这是 Jerry 2021 年的第 43 篇文章,也是汪子熙公众号总共第 320 篇原创文章。
做 Web 开发的程序员,无论使用 SAP UI5,还是 Angular,React,Vue,每天都离不开 Chrome / Firefox 开发者工具。
Jerry 2018 年的时候,曾经写过一篇关于 Chrome 开发者工具的文章:Jerry 和您聊聊 Chrome 开发者工具。
这些开发者工具虽然好用,但是当 Web 应用在移动设备上运行时,想直接在手机浏览器上查看其使用 console.log 打印出的日志和调试信息,是一件比较麻烦的事情。
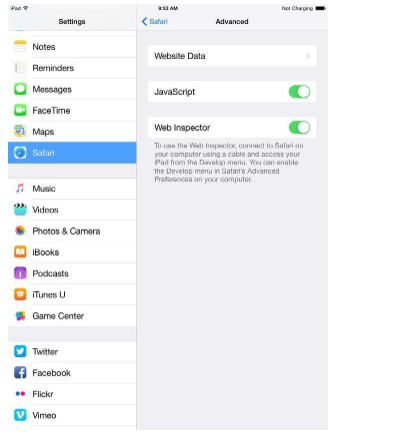
比如 Jerry 之前写过一篇文章:在 Windows 笔记本上调试运行在 iOS 设备上的前端应用,介绍了如何通过远程连接的方式,直接在 Windows 电脑上,对运行在 iOS 设备 Safari 浏览器里的 Web 应用进行单步调试: