Retool 的诞生
Retool 是一个面向企业的低代码开发平台,它于 2017 年在美国著名创业孵化器 Y Combinator 中诞生,旨在为企业提供一个工具开发平台,让企业能够使用有限的编程语言,构建自定义业务工具。Retool 拥有 130 名员工,总部位于旧金山,目前已经完成 C 轮融资,其估值高达 19 亿美元,服务行业众多,以银行、金融和保险业为主,共占比 46%,然后是科技行业,占比 43%,其中不乏 Amazon、NBC 和 Mercedes-Benz 这样的大客户。
作为优先探索低代码开发的平台之一,Retool 为开发者们提供了许多方便:无需任何前端编程基础的可拖拽的 UI 组件、与各种数据库和 API 的连接、安全且灵活的个性化开发模式。
Retool 的构成
程序编辑页

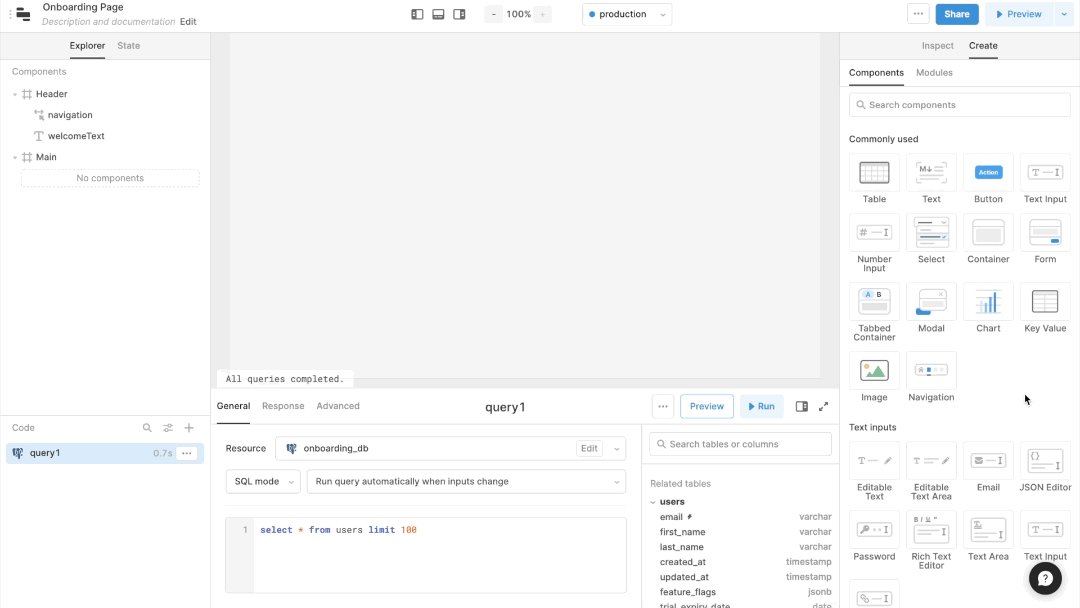
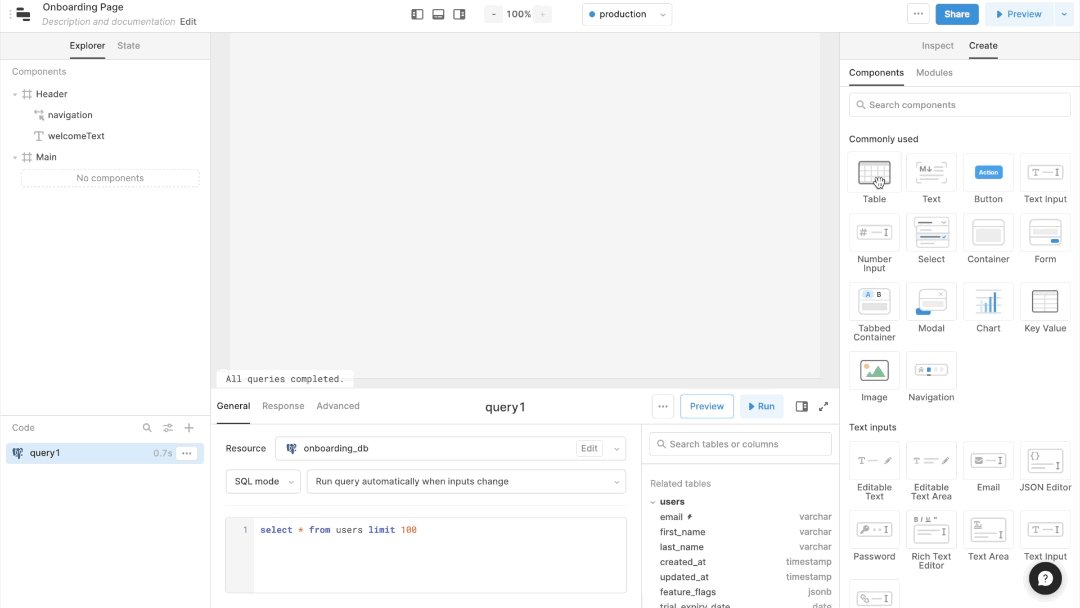
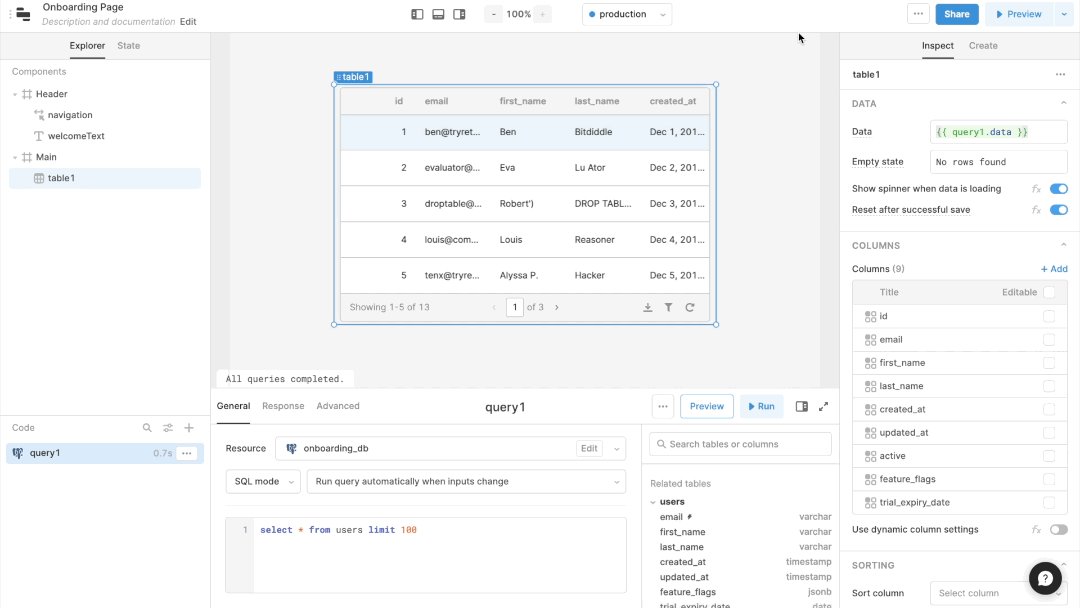
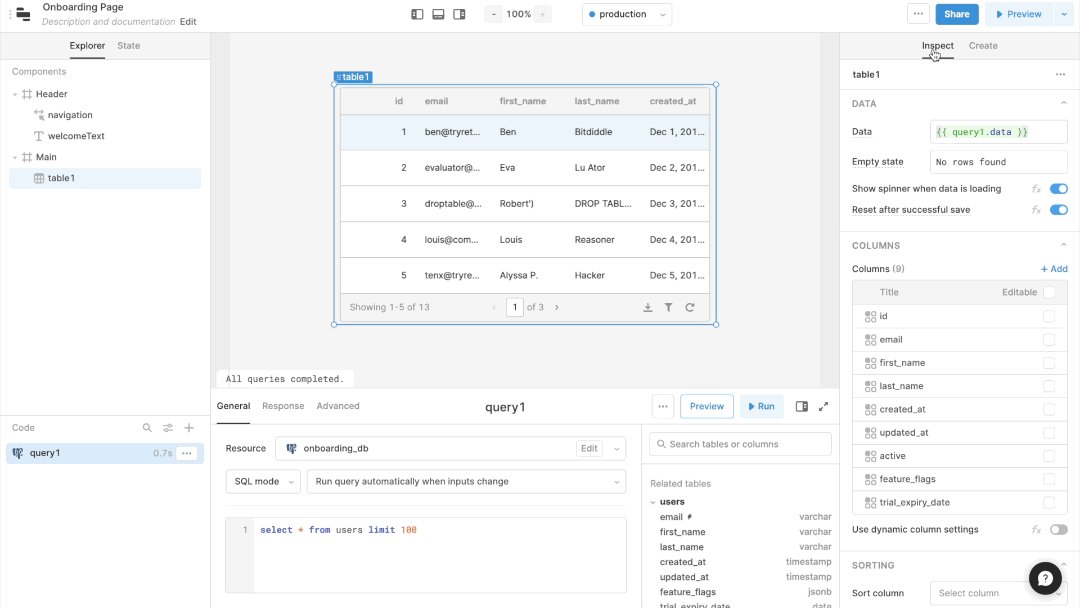
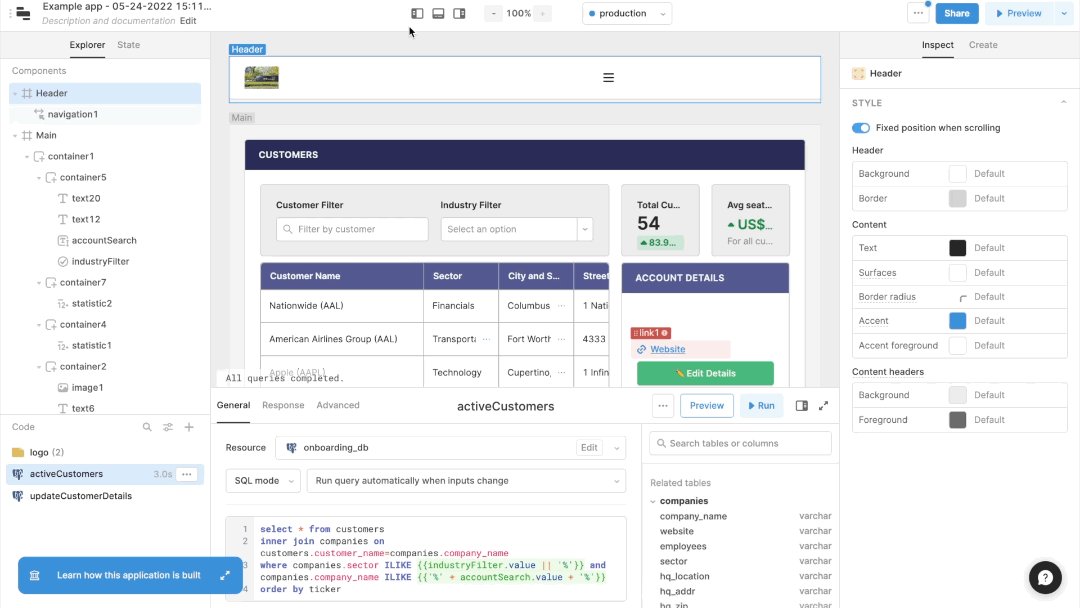
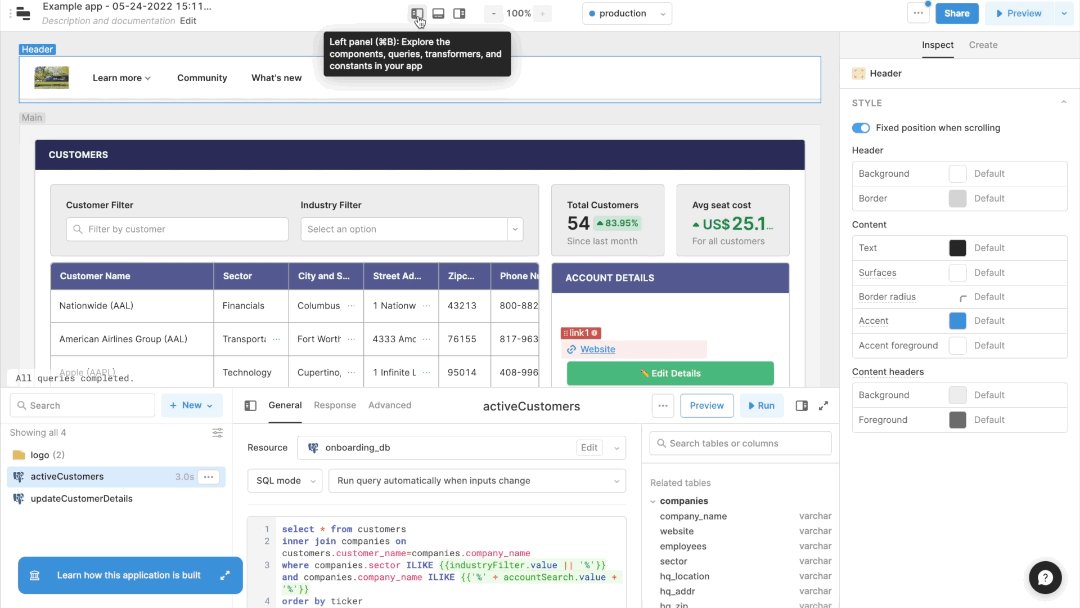
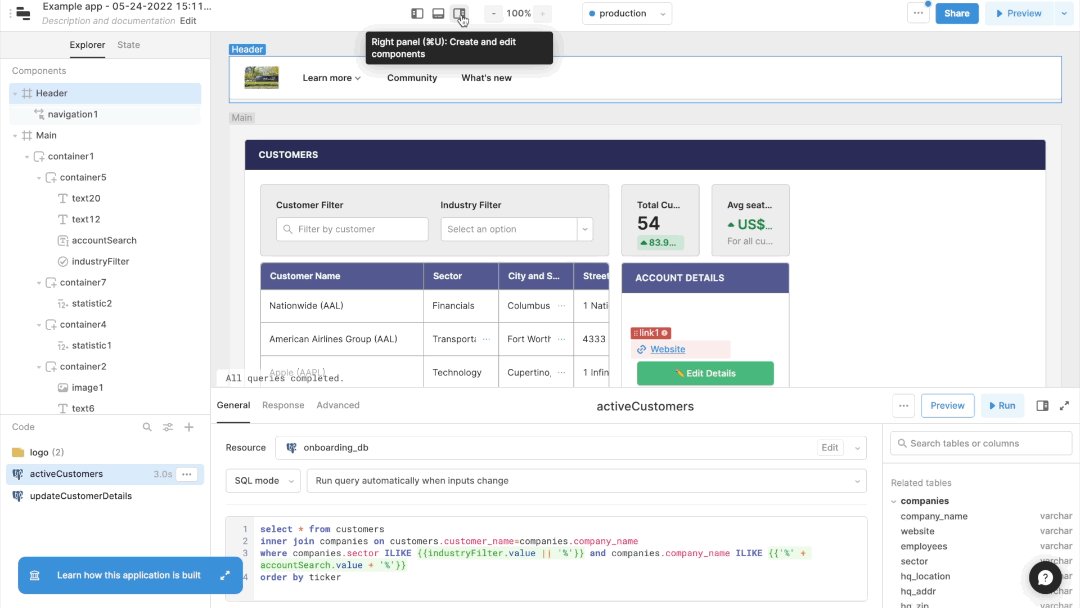
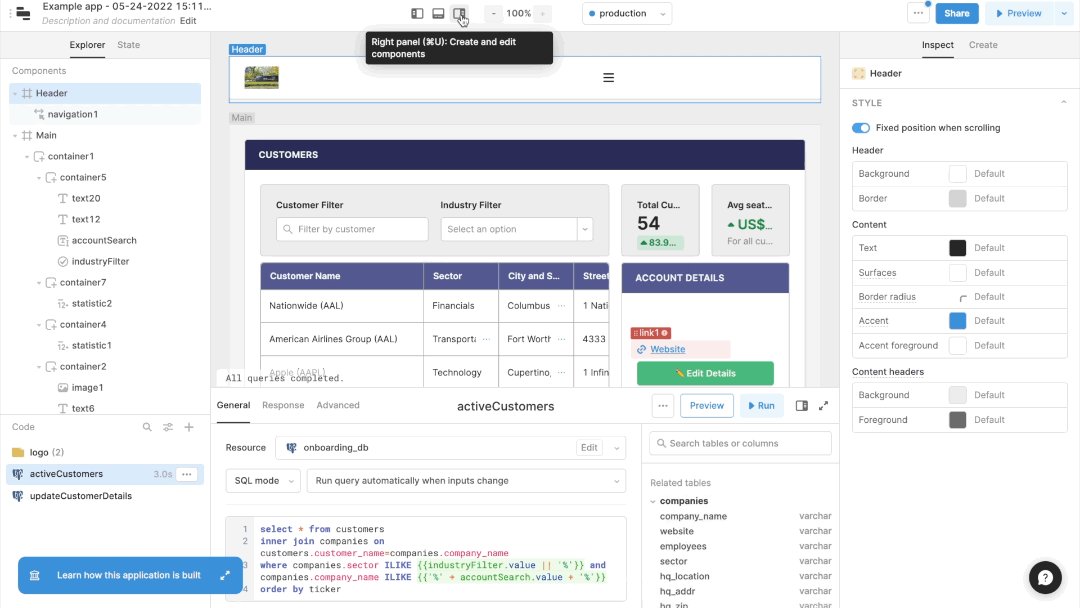
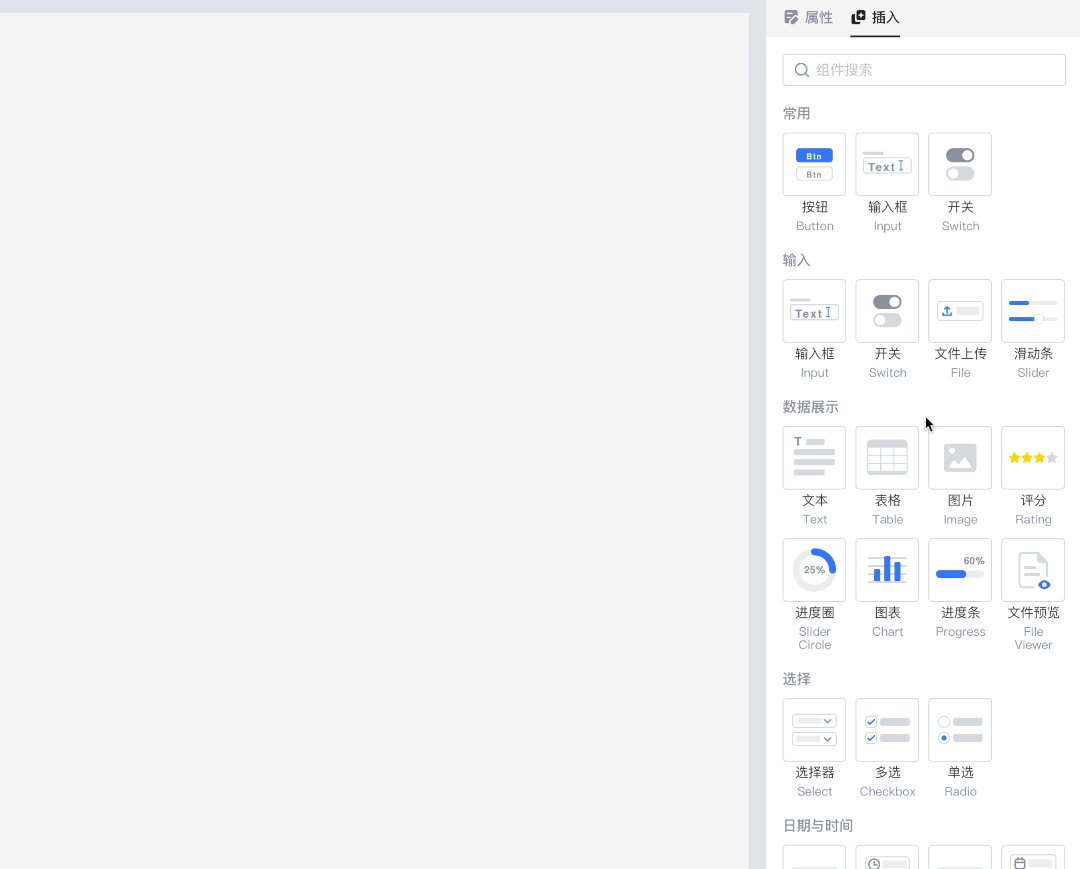
