SAP Spartacus Definition of Done
Coding guidelines
Spartacus 团队采用了以下一组规则来保持 Spartacus 代码的可读性和可维护性。 作为贡献者,我们要求您遵守这些规则(即使您发现它们在某处被违反)。 当文件始终不遵循这些规则,并且遵守这些规则会使代码变得更糟时,请遵循本地风格。
TL;DR
您可以运行位于项目根目录的 build.sh 脚本。 它将运行下面提到的大部分检查或规则,例如 linting 和 prettier 检查、运行单元测试和端到端测试等。
Linting
Linting
We use TSLint to analyze and improve our typescript code.
You can run the following command to lint your code:
We also encourage you to use the TSLint plugin in VS Code.
Coding Format
我们使用 Prettier 来格式化我们的代码(并使其更漂亮)。
要检查是否所有文件都经过美化,请运行以下命令:我们还鼓励使用 Prettier VS Code 插件。 有关更多信息,请参阅 Spartacus 的开发工具。
SCSS is Preprocessed (node-sass)
We use Sass for all of our CSS, which then is converted to CSS using node-sass.
Use the following command to preprocess the Sass in projects/storefrontstyles
单元测试
Spartacus 代码需要单元测试。 确保新功能或错误具有单元测试,并确保它们通过。
运行以下命令以运行库的单元测试:当您运行测试时,Chrome 会打开,您可以看到测试的进度以及详细信息,包括测试是否通过。
单元测试代码覆盖率
Please ensure that unit test coverage is >= 80% for everything, and >=60% for branches.
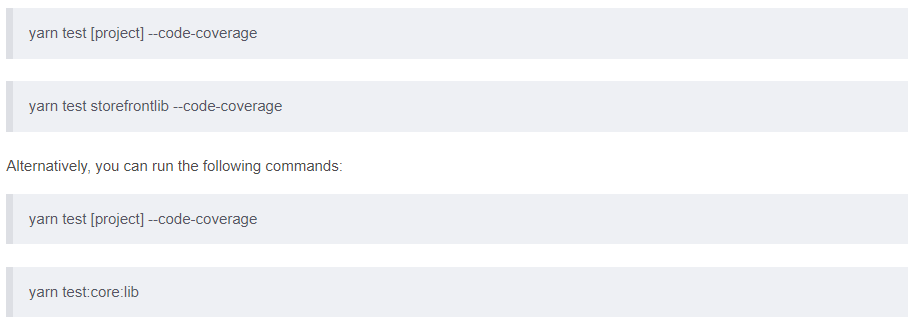
To get the test coverage report, run the following commands:
The coverage report can be found in ./coverage/index.html.
端到端测试
Spartacus 中的所有新功能都需要使用 Cypress 编写的端到端测试。 请确保新功能具有端到端测试,并且它们正在通过。
在适用的情况下,编写端到端测试以确保您的新功能或更新功能万无一失。如果编写端到端测试有意义,那么最低要求是编写基本的 UI 端到端测试。您还可以考虑使用用户流编写 UI 端到端测试,但这是可选的。
必须审查、更新或重用所有新编写的端到端测试。 他们还应该遵循端到端测试指南。
运行以下命令以执行端到端测试:
yarn e2e:cy:run # smoke tests
yarn e2e:cy:run:mobile # mobile tests
yarn e2e:cy:run:regression # regression tests
注意:在运行端到端测试之前,请确保在 projects/storefrontapp-e2e-cypress 中安装依赖项,并确保应用程序正在运行。
端到端测试的目标是确保您的功能正常工作。 例如,如果您要实现一个带有两个按钮(例如登录和取消按钮)的简单登录屏幕,您可以编写以下测试:
使用有效凭据登录
尝试使用无效凭据登录
填写输入字段,然后单击取消按钮。
注意:E2E 测试目前只能在 SAP 内运行。 我们正在努力向贡献者公开 E2E 测试。
浏览器兼容性
要使新功能满足完成的定义,至少,必须成功对新功能进行手动、快乐路径测试,并且在以下浏览器的最新主要版本中没有明显的布局问题:
Chrome
Firefox
Safari
Edge
The Library Builds Without Errors
Run the following command to ensure the libraries build without errors:
Shell 启动时没有错误
运行以下命令以确保 shell 店面应用程序启动时没有错误:运行命令后,您应该看到以下内容:
webpack终端输出没有错误
显示主页时,Chrome 中的 JS 控制台没有错误。
Shell App 中的新功能 Happy Path
运行该功能的冒烟测试,部署在 shell 应用程序的库中。
然后确定新功能是否需要在 shell 应用程序或配置文件中进行更改。
一些文件和概念存在于 shell 应用程序本身中。 问问自己新代码是否需要更新 shell 应用程序或配置文件。
以下更改可能是候选对象:
添加或更改 route
添加或更改模块(更改路径或名称)
添加组件
添加模块
改变配置机制的工作方式。
验证生产构建工作
运行以下命令以验证生产构建是否有效,尤其是提前 (AOT) 编译器:
以下是生产构建可能失败的一些原因:
由于 AOT,我们必须显式指定一些类型,例如函数返回类型。尽管 TypeScript 不需要它们,但它可以推断它们。
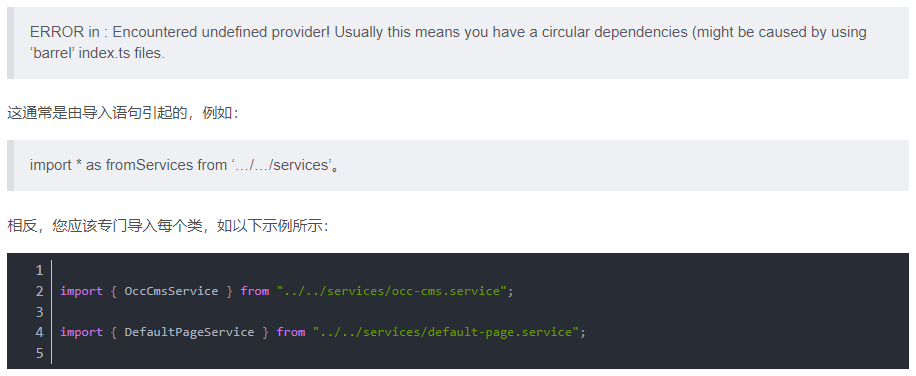
使用 index.ts 文件(即桶文件)时要小心。运行生产构建时,您可能会在 node/webpack 控制台中看到以下错误: