背景
随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相结合,实现文生图功能。通过构建自研的文生图语言模型,SolidUI 利用 RLHF (Reinforcement Learning Human Feedback) 流程实现从文本描述到图形生成的过程。
项目地址: https://github.com/CloudOrc/SolidUI
项目镜像地址: https://gitee.com/CloudOrc/SolidUI
社区官网: https://website.solidui.top
官网项目地址:https://github.com/CloudOrc/SolidUI-Website
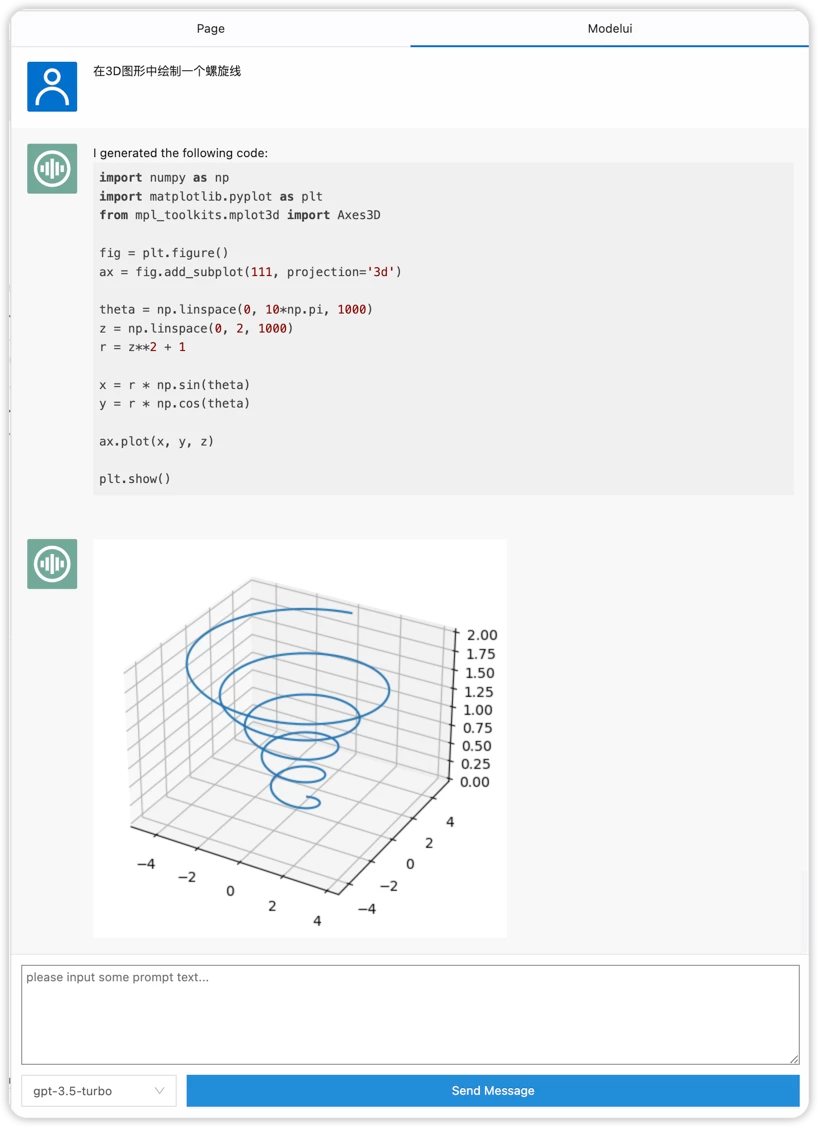
聊天窗口
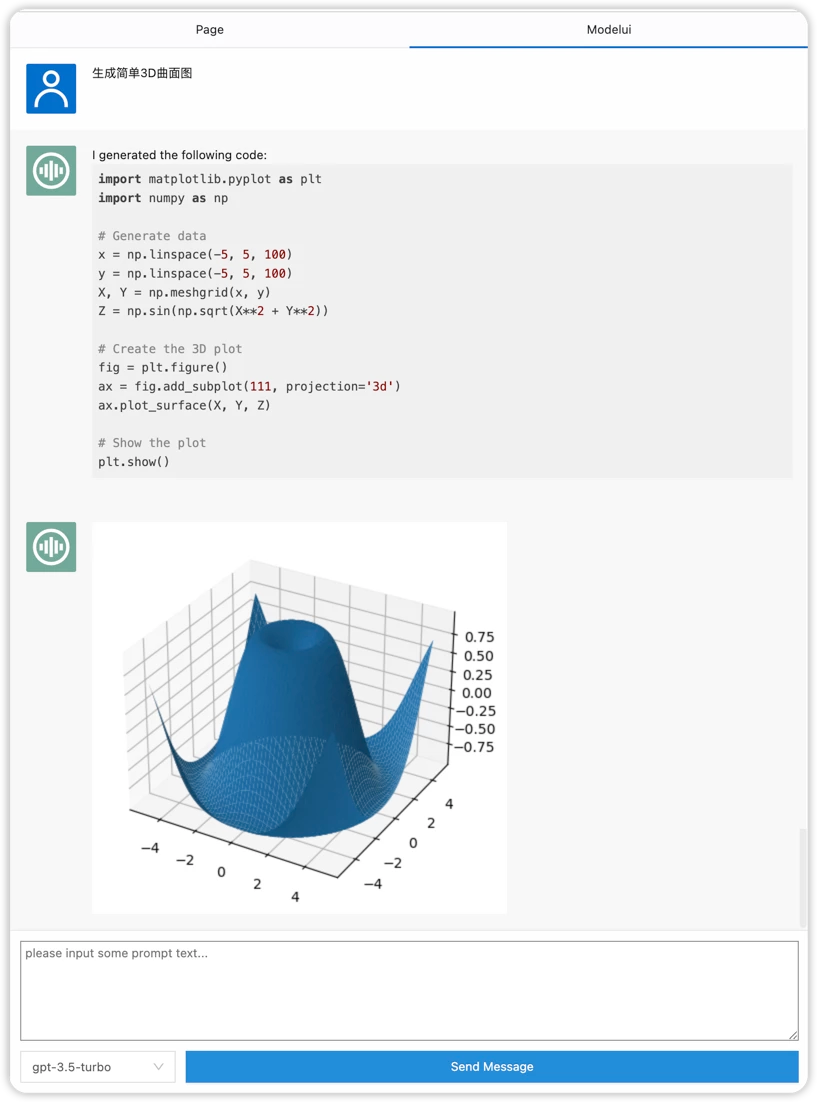
SolidUI 三大模块中,其中之一模型代理,支持多种模型API(ChatGLM,GPT3.5,GPT4等等),模型代理可以动态添加各种模型,聊天窗口与模型代理做交互,通过一句话生成任何图形,做生成展示。
提示词
- 提示词原理参考SolidUI公众号提示词合集。
- 输入数据或者自动生成,结合文字提示词。
聊天窗口生成
输入数据格式柱形图
[{
"x":"A","y":5},{
"x":"B","y":8},{
