我是分割线
每逢周末回家,母上大人总是板着个脸问我:不是说上班以后每月寄两千块钱回家的么,钱呢?
我:@#¥×&×%¥#(¥*#¥%!
被数落的的次数多了以后,我开始了现代都市“蜗牛”的自省之路:钱从冥冥而来,又是去归何处,它最终在哪里停歇?
带着这样的思考,我开始了今年的消费清单计算。但刚写了三行的我忽然惊觉:都9102年了,这种原始的计算方式怎么能配得上现在高(ku)大(bi)上(bi)的工作呢?

于是,我把目光投向了电脑上的数据可视化神器:Data V。
啥是Data V?
DataV旨在帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足会议展览、业务监控、风险预警、地理信息分析各种各样业务的展示需求。
用大众话来说就是,像小编我这样丝毫不懂设计的,也可以通过拖拖曳曳就分分钟做出高大上的可视化应用。
还不是很明白?来来来,乐(qiong)于(kun)助(liao)人(dao)的小编就献丑给大家伙儿来演示一下。

Step 1:先想想要做的东西
正式开始前,我需要先想好我究竟要做啥有逼格的东西。按道理,除去每月固定的房租水电,以及一日三餐的食堂饭,我每月结余还是能剩下不少的,况且我本身又是个肥宅,没啥业余花销。这么盘算了一会儿就盘算出来了:大头基本都花在了网购那里。

既然网购是主因,那我就可以定个小目标了:
- 先来个骚气的快递路径图,看看我的快递都来自哪里;
- 看看我都买了些啥玩意儿,究竟花了多少钱;
- 查出消费主因,了解每次挨P背后的故事。
Step 2:开通并登录Data V
如果已经有了阿里云账号,直接登录开通服务即可;
如果没有,就需要先注册并登录阿里云 ,之后在【产品】标签栏下就能找到 DataV,点击开通服务即可。

需要注意的是,这并不是一个免费的工具。但你可以发现你距离这样一个高大上的工具只有51块/年的距离!月均算下来,大概就是4块/月的样子。注意,是4块钱一个月,摸着良心说,现在哪里还有只需要一瓶激活的钱,就能玩上一个月的东西...
Step 3:开始制作
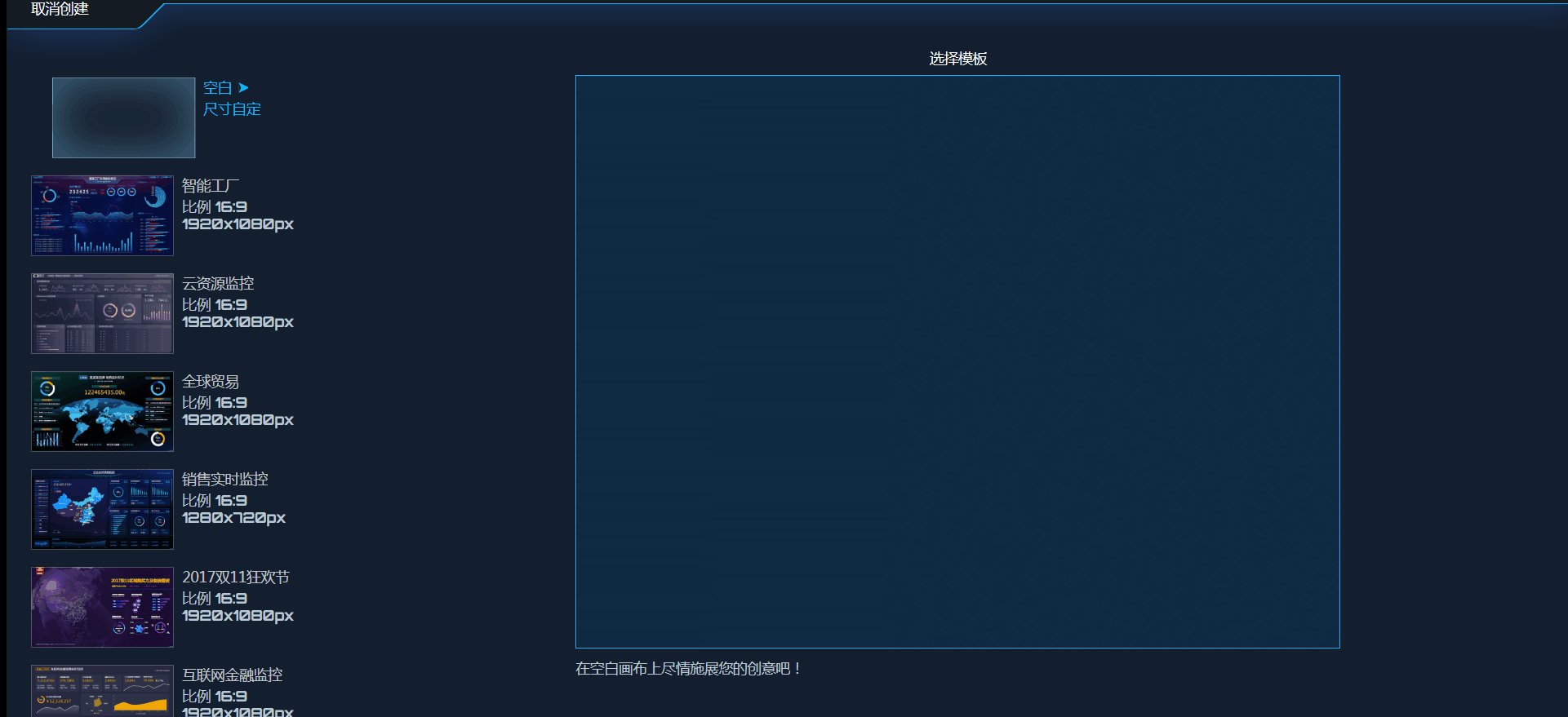
首先我们需要新建一个可视化大屏。

