0x01项目背景
本项目是一个机器人制证的可视化系统。其中包括制证设备的显示和监控,质检设备的显示和监控;同时也包括AGV机器人的显示和监控。制证设备用于制作证书,质检设备用于合格检查,而AGV机器人用于运输;AGV机器人还需要监控电量和充电情况和行进位置。
0x02设计稿
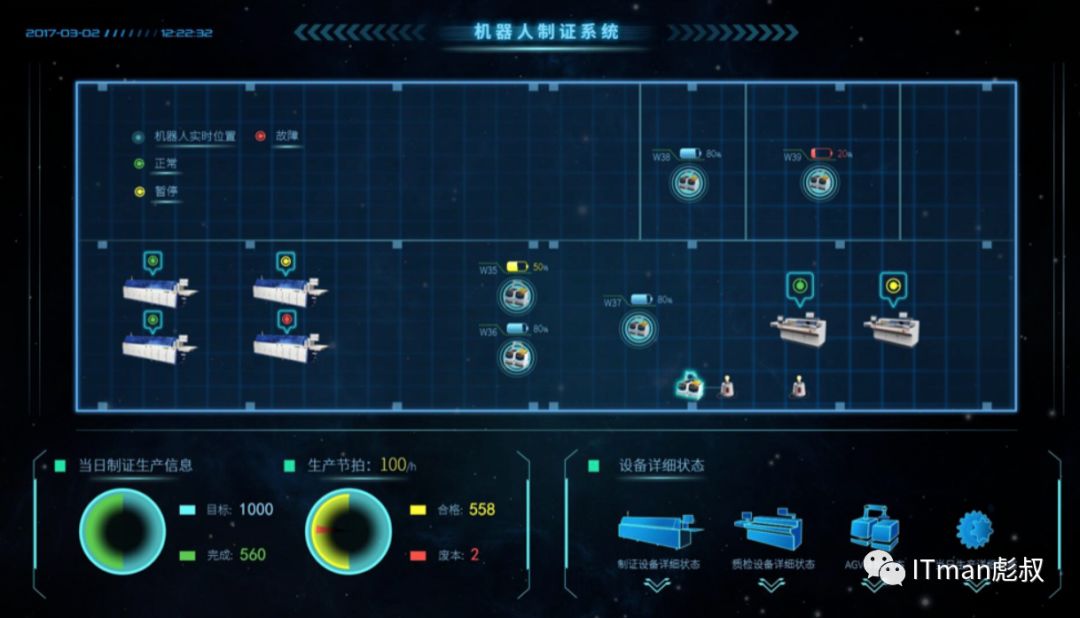
接到项目之后,大家就开始开心(谁知道呢)的干活了。首先就是要出设计稿,设计小姐姐在经过和客户多次的交涉讨论之后,交付了一个最终的设计版本。设计稿是基于2D的应用,大概这个样子,详情如下图:
0x03 任务分解实现
首先确定大的开发思路是使用HTML5的canvas来进行绘制,当然如果从头开发势必是比较难的,幸好公司有一个中间件twaver.js,早已经把很多功能都做了很好的封装,才方便我们开发的进行。
当然,我们的开发过程更加简单,因为我们用了一个更加高阶的工具,可视化编辑工具。下面的讲解,我们会同时介绍下代码实现的思路和编辑器的实现思路。
首先,我们先对设计图,做了下任务分解:
- 绘制标题栏
- 绘制墙体
- 绘制图例
- 绘制设备 机器人等
- 绘制统计图表
绘制标题栏
标题栏绘制包括日期、颜色块、标题、标题背景、标题下划线的绘制。
绘制日期
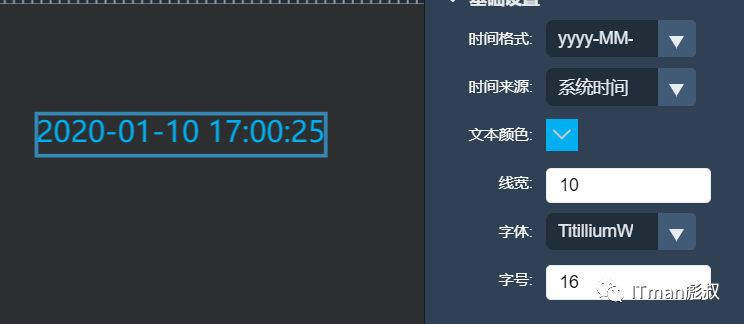
首先讲下日期的绘制,日期的绘制主要是对文本的绘制,直接使用canvas的fillText函数即可完成,相关实现思路比较简单。中间的小方块就是一个平行四边形,平行四边形可以使用路径来进行绘制即可,此处就不上代码了。
接下来就说下,通过我们的编辑器是如何实现呢?很简单,编辑器的组件库中,有这个日期组件,直接拖拽过来就可以了呀!在此感谢编辑器组的开发小哥哥们的辛勤劳动,鼓掌!!