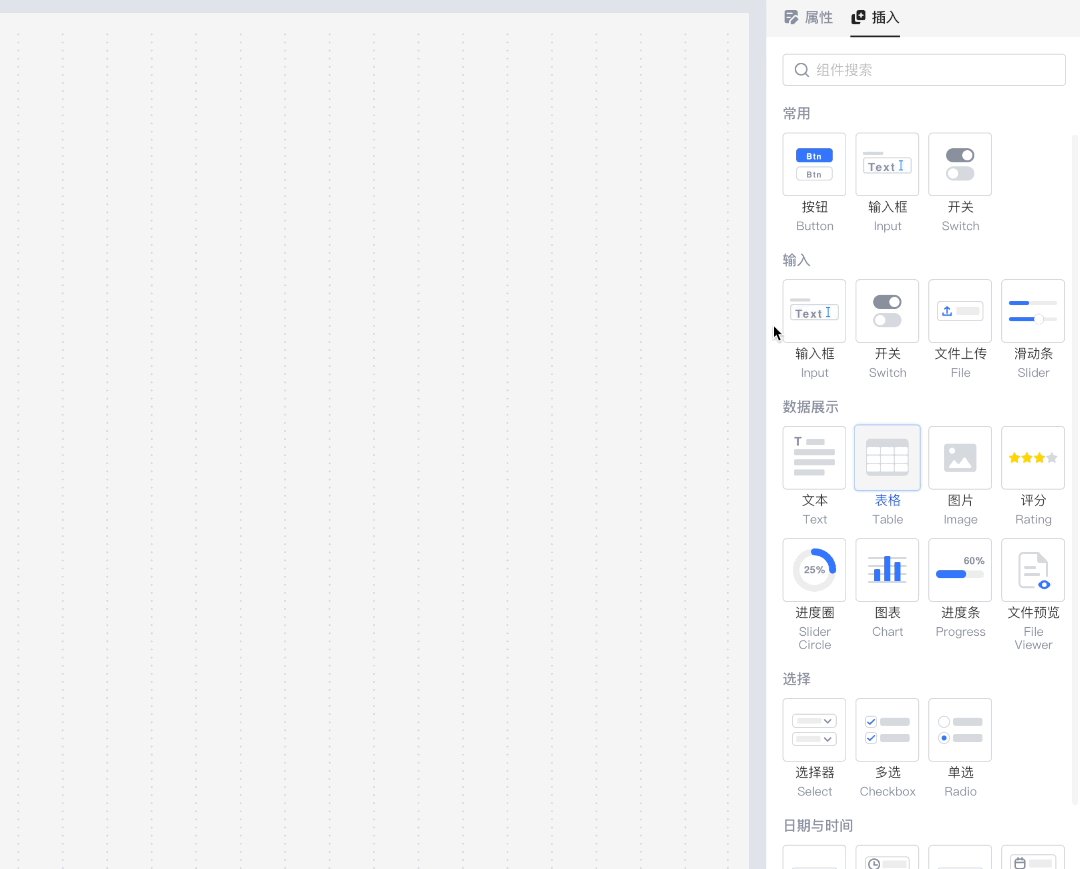
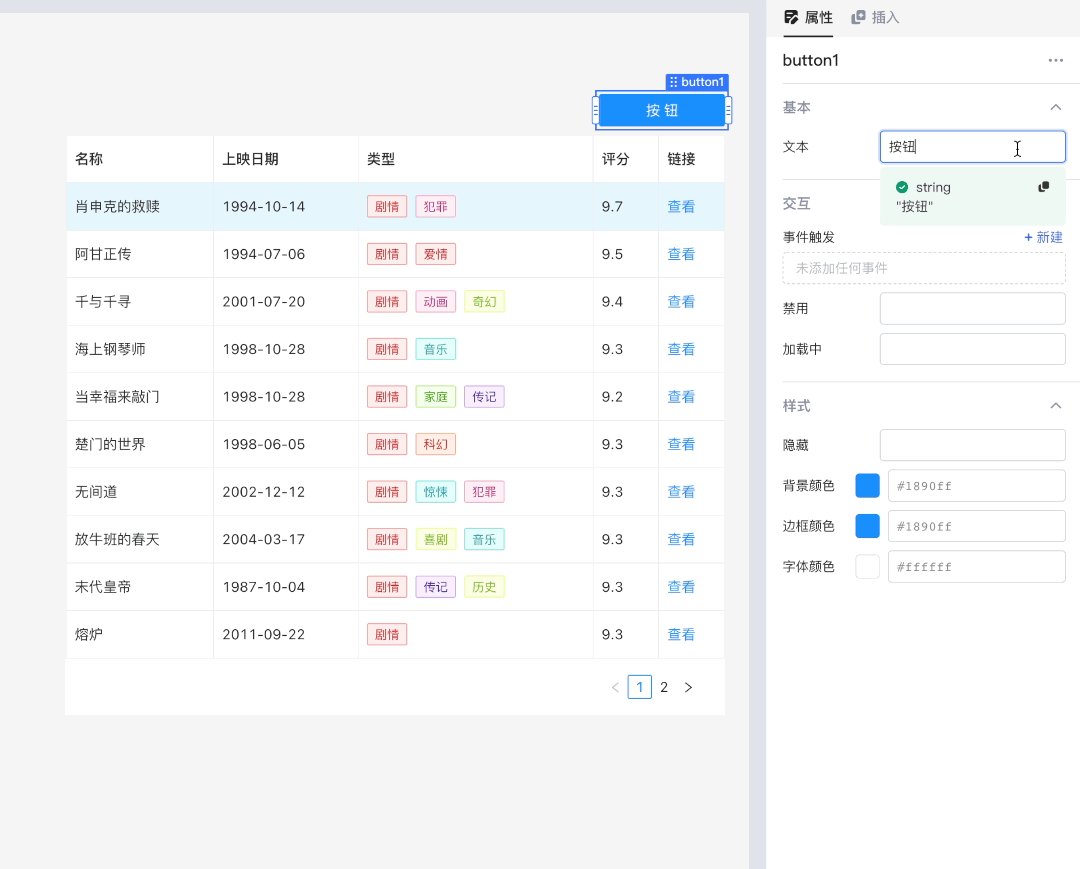
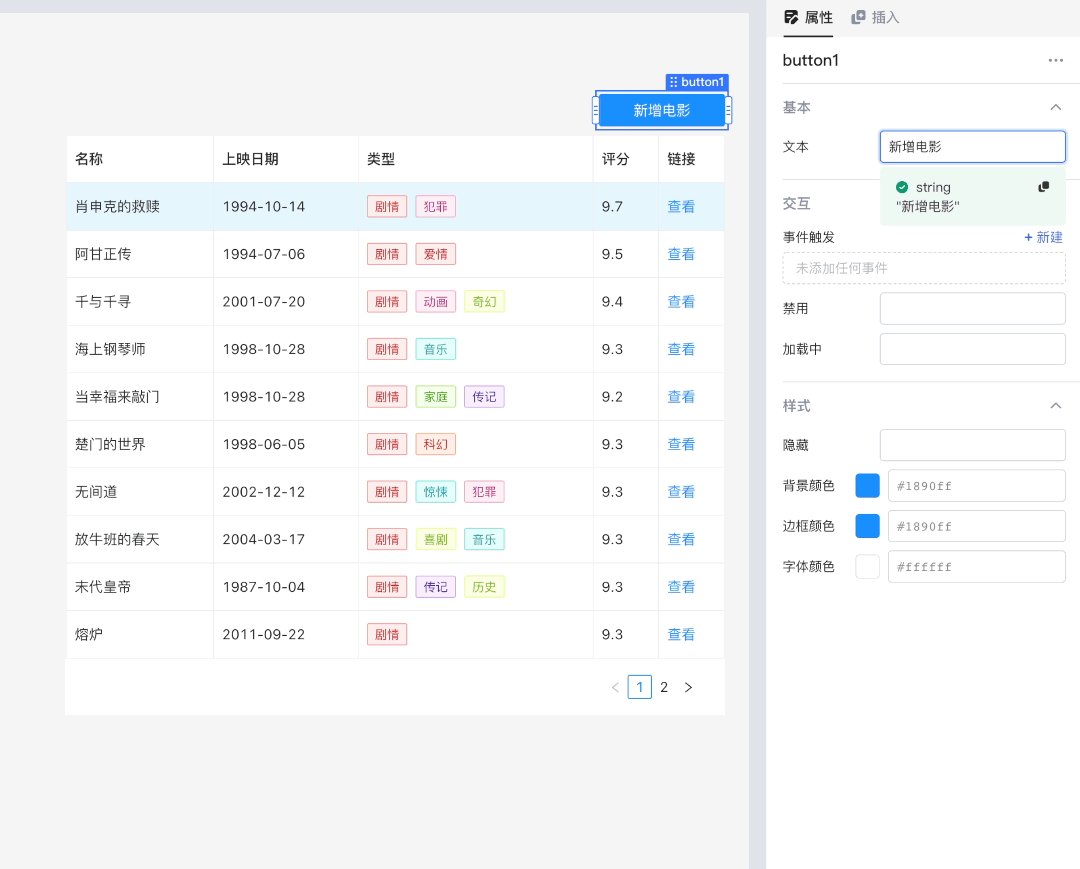
Retool 程序编辑器主要由四个界面组成。如图所示。右边的面板②可以选择插入修改构成用户界面的组件和组件属性。组件页面主要陈列出了一些 UI 组件:表格、文本框、按钮、输入框、下拉框、容器、表单、图表、图片、日期选择器、复选框和评分条等等,通过将这些组件拖拽到画布①中便可以轻松搭建出程序界面。画布上的组件也可以通过鼠标进行拖拽更改布局,Retool 还支持多组件的复制和粘贴,能够灵活控制画布中的组件。属性界面能够对画布中的组件属性进行修改,例如组件名、默认数据值、组件风格等。
面板③中可以编辑查询语句与不同的数据库和 API 进行交互,开发者可以创建、编辑多个查询语句与来自数据库或API的数据源进行安全交互,还能执行 JavaScript 代码。每条查询语句都能与某一数据源相连且与画布中的组件关联,并规定触发查询的动作。该面板的右边部分可以快速浏览数据源中的信息,如数据库表格的结构。
左边的面板④是数据浏览窗口,这里可以能够浏览不同组件的属性信息、查询语句信息、当前登录的用户信息等。开发者可以通过数据浏览面板迅速定位画布中的组件,并在右边的组件属性页进行修改。这些面板均可由屏幕上方正中间的按钮控制进行隐藏。
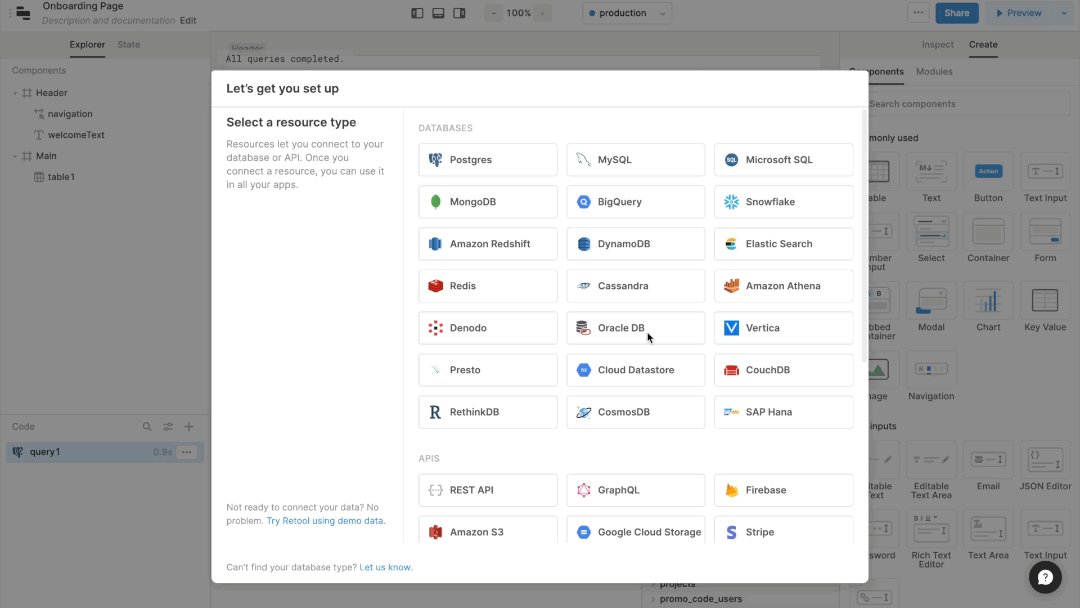
