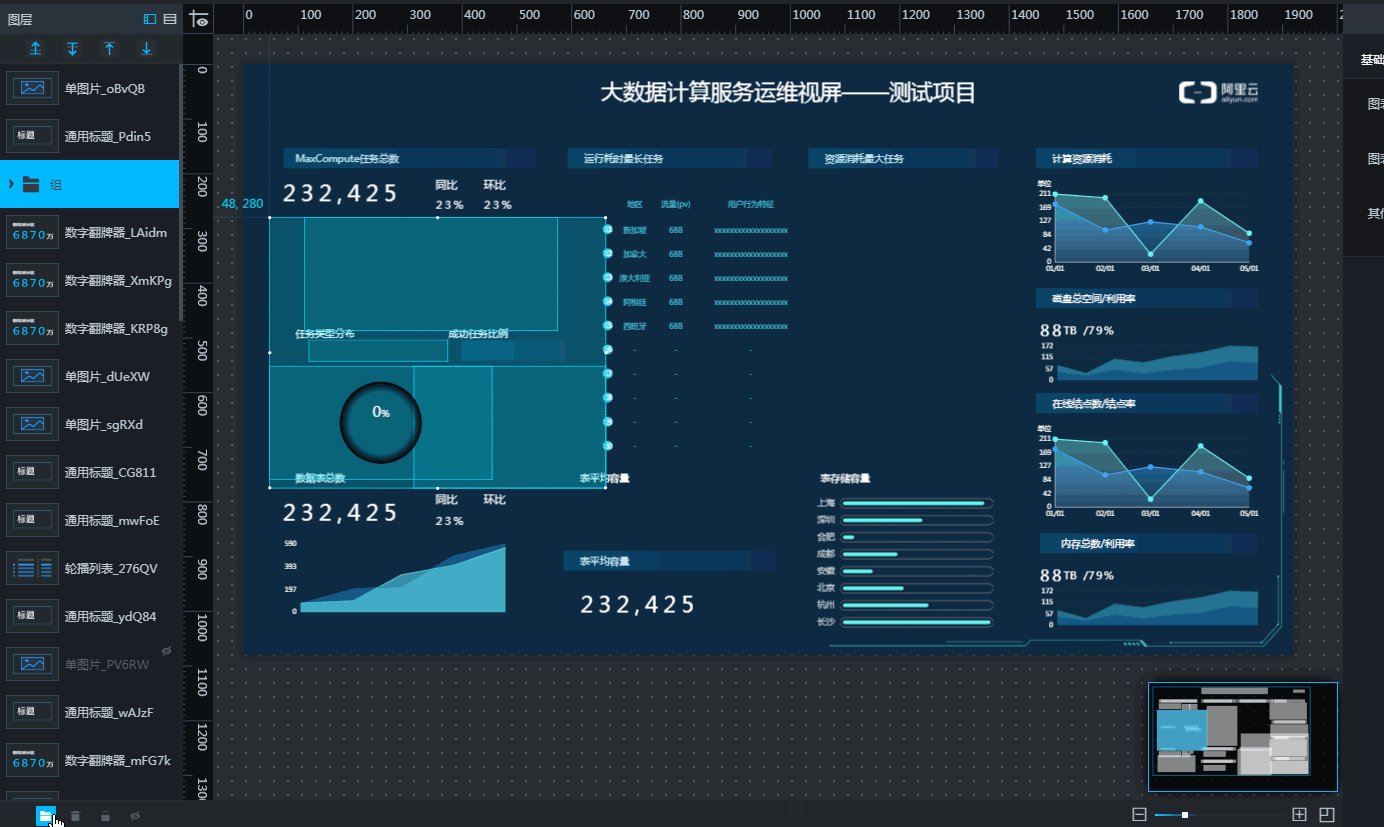
在画布中长按鼠标左键,拖拉鼠标,将想要归为一类的组件框选中。在框选界面右键单击鼠标,选择成组按钮(或点击图层栏最下方的成组按钮)即可完成成组操作。
注意:用此方法选择多个组件的过程中,为了防止右下角的缩略图挡住选择视线,缩略图组件在此操作的过程中会自动隐藏,待操作结束后再次自动显示。
成组后的组件为一个集合,修改过程会以组件集合为单位一起进行拖拉移动等操作。
图层栏最下方成组按钮如下图所示:
如果想取消成组,可以按以下步骤来操作:
- 单击想取消的组件集合。
- 右键单击鼠标,选择取消成组按钮。
注意:在图层或者画布中选择一个或者多个组件后即可用新增的Ctrl + G实现分组/Ctrl + Shift + G实现解组功能。
br>
- 点击取消成组按钮后,该组里面的组件将全部回归到未成组状态。
- 各组件相互独立,不再以组合为单位进行移动修改等操作。
图层组件锁定
锁定或解锁图层组件有三种方法:
方法一:
- 点击图层栏中某一个组件,右键点击显示下拉框可见锁定按钮。
- 单击锁定按钮可以使得该组件在画布中变成锁定或者解锁。
方法二:
- 在图层栏最下方有四个按钮,第三个按钮即为锁定按钮。
- 单击图层中某一个组件,鼠标移动到最下方锁定按钮处并单击,可将该组件设置成锁定或者解锁。
方法三:
- 点击画布中某一个组件,右键点击显示下拉框可见锁定按钮。
- 单击锁定按钮可以使得该组件在画布中变成锁定或者解锁。

图层锁定功能的优势:
- 图层锁定功能可以使得组件被锁定的时候不被部署过程中的其他操作影响。
- 一旦锁定该组件则无法对其实施任何修改操作直到解锁后才能恢复操作。
- 可使得该组件完美避开由于大屏组件过多操作失误导致的意外。
图层组件隐藏
隐藏或显示图层组件有三种方法:
方法一:
- 点击图层栏中某一个组件,右键点击显示下拉框可见隐藏按钮。
- 单击隐藏按钮可以使得该组件在画布中变成隐藏或者可见。
方法二:
- 在图层栏最下方有四个按钮,最右侧即为隐藏按钮。
- 单击图层栏中某一个组件,鼠标移动到最下方隐藏按钮处并单击,可将该组件设置成隐藏或者可见。
方法三:
- 点击画布中某一个组件,右键点击显示下拉框可见隐藏按钮。
- 单击隐藏按钮可以使得该组件在画布中变成隐藏或者可见。

图层隐藏功能的优势:
- 适当使用隐藏按钮(比如对3D地图组件进行隐藏)可以使大屏在被地图组件侵占过多资源,占据大量cpu和内存而导致的卡顿情况下迅速缓解该压力,方便快速部署其他组件。
- 适当使用隐藏按钮,可以隐藏多个已经部署完的组件,使得让组件过多的大屏变得清晰,操作变得流畅,可大大提高部署大屏的效率。
图层组件复制
复制图层组件有二种方法:
方法一:
- 点击图层栏中某一个组件,右键点击如下图下拉框可见复制按钮。
- 单击复制按钮即可完全复制该组件。
方法二:
- 点击画布中某一个组件,右键点击显示下拉框可见复制按钮。
- 单击复制按钮即可完全复制该组件。

图层组件删除
删除图层组件有三种方法:
方法一:
- 点击图层栏中某一个组件,右键点击如下图下拉框可见删除按钮。
- 单击删除按钮即可完全删除该组件。
方法二:
- 在图层栏最下方有四个按钮,第二个按钮即为删除按钮。
- 单击图层中某一个组件,鼠标移动到最下方删除按钮处并单击,即可完全删除该组件。
方法三:
- 点击画布中某一个组件,右键点击显示下拉框可见删除按钮。
- 单击删除按钮即可完全删除该组件。

组件层级移动
组件在图层栏的位置移动排序有四种方法:
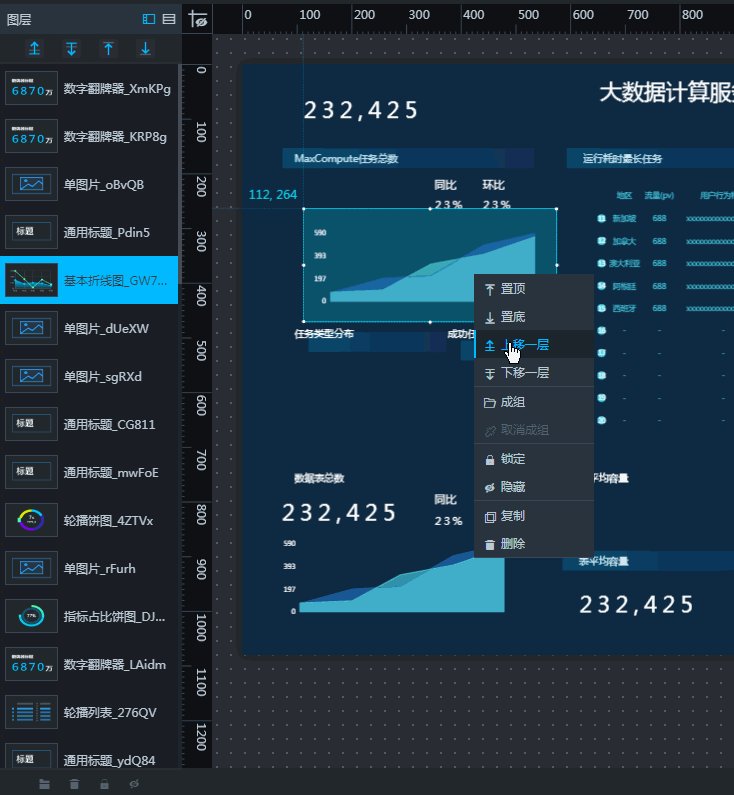
方法一:
在图层栏上方有四个按钮,分别为上移一层、下移一层、置顶、置底按钮。
选中图层中的一个或者多个组件时:
- 使用上移一层按钮可以使得组件排序位置上移一个位置。
- 使用下移一层按钮可以使得组件排序位置下移一个位置。
- 使用置顶按钮可以使得组件排序位置上升至顶端位置。
- 使用置底按钮可以使得组件排序位置下降至底端位置。