实际上稍微复杂一点,因为这个日期显示控件中,日期和时间部分中间有一堆平行四边形,这怎么办呢?其实编辑器实现也很简单,就是拖拽两个日期显示控件,前面一个显示日期,后面一个显示时间,然后在中间放几个平行四边形。平行四边形也是编辑器中自带的组件,操作So easy!
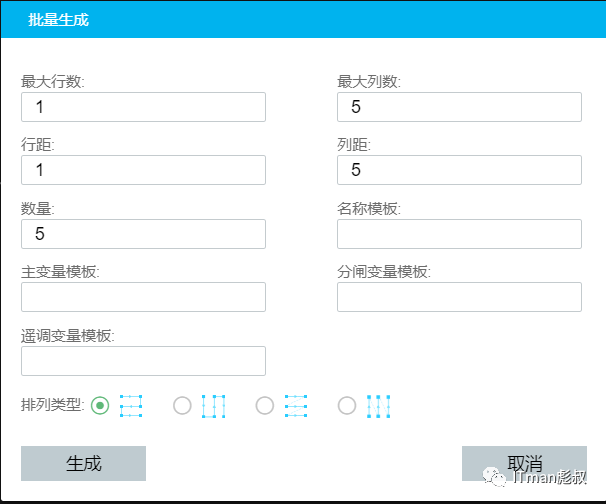
此处要介绍一下编辑器的批量生成功能。由于有多个平行四边形,如果每次都从左侧的组件库中拖拽出来,那么每次都要调整尺寸,偏移角度等,而且还要考虑多个平行四边形之间的上下边缘对齐和间距相等问题。如果使用批量生成功能,那就方便很多。如我们先调整好一个平行四边形,然后使用批量生成功能,生成多个这样的平行四边形,并且会按照一定的规律顺序排列,本文中相关介绍就是一行等距排列,批量生成功能效果。
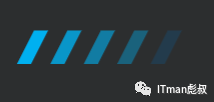
例如页面效果:指定一定的数量,行数,列数,行距,列距等设置,批量生成效果如下图:
当然设计图中,还存在多个平行四边形的颜色是不一样的,颜色逐渐变淡的效果,这个目前还需要一个个调整,希望编辑器的开发小哥哥们能尽快提供更加快捷的解决方案。
绘制标题
标题部分包括很多种效果,如箭头、文字、文字背景、文字下划线等。首先,我们来看箭头的绘制,如果手写代码,这种箭头其实就是两个平行四边形的效果。只需把两个平行四边形的路径连接起来即可。
使用编辑器怎么实现呢?有同学可能已经举手了,咱编辑器有现成的箭头组件,直接拖过来就行。不过我要告诉你,编辑器暂时并没有现成的箭头组件。
你也不用觉得遗憾。编辑器虽然没有箭头组件,但有一个组合的功能, 可以把基础的组件组合,形成复杂组件的能力。就像前面说的,箭头实际上就是两个平行四边形组合形成。
因此可以拖一个平行四边形,调整其大小尺寸即可。在此再要介绍下另外两个特殊技巧:
- 拖拽复制:按住shift键,拖动已有的图元组件,即可复制一个相同的图元。
- 垂直翻转:点击右键,选中垂直翻转,即可得到垂直的镜像效果。
把原平行四边形和镜像的平行四边形组合起来,即可得到一个箭头的效果。同样的道理,可以得到右边的箭头效果。如下图所示:
结合前面批量生成的效果,即可得到整个箭头区域的页面设计图效果。
然后来看文字的效果,其实文字的效果比较简单,用canvas的fillText 就可以完成,设计稿中的文字有阴影效果,所以绘制的时候也加上阴影效果即可:
ctx.shadowColor = 'blue'; ctx.shadowBlur = 12; ... ctx.fillText('机器人制证系统');
在编辑器中,不仅有现成的文本组件,而且还有丰富的样式调整功能,包括字体、颜色、
阴影效果等。
现在再接着说下文本的下划线如何实现。看设计图中下划线是中间亮,两边暗的效果,而且是中间粗,两边细的效果。看起来有点难度,好像直接用canvas绘制技术不是很好完成。
有人在想实在不行就让设计小姐姐切图片呗;嗯,切图固然是可以的, 但是技术真的不能解决嘛?
