
表单内有A、B 两个数值组件和一个单选组件(有达标和未达标两个选项),如果A<B,则默认选择达标,如果A>B,则默认选择未达标?请问如何实现这个功能?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
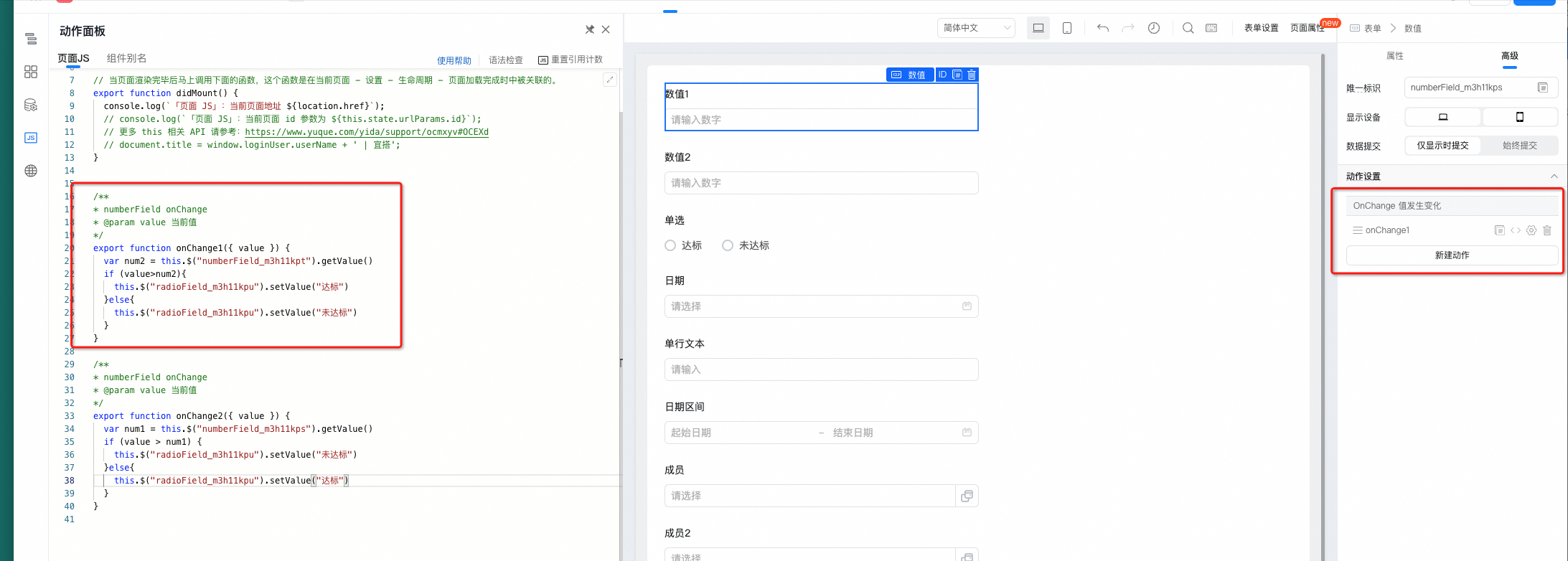
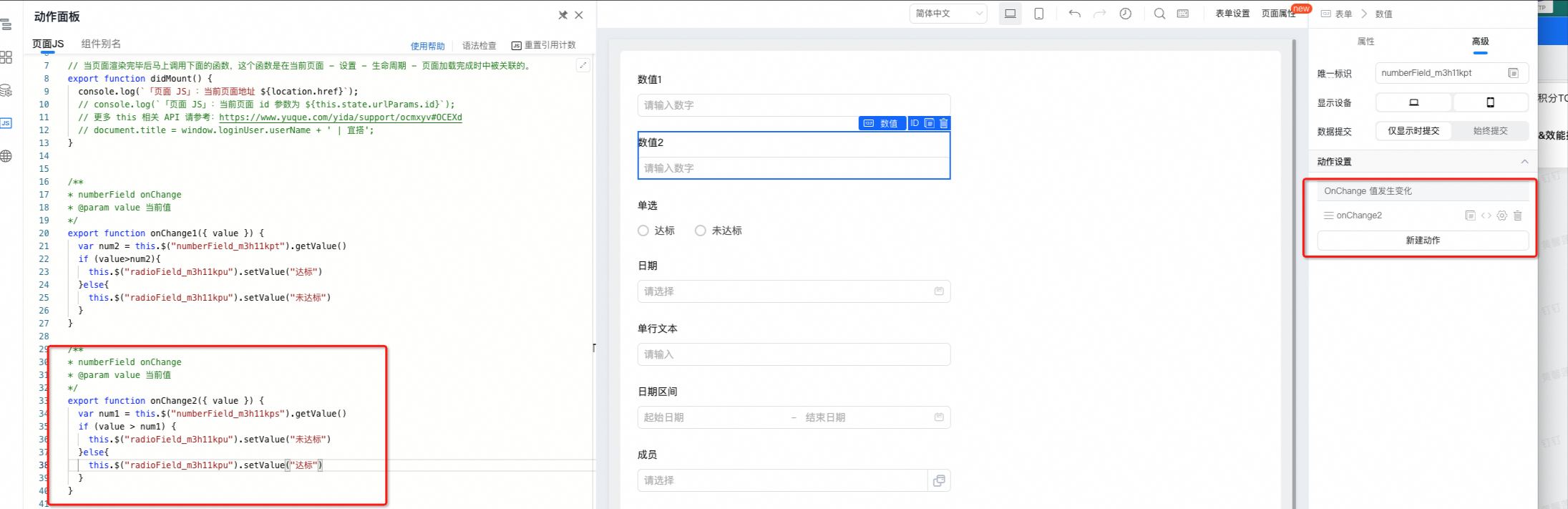
您好,可以给数值1,2组件绑定change事件,在事件中通过js判断大小,再给单选组件赋值,详细可参考以下截图

var num2 = this.$("数值2组件的唯一标识").getValue()
if (value>num2){
this.$("单选组件的唯一标识").setValue("达标")
}else{
this.$("单选组件的唯一标识").setValue("未达标")
}
var num1 = this.$("数值1组件的唯一标识").getValue()
if (value > num1) {
this.$("单选组件的唯一标识").setValue("未达标")
}else{
this.$("单选组件的唯一标识").setValue("达标")
}
在设置关联默认选项时,请确保您选择的默认值在可选项中存在,否则可能导致设置失败。详细步骤和注意事项可以参考阿里云官方文档:[链接]。如果还有疑问,建议咨询一下阿里云的工作人员。如果对您有帮助的话,可以帮忙采纳一下。谢谢。