在有手机就能活的今天,还只在电脑面前看报表吗?
BOSS们每天处理无数的消息和邮件,还要四处奔波开会,没有办法时时刻刻在电脑前关注企业的经营数据。想随时随地查看企业数据,DataV的移动端了解一下,开箱即用的移动端可视化解决方案,满足你的各种可视化需求。
其实DataV之前就有出过移动端的模板,只是隐藏在海量模板中没有那么明显,所以还有好多人不知道DataV之前就可以做移动端的大屏。但是之前的移动端还比较初级,编辑上也是非常不方便,不能适配分辨率,如果要做个正经的移动端大屏,还得手把手的来调整,如今的手机更新迭代更是频繁的不要不要的,这个分辨率也是重口难调。
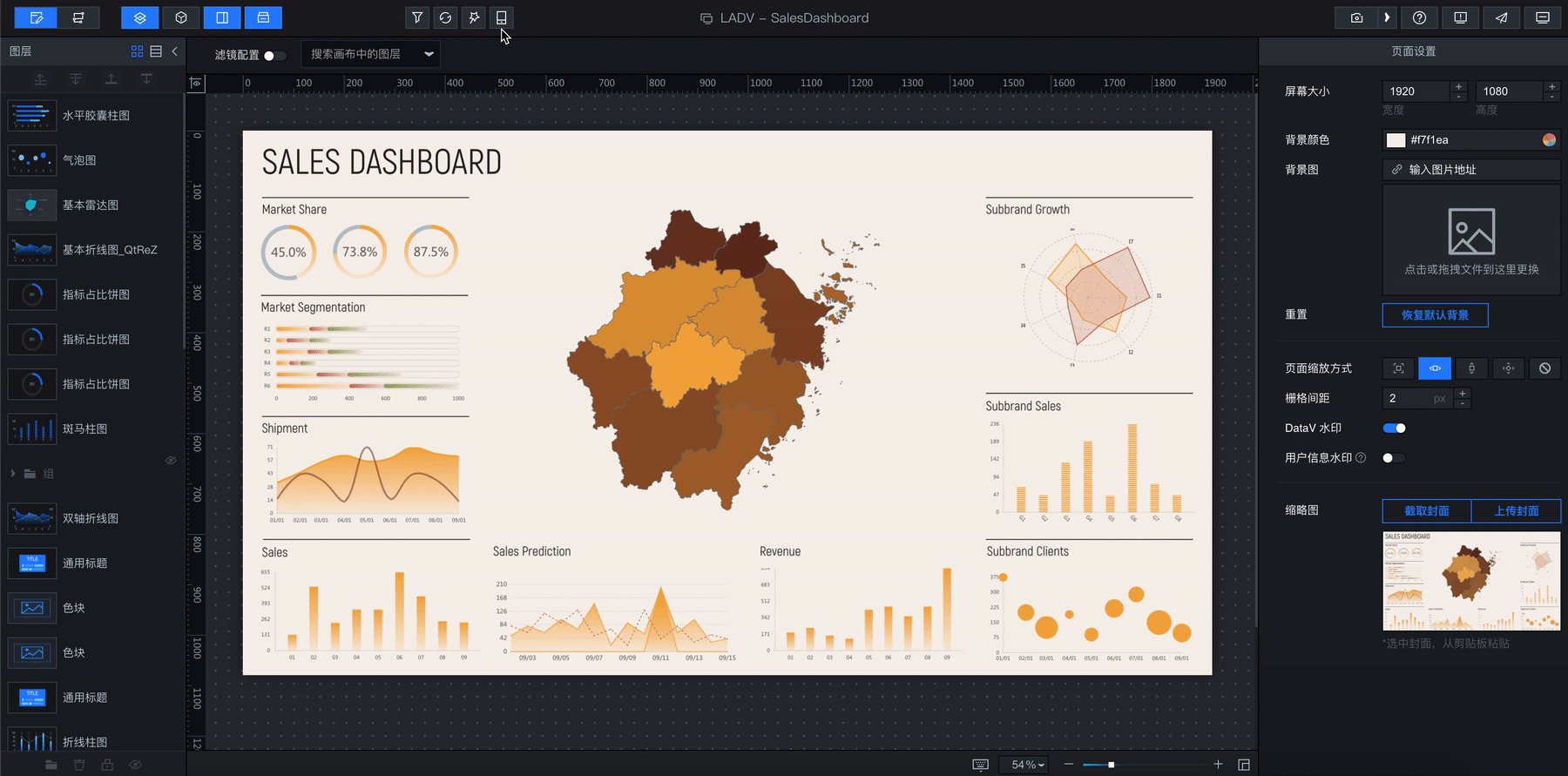
让我们来看看全新的移动端画布编辑器有什么功能吧!
