大屏设计要快又要好,设计风格要精致统一,从地图设计、图表设计到装饰元素,设计师要事无巨细的进行设计工作。在熬了无数个夜之后,还有可能被客户一句“换个风格会不会更好?”打回原形继续爆肝,为了这种情况不!再!发!生!
DataV 7.0 重磅推出「设计库」功能!无论你是设计师、pd、or被赶鸭子上架的研发,都能快速搭建出风格统一的可视化大屏项目。不需要设计稿,快速满足项目需求!
〇设计库介绍
设计库资产(陆续上线中)
「设计库」包含了大屏模板、地图、数据面板、标题、设计规范以及素材。基于用户搭建可视化大屏的标准链路,帮助用户快速检索可视化大屏所需的模块单元。用户可以通过拖拉拽的方式,在标准的设计规范下,制作高质量的可视化大屏。
〇 全新上架可视化套件
此外,在设计过程中,用户通常会使用模板来创建项目。但是,单个模板中的数据面板或地图往往无法满足用户多样化的场景需求。当使用其他模板中的素材时,又会遇到风格不匹配的问题,导致页面感觉拼凑而成。为了解决以上问题,我们重磅推出了三款可视化套件:「碧玺绿」、「晴山蓝」和「云峰白」。
「碧玺绿」
- Datav可视化套件「碧玺绿」
「晴山蓝」
- Datav可视化套件「晴山蓝」
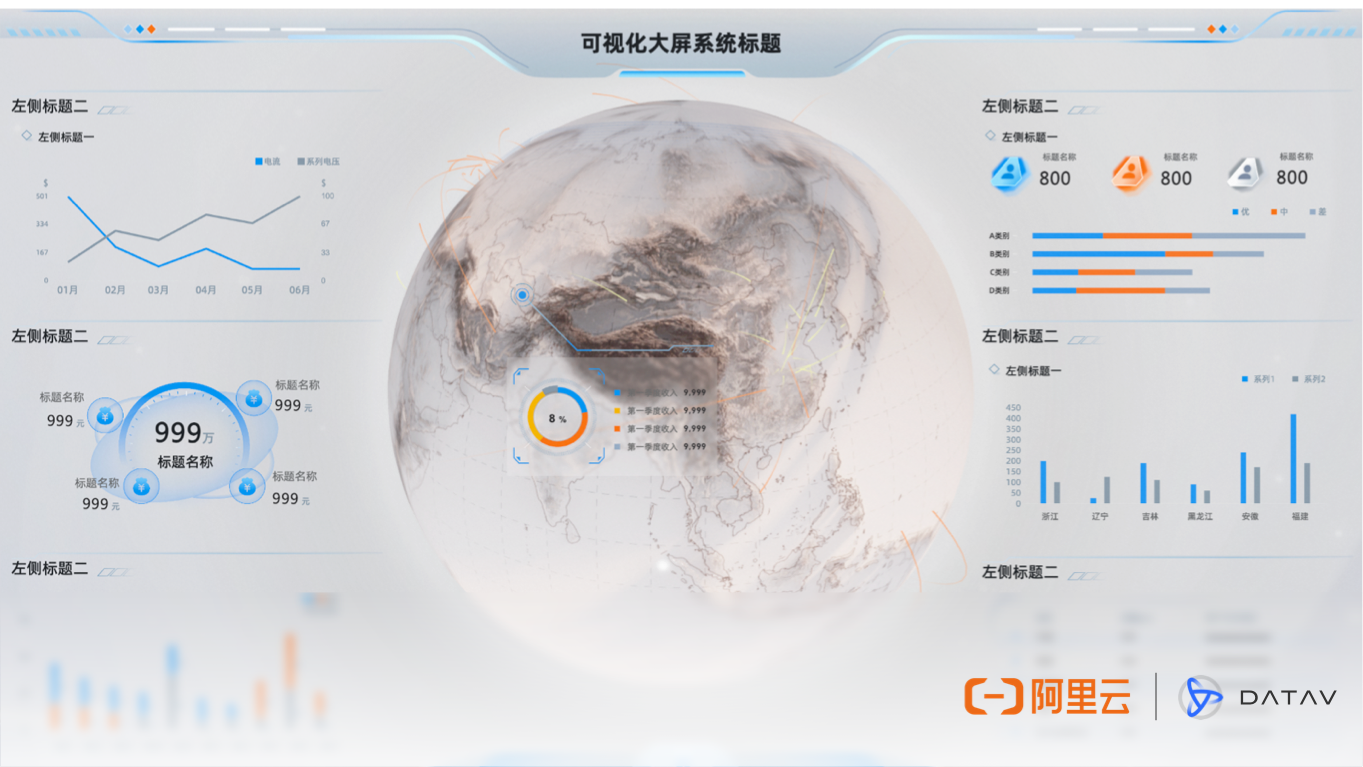
「云峰白」
- Datav可视化套件「云峰白」
