
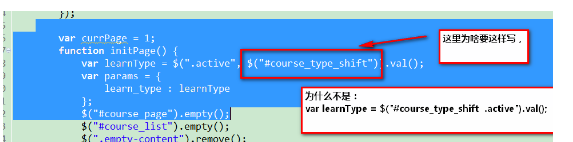
 不懂图上标注的那句话里面为啥要传个对象进去,不应该用选择器吗,求详细的解答,谢谢
不懂图上标注的那句话里面为啥要传个对象进去,不应该用选择器吗,求详细的解答,谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
概述
这个函数接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素。
jQuery 的核心功能都是通过这个函数实现的。 jQuery中的一切都基于这个函数,或者说都是在以某种方式使用这个函数。这个函数最基本的用法就是向它传递一个表达式(通常由 CSS 选择器组成),然后根据这个表达式来查找所有匹配的元素。
默认情况下, 如果没有指定context参数,$()将在当前的 HTML document中查找 DOM 元素;如果指定了 context 参数,如一个 DOM 元素集或 jQuery 对象,那就会在这个 context 中查找。在jQuery 1.3.2以后,其返回的元素顺序等同于在context中出现的先后顺序。
参考文档中 选择器 部分获取更多用于 expression 参数的 CSS 语法的信息。
参数
selector,[context]String,Element,/jQueryV1.0
selector:用来查找的字符串
context:作为待查找的 DOM 元素集、文档或 jQuery 对象。
elementElementV1.0
一个用于封装成jQuery对象的DOM元素
objectobjectV1.0
一个用于封装成jQuery对象
elementArrayElementV1.0
一个用于封装成jQuery对象的DOM元素数组。
jQuery objectobjectV1.0
一个用于克隆的jQuery对象。
jQuery()V1.4
返回一个空的jQuery对象。
示例
描述:
找到所有 p 元素,并且这些元素都必须是 div 元素的子元素。
jQuery 代码:
$("div > p");
描述:
设置页面背景色。
jQuery 代码:
$(document.body).css( "background", "black" );
描述:
隐藏一个表单中所有元素。
jQuery 代码:
$(myForm.elements).hide()
描述:
在文档的第一个表单中,查找所有的单选按钮(即: type 值为 radio 的 input 元素)。
jQuery 代码:
$("input:radio", document.forms[0]);
描述:
在一个由 AJAX 返回的 XML 文档中,查找所有的 div 元素。
jQuery 代码:
$("div", xml.responseXML);