小满zs
已加入开发者社区2116天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
哔哩哔哩 小满zs
暂无精选文章
暂无更多信息
2024年05月
-
12.25 15:23:56
 发表了文章
2023-12-25 15:23:56
发表了文章
2023-12-25 15:23:56
OSI七层网络参考模型
OSI七层网络参考模型
2023年04月
-
04.15 20:31:41
 发表了文章
2023-04-15 20:31:41
发表了文章
2023-04-15 20:31:41
esbuild + swc 能有多快?
前端工具层出不穷,之前有常用的打包工具webpack,现在有了速度更快的vite。 vite的开发模式是基于esBuild编译的,打包又是基于rollup,启动项目是很快的。
-
04.15 20:28:33
 发表了文章
2023-04-15 20:28:33
发表了文章
2023-04-15 20:28:33
手搓一个node测试接口小工具!
这些库需要安装,我想着搞一个命令行交互式的,可以快捷测试接口,类似于curl那种,只不过我的工具更加傻瓜式。
-
04.15 19:16:22
 发表了文章
2023-04-15 19:16:22
发表了文章
2023-04-15 19:16:22
手搓一个node切换源小工具!
目前已经有一款工具了nrm 也是做切换源的 例如tabao源,腾讯源,下载依赖包的时候能加速,那有这么多的源nrm可以帮我们管理起来随时切换。
-
04.15 19:11:22
 发表了文章
2023-04-15 19:11:22
发表了文章
2023-04-15 19:11:22
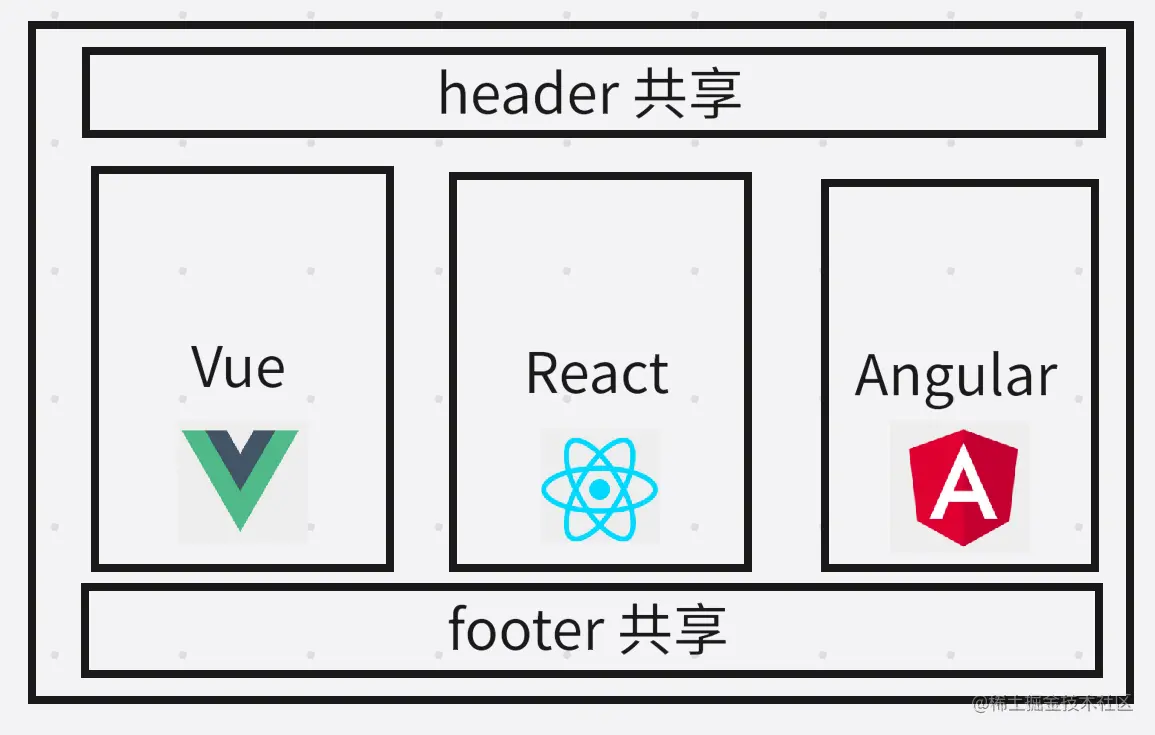
微前端
微前端,听这名字感觉很超前,其实已经有很多公司都已经用上了该技术,例如我的项目组也用上了,跟后端的微服务很类似,用作解耦。现在的网站开发日渐复杂,通常会有很多独立的模块组成,分成不同的业务组,在之前用的是iframe 进行嵌套。
-
04.15 19:05:49
 发表了文章
2023-04-15 19:05:49
发表了文章
2023-04-15 19:05:49
本地存储(localStorage)如何设置过期时间?
在我们使用cookie的时候是可以设置有效期的,但是localStorage本身是没有该机制的,只能人为的手动删除,否则会一直存放在浏览器当中,可不可以跟cookie一样设置一个有效期。如果一直存放在浏览器又感觉有点浪费,那我们可以把localStorage进行二次封装实现该方案。
-
04.15 19:03:22
 发表了文章
2023-04-15 19:03:22
发表了文章
2023-04-15 19:03:22
Vue3.2 新增 v-memo
在组件和元素都可以使用,主要是可以缓存 期望的类型是个数组any[],该指令需要传入一个固定长度的依赖值数组进行比较。如果数组里的每个值都与最后一次的渲染相同,那么他的更新将会被跳过,甚至虚拟 DOM 的 vnode 创建也将被跳过,提升了性能。
-
04.15 19:01:02
 发表了文章
2023-04-15 19:01:02
发表了文章
2023-04-15 19:01:02
Vue2迁移Vue3,如何迁移?
