在语雀用户中有这样一位画图达人:
- 一张图就能把项目盘点的清清楚楚,成为对焦项目进度的沟通工具
- 一张图就能把业务分析的明明白白,让项目成员快速达成共识
- 一张图就能把知识库的文档呈现得一目了然,帮助看的人快速获取信息
她就是 不苛求完美、不停止进步 的 Heidi 雨宏。有些人可能是通过 「Heidi 格物志」了解到她,也可能听说过她是 keynote 大神,又或许看过她的职场分享。我们有幸采访了她,聊聊关于她的一些故事。
▌经历分享
Heidi 从交互设计到产品经理,她始终坚持一边工作一边不断产出沉淀。
“不同阶段都要停下来回顾一下个人的提升,并把散点的知识、技能串联起来,梳理架构是一个很好的方法,虽然这个知识体系上并不是很一块都很擅长,甚至是刚刚入门,但有了这个图,如果我有机会深挖,那么就可以更好有的放矢,也更容易能够发掘这些知识之间的关联。”
Heidi 前段时间回顾自己的知识积累,还用语雀画板产出了 个人知识体系梳理。
在她梳理的个人知识体系中可以看到,她把“结构化思维及应用”放到一个很重要的位置上,是别人可能不太容易轻易感知到,却是支撑着岗位所需的通用能力和岗位胜任力的核心。
打开结构化思维,Heidi进一步“结构化”为:信息力、思考力、呈现力。呈现力即如何把自己搜集到的信息、自己的一些思考,最终通过很好的呈现,放大价值,放大影响,扩大受众。
