这是 Jerry 2021 年的第 43 篇文章,也是汪子熙公众号总共第 320 篇原创文章。
做 Web 开发的程序员,无论使用 SAP UI5,还是 Angular,React,Vue,每天都离不开 Chrome / Firefox 开发者工具。
Jerry 2018 年的时候,曾经写过一篇关于 Chrome 开发者工具的文章:Jerry 和您聊聊 Chrome 开发者工具。
这些开发者工具虽然好用,但是当 Web 应用在移动设备上运行时,想直接在手机浏览器上查看其使用 console.log 打印出的日志和调试信息,是一件比较麻烦的事情。
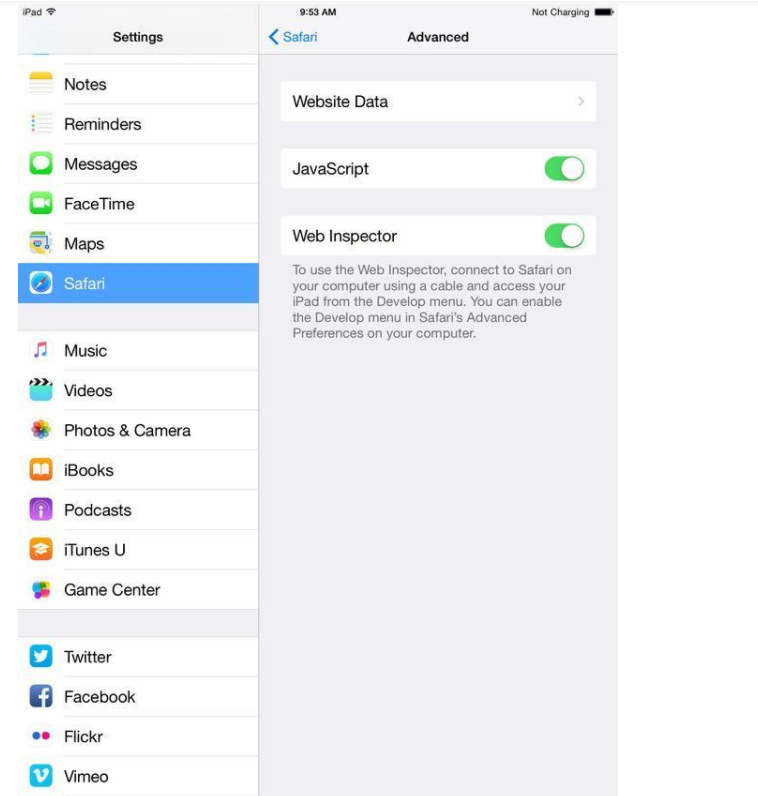
比如 Jerry 之前写过一篇文章:在 Windows 笔记本上调试运行在 iOS 设备上的前端应用,介绍了如何通过远程连接的方式,直接在 Windows 电脑上,对运行在 iOS 设备 Safari 浏览器里的 Web 应用进行单步调试:当然,如果仅仅需要在移动设备比如手机上运行一下 Web 应用,然后想查看其打印的调试信息,用上述远程调试的方式就未免大材小用了。
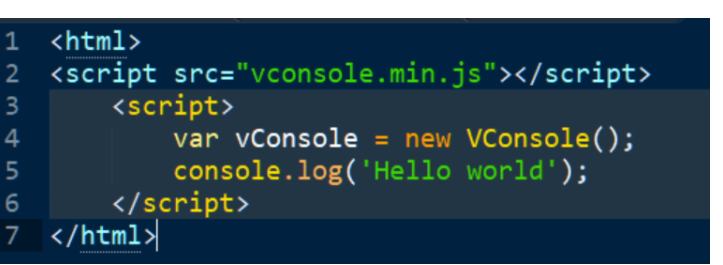
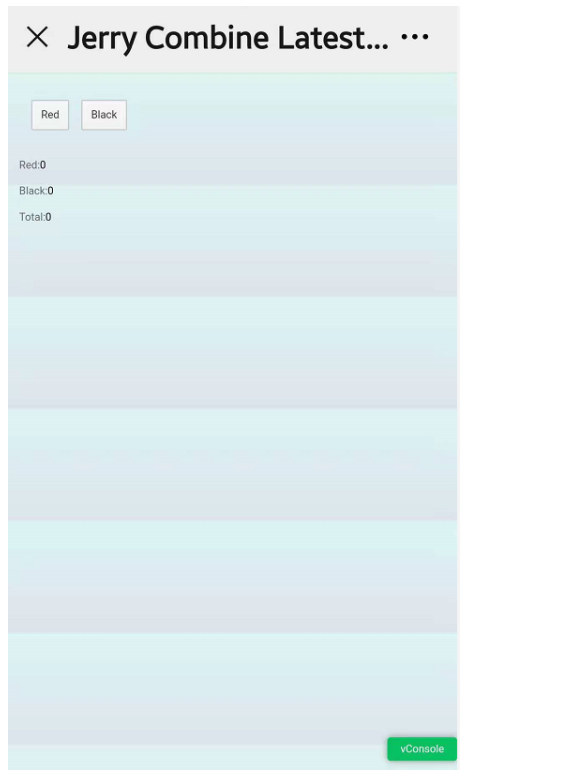