新增了可以使用多v-model 语法,并且可以支持自定义修饰符
-
04.15 18:56:14
 发表了文章
2023-04-15 18:56:14
发表了文章
2023-04-15 18:56:14
关于我写了一个vite插件那些事
在我们开发的过程中有开发模式和生产模式,那有些测试代码会在开发模式的时候使用,在生产环境要删掉,一般是手动删除,另一种就是判断环境变量,但是环境变量不好处理template代码以及css代码,为此我写了一个插件将解决以上问题。
-
04.15 18:53:07
 发表了文章
2023-04-15 18:53:07
发表了文章
2023-04-15 18:53:07
webRTC 实现人脸识别
webRTC主要是帮我们处理多媒体应用,如音视频通话,屏幕共享都可以实现,主要基于浏览器API调用,其底层浏览器会调用native C++ 等一些库帮我们实现的,而我们在应用层掉API 即可。
-
04.15 18:46:08
 发表了文章
2023-04-15 18:46:08
发表了文章
2023-04-15 18:46:08
Vue3 setup 如何添加name
在Vue有报错或者调试的时候可以看到组件的name
-
04.15 18:38:00
 发表了文章
2023-04-15 18:38:00
发表了文章
2023-04-15 18:38:00
Vue3 proxy 解决跨域
jsonp 这种方式在之前很常见,他实现的基本原理是利用了HTML里script元素标签没有跨域限制 动态创建script标签,将src作为服务器地址,服务器返回一个callback接受返回的参数
-
04.15 18:30:37
 发表了文章
2023-04-15 18:30:37
发表了文章
2023-04-15 18:30:37
前端常用英语系列
前端常用英语系列 -
04.15 18:28:56
 发表了文章
2023-04-15 18:28:56
发表了文章
2023-04-15 18:28:56
Vue $set 源码解析(保证你也能看懂)
说明这个key本来就在对象上面已经定义过了的,直接修改值就可以了,可以自动触发响应
-
04.15 18:06:35
 发表了文章
2023-04-15 18:06:35
发表了文章
2023-04-15 18:06:35
精通python的安装与卸载
数据科学,包括了机器学习,数据分析和数据可视化。将Python用于机器学习:可以研究人工智能、机器人、语言识别、图像识别、自然语言处理和专家系统等;将Python用于数据分析/可视化:大数据分析等。
-
04.15 18:04:12
 发表了文章
2023-04-15 18:04:12
发表了文章
2023-04-15 18:04:12
学习typeScript(weakMap,weakSet,set,map)
