国人在表述“大材小用”这个场景时,总喜欢用一些实物来类比,比如:高射炮打蚊子。
英国QF 3.7英寸(94mm)高射炮,战斗全重超过9.3吨,全长近5米,最大射程约18公里,最大射高超过9000米,炮弹重量12.7公斤,采用人工半自动装填,射速每分钟20发,炮班人数为7人。由英国维克斯公司研发,于上个世纪30年代第二次世界大战期间开始大量装备。
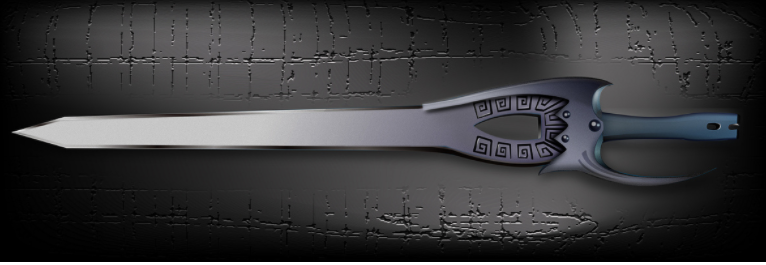
相传女娲补天后留下四颗奇石,千百年后其中之"黑寒"由拜剑山庄获得,其时。当时火麒麟四处为祸,于是拜剑山庄致力于研究研究如何将"黑寒"制成一把至寒宝剑,用来克制至热的火麒麟。
在完成铸剑的最后步骤,将三毒之血"贪"(剑贪之血), “瞋”(步惊云之血), “痴”(断浪之血)融入剑炉中,绝世好剑终于问世。在《风云》第一部中,步惊云掌持此剑同雄霸,绝无神等一流高手PK.
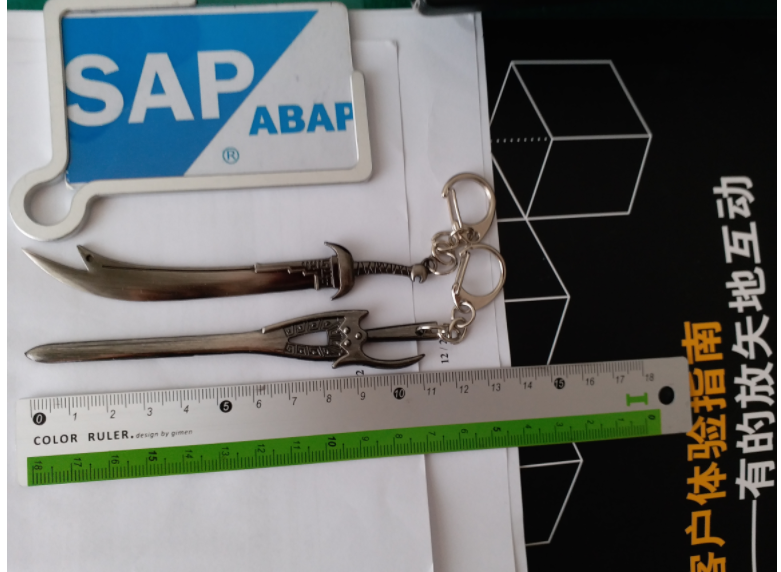
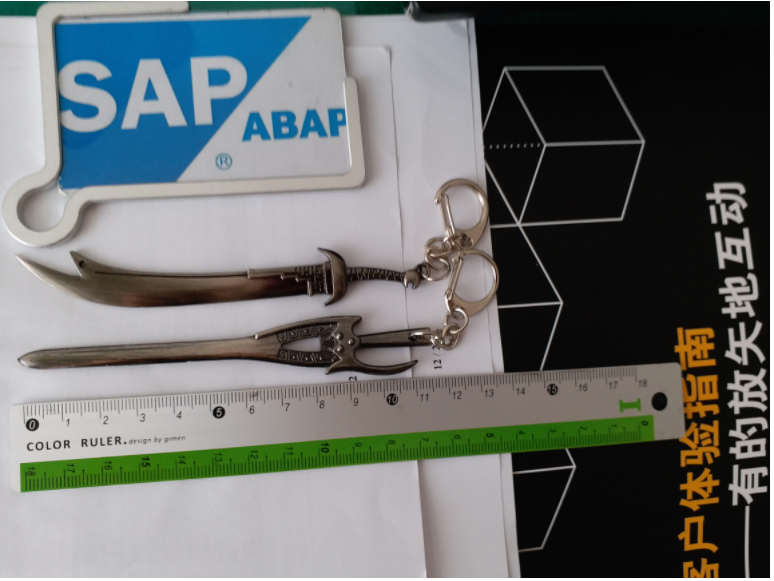
Jerry从小也是个《风云》迷,至今还会时不时把马荣成这部大作拿出来翻翻。某宝上卖的锌合金1:1仿制的绝世好剑标价太贵了,Jerry买不起,只买得起下面这个比例的:
图片里另一件,就是第一部里和绝世好剑齐名,人称“南山巅上火麟烈,北海浅深雪饮寒”的神兵:雪印狂刀。
Jerry还有一个真家伙:捕神用的小龙泉,在不夜坊阻止步惊云报仇一役中,誓死阻止步惊云,用此剑(准确地说应该是匕首),与其一拼高下,后被步惊云击杀。
小龙泉,全长48cm左右 , 柄长10cm , 刃长30cm ,刃宽3.3cm , 刃厚:0.8cm.