如果没有很好的呈现力,思考力和信息力虽然产出了很多干货,但是传达效果却不一定好。
但是 Heidi 同样强调,思考力和信息力是“本”,不必过度追求呈现而舍本逐末,但是也不必为了凸显自己“求真务实”而在有能力有机会做更好呈现的时候就止步于此。
比如,若为了“强调高效、务实”甚至不让写PPT了,Heidi 就很难理解,“这有点就是以形式主义去反形式主义”。
▌从 Keynote 到语雀
在使用语雀画板前,Heidi 习惯用 Keynote 画图去做可视化表达,除了各种图形组装,还无意中发现了 Keynote 手绘的神奇之处,不小心就得到了 Keynote 大神的称号。但是这半年……Heidi 几乎把绘图工具转移到了语雀上,变成了语雀画板大神。
“主要是写文档写着写着就把图给画了,无缝集成,不用脱离当前的文档场景”,另外就是“特别看重画板中能够加链接、加备注的能力,所以图片就活了起来”。
说到 Heidi 第一次接触语雀画板也是个很偶然的机会。由于经常要跟业务对焦项目的情况,一开始是想用在线表格的,但是表达起来不怎么直观。于是想画个甘特图,发现语雀有画板功能,就准备试试看。发现使用起来特别流畅,顺手就画出来了项目里程碑。