它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适 -
04.15 18:02:11
 发表了文章
2023-04-15 18:02:11
发表了文章
2023-04-15 18:02:11
微前端(无界)
微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发,独立运行,独立部署,还可以随意组合,这样就降低了耦合度,从而更加灵活。
-
04.15 17:55:04
 发表了文章
2023-04-15 17:55:04
发表了文章
2023-04-15 17:55:04
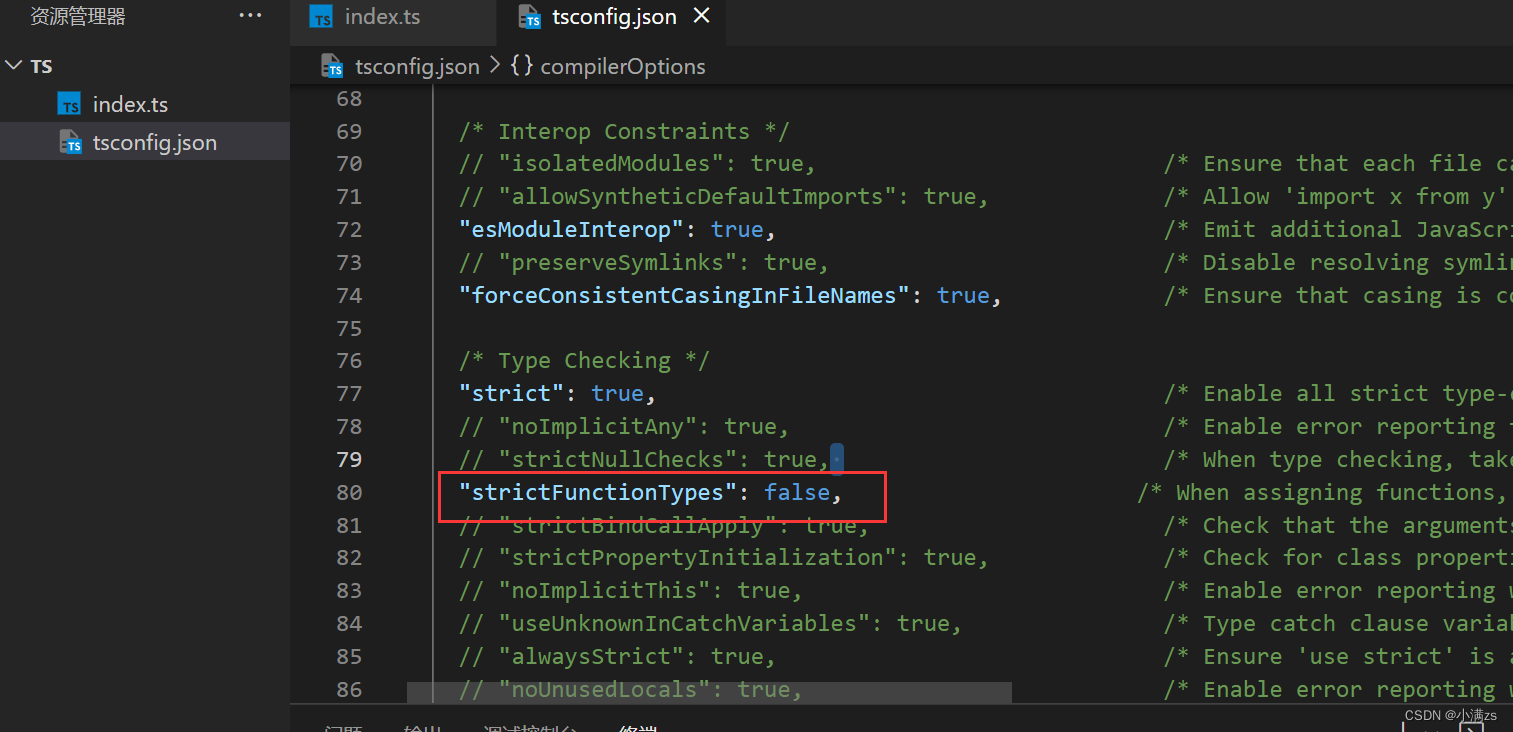
学习TypeScript进阶类型兼容
所谓的类型兼容性,就是用于确定一个类型是否能赋值给其他的类型。typeScript中的类型兼容性是基于结构类型的(也就是形状),如果A要兼容B 那么A至少具有B相同的属性。
-
04.15 17:53:35
 发表了文章
2023-04-15 17:53:35
发表了文章
2023-04-15 17:53:35
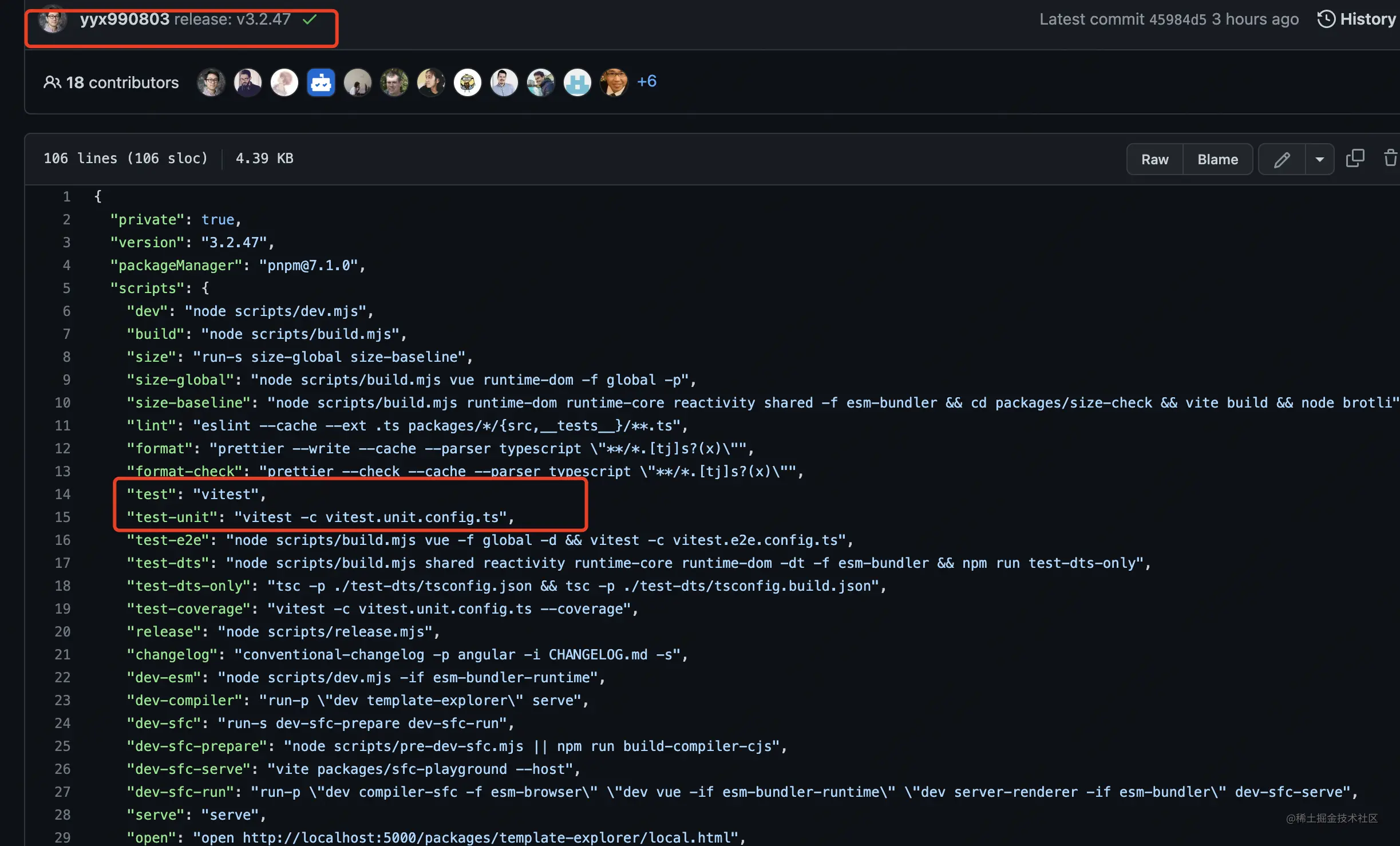
vitest第二章(入门)
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。
-
04.15 17:51:56
 发表了文章
2023-04-15 17:51:56
发表了文章
2023-04-15 17:51:56
vitest第一章(初始vitest)
从官网介绍说这是一个单元测试框架,大家听到有测试两个字觉得这个是测试同学写的东西,其实这个东西是帮助我们开发去测试代码。
-
04.15 17:50:49
 发表了文章
2023-04-15 17:50:49
发表了文章
2023-04-15 17:50:49
typescript封装LocalStorage并支持过期时间
在存储的时候设置一个过期时间,并且存储的数据进行格式化方便统一校验,在读取的时候获取当前时间进行判断是否过期,如果过期进行删除即可。
-
04.15 17:48:07
 发表了文章
2023-04-15 17:48:07
发表了文章
2023-04-15 17:48:07
DDOS攻击
最近网上爆火的一款游戏 Goose Goose Duck (鹅鸭杀) 游戏官方在近日发布了一则公告,宣布由于服务器屡次遭受黑客攻击,该游戏服务器将暂时关服三天进行维护 遭到了DDOS攻击,背后原因,我们不做讨论,只讨论DDOS。
-
04.15 17:46:31
 发表了文章
2023-04-15 17:46:31
发表了文章
2023-04-15 17:46:31
前端重新部署如何通知用户刷新网页?
