小满zs
已加入开发者社区2029天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
哔哩哔哩 小满zs
暂无精选文章
暂无更多信息
2023年04月
-
04.15 14:36:17
 发表了文章
2023-04-15 14:36:17
发表了文章
2023-04-15 14:36:17
学习Pinia 第二章(初始化仓库Store)
这个名称,也称为id,是必要的,Pania 使用它来将商店连接到 devtools。将返回的函数命名为use...是可组合项之间的约定,以使其使用习惯。 -
04.15 14:34:35
 发表了文章
2023-04-15 14:34:35
发表了文章
2023-04-15 14:34:35
学习Pinia 第一章(介绍Pinia)
代码扁平化没有模块嵌套,只有 store 的概念,store 之间可以自由使用,每一个store都是独立的
-
04.15 14:30:46
 发表了文章
2023-04-15 14:30:46
发表了文章
2023-04-15 14:30:46
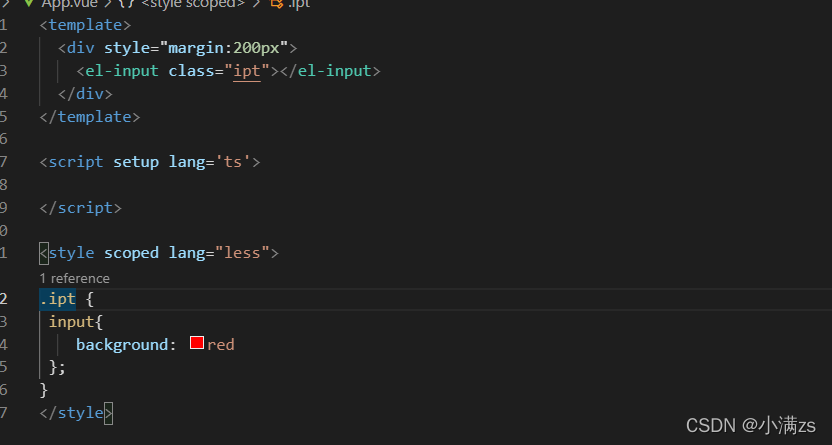
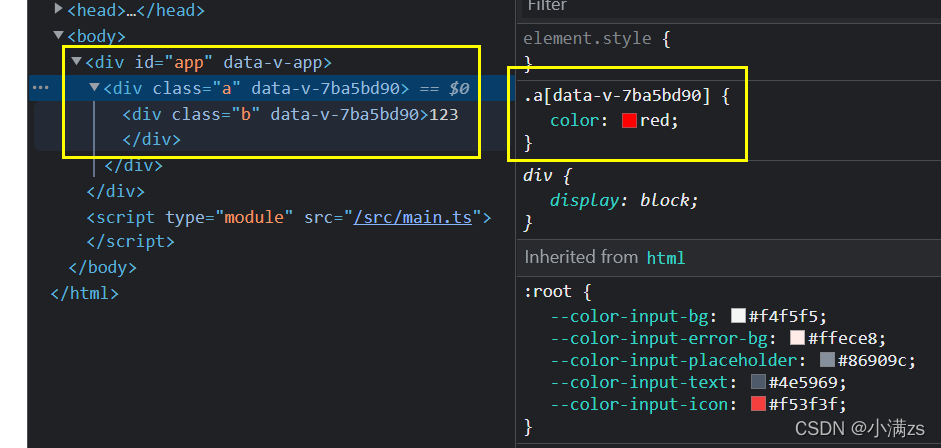
学习Vue3 第三十二章(详解Scoped和样式 穿透)
vue中的scoped 通过在DOM结构以及css样式上加唯一不重复的标记:data-v-hash的方式,以保证唯一(而这个工作是由过PostCSS转译实现的),达到样式私有化模块化的目的。
-
04.15 14:23:33
 发表了文章
2023-04-15 14:23:33
发表了文章
2023-04-15 14:23:33
学习Vue3 第三十一章(了解UI库ElementUI,AntDesigin等)
vue作为一款深受广大群众以及尤大崇拜者的喜欢,特此列出在github上开源的vue优秀的UI组件库供大家参考
-
04.15 14:13:16
 发表了文章
2023-04-15 14:13:16
发表了文章
2023-04-15 14:13:16
学习Vue3 第二十九章(Vue3定义全局函数和变量)
学习Vue3 第二十九章(Vue3定义全局函数和变量) -
04.15 14:10:48
 发表了文章
2023-04-15 14:10:48
发表了文章
2023-04-15 14:10:48
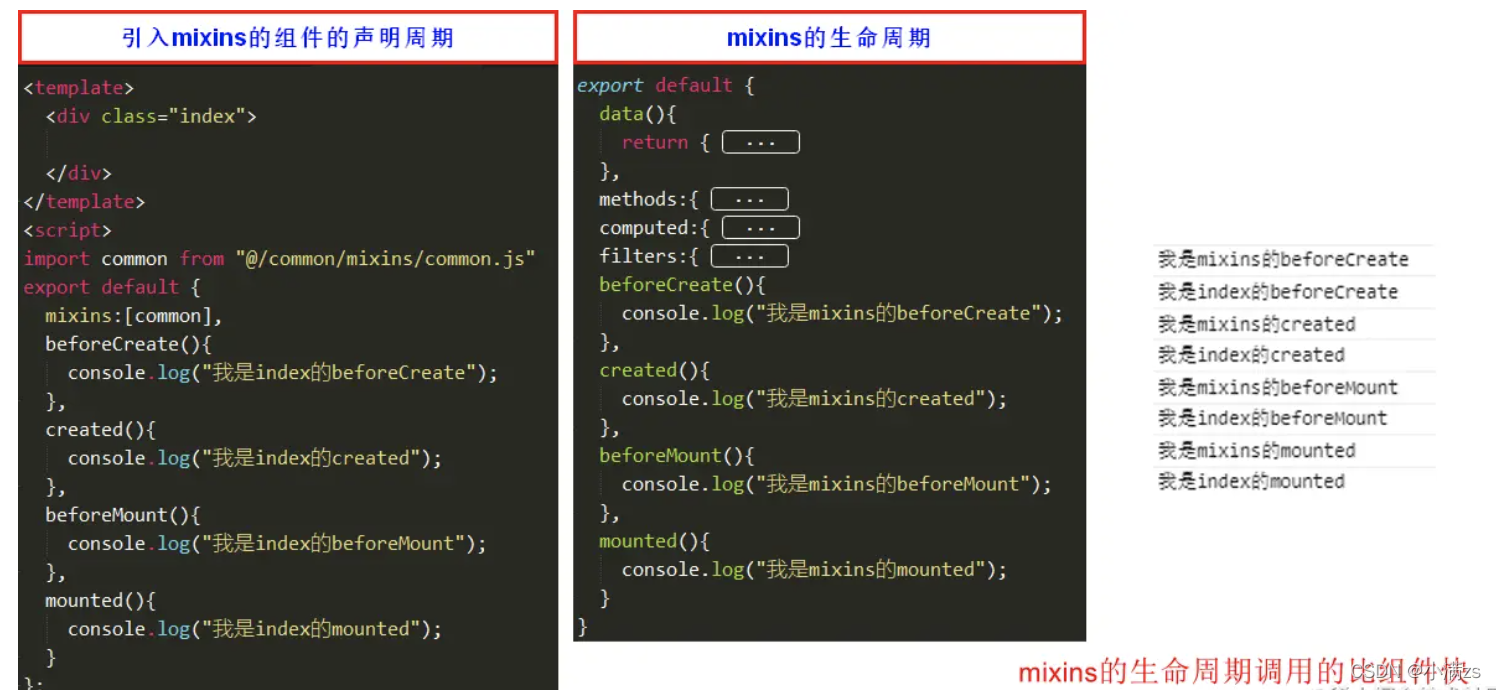
学习Vue3 第二十八章(自定义Hooks)
mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件受益的效果。
-
04.15 14:08:13
 发表了文章
2023-04-15 14:08:13
发表了文章
2023-04-15 14:08:13
