❌ 图表样式配置繁多,有没有捷径?
小智是一家互联网公司的技术人员,经常需要帮公司各个业务部门搭建开发数据大屏。在完成了整体布局搭建后,需要保证图表中各个元素颜色统一、字体统一,还需要让多个组件的设计风格统一、样式一致,对图表进行精细的样式调整是一个非常繁琐的工作。有没有什么捷径能加快组件的样式配置呢?😱
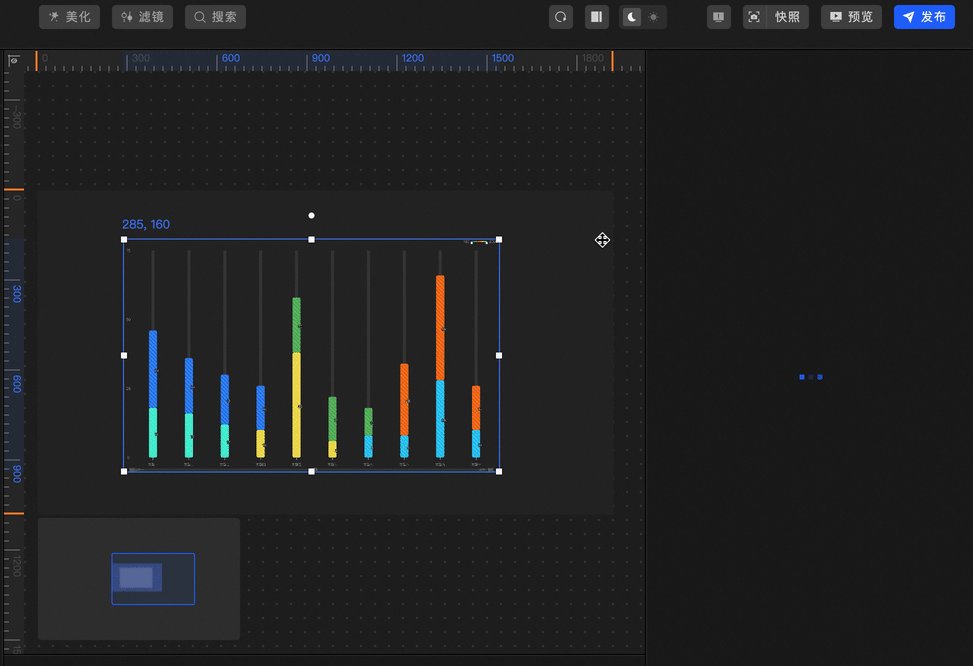
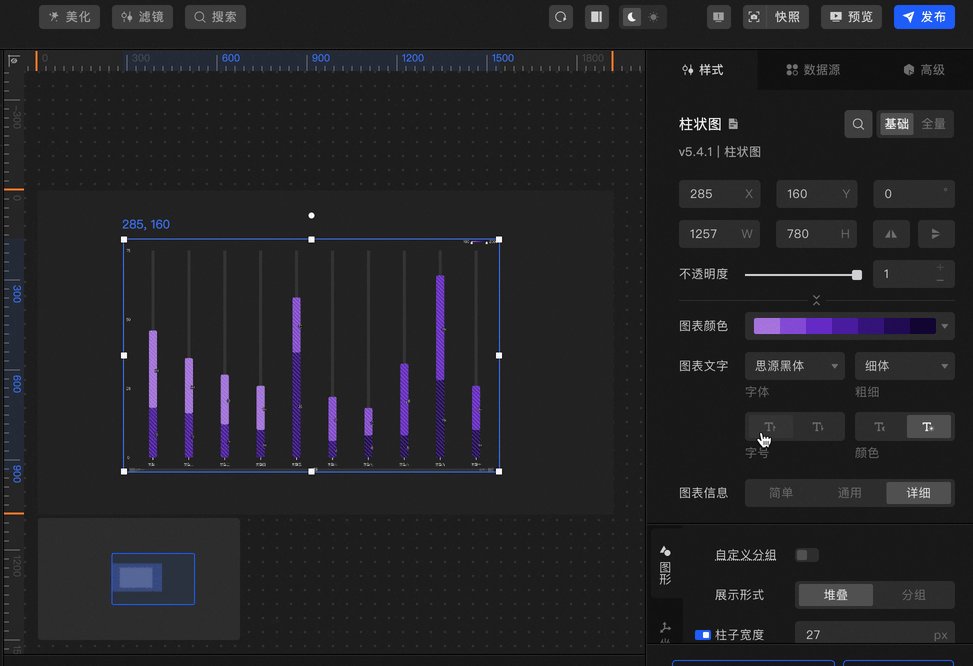
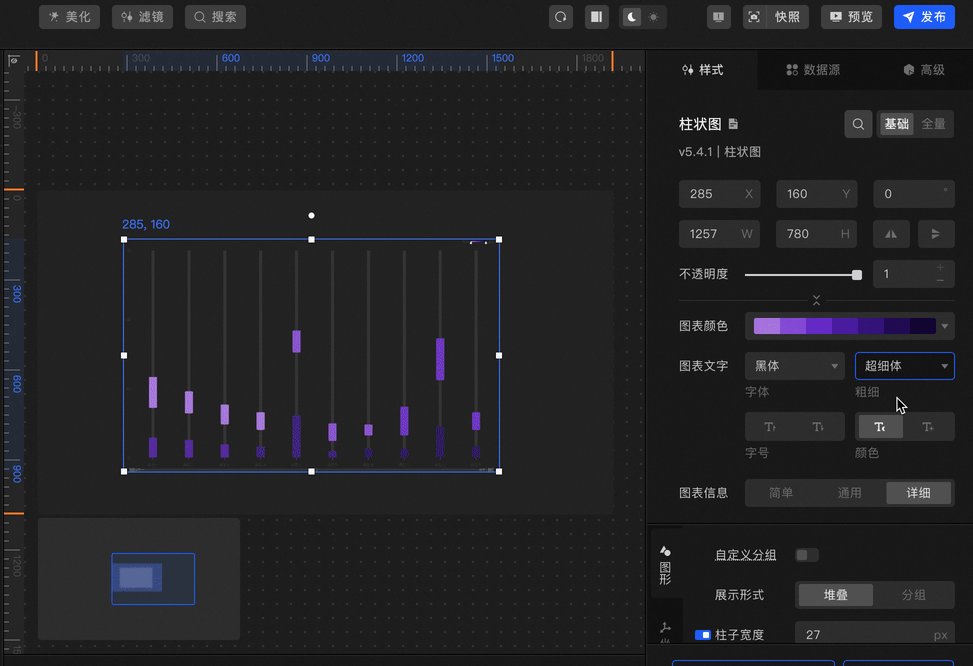
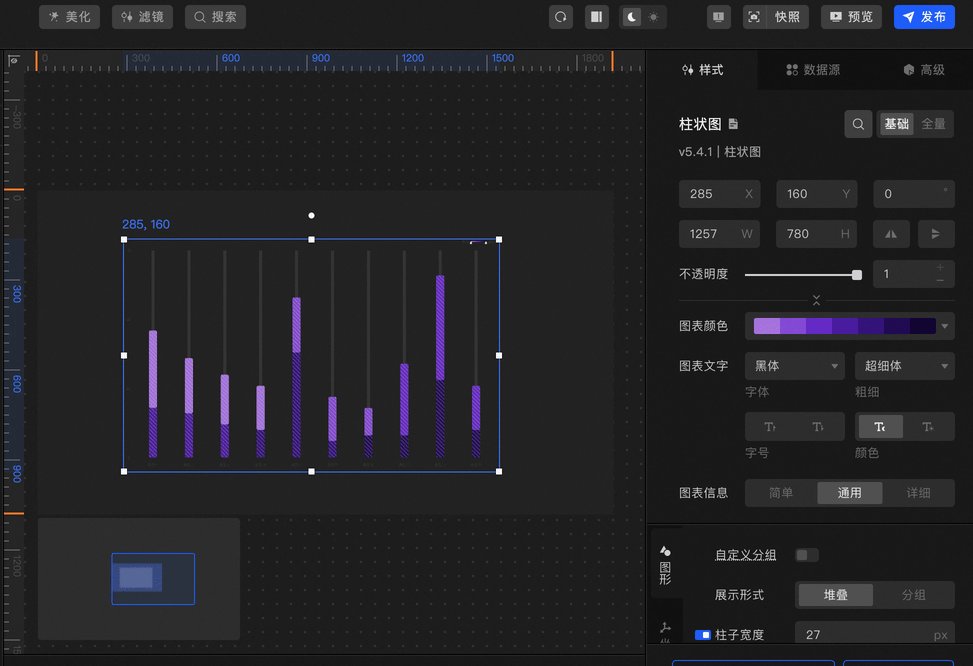
✅ 来试试“组件样式快速配置”功能
在DataV 7.0版本中发布的“组件样式快速配置”功能,可以实现组件颜色配置、图表文字样式、图表信息密度一键配置,几秒就可以完成组件中的颜色和文字样式统一,实现组件配置效率多倍提升!⚡️
❌ 不会写代码看不懂JSON格式,怎么调数据?
小王是公司的设计师,负责公司的数据大屏设计和搭建,在搭建的过程中需要让图表的样式更接近真实业务,需要经常修改调整静态数据。但小王没写过前端代码对JSON不太了解,只能照着示例数据的格式修改,不是丢了括号就是没注意标点的大小写,导致数据配置总是报错,经常需要找开发同学帮忙检查,效率很低。
✅ 来试试“可视化数据编辑”模式
在DataV 7.0更新中,我们在静态数据编辑中引入了全新的“可视化编辑模式”,可以在“代码编辑模式”和“可视化编辑模式”之间方便的进行切换,满足不同技术背景用户的需求。在“可视化编辑模式”下,可以像编辑数据表格一样添加/删除行,也可以直接修改字段文字和内容,不再被专业的数据格式所困扰!💪