"x":"C","y":12},{
"x":"D","y":6},{
"x":"E","y":15},{
"x":"F","y":10}] 生成柱形图

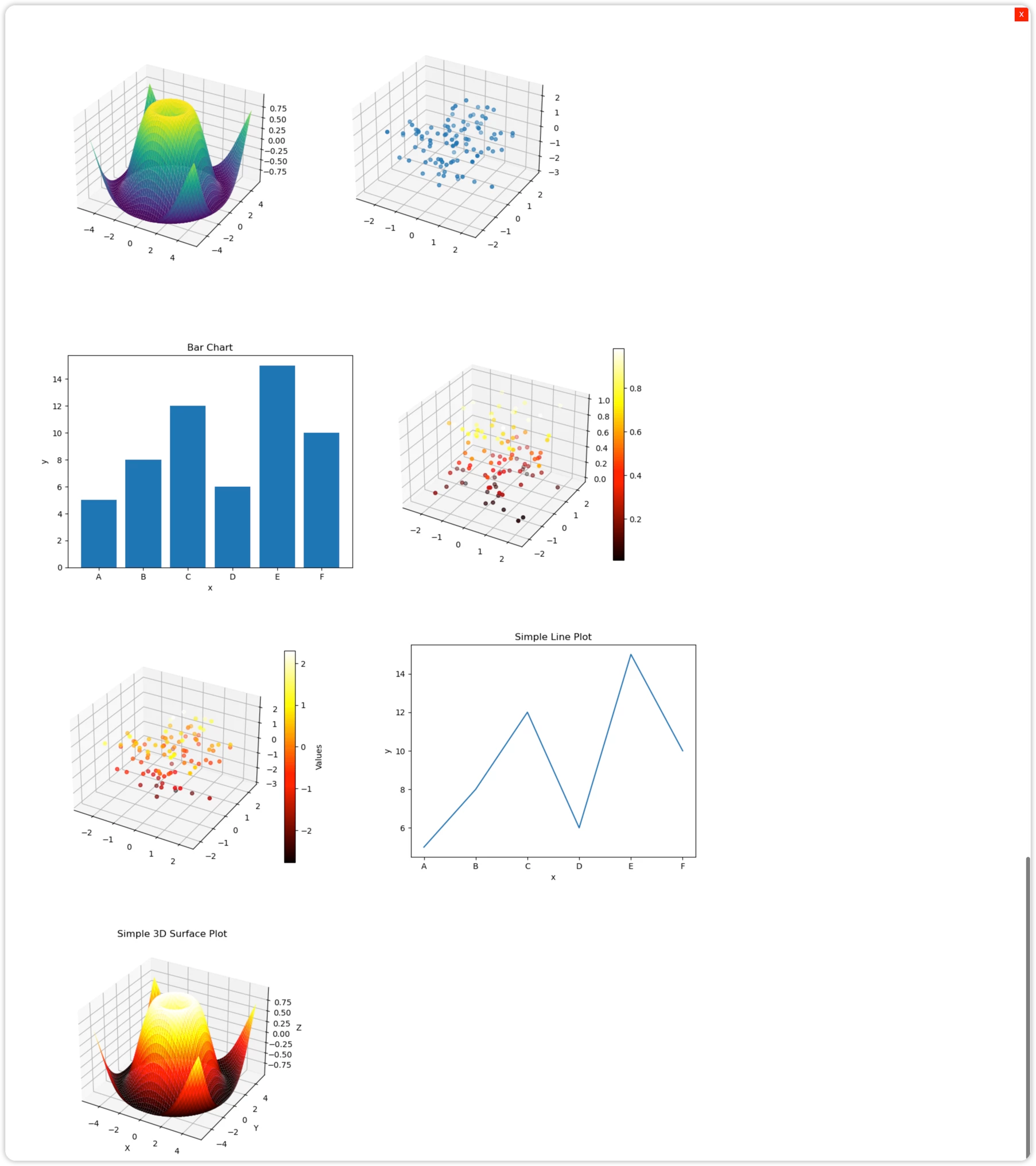
曲面图
提示词1
生成简单3D曲面图

提示词2
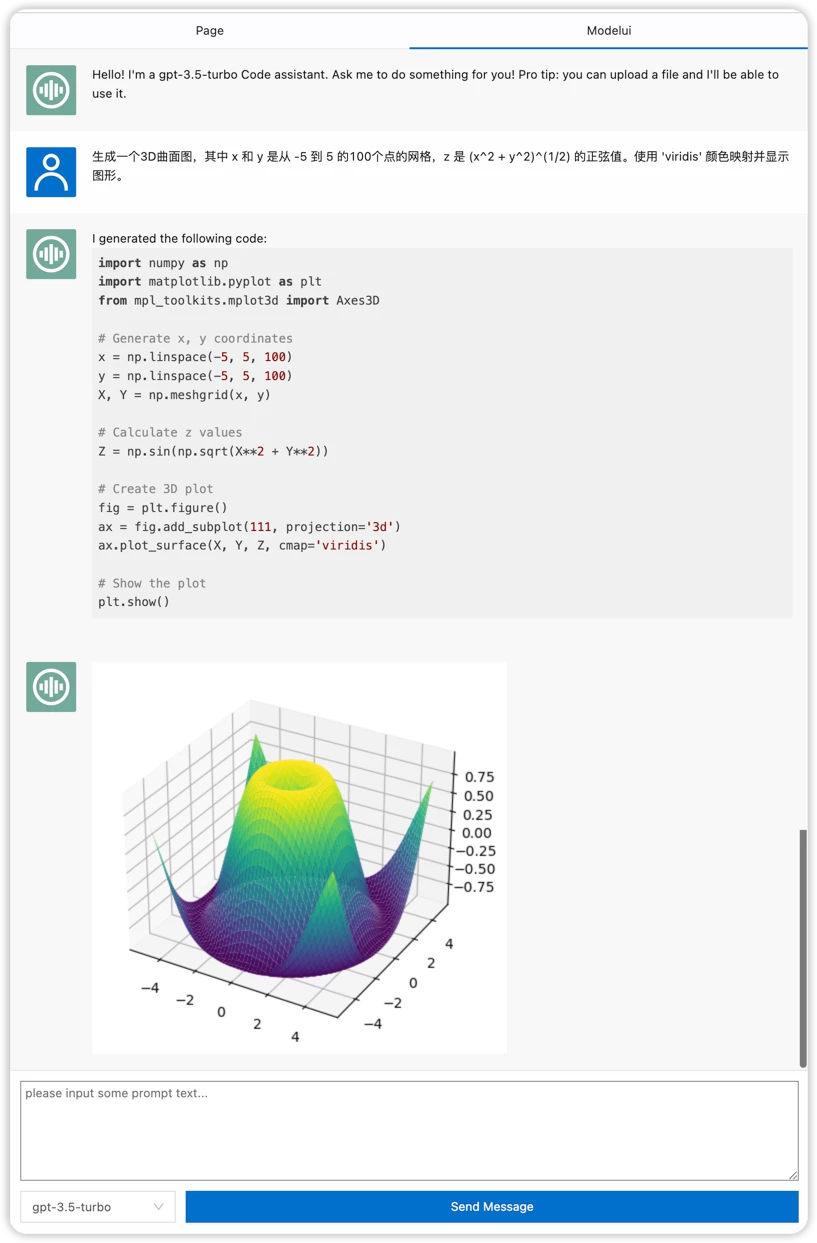
生成一个3D曲面图,其中 x 和 y 是从 -5 到 5 的100个点的网格,z 是 (x^2 + y^2)^(1/2) 的正弦值。使用 'viridis' 颜色映射并显示图形。

提示词3