在这次试用后,她发现语雀画板非常灵活,功能虽然简单但够用。尤其是可以跟语雀文档产生互链,这个优势是原来用任何画图工具不能解决的。她尝试用画板去整理业务白皮书,通过一个流程图串联起所有文档。点击链接,就可以直达到对应知识库目录下的文档中查询细节。然后用同样的办法一鼓作气把所有业务场景都整理了全套的说明,感觉非常爽。
除了上面说到的场景,Heidi 还会经常用画板绘制架构图和 PRD 里的一些配图。画板基本可以满足她日常的一些画图需求,她已经非常习惯在语雀一站式完成内容创作了。周围的小伙伴看到后,都希望可以向她学习语雀画板画图的技巧。
Heidi 跟我们分享从 Keynote 转移到语雀画板主要有以下这几个原因:
- 画布足够大:可以无限延伸想法,以前 Keynote 画图画着画着就需要缩小篇幅,因为画布承载不了了。语雀是无限延伸的。
- 图片是活的:可以对组件加备注、加链接,可以和文档、其他的材料很好衔接,从而做信息更好的组织。
- 可以多人协作:以前画的图(比如架构图之类的)如果别人要用,都需要找她去修改。语雀就可以开放协作权限,大家一起来协同共建就好了。
- 语雀的标准配色:可以节省很多时间,尤其是色彩,其实不需要太多的选择,语雀的标准色系很妥帖,完全可以让一个人不需要花费太多时间在美观上,可以更加专注在内容的表达上。
▌最后
Heidi 能成为画图大神,跟她多年的经验和沉淀密不可分。作为没有画图经验的你,是不是总感叹“为啥我画的这么丑”、“眼睛看会了,怎么手还不会”、“从 0 开始画也太麻烦了”……