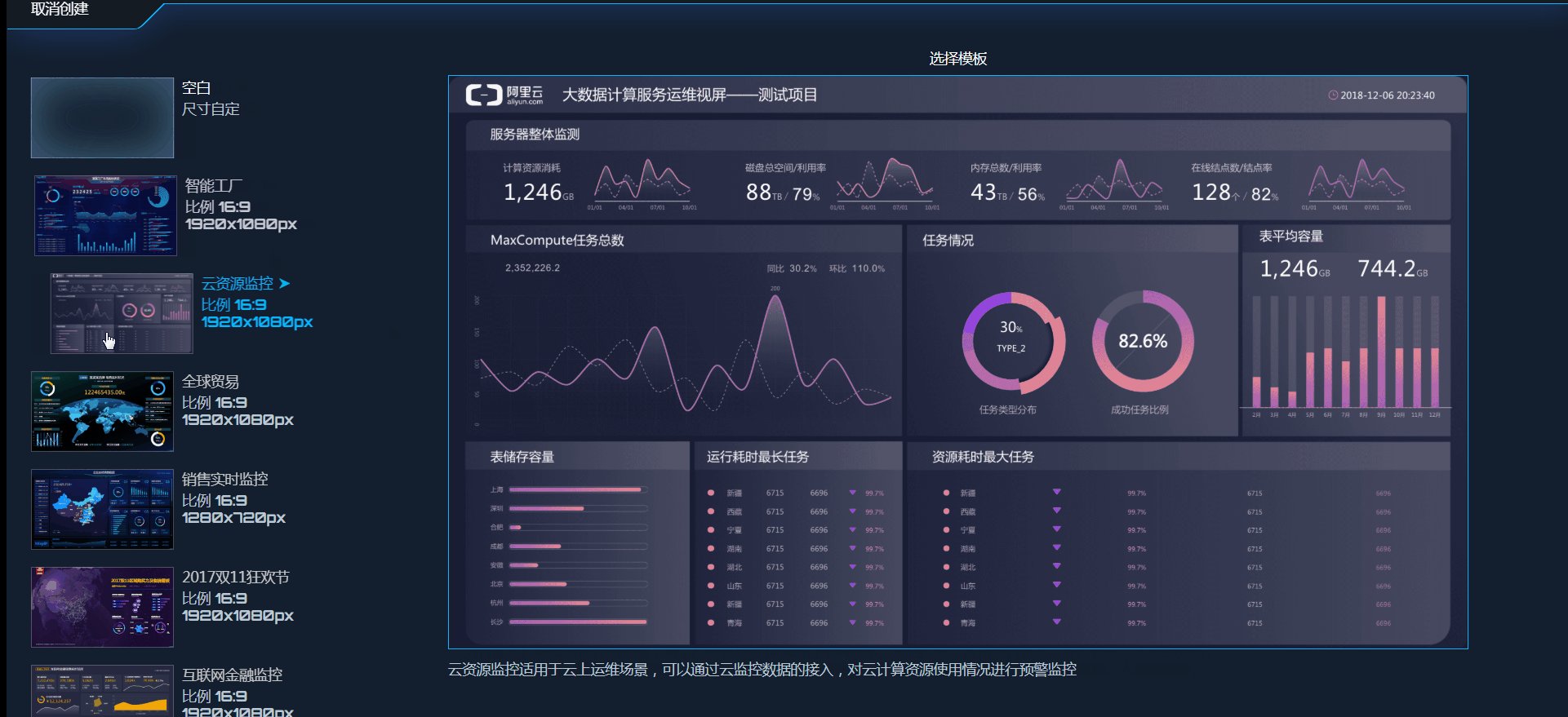
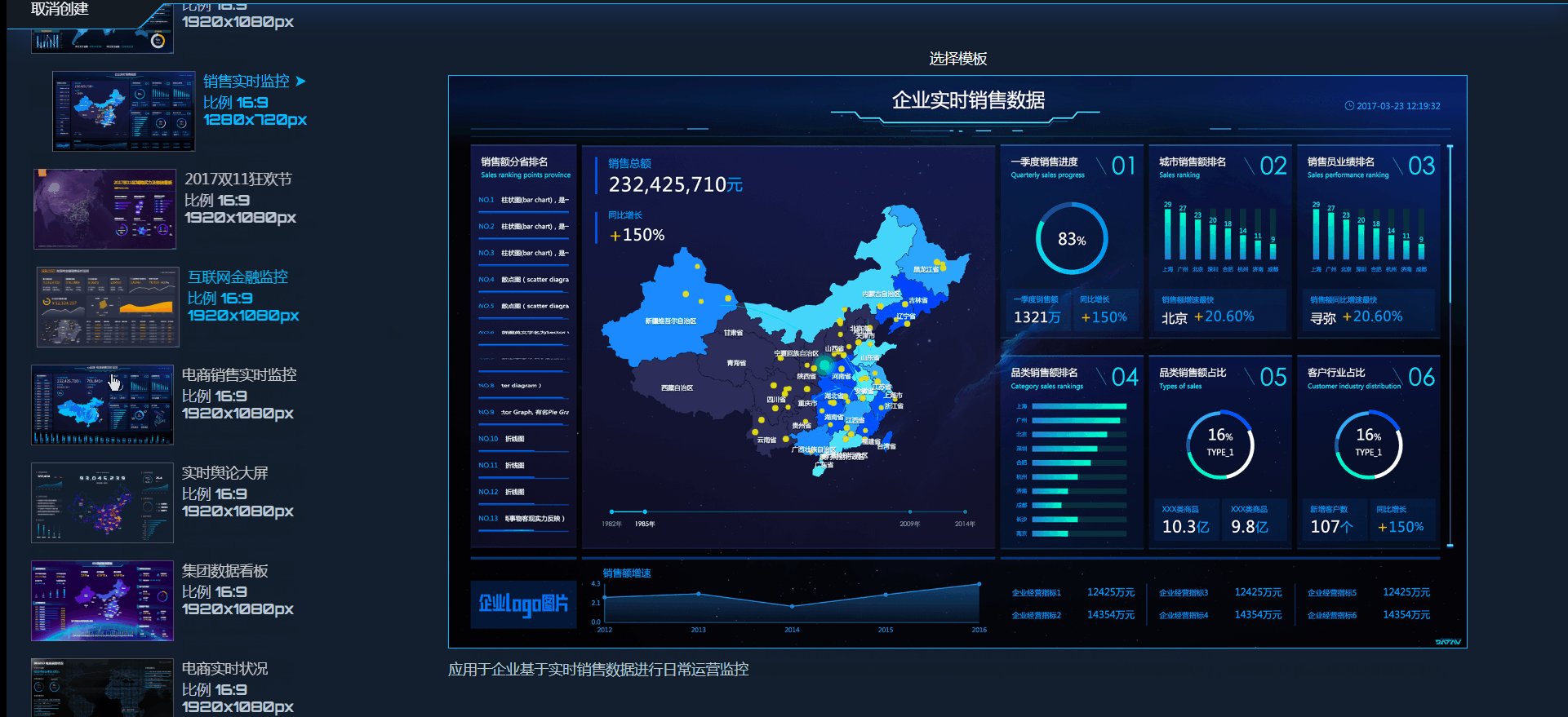
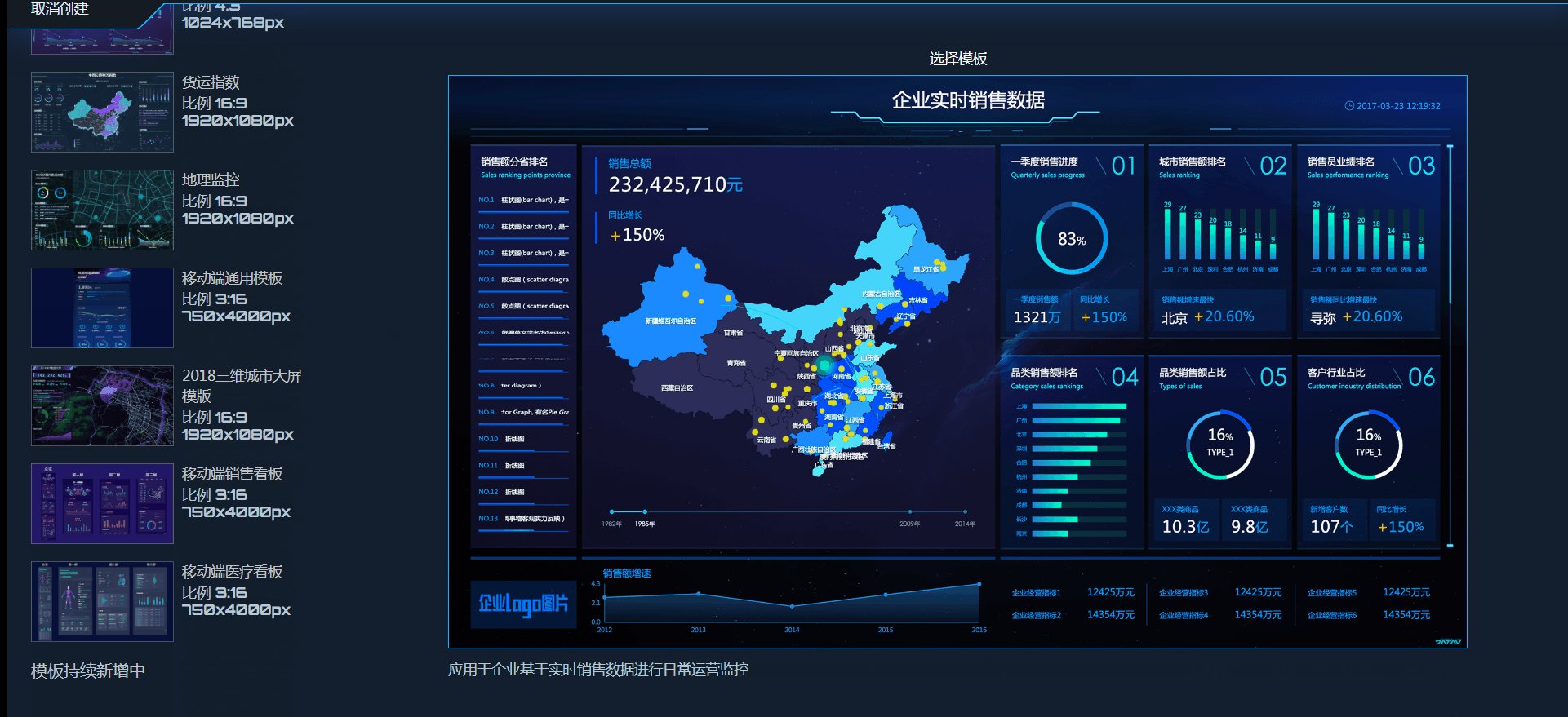
其次,我们可以看到选项里面已经贴心地预设了很多模板,若是有契合的需要,直接选择模板微调下就可以了。
若是想要自定义出属于自己逼格范儿的可视化,那就跟小编一样,选择空白模板就行了。