创建一个3D曲面图,其中 x 和 y 范围从 -5 到 5,z 为对应的 (x^2 + y^2)^(1/2) 的正弦值。图形的颜色映射设为 'viridis',并设定特定的大小和边距,最后显示出图形。

提示词4
生成并显示一个交互式的3D曲面图,其中表面的z值是x和y的平方和的平方根的正弦值。

散点图
提示词1
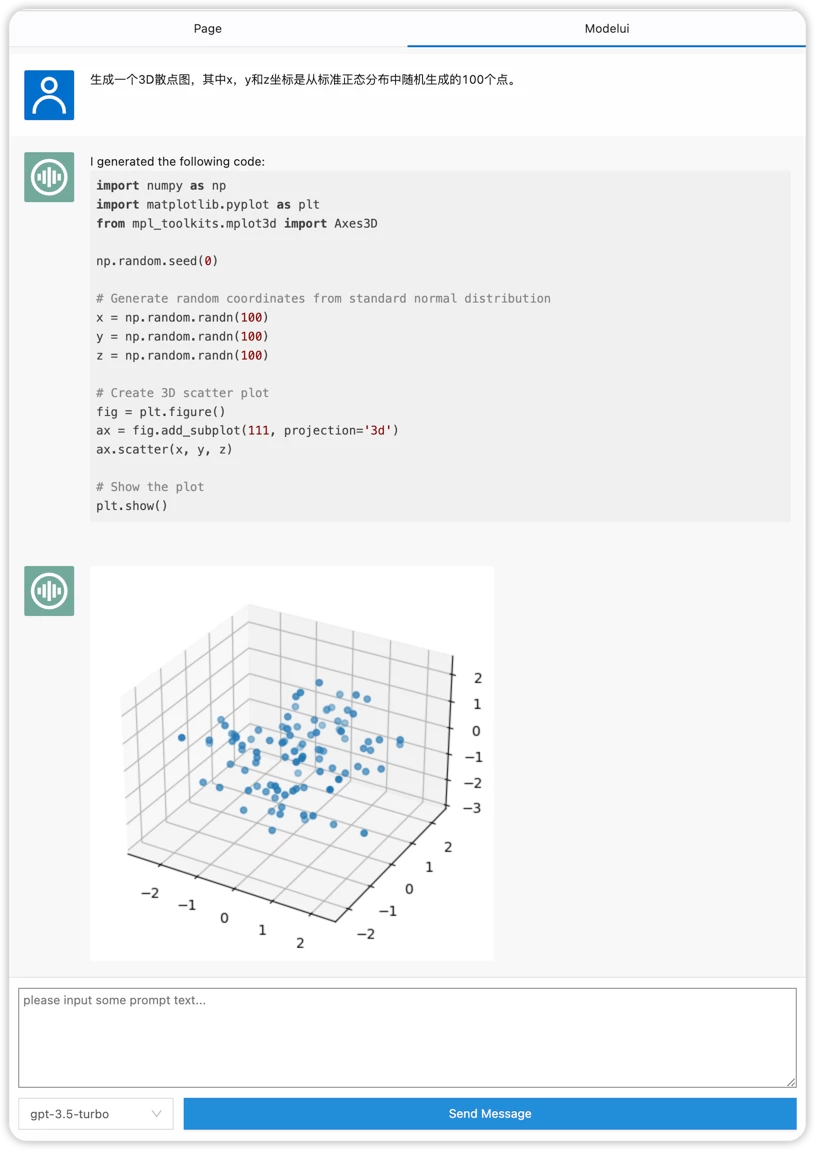
生成一个3D散点图,其中x,y和z坐标是从标准正态分布中随机生成的100个点。

提示词2
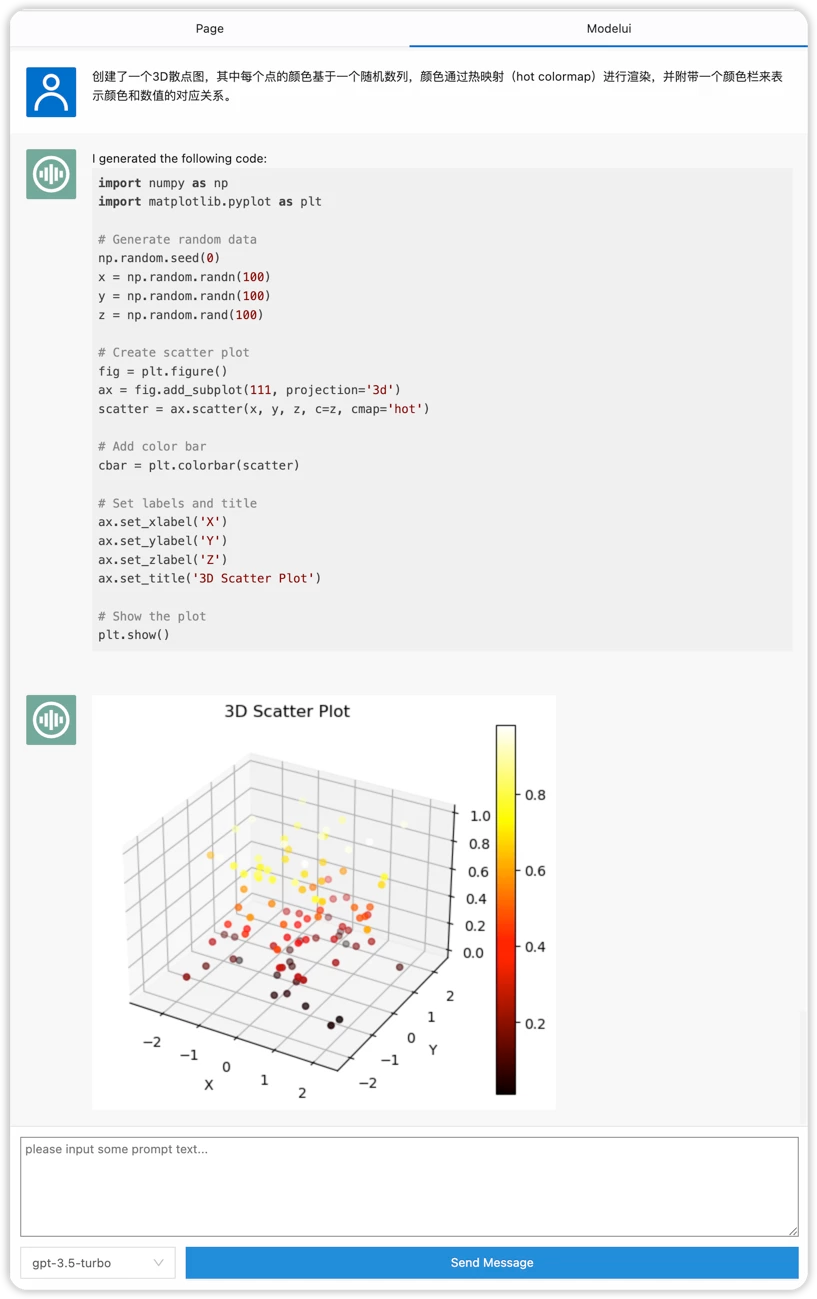
创建了一个3D散点图,其中每个点的颜色基于一个随机数列,颜色通过热映射(hot colormap)进行渲染,并附带一个颜色栏来表示颜色和数值的对应关系。