如果后端可以配合我们的话我们可以使用webSocket 跟后端进行实时通讯,前端部署完之后,后端给个通知,前端检测到Message进行提示,还可以在优化一下使用EvnentSource 这个跟socket很像只不过他只能后端往前端推送消息,前端无法给后端发送,我们也不需要给后端发送。
-
04.15 17:43:31
 发表了文章
2023-04-15 17:43:31
发表了文章
2023-04-15 17:43:31
小满nestjs(第二十七章 nestjs typeOrm关系)
在我们开始的过程中,肯定不会把数据存在一个表里面,我们会进行分表,把数据分开存,然后通过关联关系,联合查询。
-
04.15 17:40:08
 发表了文章
2023-04-15 17:40:08
发表了文章
2023-04-15 17:40:08
小满Vue3第四十六章(Proxy跨域)
jsonp 这种方式在之前很常见,他实现的基本原理是利用了HTML里script元素标签没有跨域限制 动态创建script标签,将src作为服务器地址,服务器返回一个callback接受返回的参数
-
04.15 17:35:57
 发表了文章
2023-04-15 17:35:57
发表了文章
2023-04-15 17:35:57
学习TypeScript 加餐环节
这个类型是跟原型链有关的原型链顶层就是Object,所以值类型和引用类型最终都指向Object,所以他包含所有类型。
-
04.15 17:34:25
 发表了文章
2023-04-15 17:34:25
发表了文章
2023-04-15 17:34:25
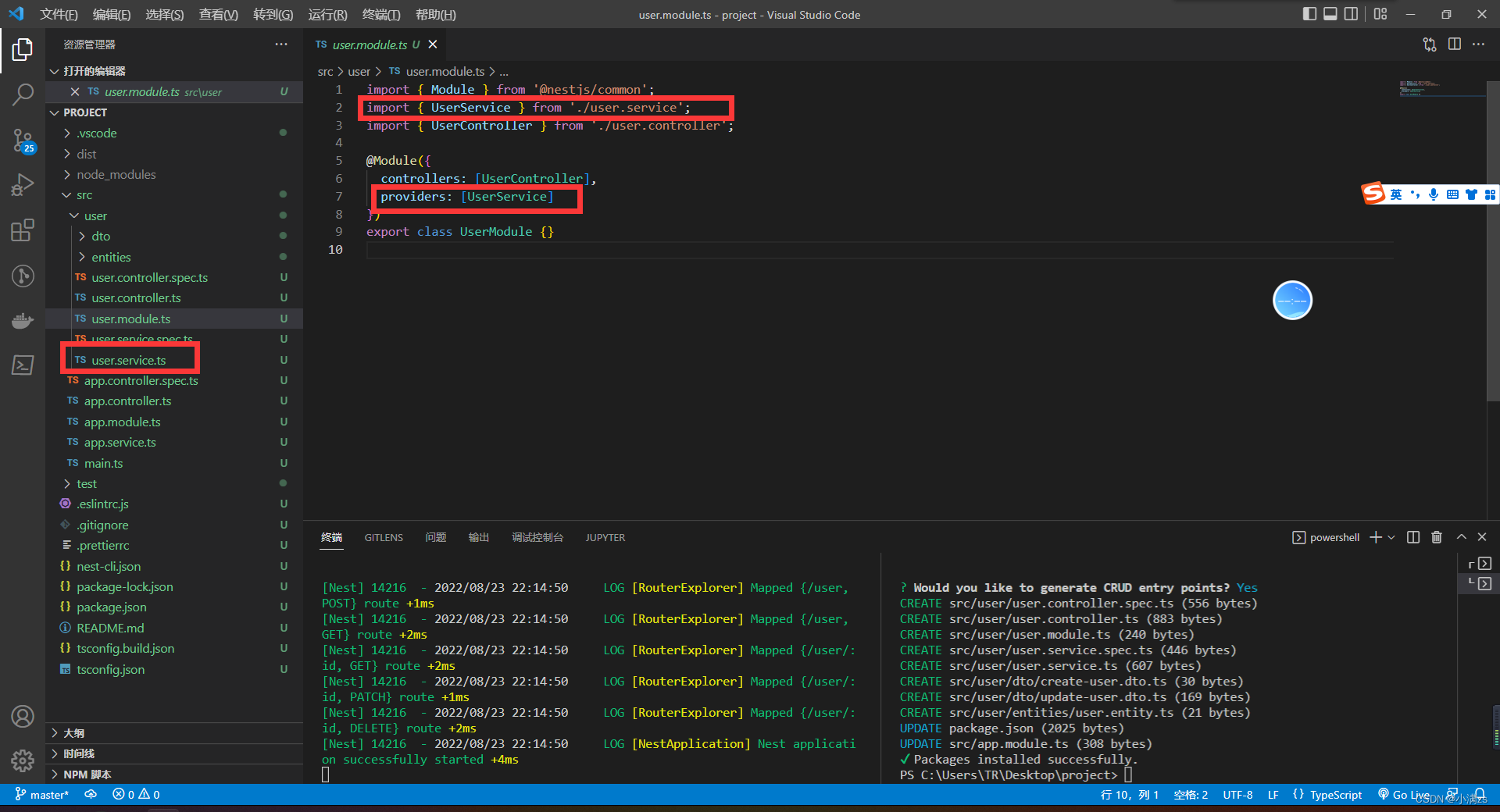
小满nestjs(第二十六章 nestjs 第一个CURD)
小满nestjs(第二十六章 nestjs 第一个CURD) -
04.15 17:31:55
 发表了文章
2023-04-15 17:31:55
发表了文章
2023-04-15 17:31:55
Vue3 响应式原理
对象只能劫持 设置好的数据,新增的数据需要Vue.Set(xxx) 数组只能操作七种方法,修改某一项值无法劫持。
-
04.15 17:29:00
 发表了文章
2023-04-15 17:29:00
发表了文章
2023-04-15 17:29:00
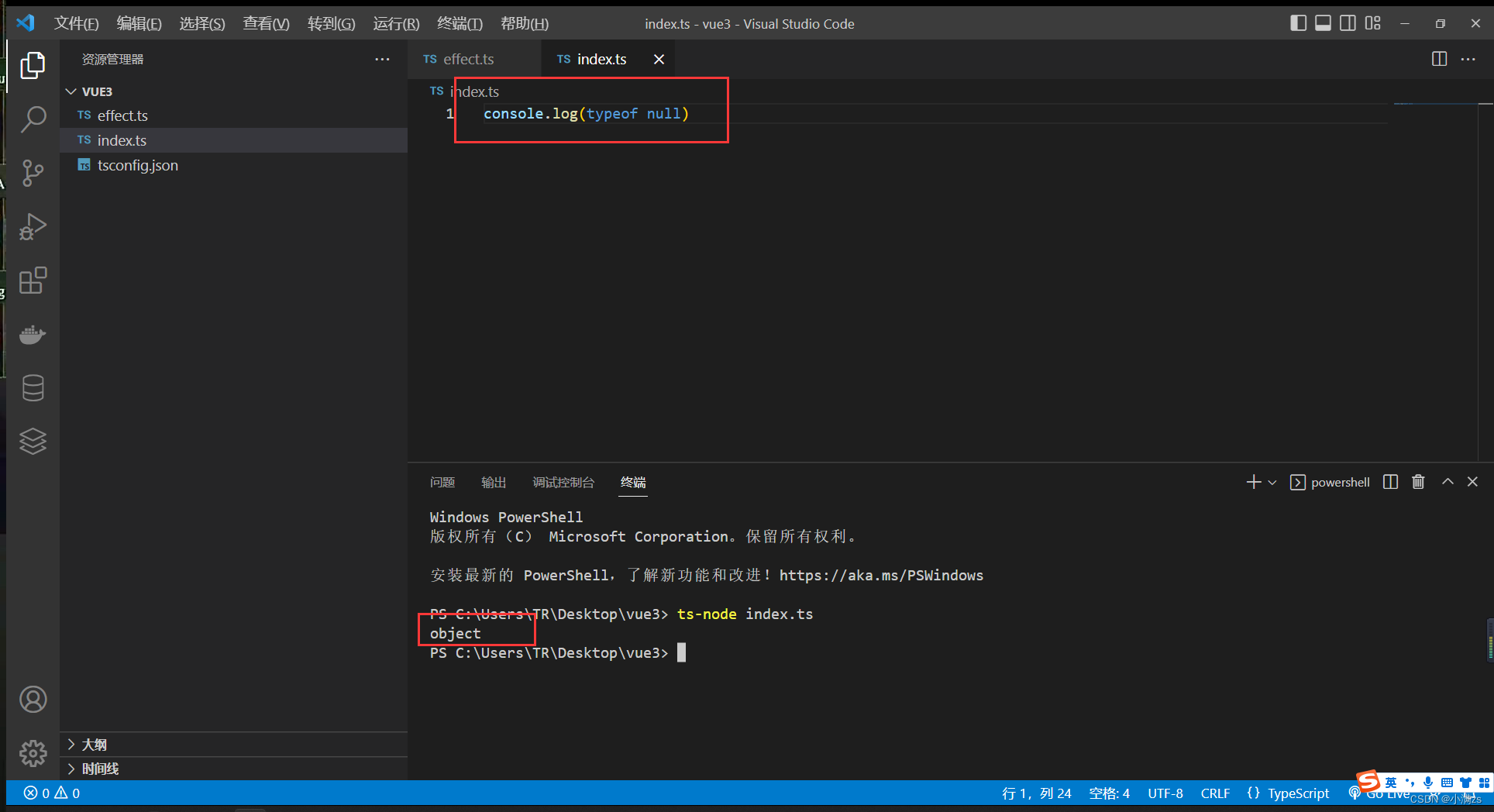
JS typeof null 为什么是object
我们从源码解析看这个问题 我们的JS 是 经过V8 引擎编译的 所以我们需要调试V8
-
04.15 17:27:19
 发表了文章
2023-04-15 17:27:19