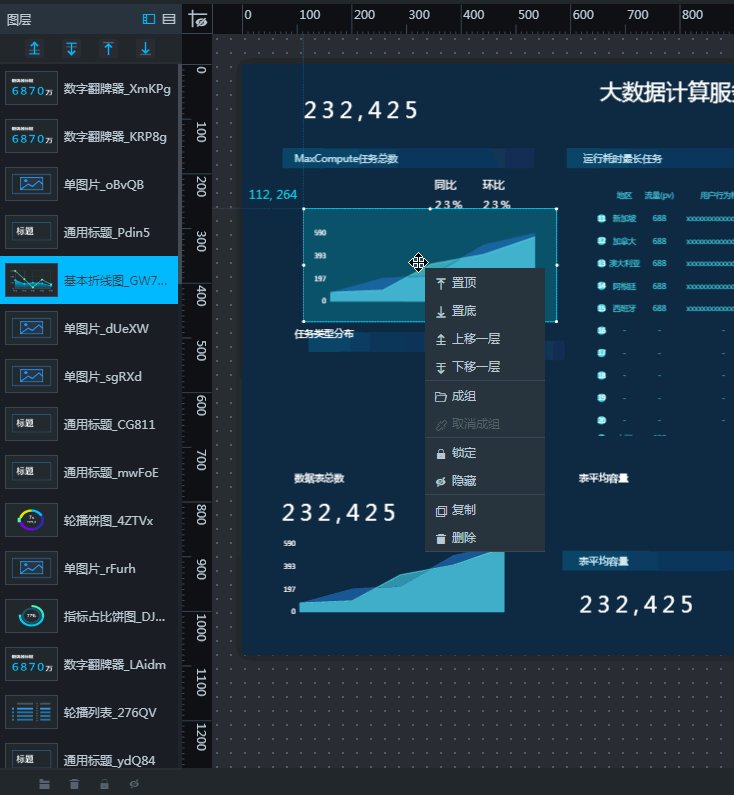
方法二:
- 单击选择图层栏内一个或者多个组件。
-
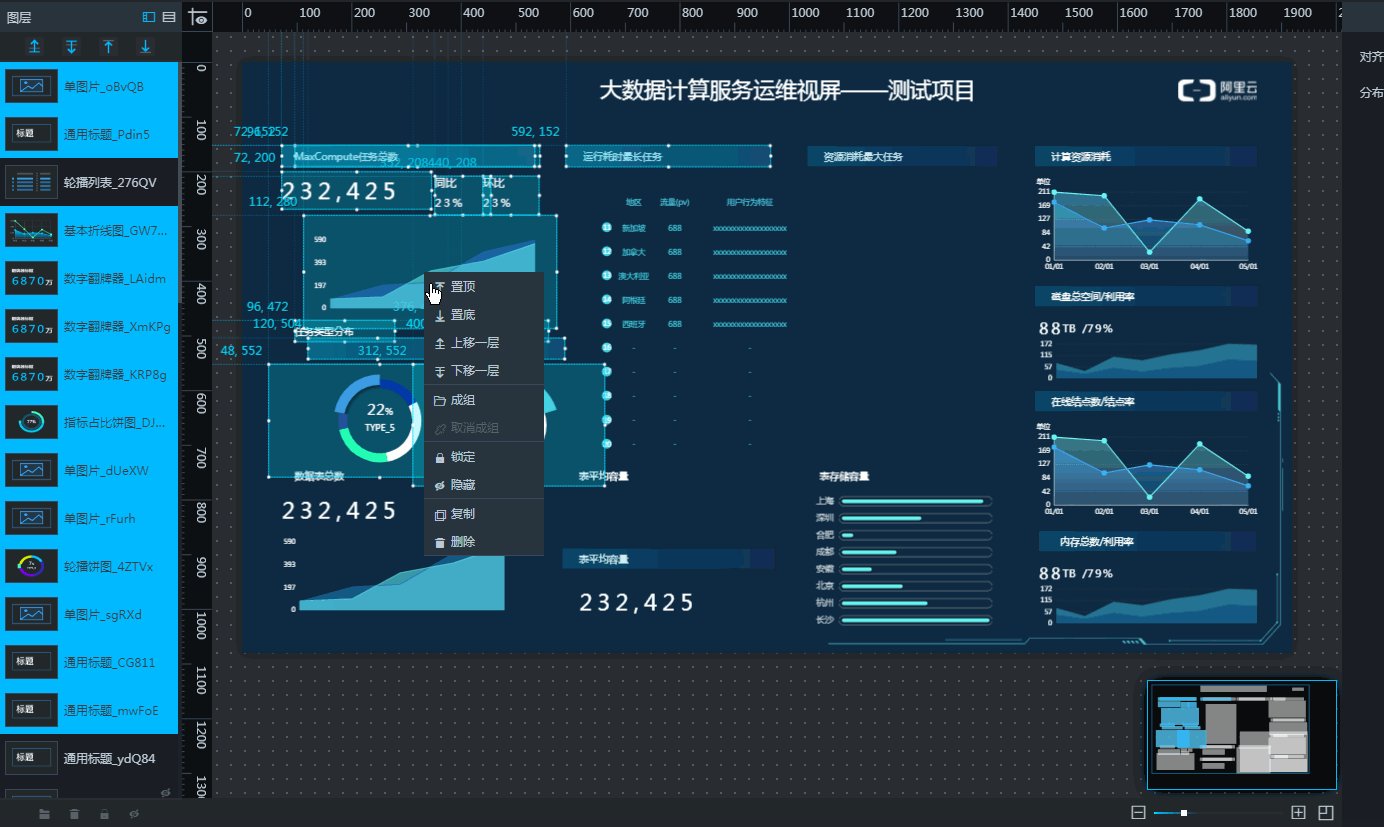
右键单击显示下拉框可见从上往下分别为置顶、置底、上移一层、下移一层四个按钮。
- 使用置顶按钮可以使得组件排序位置上升至顶端位置。
- 使用置底按钮可以使得组件排序位置下降至底端位置。
- 使用上移一层按钮可以使得组件排序位置上移一个位置。
- 使用下移一层按钮可以使得组件排序位置下移一个位置。

方法三:
- 单击选择画布中一个或者多个组件。
-
右键单击显示下拉框可见从上往下分别为置顶、置底、上移一层、下移一层四个按钮。
- 使用置顶按钮可以使得组件排序位置上升至顶端位置。
- 使用置底按钮可以使得组件排序位置下降至底端位置。
- 使用上移一层按钮可以使得组件排序位置上移一个位置。
- 使用下移一层按钮可以使得组件排序位置下移一个位置。

方法四:
- 单击选择画布或图层栏中一个或者多个组件。
- 在图层栏中单击拖动选中的组件,可将组件进行下移、上移、拖动至顶端或者低端即可实现层级移动组件。

组件移动层次可以使得组件在大屏上的排序更加有条理。
- 位置层次越靠前表示组件在画布中的显示越靠前。
- 位置层次越靠后表示组件在画布中的显示越靠后。
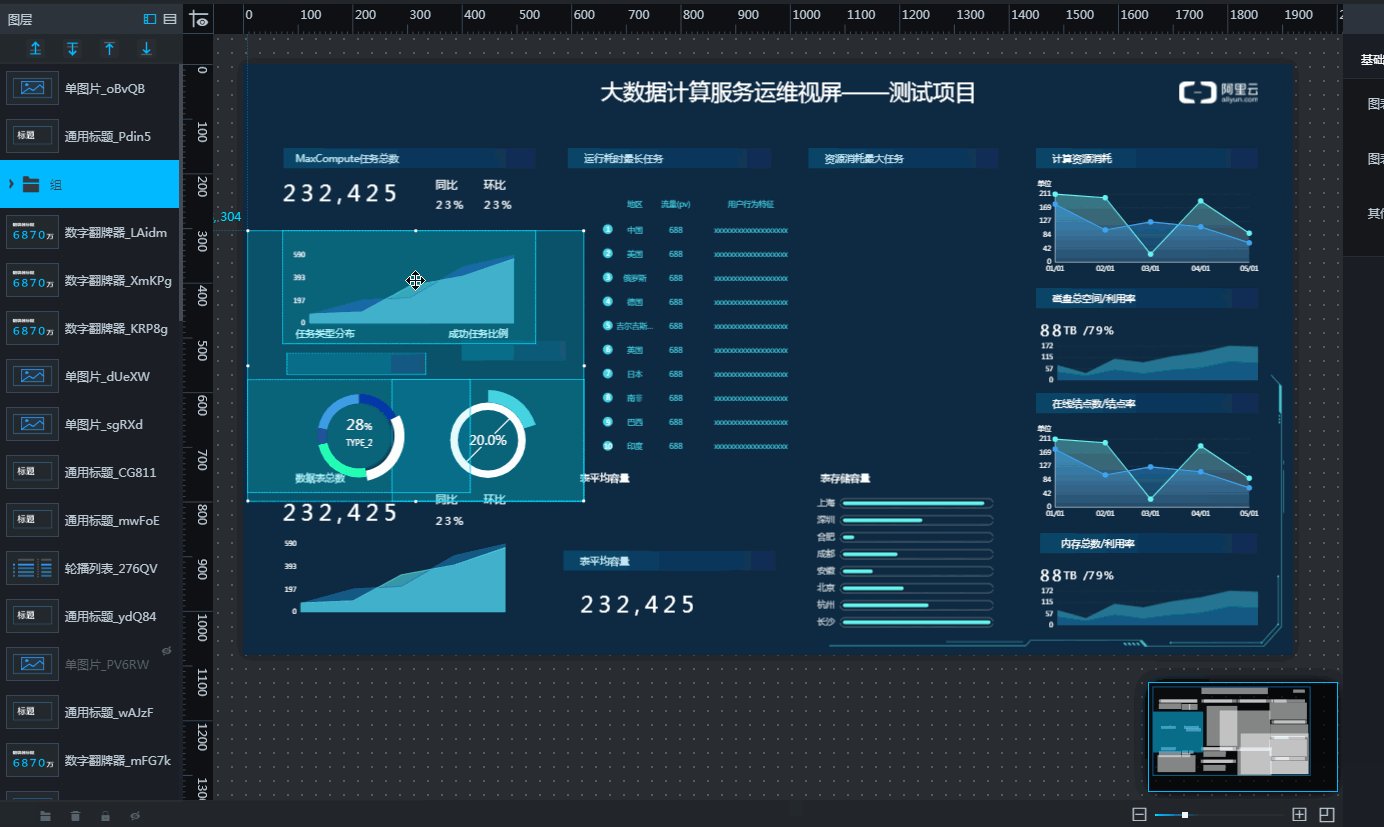
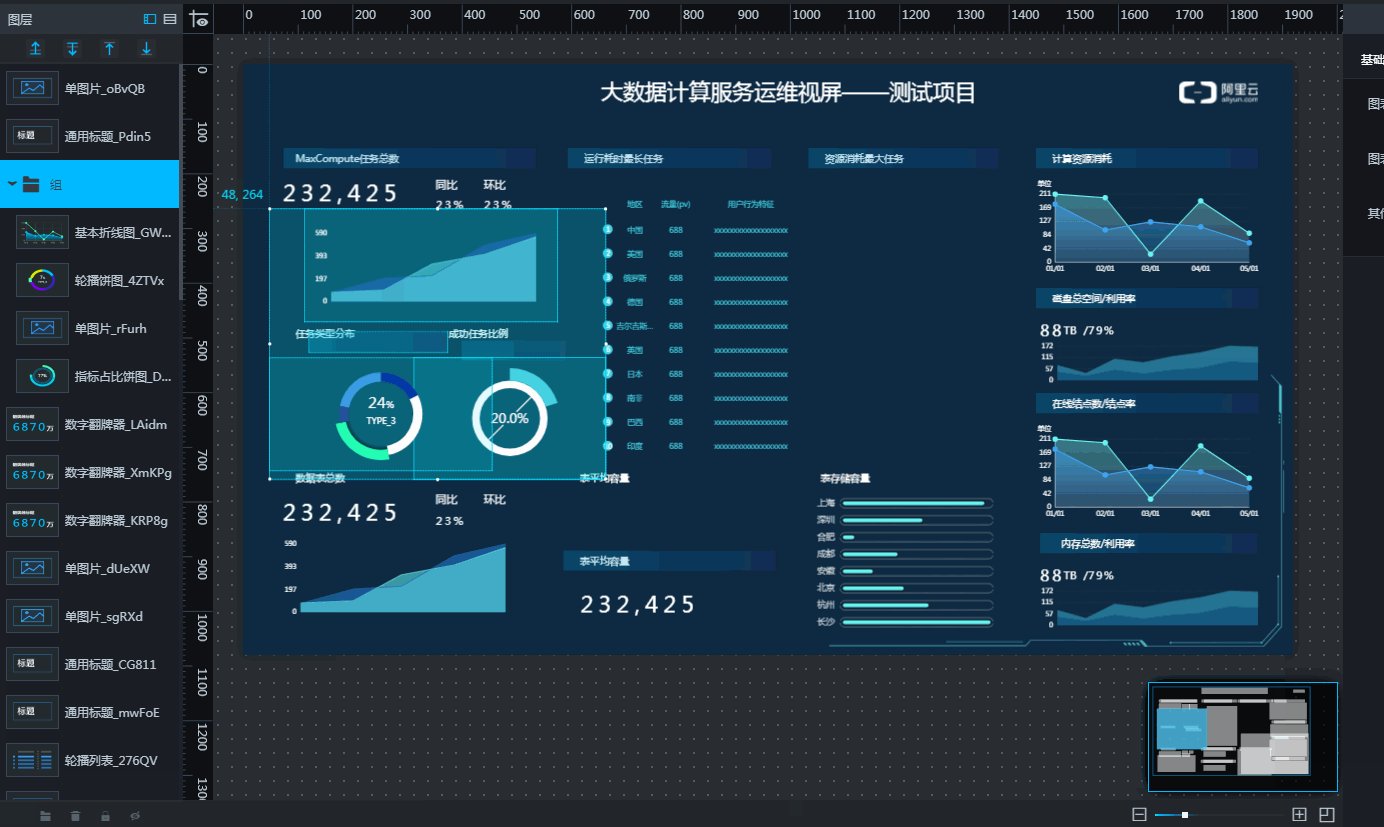
画布编辑
组件拖放布局功能优化
新版DataV优化了组件布局时拖动、缩放等功能,操作更流畅。
组件坐标
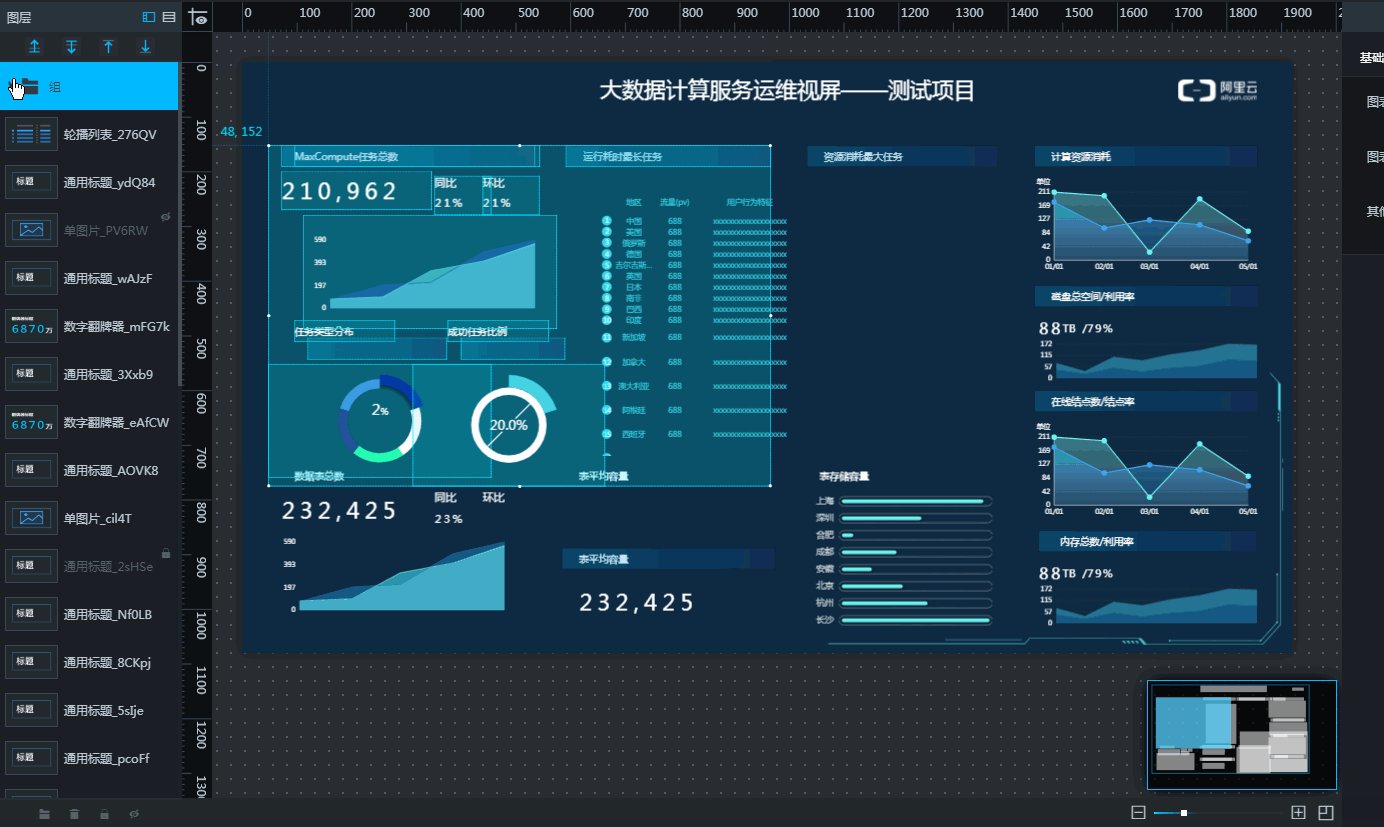
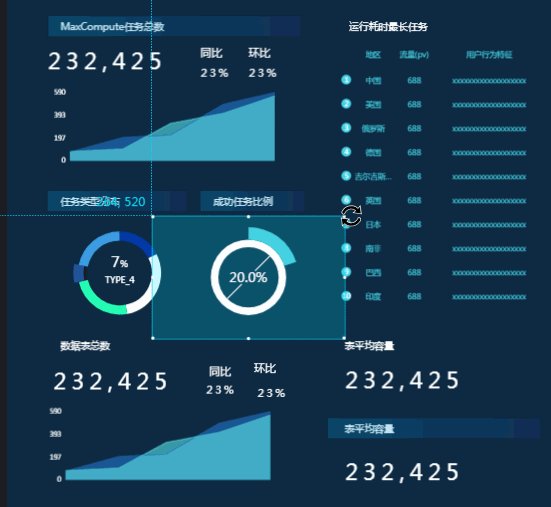
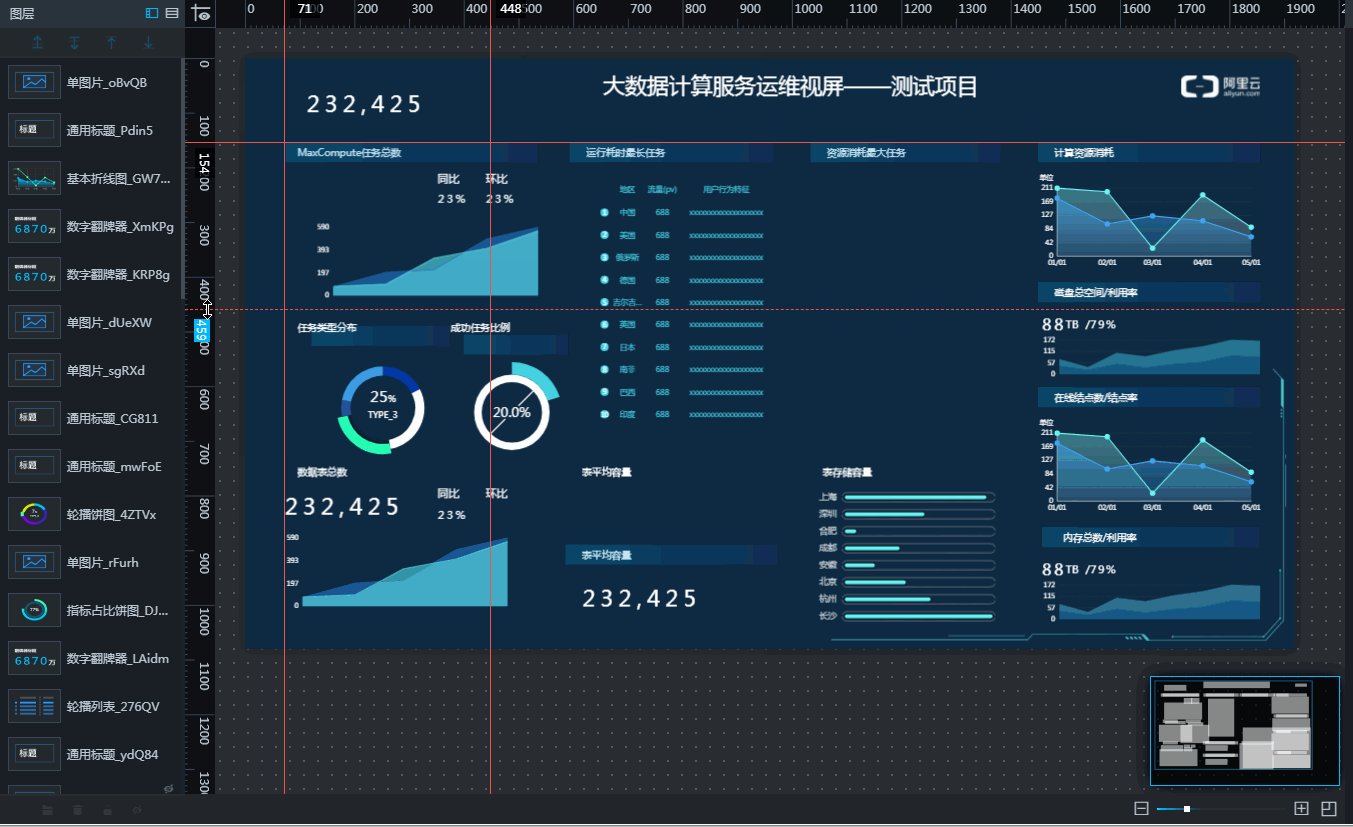
在大屏中随机添加一个组件,单击该组件即可看到在组件左上角有显示的蓝色辅助线用来定位坐标位置,直观查看位置方便调整组件位置。
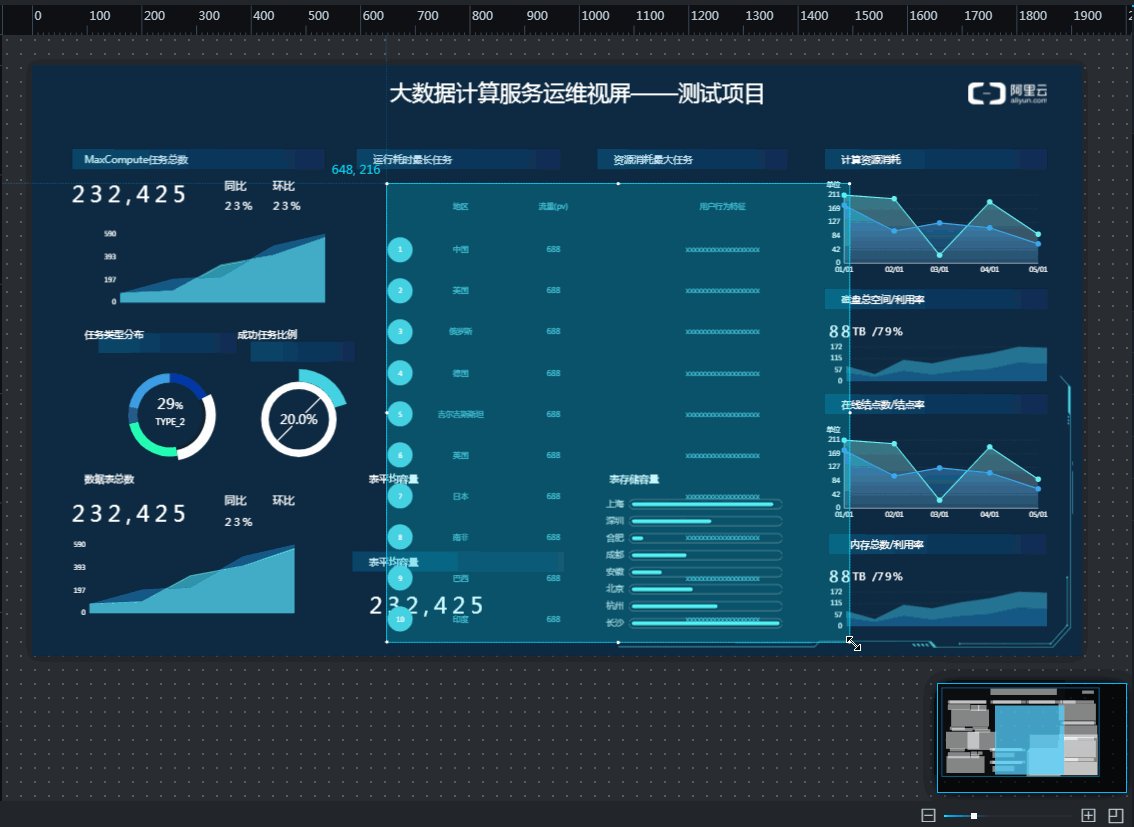
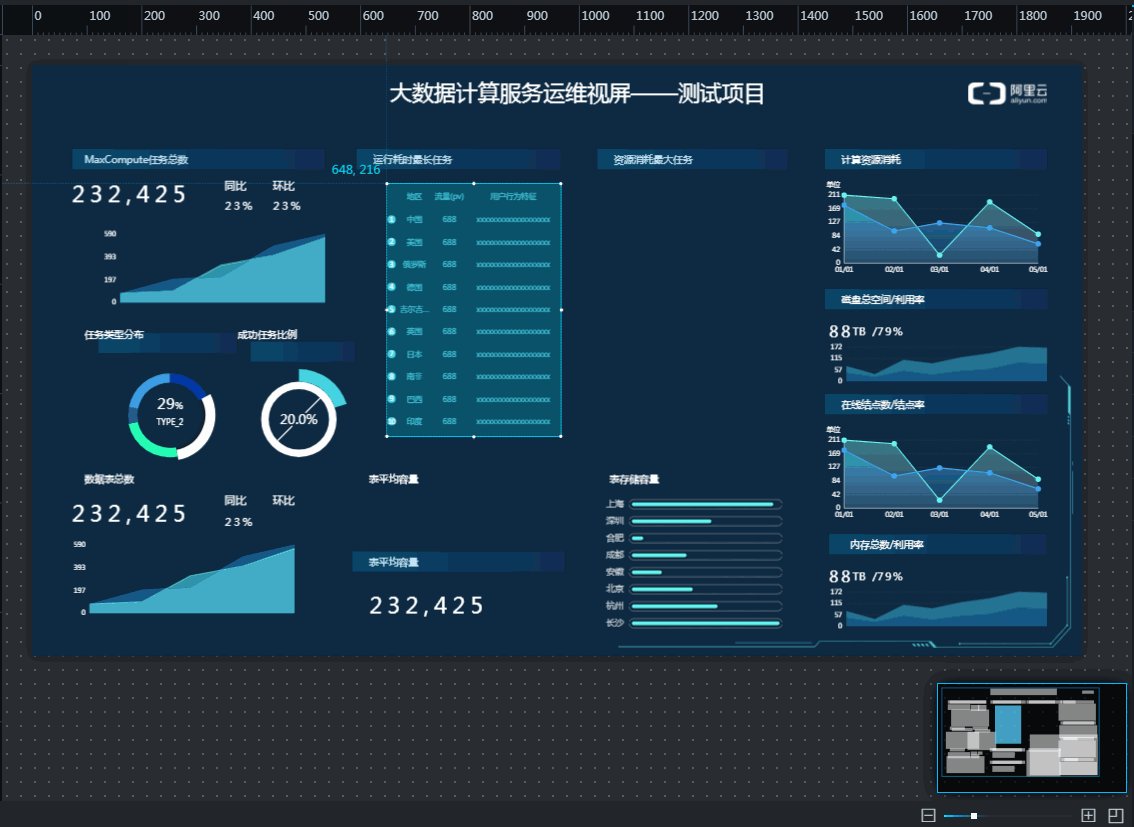
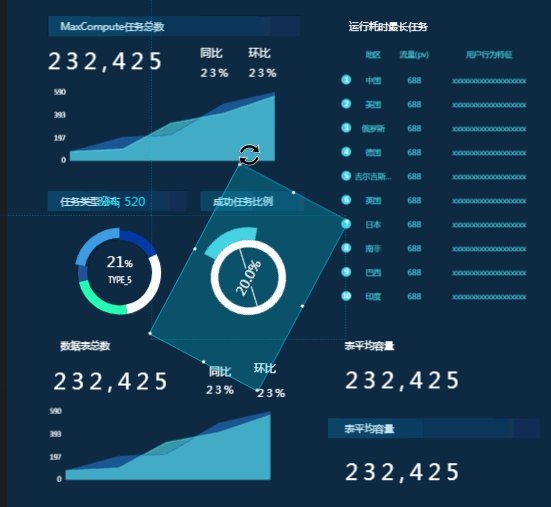
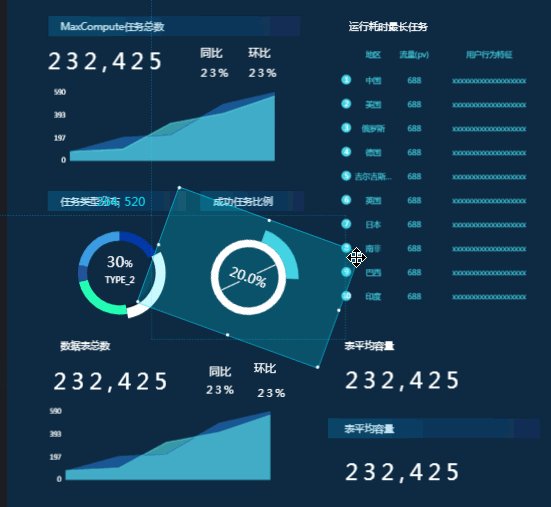
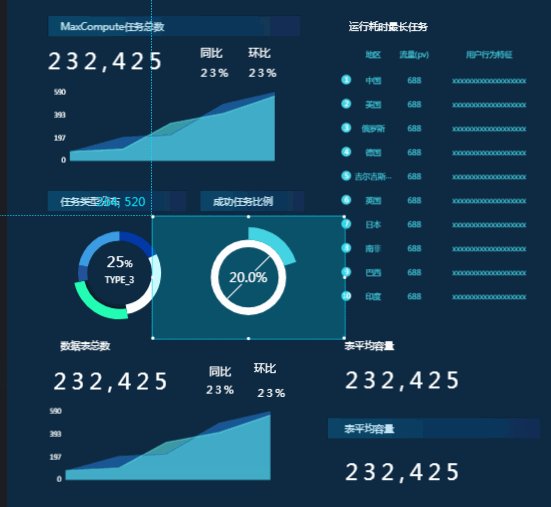
组件支持旋转
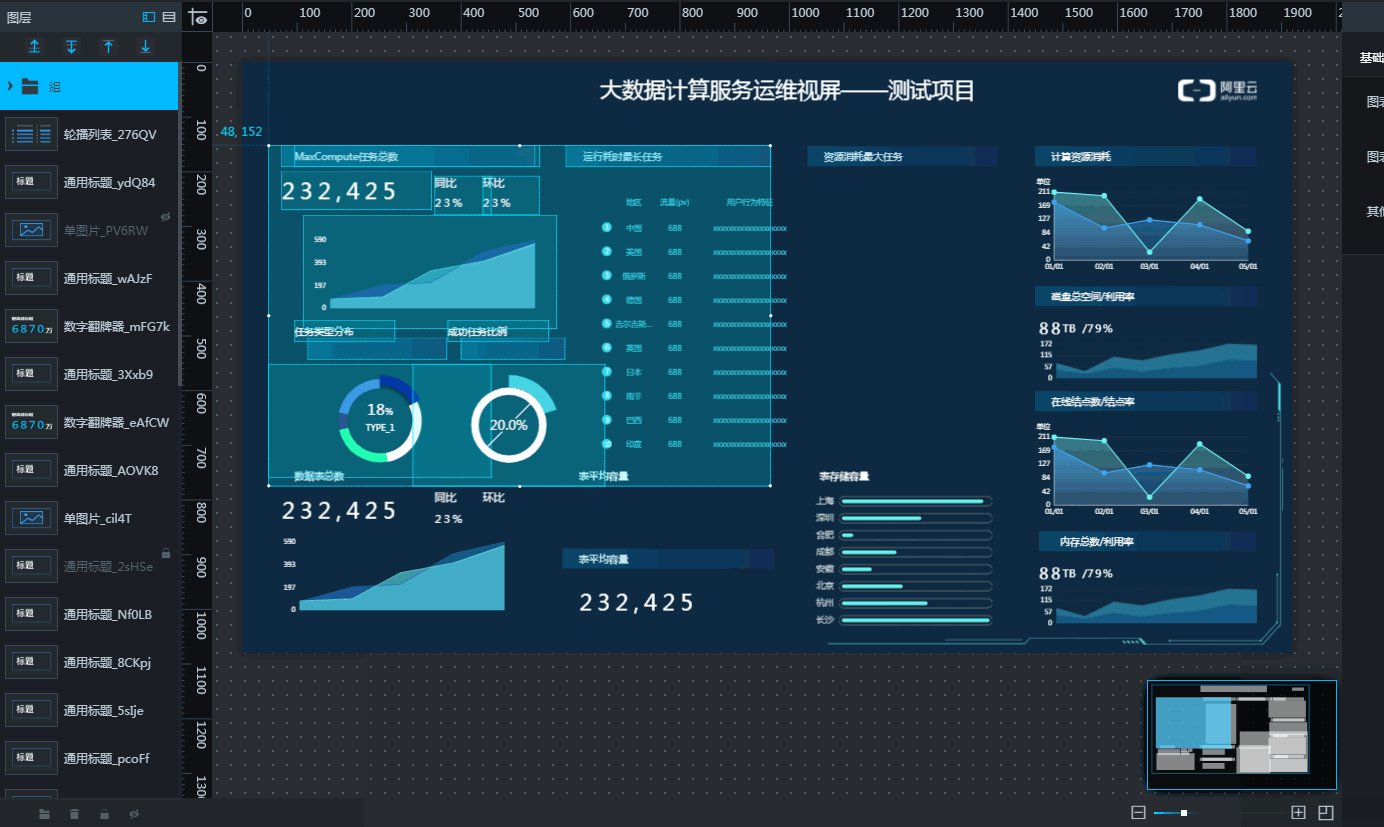
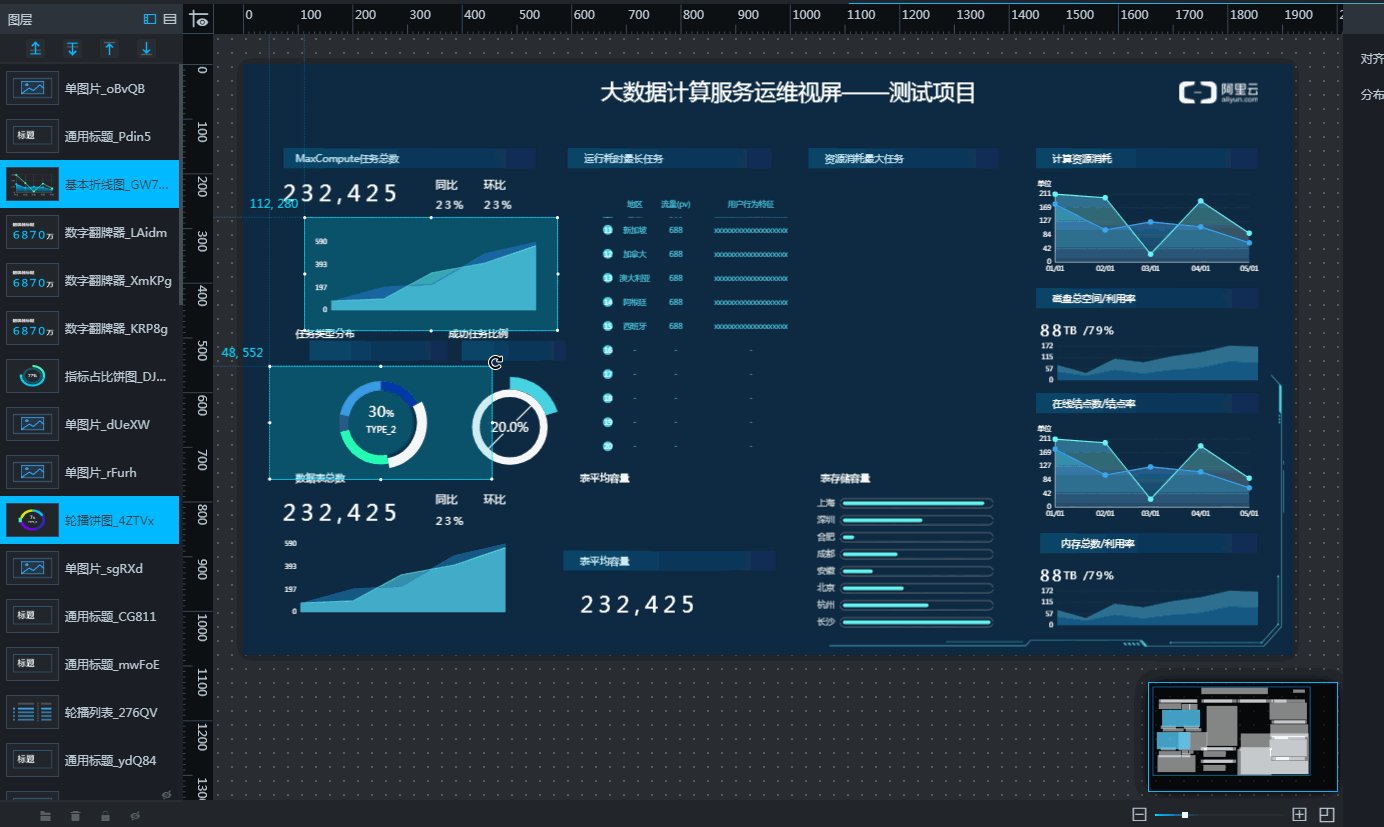
- 单选或者多选组件后,将鼠标移动到组件的边界框线附近。
- 出现旋转图标后,按住鼠标左键并用鼠标旋转即可对组件进行旋转调整组件位置。
注意:组件在样式配置栏中也可通过调整组件旋转角度属性来配置组件在画布中的旋转情况。

