L7 是由蚂蚁集团 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发引擎。L7 专注于空间数据的可视化表达。图形符号学为理论基础,将抽象复杂的空间数据转化成 2D、3D 符号,通过颜色、大小、体积、纹理等视觉变量实现丰富的可视化表达。
欢迎关注和 star 我们的 GitHub:https://github.com/antvis/L7
背景
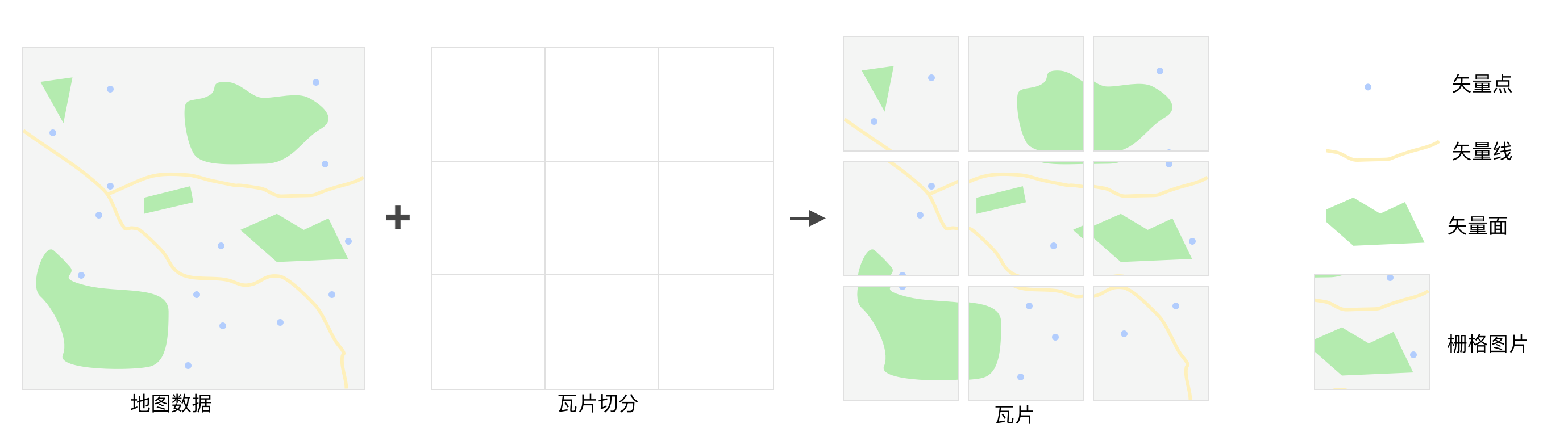
地理数据本身具有大数据属性,对数据计算、存储、网络传输、前端渲染都有较高要求。瓦片方案是依据空间分层、平面分块原则对大量空间数据处理、分发、呈现的经典方案。

瓦片切分示意
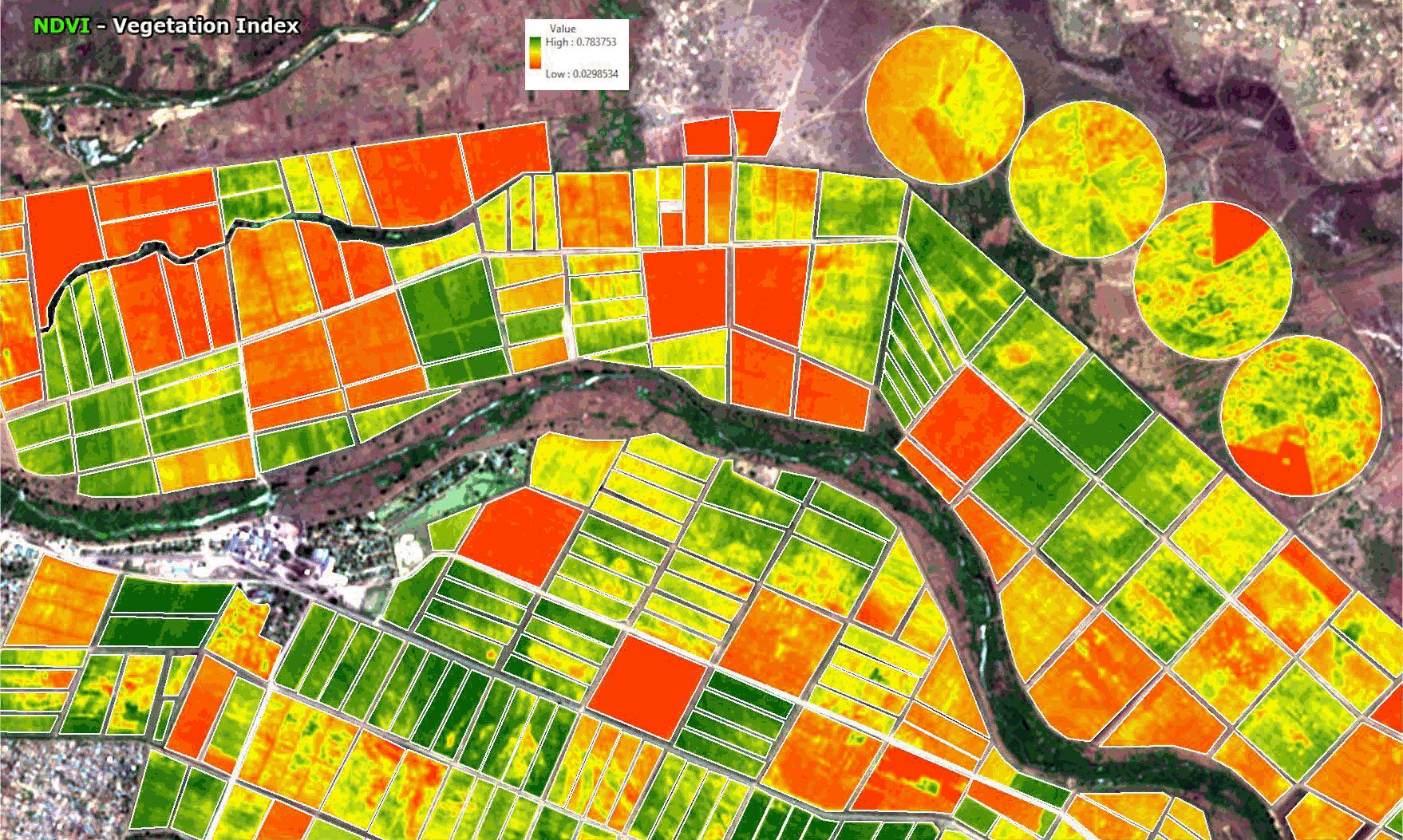
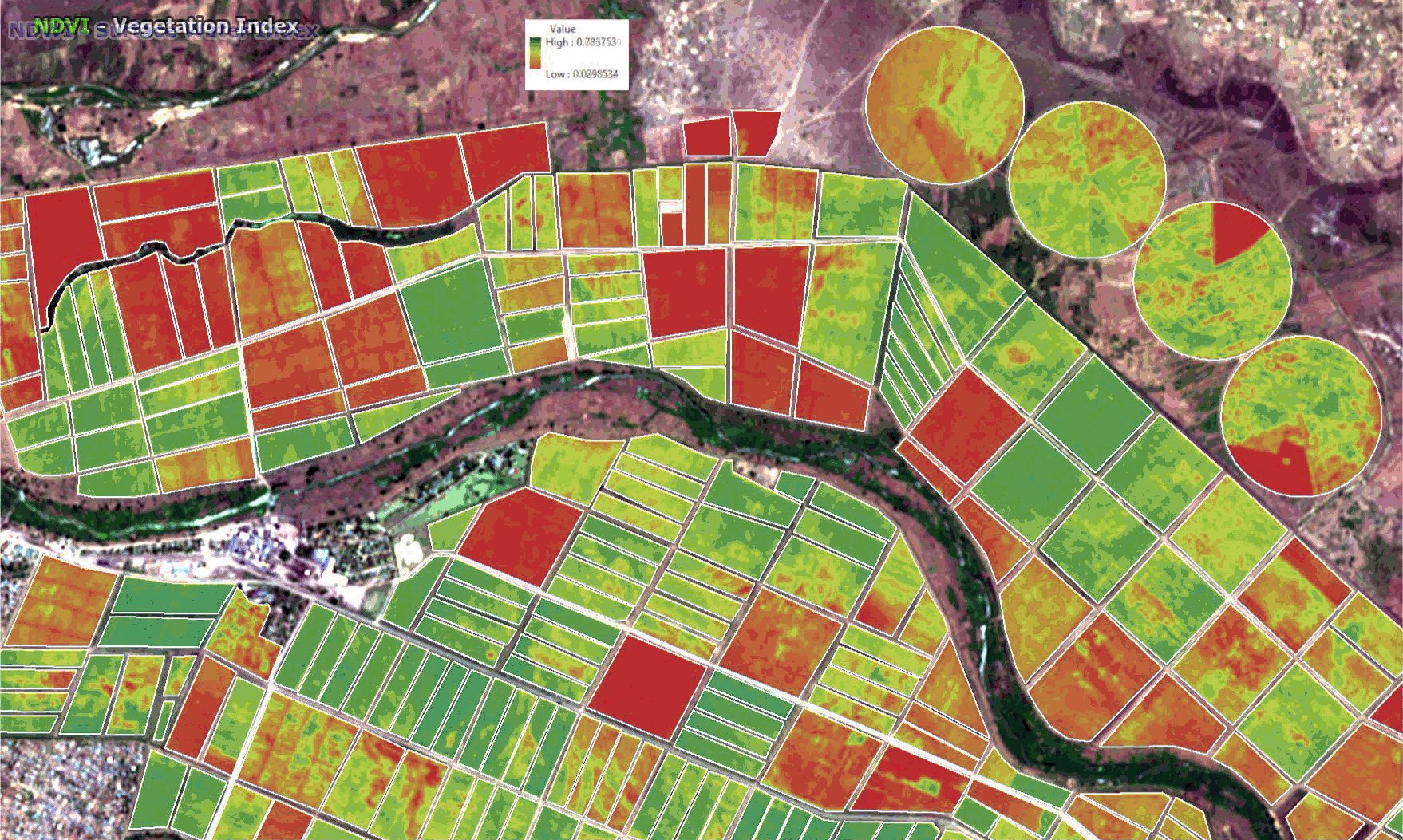
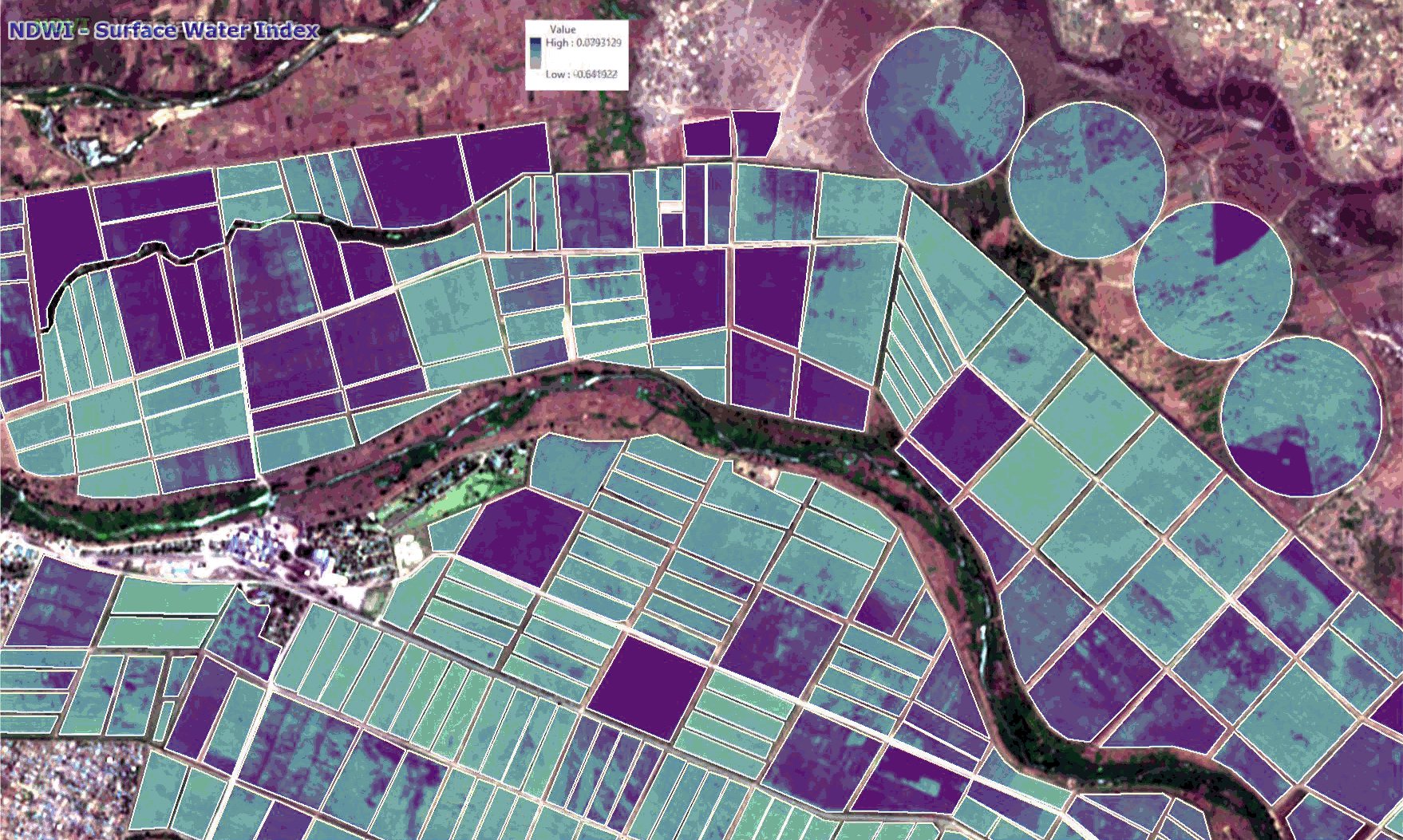
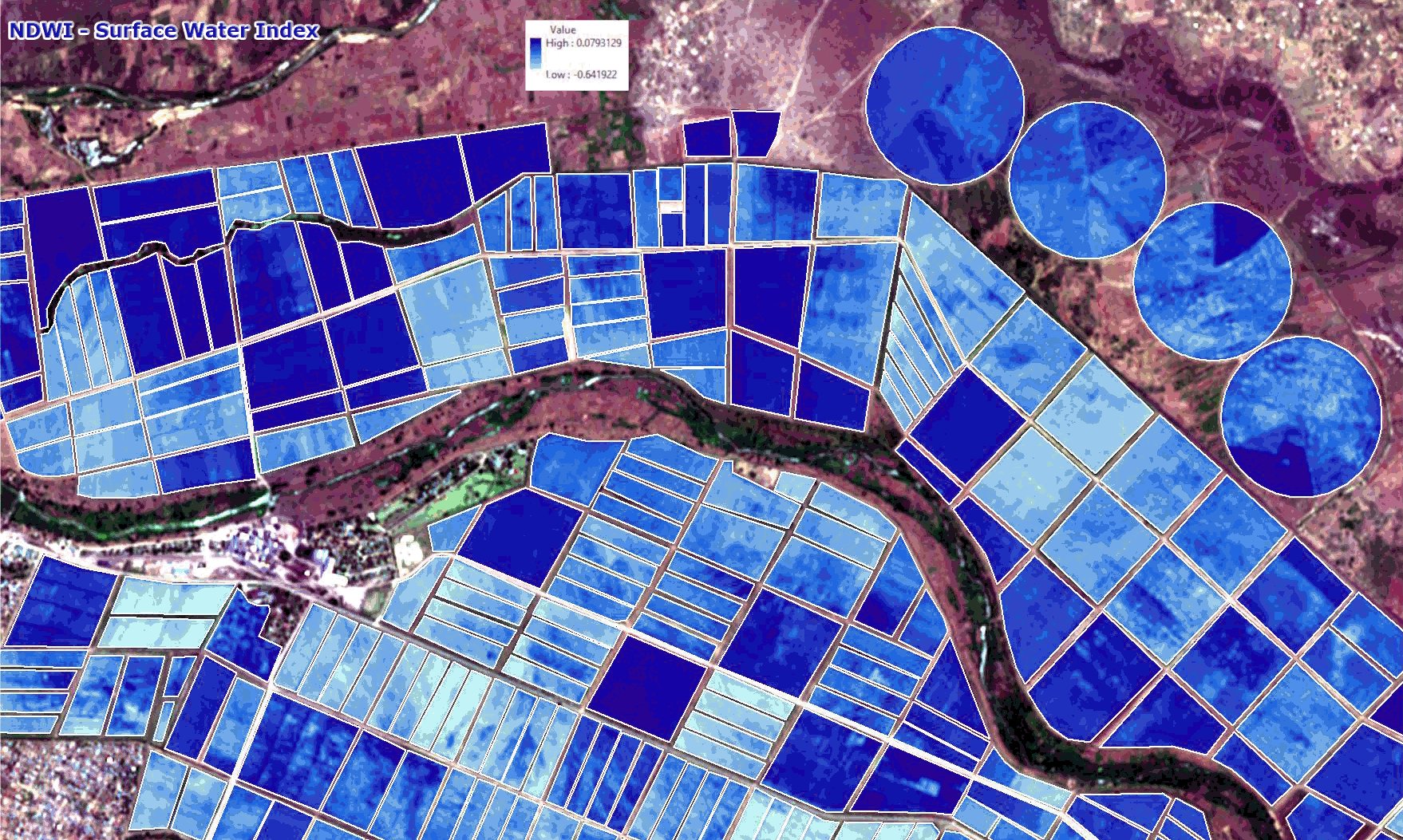
随着数据智能、数据挖掘技术的不断发展,位置数据巨大价值得到释放和应用。在互联网领域可以借助位置数据实现线上、线下一体化区域化运营;在社区疫情防控等区块治理问题可以借助位置数据实现数字化、精细化管理;在卫星遥感领域,遥感数据使用深度和广度逐步增强,特别是遥感图像与 AI 技术的结合使得遥感数据的价值得到了充分挖掘,在农业、环保、碳中合、产业金融等领域开始广泛应用发挥巨大价值。这些应用场景都具有共性的问题数据量大、数据更精细化,数据分析诉求强,如何满足这类场景的需求?

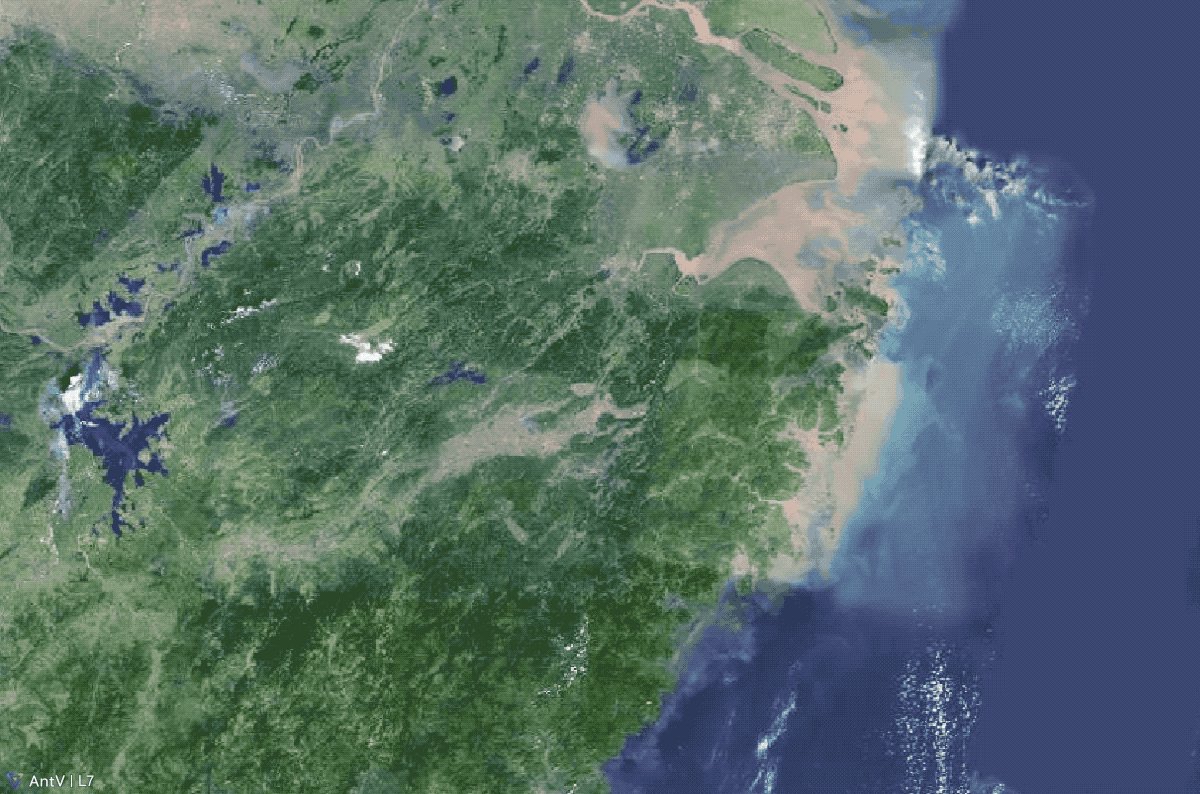
遥感数据应用案例
L7 发布了面向数据可视分析的瓦片数据可视化解决方案,为用户提供了开箱即用的可视化瓦片图层能力,极大地降低瓦片数据的可视化展示成本。
瓦片数据可视化
L7 瓦片数据可视化方案支持矢量和栅格两种瓦片数据两种类型,满足大数据量可视化数据按需加载、栅格数据的动态可视化,增加可视化图层的性能和交互体验。

等高线矢量瓦片绘制
-
矢量瓦片数据可视化支持点、线、面和文字标注等基础图层,同时提供和 L7 普通图层一致的语法规范、函数调用、数据映射机制,事件管理。
-
栅格瓦片数据可视化支持加载多种栅格数据,同时支持可视化效果的动态配置。
-
对染色结果的动态配置
-
