成果
上一篇文章[原型篇]发布之后,就开始设计UI了,包括Icon和界面UI,周一到周五晚上一般花两到三到小时,周六日的时候则有五六个小时,最终用了一个星期多才设计完成。先直接展示下成果吧。
这是Android的Icon:
这是iOS的Icon:
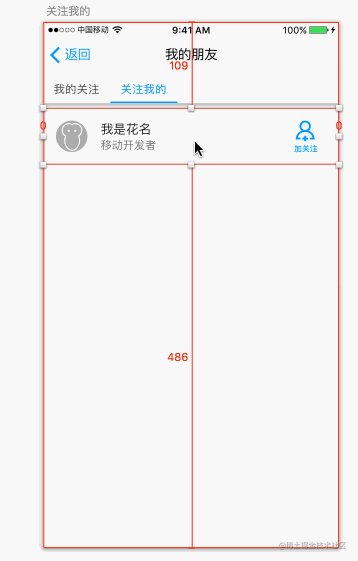
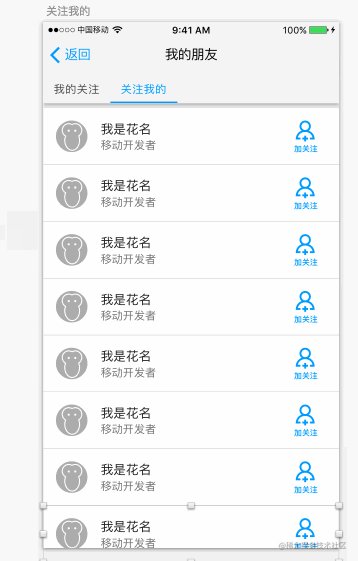
这是界面UI:
Sketch
设计工具自然是用强大的Sketch,有多强大我就不多说了,网上的介绍文章已经很多。不过,我再讲个故事。我在上一篇文章[原型篇]介绍了几款我认为比较不错的原型设计工具之后,提到了Sketch更适合做UI设计,而不是原型设计。然后,有一哥们就不服了,回复说那些都是垃圾软件,用Sketch + Flinto/Principle熟练的话做原型比磨刀还快,关键还能出效果图。他们项目,用Sketch四天出110个页面,再用Principle三天做完交互。且不说他的观点对不对,但Sketch做界面设计效率可以很高则是真的。当然,因为我还只是个Sketch新手,所以,效率还达不到那么高。
那么,接下来,我讲讲我自己在使用Sketch设计这些UI的过程中遇到的一些坑,以及填坑的过程。也可以算是一份新手教程吧,不过,是从设计整个App的角度来讲的。
首先,先从Sketch的下载安装开始吧。正式版的Sketch需要99刀,我本着黑客精神,坚决用破解版(哎,还不是因为穷)。对了,Sketch只支持Mac,用Windows的小伙伴们还是乖乖用PS或AI吧,或者狠狠心买个Mac吧。Sketch的破解版我是在下面这个网站下载的,我每次需要找破解软件时,基本都是在这个网站找的:
刚安装完我就懵了,不知道该怎么建立页面啊?不像Photoshop,可以New一件指定大小的文档;Sketch New出来的就是另一个无限大小的画布,让我无从下手啊。无奈,只好乖乖先去看看用户手册,了解下Sketch的基本用法。不过,中文用户手册没有官方手册那么详细,另外,中文手册还缺少了官方的那些示例动画。但是,用户手册也只是介绍了一些基本的操作而已。
- 官方用户手册:www.sketchapp.com/learn/docum…
- 中文用户手册:www.sketchcn.com/sketch-chin…
首先,Sketch的工作界面分为四部分。顶部的是Toolbar,包含了所有重要的工具和操作。右边的称为Inspector,可以用来调整被选中的图层的属性。左边是Layer List,列出了所有Page、Artboard和图层。中间就是Canvas画布了,所有设计就在这里了。
其次,使用File -> New出来的是一个sketch文件。一个sketch文件中可以新建多个Page,每个Page对应一个无限的画布,可以直接在画布里绘画,但一般都会在画布里插入多个固定尺寸的Artboard,然后在Artboard里绘画。如下图的例子,共有4个Page,名为UI的Page下为每个页面分别建立了Artboard,每个Artboard排列开来的结果就是上图的界面UI了。
插入一个Artboard可以通过Toolbar最左边的Insert->Artboard选中,也可以通过快捷键A选中。选中之后,在界面右边Inspector面板会列举出很多可供选择的尺寸,你可根据需要选定你想设计的尺寸,如下图所示。我的界面Artboard就是选了iPhone 6那个尺寸。另外,也可以自己在画布中拖动出喜欢的大小。