发表了文章
2023-04-15 17:27:19
小满Vue3第四十五章(Vue3 Web Components)
Shadow DOM(影子DOM):JavaScript API,用于将封装的“影子”DOM树附加到元素(与主文档DOM分开呈现)并控制其关联的功能。通过这种方式,开发者可以保持元素的功能私有,这样它们就可以被脚本化和样式化,而不用担心与文档的其他部分发生冲突。
-
04.15 17:23:48
 发表了文章
2023-04-15 17:23:48
发表了文章
2023-04-15 17:23:48
小满nestjs(第二十五章 nestjs 实体)
nullable: boolean - 在数据库中使列NULL或NOT NULL。 默认情况下,列是nullable:false。
-
04.15 17:20:36
 发表了文章
2023-04-15 17:20:36
发表了文章
2023-04-15 17:20:36
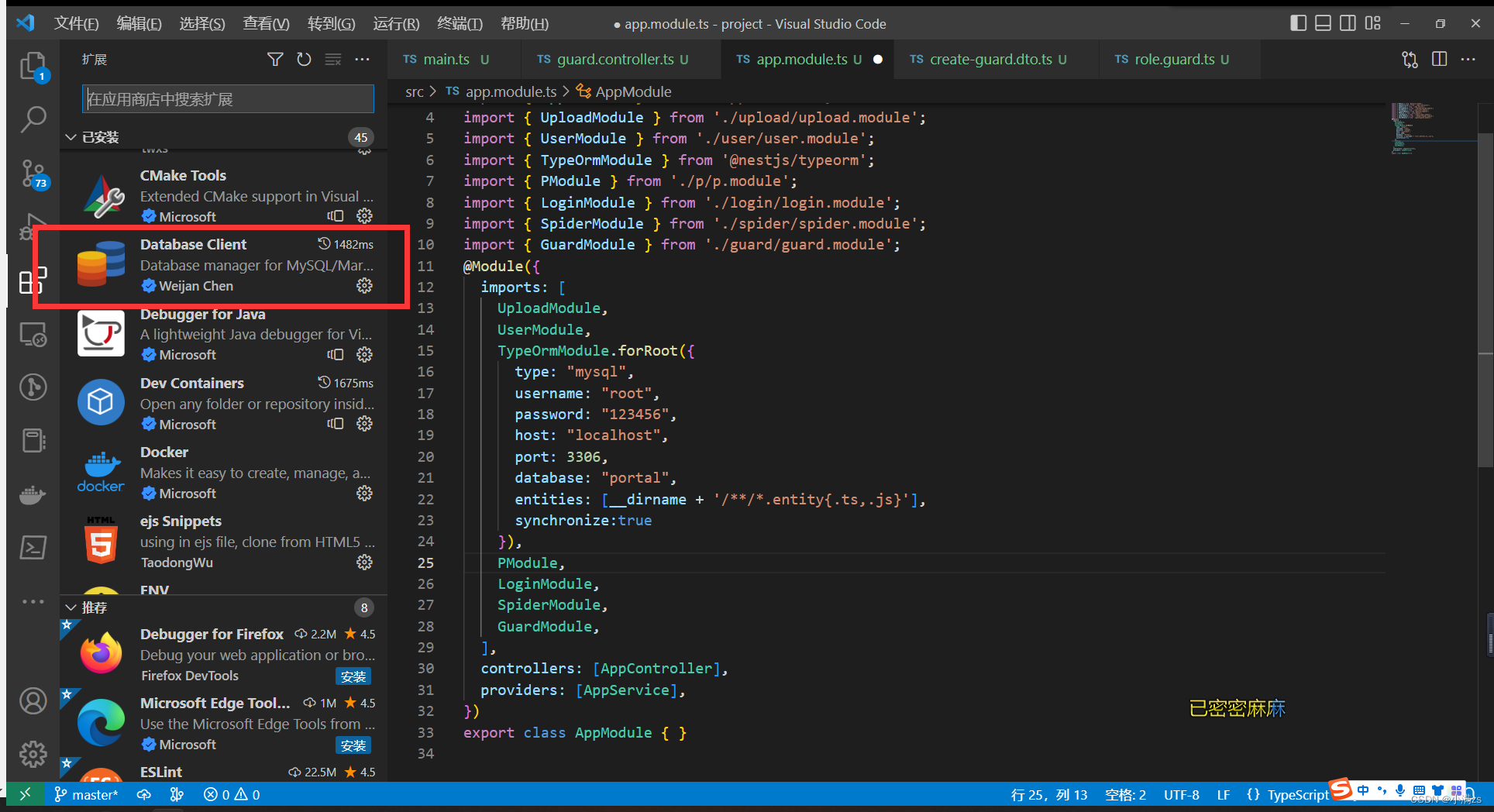
小满nestjs(第二十四章 nestjs 连接数据库)
Nestjs 集成数据库,由于企业用的Mysql 居多 我们就用Nestjs 连接 Mysql
-
04.15 17:18:37
 发表了文章
2023-04-15 17:18:37
发表了文章
2023-04-15 17:18:37
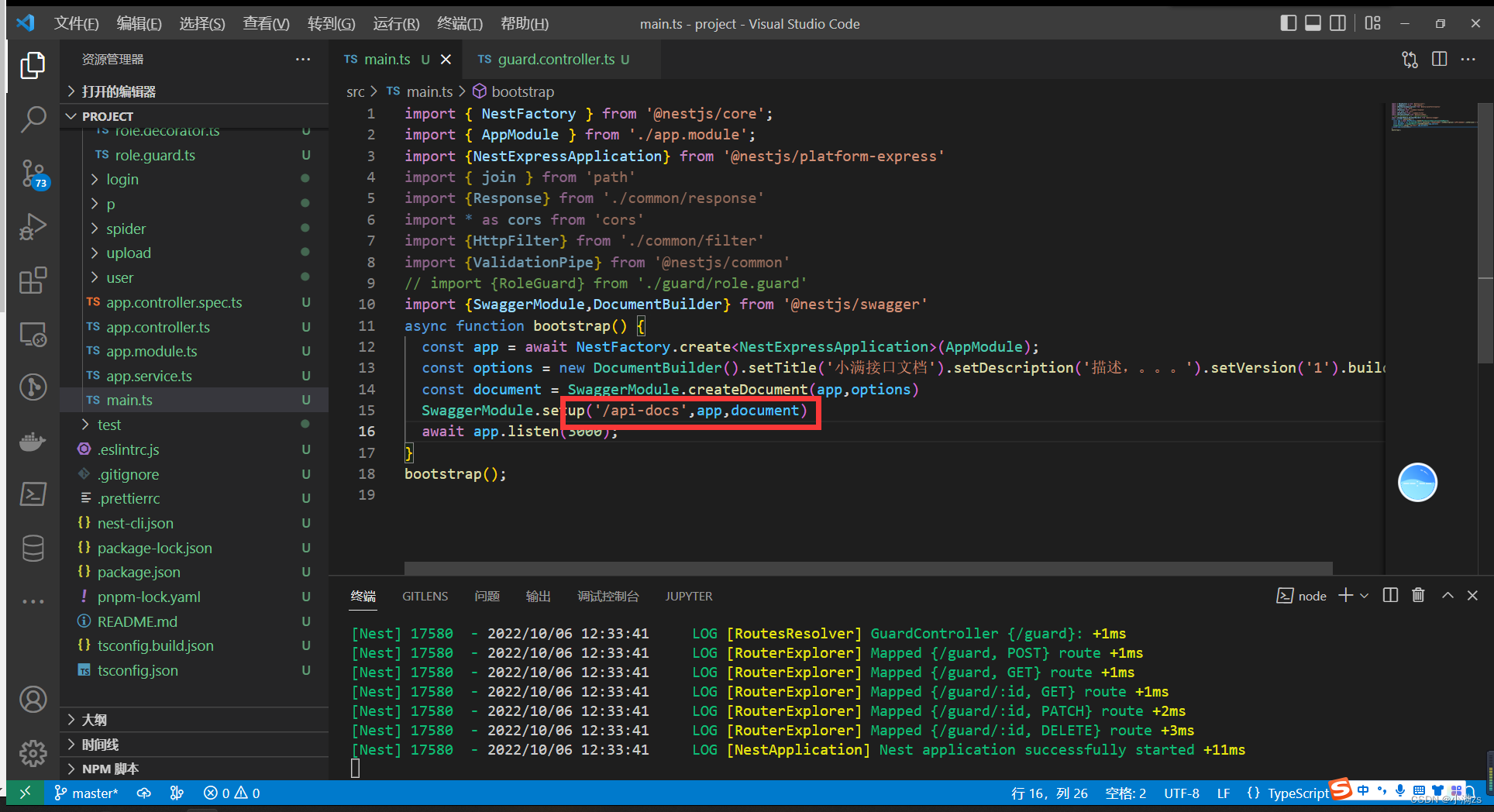
小满nestjs(第二十三章 nestjs swagger接口文档)
小满nestjs(第二十三章 nestjs swagger接口文档)
-
04.15 17:15:12
 发表了文章
2023-04-15 17:15:12
发表了文章
2023-04-15 17:15:12
小满nestjs(第二十二章 nestjs 自定义装饰器)
在Nestjs 中我们使用了大量装饰器 decorator ,所以Nestjs 也允许我们去自定义装饰器。
-
04.15 17:12:57
 发表了文章
2023-04-15 17:12:57
发表了文章
2023-04-15 17:12:57
小满nestjs(第二十一章 nestjs 守卫)
守卫有一个单独的责任。它们根据运行时出现的某些条件(例如权限,角色,访问控制列表等)来确定给定的请求是否由路由处理程序处理。这通常称为授权。在传统的 Express 应用程序中,通常由中间件处理授权(以及认证)。中间件是身份验证的良好选择,因为诸如 token 验证或添加属性到 request 对象上与特定路由(及其元数据)没有强关联。
-
04.15 17:10:36
 发表了文章