vConsole 是腾讯发布的一个工具库,从其获得的超过一万三千个 stars,就知道这个库的受欢迎程度:vConsole 的一种用法是,将其库文件下载到本地后,在网页的 script 标签里引用。创建一个 VConsole 实例后,仍然采用正常的 console.log 打印调试信息或者日志。此时渲染出的网页右下角,会出现一个绿色的 vConsole 按钮:点击之后,能打开一个类似 Chrome 开发者工具的面板,从而在里面能够看到应用程序使用 console.log 打印出的调试然而,Jerry 的 SAP 技术交流群里,有个朋友想在 SAP UI5 应用里使用 vConsole,但是发现不工作这位朋友直接按照 vConsole 的教程,在 SAP UI5 应用的 index.html 里通过 script 标签引入 vConsole.这种引入第三方库文件的做法可以工作于 Angular,React 或者 Vue,然而并不是 SAP 推荐的在 SAP UI5 里使用第三方库的方式。因为绝大多数标准的 SAP UI5 应用的使用场景,都是通过 Fiori Launchpad 作为入口来访问的。这种情况下,SAP UI5 应用的入口是 Component.js, 而不是 index.html.
正确的做法:
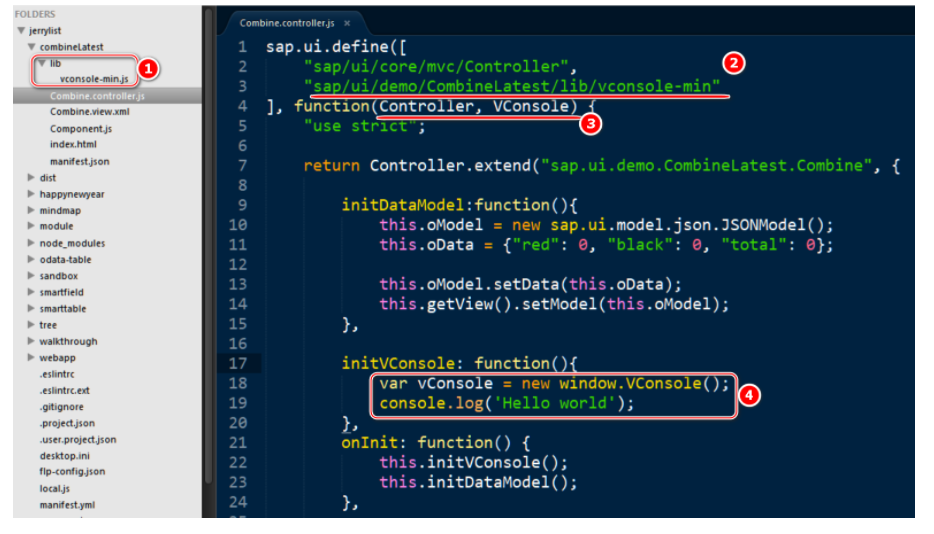
(1)在 SAP UI5 工程里,新建一个 lib 文件夹,把 vConsole 库文件放进去。
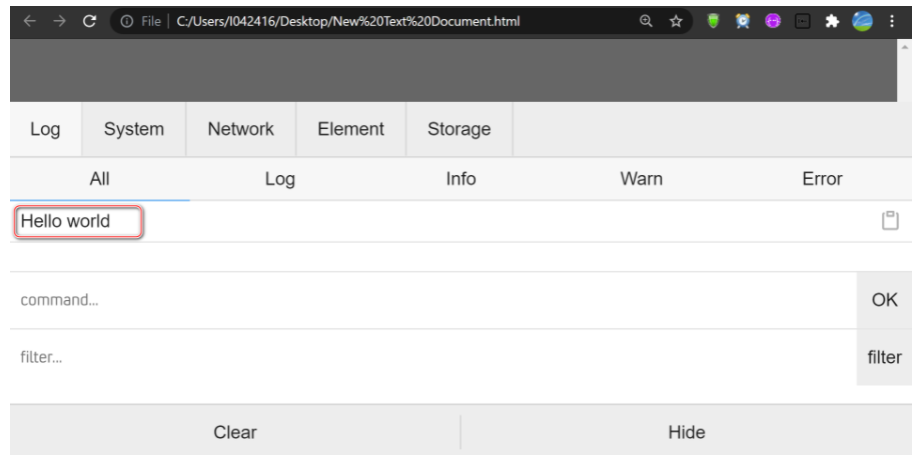
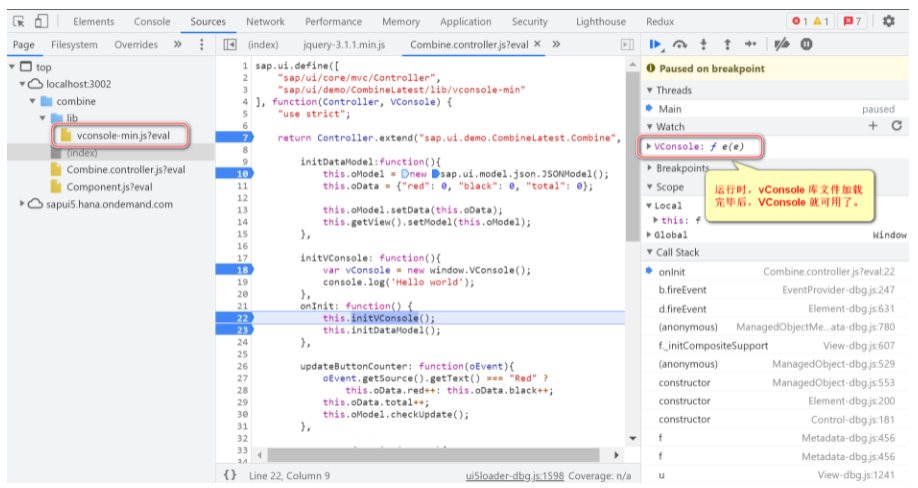
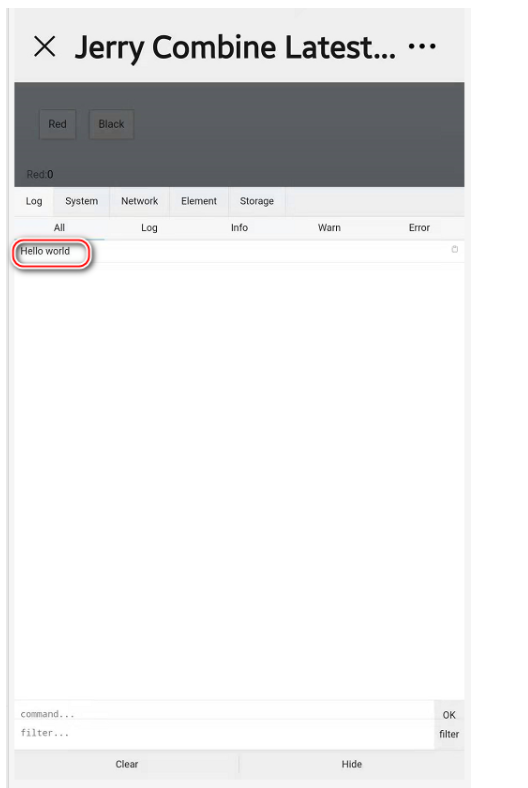
(2)在需要使用 vConsole 功能的控制器实现里,使用 sap.ui.define 声明 VConsole 的依赖路径。如下图标号 2 所示。这个依赖路径分为两部分,前半部分 sap/ui/demo/CombineLatest 是将该 SAP UI5 应用的命名空间 sap.ui.demo.CombineLatest 里所有的 . 替换成 / 的结果,后半部分就是 VConsole 库文件在 SAP UI5 应用中的相对路径。(3)~(4):通过 sap.ui.define 声明的 vConsole 依赖,加载完毕后,即可在 SAP UI5 应用控制器的 JavaScript 代码里正常使用了。最后试试效果,在手机上访问这个 SAP UI5 应用:点击右下角的 vConsole 按钮。看到了期望中的由代码 console.log 打印出的 Hello World:除了 Log 之外,这个 VConsole 还提供了一些其他的实用面板。
