
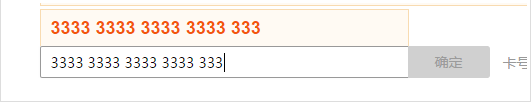
jquery输入四位数的时候多出一个空格请问是怎么做到的?
<div class="tips-content3-4"> <!--网上银行-->
<input type="checkbox" class="cx1"> <span class="f18">银行卡</span>
<input type="text" placeholder="输入银行卡号进行智能识别" class="fbank">
<span class="b-determine">确定</span>
<div class="b-hide"></div> <!--上方的层-->
<div class="bank-b">或者直接选择银行</div>
</div>
$(".fbank").keydown(function(){
var fb=$(this).val(); //获取文本框中的值
$(".b-hide").show().text(fb);
$(".fbank").blur(function(){
$(".b-hide").hide().text(fb);
})
});
jquery输入四位数的时候多出一个空格请问是怎么做到的?
展开
收起
1
条回答
 写回答
写回答
-
$(".fbank").keydown(function(){ var value=$(this).val().replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1 "); var fb=$(this).val(value); //获取文本框中的值 $(".b-hide").show().text(value); $(".fbank").blur(function(){ $(".b-hide").hide().text(fb); }) });2019-07-17 19:17:02赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