2023-04-15 17:10:36
发表了文章
2023-04-15 17:10:36
小满nestjs(第十九章 nestjs 管道验证DTO)
小满nestjs(第十九章 nestjs 管道验证DTO)
-
04.15 17:08:37
 发表了文章
2023-04-15 17:08:37
发表了文章
2023-04-15 17:08:37
小满nestjs(第十八章 nestjs 管道转换)
小满nestjs(第十八章 nestjs 管道转换)
-
04.15 17:06:46
 发表了文章
2023-04-15 17:06:46
发表了文章
2023-04-15 17:06:46
小满nestjs(第十七章 nestjs 异常拦截器)
让我们创建一个异常过滤器,它负责捕获作为HttpException类实例的异常,并为它们设置自定义响应逻辑。为此,我们需要访问底层平台 Request和 Response。我们将访问Request对象,以便提取原始 url并将其包含在日志信息中。我们将使用 Response.json()方法,使用 Response对象直接控制发送的响应。
-
04.15 17:03:53
 发表了文章
2023-04-15 17:03:53
发表了文章
2023-04-15 17:03:53
小满nestjs(第十五章 nestjs 和 RxJs)
nterval 五百毫秒执行一次 pipe 就是管道的意思 管道里面也是可以去掉接口的支持处理异步数据 去处理数据 这儿展示 了 map 和 filter 跟数组的方法是一样的 最后 通过观察者 subscribe 接受回调
-
04.15 17:02:15
 发表了文章
2023-04-15 17:02:15
发表了文章
2023-04-15 17:02:15
小满nestjs(第十四章 nestjs 下载图片)
小满nestjs(第十四章 nestjs 下载图片)
-
04.15 17:00:52
 发表了文章
2023-04-15 17:00:52
发表了文章
2023-04-15 17:00:52
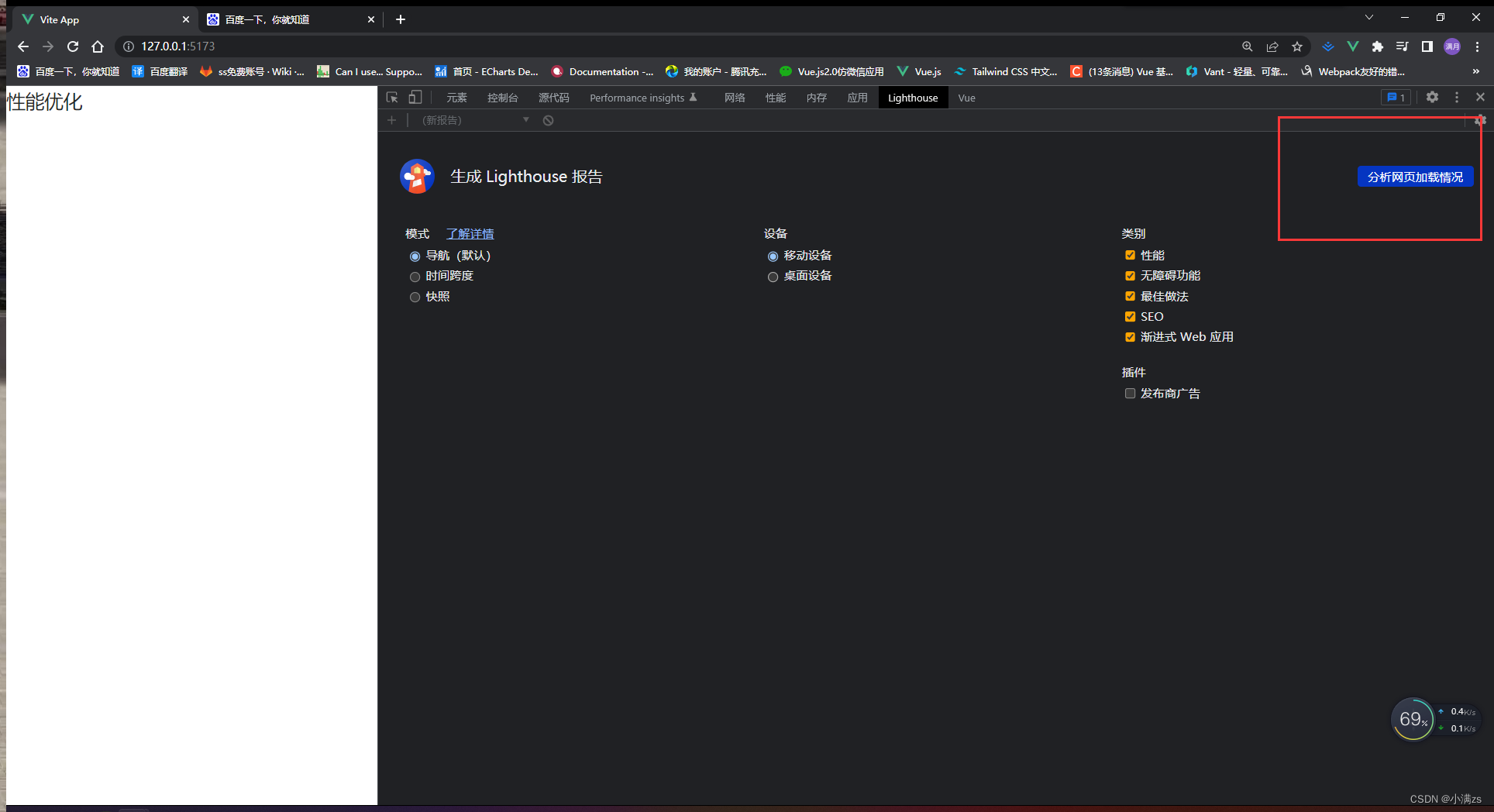
小满Vue3第四十四章(Vue3 性能优化)
FCP (First Contentful Paint):首次内容绘制的时间,浏览器第一次绘制DOM相关的内容,也是用户第一次看到页面内容的时间。
-
04.15 16:54:51
 发表了文章
2023-04-15 16:54:51
发表了文章
2023-04-15 16:54:51
小满nestjs(第十二章 nestjs 中间件)
中间件是在路由处理程序 之前 调用的函数。 中间件函数可以访问请求和响应对象
-