知道页面怎么添加之后,又发现,状态栏去哪找?经人提醒,才知道原来有模板这东西。Sketch原生就提供了一些很方便的模板,目前版本默认有6个模板,如下图所示:
我的Android和iOS的Icon就是从上面的Android Icon Design和iOS App Icon两个模板中复制过来的,另外,界面中的状态栏、标题栏、标签栏、输入框、按钮等一些UI组件也是从iOS UI Design和Material Design模板中提供的组件复制过来的,然后再进行修改。另外,网上还有很多其他模板可供下载,也有图标库。我一般会从以下两个网站寻找资源:
- Sketch App Sources:www.sketchappsources.com
- Sketch中国:www.sketchs.cn
其中,Sketch App Sources貌似不翻墙上不去。不过,它的资源很丰富,连iOS 10和Android N的UI资源都有,但Sketch中国是还没有的。
我设计的界面元素大部分都是从模板或下载的资源中复制过来然后修改的。有几个图标因为没找到满意的资源才自己画。
当我从模板中复制组件时,发现有些组件属于Symbol类型。一开始不太明白Symbol与其他组件有何不同,后来搞清楚了才知道,这真是个好东西啊。举个例子,App很多页面的标题栏基本都一样的,标题栏的宽高、背景、控件等都一样,不同的可能就是需要更改标题。这种情况下,用Symbol就很合适了。使用Symbol定义标题栏,然后所有相关页面统一使用该Symbol。那么,如果需要做修改,比如更改背景颜色,那只要修改了该Symbol,所有使用了该Symbol的页面的标题栏也全部会更新。因为Symbol的这种特性,它就很适合用来定义如状态栏、标题栏、标签栏、按钮、头像等多处使用的通用组件。
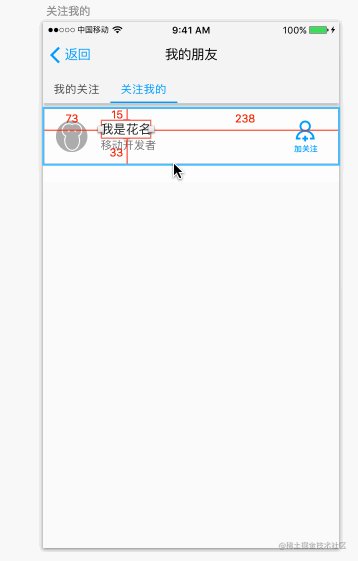
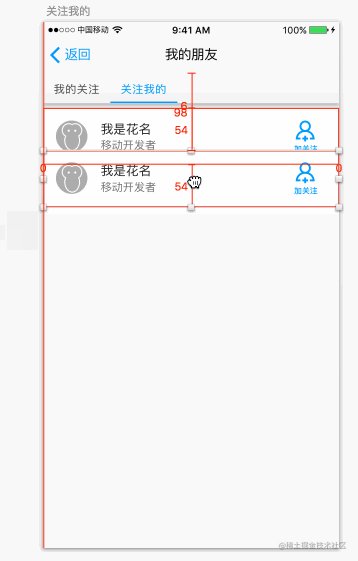
在制作过程中,发现有几个快捷键很方便。对于选择绘图工具的A(Artboard)、R(Rectangle)、O(Oval)、U(Rounded)、T(Text)等就不说了,另外要说一个Option键。选中某个Artboard里的某个图层,按住Option键,会显示出该图层到所在Artboard各边的距离。继续按住Option键,然后移动你的鼠标,就会发现,显示的变成了所选中的图层与鼠标所在的图层之间的相互距离。接着,继续按住Option键,然后拖动该图层,会看到有一个该图层的副本,如果一直按着Option键不放,拖动结束后松开手指将会复制出一个新的图层。如果松开手指前先放开了Option,则只是将原来的图层移动了位置。复制完图层之后,如果此时再按快捷键Command+D,就会重复之前的动作,即复制图层。不断按快捷键Command+D,就会不断复制图层了。我做了一个示例动画如下图:
Sketch还有个Mirror的功能,可以连上iOS设备预览效果图,只要在App Store下载Sketch Mirror,然后用USB连上你的Mac即可在iPhone或iPad看到预览图。