组件透明度设置
- 大屏中添加某一组件,单击样式栏中基础属性栏。
- 单击其他属性中的透明度选择栏。
- 单击选择栏中的加减号,可以随意更改对应在画布上的组件整体透明度。
该功能方便大屏设计师按自己对产品视觉的需求自由地部署大屏。
优化辅助线交互逻辑
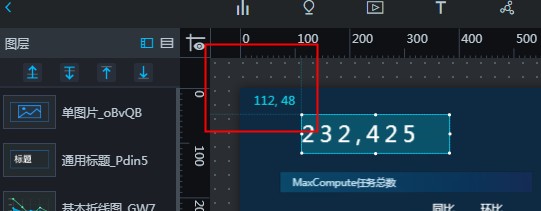
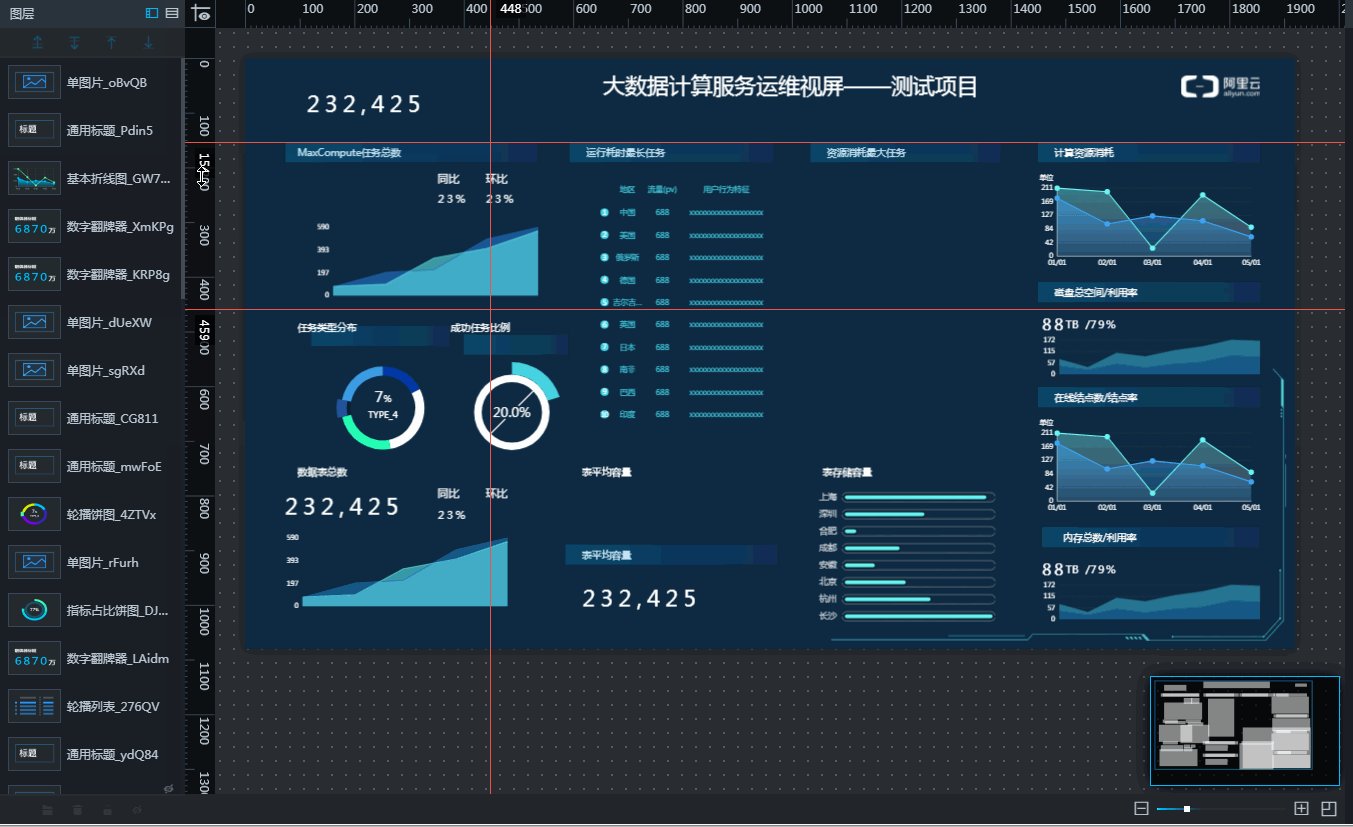
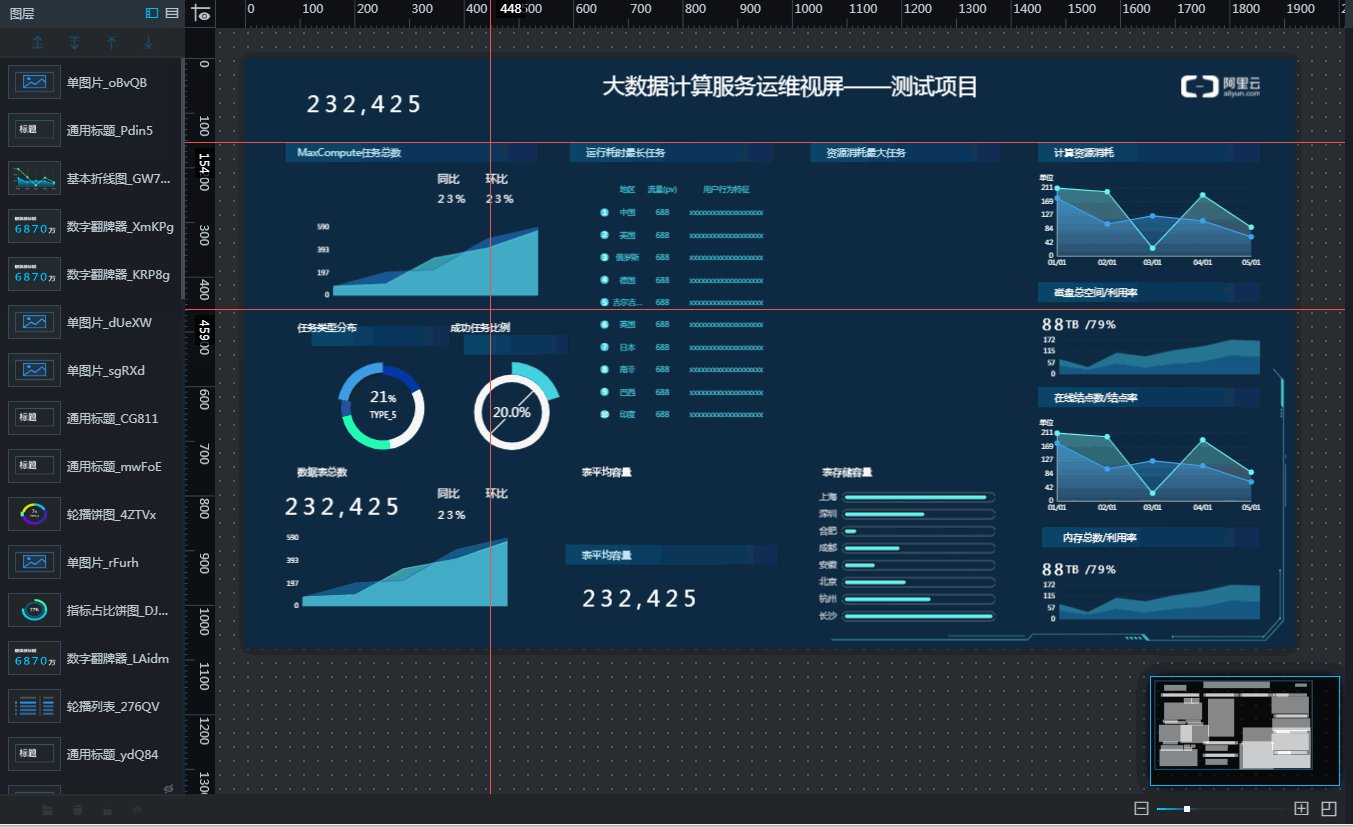
新版DataV画布中新增在标尺上单击可出现辅助线的功能。
操作步骤为:
- 将鼠标移动到左侧或者上方标尺处。
- 选择标尺上某一个位置并单击鼠标即可出现红色辅助线。
注意:如果在部署画布中想隐藏辅助线,可在画布左上角标尺交汇处点击辅助线隐藏按钮。
- 单击辅助线隐藏按钮可以隐藏辅助线。
- 再次单击即可重新显示辅助线。