选好后,根据实际需求可以对屏幕大小、颜色、背景图、缩放形式、栅格间距等进行调整,一般默认即可。
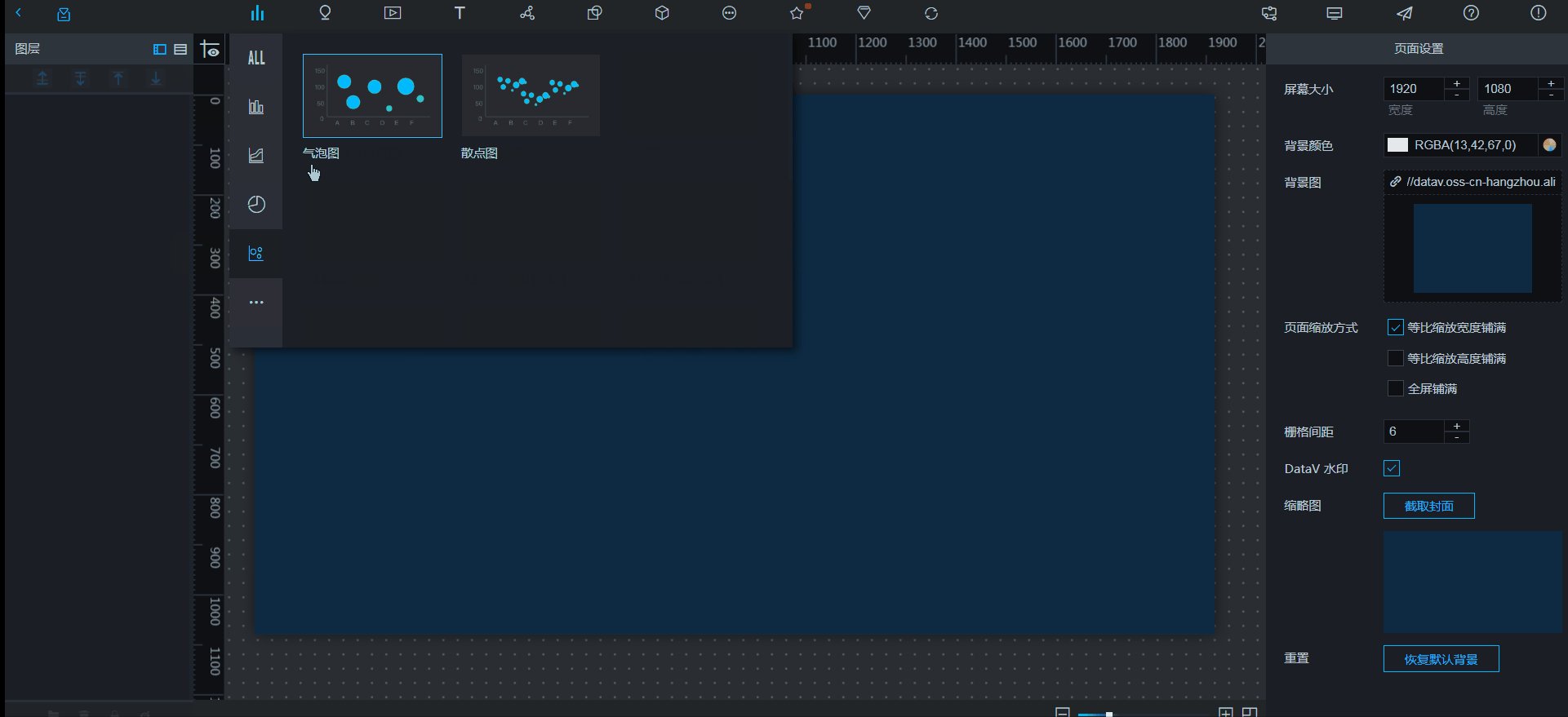
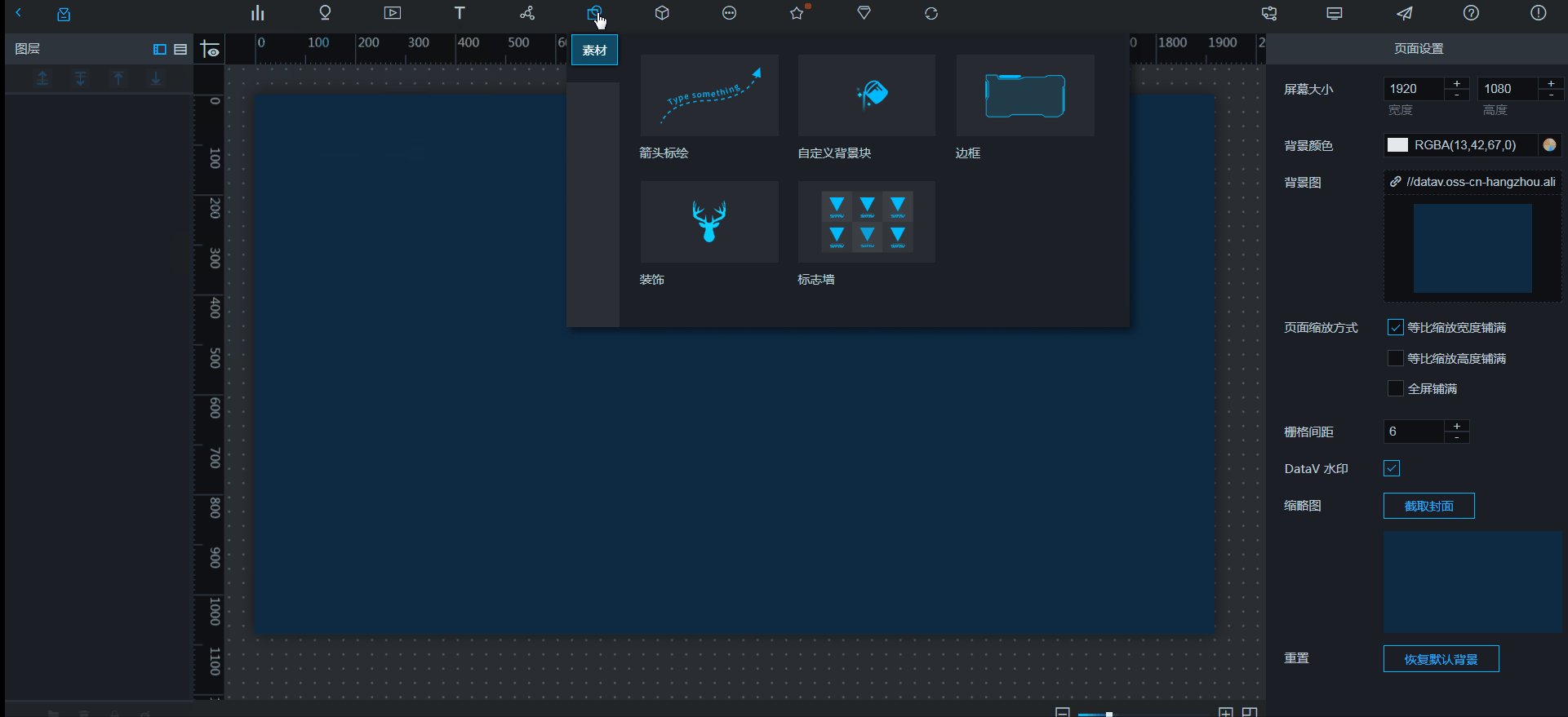
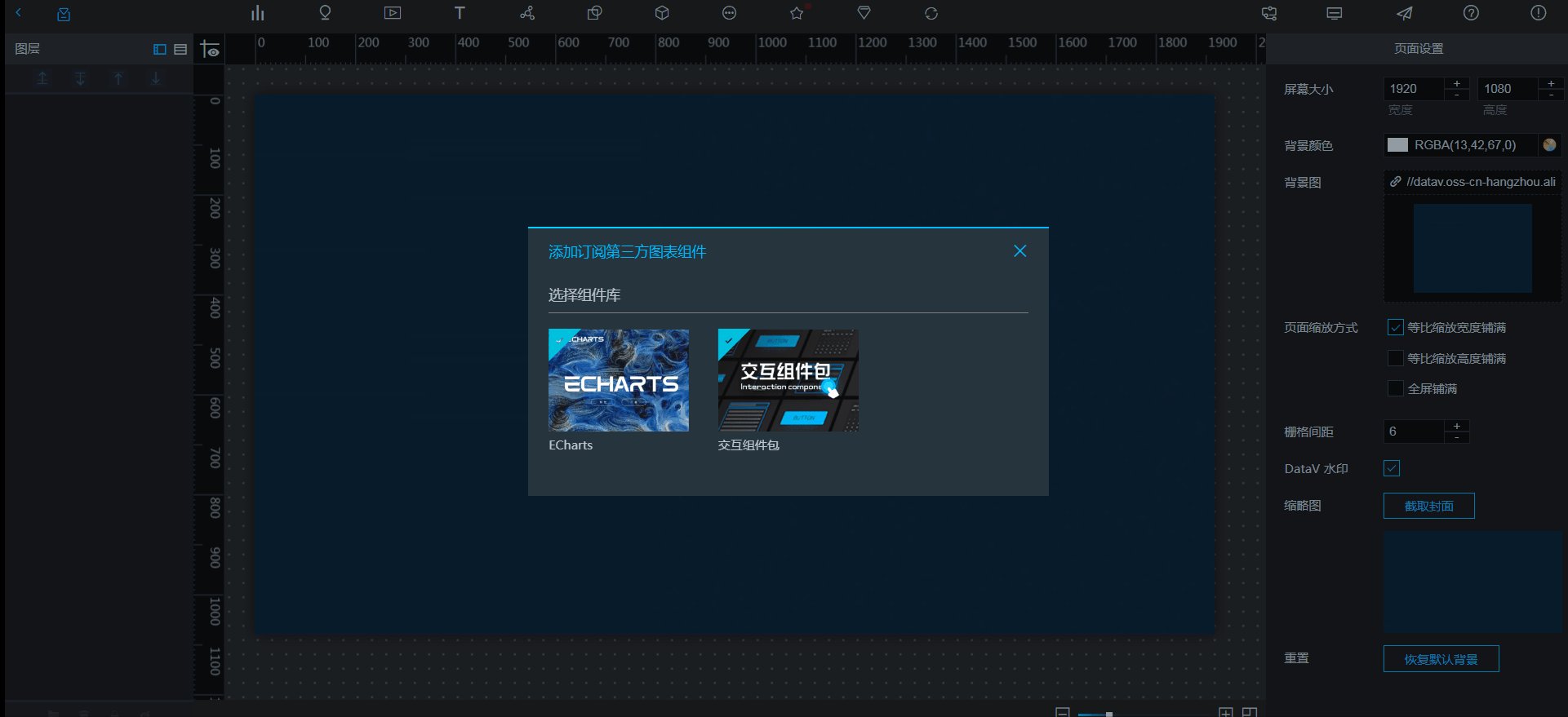
然后我们再看组件:常规图表、地图、媒体、文字、关系网络... ...除此之外,Data V还接入国内两大最强第三方可视化图表库: Echarts 和 AntV-G2 ,同时还有大量第三方组件包在阿里云市场售卖,可满足各种组件的需求。