的确,同高射炮打蚊子,杀鸡用绝世好剑一样,虽然SAP Kyma也是基于Kubernetes,但如果仅仅把Kyma当成一个普通的Kubernetes集群使用,可能连Kyma 1%的功能都没有用上。
作为SAP C/4HANA产品线的扩展工具,Kyma之于C/4HANA的重要性,就如同SAP云平台之于SAP的重要性,再怎么强调也不过分。
既然SAP Kyma主要的用途是做C/4HANA的扩展,为什么这篇文章还是要介绍如何在上面跑SAP UI5应用呢?
像程序员学习任何新技术总是喜欢从最简单的Hello World开始,在SAP Kyma上运行UI5应用,就是我们一步步从舒适区迈向学习区,熟悉Kyma操作方法的最佳手段之一。
在开始之前,您也许需要温习一下Jerry之前介绍过的内容:
站在巨人肩膀上的牛顿:Kubernetes和SAP Kyma
在Kubernetes上运行SAP UI5应用-上
在Kubernetes上运行SAP UI5应用-下
基于SAP Kyma的订单编排增强介绍
什么?在SAP中国研究院里还需要会PHP开发?
下面跟着Jerry一起一步步在Kyma上运行一个UI5应用。
作为一个前提条件,您得有一个在本地正常运行的UI5应用,然后将其同某个Web服务器比如Nginx一起打成一个Docker镜像。
Jerry在之前的公众号文章 在Kubernetes上运行SAP UI5应用(上)已经介绍过制作Docker镜像的详细方法。
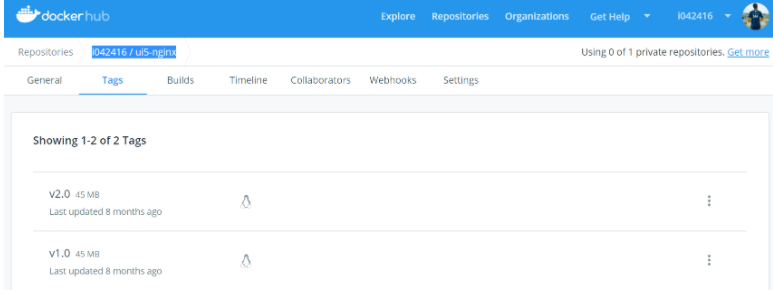
Jerry已经把包含了测试用的UI5应用的镜像上传到了Docker hub网站上,名称为i042416 / ui5-nginx:
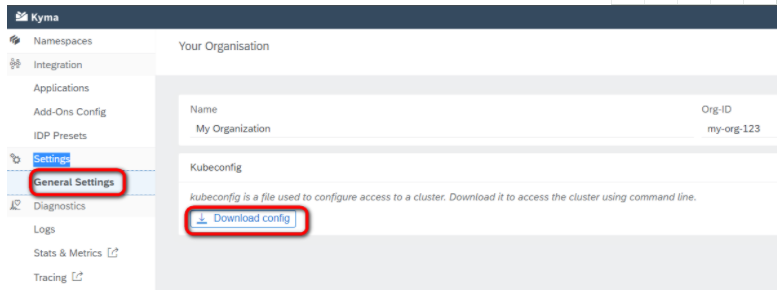
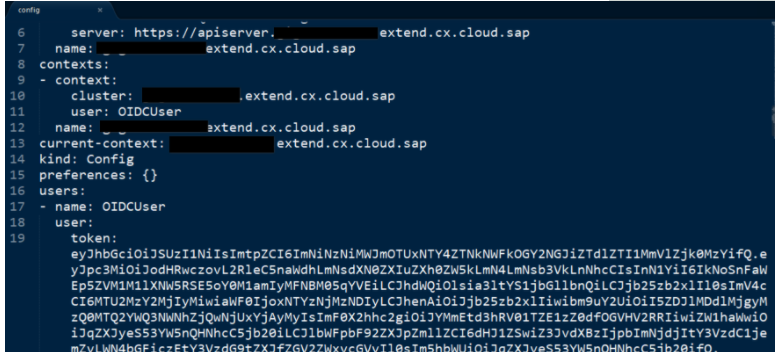