对染色区间的动态调整
-
查看在线文档 《L7 瓦片数据可视化方案》
矢量瓦片 Vector Tiles
-
支持 Mapbox MVT 开源瓦片数据标准,瓦片生态工具完善。
-
接口设计、可视化能力与L7 普通图层保持一致。
-
侧重于瓦片数据可视化表达,支持属性数据与框架数据动态挂载,支持数据可视化映射。
基础可视化能力
L7 的矢量瓦片支持绘制点、线、面和文字等基础图层绘制,同时为了降低用户的使用成本,矢量瓦片图层的创建使用和对应的普通 L7 图层保持一致。在不同的图层之间还可以共用 source 数据模块,从而减少瓦片的请求。
|
|
|
大数据量动态渲染
矢量瓦片可以将大数据量的地理数据分片按需加载,降低对网络带宽和前端渲染的压力,减少等待时间,让数据加载绘制更加流畅。

美国街区矢量瓦片渲染
栅格瓦片 Raster Tiles
L7 的栅格瓦片图层支持图片栅格和数据栅格数类型,图片栅格更多用作于地图底图,数据栅格侧重于业务数据交互与视分析。
图片栅格
图片栅格常用场景是地图底图和卫星底图等基础地图服务,支持加载第三方瓦片数据源如高德地图、天地图、Google 第三方数据服务。同时用户自定义发布底图服务,实现离线部署。