学习Vue3 第二十七章(自定义指令directive)
但这里有一个需要注意的限制:必须以 vNameOfDirective 的形式来命名本地自定义指令,以使得它们可以直接在模板中使用。
-
04.15 14:03:08
 发表了文章
2023-04-15 14:03:08
发表了文章
2023-04-15 14:03:08
学习Vue3 第二十六章(深入v-model)
配置完成之后使用ref reactive watch 等 无须import 导入 可以直接使用
-
04.15 13:57:02
 发表了文章
2023-04-15 13:57:02
发表了文章
2023-04-15 13:57:02
学习Vue3 第二十五章(TSX)
vue2 的时候就已经支持jsx写法,只不过不是很友好,随着vue3对typescript的支持度,tsx写法越来越被接受
-
04.15 13:47:04
 发表了文章
2023-04-15 13:47:04
发表了文章
2023-04-15 13:47:04
学习Vue3 第二十四章(兄弟组件传参和Bus)
A 组件派发事件通过App.vue 接受A组件派发的事件然后在Props 传给B组件 也是可以实现的缺点就是比较麻烦 ,无法直接通信,只能充当桥梁 -
04.15 13:44:32
 发表了文章
2023-04-15 13:44:32
发表了文章
2023-04-15 13:44:32
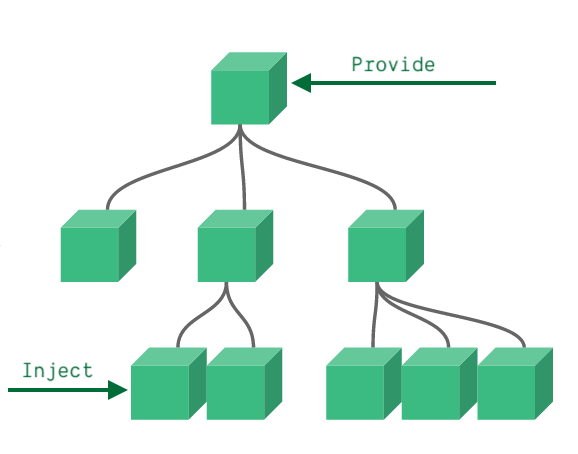
学习Vue3 第二十三章(依赖注入Provide / Inject)
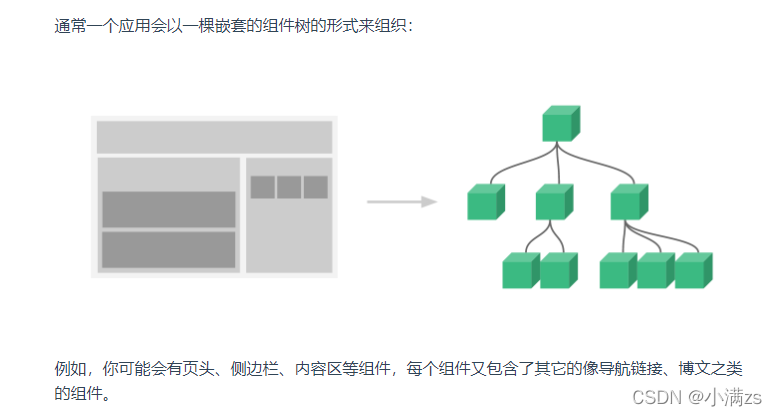
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
-
04.15 13:41:56
 发表了文章
2023-04-15 13:41:56
发表了文章
2023-04-15 13:41:56
学习Vue3 第二十二章(transition-group过度列表)
<transition-group> 组件还有一个特殊之处。除了进入和离开,它还可以为定位的改变添加动画。只需了解新增的 v-move 类就可以使用这个新功能,它会应用在元素改变定位的过程中。像之前的类名一样,它的前缀可以通过 name attribute 来自定义,也可以通过 move-class attribute 手动设置 -
04.15 13:38:41
 发表了文章
2023-04-15 13:38:41
发表了文章
2023-04-15 13:38:41
学习Vue3 第二十一章(transition动画组件)
自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中写入对应的样式 -
04.15 13:31:38
