2
条回答
 写回答
写回答
-
可以通过 margin-left/margin-right/margin-top/margin-bottom 分别设定元素的左、右、上、下边距。
举个例子,给按钮1设置外边距,首先设置id,

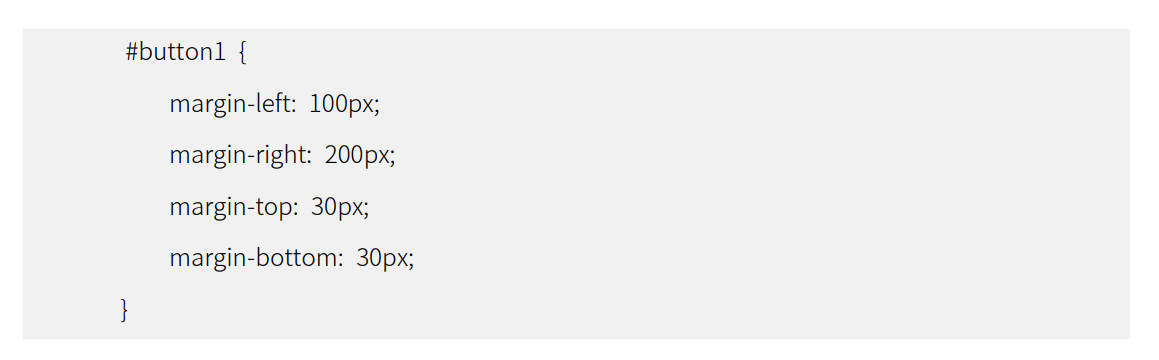
然后通过 id 选择器选中该元素,为其设置 CSS 样式为:

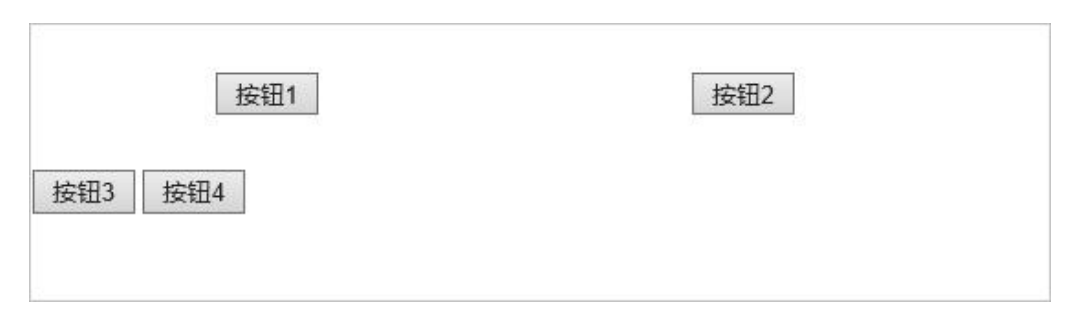
上述代码,将按钮 1 的左边距设为了 100px,右边距设为了 200px,上下边距设为了 30px,所以效果如下:

可以看到,按钮 1 距离左外边距变大了 100px,右外边距变大了 300px,上下外边距变大了 30px。
以上内容摘自陈文阳《零基础CSS入门教程》电子书,点击https://developer.aliyun.com/ebook/download/2 下载完整版
2022-03-25 12:28:40赞同 展开评论 打赏 -
问答地址:
开发者社区
>
开发者社区官方技术圈
>
问答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