const tileSource = new Source( 'https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer/tile/{z}/{y}/{x}',{
parser: {
type: 'rasterTile',
tileSize: 256,
zoomOffset: 0
})
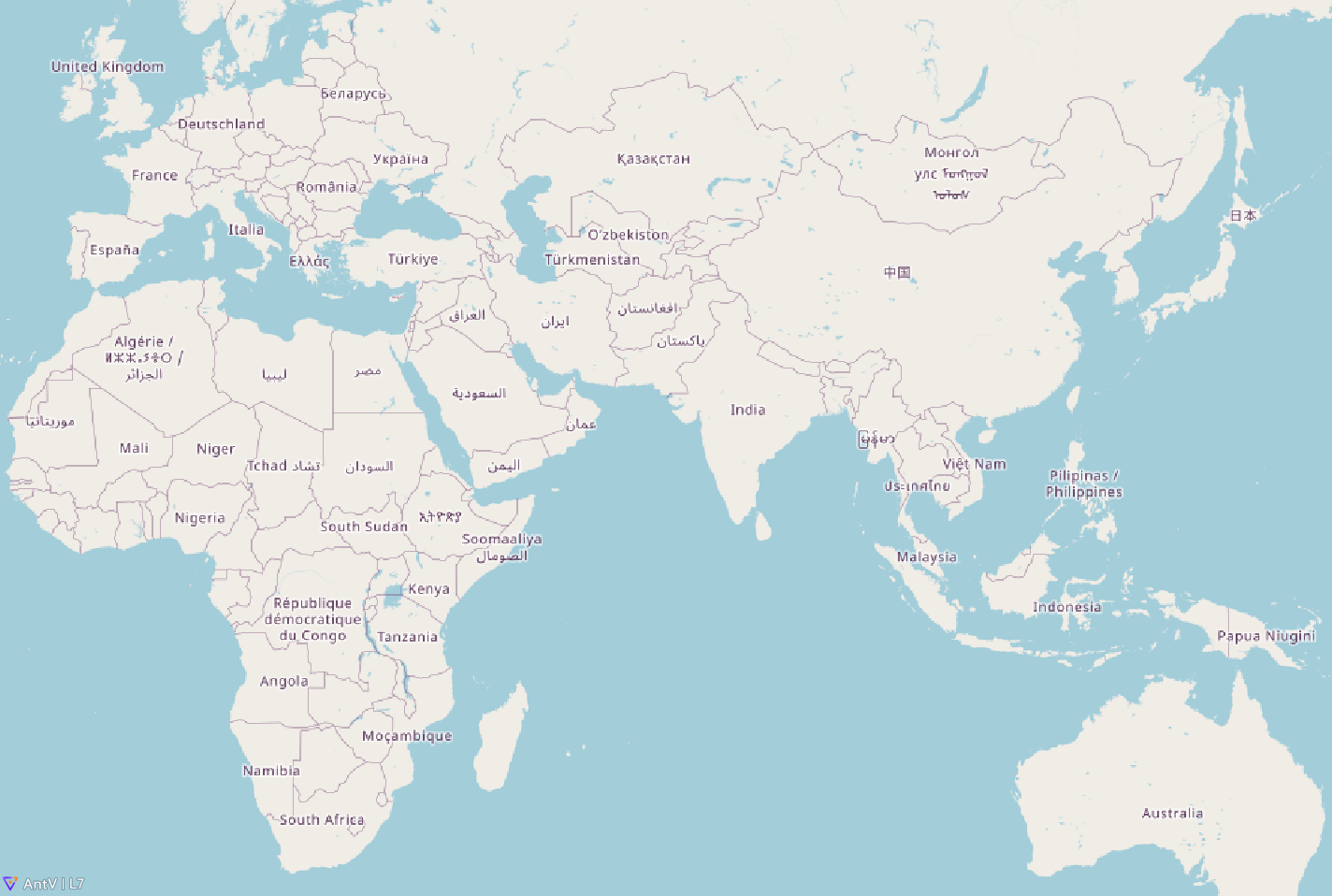
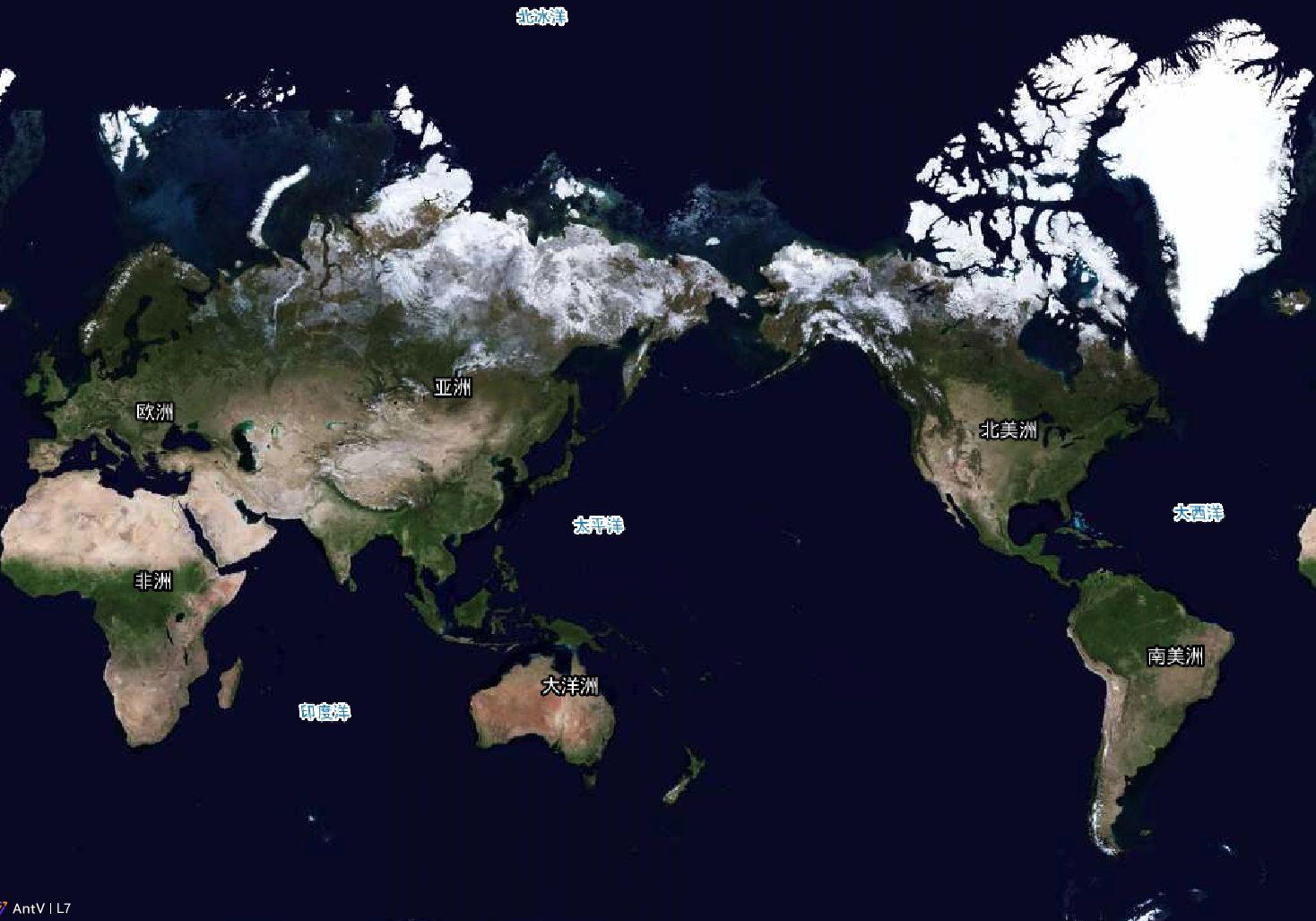
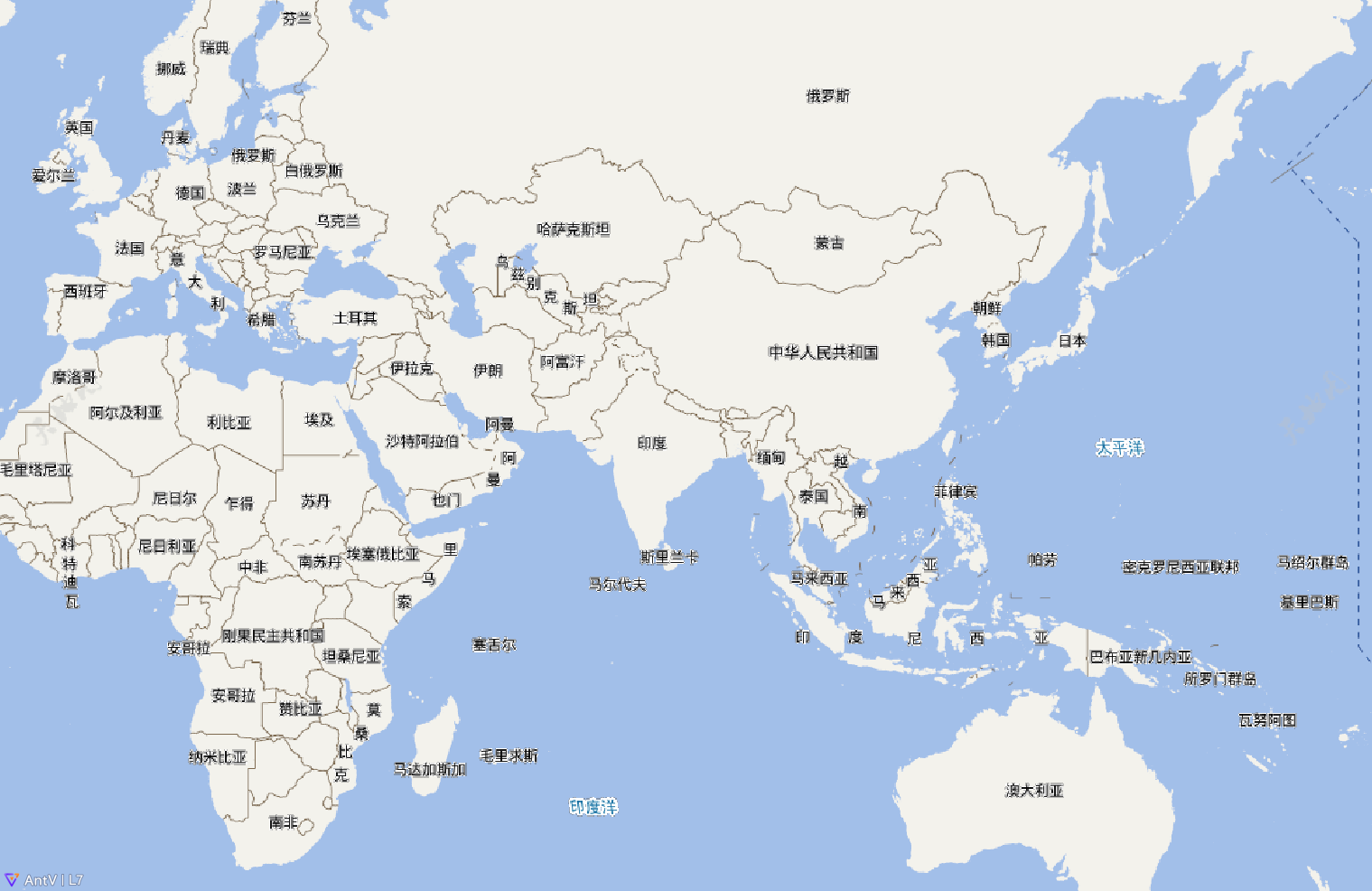
|
|
|
|
|
|
|
|
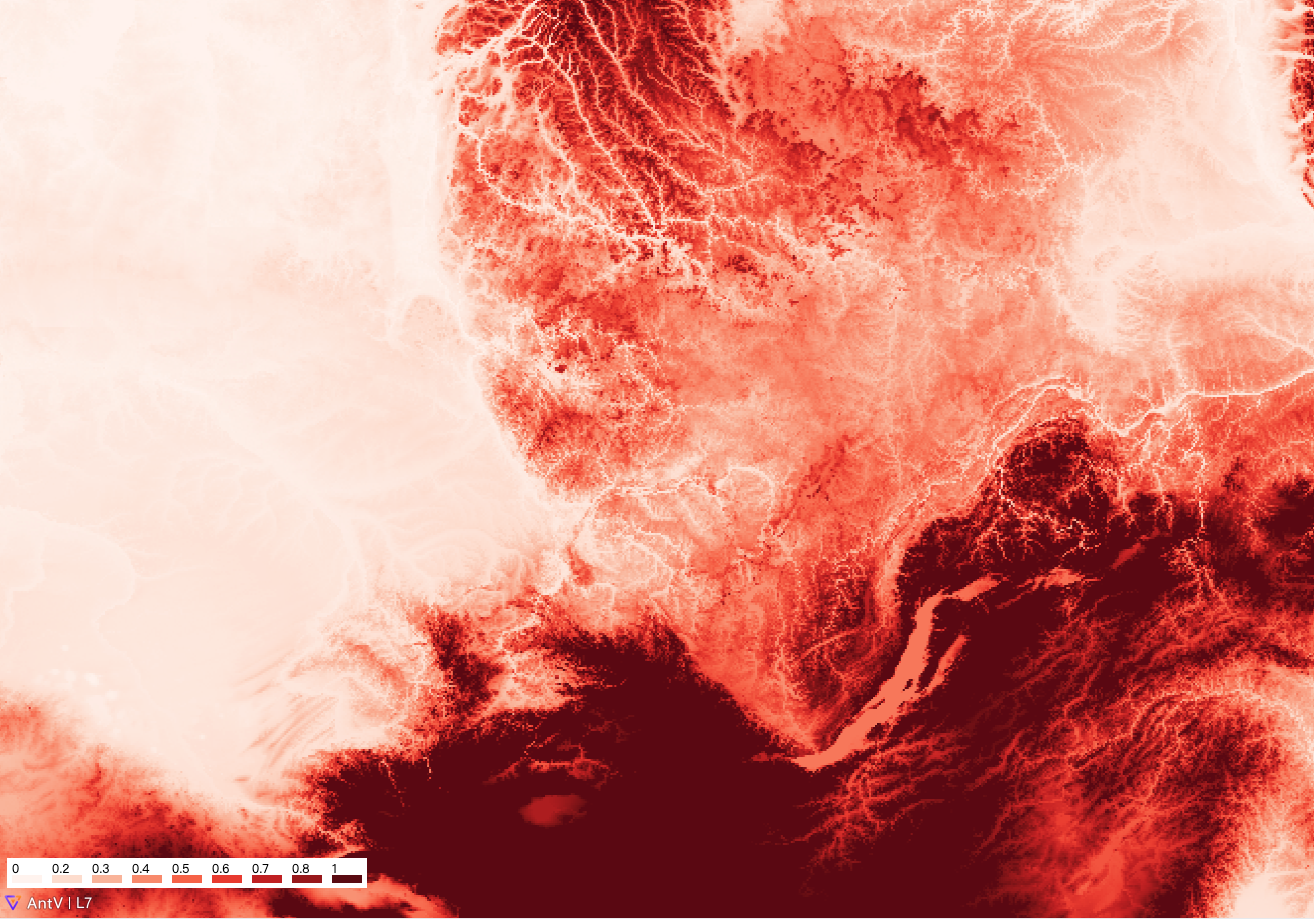
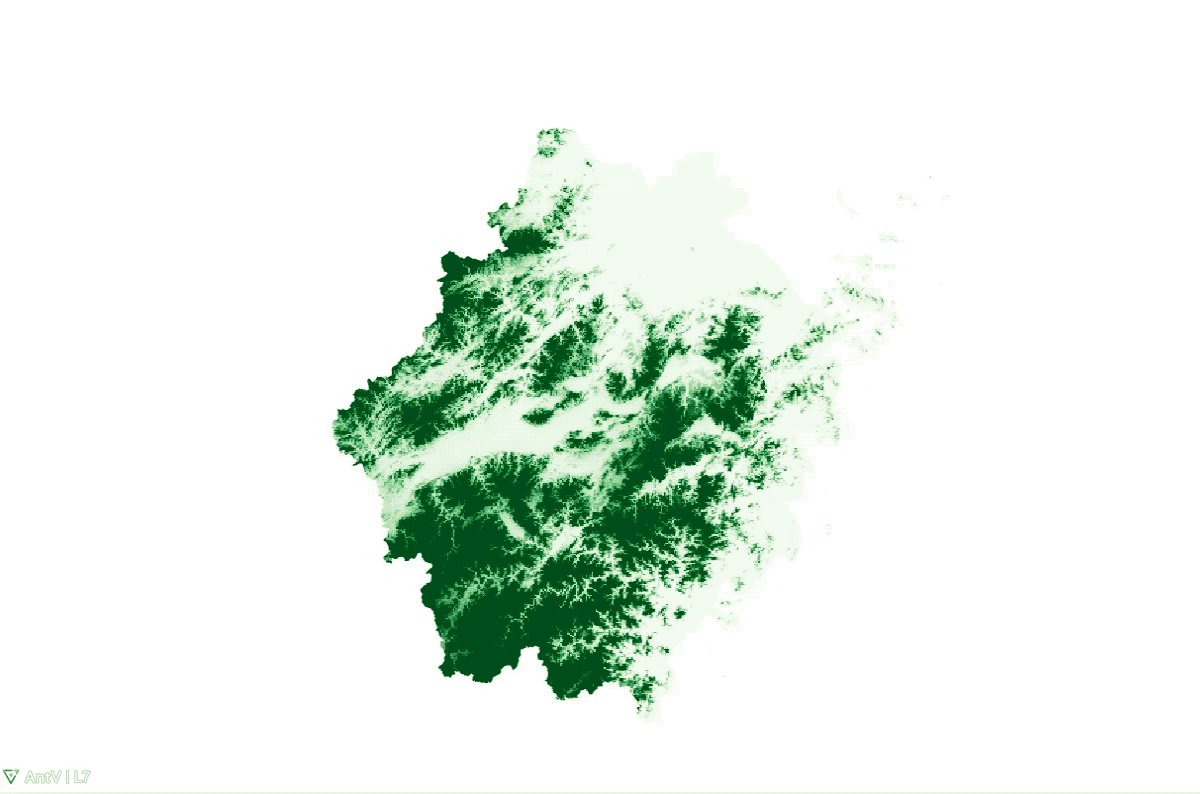
高程数据的动态染色 |
数据栅格瓦片动态调整渲染区间 |

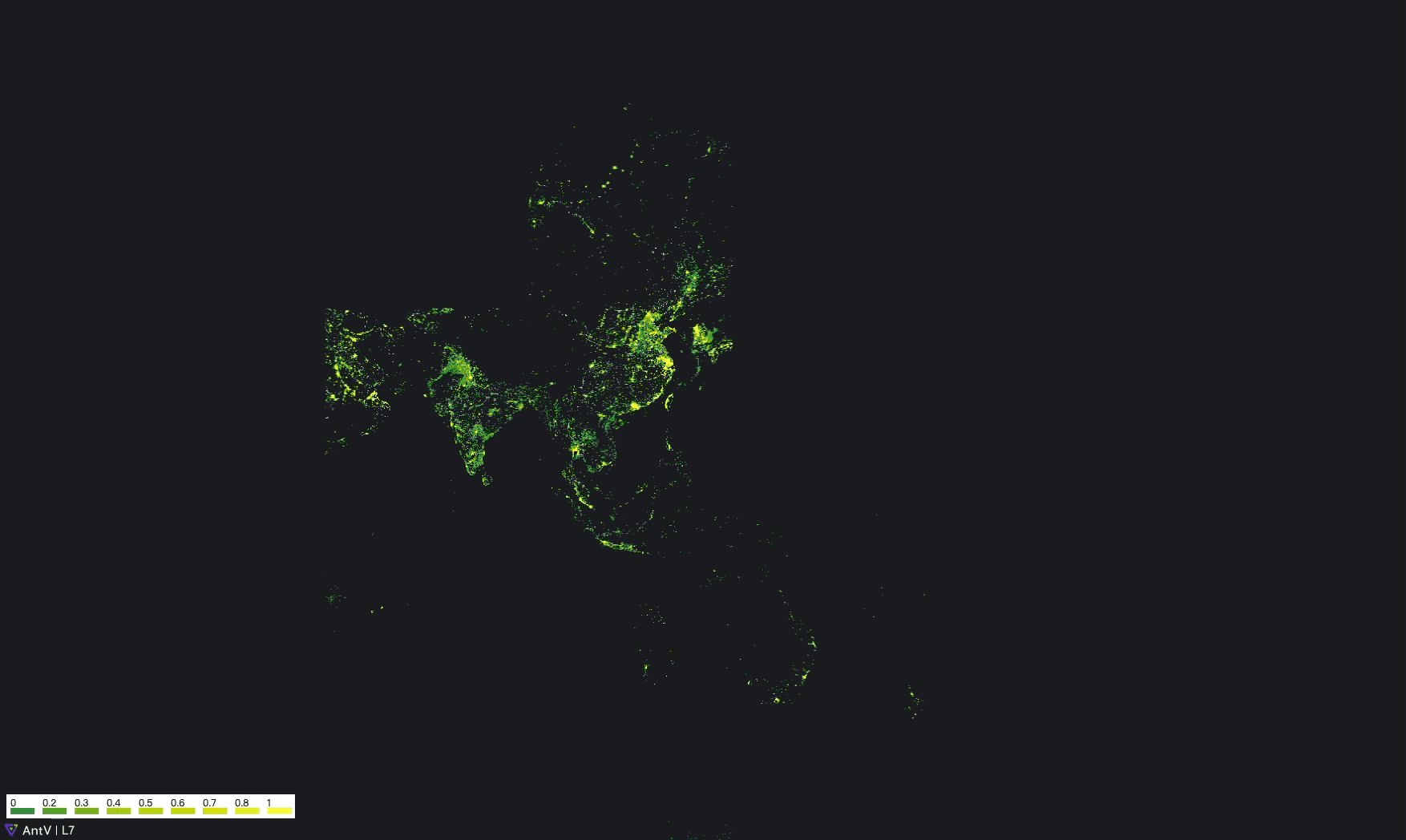
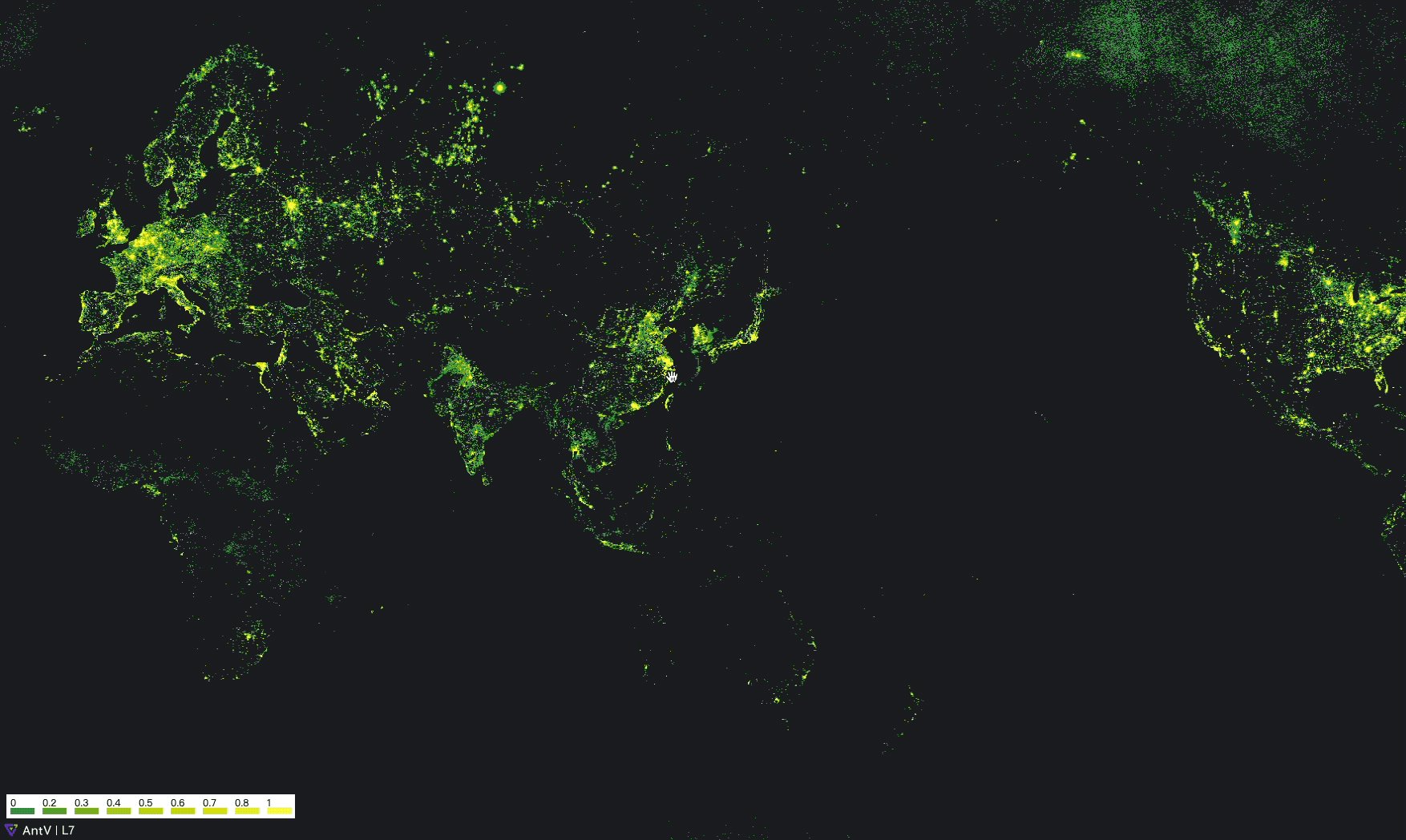
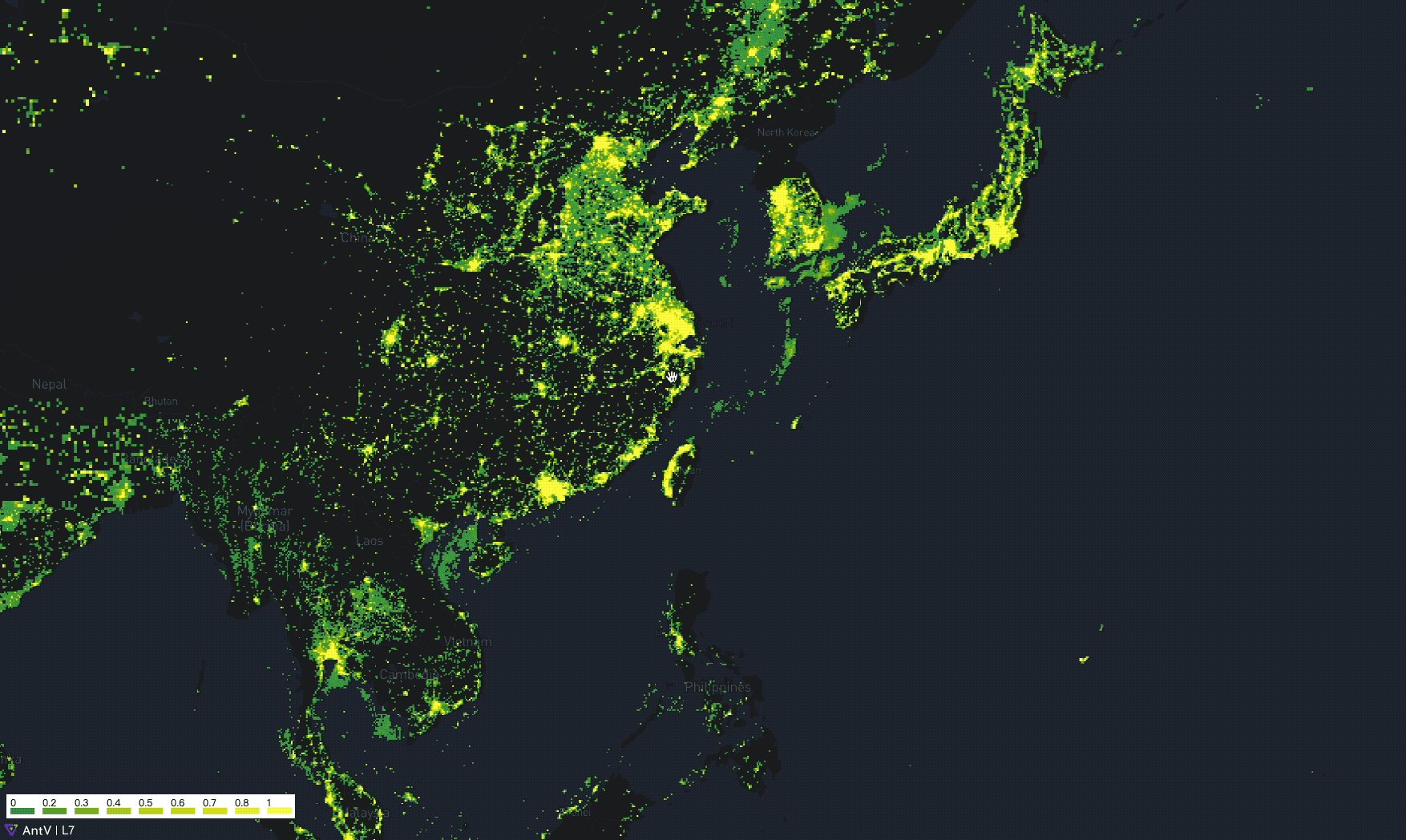
