
vue打包后改变index.html文件的路径,路由失效
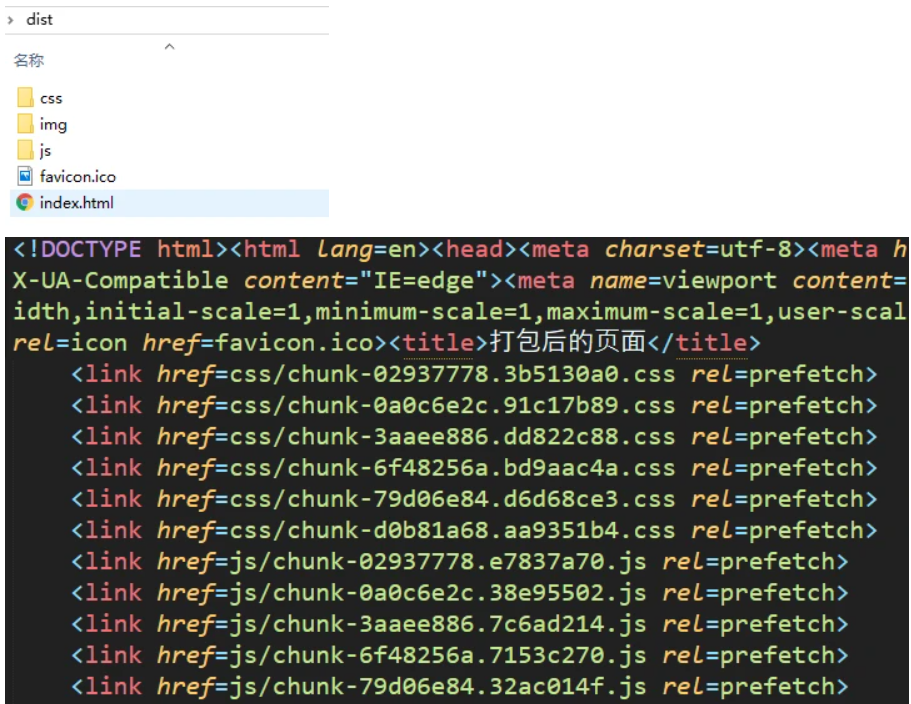
已解决在vue项目打包后文件结构是这样的: 
现在的问题是,在服务器中部署,需要把index.html文件放在别的文件夹下,这时候访问项目是一片空白; 当我们修改了index.html中各个打包后js/css文件引入的路径后,首页可以正常访问,但是路由全部失效,报错Loading chunk chunk-6f48256a failed;
请问如何解决?总不会vue打包后就不能吧index.html和js/css分开放吧?
展开
收起
1
条回答
 写回答
写回答
-
网络规划设计师、敏捷专家、CISP、ITSS服务经理、ACA全科目、ACP4项、ACE、CBP、CDSP、CZTP等。拥有 PRINCE2 Foundation/Practitioner、CCSK、ITIL、ISO27001、PMP等多项国际认证。 专利5+、期刊10+、知识产权师。核心期刊审稿人。采纳回答
您好,路由在地址栏中的实现就明白了 XXX.com/dist/xxxx路由 首先你要在dist下有该路径对吧
2021-10-18 20:58:34赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