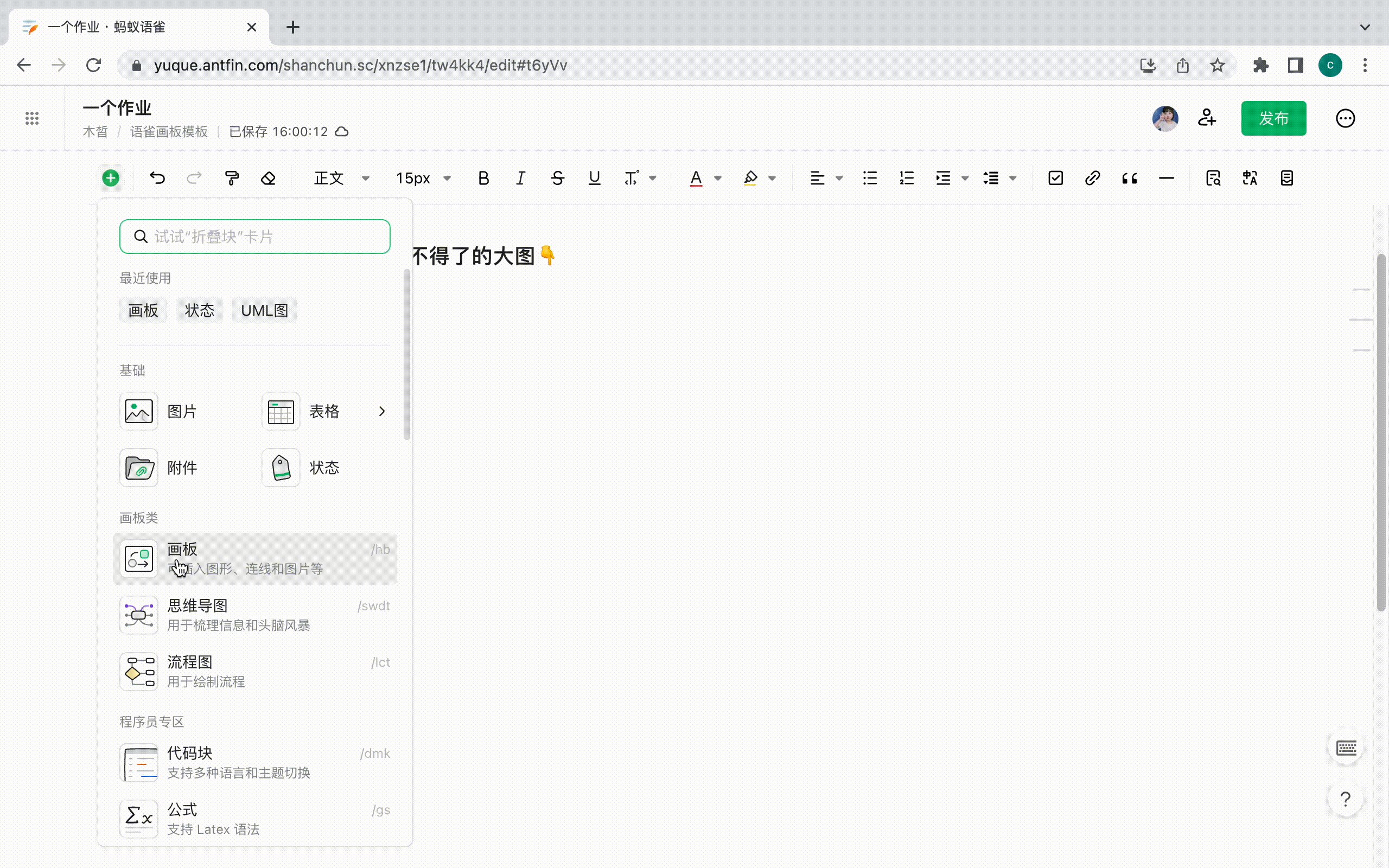
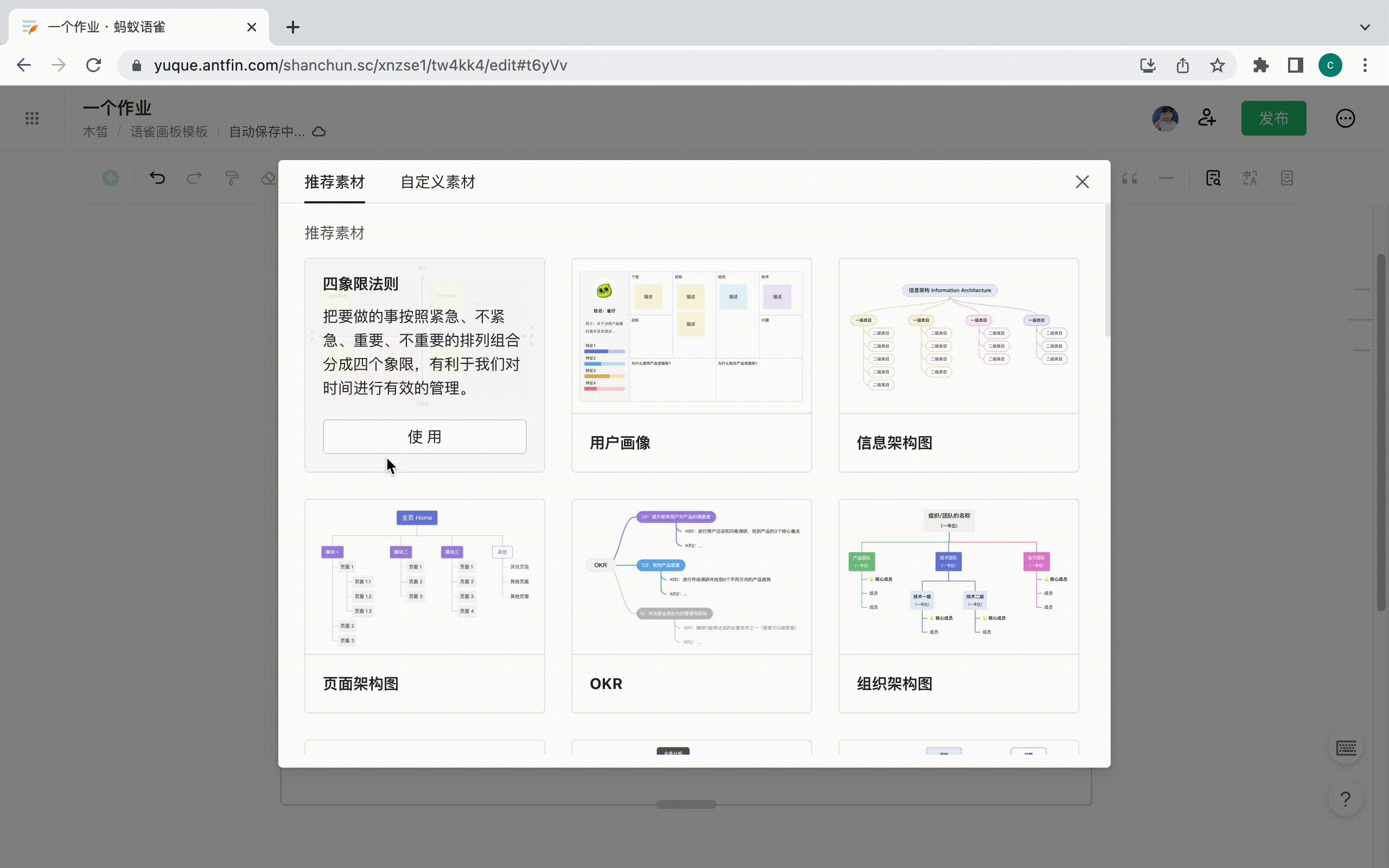
如果你也有类似的问题,语雀画板 最近推出了一个神器「素材库」,里面内置了许多日常工作需要用到的图形素材,希望可以帮你更快更好地画图,离画图大神近一点 😉
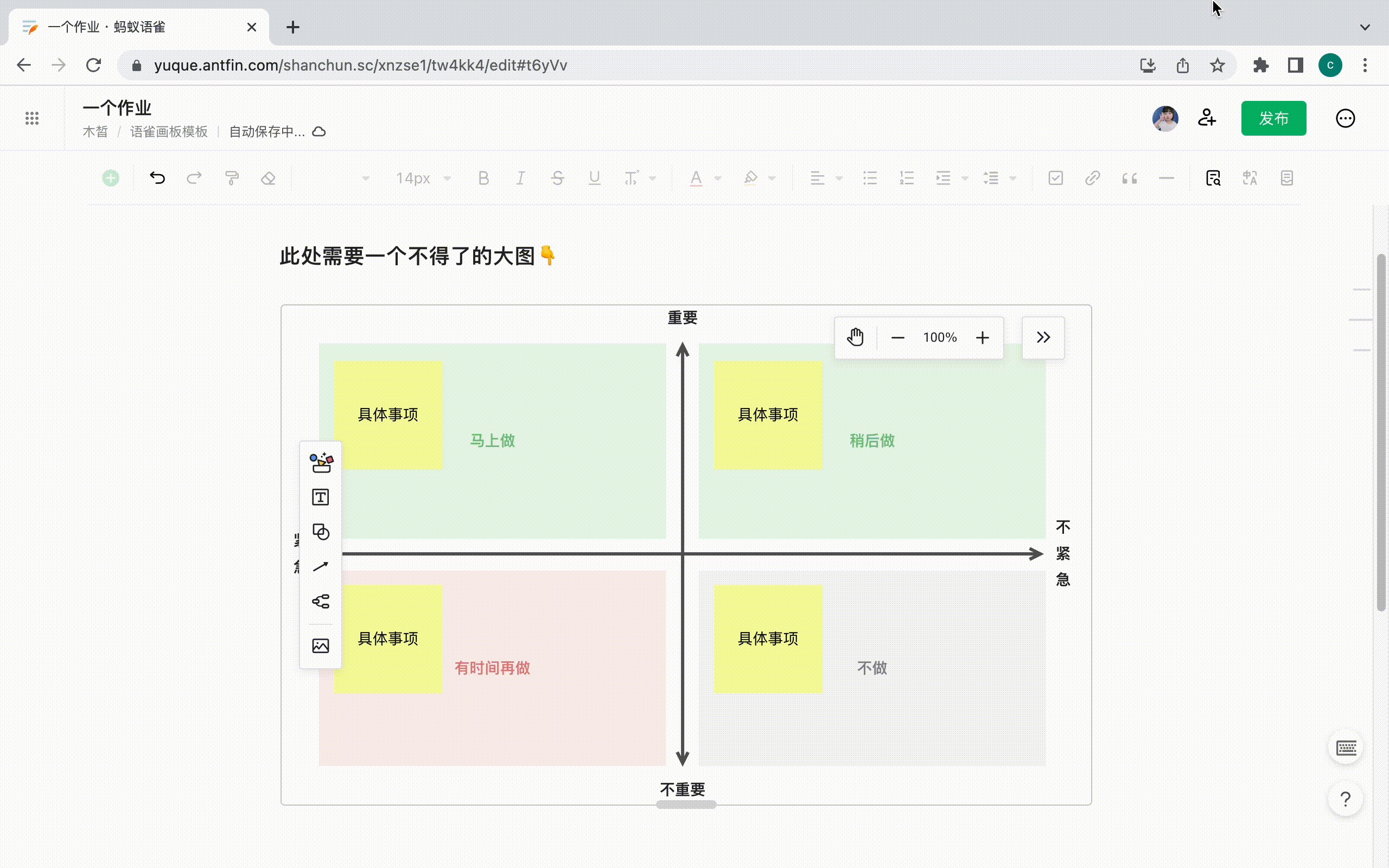
当你写工作规划时,可以选择一个 架构图 素材,更好地呈现整体框架。当你写项目汇报 时,可以选择一个 时间轴 素材,轻松地梳理项目节奏。当你写业务需求时,可以选择一个 流程图 素材,清晰地表达业务流程。画板的推荐素材中还有 组织架构图、思维导图、UML 等等内容等着大家慢慢去解锁。
当你有了一些属于自己的图形创作以后,也可以快速添加为素材,便于之后反复使用,积累的越多就可以更快更好地组合出新的图来。
我们一直希望语雀画板可以像 Heidi 说的那样,“好工具没有这么多门槛让用的人去适应它。在创作时不需要投入太所精力在工具的使用上,而是 专注于用工具去传达内容”。
希望通过画板自由顺畅的画图体验,帮助大家能更轻松地将自己想表达的意思图示化,提升个人思维的呈现力,同时拥有更好的表达效果。