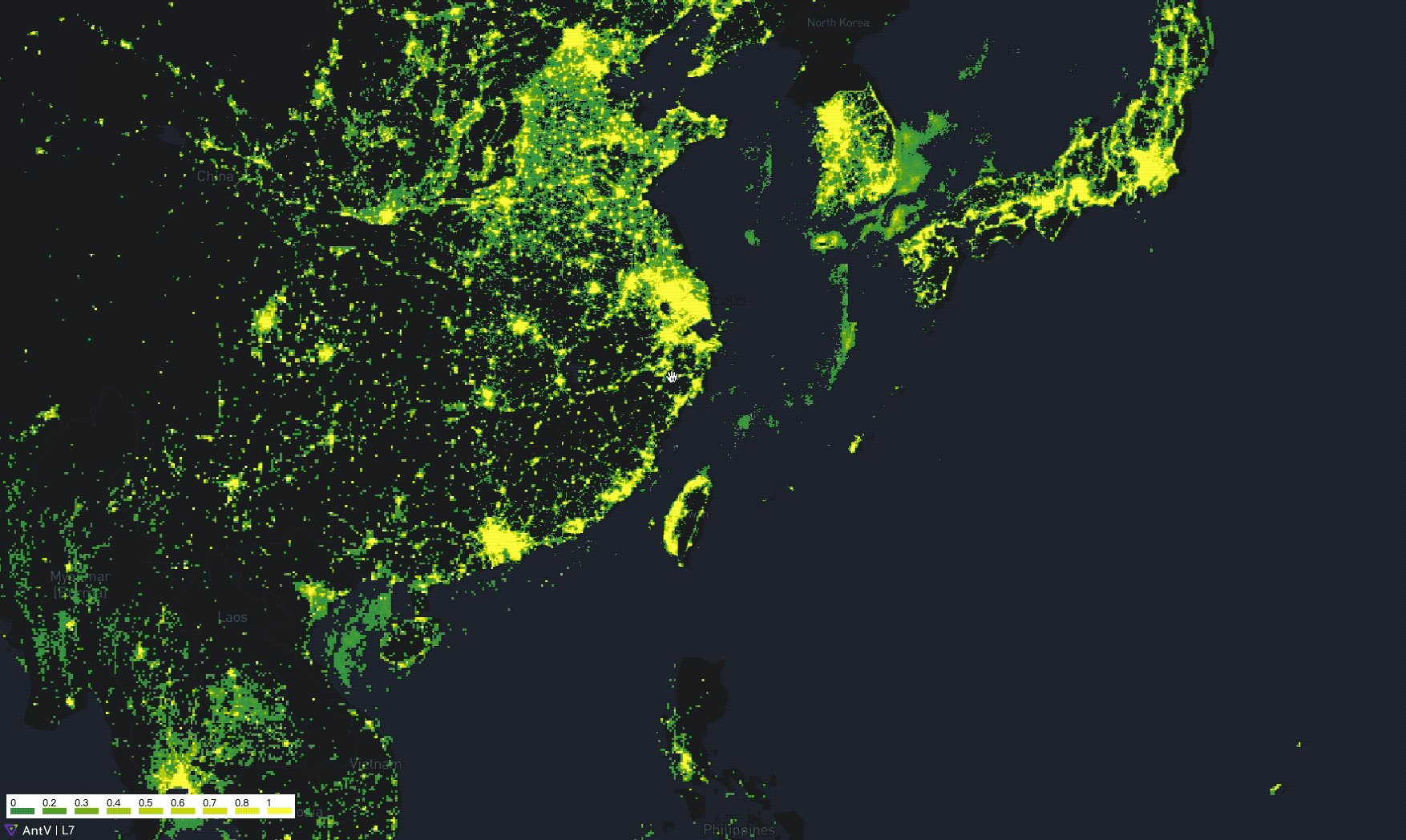
全球夜光遥感数据可视化
栅格数据交互拾取
L7 的栅格图层支持在鼠标事件中拾取对应位置的栅格数据。

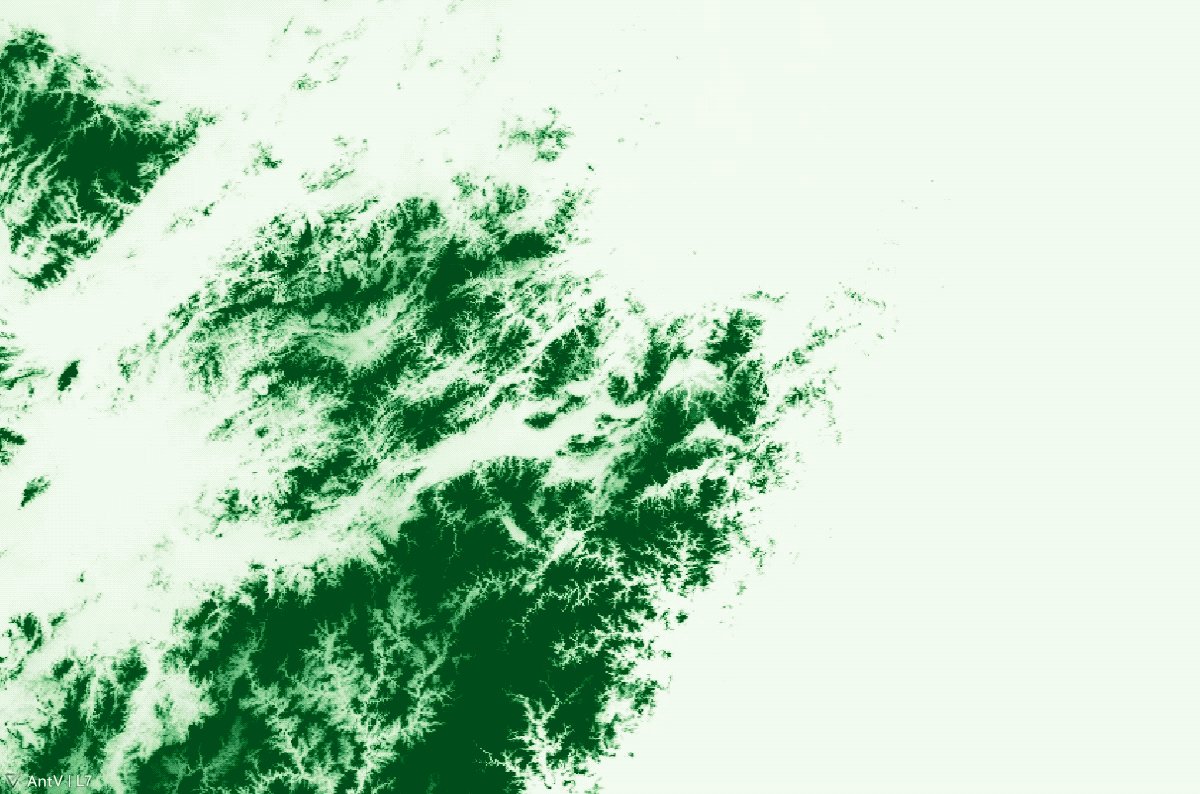
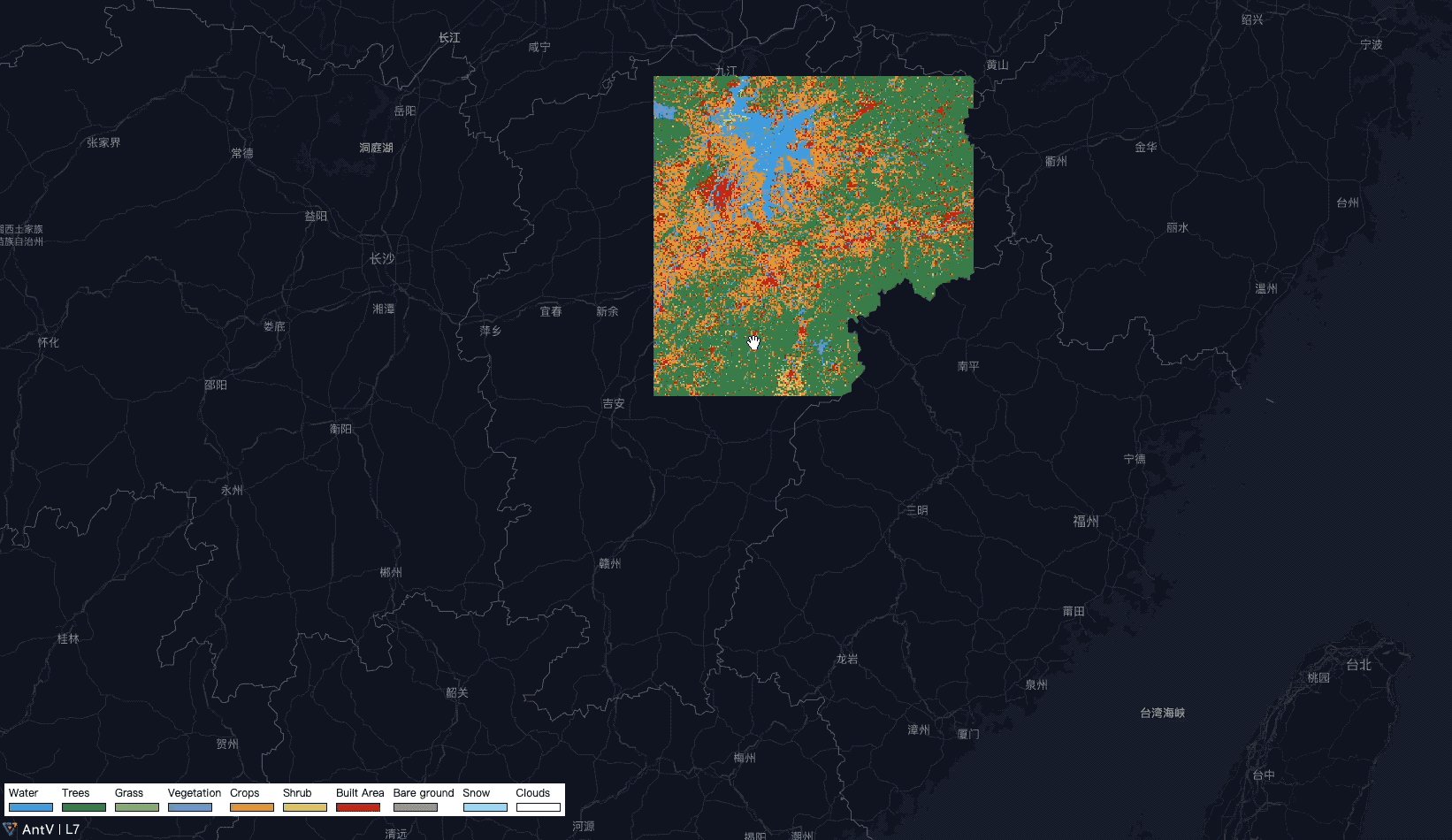
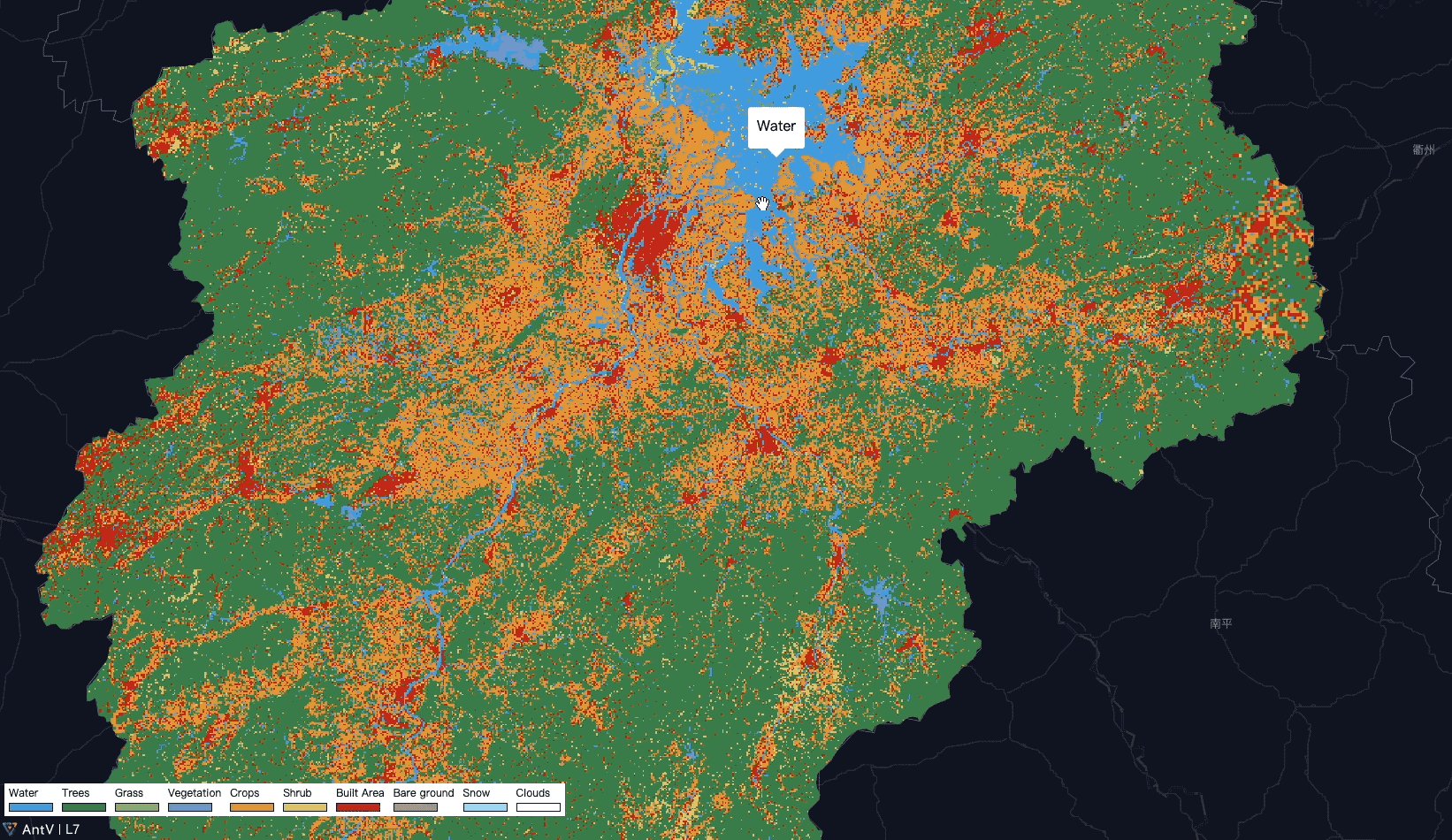
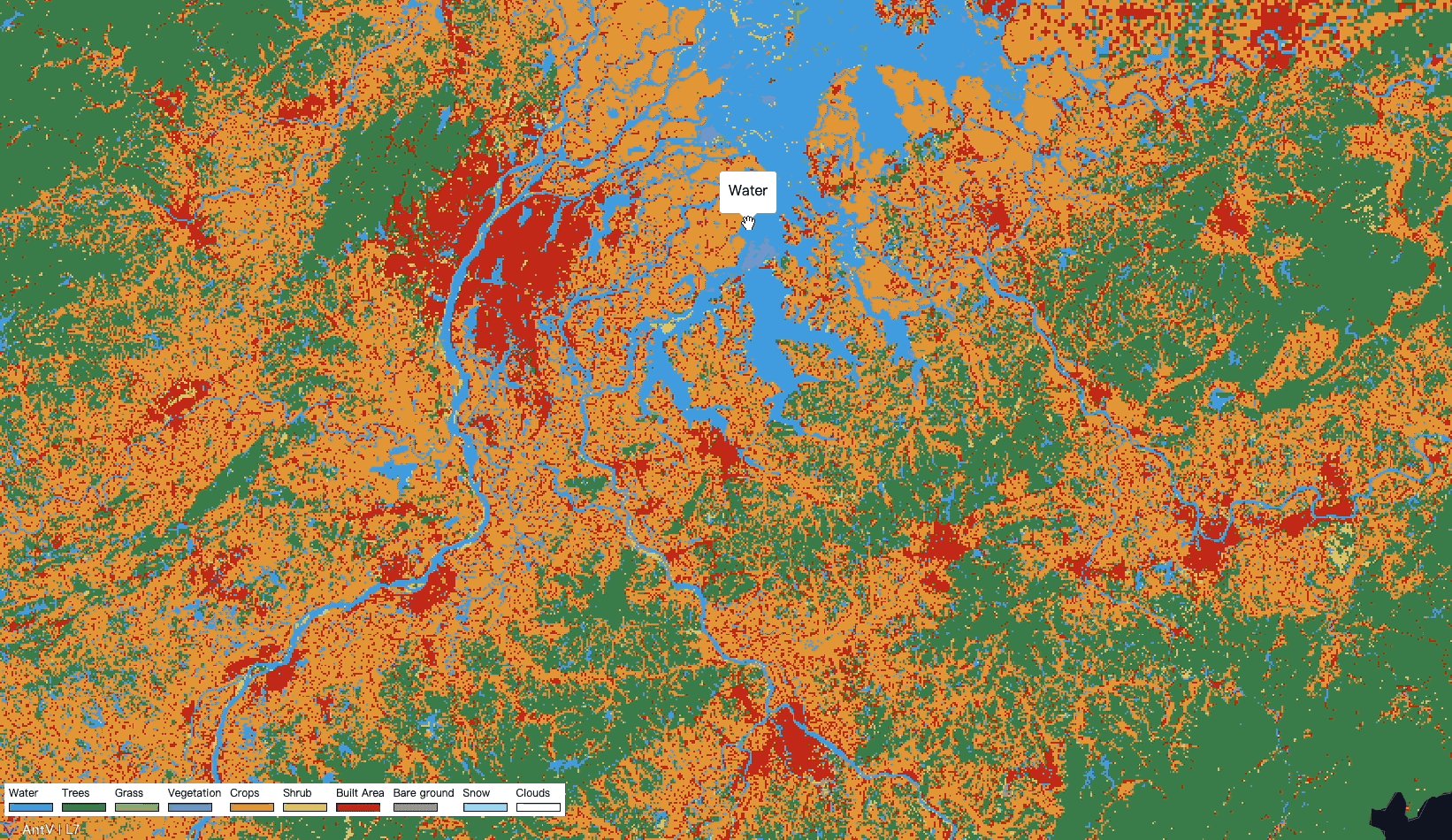
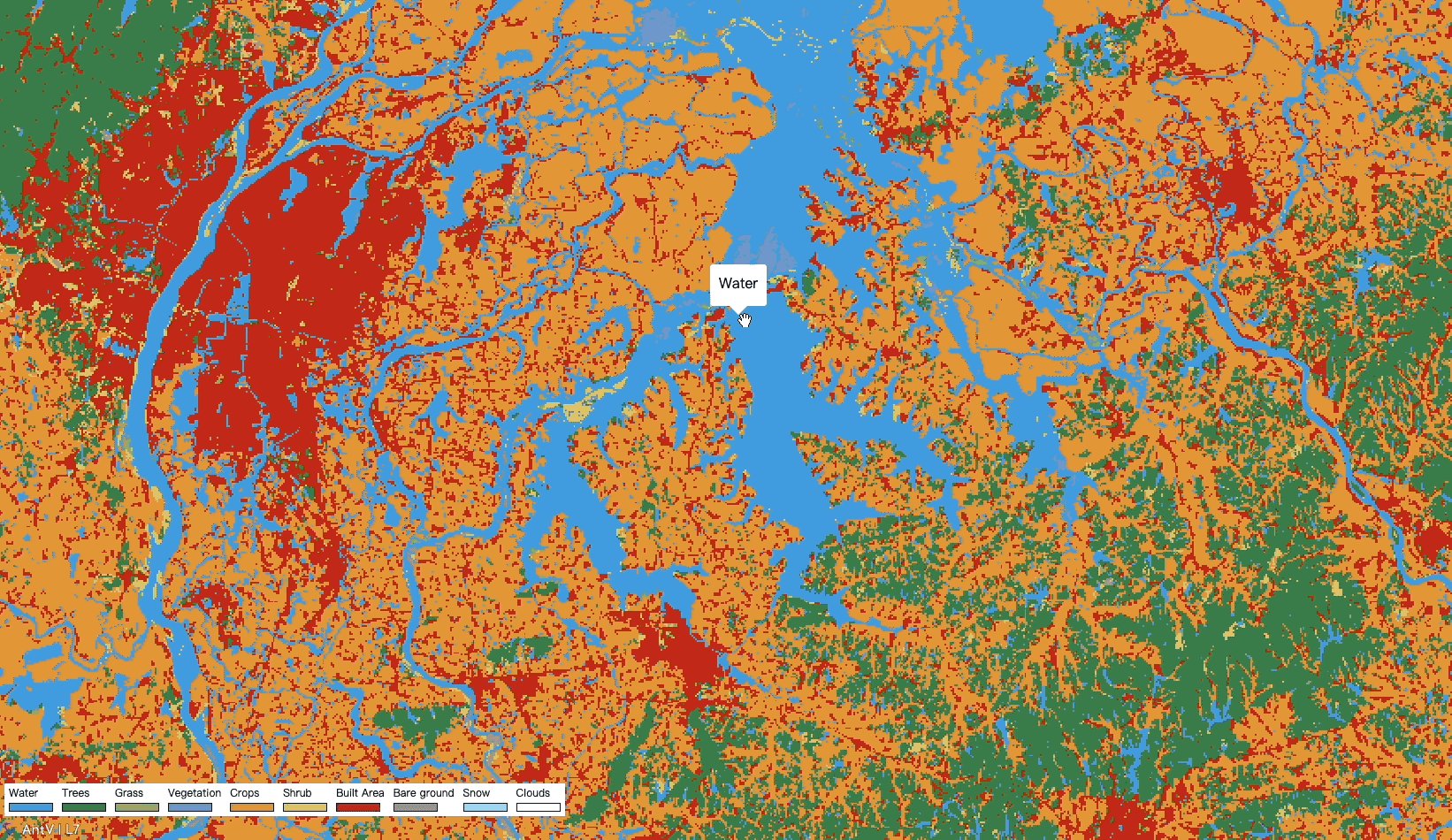
ESRI LandCover 10 米分辨率栅格数据动态渲染
支持多种栅格数据类
用户可自定义栅格数据的解析方法、实现支持多种类型数据只支持,常见的数据格式如 GeoTIFF、Lerc、Mapbox Terrain-RGB ,用户可以根据实际技术栈生产瓦片数据格式,不受技术平台技术选型影响。
// Lerc
const image = Lerc.decode(buffer);
// Tiff
const tiff = await GeoTIFF.fromArrayBuffer(buffer);