其实是可以的,首先中间亮两边暗的效果,其实很容易实现,使用渐变就可以了。而事实上,用了渐变之后,如果两边的颜色是和背景贴近的颜色,就会有一种渐渐隐入背景的效果。此时端点两边会看起来比中间细,其实只是看起来这样,实际上是一样粗细的, 这是视觉神经的反应效果。当然,我们可视化本来就是给人看的,既然看起来能达到效果,那就不用管真实是什么样子啦。
下面是一段示例代码。
var canvas = document.getElementById('can'); var ctx = canvas.getContext('2d'); ctx.fillStyle = 'blue'; ctx.fillRect(0,0,1000,1000); var grd=ctx.createRadialGradient(150,100,5,150,100,50); grd.addColorStop(0,"red"); grd.addColorStop(0.3,"red"); grd.addColorStop(1,"rgba(255,0,0,0.1)"); ctx.strokeStyle = grd; ctx.lineWidth = 3; ctx.shadowBlur = 5; ctx.shadowColor = 'rgba(255,0,0,0.1)'; ctx.beginPath(); ctx.moveTo(100,100); ctx.lineTo(200,100); ctx.stroke();
最终的显示效果如下:
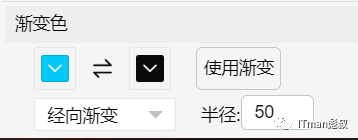
在编辑器中,是使用类似的思路来实现的,不过我们用的不是线段,而是使用了矩形,让矩形的高很小即可。首先在编辑中,拖入一个矩形,然后设置其属性,使其不显示边框,并设置其填充样式为径向的渐变即可。
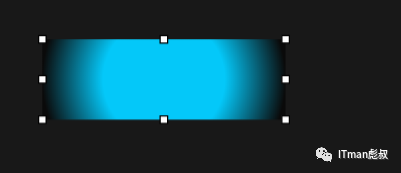
最终矩形的显示效果如下:
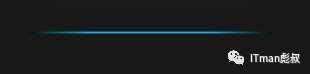
然后调整矩形的高度,比如把高度调整为1,最终效果如下:
然后就是文本的背景效果,其实背景效果和下划线的实现有着同样的思路,只是渐变颜色的透明度要调低一点,既然是背景,就不能喧宾夺主,否则会影响文字的显示。
通过编辑器编辑之后,标题的整体效果如下图所示:
绘制墙体
墙体的绘制包括两部分,一个是支撑柱,一个是墙体的路径。这两部分都比较简单,支撑柱就是一个矩形方块。墙体本身就是一个段路径,路径可以使用canvas得path功能进行绘制。比如如下代码:
