
<script type="text/javascript">
//创建和初始化地图函数:
var infoWindow;
var map = new BMap.Map("dituContent");//在地图容器中创建一个地图
<s:iterator value="tyList" var="ty" >
var point = new BMap.Point(<s:property value="#ty.dtjd" />,<s:property value="#ty.dtwd" />);//定义一个中心点坐标
map.centerAndZoom(point, 13);//设定地图的中心点和坐标并将地图显示在地图容器中
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "个人基本信息" // 信息窗口标题
}
marker.addEventListener("click", function () {
var sContent =
"<h4 style='margin:0 0 5px 0;padding:0.2em 0'>个人基本信息</h4>" +
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>姓名 : <s:property value="#ty.xm" />,</br>工作单位 : <s:property value="#ty.gzdw" /><br/>家庭住址 : <s:property value="#ty.jtzz" /></p>" +
"</div>";
var infoWindow = new BMap.InfoWindow(sContent);
this.openInfoWindow(infoWindow);});
</s:iterator>
initMap();//创建和初始化地图
function initMap() {
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
}
//地图事件设置函数:
function setMapEvent() {
map.enableDragging();//启用地图拖拽事件
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.disableDoubleClickZoom();//禁用鼠标双击放大
map.disableKeyboard();//禁用键盘上下左右键移动地图,默认禁用(可不写)
}
//地图控件添加函数:
function addMapControl() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl( {
anchor : BMAP_ANCHOR_TOP_LEFT,
type : BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl( {
anchor : BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen : 1
});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl( {
anchor : BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrl_sca);
}
</script>
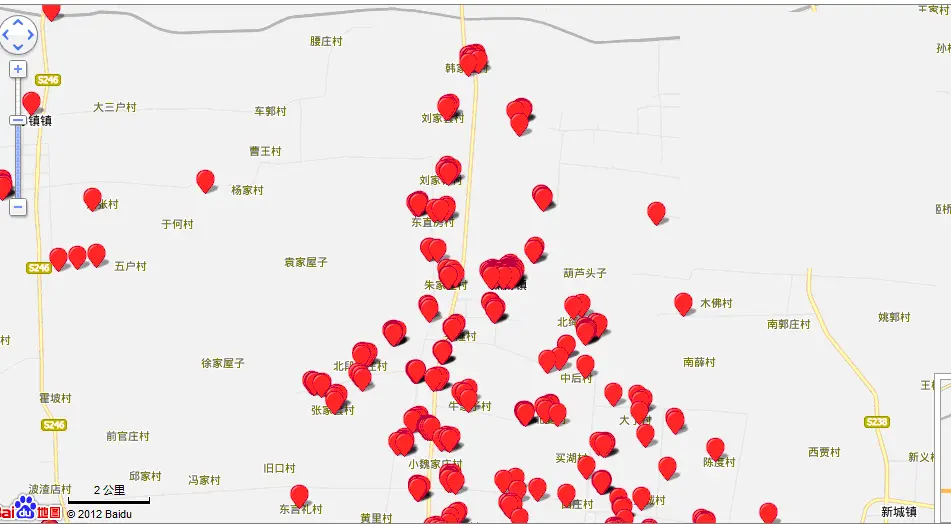
经纬度是从我自己的数据库中读取的...现在页面有上很多个点.好几个千个点,导致页面加载很卡很慢 求解决办法...

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。