提示词3
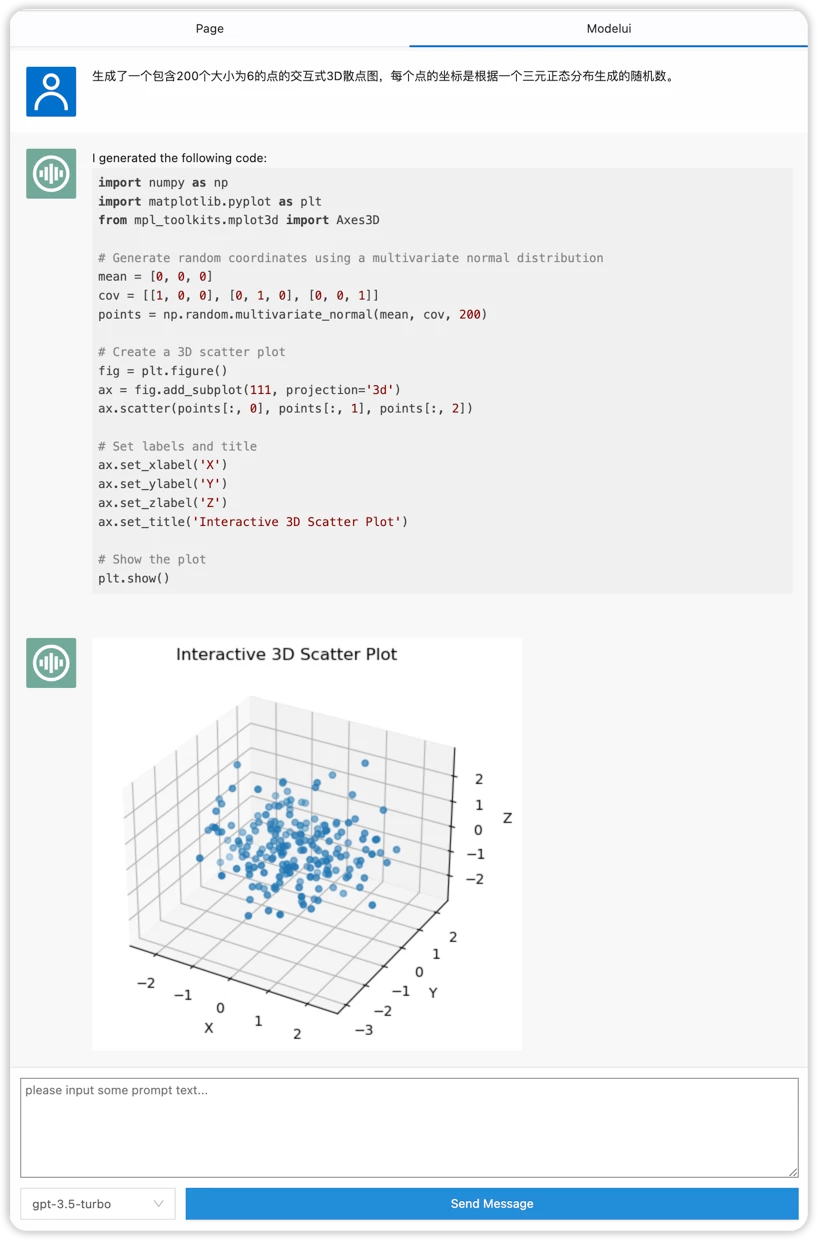
生成了一个包含200个大小为6的点的交互式3D散点图,每个点的坐标是根据一个三元正态分布生成的随机数。

螺旋线
提示词1
在3D图形中绘制一个螺旋线

饼图
提示词1
一个使用五种颜色(金色,黄绿色,浅珊瑚色,淡天蓝色,紫色)表示的饼状图,其中各部分的大小分别为215,130,245,210,300,标签为'A','B','C','D','E',并且每个部分的百分比会显示在相应的区域中。起始角度为140度。

兔子建模
提示词1