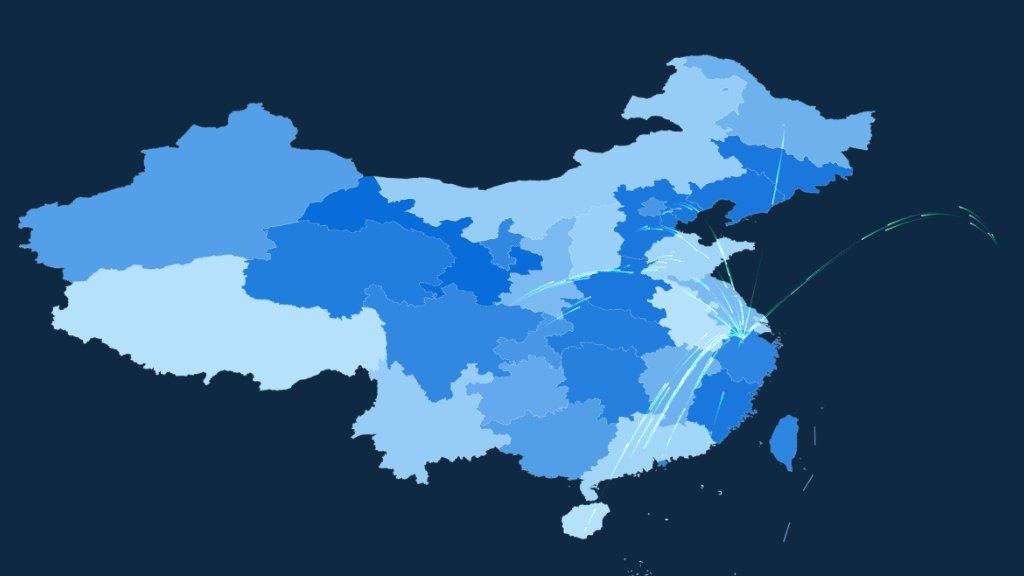
言归正传,我想先做个直观而又抓眼球的东西,那就必选地图组件了。根据我的设想,我的快递肯定来自五湖四海,但终究没几个出了国门,那选择中国地图的组件就够了(没错,Data V地图组件可以大到展示全球的业务布局,也可以小到展示一个街道的店铺分布)。

地图组件拖进来后,可以进行移动、缩放等操作,右侧是地图组件的设置面板。所有组件的设置面板都分为三部分:配置、数据、交互,提供了各种组件自定义的效果。
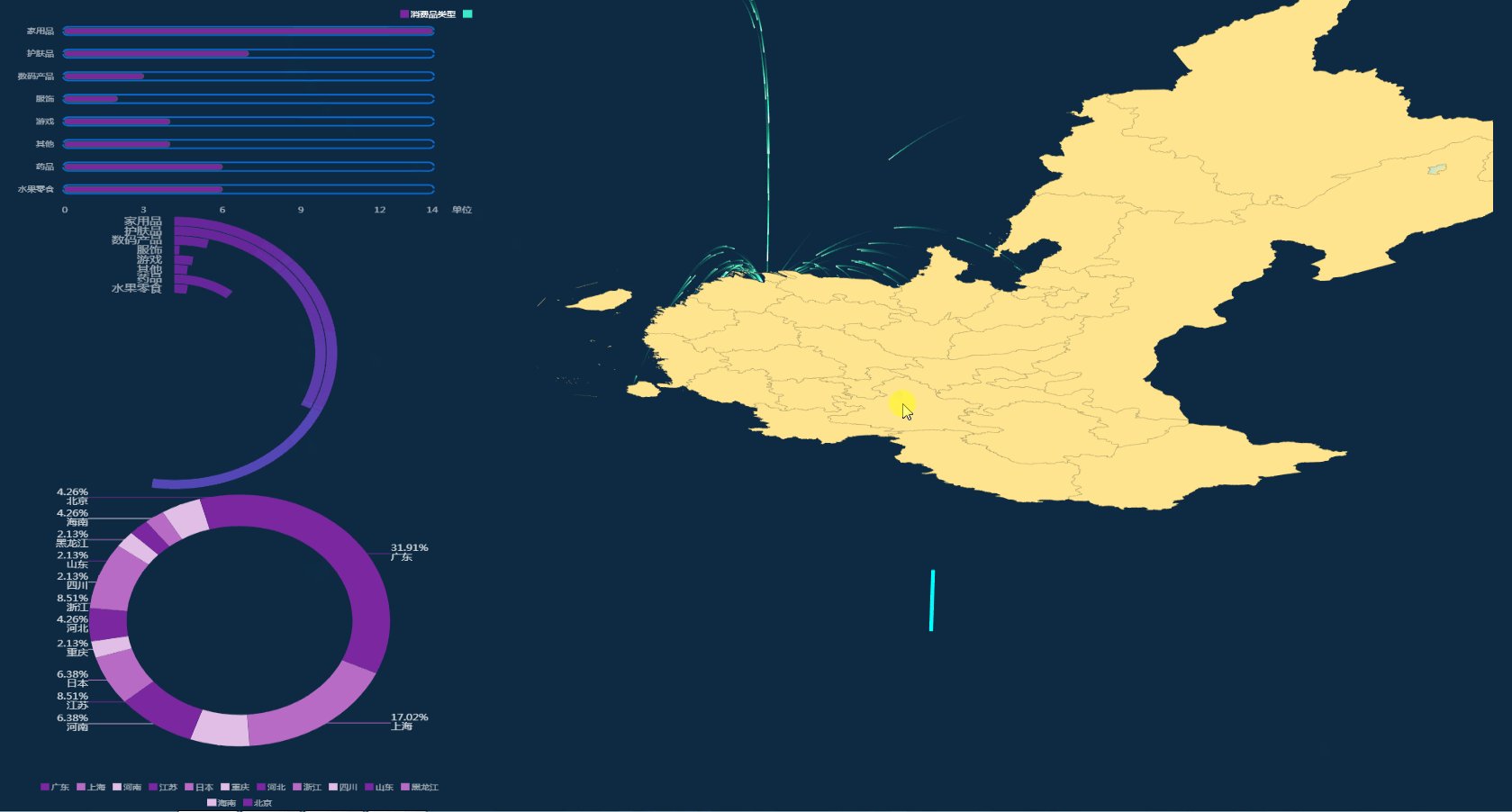
小编我根据自己的实际需求,隐藏了散点图和柱状图,只保留飞线图,这时候就只有炫酷的飞线在地图上飞来飞去了。不过地理坐标不是我要的,怎么办?改!
接下来就是本章重点:如何修改数据
点开飞线层,我们看到了... ...诶?代码?别慌,仔细一看你就能明白了,from...to...,这不就是从哪里来,到哪里去嘛。再仔细一看它要求的格式,看来是需要把地名转为地理坐标(经纬度),这点小case分分钟就搞定了。