独立的编辑器
移动端画布编辑器是独立的,与PC端大屏的编辑器是分开的,不用再像以前一样在大堆的PC端模板中推着眼镜寻找了。
适配移动端的视觉效果
配套移动端模板与组件,还可通过智能主题功能,对移动端可视化应用进行合理的配色,完美支持 H5 环境。
肯定会有好奇宝宝会问到:那我想用PC端的组件怎么办?Of course,PC端的组件当然可以使用在移动端。丰富的图表功能组件,满足各种功能需求,可覆盖各类场景。



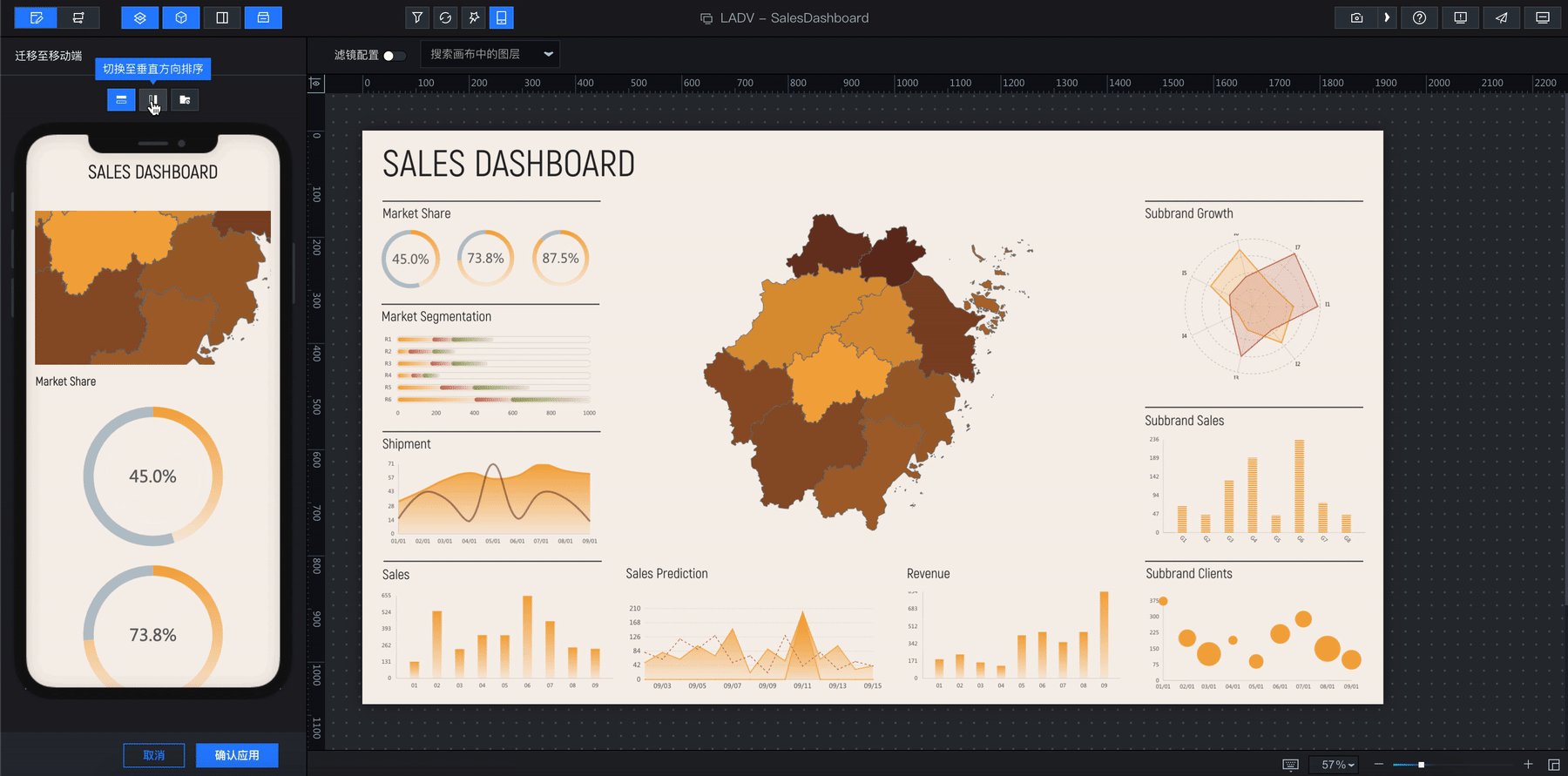
PC端一键转移移动端
我们也一直在思考怎么样把PC端的一些设计理念“移植”到移动端?实现PC端与移动端的资源互联互通,从而做到“一次设计,任意部署”,轻松实现一表多屏。
