Sent: Friday, 15 April, 2016 4:45 PM
Here’ s my steps to use uploadCollection.
Step1: Set URL for this plugin in method “initAttach……”, this method will be called by controller standard method “onInit”.
Step2: When files are changed on UI, call handler method: “onAttachmentChange” to set some parameters for UPloadCollection plugin.
Which are almost the same as your implementation in opportunity attachments.
My Problems:
The request to upload file are always meet “HTTP Type 415 upported media type”.
I didn’t set the “content-type” specially, as you did in the opportunities UI (s3.controller), the uploaded content-type is “image/jpeg”.
By the way, I also check the your opportunities UI, the content-type for submit request is also “image/jpeg”.
URL:
Reproduce steps:
进入title: Service ticket.
任意选中一个ticket, 进入”attachment” 的标签,上传任意附件,比如jpg图片,或者txt文本。
Sent: Friday, 15 April, 2016 5:54 PM
Subject: 答复: Need technique support for UI5 plugin: uploadCollection
我对比了你们那个opportunities的附件上传功能:
我们的ui version是1.28.3, 你们的是1.28.5
Debug进去插件的框架,在我们那个报错的程序那里,两个版本的逻辑差别还是比较大:
报错的calling stack: FileUploader.upload() àFileUploader.sendFiles()
1.28.3: FileUploader.sendFiles() 从黄色的地方就开始报错了,跳出来了
1.28.5 FileUploader.sendFiles() 从黄色的地方继续向下执行,直到成功上传。 这两个部分的逻辑是不一样的。
但是我应用的controller, 如何设置uploadCollection是几乎和你们的是一样的。
我们现在附件终于可以上传了
我们最终的解决办法还是没有Opportunity一样的发relative path,我看了那个relative path的值,很难理解,感觉像是和后台ABAP系统暴露的某个service的值有关系。
Yaas这里恐怕行不通。
我这里解决问题的思路是:
我以前用自己写的一个HTML + JS 调用后台Service 成功过。用的是JS的FormData, 提交能够成功:说明用Absolute path还是能行,而且用开放的FormData的方式是可以.
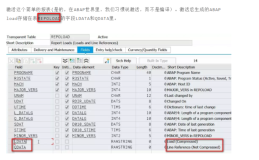
正好周五我们这边Service的同事MARK在联调时, 帮我看这个问题时:发现框架里面调的FileUpload.jsàupload时,如果设置:“userMultiplePart”的属性为true, 就可以调用框架方法里面的FormData把文件包装好,上传。上传的数据格式和之前用HTML + js上传文件的格式一样。
否则,默认情况下:“userMultiplePart”的属性为false, 直接把文件作为参数传过去就报415-Unsupported media type的错误。
3. 我的实现方式:
在上传文件以前,取出FileUploader(是每一个item对应的上传插件). 设置property useMultipart 为true.
在开放JS里面,
可以利用这样的代码: FormData forData1= new FormData(); forData1.append(‘file’, uploadeFile); 再调用AJAX 的POST方法,来实现文件上传,正好这里的代码和928后面的逻辑是完全一样的。