Betwixt.js 详细介绍
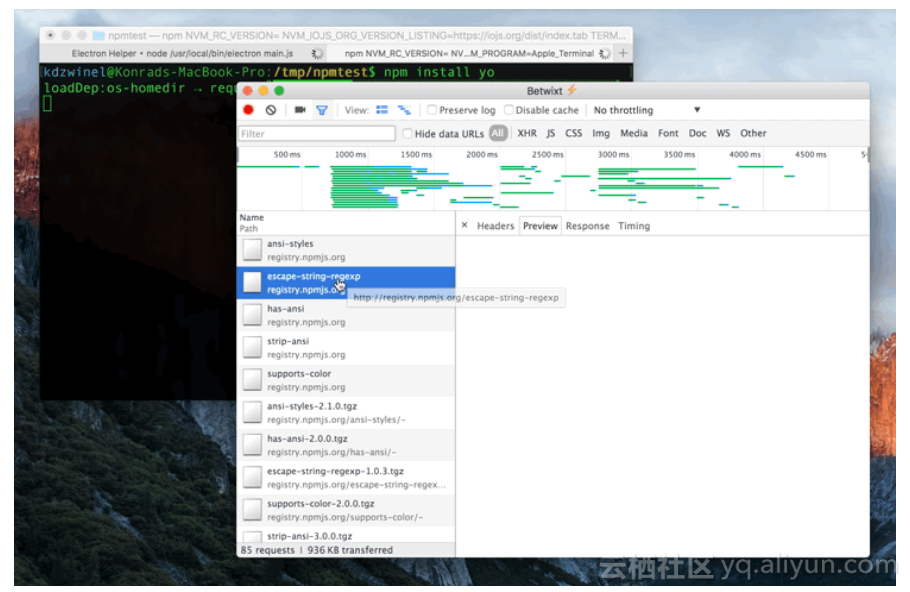
Betwixt 是基于 Chrome DevTools Network 面板的 Web 调试代理,可以帮助开发者在浏览器外使用类似 Chrome DevTools 的界面分析 Web 流量。

使用:
# Clone this repository
$ git clone https://github.com/kdzwinel/betwixt.git
# Go into the repository
$ cd betwixt
# Install dependencies and run the app
$ npm install && npm start如果你想分析更多的流量系统:
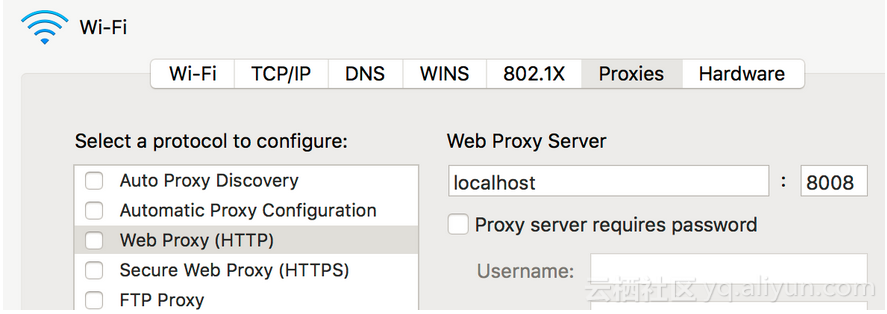
OS X - System Preferences → Network → Advanced → Proxies → Web Proxy (HTTP)
Ubuntu - All Settings → Network → Network Proxy
Windows - PC Settings → Network → Proxy

文章转载自 开源中国社区[https://www.oschina.net]