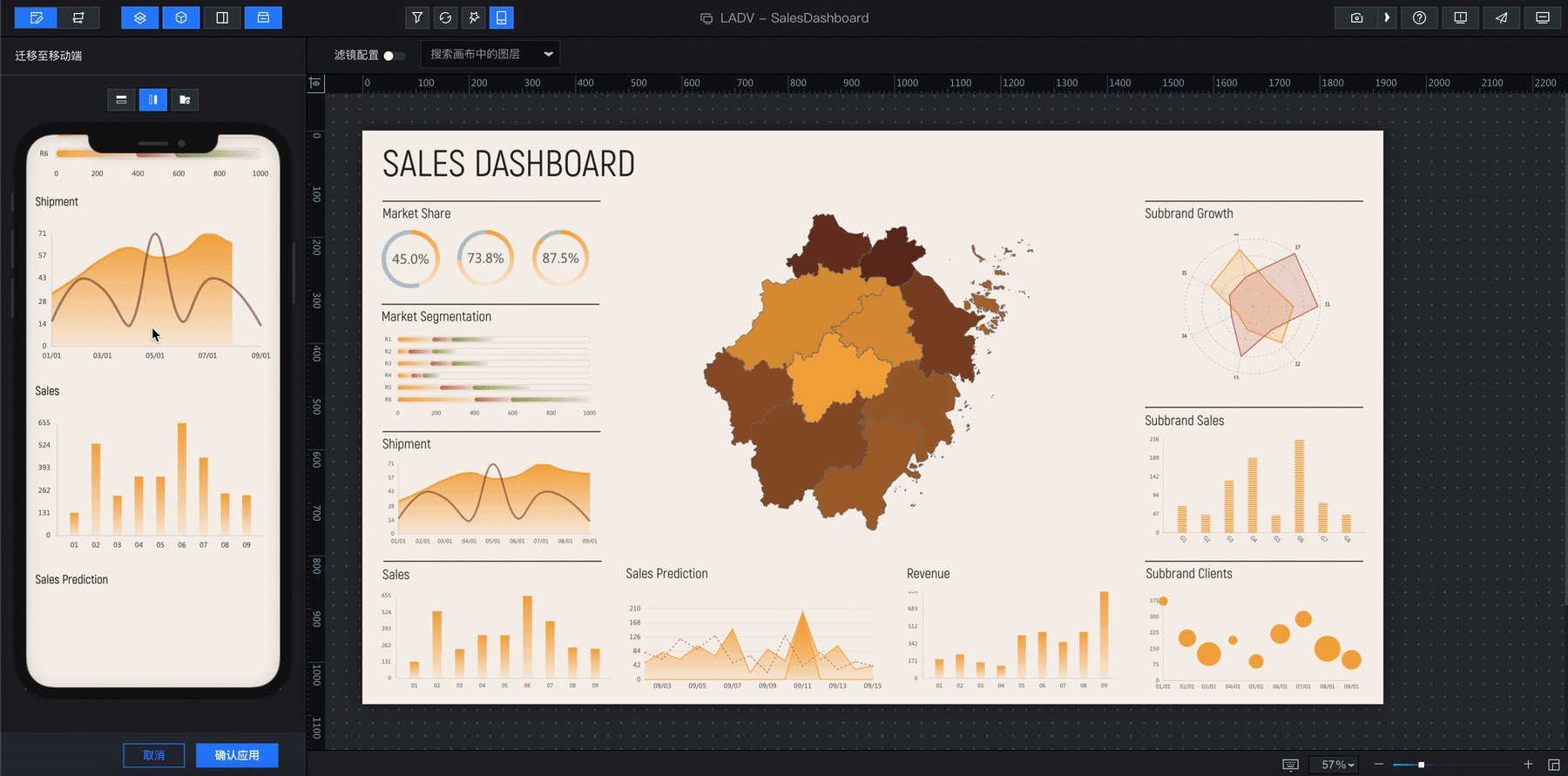
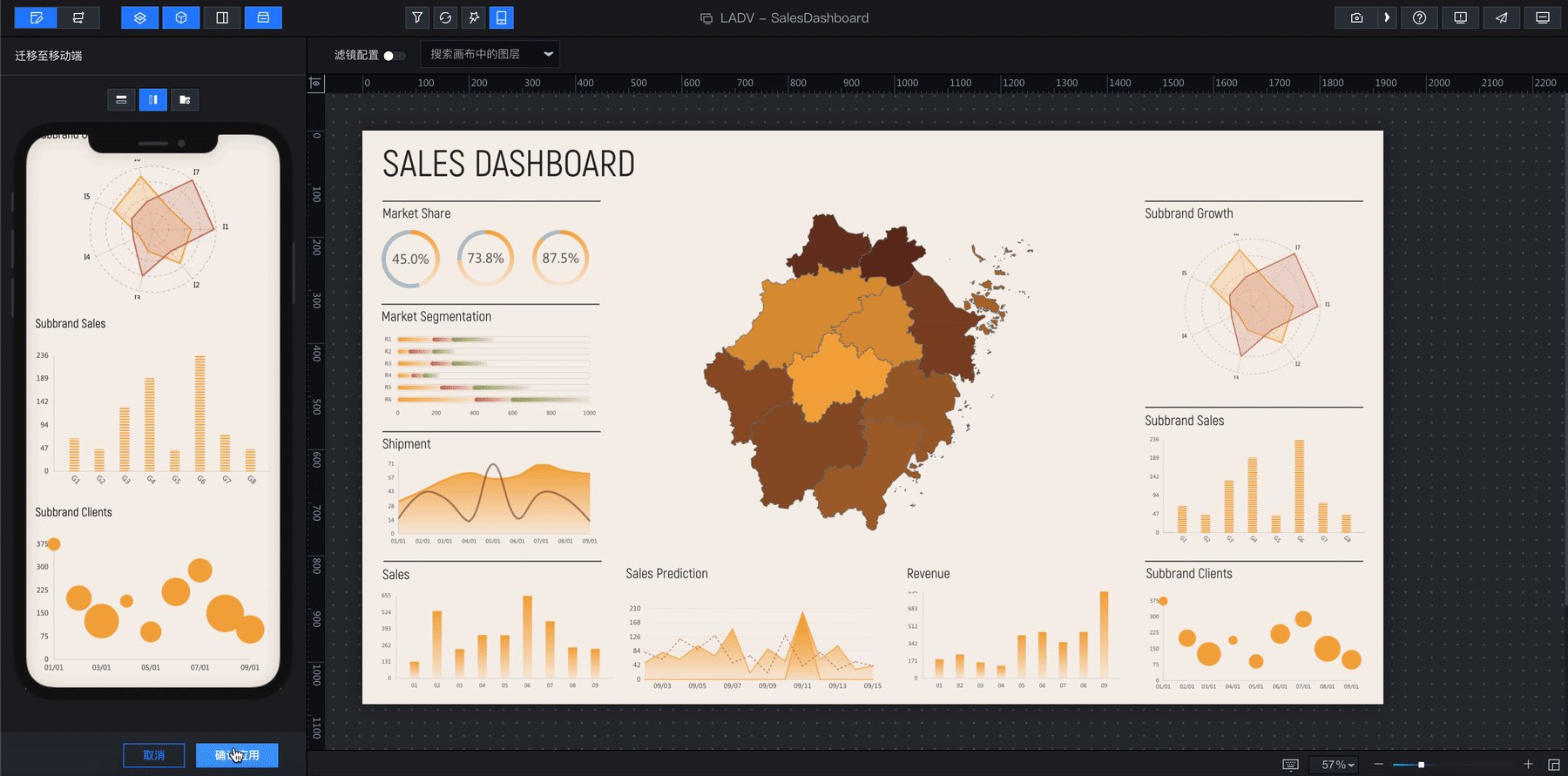
所以就有了一键转移移动端的功能,可以将已经做好的PC端可视化应用内容一键智能排布成移动端展示的样式,方便使用手机或其他移动端查看当前制作完成的可视化应用。 
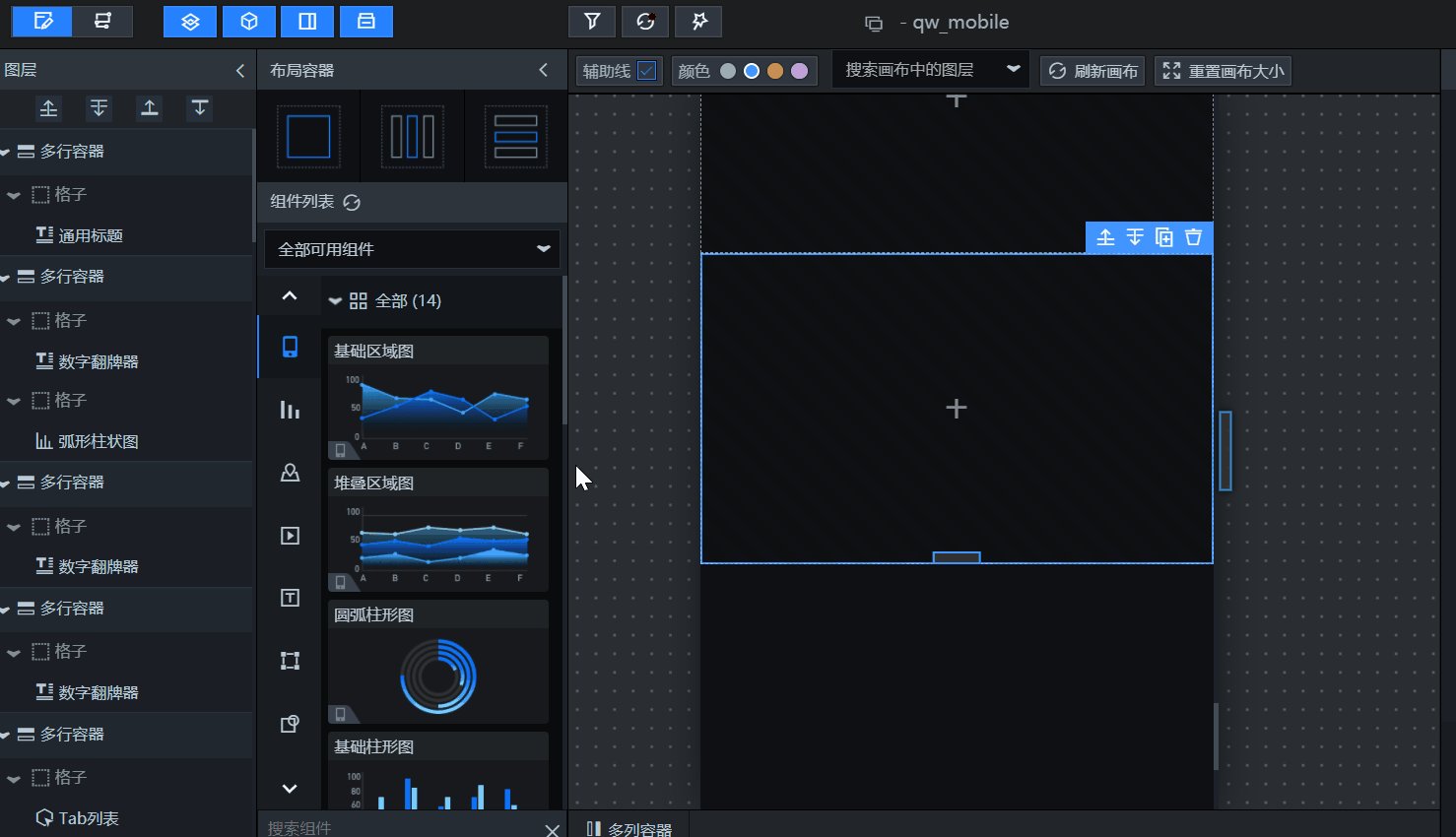
