
用到uploadify作为上传指令的方式来上传文件吗?现在碰到这样的问题,在IE下按钮出来后,ui-router不能正常跳转页面,地址栏的url变了 却页面没有变化。
指令代码如下:
/**上传文件
* <div upload id="sijiPerSelect_img" ng-model="sijiPerSelect_img"
opts="{source_id:applyP,source:4,file_type:1,image:true,button_text:'选择图片',uid:userInfo.uid,isMsg:true,m2:false}"></div>
* */
.directive('upload', function() {
return {
require: 'ngModel',
restrict : 'A',
// transclude: true,
// replace : true,
scope:{
ngModel:'=',
opts:"=",
title:"="
},
link : function($scope, element, attr,ngModel
) {
var loginToken=login_token;
//$scope.opts.login_token.replace(/\-/g,"_");
var url=rootPath+'/upload/';
var parameJson={
file_type:($scope.opts.file_type?$scope.opts.file_type:'1'),
login_token:loginToken,appid:($scope.opts.appid?$scope.opts.appid:'0'),
source_id:$scope.opts.source_id?$scope.opts.source_id:'',
source:$scope.opts.source?$scope.opts.source:'',
title:$scope.opts.title?$scope.opts.title:'',flag:$scope.opts.flag?$scope.opts.flag:'',
uid:$scope.opts.uid?$scope.opts.uid:'',
isMsg:($scope.opts.isMsg?$scope.opts.isMsg:false),
m2:($scope.opts.m2!=undefined?$scope.opts.m2:true)
};
$("#"+element.attr("id")).uploadify({
height :attr.height!=undefined&&attr.height!=""?attr.height:28,
width :attr.width!=undefined&&attr.width!=""?attr.width:120,
swf :rootPath+'/s/js/uploadify/uploadify.swf',
uploader :rootPath+'/upload/',
formData:parameJson,
buttonText:$scope.opts.button_text?$scope.opts.button_text:'选择文件',//浏览文件',
fileTypeExts:$scope.opts.image==false?attr.fileTypeExts:'*.png;*.jpg;*.jpe;*.jpeg;*.bmp;*.gif;',
fileTypeDesc:$scope.opts.image==false?attr.fileTypeDesc:'图片文件;',
onUploadSuccess:function(file, data, response) {
eval("var json="+data+";");
if(json.op_ret_code=="000"){//上传成功
$scope.$apply(function() {
try{
ngModel.$setViewValue({fid:json.fid,url:json.url});
$scope.ngModel=ngModel;
}catch(e){
alert(1+"\n"+e);
}
});
}else{
$scope.$apply(function(){
try{
if(parameJson.m2==true){
ngModel.$setViewValue({fid:'0',url:'s/img/front/template/occupation/apply/2014_12_16/defaultUploadImg.jpg'});
}else{
ngModel.$setViewValue(json);
}
$scope.ngModel=ngModel;
}catch(e){
alert(e);
}
});
}
},
onUploadError:function(file,errorCode,errorMsg,errorString,swfuploadifyQueue){
}
});
}
}
}
)
<div upload id="cheduiSelect_img" ng-model="cheduiSelect_img"
opts="{source_id:applyP,source:4,file_type:1,image:true,button_text:'选择文件'}"></div>
在IE8910下按钮能够出来 但是点击菜单不跳转页面。而地址栏是变化了。
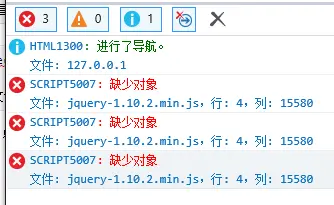
IE控制台的报错信息如下:

在IE11下按钮出不来。
正常图:

IE11下:

在IE8910下可以上传文件但是之后出现如下异常:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
代码略乱
瞟了一眼看到eval,可以用angular里面的$eval
因为报错了,所以跳转不了页面,把错误找出来即可
尝试把$scope.$apply的代码放在$timeout里面试试
目前我是将浏览器的兼容性改成了IE8。而且很奇怪只有IE8才能正常。虽然报错但不收影响,而且还有一个原因是json2.js在做怪。非常感谢,我试试您好。
请问这问题解决了吗?
解决方案是什么?
希望能学习您们的解决方案,谢谢。