(1) 进入Kyma的控制台,下载config文件到本地。
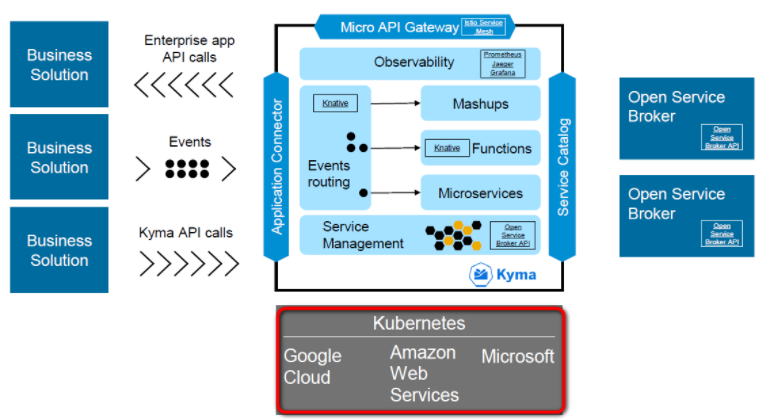
这个文件拿来做什么的?回忆下Kyma的架构图,Jerry强调过,Kyma底层是基于Kubernetes的:
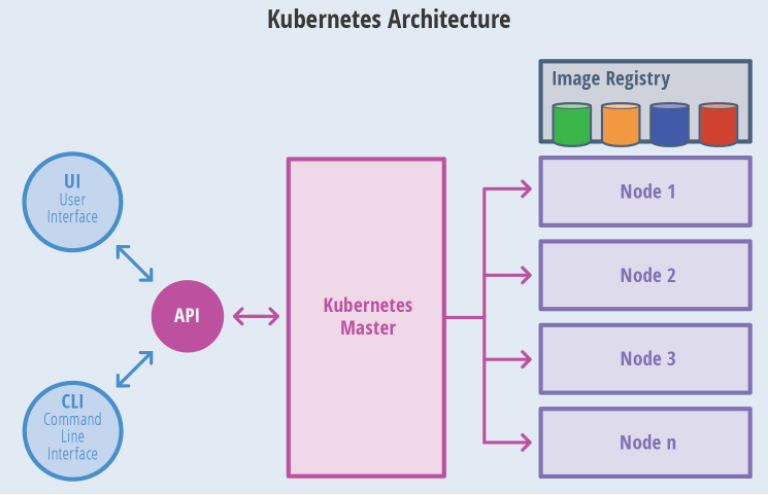
而作为Kubernetes的使用者,我们要么用Kubernetes的工作台cockpit,要么用命令行工具同Kubernetes集群的主节点交互,就好比我们用SAP云平台的cockpit或者cf命令行工具同SAP Cloud Platform的CloudFoundry环境交互一样。
我们用cf login登录SAP Cloud Platform CloudFoundry环境时,要指定一个API endpoint,那么使用命令行操作Kubernetes同样,需要告诉命令行远端的Kubernetes API server的连接信息,这个信息就维护在刚刚从Kyma控制台里下载的config文件里。
打开这个config文件,发现里面确实维护了Kubernetes API服务器的地址,以及下载config文件的用户名和OAuth 2.0的Bearer token. 有了这个token,每次我们用Kubernetes命令行工具执行命令操作Kubernetes主节点时,实际上是向这个config文件里维护的API server发起Restful的请求。通过这个OAuth 2.0的Bearer token进行认证,我们免去了每次敲命令都得输入用户名和密码的麻烦。
搜索引擎上搜索关键字“kubectl”,下载这个命令行工具到本地,在用户文件夹下新建一个.kube文件夹,把配置文件放进去。
