
在css文件中经常看到下面两种式样
display:block;
和
float:left;
感觉看了写资料和写了demo还是没能理解这两个式样具体的作用,一般什么时候需要用到这两个式样呢?请各位大大们不吝赐教
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
float:left,左浮动,常见的例子见于导航条等需横向排列的容器。比如:
aaabbb,正常情况下,是上下排列的,如果要横向排列,那么尝试这样:aaabbb>,aaa和bbb就横向排列了。LZ的问题:
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
——《W3School:CSS 定位》
块框和行内框有明确的包含关系:
块框可以包含块框
行内框可以包含行内框
块框可以包含行内框
行内框不应该包含块框(若违法这条规则,结果很复杂,但绝对难以达成想要的效果)
更多区别:
block元素默认宽度自适应于外层,而inline元素宽度自适应于内部
block元素默认从上往下铺排,inline元素默认从左往右铺排
block元素可以设置上下margin,inline元素不可以
至于float,它主要是为了满足环绕的效果,请阅读:CSS float浮动的深入研究、详解及拓展(一)、(二)。
由于LZ缺的知识点太多,这里实在是写不完。还是建议完成w3school的相关课程学习,和codecademy的CSS Positioning类目下的课程。
如果LZ有英文阅读能力,在实践后可以以这篇文章来指导知识的深化:《【译】理解 CSS 规范》
下面主要是反驳“块级元素前后会带有换行符”的误导性观点。
CSS的问题,越基础,就越容易出现误解。
“块级元素前后会带有换行符”这种说法应该是来自于实战,用类比的方式做了相应知识点的内化。读到这句话,大家也可以很轻松地联想起word之类的文本排版软件的操作:
Q: 如果我有文字段A和文字段B,我想让A和B左右不交叠,折开一行,我该怎么办?
A: 按回车。
Q: 如果我有文字段C和图片D,我想让D不出现在C中间,从C下延排起,我该怎么办?
A: 按回车。
是这样的吗?把word之类的文本排版软件的思维带到HTML里面来,下面的思维应该很常见:
我敢相信到现在都有人是用
(或者另外一个有高度的
“块级元素前后会带有换行符”的误导性大于它的帮助,LZ甚至已经问出了“如果是display:inline;的话那元素没有换行符就会全挤在一行上是吗?”这样的问题。
换行符不是重点,重点是盒子。
要正确理解CSS排版中的这个基础部分,得先从文档流开始。
CSS为了达到日常排版的需求,给予了文档流以现实依据:我们的书写/阅读习惯:
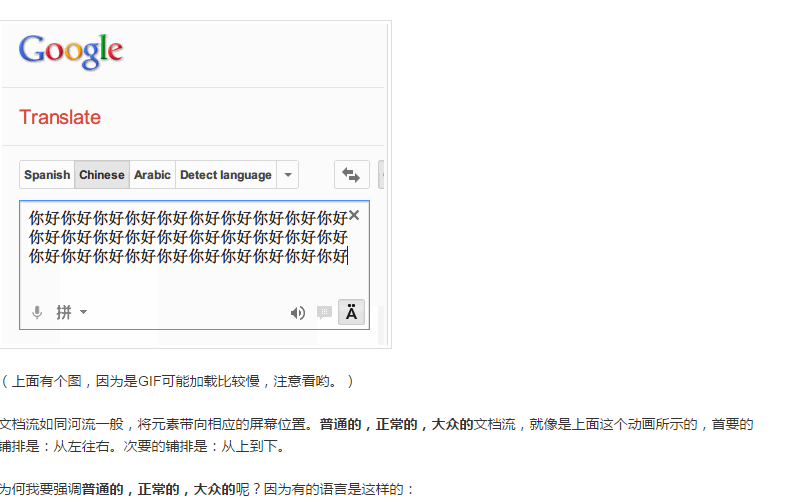
这里就展现了从右向左,从上到到下的语言书写。因此跟这个世界的现象一致,文档流的顺序不总是从左往右从上到下,一系列属性可以改变它,不过我们这里不谈这个,我们只谈常规流。
CSS中的文档流中的两种元素,行内框的堆叠方向对应着我们的书写顺序,而块框则默认从上往下堆叠:
行内框——inline——从左往右,从上往下
块框——block——从上往下
换行在这个顺序中重不重要?不重要,这个过程中,重点是框往哪个方向堆叠。
更加深入的常规流介绍:《w3help:常规流( Normal flow )》
前端是一个由实践发展起的方向,相关知识点的理解大家经常用的是类比,这很正常。盒子堆叠的机制用类比,说成是换行符,对不对呢?
对也不对。
说对,是因为,让盒子不左右交叠、而是上下比邻的机制跟文本排版软件里面的回车分割确实相似;
说不对,是因为,如果理解到了盒子的层面,理解了块级元素和行内元素是如何按照文档流方向进行排版,理解了float元素是如何做到环绕,理解了浮动和清除浮动,就会明白,“块级元素天生自带换行符”的说法带有根深蒂固的Word排版的思想,也很有误导性。
最好的理解CSS和HTML的办法,是用CSS和HTML的方式进行思考,而不是用其他的经验来套。这就像是英语口语,有英语思维,才能流利地表达。
更新:感谢P酱,这里将容易混淆的部分修改了。“行内框不应该包含块框”是CSS相关,标签无关的,“默认是行内的元素不应该包含默认是块级的元素”跟DTD声明和浏览器有关。但总体来说,破坏这两条规则很难达成想要的效果。