"https://graphics.stanford.edu/~mdfisher/Data/Meshes/bunny.obj" 下载 Stanford 兔子模型,并使用 trimesh 库加载和显示此模型。

https://faculty.cc.gatech.edu/~turk/bunny/bunny.html
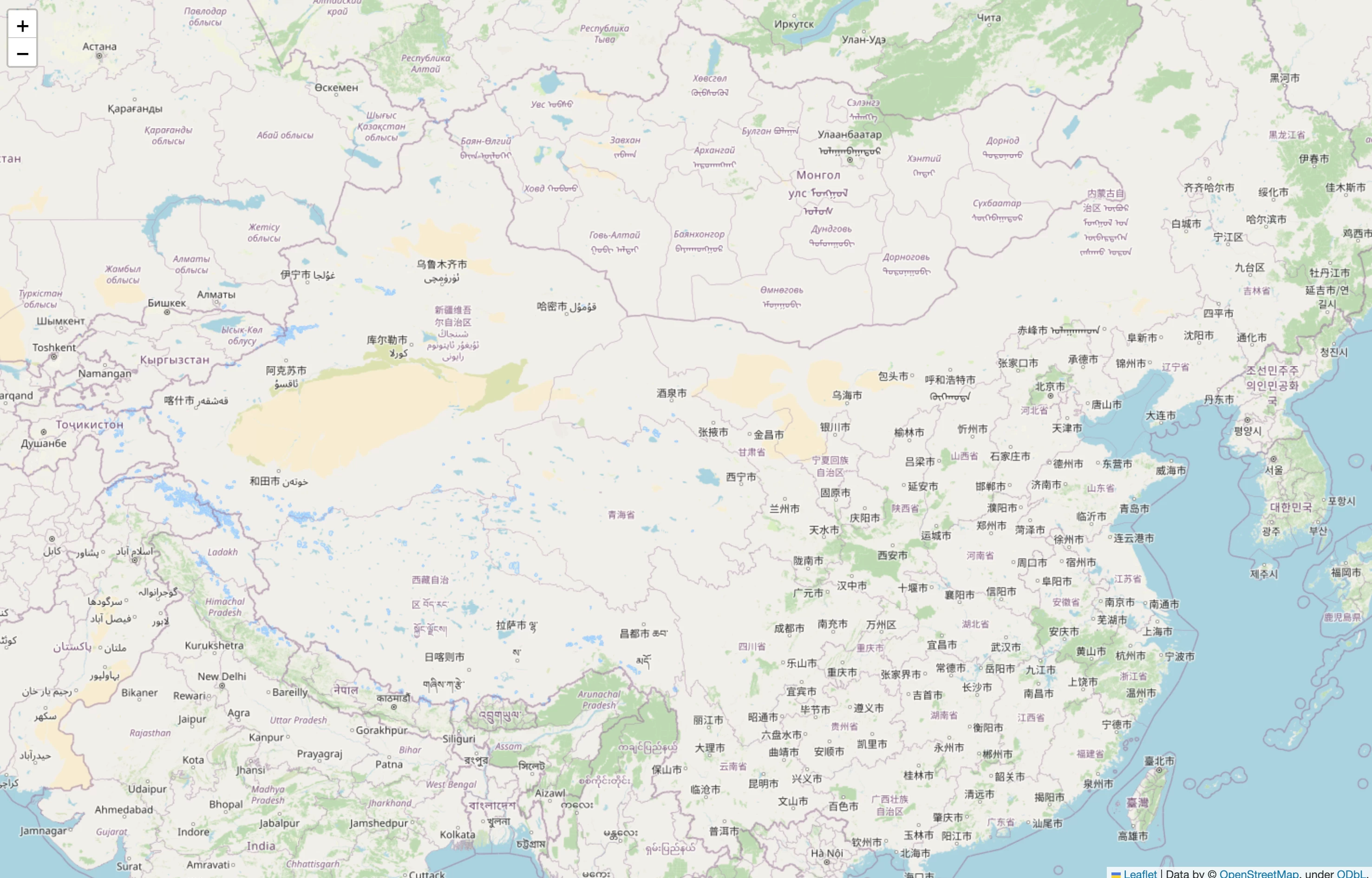
地图
提示词1
创建地图,下载链接


设计页面
页面布局
管理生成图形布局,根据场景和页划分。
预览
点击项目preview或者设计页面-> 场景->页preview

SolidUI社区的未来规划