执行命令行kubectl cluster-info, 如果看到下列打印信息,说明本地kubectl已经成功同API server建立通信连接了。
(2) 在Kyma上运行这个Docker镜像:
kubectl run jerry-kyma-ui5 --image=i042416/ui5-nginx:v2.0
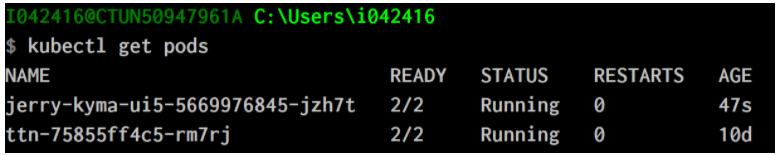
在默认的namespace下面成功创建了一个pod,状态为Running:
同时创建了一个命令行指定的名为jerry-kyma-ui5的deployment:
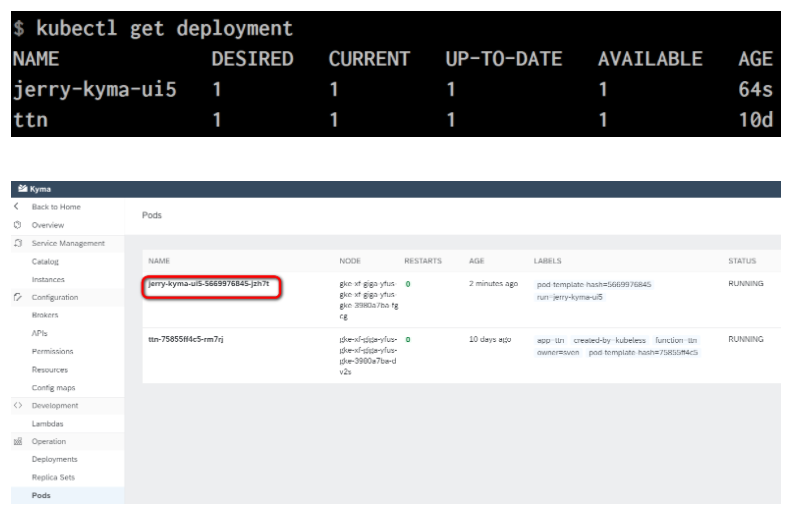
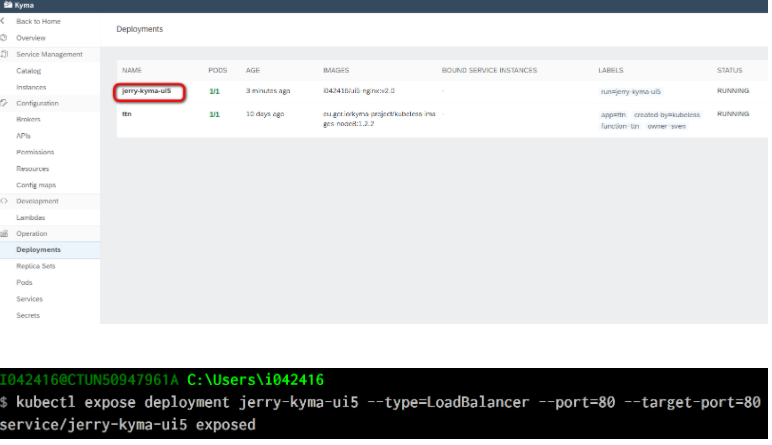
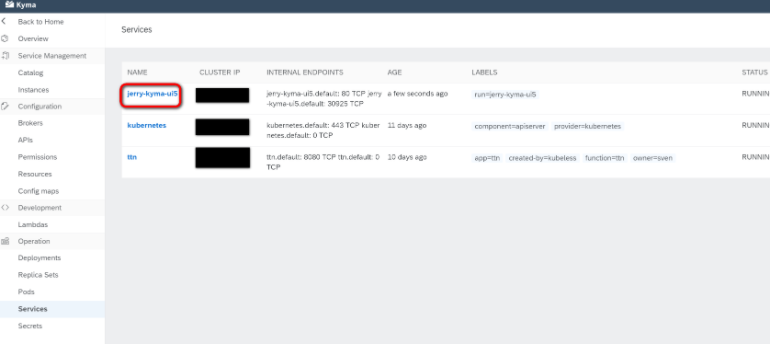
这个pod和deployment也能在Kyma web控制台里看见:
把这个deploymen以service的方式暴露出来:
kubectl expose deployment jerry-kyma-ui5 --type=LoadBalancer --port=80 --target-port=80
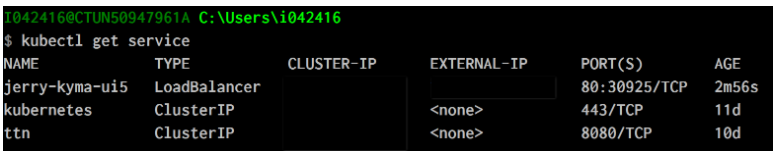
通过kubectl get service拿到这个服务的External-IP,即外部可以访问的地址:
浏览器里输入IP地址,这个部署在SAP Kyma上的UI5应用就呈现在我们眼前了。
更多SAP Kyma的实战分享,敬请期待。
更多阅读
站在巨人肩膀上的牛顿:Kubernetes和SAP Kyma
在Kubernetes上运行SAP UI5应用-上
在Kubernetes上运行SAP UI5应用-下
基于SAP Kyma的订单编排增强介绍
什么?在SAP中国研究院里还需要会PHP开发?