
我想在宜搭的textfield里添加一个失去焦点的动作,在失去焦点时调用连接器,将返回的数据绑定到下拉单选框,js代码如何写?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
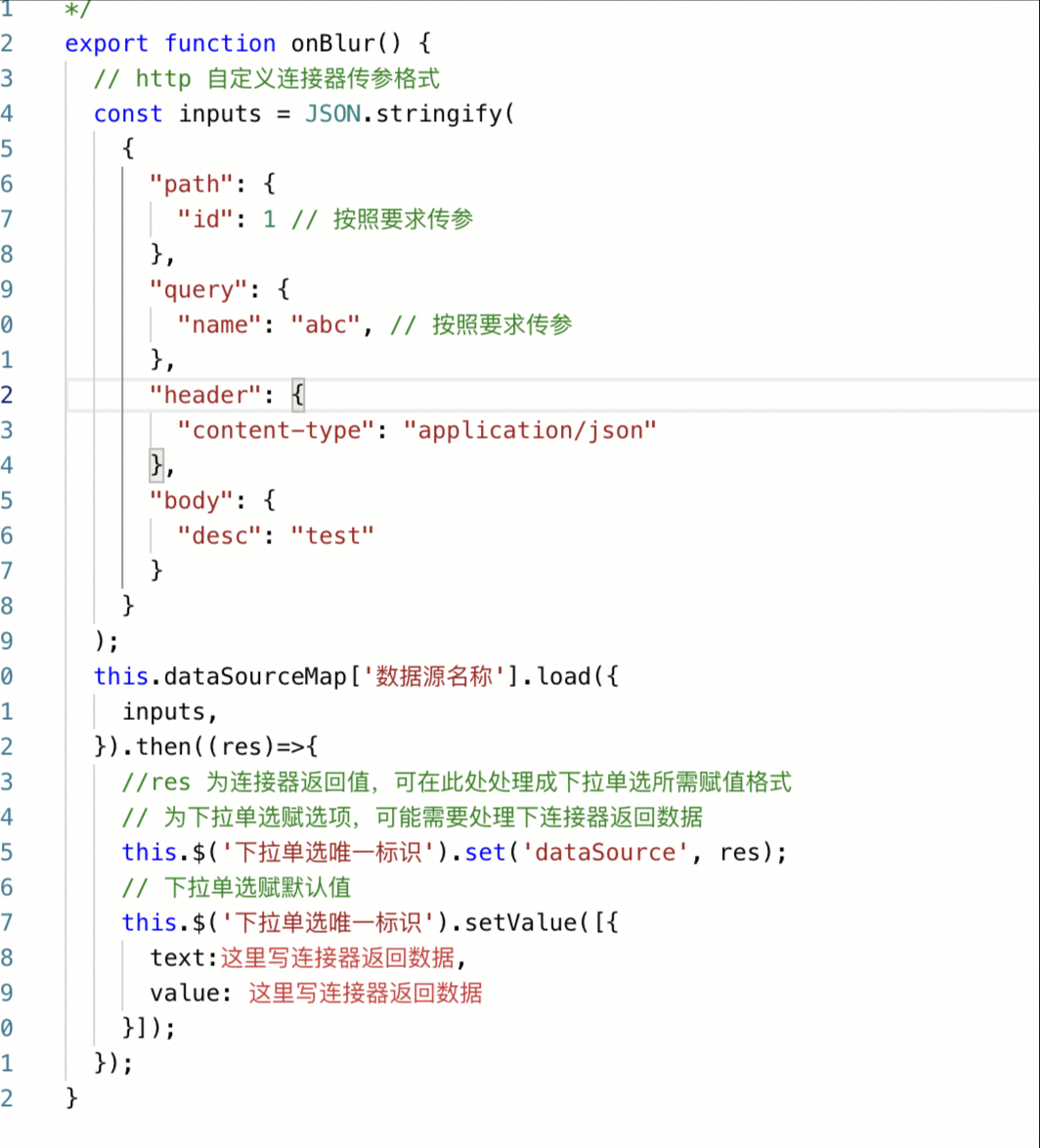
若宜搭远程数据源处已经配置好连接器,则在单行文本失焦的事件里,直接调用连接器即可
远程数据源调用连接器可参考:https://docs.aliwork.com/docs/yida_support/wtwabe/zevvr1/_2/gtkly9/stbfik
示例可参考:https://docs.aliwork.com/docs/yida_support/wtwabe/zevvr1/_2/gtkly9/pwp3p8
大概写法例如
您可以使用JavaScript监听TextField的失焦事件,然后在回调函数中调用连接器获取数据,并将数据设置到下拉单选框中,具体实现可参考阿里云Web端开发文档。如果对您有帮助的话,可以帮忙采纳一下。谢谢。链接:https://help.aliyun.com/document_detail/192684.html?spm=a2c63.p38358.0.0.2b1f71fddFZgUO
一个简化的例子来说明如何在TextField(假设是HTML中的input元素)失去焦点时触发一个动作,调用后端API(连接器),然后将返回的数据绑定到下拉单选框(比如select元素)。
步骤1: 添加失去焦点事件监听
首先,给您的TextField(input元素)添加一个onblur事件监听器,该事件会在元素失去焦点时触发。
html
步骤2: 编写JavaScript函数以调用连接器(API)
接下来,编写fetchData函数,使用Fetch API或XMLHttpRequest等方法来调用您的后端接口。这里以Fetch API为例:
javascript
请将https://your-api-url替换为您的实际API地址,并根据需要调整查询参数。
步骤3: 将数据绑定到下拉单选框
创建一个函数populateDropdown(data)来处理返回的数据并填充到下拉单选框中。
javascript
function populateDropdown(data) {
const selectElement = document.getElementById('mySelect');
// 清空现有选项
selectElement.innerHTML = '';
// 为每个数据项添加一个option
data.forEach(item => {
const option = document.createElement('option');
option.value = item.value; // 假设item.value是要绑定的值
option.text = item.text; // 假设item.text是要显示的文本
selectElement.appendChild(option);
});
}
确保您的HTML中有一个select元素,如:
html
注意事项
确保您的API调用遵循CORS策略,以便前端可以成功访问。
上述示例使用了原生JavaScript,如果您使用框架(如React, Vue等),实现方式会有所不同。
处理用户输入和API响应时,记得进行适当的错误处理和数据验证。
通过以上步骤,当TextField失去焦点时,就会触发API调用,并将返回的数据动态绑定到下拉单选框中。