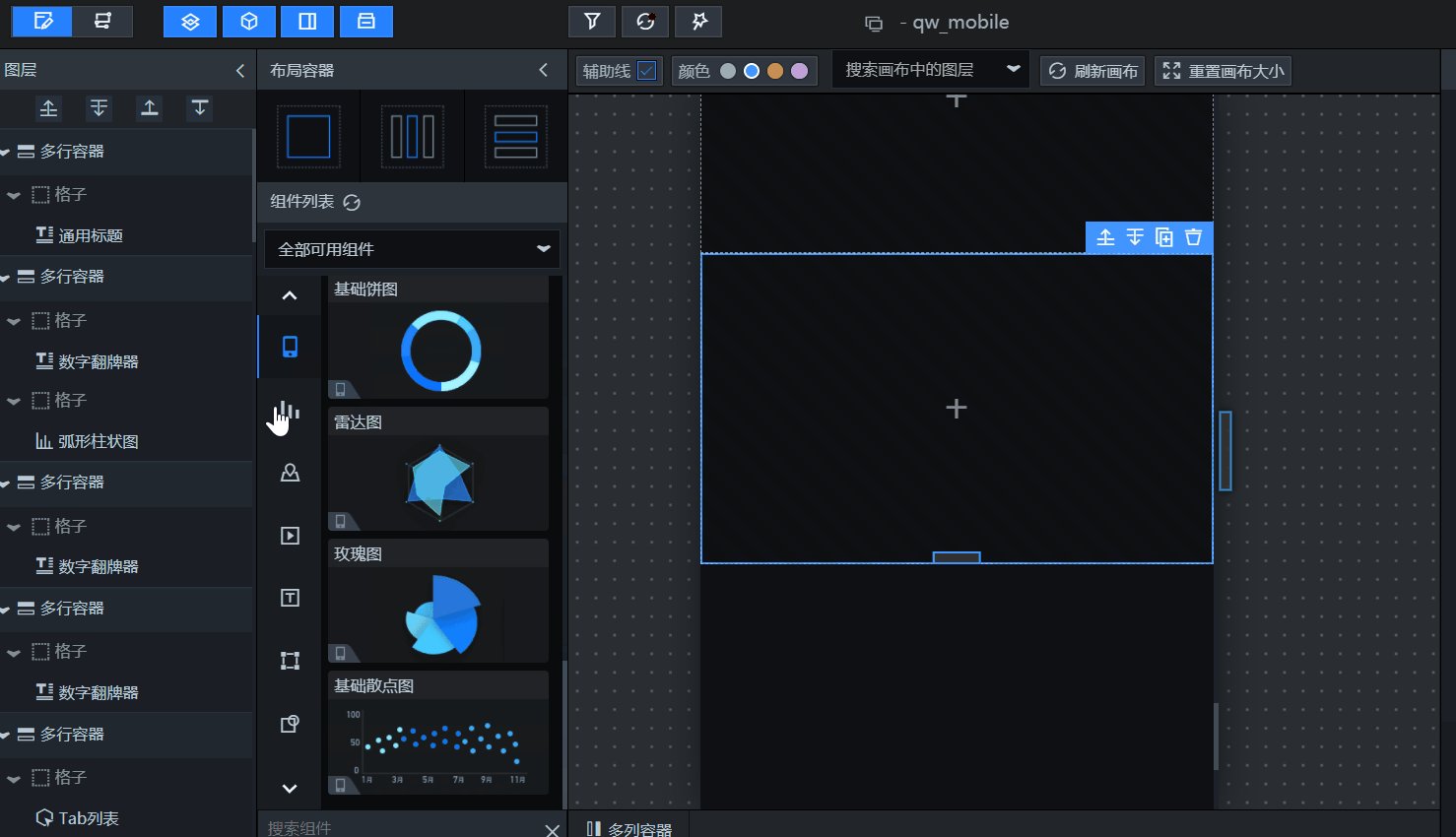
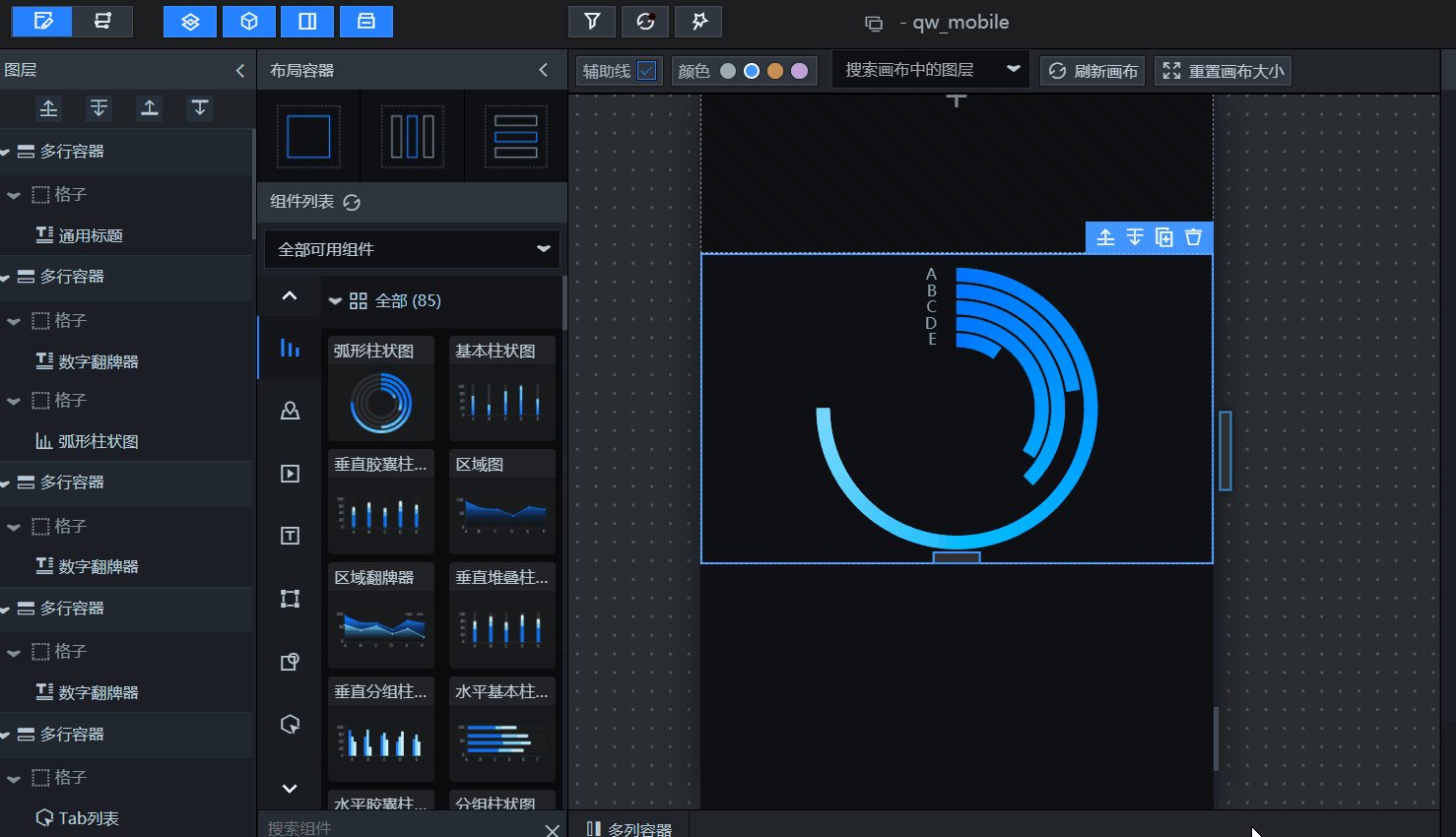
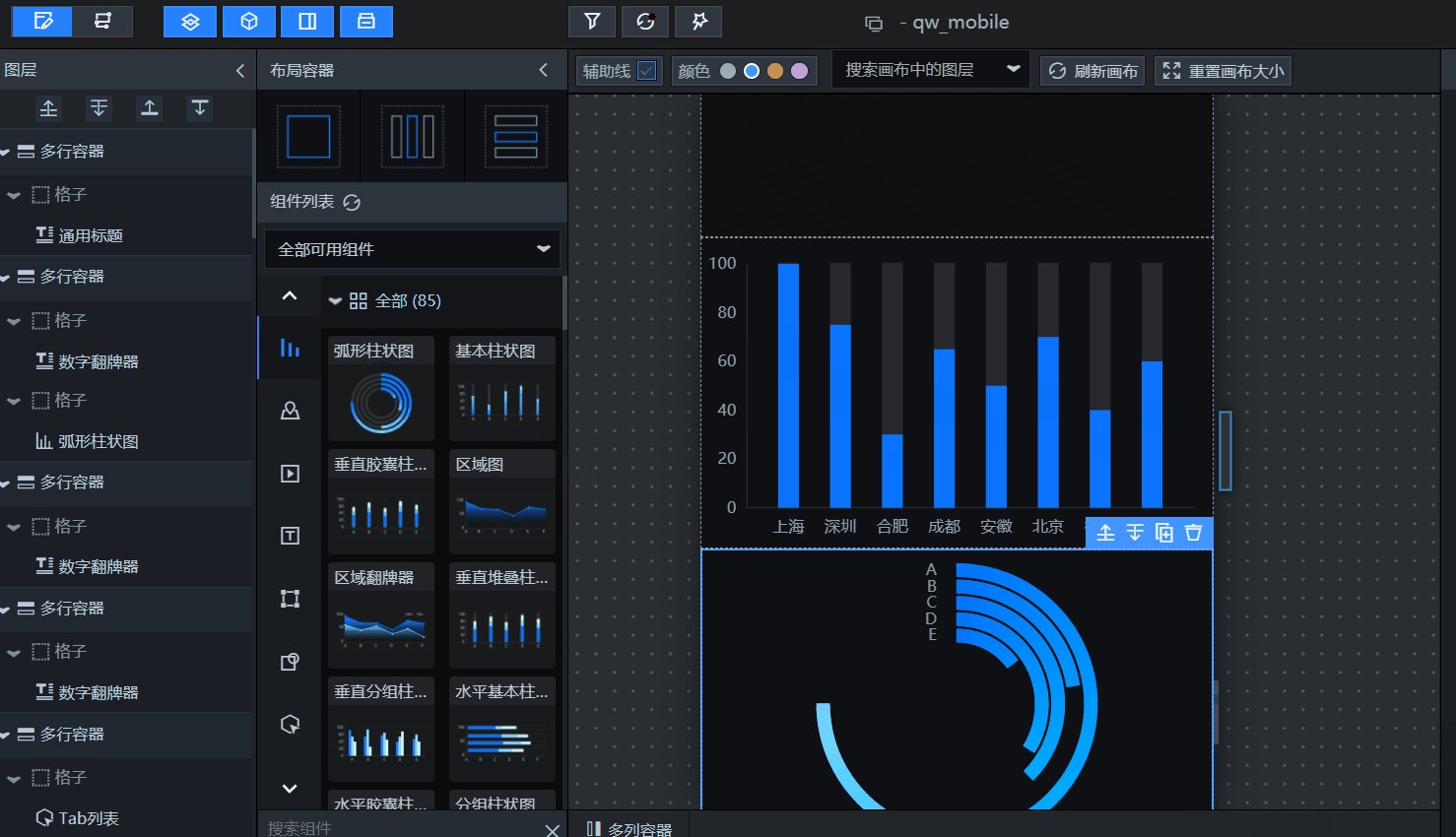
更灵活的编辑能力
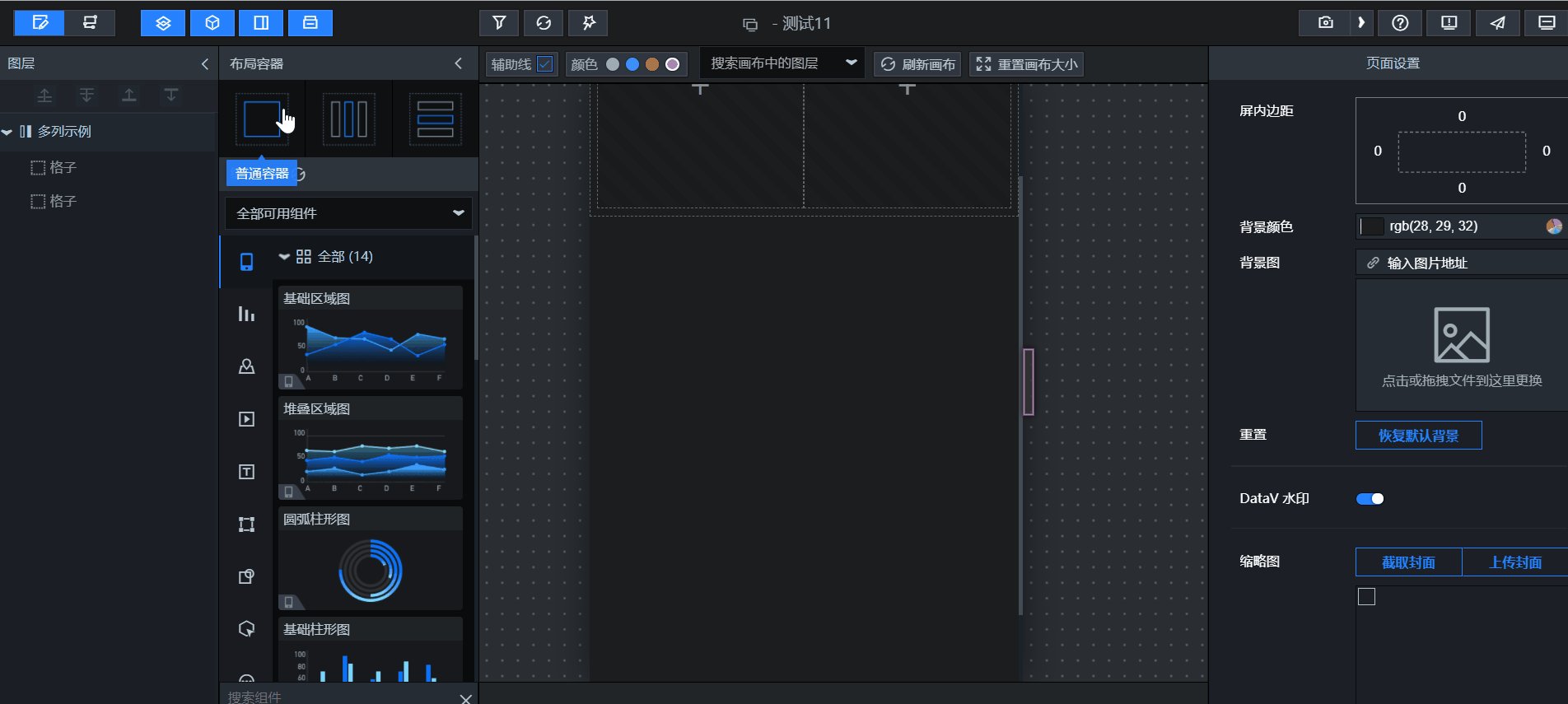