 发表了文章
2023-04-15 13:31:38
发表了文章
2023-04-15 13:31:38
学习Vue3 第二十章(keep-alive缓存组件)
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 -
04.15 13:25:31
 发表了文章
2023-04-15 13:25:31
发表了文章
2023-04-15 13:25:31
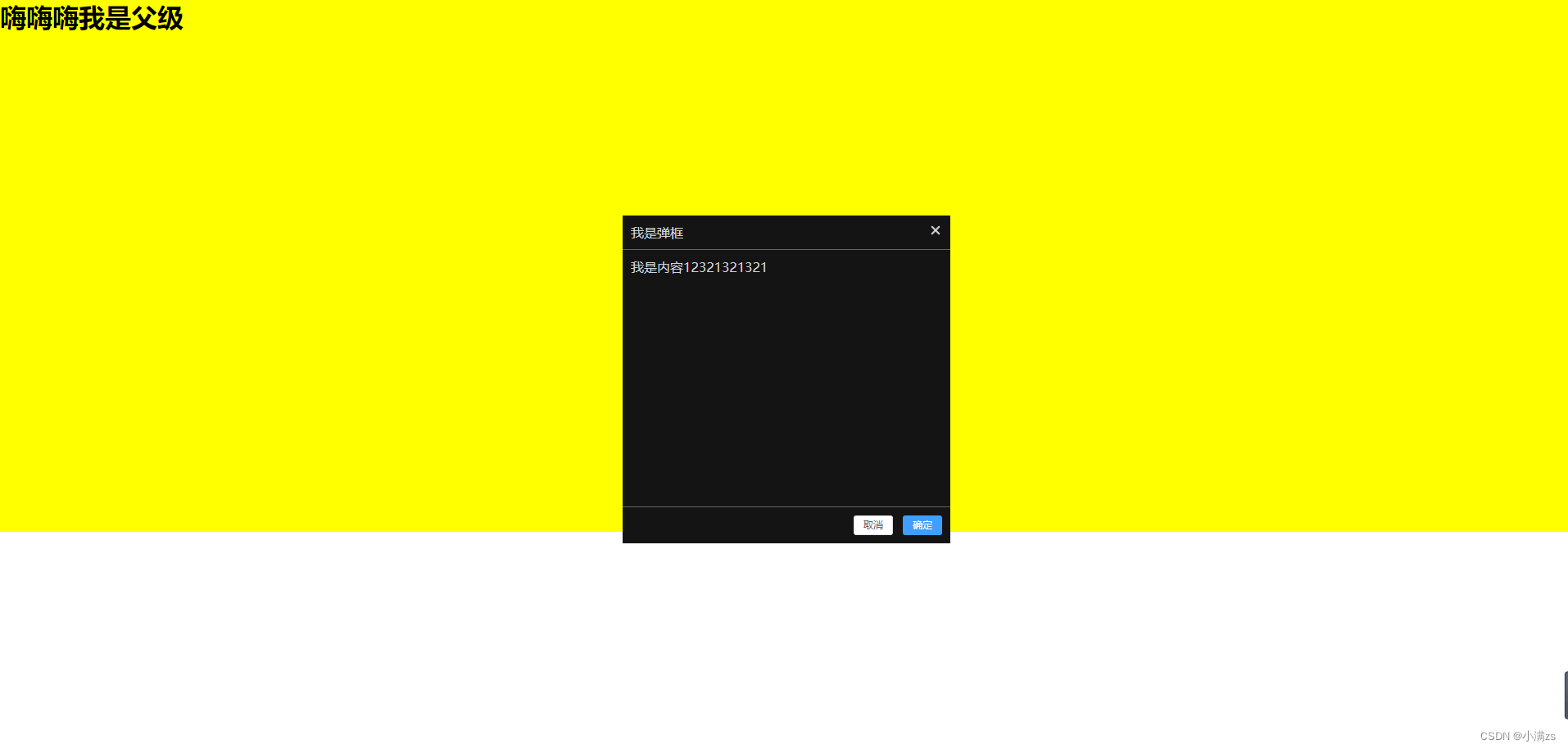
学习Vue3 第十九章(Teleport传送组件)
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。
-
04.15 13:21:09
 发表了文章
2023-04-15 13:21:09
发表了文章
2023-04-15 13:21:09
学习Vue3 第十八章(异步组件&代码分包&suspense)
在大型应用中,我们可能需要将应用分割成小一些的代码块 并且减少主包的体积 -
04.15 13:17:29
 发表了文章
2023-04-15 13:17:29
发表了文章
2023-04-15 13:17:29
学习Vue3 第十七章(插槽slot)
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。 -
04.15 13:13:12
 发表了文章
2023-04-15 13:13:12
发表了文章
2023-04-15 13:13:12
学习Vue3 第十六章(动态组件)
什么是动态组件 就是:让多个组件使用同一个挂载点,并动态切换,这就是动态组件。 -
04.15 13:09:40
 发表了文章
2023-04-15 13:09:40
发表了文章
2023-04-15 13:09:40
学习Vue3 第十五章(全局组件,局部组件,递归组件)
例如组件使用频率非常高(table,Input,button,等)这些组件 几乎每个页面都在使用便可以封装成全局组件
-
04.15 11:08:56
 发表了文章
2023-04-15 11:08:56
发表了文章
2023-04-15 11:08:56
学习Vue3 第十四章(父子组件传参)
withDefaults是个函数也是无须引入开箱即用接受一个props函数第二个参数是一个对象设置默认值
-
04.15 11:03:01
 发表了文章
2023-04-15 11:03:01
发表了文章
2023-04-15 11:03:01
学习Vue3 第十三章(实操组件和认识less 和 scoped)
Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。这里呈现的是 Less 的官方文档(中文版),包含了 Less 语言以及利用 JavaScript 开发的用于将 Less 样式转换成 CSS 样式的 Less.js 工具。