可视化套件包括了风格统一的大屏模板、地图、数据面板、布局规范、文字规范、颜色规范,以及可视化资源素材,是一个可视化资产的集合包。该套件可以帮助用户快速搭建风格统一的可视化大屏项目,减少用户在设计中配置组件图表、地图等组件样式以及寻找设计素材的时间,真正实现高质量、高效率的搭建可视化大屏应用。
〇 全新的用户搭建体验
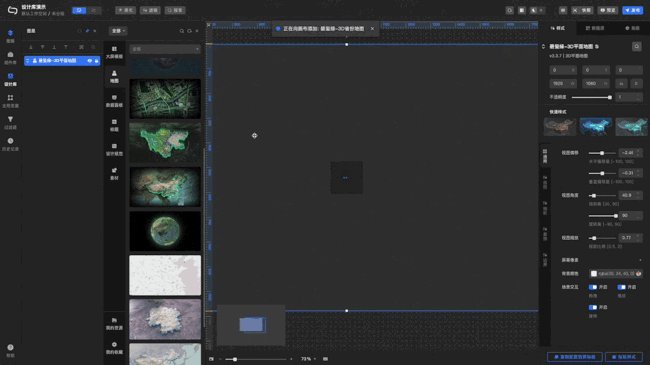
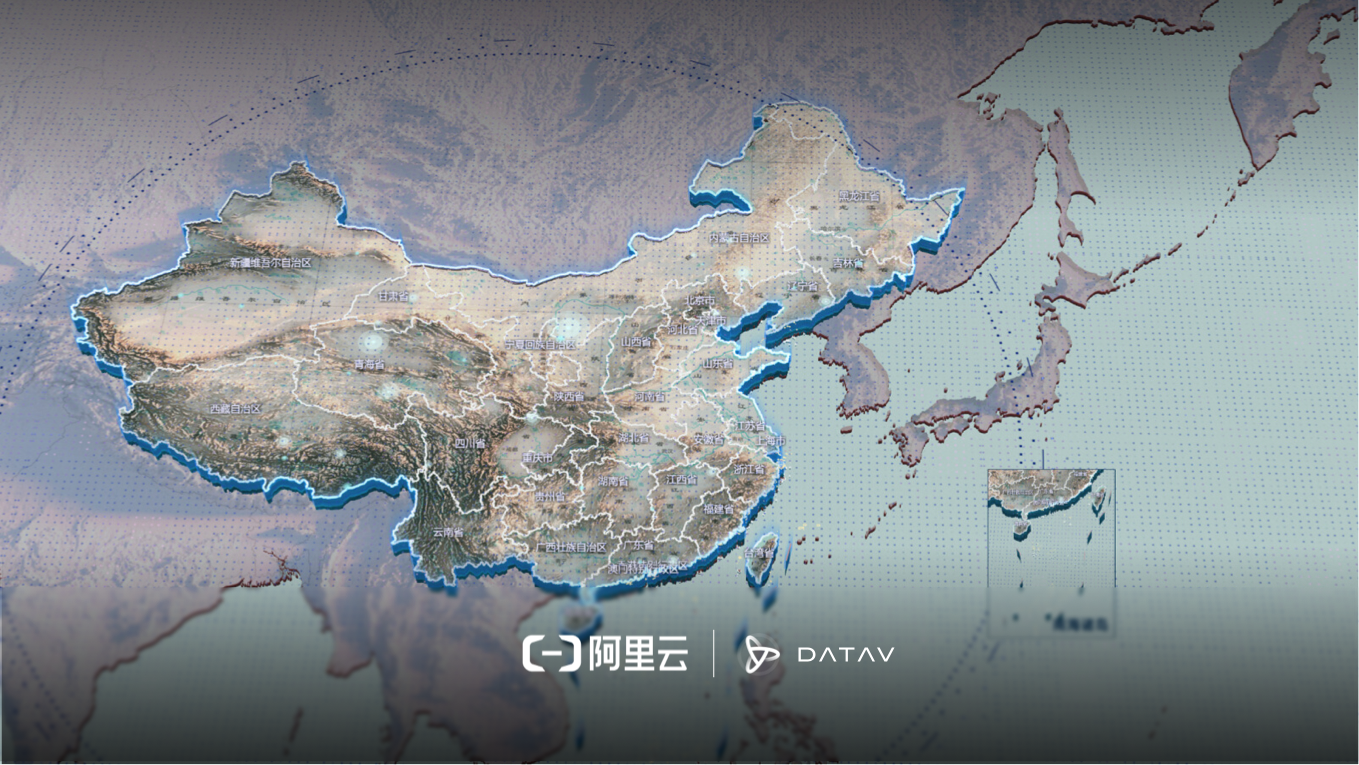
要学习如何使用可视化套件,最快速地搭建属于自己的大屏项目,可以按照「大屏布局-主视觉(地图或素材)-标题-数据面板-素材」的流程进行搭建。下面是一个关于地图类大屏的演示流程,当然大家也可以根据自己的使用习惯,灵活地使用套件中的各种元素。
〇 总结
DataV 发展到今天的7.0 ,我们还在不断探索设计的边界,并尝试突破边界。在设计资产方面,我们希望做出通用性更强、覆盖范围更广的组件,以满足更多业务场景的需求,并通过一套方法来保证资产的内部秩序和一致性。
同时,DataV 面对各种复杂的业务场景和多变的业务环境,为了能够适应更多的业务场景,我们期待有更多的设计师与我们一起构建 DataV 设计资产,让其在更多的场景中落地生根,让广大数据大屏业务的用户能够高质量、高效率地完成业务目标。
想了解更多DataV,欢迎免费试用体验,点击查看👉DataV数据可视化官网