ctx.moveTo(x0,y0); ctx.lineTo(x1,y1); ctx.lineTo(x2,y2); ctx.lineTo(x3,y3); ctx.strokeStyle = 'blue'; ctx.stroke();
在编辑器中,可以直接通过编辑打点的方式,生成路径。其中一个辅助功能是:按下ctrl键的时候,线条只能走水平,垂直,斜45度三个方向的操作。
绘制图例
首先看下图例区的内容:
从图上可以看出每个图例左边是一个图形,这个后面再说,右边是文字及其下划线,文字及下划线前面说过了,此处不再多说。
前面的图形,可以让设计人员设计出来一张图片。其实也可以使用编辑器来做,编辑器里面有个模块,叫做图元编辑器,就是制作基本图形的。我们看图例前面的图形,其实就是一个圆环里面套一个圆形,然后有一条短横线或者使用圆的扇形绘制属性代替直线。用图元编辑很方便实现:
- 首先拖拽一个圆形到编辑区,然后设置其只显示边框,不显示填充,并使用阴影模糊效果。
- 拖拽另外一个圆形到编辑区,设置其不显示边框,但显示填充,并使用阴影模糊效果。同时设置其尺寸比第一个圆形要小。
- 拖拽一条线段(或勾选圆的扇形绘制),连接两个圆形。
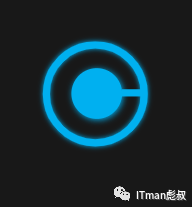
最终编辑出来得图元效果如下,下面是放大得效果
上述编辑好的图元,在场景编辑区直接使用即可。该图元组件 + 文本组件 + 下划线 就组成了图例的效果。
绘制统计图表
首先看下图表区的内容:
可以把图表区的内容分成几个部分:
- 左右括号
- 圆形图表
- 文字 (包括文字前面的方块,文字,下划线等)
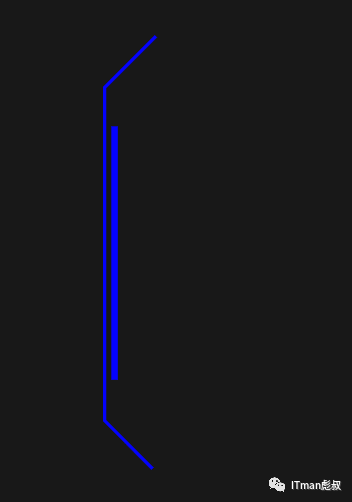
括号的绘制
前面说过了图元编辑模块,其实括号可以通过图元编辑做成一个图元。就是几条线段的组
合即可,如下图所示:
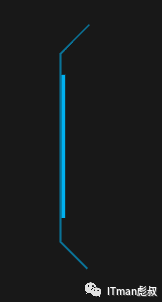
然后调整线段的粗细颜色和位置,既可以达到设计图中的效果:
上面图示的是左括号的效果。对于右括号,我们可以使用同样的思路创建一个右括号图元。
也可以在场景编辑的时候直接使用左括号,然后使用水平翻转的功能,实现镜像效果。
此处文字的绘制和标题的文字绘制类似,前面已经说过,包括文字前的方块,文字本身和文字的下划线效果等。此处不再赘述。
接下来就是要绘制图表了。从设计稿中可以看出,图表主要是由几个圆形或者扇形的叠加组成的,属于比较简单的图表。
一种思路是通过代码进行定制。这是比较简单的图表,通过arc函数的多次组合应该可以实现,具体的实现代码,此处就不详述了。
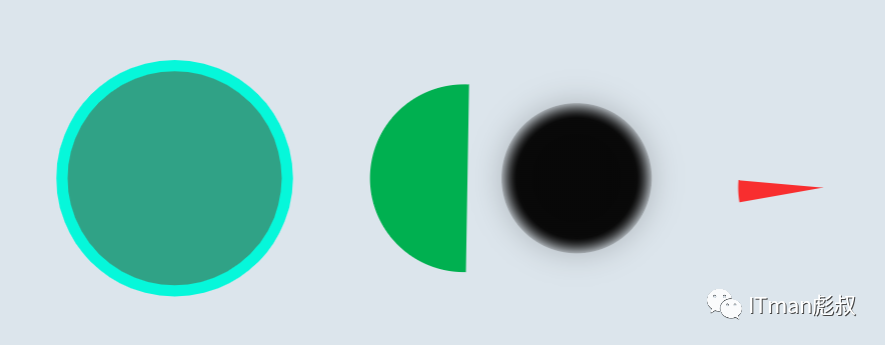
另外一种方式当然还是通过图元编辑的功能,首先在页面上面拖出来四个圆形,然后分别调整他们的填充颜色,大小,边框颜色,起始结束角度等,可以得到如下图形:
