错觉与突然的察觉
大多数人都知道HTTP1.0不支持长连接,知道HTTP1.1支持长连接。
这是业界的一个常识。
然而这样的描述导致了一些不做网络底层开发的开发者都下意识的认为HTTP1.1是一个可以建立长连接的的协议。
小弟之前也是如此认为的。
这边是一个很多人都存在的错觉。偶然在一篇文章中发现了字眼“HTTP是一种应用层的网络协议”,突然想起,长连接是存在于网络层的一种连接状态,而实现它则需要在传输层进行开发,因为它是基于对真实数据的收发,需要在底层进行管控。那么作为应用层的HTTP协议,如何能实现“长连接呢“?
第一概念
探索
经过一些查阅,才了解到,HTTP作为应用层协议,其实它的生命周期在服务器返回结果时就已经结束了,而所谓的支持长连接,其实是基于'Keep-Alive'请求头所约定,从而向下进行长连接发起的一种机制。该长连接依然是基于TCP的。
因此:
所谓HTTP1.1及以上支持长连接,并不是HTTP1.1可以建立长连接,而是它支持以请求头的方式进行长连接发起(并且要求客户端与服务端都要具备 ‘Keep-Alive: true’ )。
So?这都是些什么?
那么就再来理一理这几个概念的思路吧
- 短连接
所谓短连接,及连接只保持在数据传输过程,请求发起,连接建立,数据返回,连接关闭。它适用于一些实时数据请求,配合轮询来进行新旧数据的更替。 - 长连接
长连接便是在连接发起后,在请求关闭连接前客户端与服务端都保持连接,实质是保持这个通信管道,之后便可以对其进行复用。
它适用于涉及消息推送,请求频繁的场景(直播,流媒体)。连接建立后,在该连接下的所有请求都可以重用这个长连接管道,避免了频繁了连接请求,提升了效率。
容易混淆的长短连接长短轮询
所谓轮询,即是在一个循环周期内不断发起请求来得到数据的机制。只要有请求的的地方,都可以实现轮询,譬如各种事件驱动模型。它的长短是在于某次请求的返回周期。
- 短轮询
短轮询指的是在循环周期内,不断发起请求,每一次请求都立即返回结果,根据新旧数据对比决定是否使用这个结果。 - 长轮询
而长轮询及是在请求的过程中,若是服务器端数据并没有更新,那么则将这个连接挂起,直到服务器推送新的数据,再返回,然后再进入循环周期。
由上可以看到,长短轮询的理想实现都应当基于长连接,否则若是循环周期太短,那么服务器的荷载会相当重;当然,即便是在长连接下,访问人数过多,长短轮询都有可能造成服务器的瞬时访问量庞大,这就需要一些相应的优化实践了。
第二概念
轮询:普通Ajax向服务定时发送请求。一般使用JavaScript的setInterval实现。这种方法实现实时性不高,服务器压力大。
长轮询:如comet长轮询。客户端向服务器发送Ajax请求,连接上服务器后,客户端与会服务器一直保持连接。当服务器有更新消息时会立刻发送到客户端,而连接断开。直到客户端处理完后,又会向服务器从新发送Ajax请求。(如果服务器长时间没有返回消息,会造成连接超时,客户端也会向服务器从新发送新的Ajax请求)。这种方法实时性比较高,延迟小。
长连接:如comet的长连接。客户端向服务器发送Ajax请求,连接上服务器后,客户端与服务器会一直保持连接。当服务器有更新消息时会立刻发送到客户端,而连不断开。(如果服务器长时间没有返回消息,会造成连接超时,客户端也会向服务器从新发送新的Ajax请求)。这种方法实时性也比较高。
第三概念
心跳机制:
心跳机制的原理很简单:客户端每隔N秒向服务端发送一个心跳消息,服务端收到心跳消息后,回复同样的心跳消息给客户端。如果服务端或客户端在M秒(M>N)内都没有收到包括心跳消息在内的任何消息,即心跳超时,我们就认为目标TCP连接已经断开了。
短轮询:
浏览器发起一个“询问”请求,服务器无论有无新数据,都立即响应(有就返回新数据,没有就返回一个表示’空’的自定义数据格式),一个HTTP连接结束。
长轮询:
长轮询的经典实现 —— Comet:基于 HTTP 长连接的“服务器推”技术
浏览器发起一个“询问”请求,当没有新数据时,服务器端并不立即响应,而是等待数据,当有新数据产生时,才向浏览器响应,一个HTTP连接结束。
长连接:
服务器端发送完新数据也不断开连接,继续等待下一份新数据,除非超过了一定时限(即自定义的最大连接空闲时长,浏览器可以超时重连)
第四概念
短连接和长连接
- 短连接:每次Http请求都会建立Tcp连接,管理容易
- 长连接:只需要建立一次Tcp连接,以后Http请求重复使用同一个Tcp连接,管理难

HTTP1.1规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接),数据传输完成了保持TCP连接不断开(不发RST包、不四次握手),等待在同域名下继续用这个通道传输数据;相反的就是短连接
如果服务器没有告诉客户端超时时间也没关系,服务端可能主动发起四次握手断开TCP连接,客户端能够知道该TCP连接已经无效;另外TCP还有心跳包来检测当前连接是否还活着,方法很多,避免浪费资源。
在长连接的应用场景下,client端一般不会主动关闭它们之间的连接,Client与server之间的连接如果一直不关闭的话,会存在一个问题,随着客户端连接越来越多,server早晚有扛不住的时候,这时候server端需要采取一些策略,如关闭一些长时间没有读写事件发生的连接,这样可以避免一些恶意连接导致server端服务受损;如果条件再允许就可以以客户端机器为颗粒度,限制每个客户端的最大长连接数,这样可以完全避免某个蛋疼的客户端连累后端服务。
长连接和短连接的产生在于client和server采取的关闭策略,具体的应用场景采用具体的策略,没有十全十美的选择,只有合适的选择。
应用场景区别:
- 一般长连接(追求实时性高的场景)用于少数client-end to server-end的频繁的通信,例如:数据库的连接用长连接, 如果用短连接频繁的通信会造成socket错误,而且频繁的socket 创建也是对资源的浪费。
- 而像WEB网站的http服务一般都用短链接(追求资源易回收场景),因为长连接对于服务端来说会耗费一定的资源,而像WEB网站这么频繁的成千上万甚至上亿客户端的连接用短连接会更省一些资源。
短轮询和长轮询和短连接和长连接有本质区别
- 短轮询:重复发送Http请求,查询目标事件是否完成,优点:编写简单,缺点:浪费带宽和服务器资源
- 长轮询:在服务端hold住Http请求(死循环或者sleep等等方式),等到目标时间发生,返回Http响应。优点:在无消息的情况下不会频繁的请求,缺点:编写复杂
第五概念
基于HTTP的长连接,是一种通过长轮询方式实现"服务器推"的技术,它弥补了HTTP简单的请求应答模式的不足,极大地增强了程序的实时性和交互性。
一、什么是长连接、长轮询?
用通俗易懂的话来说,就是客户端不停的向服务器发送请求以获取最新的数据信息。这里的“不停”其实是有停止的,只是我们人眼无法分辨是否停止,它只是一种快速的停下然后又立即开始连接而已。
二、长连接、长轮询的应用场景
长连接、长轮询一般应用与WebIM、ChatRoom和一些需要及时交互的网站应用中。其真实案例有:WebQQ、Hi网页版、Facebook IM等。
如果你对服务器端的反向Ajax感兴趣,可以参考 DWR 反向Ajax 服务器端推的方式。
三、优缺点
轮询:客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
优点:后端程序编写比较容易。
缺点:请求中有大半是无用,浪费带宽和服务器资源。
实例:适于小型应用。
长轮询:客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
长连接:在页面里嵌入一个隐蔵iframe,将这个隐蔵iframe的src属性设为对一个长连接的请求或是采用xhr请求,服务器端就能源源不断地往客户端输入数据。
优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
Flash Socket:在页面中内嵌入一个使用了Socket类的 Flash 程序JavaScript通过调用此Flash程序提供的Socket接口与服务器端的Socket接口进行通信,JavaScript在收到服务器端传送的信息后控制页面的显示。
优点:实现真正的即时通信,而不是伪即时。
缺点:客户端必须安装Flash插件;非HTTP协议,无法自动穿越防火墙。
实例:网络互动游戏。
四、实现原理
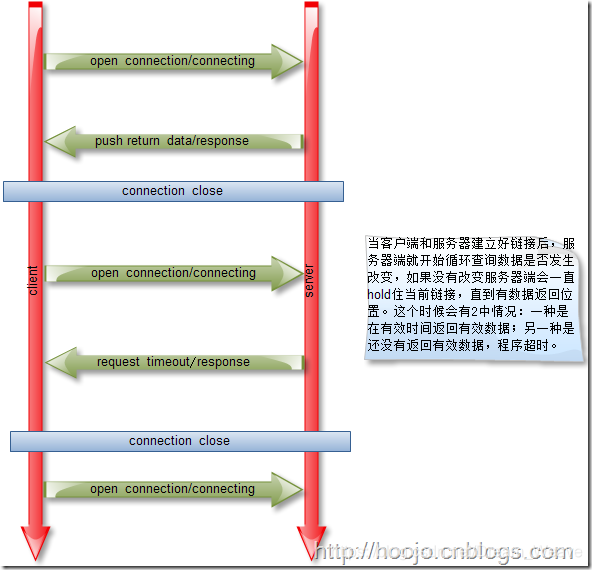
所谓长连接,就是要在客户端与服务器之间创建和保持稳定可靠的连接。其实它是一种很早就存在的技术,但是由于浏览器技术的发展比较缓慢,没有为这种机制的实现提供很好的支持。所以要达到这种效果,需要客户端和服务器的程序共同配合来完成。通常的做法是,在服务器的程序中加入一个死循环,在循环中监测数据的变动。当发现新数据时,立即将其输出给浏览器并断开连接,浏览器在收到数据后,再次发起请求以进入下一个周期,这就是常说的长轮询(long-polling)方式。如下图所示,它通常包含以下几个关键过程:

1. 轮询的建立
建立轮询的过程很简单,浏览器发起请求后进入循环等待状态,此时由于服务器还未做出应答,所以HTTP也一直处于连接状态中。
2. 数据的推送
在循环过程中,服务器程序对数据变动进行监控,如发现更新,将该信息输出给浏览器,随即断开连接,完成应答过程,实现“服务器推”。
3. 轮询的终止
轮询可能在以下3种情况时终止:
3.1. 有新数据推送
当循环过程中服务器向浏览器推送信息后,应该主动结束程序运行从而让连接断开,这样浏览器才能及时收到数据。
3.2. 没有新数据推送
循环不能一直持续下去,应该设定一个最长时限,避免WEB服务器超时(Timeout),若一直没有新信息,服务器应主动向浏览器发送本次轮询无新信息的正常响应,并断开连接,这也被称为“心跳”信息。
3.3. 网络故障或异常
由于网络故障等因素造成的请求超时或出错也可能导致轮询的意外中断,此时浏览器将收到错误信息。
4. 轮询的重建
浏览器收到回复并进行相应处理后,应马上重新发起请求,开始一个新的轮询周期。
