
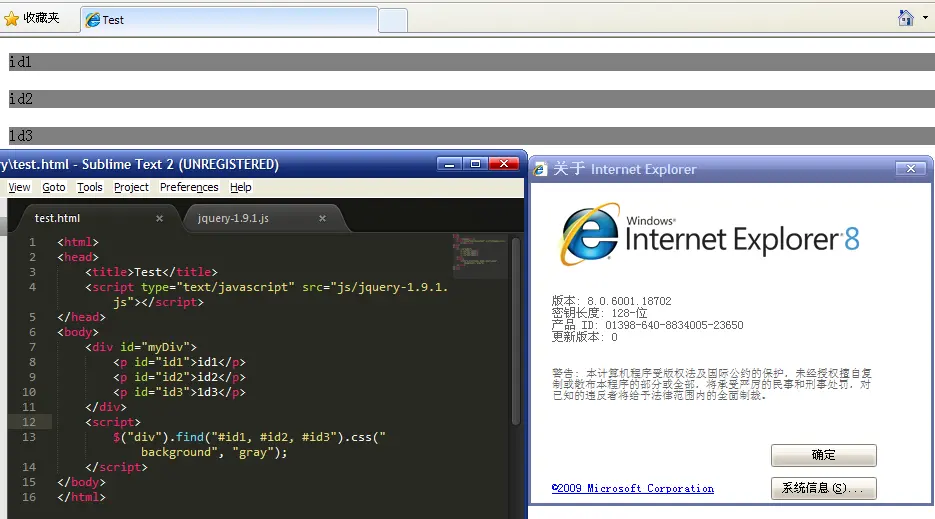
测试了多次,发现jquery1.9在IE8下选择中是不能加逗号的,比如$("div").find("#id1,#id2,#id3")在IE8下就是无效的(其他浏览器都有效),而分开写
$("div").find("#id1");
$("div").find("#id2");
$("div").find("#id3");
对于IE8就是有效的,各位有碰到过吗?我测试了多次,一直都有这个问题,而换成低版本的jQuery1.4则是没问题的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1.9.1可以
 ######我知道了,不是逗号的问题,通过id选择时前面要加上标签,比如div#id1######你看我截图代码,我是复制你的代码贴上去,没使用div#id1这样######我知道了,我用的是jquery1.10,而不是1.9,之前看错了。换成低版本的就好了。或者针对浏览器写不同的代码
######我知道了,不是逗号的问题,通过id选择时前面要加上标签,比如div#id1######你看我截图代码,我是复制你的代码贴上去,没使用div#id1这样######我知道了,我用的是jquery1.10,而不是1.9,之前看错了。换成低版本的就好了。或者针对浏览器写不同的代码