求助使用jquery获取json(使用jQWidgets控件)
使用jQWidgets控件获取json数据和解析
下面是我的一段代码
$(document).ready(function () {
// prepare the data
url="http://localhost:8080/web_test/api/user";
$.ajax({
dataType: json,
url: url,
data: "",
success: function (data, status, xhr){
var data = data.data;
var source =
{
localdata: data,
datatype: "json",
datafields:
[
{ name: 'id', type: 'string' },
{ name: 'name', type: 'string' },
{ name: 'loginName', type: 'string' },
{ name: 'password', type: 'string' },
{ name: 'mobile1', type: 'number' },
{ name: 'mobile2', type: 'number' },
{ name: 'telephone', type: 'number' },
{ name: 'email', type: 'string' },
{ name: 'gender', type: 'string' },
{ name: 'address', type: 'string' },
{ name: 'removed', type: 'number' }
]
};
}
});
}success里面,var data = data.data 能取到data里面的数据吗
下面是本地的json数据格式,我只需要取data里面的数组就行了
{
"info" : {
"success" : true,
"code" : null,
"error" : null
},
"data" : [ {
"id" : 1,
"name" : "测试用户",
"loginName" : "test",
"password" : "test",
"mobile1" : null,
"mobile2" : null,
"telephone" : null,
"email" : null,
"gender" : null,
"address" : null,
"removed" : 0
}, {
"id" : 88,
"name" : "人生大赢家团队",
"loginName" : "lbm",
"password" : "lbm",
"mobile1" : 111,
"mobile2" : 111,
"telephone" : "111",
"email" : "111",
"gender" : null,
"address" : null,
"removed" : 0
}, {
"id" : 21,
"name" : "研发团队测试",
"loginName" : "testTWW",
"password" : "testTWW",
"mobile1" : null,
"mobile2" : null,
"telephone" : null,
"email" : null,
"gender" : null,
"address" : null,
"removed" : 0
} ]
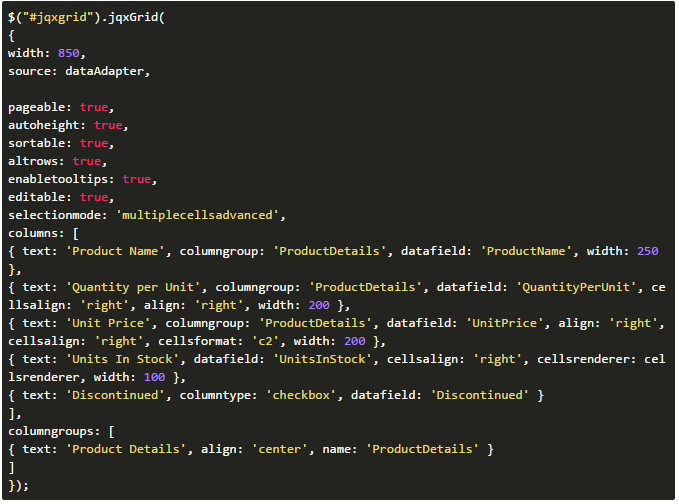
}这些方法是jQWidgets使用的,但是我得不到结果,应该会显示一张表格,求大神帮忙看看,万分感谢
展开
收起
问答标签:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答