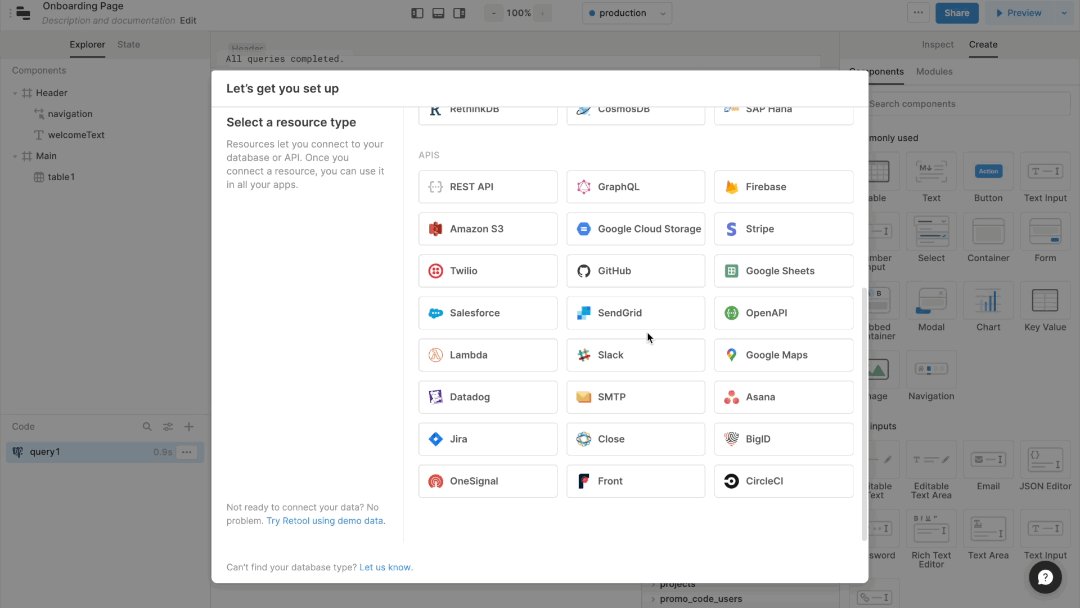
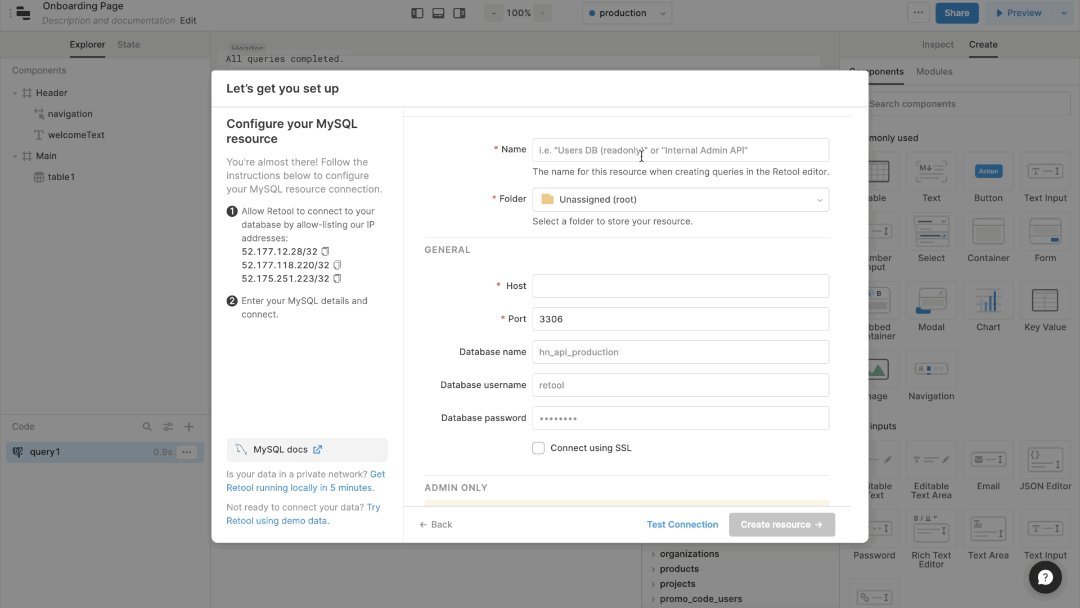
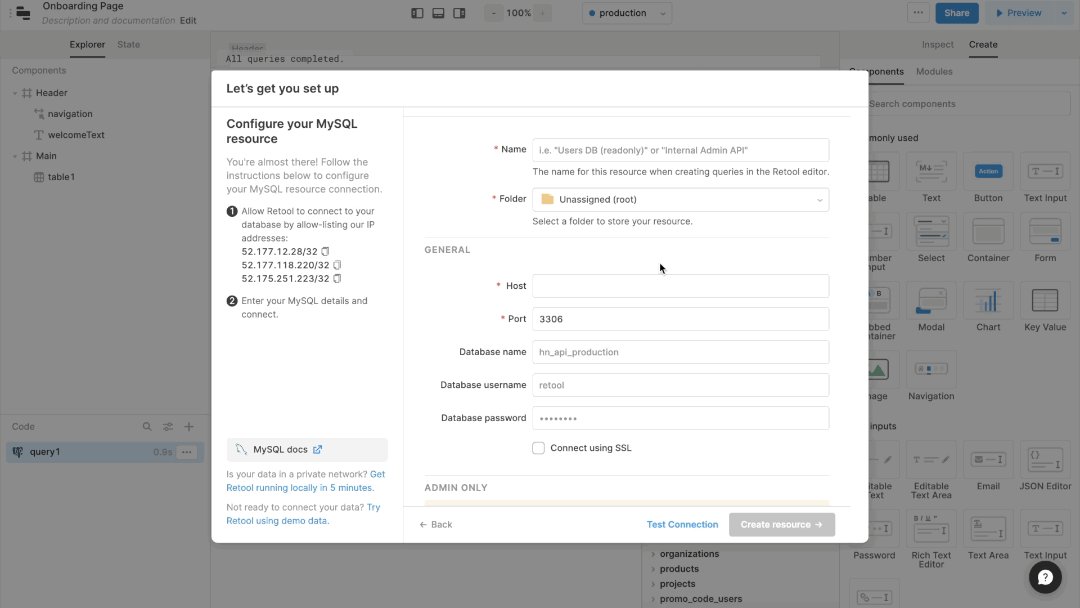
安全连接数据源

Retool 能够连接常见的数据库和API。用户可以通过编写查询语句来对底层的数据进行增、删、改、查的工作。
对安全性要求较高的某些应用来说,用户还可以选择私有化部署在本地使用 Retool。
Retool 使用技巧

Retool 组件的文本属性在画布中的显示遵循 Markdown 语法,在使用查询结果时可将变量等用两个花括号括起来,例如:{{query1.data}}。在输入变量时 Retool 也会在下方自动联想出相关变量,方便用户输入的同时也降低了错误率。