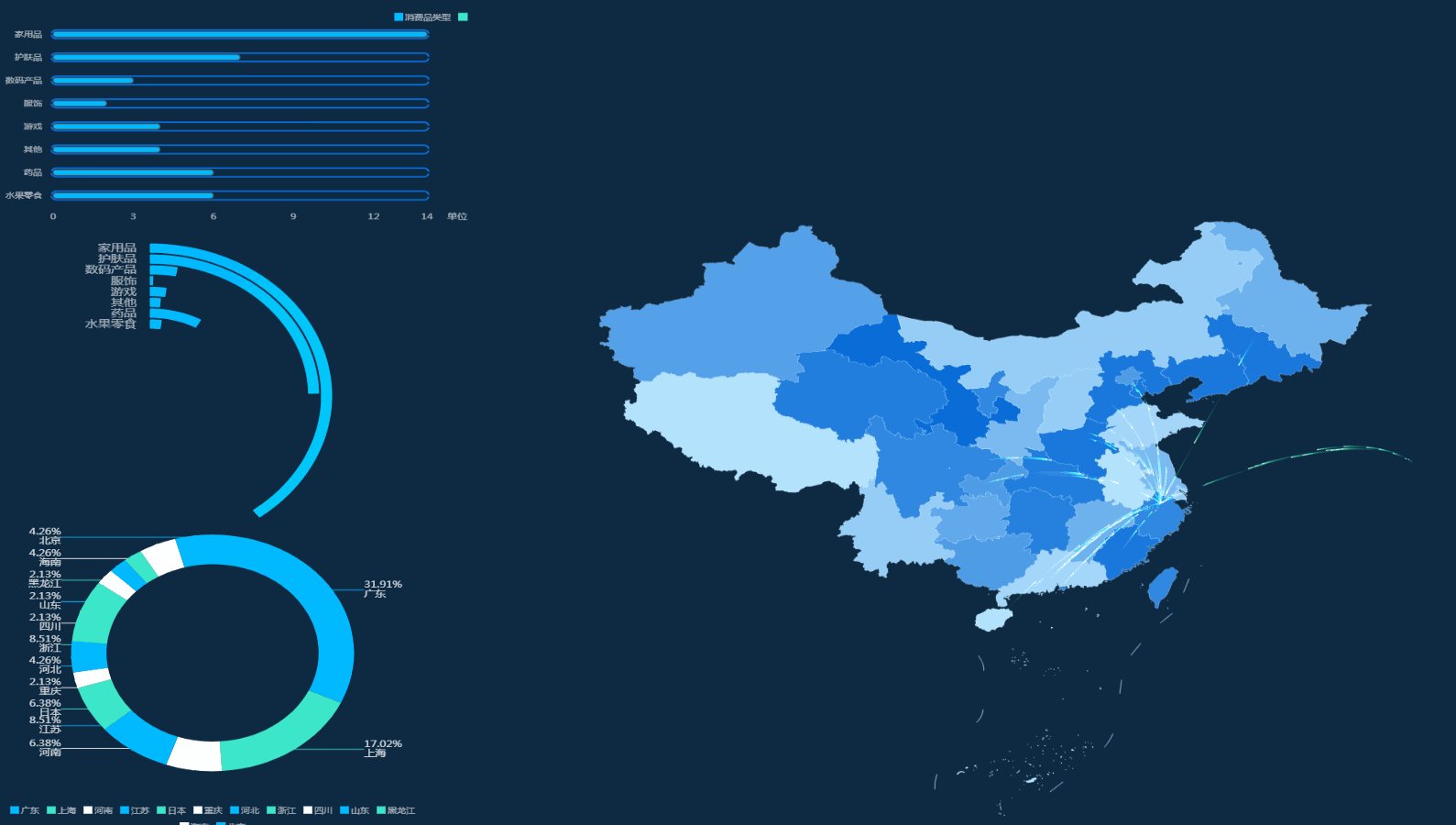
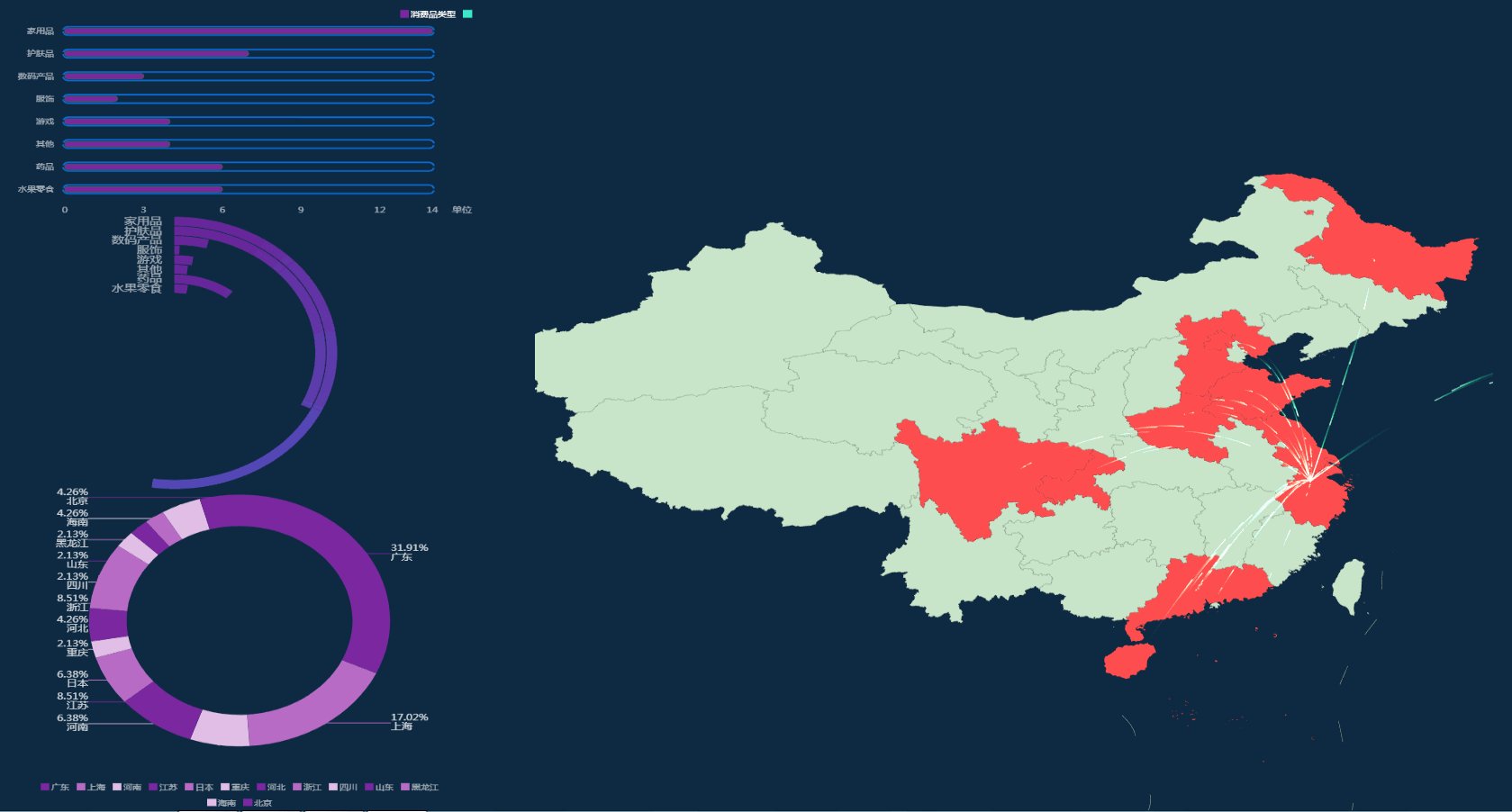
填入数据,嗯,今年网购的快递路径已经基本一目了然了,快递们的来源地,作为它们的主人其实都没去过几处...(允悲ing)

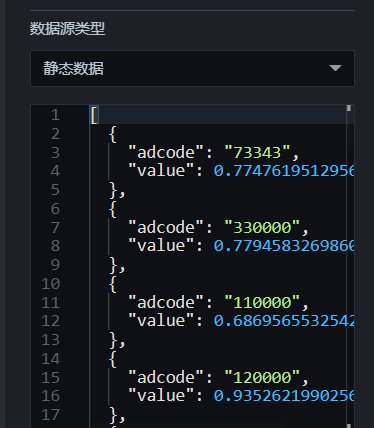
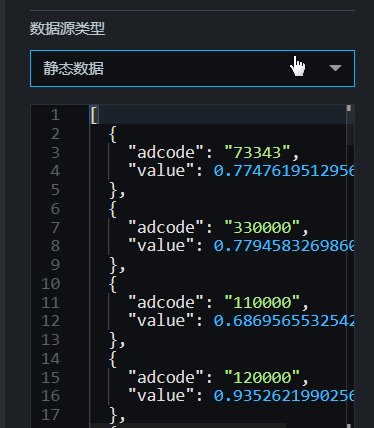
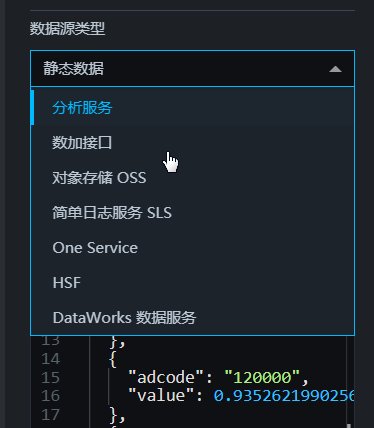
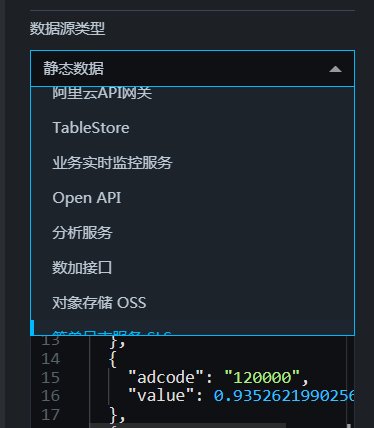
值得说明的是,静态数据在数据量不多的时候,直接修改就行,但当数据量多的时候,这样操作难免就有点麻烦。Data V提供了超多的数据库接入方式,可接入阿里云的分析型数据库和关系型数据库,支持本地 CSV 上传、在线 API 接入及动态请求等等,可满足各类大数据实时计算、监控(PS:这才是Data V的最佳用途哦)的需求。
所以像小编这样今年下来也有三四十个快递了,一个个填入未免太过麻烦,所以我是利用了Excel转CSV文件的形式。虽说这么一款能实时监控计算的工具拿来做钱包变扁的原因分析真是大材小用了,但奈何它着实高大上啊,心痒就忍不住来做了。

再说回来,单看地图似乎还不是很清楚具体来源地,于是我拖入了一个饼图,想看下来源地的具体情况。配置好数据源,一下子一目了然了,原来广东和上海是我的最爱!