-
04.15 11:00:20
 发表了文章
2023-04-15 11:00:20
发表了文章
2023-04-15 11:00:20
学习Vue3 第十二章(认识组件&Vue3生命周期)
引入子组件 helloWorld 然后直接就可以去当标签去使用 (切记组件名称不能与html元素标签名称一样)
-
04.15 10:57:00
 发表了文章
2023-04-15 10:57:00
发表了文章
2023-04-15 10:57:00
学习Vue3 第十一章(认识watchEffect高级侦听器)
立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。 -
04.15 10:53:32
 发表了文章
2023-04-15 10:53:32
发表了文章
2023-04-15 10:53:32
学习Vue3 第十章(认识watch侦听器)
watch 需要侦听特定的数据源,并在单独的回调函数中执行副作用 -
04.15 10:51:10
 发表了文章
2023-04-15 10:51:10
发表了文章
2023-04-15 10:51:10
学习Vue3 第九章(认识computed计算属性)
计算属性就是当依赖的属性的值发生变化的时候,才会触发他的更改,如果依赖的值,不发生变化的时候,使用的是缓存中的属性值。 -
04.15 10:48:40
 发表了文章
2023-04-15 10:48:40
发表了文章
2023-04-15 10:48:40
学习Vue3 第八章(认识to系列全家桶)
其实就是把reactive 对象的每一个属性都变成了ref 对象循环 调用了toRef -
04.15 10:43:23
 发表了文章
2023-04-15 10:43:23
发表了文章
2023-04-15 10:43:23
学习Vue3 第七章(认识Reactive全家桶)
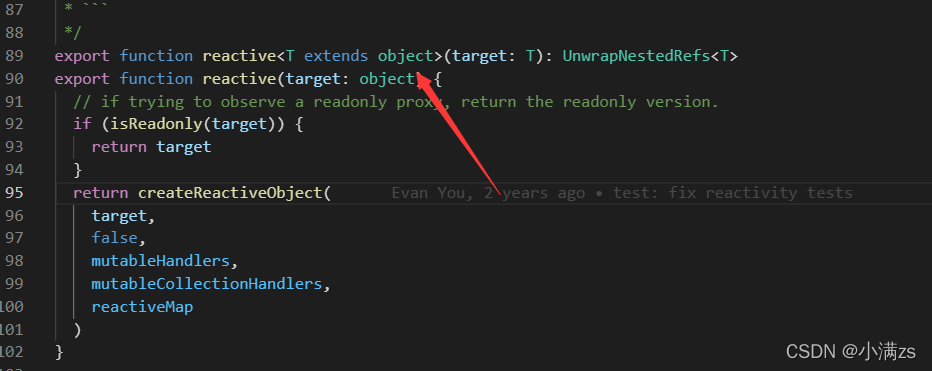
你如果用ref去绑定对象 或者 数组 等复杂的数据类型 我们看源码里面其实也是 去调用reactive
-
04.15 10:38:16
 发表了文章
2023-04-15 10:38:16
发表了文章
2023-04-15 10:38:16
学习Vue3 第六章(认识Ref全家桶)
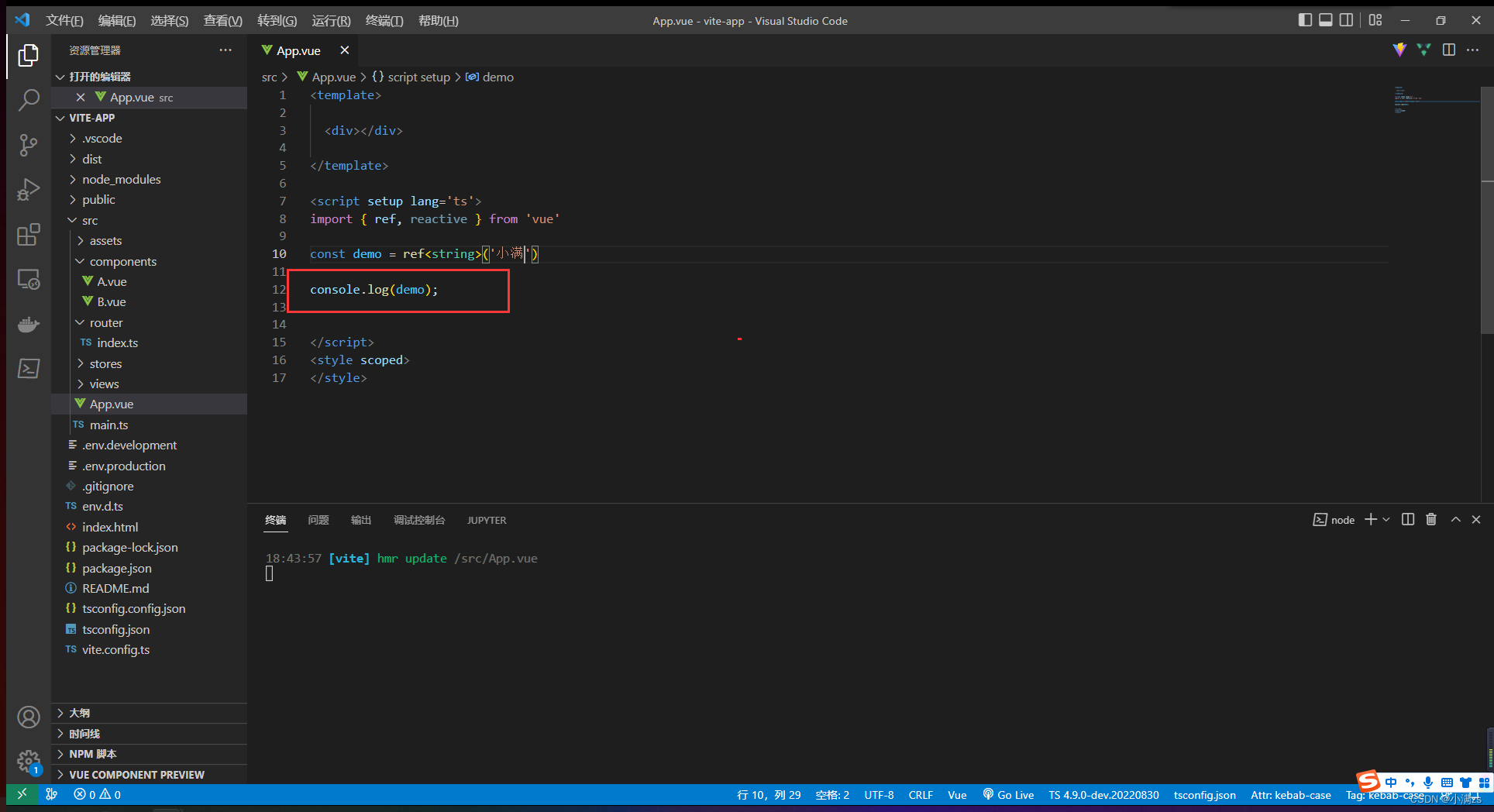
接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象仅有一个 .value property,指向该内部值。
-
04.15 10:32:14
 发表了文章
2023-04-15 10:32:14
发表了文章
2023-04-15 10:32:14