如果发现 Retool 所提供的组件无法满足自己的要求,用户还可以通过修改代码来自定义组件。同样的,Retool 还支持导入自定义库和设置菜单。
在Windows系统下使用「ctrl + k」或在 Mac 系统下使用「command + k」可以打开多功能窗快速浏览 Retool 中的应用和设置等。同时,Retool 还提供了查看恢复历史记录的功能,在搭建应用过程中出错时可以及时挽回。用户还可以发布在线应用并规定该应用的查看编辑权限等,每一个应用是相互独立的,并不会影响到当前用户的其他应用程序。
Retool 评测
搭建软件的过程是十分痛苦繁杂的,但这却是许多公司不可避免的一项工作。低代码应运而生,且迅速打入了市场。作为首先进军低代码平台之一的 Retool 一直占据着大众视野,其多样的 UI 组件、大量的数据源连接器以及多种个性化使用功能为程序开发者带来了许多便利。
总体来说,Retool 通过「搭建程序界面」「建立查询连接数据源」「构建组件间的逻辑顺序」为基本框架来快速搭建应用程序。在 UI 组件方面,Retool 不仅不断的在添加新的选择,他们还推出了开发者自定义设计组件的功能。Retool 还充分考虑到了应用的权限问题,开发者可以自行分组并规定每个分组对应用所享有的权限。我们在体验了 Retool 的强大功能之后根据也发现了一些局限:
- 收费:免费项目过少,付费功能性价比不高,对初创公司十分不友好。
- 协同工作时刷新慢:当多个开发者进行协同开发时容易出现卡顿,刷新不及时的情况。
- 不适应中国市场:无汉化版应用界面,且 Retool 不支持国内常见的云服务数据源。
码匠与 Retool 的比较
码匠在充分参考了 Appsmith、Retool、JetAdmin 等多款海外知名低代码平台的设计理念同时,针对国内用户使用习惯做了大量优化,UI 界面设计更加适合国内场景,并整合了多款国内数据源,包括 飞书、企业微信、钉钉、阿里云 OSS 等,不仅如此,码匠还提供了国内业务场景下常见的租户管理、更加细粒度的权限控制、审计日志等功能,为您的企业信息安全保驾护航。在系统稳定性方面,码匠在系统快速迭代的同时高度重视系统的健壮性与可靠性,设计与开发过程中充分考虑各种异常场景,力求面对各种异常与突发情况仍然能够提供持续、可靠的服务能力。
码匠目前提供了云端在线版本和私有化部署方案,欢迎您去官网(majiang.co/)亲自体验,如果希望进一步与我们讨论码匠的方方面面,欢迎与我们联系~