
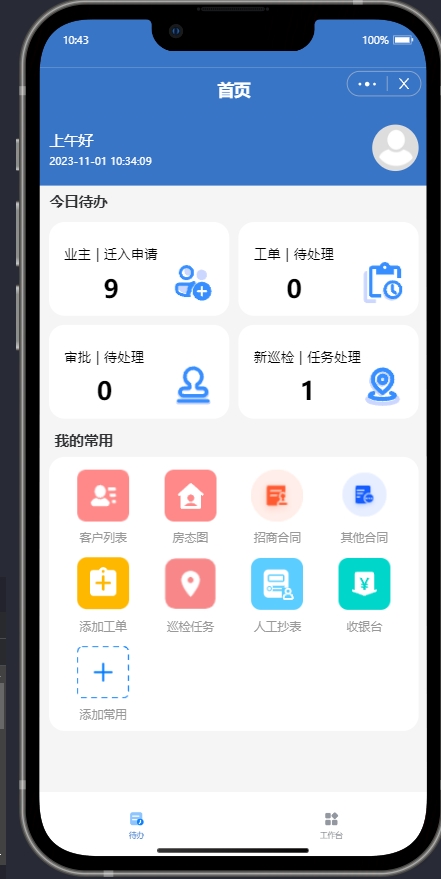
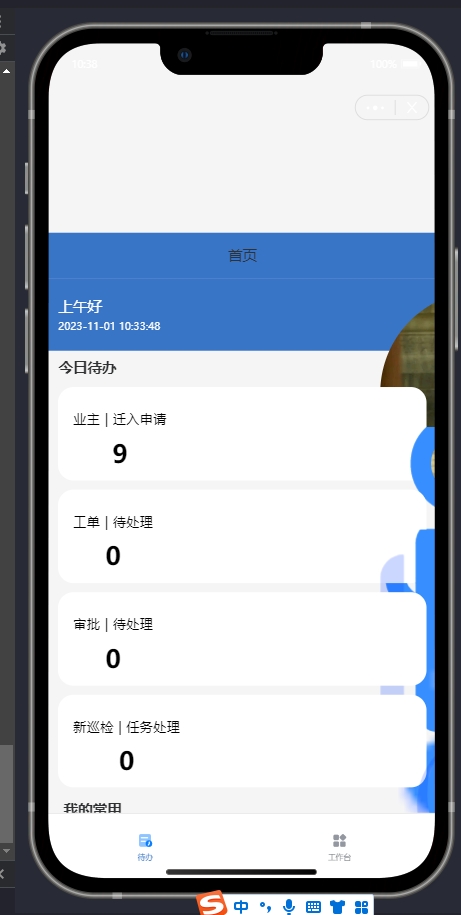
请问,在使用uniapp运行支付宝小程序时样式错乱是什么原因导致的
运行支付宝小程序的时候,样式错乱,只有我是这样,别人的都是正常的,支付宝开发者工具版本号都一样,代码也都一样

展开
收起
2
条回答
 写回答
写回答
-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
样式错乱可能是由于以下几个原因造成的:
- CSS样式冲突:在不同的环境(如iOS、Android和Web等)中,CSS样式可能存在差异,导致样式错乱。您可以检查您的CSS代码,并确保它们兼容各种环境。
- 基础库版本不匹配:支付宝小程序使用的基础库版本可能与您的uniapp项目的基础库版本不同,导致样式错乱。您需要确保两者版本一致。
- 字体问题:字体不同也可能导致样式错乱。您可以检查您的字体资源是否正确导入,或者考虑使用通用字体。
- 使用的UI库与支付宝小程序不兼容:如果您使用的是第三方UI库,则应确保该库与支付宝小程序兼容。
- 嵌套过多:嵌套过多也会造成样式错乱。尽量减少CSS样式的嵌套层次,以提高性能和可维护性。
- 浏览器兼容性问题:支付宝小程序的运行环境基于webkit内核,所以需要特别注意部分css兼容性问题
2023-11-02 13:49:33赞同 展开评论 打赏 -
支付宝小程序样式错乱的问题可能有多种原因,以下是一些常见的解决方法:
清除缓存:在支付宝开发者工具中,点击菜单栏的“调试”选项,然后选择“清除缓存”。这将清除浏览器缓存并重新加载页面。
检查样式路径:确保你的样式文件路径正确无误。如果样式文件位于子文件夹中,需要使用相对路径或绝对路径来引用它们。例如,如果你的样式文件位于
/pages/index/style.wxss,则在对应的WXML文件中使用<import src="/pages/index/style.wxss" />进行引用。检查样式规则:确保你的样式规则没有冲突或错误。你可以逐个检查每个样式规则,并确保它们的选择器和属性设置正确。
检查布局问题:有时候样式错乱可能是由于布局问题引起的。你可以检查元素的尺寸、边距、填充等属性是否正确设置。
更新支付宝开发者工具版本:确保你使用的是最新版本的支付宝开发者工具。有时旧版本的工具可能存在一些已知的问题,升级到最新版本可能会解决这些问题。
2023-11-02 10:08:33赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