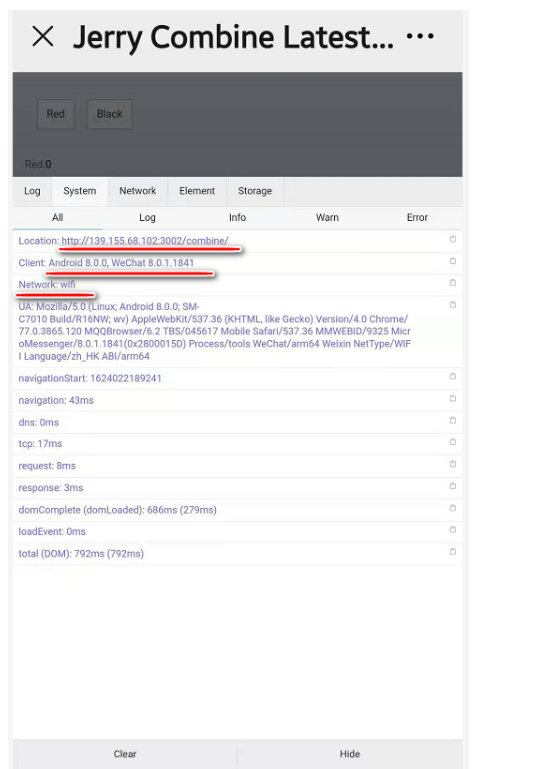
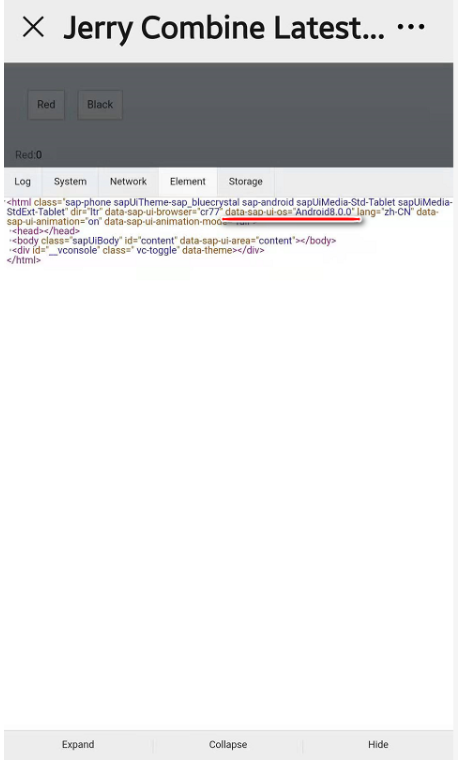
System 面板:显示当前访问应用的 Url,客户端版本,使用的网络类型:Element 面板:能查看该应用在手机上渲染出的原生 HTML 代码。比如安卓手机上访问 SAP UI5 应用,能看到 HTML 源代码里包含 data-sap-ui-os=“Android8.0.0” 的 UI5 自定义属性。
当然,在 SAP UI5 应用里使用第三方库,绝对不止本文所提到的这一种方式。
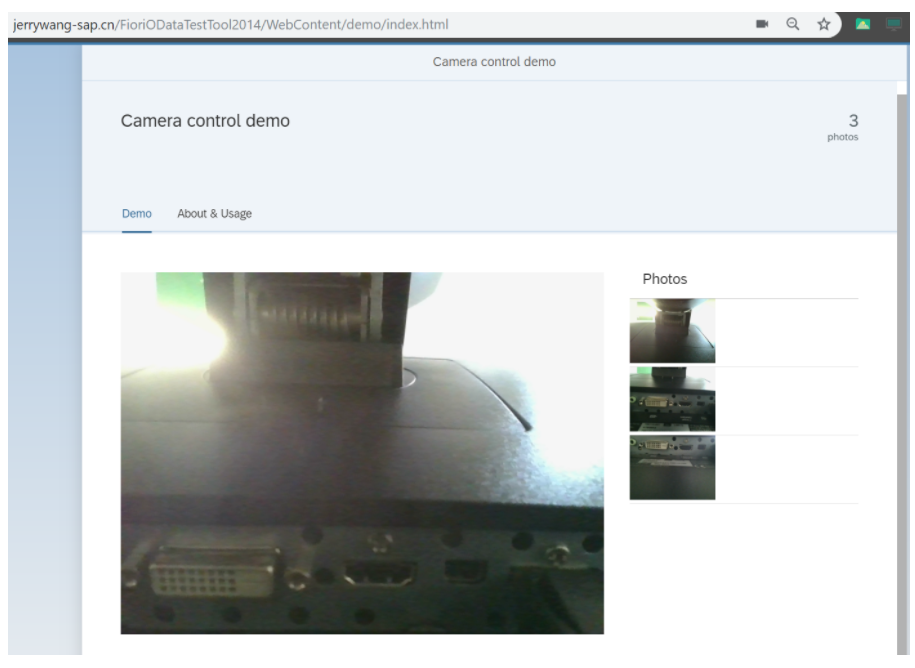
Jerry 之前曾经写过一篇文章,如果需要在 SAP UI5 里引入一个由第三方库实现的调用设备摄像头拍照的功能,也可以将第三方库封装成一个 SAP UI5 自定义控件(Custom Control). 实现细节参考我的文章:如何在SAP UI5应用里添加使用摄像头拍照的功能。本文例子的源代码:
https://github.com/wangzixi-diablo/ui5-toolset/tree/main/combineLatest
感谢阅读。