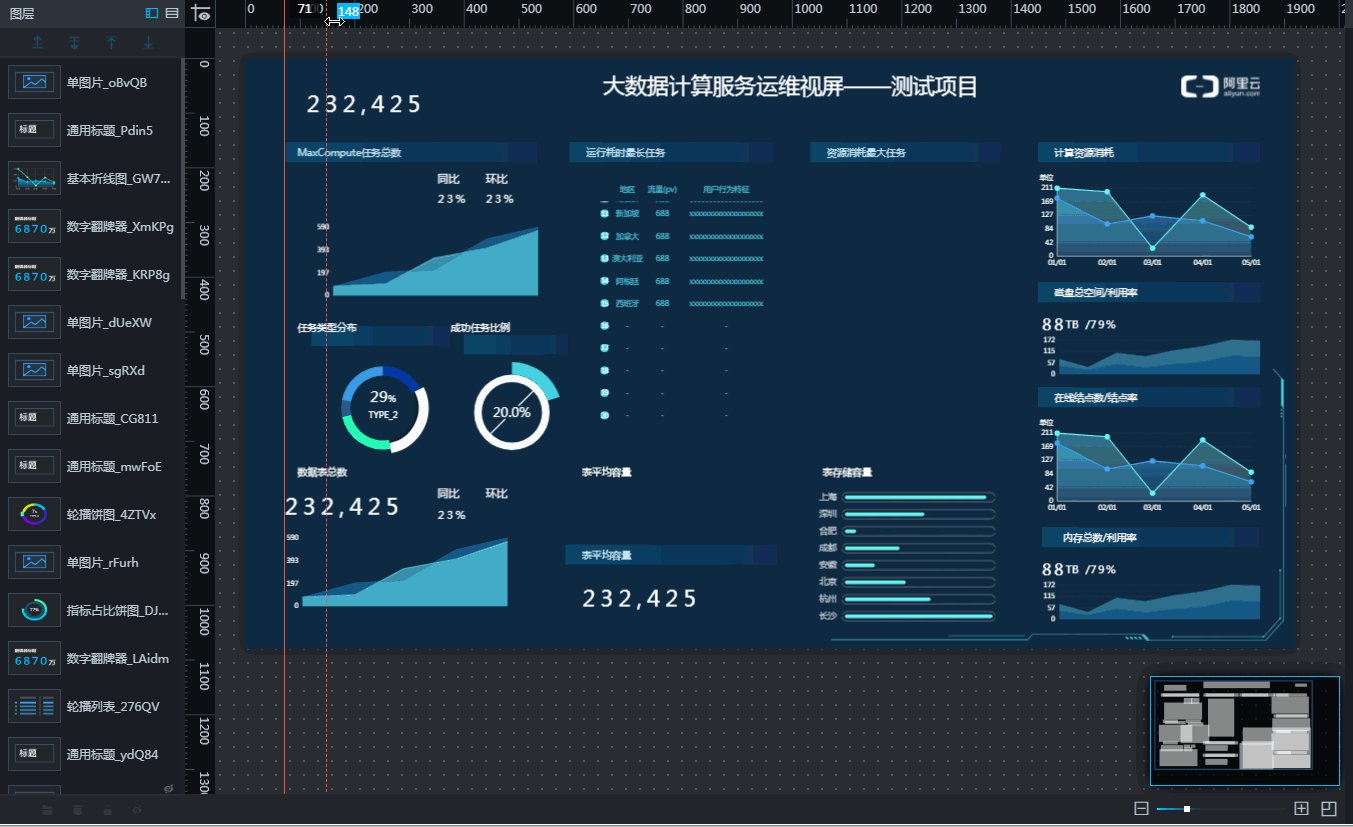
编辑缩略图
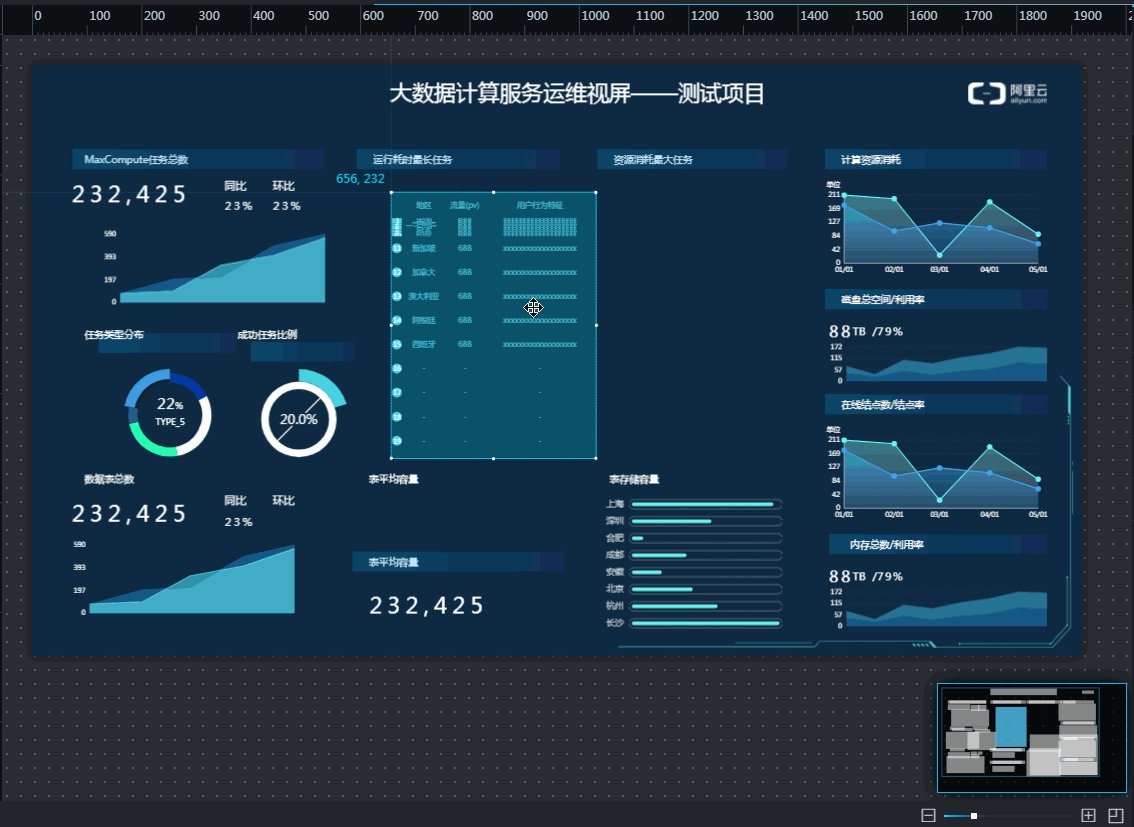
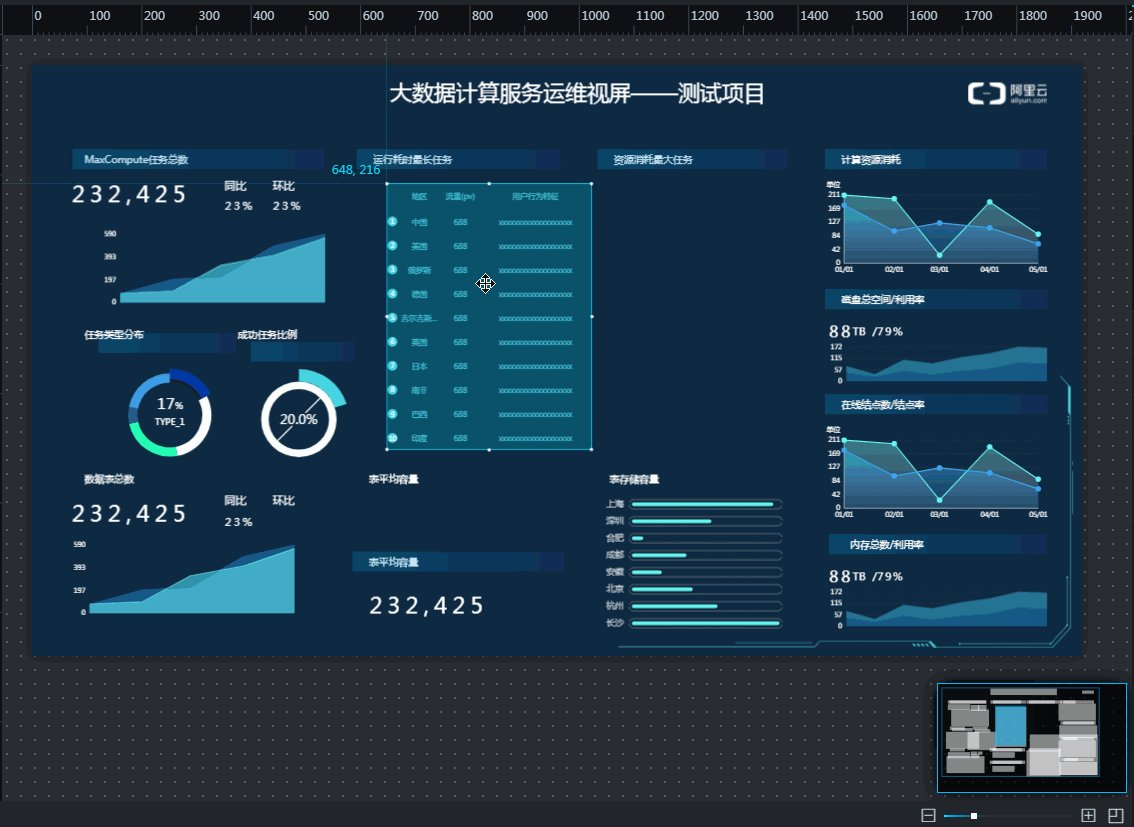
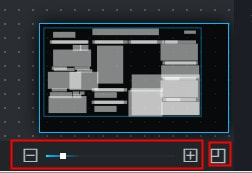
企业版及以上的新版DataV产品,在大屏创建过程中,画布右下角提供了缩略图功能组件。
缩略图功能主要有以下两点:
- 可通过拉动缩略图下方的比例尺或者点击加减按钮调整画布的大小比例,使得大屏可以随意放大缩小。
- 点击缩略图中右下角按键可以选择关闭或开启缩略图。

