在 componentWillReceiveProps里 setState方法的回调函数不会触发
已解决测试环境
iPhone:10.2.1-iOS
weex_sdk: 0.9.5
qap-cli: 3.0.16
千牛版本: 测试版 5.8.2.1
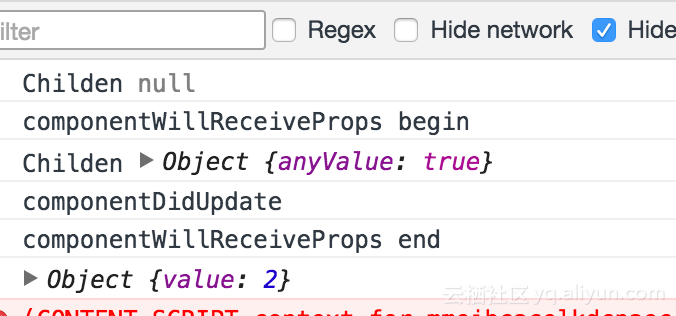
在下面例子里 Children 组件的 componentWillReceiveProps 中执行了this.setState({anyValue: true}, () => console.log('componentWillReceiveProps end'));
但是更新完状态 () => console.log('componentWillReceiveProps end')不会执行;
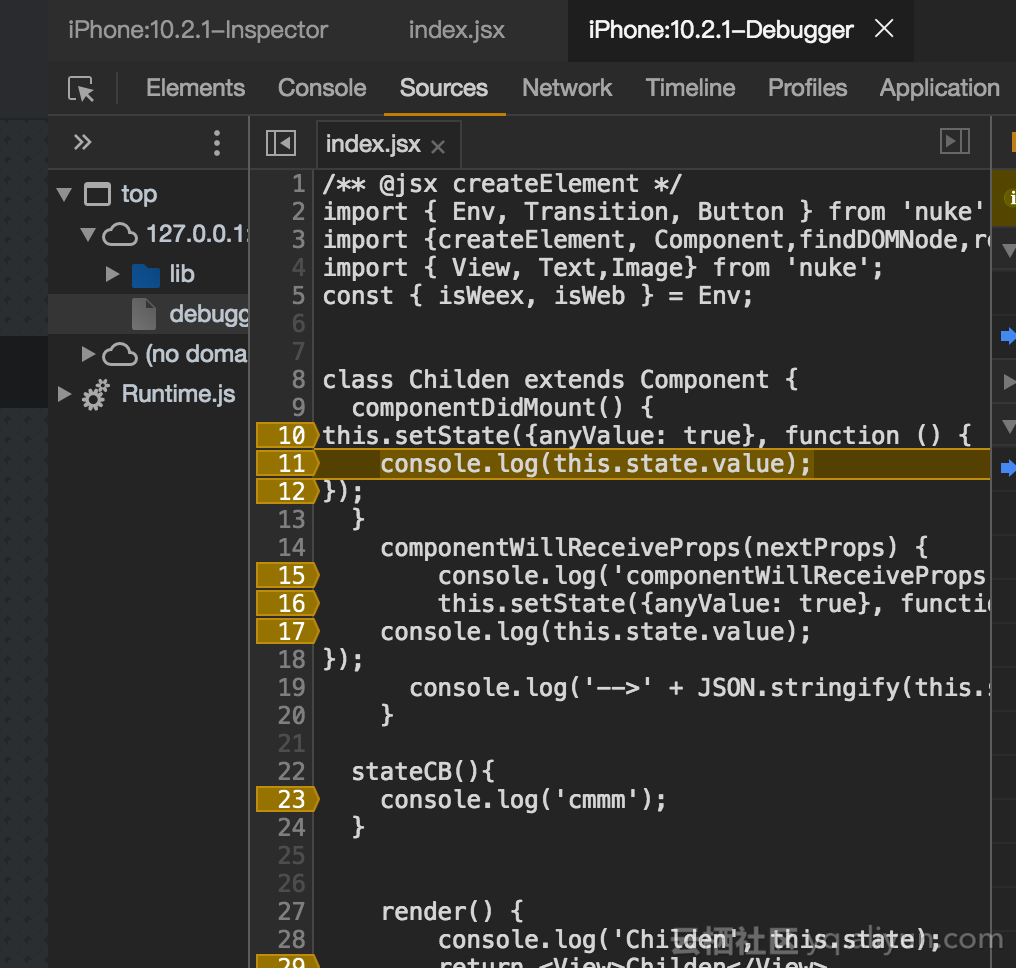
/** @jsx createElement */
import { Env, Transition, Button } from 'nuke';
import {createElement, Component,findDOMNode,render} from 'rax';
import { View, Text,Image} from 'nuke';
const { isWeex, isWeb } = Env;
class Childen extends Component {
componentWillReceiveProps(nextProps) {
console.log('componentWillReceiveProps begin');
this.setState({anyValue: true}, () => console.log('componentWillReceiveProps end'));
}
render() {
console.log('Childen', this.state);
return <View>Childen</View>
}
}
class App extends Component {
constructor(props){
super(props);
this.state = {value: 1};
}
componentDidMount() {
this.setState({value: 2}, () => console.log(this.state));
}
render() {
return (
<Childen value={this.state.value} />
);
}
}
render(<App/>);
展开
收起
3
条回答
 写回答
写回答
-
-
多年前端交互设计经验,目前任职于阿里,定期更新前端文章,欢迎关注...
this.setState({anyValue: true}, () => console.log('componentWillReceiveProps end'));我先测试下
最新的内建1.0.9已经集成了,等发布新版本即可~~
2019-07-17 20:51:55赞同 2 展开评论 打赏 -
测试了下:
1.componentDidMount中setState回调会调用,componentWillReceiveProps中调用setState回调不会执行。
2.componentWillReceiveProps中调用setState虽然回调不会执行,但是setState是成功的,原因:render函数会在setState之后执行。
2019-07-17 20:51:55赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答