学习Vue3 第五章(Vue核心虚拟Dom和 diff 算法)
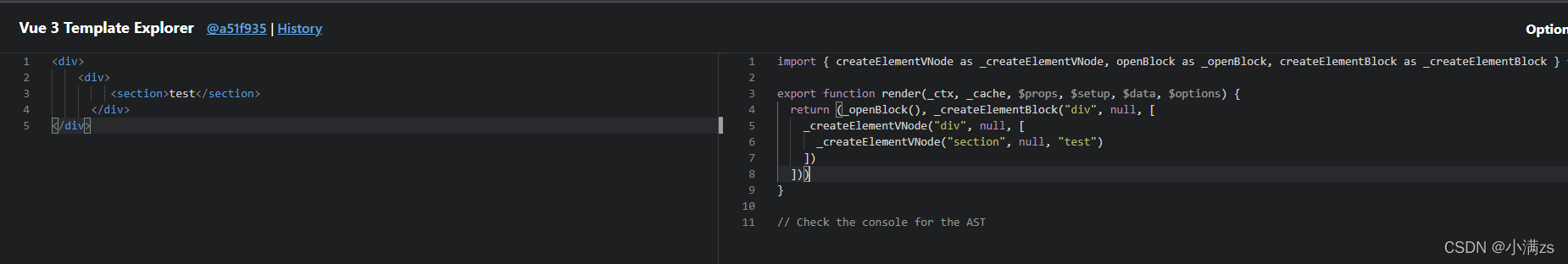
解决方案就是 我们可以用JS的计算性能来换取操作DOM所消耗的性能,既然我们逃不掉操作DOM这道坎,但是我们可以尽可能少的操作DOM
-
04.15 10:28:36
 发表了文章
2023-04-15 10:28:36
发表了文章
2023-04-15 10:28:36
学习Vue3 第四章(模板语法 & vue指令)
在script 声明一个变量可以直接在template 使用用法为{{变量名称}} -
04.15 10:21:44
 发表了文章
2023-04-15 10:21:44
发表了文章
2023-04-15 10:21:44
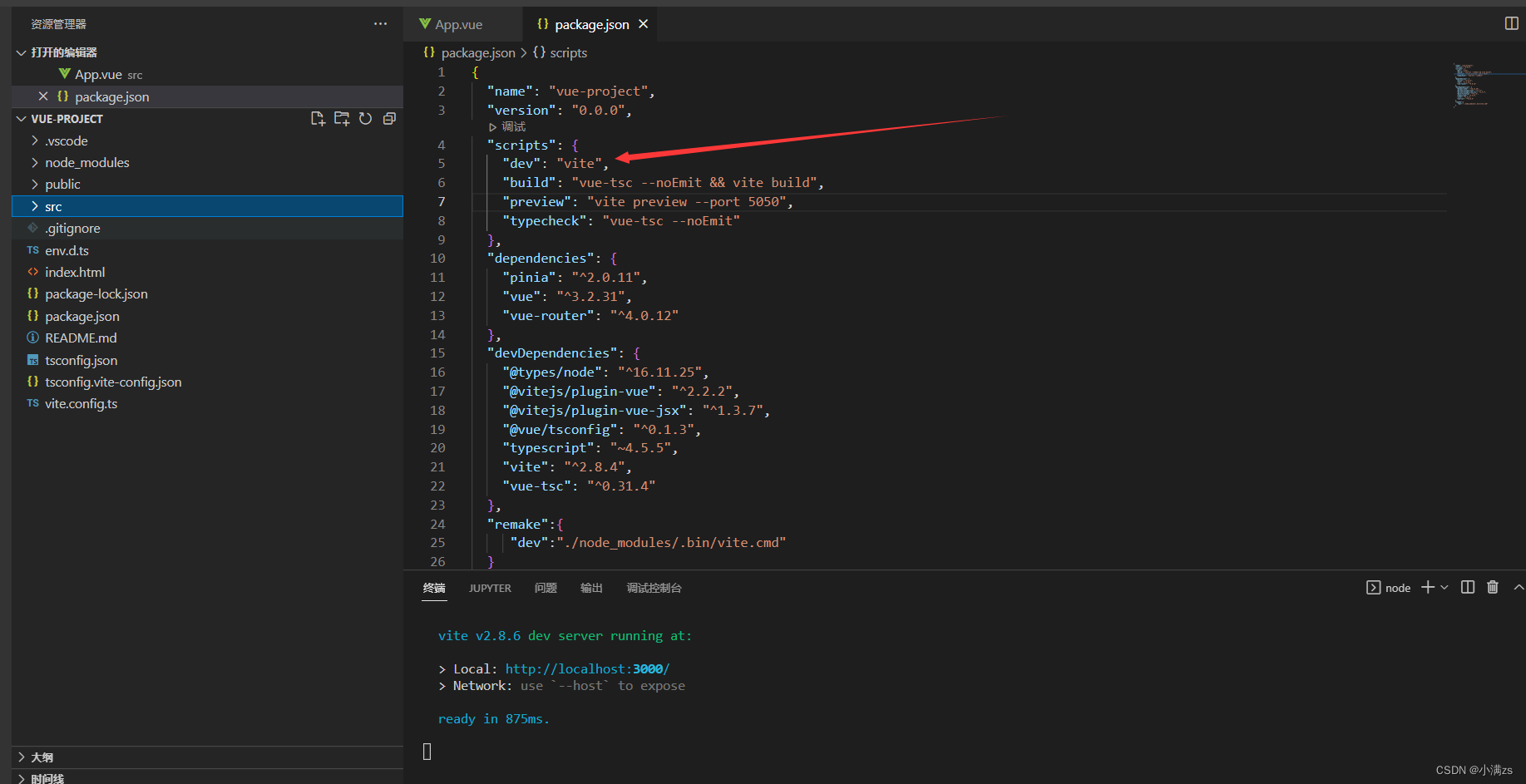
学习Vue3 第三章(Vite目录 & Vue单文件组件 & npm run dev 详解)
index.html 非常重要的入口文件 (webpack,rollup 他们的入口文件都是enrty input 是一个js文件 而Vite 的入口文件是一个html文件,他刚开始不会编译这些js文件 只有当你用到的时候 如script src="xxxxx.js" 会发起一个请求被vite拦截这时候才会解析js文件)
-
04.15 10:15:44
 发表了文章
2023-04-15 10:15:44
发表了文章
2023-04-15 10:15:44
学习Vue3 第二章(配置环境)
冷服务 默认的构建目标浏览器是能 在 script 标签上支持原生 ESM 和 原生 ESM 动态导入
-
04.15 10:09:39
 发表了文章
2023-04-15 10:09:39
发表了文章
2023-04-15 10:09:39
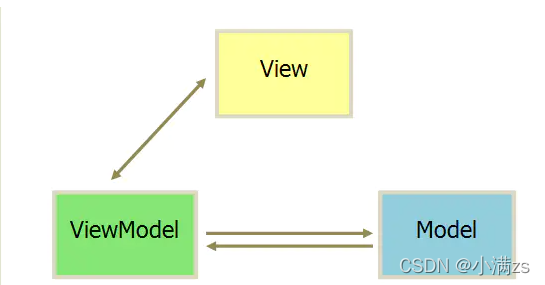
学习Vue3 第一章
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
-
04.15 10:01:39
 发表了文章
2023-04-15 10:01:39
发表了文章
2023-04-15 10:01:39
学习TypeScript26(TS进阶用法infer )
定义一个类型 如果是数组类型 就返回 数组元素的类型 否则 就传入什么类型 就返回什么类型 -
04.15 09:59:14
 发表了文章
2023-04-15 09:59:14
发表了文章
2023-04-15 09:59:14
学习TypeScript25(TS进阶用法Record & Readonly)
in 我们可以理解成for in P 就是key 遍历 keyof T 就是联合类型的每一项 -
04.15 09:56:42
 发表了文章
2023-04-15 09:56:42