新增右键菜单
新版支持组件右键单击操作,右键单击后下拉显示框中可选择置顶、置底、上移一层、下移一层、复制、删除等操作。
尤其企业版以上在管理大屏和图层栏时可使用更多右键菜单功能,支持成组/解组、锁定、隐藏功能。分组支持重命名,可同时拖动、删除、锁定和隐藏。
快捷键
新版DataV新增了多个组件快捷键功能。
分别为:
- 分组:Ctrl + G
- 解组:Ctrl + Shift + G
- 撤回分组:Ctrl + Z
- 复制粘贴组件:Ctrl + C / Ctrl + V
样式编辑
样式栏面板优化
新版DataV将右侧样式栏面板展开收起按钮进行了优化。
以下图大屏为例:
- 登入DataV控制台,创建一个空白大屏。
- 随机添加一个组件,选择某一组件后样式栏如下图所示。
配置项多级分组,样式栏面板中只显示了第一行详细内容,其他内容默认折叠收起,使得结构更加清晰,便于归类查找。

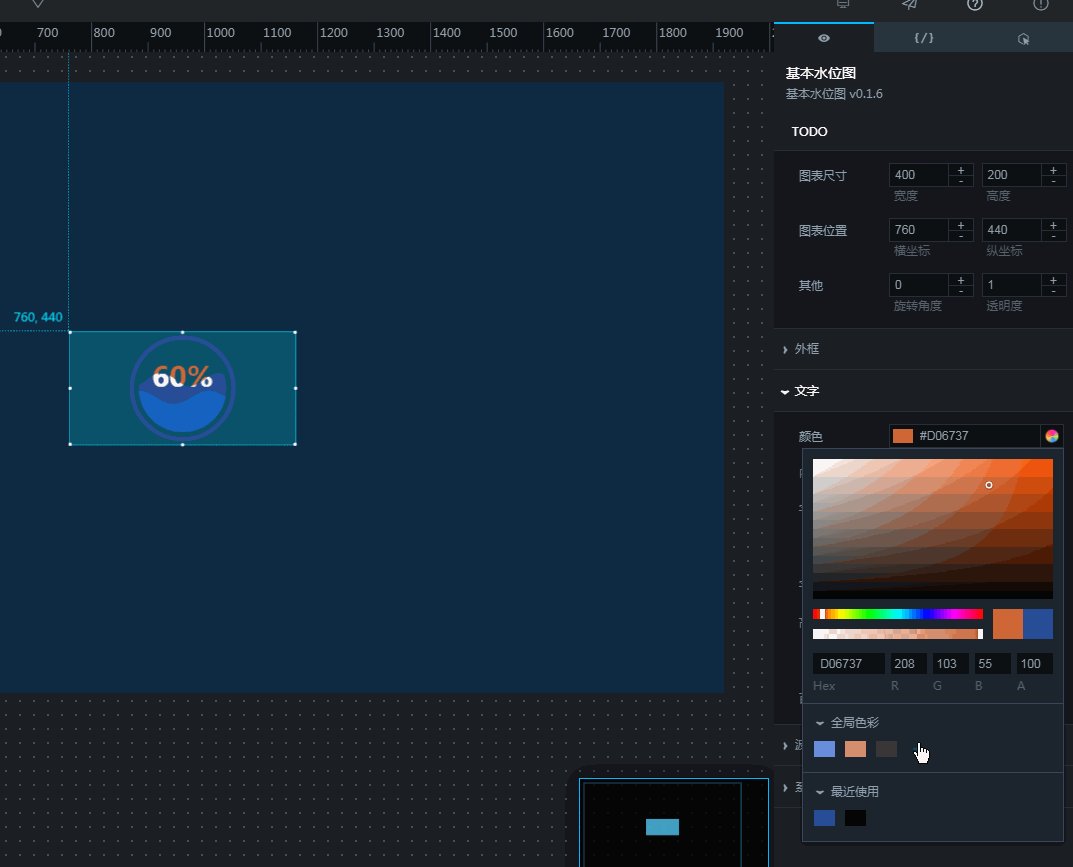
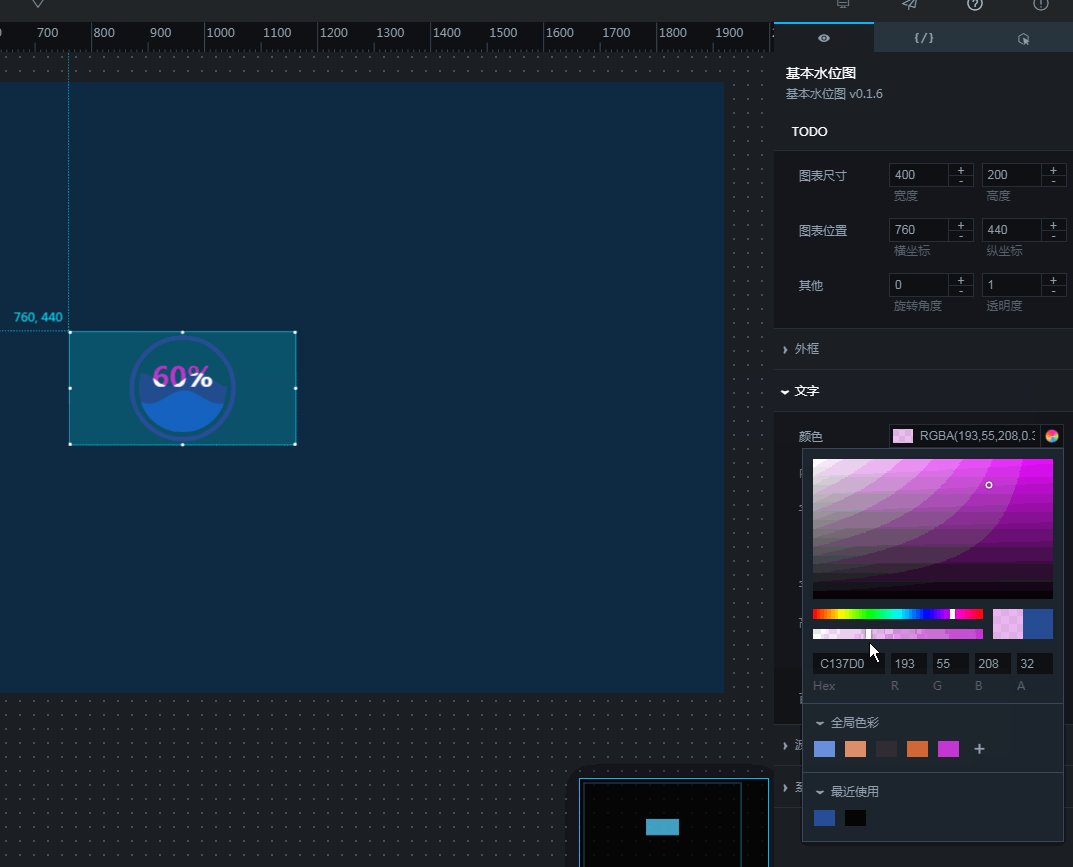
新版颜色选择器
-
大屏在添加组件时,针对色块选择功能,增加了常用色块功能。
- 使用常用色块功能方便新手设计时,快速选择系统自带的常用颜色,方便上手,可高效修改相应组件。

- 使用常用色块功能方便新手设计时,快速选择系统自带的常用颜色,方便上手,可高效修改相应组件。
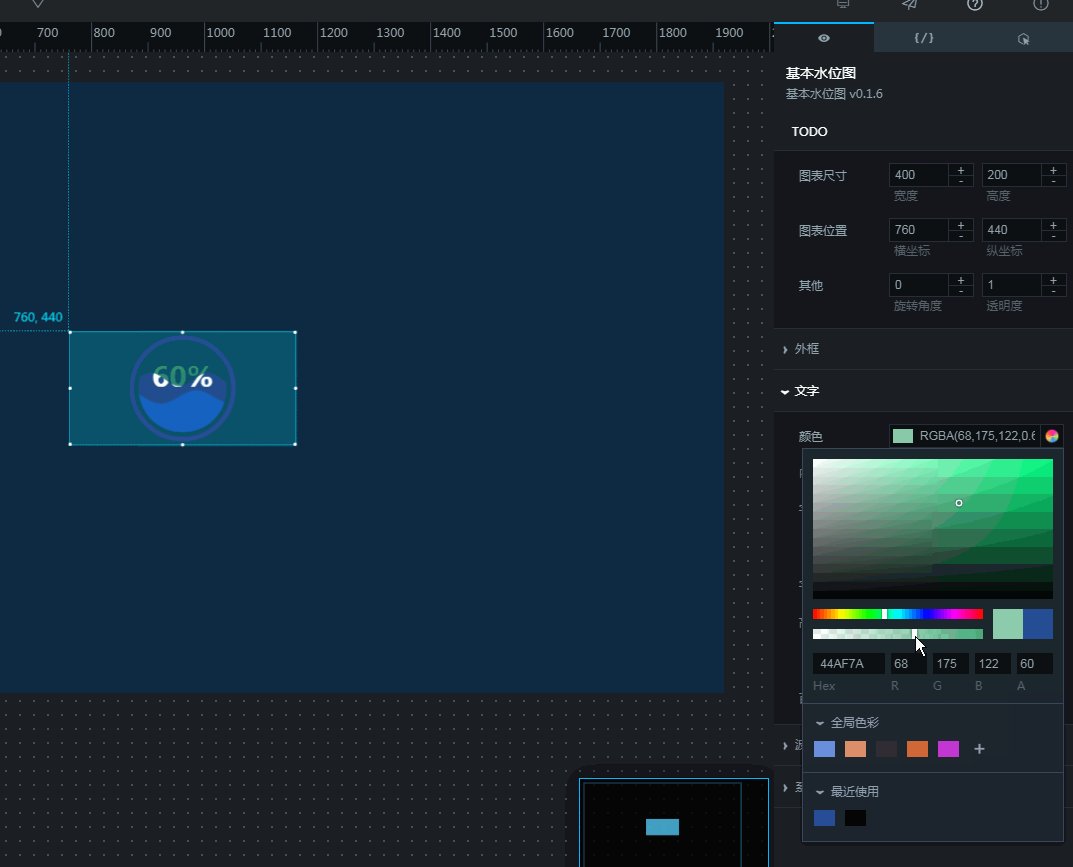
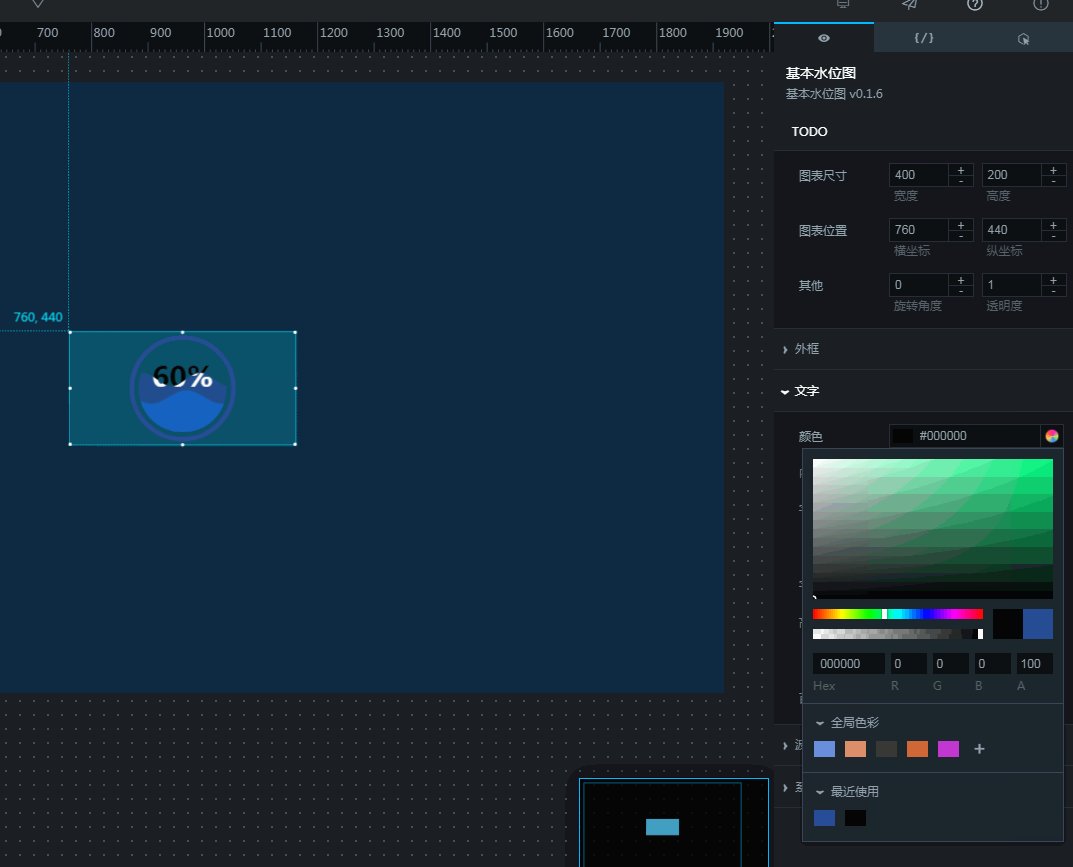
- 优化拾色器功能,添加颜色透明度调整、增加添加、删除全局颜色、可选择最近使用颜色功能。
##### 以下图为例,在全局色彩中点击加号按钮即可添加自己选中的配色并记录在最近使用颜色栏。