最后再讲下切图。切图非常简单,选中你想导出的图层,然后在Inspector面板最底部点击加号添加你想导出的倍数,继续点加号可以增加多个不同倍数的导出项,最后点击下面的[Export+图层名]的按钮,再给文件改名和修改文件存放位置即可。另外,选中整个Artboard还可以导出整个界面的效果图。
切图时,主要是图标,需要导出1x、1.5x、2x、3x、4x五个尺寸的图片,五个尺寸主要是为了更好地适配Android,而适配iOS只用2x和3x两个尺寸即可。至于为什么需要适配这么多尺寸,就需要了解Android和iOS的一些UI尺寸的基础知识了,关于这个,下面这篇文章已经讲得很清楚了:
- 手机APP UI设计尺寸基础知识
Material Design
我一直很喜欢MD(Material Design),以前接手过的项目中,就一直很想尝试MD。可是,那时候,公司的设计狮们并不懂MD,而且MD的设计规范内容也不少,而且还很细致入微,没那么容易消化,因此,设计狮们很难设计出符合MD规范的UI出来。这次,做自己的项目,自己设计UI,终于有机会尝试下MD了。
MD的设计规范真的很细,细到哪些组件应该设置多大阴影都作出了定义。不过,实际应用中,也没必要完全遵照设计规范,最重要的是要懂得MD的核心思想。不过,对于MD的核心思想,我也还没完全消化,毕竟我不是设计科班出身,半吊子的我还只能理解到一些比较粗浅的东西。建议每个设计狮都至少通读一遍MD的官方文档,这样才能深入了解MD的设计理念。下面只是根据我的理解对MD的一些阐释,如有错误还请指正。
MD的目标是希望创造一种独一无二的设计系统,在此系统的基础之上,构建跨平台和超越设备尺寸的统一体验。也就是说,不管是Android,还是iOS,不管是手机,还是平板,都能产生一致的体验。
MD的环境是三维的,z轴是垂直于显示平面的。引入z轴不是为了显示3D视角,而是为了将不同material元素进行分层,不同层级的元素会有不同的z轴高度,会呈现出不同的光影关系。下图就展示了两种不同高度下的不同光影效果:
前面展示的UI界面效果图中也可明显看出不同阴影而呈现出分层的效果,比如每个页面都有的导航栏。另外,MD的官方文档里还给出了以下这张图,标明了多种元素的静止高度和动态高度偏移,其中,像Floating Action Button、Raised Button、Card等元素,点击时的效果是抬高了其高度,所以才会形成动态高度偏移。
MD还对动画、颜色、图标、图像,以及各种组件的设计,都做了详细的描述。具体还是去查看MD的官方文档,不过需要先翻墙才看得了。另外,极客学院也有做了一份翻译,不过貌似已经有一年没更新了。下面是这两份文档的地址:
不过,我这次的设计,也并不是所有细节都按照MD的规范来做的。其实,就连Google自己的应用也有不遵照规范的地方。所以,无需拘泥于那些条条框框,最重要的是要理解其核心思想。
写在最后
发现现在很多App设计貌似还是以iOS为主。但是,可知道,最新报告指出,2016年第二季度的Android市场占有率为86.2%,而iOS为12.9%。Android市场占有率从2014年7月开始就已经超过iOS了。但现在已经过去两年了,不明白为什么那么多设计还是以iOS为主。其实,我并不推荐以iOS为主或以Android为主的设计,如果针对不同平台分别设计不同UI,会有更好地体验。另外,尝试采用MD,也是可以统一不同平台体验的。
最后,再说一句:不懂设计的程序猿不是优秀的设计狮。做为离用户最近的App程序猿,就应该懂一些UI设计的知识。