04.15 16:52:20
 发表了文章
2023-04-15 16:52:20
发表了文章
2023-04-15 16:52:20
小满nestjs(第十一章 nestjs 模块)
每个 Nest 应用程序至少有一个模块,即根模块。根模块是 Nest 开始安排应用程序树的地方。事实上,根模块可能是应用程序中唯一的模块,特别是当应用程序很小时,但是对于大型程序来说这是没有意义的。在大多数情况下,您将拥有多个模块,每个模块都有一组紧密相关的功能
-
04.15 16:50:10
 发表了文章
2023-04-15 16:50:10
发表了文章
2023-04-15 16:50:10
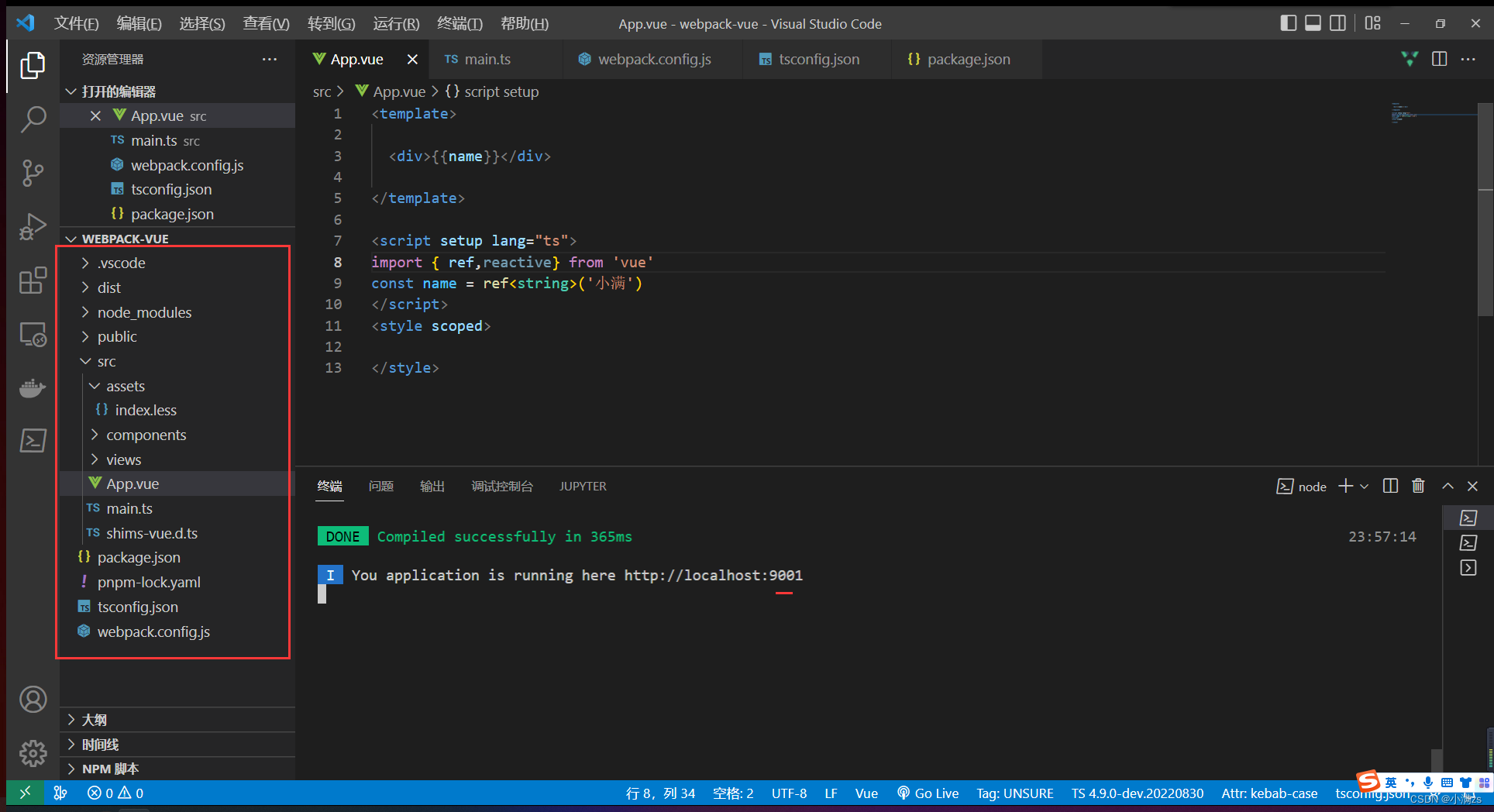
小满Vue3第四十三章(webpack 构建 Vue3项目)
为什么要手写webpack 不用cli (脑子有病)并不是 其实是为了加深我们对webpack 的了解方便以后灵活运用webpack 的技术
-
04.15 16:47:46
 发表了文章
2023-04-15 16:47:46
发表了文章
2023-04-15 16:47:46
小满nestjs(第十章 nestjs 提供者)
如果服务 之间有相互的依赖 或者逻辑处理 可以使用 useFactory
-
04.15 16:45:14
 发表了文章
2023-04-15 16:45:14
发表了文章
2023-04-15 16:45:14
学习TypeScript28(infer 递归)
具体思路 首先使用泛型约束 约束只能传入数组类型的东西 然后从数组中提取第一个,放入新数组的末尾,反复此操作,形成递归 满足结束条件返回该类型
-
04.15 16:44:10
 发表了文章
2023-04-15 16:44:10
发表了文章
2023-04-15 16:44:10
小满Vue3第四十二章(环境变量)
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量
-
04.15 16:41:40
 发表了文章
2023-04-15 16:41:40
发表了文章
2023-04-15 16:41:40
小满Vue3第四十一章(docker 碰撞 vue3)
领导要求你维护四个项目 每个项目 node版本不同 框架不同 是不是非常头疼 docker可以 帮你解决这个问题
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十六章(反向代理)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十七章(events)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十章(fs 下)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二章(安装)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Vue3(开发h5适配)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第九章(模块化)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十三章(os)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第七章(发布npm包)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
TCP 三次握手和四次挥手
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十八章(邮件服务)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第三十章(防盗链)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
V8引擎类型转换(VIP课程)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十二章(path)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第十五章(child_process)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第八章(npm搭建私服)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Vue3.3 编译宏
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
网络状态 以及 强网弱网
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
TCP实现HTTP服务
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十二章(脚手架)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Nodejs 第二十五章(http)
滑动查看更多

暂无更多信息
暂无更多信息




