
jQuery 中的选择器 筛选不到 option id 值
在Html 中,我对下面的进行筛选选择:<select style="height:200px;WIDTH:300px" multiple="" name="list1" size="10" id="select_list1" ondblclick="moveOption(document.myform.list1, document.myform.list2)">管理员用户部门经理班组长部门监测员全厂监测员系统测试员
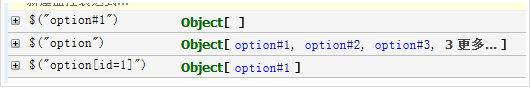
采用了下面三种的筛选方式,第二个和第三个都可以筛选出来,但根据我对jquery 的理解应该全部都可以实现的,而实际有这样的问题.
好了我的问题出来了,
- jquery 是如何对 html 值 的ID 进行配套筛选的?
- 为什么会出现 直接用 '#' 来筛选 option 值,却找不到相关的值.
- 要直接用javascript 直接来实现其功能要如何做?
展开
收起
2
条回答
 写回答
写回答
-
专注物联网
因为你的 id 是数字开头,所以第三种方法就是正确的。字母开头的 id 可以用第一种,另外如果使用 id 作为选择符就不需要加上标签名了,所以 ('tag#id') 不如直接
('#id')。2019-07-17 19:13:55赞同 展开评论 打赏 -
社区爱好者,专为云栖社区服务!
因为你的 id 是数字开头,所以第三种方法就是正确的。字母开头的 id 可以用第一种,另外如果使用 id 作为选择符就不需要加上标签名了,所以 $('tag#id') 不如直接 $('#id')。
2019-07-17 19:13:55赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