const image = await tiff.getImage();
const width = image.getWidth();
const height = image.getHeight();
const values = await image.readRasters();
// jpg/png
const blob: Blob = new Blob([new Uint8Array(buffer)], {type: 'image/png'});
const img = await createImageBitmap(blob);
ctx.clearRect(0, 0, 256, 256);
ctx.drawImage(img, 0, 0, 256, 256);
let imgData = ctx.getImageData(0, 0, 256, 256).data;
let arr = [];
for (let i = 0; i < imgData.length; i += 4) {
const R = imgData[i];
const G = imgData[i + 1];
const B = imgData[i + 2];
arr.push(-10000 + (R * 256 * 256 + G * 256 + B) * 0.1); // Mapbox dem
}
|
|
|
Mask 数据掩模
遥感数据是离散、连续分布的无边界概念,实际应用场景中更多是通过矢量数据进行区域化管理,有明确的范围。如行政区划边界可以省份或城市进维度行划分,在农业场景中会根据地块范围划分土地,区域化管理。
传统方案需要服务端对数据进行裁剪前端显示、服务端计算占用大量计算和存储资源,一旦区块发生变更需要重新计算。L7 提供了基于前端渲染的 Mask 方案,可实现前端灵活控制栅格数据显示内容。
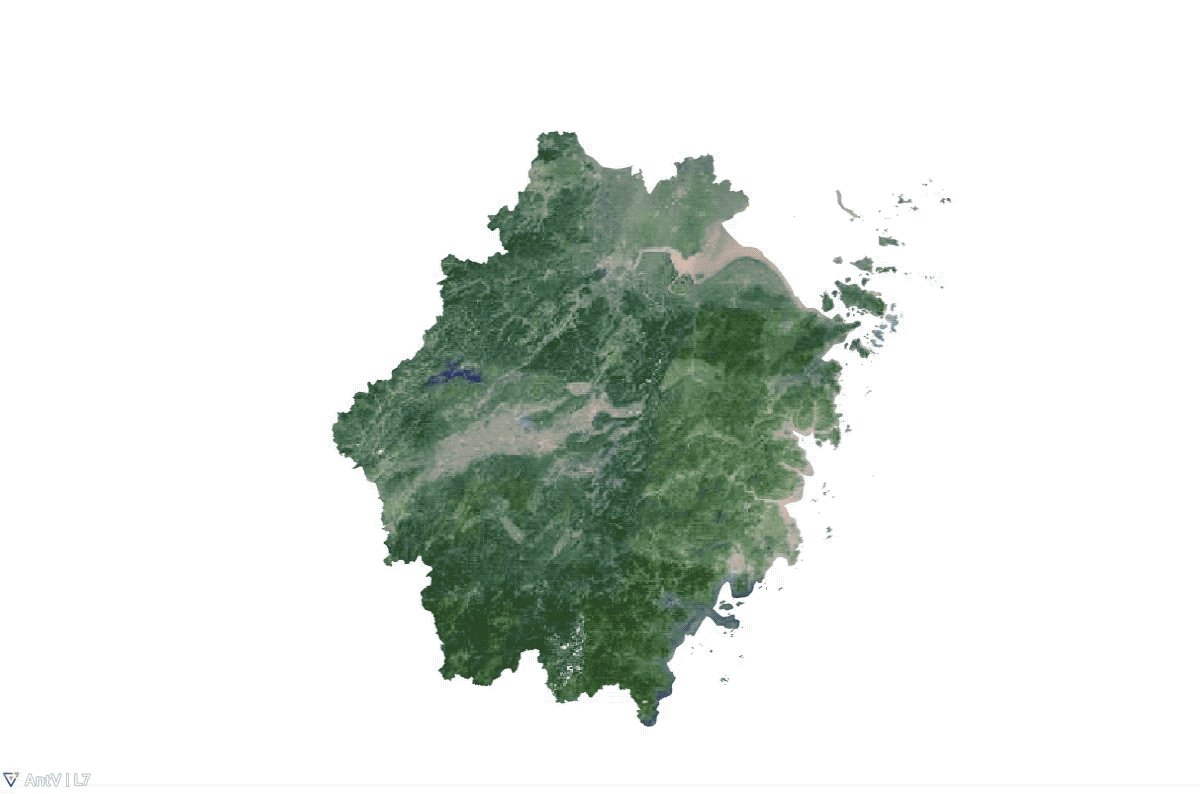
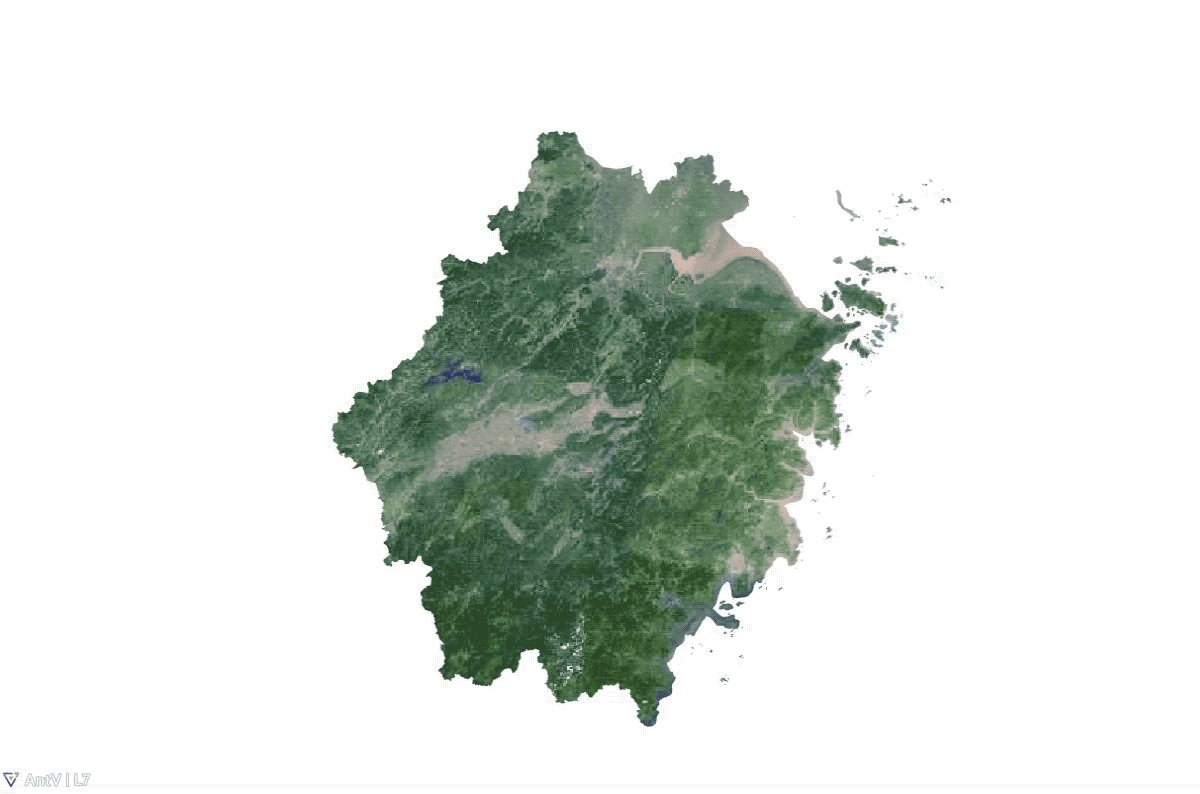
|
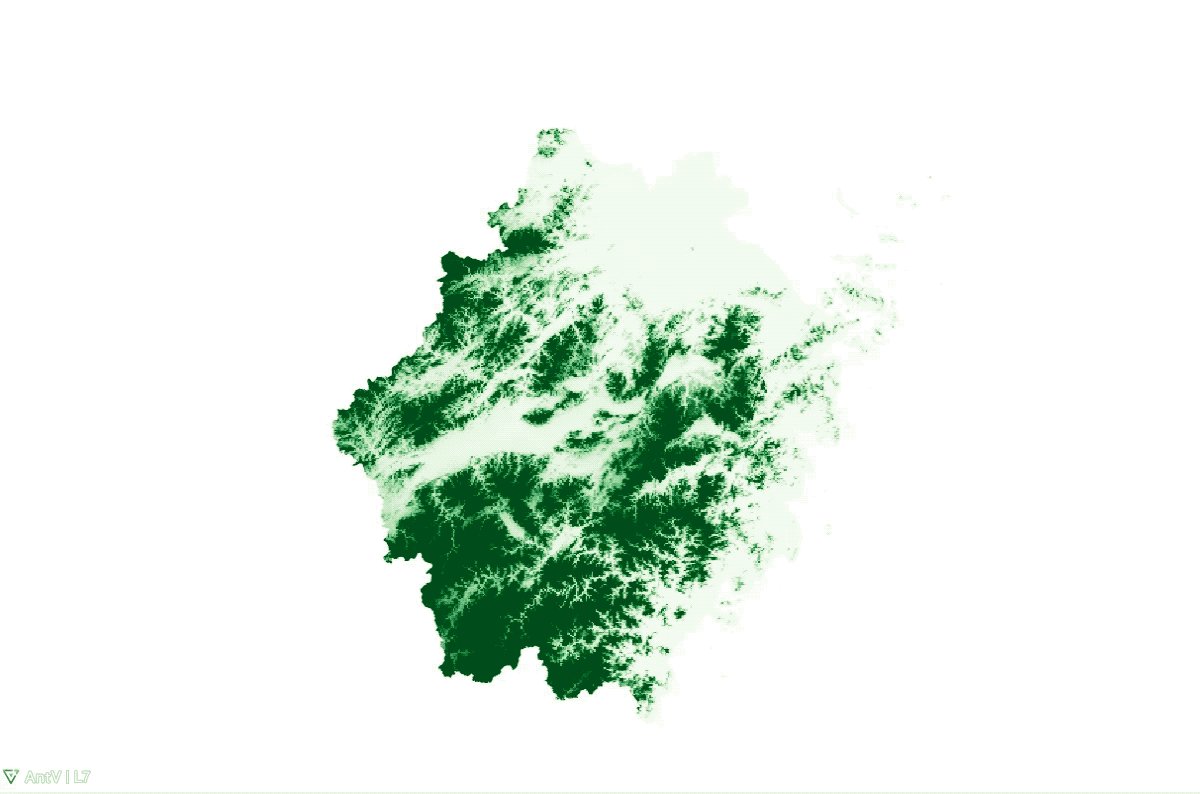
|
卫星图瓦片 & 行政区划掩模 |
高程栅格瓦片 & 行政区划掩模 |
查看在线案例《卫星图 + Mask 掩模》
时序数据可视化