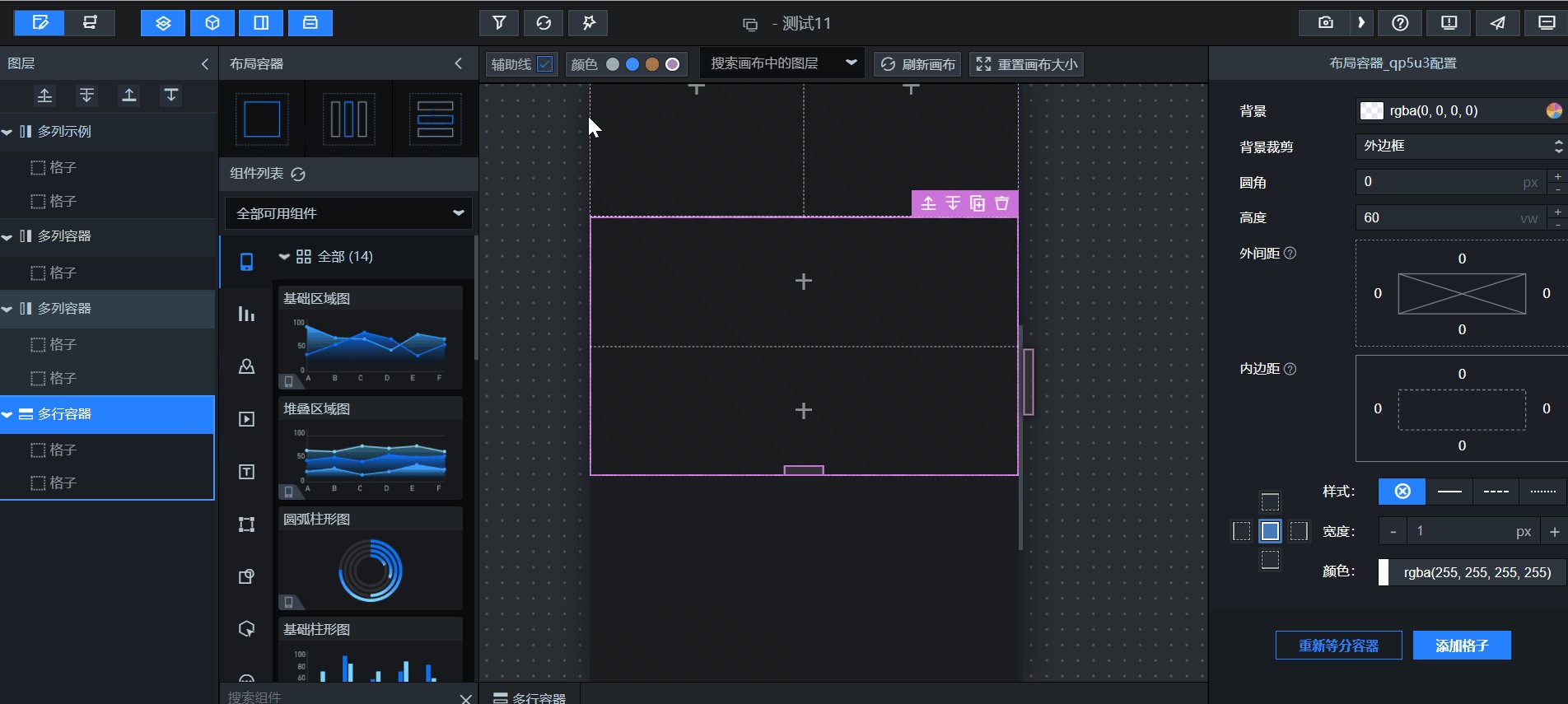
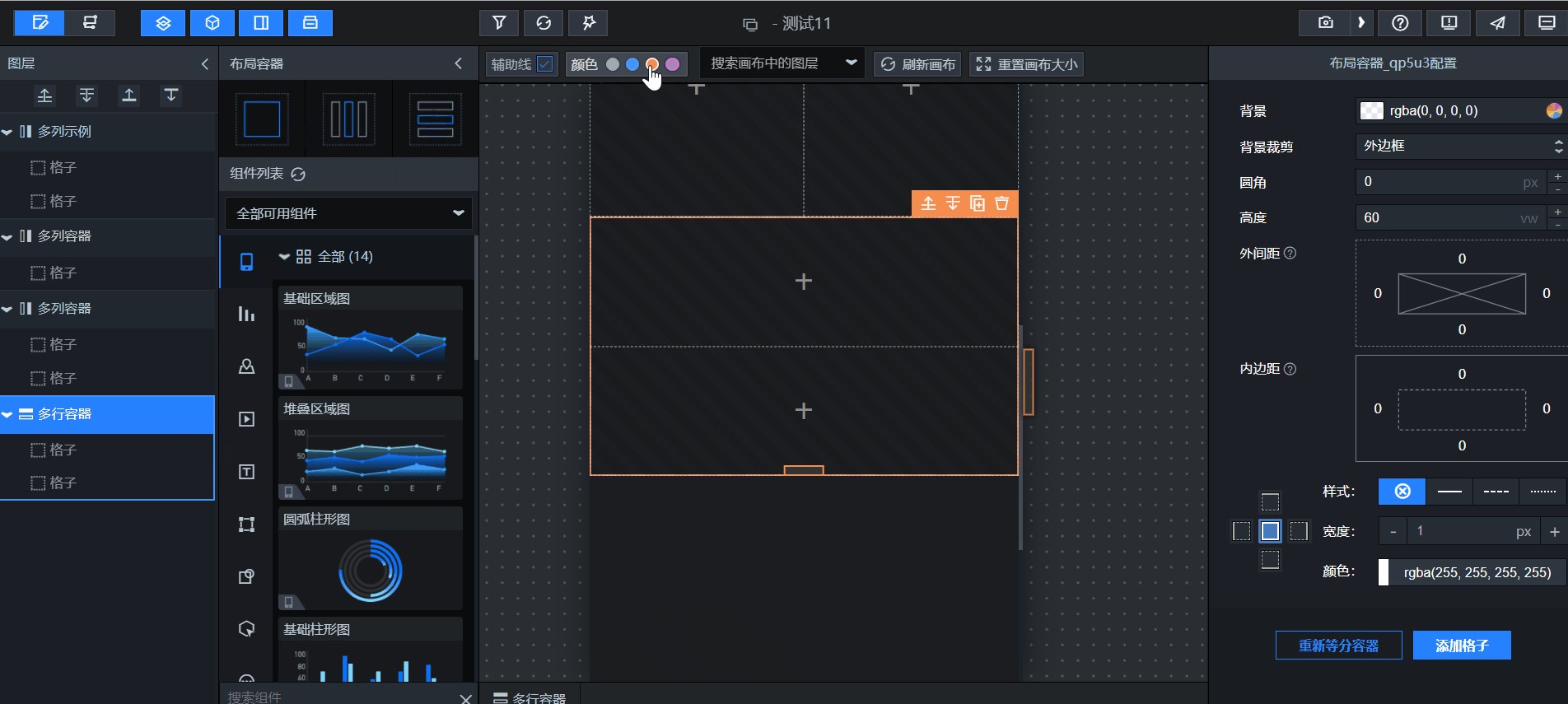
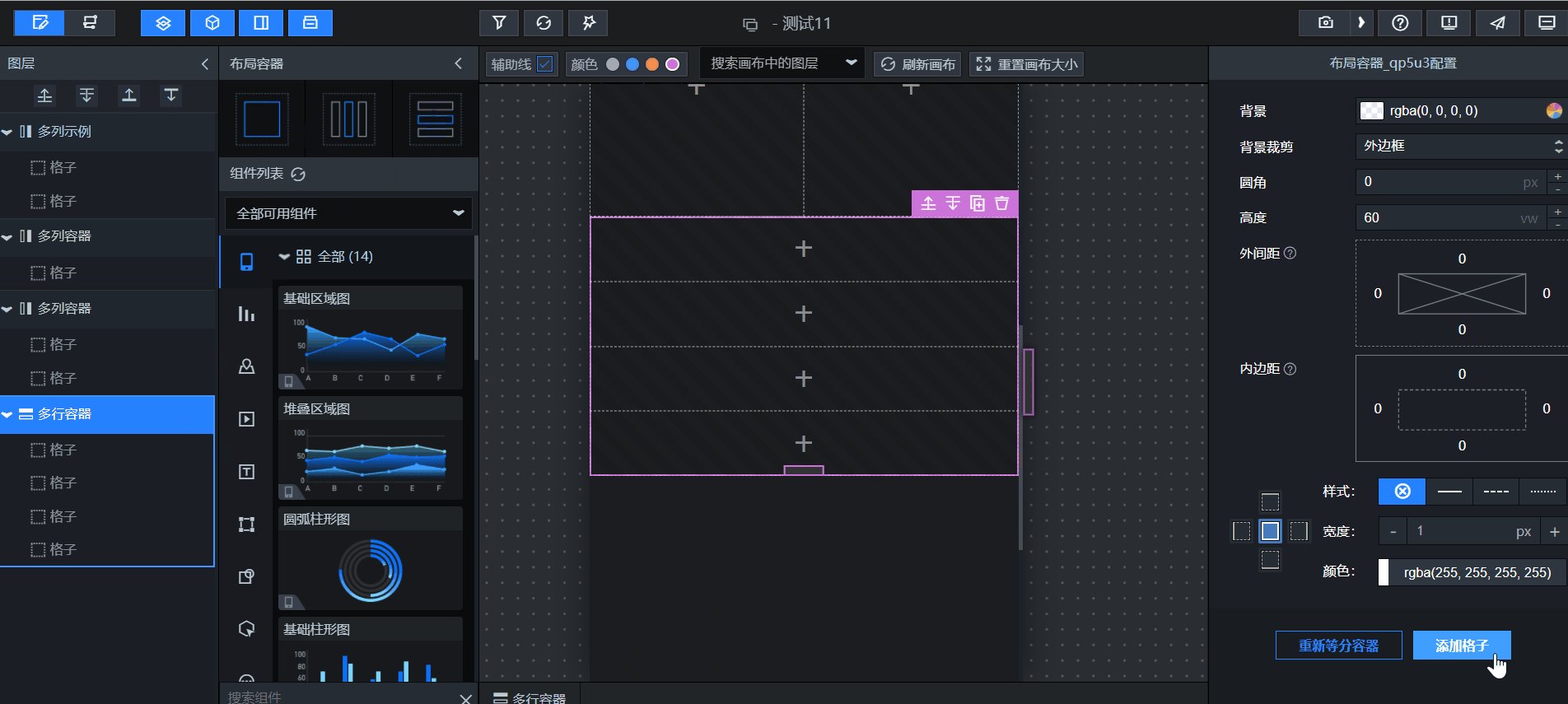
相对PC端,移动端屏幕展示的区域更具局限性,整个页面布局需要考虑移动端浏览的舒适性,所以在编辑时画布的灵活设置至关重要。
DataV移动端画布编辑提供流式布局画布配置和布局容器,可自由管理流式布局画布和各个组件。更有辅助线、图层搜索框等工具栏,可清楚各个容器的位置,编辑时对提高视觉美感提供帮助。即便是非专业人员也可轻松搭建高水准可视化应用.
整个移动端还是秉承着DataV的定位:“帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用。”更是解决了领导出差远程查看数据不便的问题,提高管理决策效率,及时对经营状况做出反应。为平台用户也是提供了更为灵活便捷的服务。
想要了解DataV移动端编辑器更多详情请查看DataV控制台!
免费试用入口:https://datav.aliyun.com/trial/