对于这种情况,SolidUI社区有着明确的未来规划。首先,社区将聚焦于聊天框架的开发,以便更好地服务于用户。其次,社区将开发模型代理API,以便更好地整合各类人工智能模型。最后,社区将继续自研可视化模型,以便将文本描述转化为图形。
这就是每回周会都会说的SolidUI业务边界只做三大块。
总的来说,无论是面对市场的困难,还是技术的挑战,SolidUI社区都展现出了坚定的决心和明确的规划。我们期待SolidUI社区能在未来的发展中,为用户带来更多创新和价值。
如何成为贡献者
官方文档贡献。发现文档的不足、优化文档,持续更新文档等方式参与社区贡献。通过文档贡献,让开发者熟悉如何提交PR和真正参与到社区的建设。参考攻略:https://github.com/CloudOrc/SolidUI/discussions/54
代码贡献。我们梳理了社区中简单并且容易入门的的任务,非常适合新人做代码贡献。请查阅新手任务列表:https://github.com/CloudOrc/SolidUI/issues/12
内容贡献:发布SolidUI开源组件相关的内容,包括但不限于安装部署教程、使用经验、案例实践等,形式不限,请投稿给小助手。例如:https://github.com/CloudOrc/SolidUI/issues/10
社区答疑:积极在社区中进行答疑、分享技术、帮助开发者解决问题等;
其他:积极参与社区活动、成为社区志愿者、帮助社区宣传、为社区发展提供有效建议等;