针对大数据时序可视化场景,需要根据时间频繁的更新数据,如何做到数据层现效果更流畅,数据变化趋势更直观。L7 提供了一种数据更新机制,解决时序数据高效渲染问题。目前暂支持了点、线、面、热力图等基础图层。
|
|
某市人口流动时序热力图 |
某市人口流动时序气泡图 |
结语
目前 L7 瓦片数据可视化刚刚起步,很多能力需要持续完善和丰富,多线程数据解析、3D瓦片可视化、面向栅格数据瓦片分析能力增强、栅格数据与AI 端智能结合提供更丰富的可视分析能力以及更好的交互体验。无论是矢量和栅格瓦片可视化在不同的业务场景与有不同诉求,欢迎有相关领域的同学参与进来共同建设完备瓦片数据可视化解决方案。
最后,欢迎广大开发者参与技术交流、合作共建、提 Issue、Star!
附录
L7 生态
-
L7 官网: https://l7.antv.vision/zh/
-
L7 Github: https://github.com/antvis/L7
-
L7Draw: https://antv.vision/L7-draw/
L7Draw 基于 L7 封装的地理绘制库
-
L7Plot:
https://github.com/antvis/l7plot
L7Plot 是基于 L7 封装的简单易用、图表丰富、支持定制的地理空间数据可视化地理图表库。
L7 答疑群