发表了文章
2023-04-15 09:56:42
学习TypeScript24(TS进阶用法Partial & Pick )
keyof我们讲过很多遍了 将一个接口对象的全部属性取出来变成联合类型 -
04.15 09:53:02
 发表了文章
2023-04-15 09:53:02
发表了文章
2023-04-15 09:53:02
学习TypeScript23(TS进阶用法proxy & Reflect)
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等) -
04.15 09:49:33
 发表了文章
2023-04-15 09:49:33
发表了文章
2023-04-15 09:49:33
学习TypeScript22(实战TS编写发布订阅模式)
什么是发布订阅模式,其实小伙伴已经用到了发布订阅模式例如addEventListener,Vue evnetBus都属于发布订阅模式
-
04.15 09:46:18
 发表了文章
2023-04-15 09:46:18
发表了文章
2023-04-15 09:46:18
学习TypeScript21(Rollup构建TS项目 & webpack构建TS项目 & esbuild + swc)
HTML模板 npm install html-webpack-plugin -D
-
04.14 20:59:54
 发表了文章
2023-04-14 20:59:54
发表了文章
2023-04-14 20:59:54
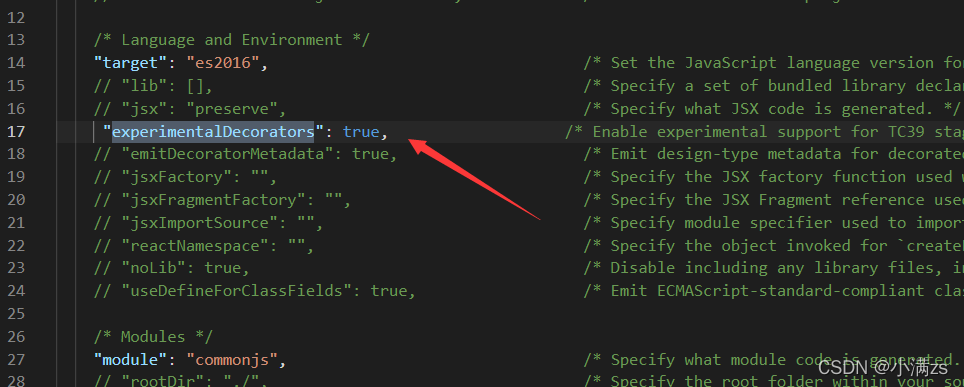
学习TypeScript20(装饰器Decorator)
定义一个类装饰器函数 他会把ClassA的构造函数传入你的watcher函数当做第一个参数
-
04.14 20:56:18
 发表了文章
2023-04-14 20:56:18
发表了文章
2023-04-14 20:56:18
学习TypeScript19(Mixins混入)
我们可以这么做来达到目的,为将要mixin进来的属性方法创建出占位属性。 这告诉编译器这些成员在运行时是可用的。 这样就能使用mixin带来的便利,虽说需要提前定义一些占位属性 -
04.14 20:54:43
 发表了文章
2023-04-14 20:54:43
发表了文章
2023-04-14 20:54:43
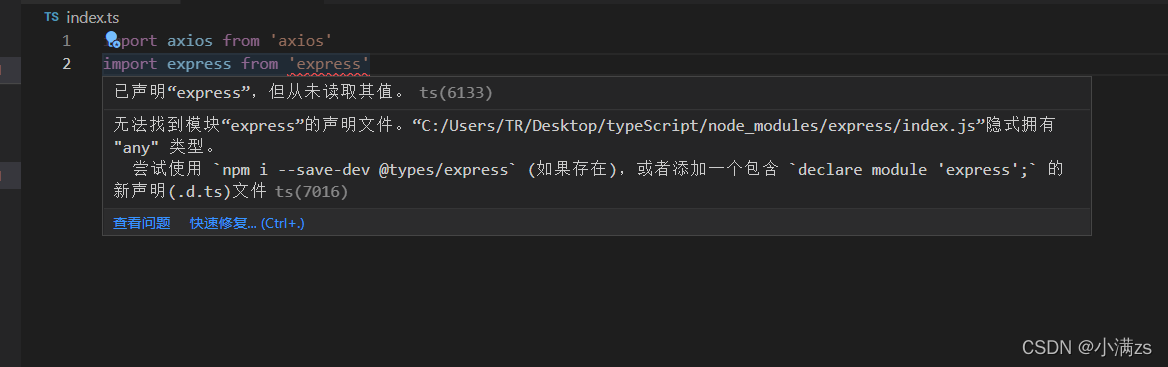
学习TypeScript18(声明文件d.ts)
学习TypeScript18(声明文件d.ts)
-
04.14 20:52:48
 发表了文章
2023-04-14 20:52:48
发表了文章
2023-04-14 20:52:48
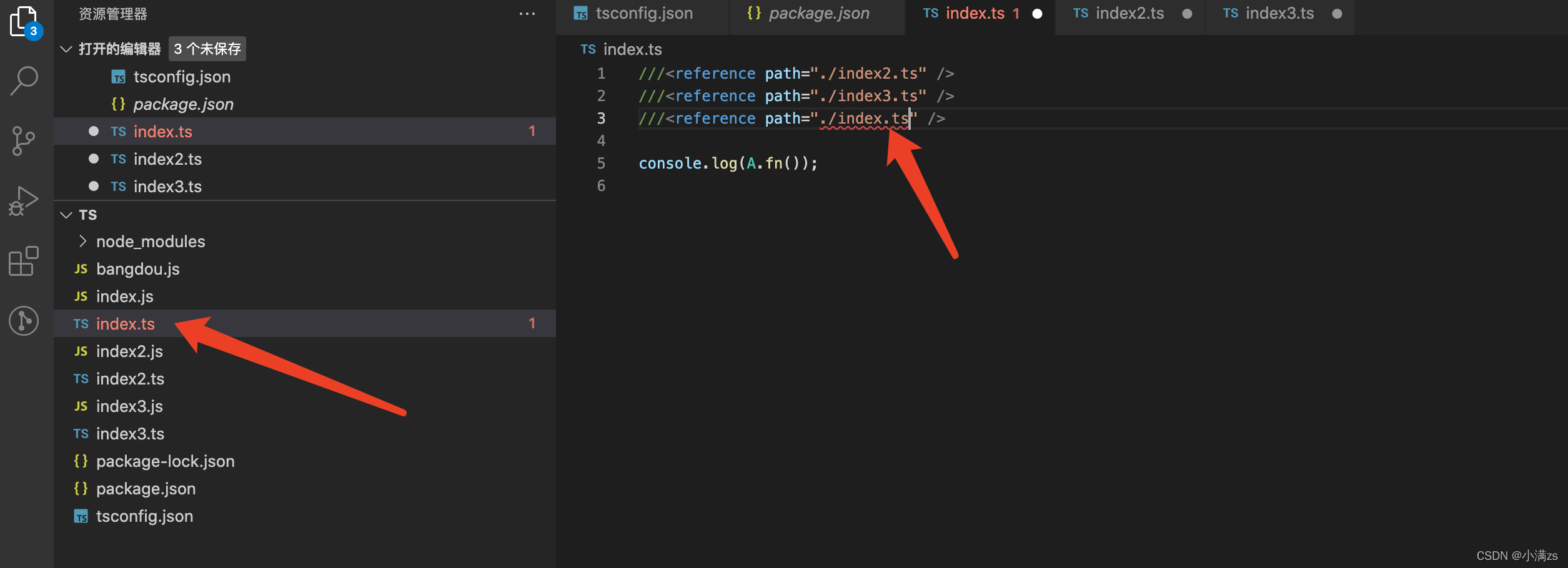