其中填充颜色 可以指定为渐变,然后加上阴影效果,就可以得到中间的黑色渐变部分。
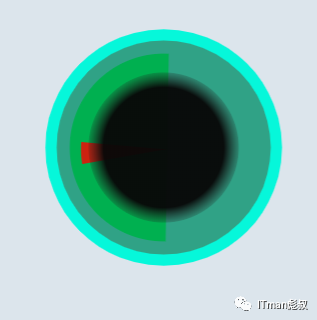
然后把这几个图形按照一定的顺序组织起来,就可以得到相关图表了,中心点对齐的功能让调整位置很方便。
有读者可能会会说,这个是一个固定的图,不能对接数据,实现动态效果?事实上,我们编辑器可以做这块的数据的对接,数据可以影响图形的属性等,以此来实现动态效果。但是数据对接的部分,将会在后续文章讲述,本文不做重点讲述。下同。
至此,统计图表的部分,制作完成了。
绘制设备 机器人
设备和机器人的图元相对复杂一些,如下图所示:
可以看出,图元中既有静态的图片部分,也有动态的绘制。
在图元编辑器中,可以把静态的图片和动画绘制的元素组织到一起。比如机器人图元,下面是静态的图片,上面是一个文字编号 一个小的动态电池图表和一个表示百分比的文字。静态的图片很显然,只能让设计小姐姐们帮忙了。
下面看看如何通过图元编辑来做出一个。
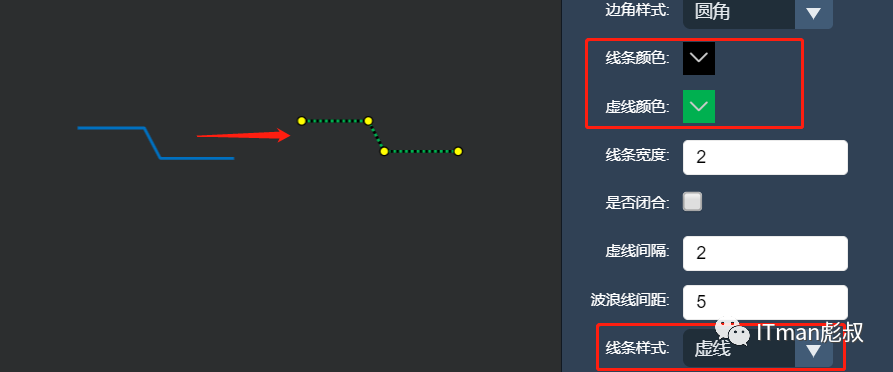
首先是编辑线条的部分,这个可以使用连接体编辑线条的部分:
前面在讲解括号的绘制的时候,已经讲述过了。
此处先编辑出一个与图元中线段部分类似的形状,然后设置线段的显示样式为虚线,调整虚线的颜色等:
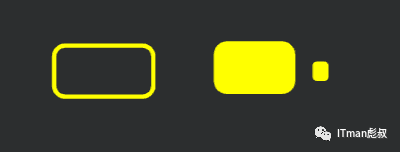
接下来编辑电池的部分。电池的部分可以考虑用三个矩形组成,一个矩形是不填充的,另外两个是填充的:
适当的组合到一起,即可形成一个电池的图形:
文本的编辑直接使用文本控件即可,此处不多赘述。
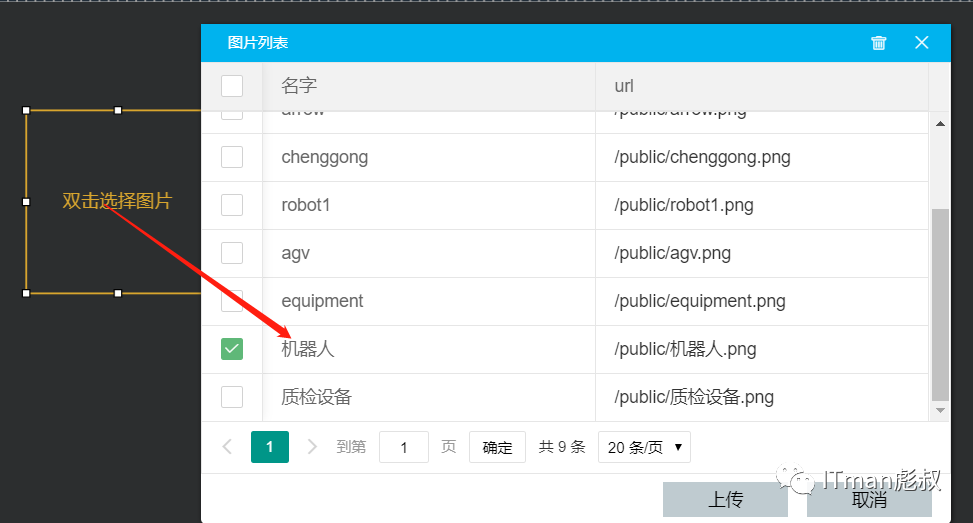
然后是静态的图片,图元编辑器中,有个图片控件,可以指定一个区域显示上场到服务器的静态图片:
双击控件选择图片:
最终效果如下图:
把线条 电池 文字组合在一起,就组成了机器人图元:
其他质检设备,执政设备等的图元制作过程类似,就不赘述了。
0x03 场景生成
前面说了以下内容:
- 绘制标题栏
- 绘制墙体
- 绘制图例
- 绘制设备 机器人等
- 绘制统计图表
其中标题栏 和墙体是在场景中生成的,而图例 设备 机器人 统计图表等,主要体现了相关的图元的制作,还未运用到场景中,要运用到场景中,只需要把制作的图元保存下来。并在场景编辑这边直接使用即可,比如下面是保存的部分图元:
有了相关的图元,直接在场景编辑器中拖拽生成即可。下面上一张编辑好的效果图:
嗯,最终效果还在不断完善中,主要是相关图元优化和配色优化。当然下一步更重要的工作是,要对接数据,实现动态的效果。