功能特点:
- 通过全局色彩选取过的颜色可跨越整个可视化项目,存在于在各个大屏和组件的最近使用栏中,方便被再次使用。
优化样式配置面板逻辑
子组件升级
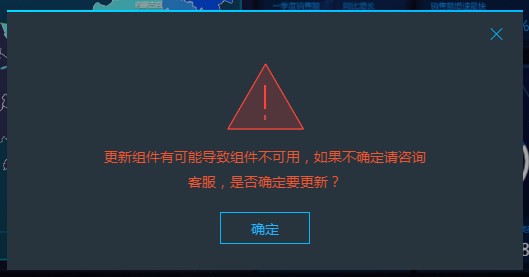
DataV新版本优化了子组件选择菜单,并且支持一键升级子组件功能。
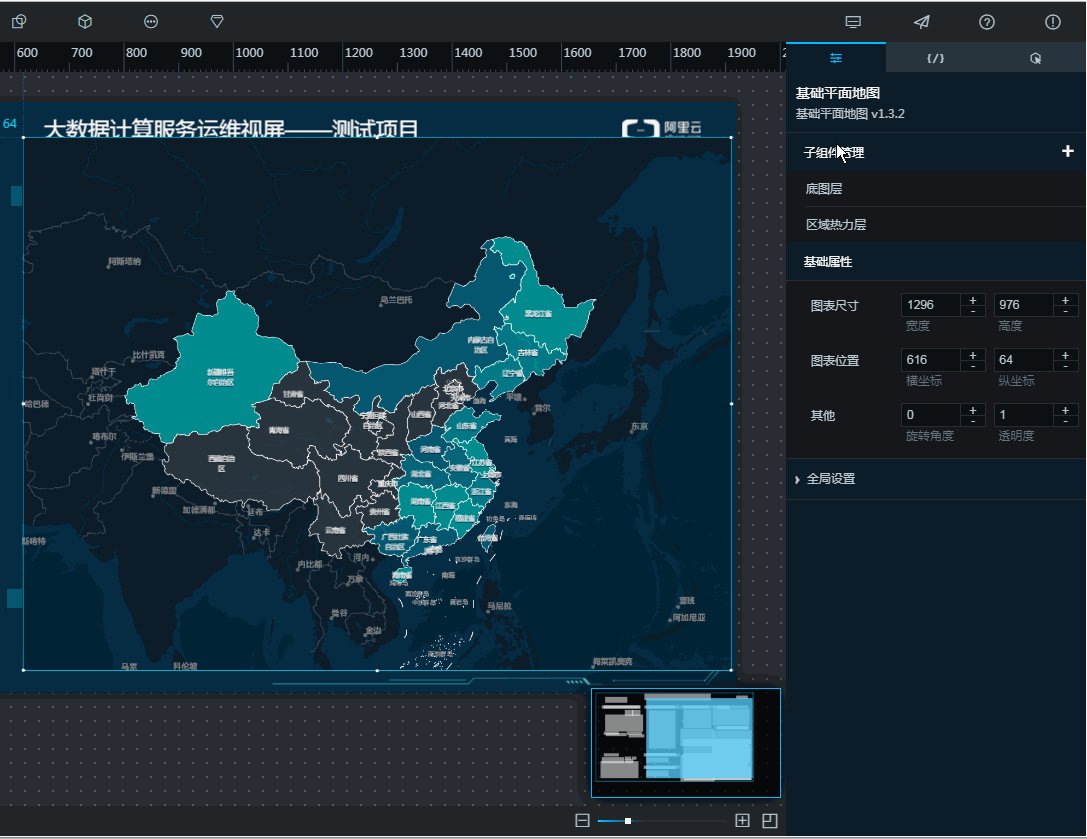
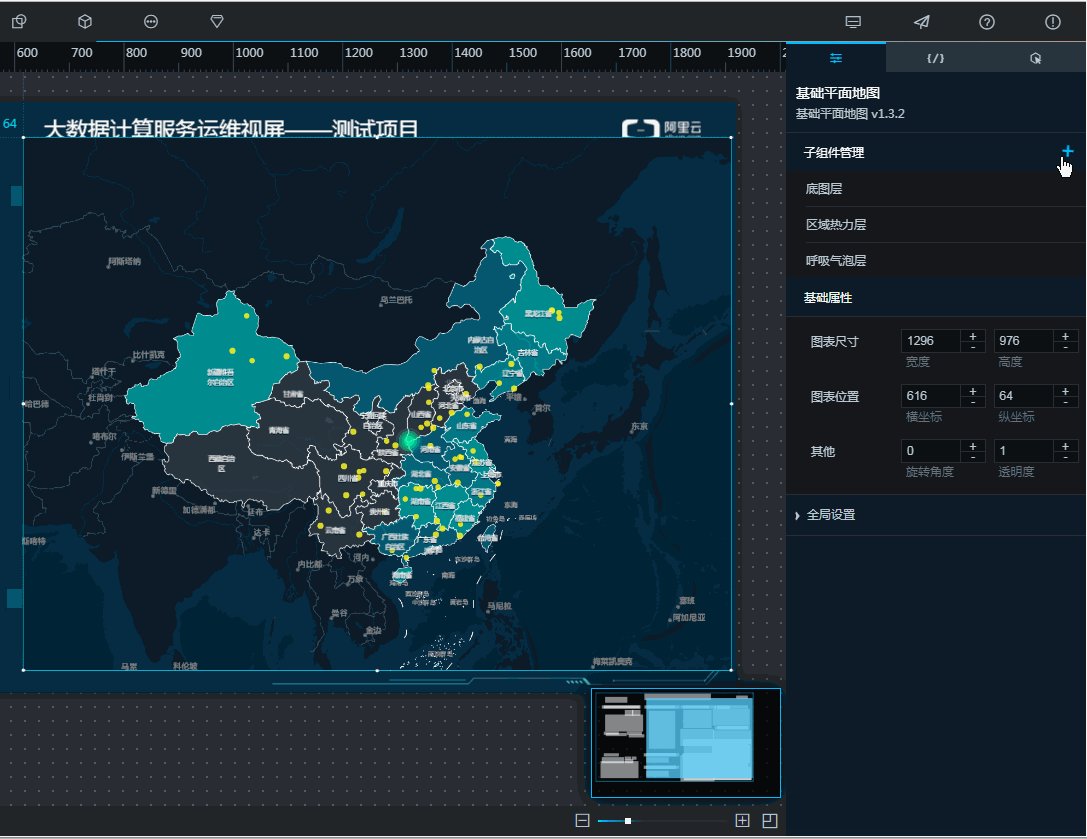
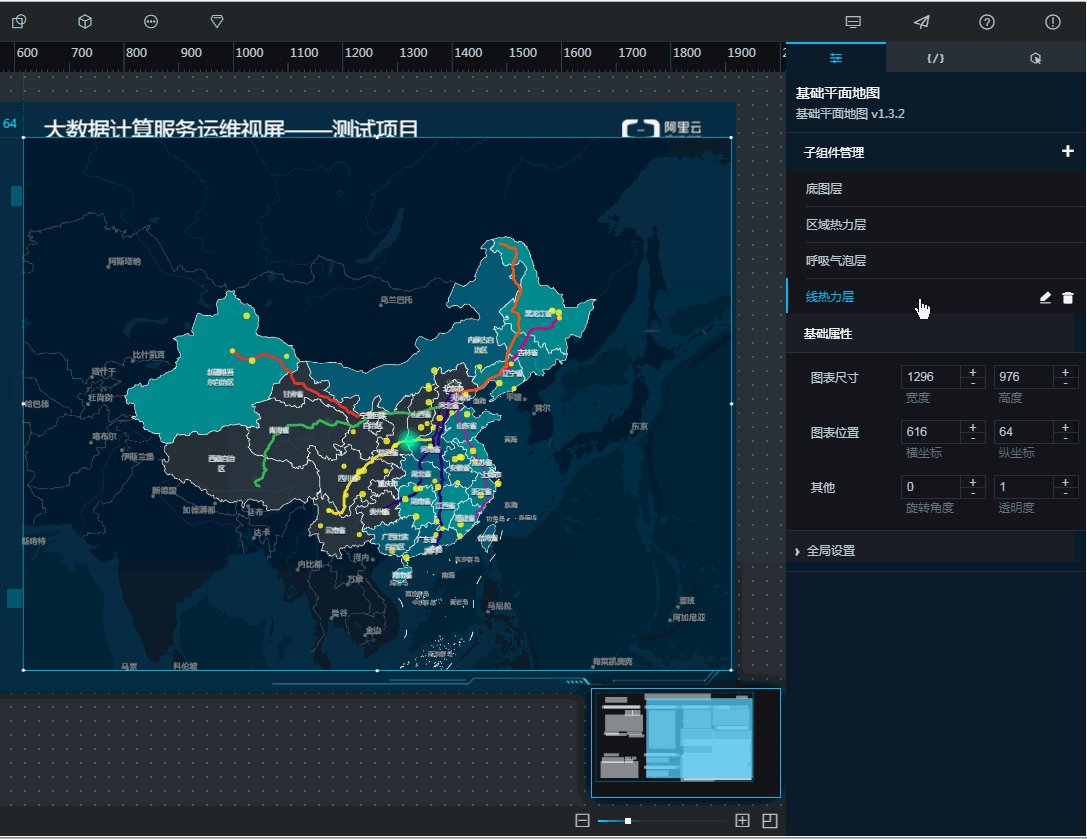
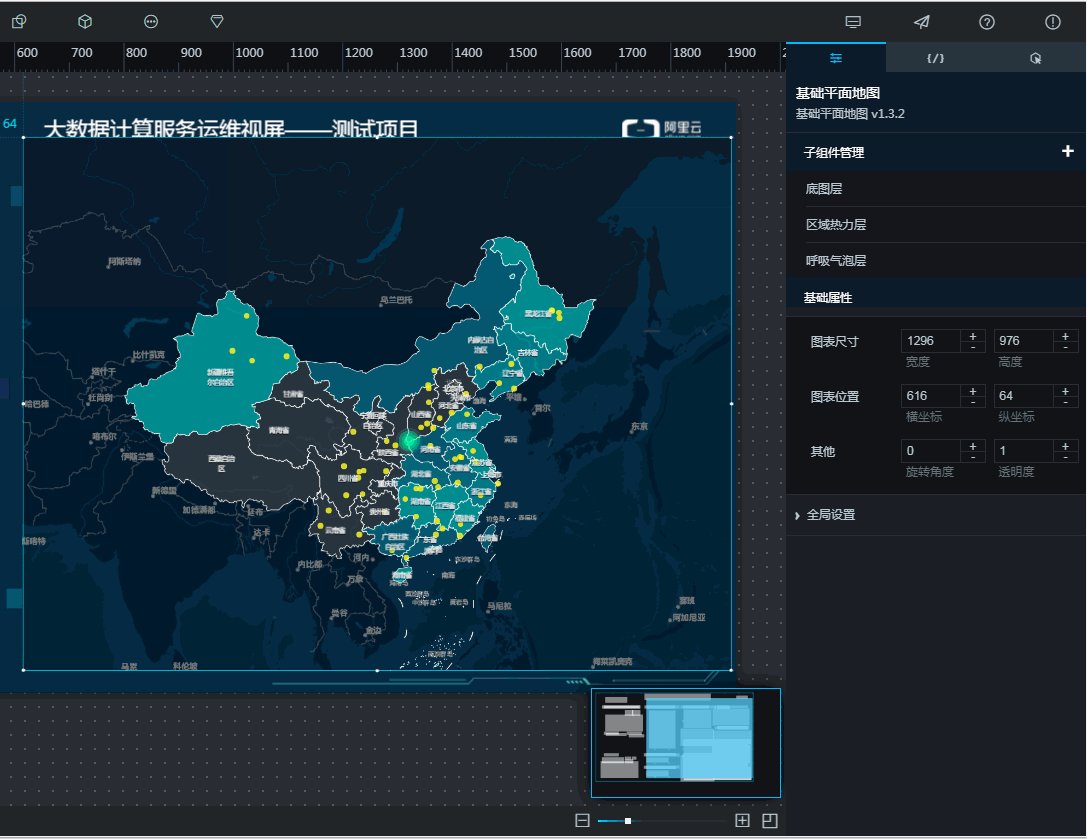
以基础平面地图为例
- 在大屏中添加该地图组件,点击样式栏子组件管理可看到优化后的子组件详细内容信息。

- 单击组件即可大屏右侧样式栏中看到该组件提示跟新版本的按钮。点击确定按钮即可更新当前组件版本。