学习TypeScript17(三斜线指令)
三斜线指令仅可放在包含它的文件的最顶端。 一个三斜线指令的前面只能出现单行或多行注释,这包括其它的三斜线指令。 如果它们出现在一个语句或声明之后,那么它们会被当做普通的单行注释,并且不具有特殊的涵义。
-
04.14 20:51:17
 发表了文章
2023-04-14 20:51:17
发表了文章
2023-04-14 20:51:17
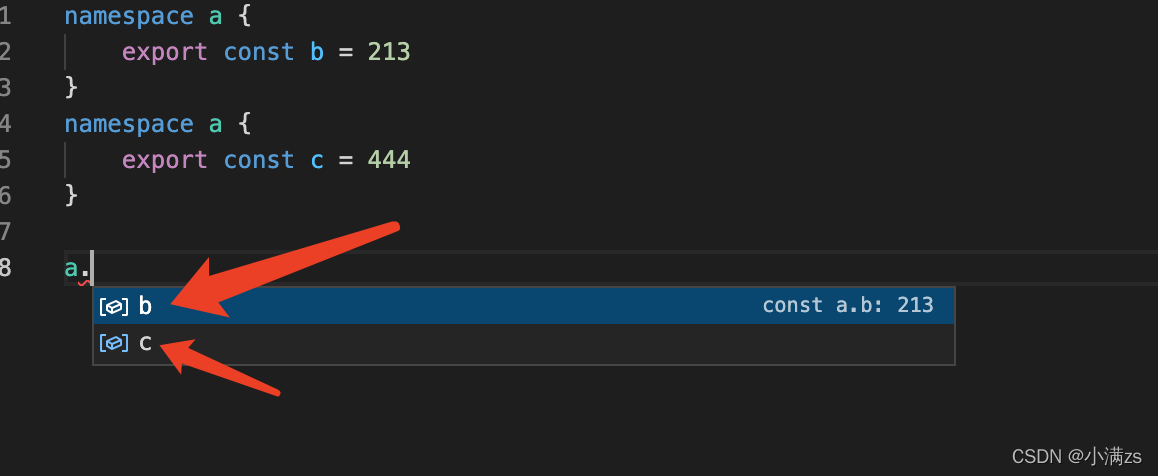
学习TypeScript16(namespace命名空间)
TypeScript与ECMAScript 2015一样,任何包含顶级import或者export的文件都被当成一个模块。相反地,如果一个文件不带有顶级的import或者export声明,那么它的内容被视为全局可见的(因此对模块也是可见的)
-
04.14 20:49:15
 发表了文章
2023-04-14 20:49:15
发表了文章
2023-04-14 20:49:15
学习TypeScript15(tsconfig.json配置文件)
学习TypeScript15(tsconfig.json配置文件) -
04.14 20:46:57
 发表了文章
2023-04-14 20:46:57
发表了文章
2023-04-14 20:46:57
https://developer.aliyun.com/article/1192111
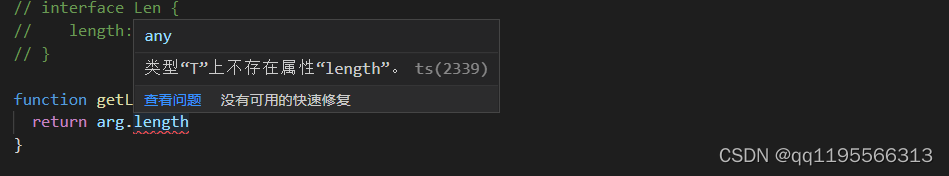
我写了两个函数一个是数字类型的函数,另一个是字符串类型的函数,其实就是类型不同,实现的功能是一样的,这时候我们就可以使用泛型来优化
-
04.14 20:44:19
 发表了文章
2023-04-14 20:44:19
发表了文章
2023-04-14 20:44:19
学习TypeScrip13(symbol类型)
我们平时开发中不会手动调用iterator 应为 他是有语法糖的就是for of 记住 for of 是不能循环对象的应为对象没有 iterator -
04.14 20:40:02
 发表了文章
2023-04-14 20:40:02
发表了文章
2023-04-14 20:40:02
学习TypeScrip12(never类型)
差异2 当我们鼠标移上去的时候会发现 只有void和number never在联合类型中会被直接移除 -
04.14 20:38:18
 发表了文章
2023-04-14 20:38:18
发表了文章
2023-04-14 20:38:18
学习TypeScrip11(类型推论|类型别名)
如果你声明变量没有定义类型也没有赋值这时候TS会推断成any类型可以进行任何操作
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十六章(反向代理)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十七章(events)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十章(fs 下)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二章(安装)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Vue3(开发h5适配)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第九章(模块化)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十三章(os)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第七章(发布npm包)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
TCP 三次握手和四次挥手
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十八章(邮件服务)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第三十章(防盗链)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
V8引擎类型转换(VIP课程)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十二章(path)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十五章(child_process)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第八章(npm搭建私服)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Vue3.3 编译宏
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
网络状态 以及 强网弱网
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
TCP实现HTTP服务
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十二章(脚手架)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十五章(http)
滑动查看更多

暂无更多信息
暂无更多信息