等等,到这里我似乎嗅到了一丝意味。于是我赶紧又拖入了一个柱图,好家伙,家居品购买数排名第一,护肤品排名第二,看来和我预想的越来越接近了。

再拖入一个弧形柱图,来看看不同类型消费金额的占比,这下子一目了然了:家居品消费金额稳居第一,护肤品稳居第二,这两者像亲姐妹一样的关系让小编都热泪盈眶了。

到这里,小编我默默地翻起了聊天记录,没过一会儿,两条聊天记录就被我翻找了出来:
“儿子,这几家店铺(广东)是你阿姨推荐的,你收藏下,有点东西回头你给我买一买...”
“小布,昨天闺蜜给我推荐了这家店铺(上海),里面的东西都好好看啊...”

Step 4:图表美化
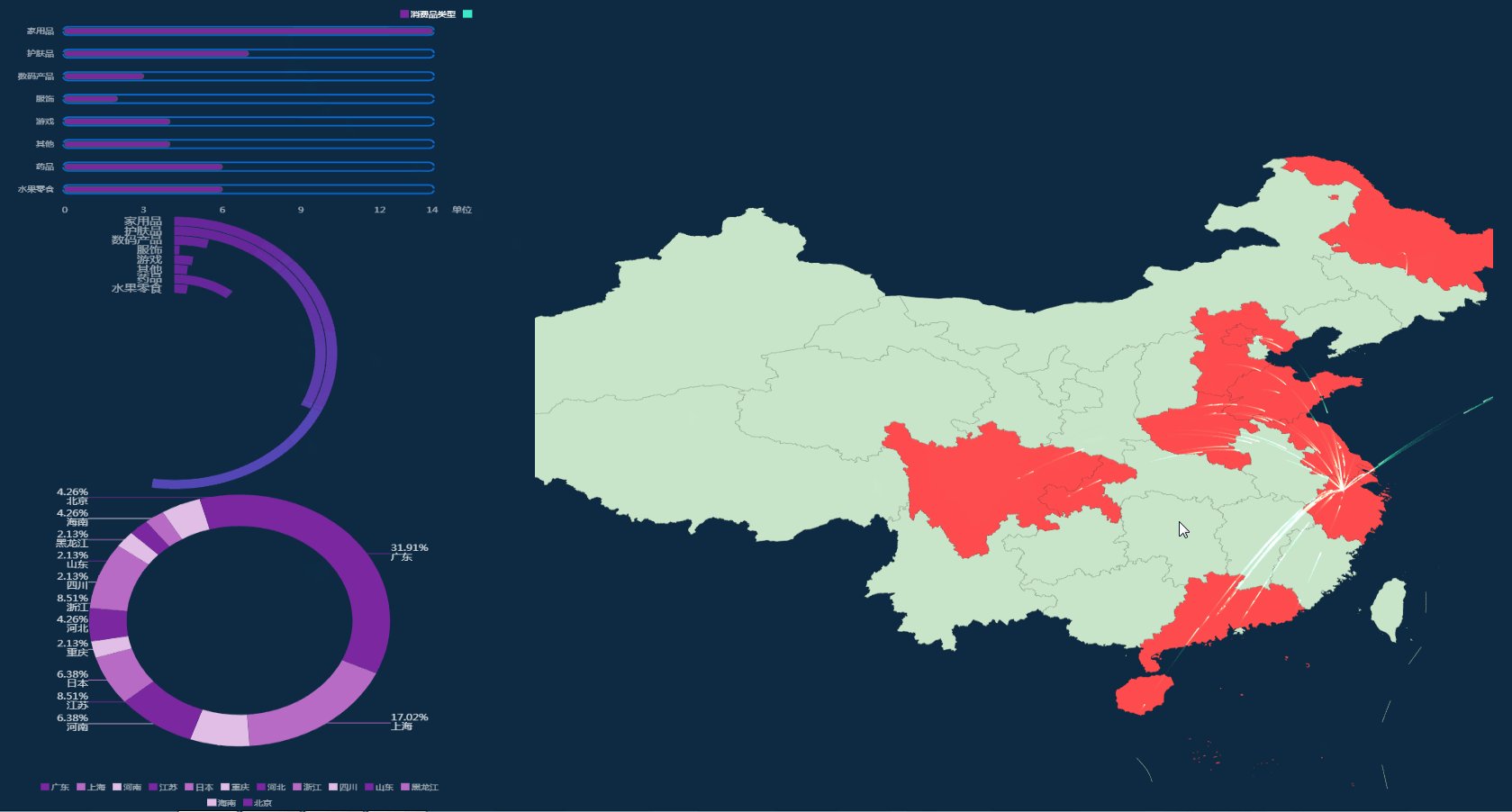
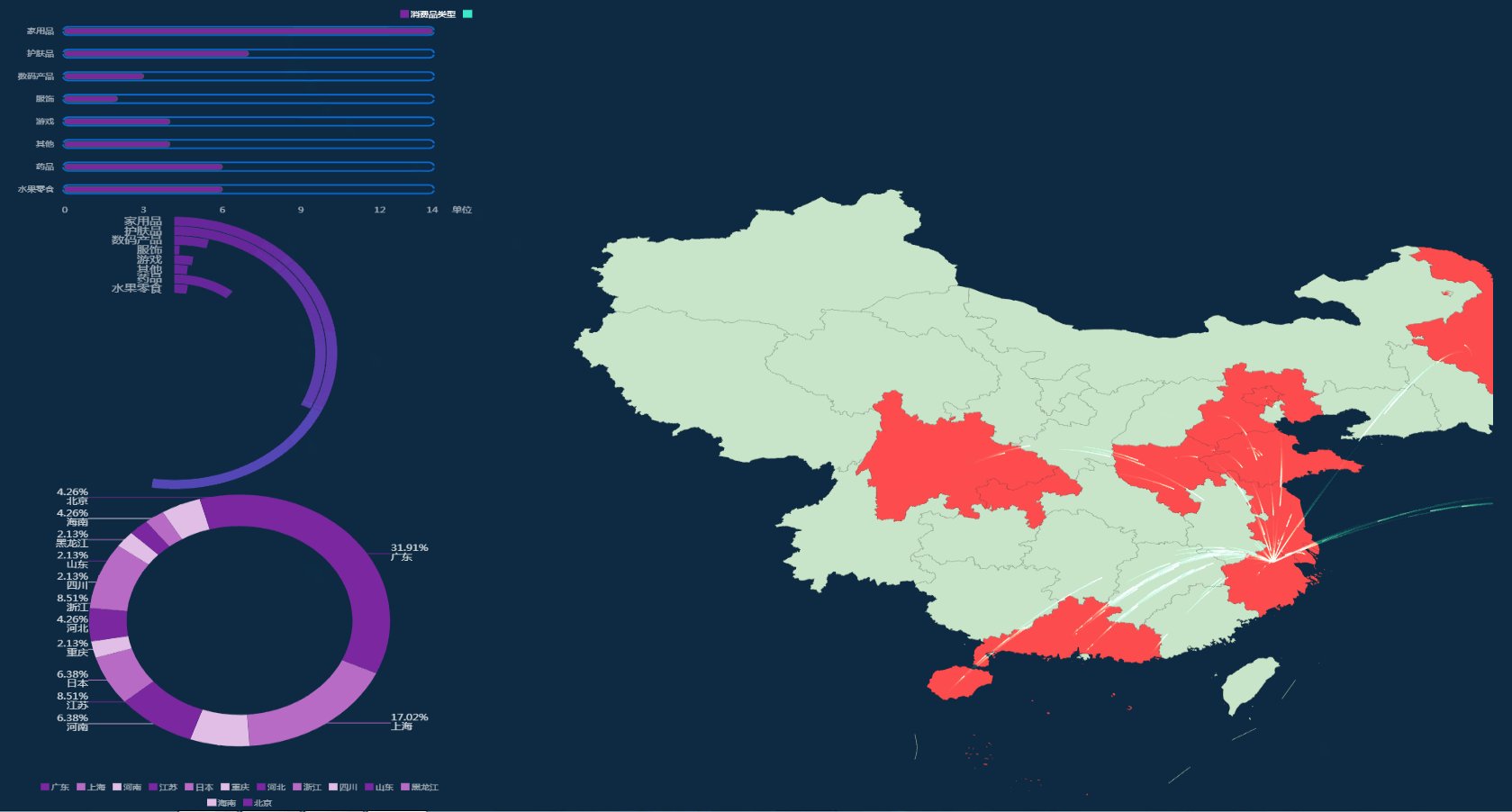
到此为止,小编的疑问暂且可以告一段落了,等美化好图表,就可以甩给母上大人叨叨唠的答案了。DataV的各个组件都提供了丰富的外观自定义选项。在地图组件中,每个地区的填充色、边线都可以自定义,比如说,为了凸显快递所来自的省份,我将其设置为红色;未有数据的,设置为淡绿色。
外观设置:

数据设置:

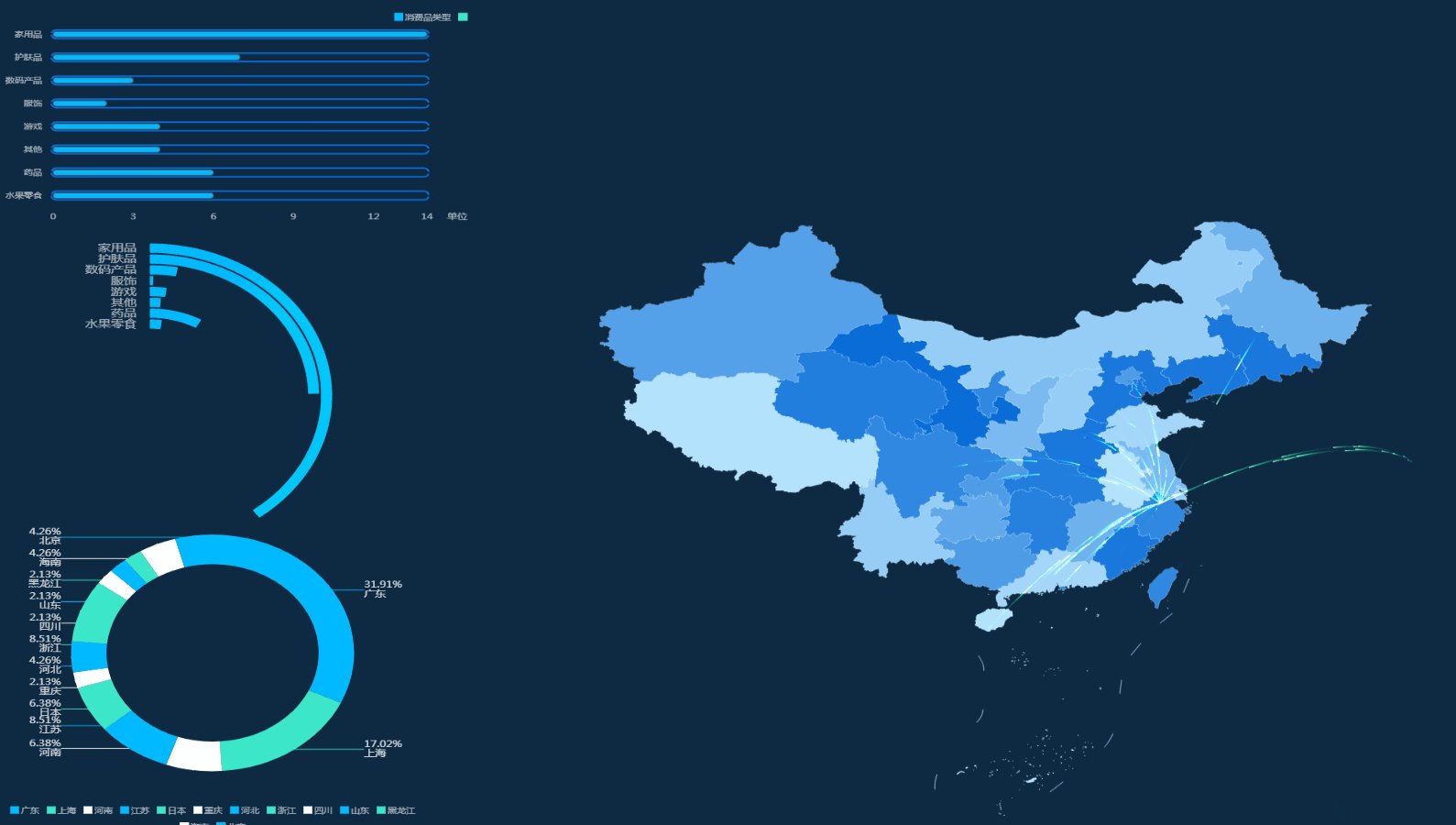
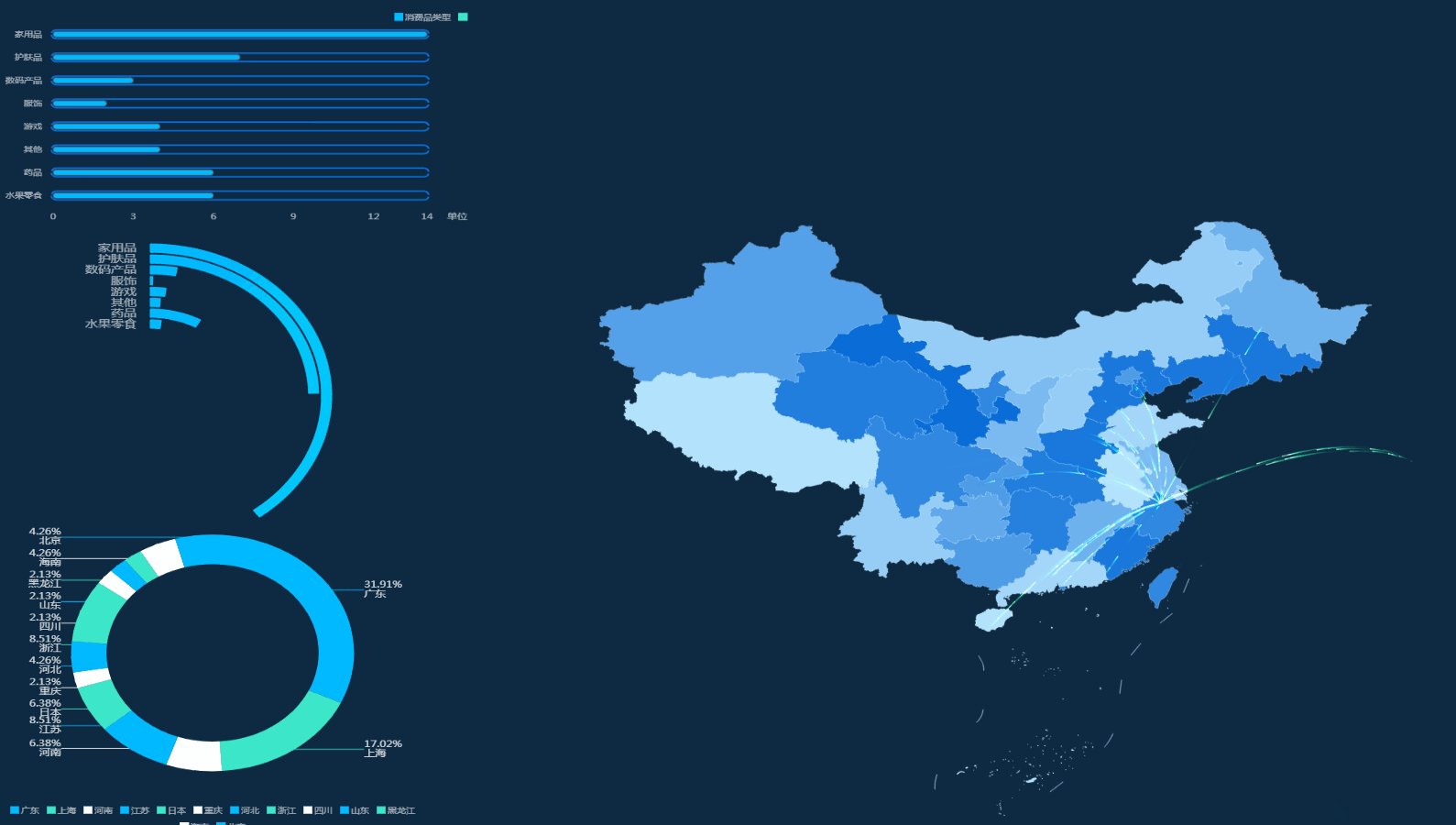
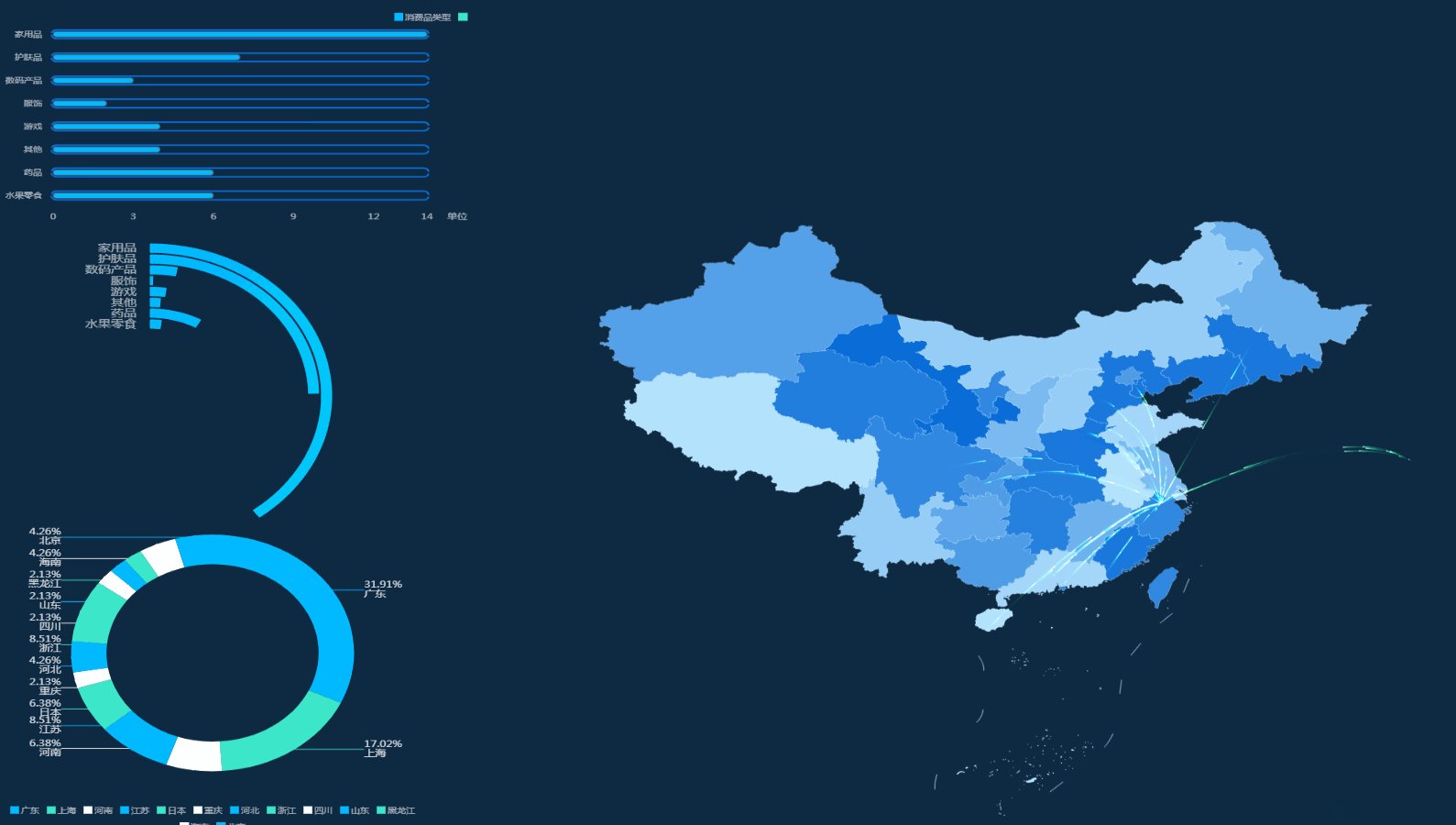
其他组件也如法炮制调整,最后的可视化就变成这个样子:

step5:网上传播分享
如果不是作为大屏展示,做好的数据可视化作品可利用DataV的分享功能一键生成网址,比如小编今天制作的这个就可以点击这里进行访问(审美不好请轻打)
后记
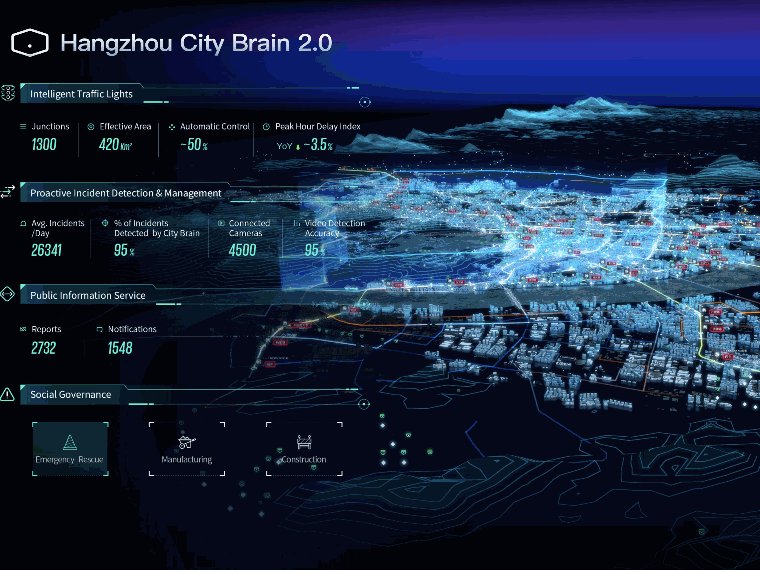
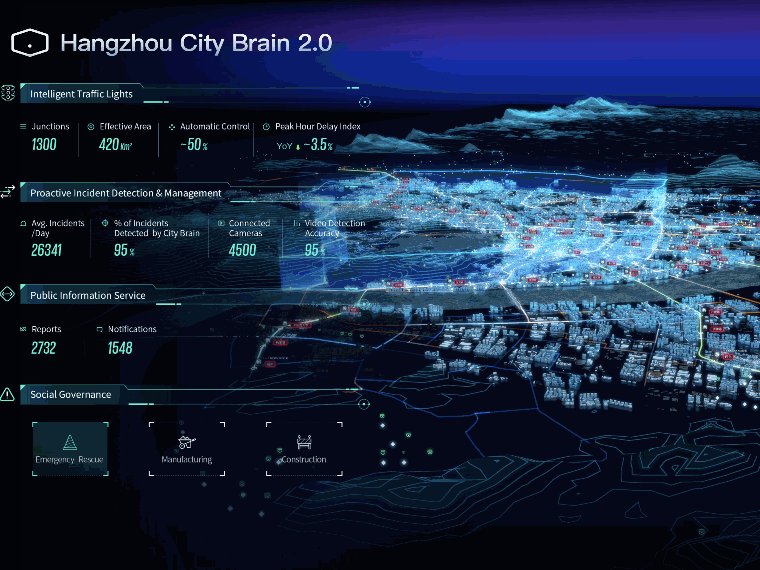
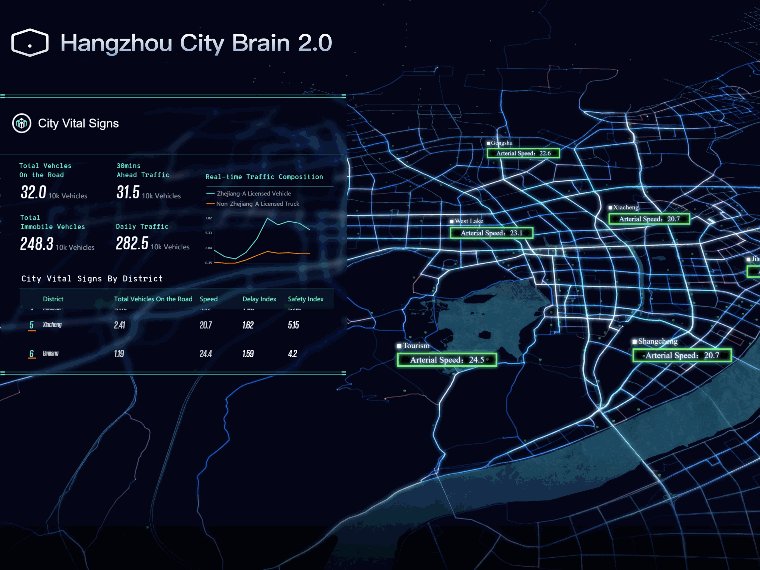
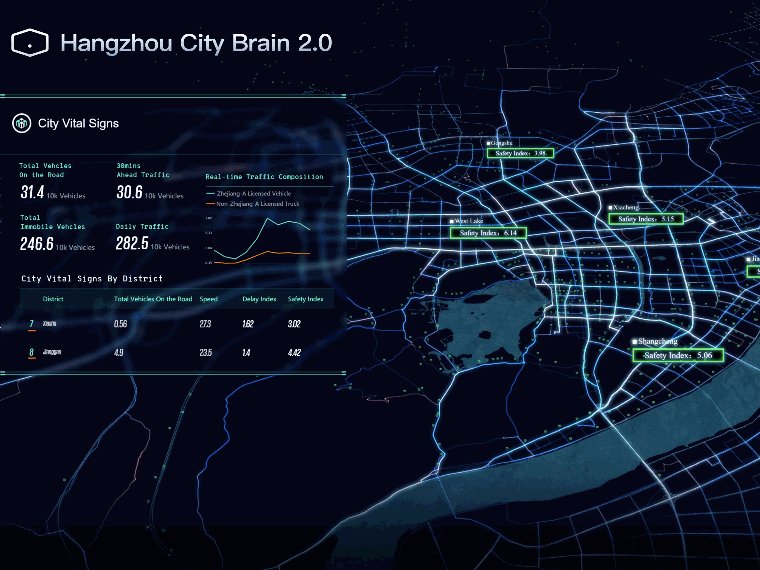
Data V的实际功能远不止小编所展示的如此,作为一款大数据产品,Data V在实时数据分析、监控上的能力更加突出,经典案例有杭州城市大脑、智能工厂监控大屏等,相关案例均可在Data V官网详情页查看。

本篇的主旨还是希望有更多开发者和企业者能够对Data V有所初步的了解。另外,阿里云.数据智能产品体验季(5月13日-6月15日)正火热开展中,Data V、图像搜索、智能语音、印刷文字识别... ...超多产品免费用,更可测评拿好礼,点击至传送门
我们欢迎开发者们进群交流讨论,我们的联系方式:
一:钉钉搜索数字进入交流群:23116044
二:钉钉扫描二维码进交流群:



