Hello 大家好,我是安哥。
今天想来和大家聊聊,我目前重度使用的一款思维导图软件——幕布,在使用过程中我遇到的一些问题及解决方法。
01. 缺少文档目录
这是我用幕布整理了多份长文档之后,且对比其他文档产品,萌生的一个需求。
幕布虽然可以通过点击节点左侧的小三角,用来折叠或显示下方的内容块,但相比其他文档产品自带的侧边目录,我觉得幕布操作上还是比较繁琐。
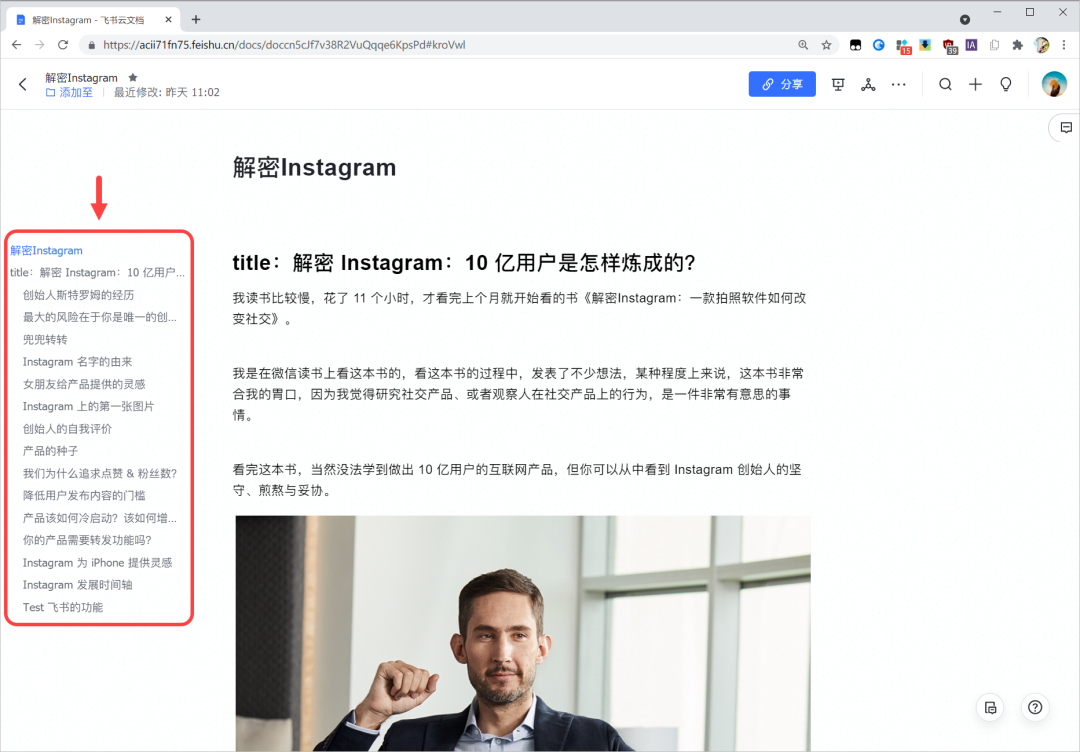
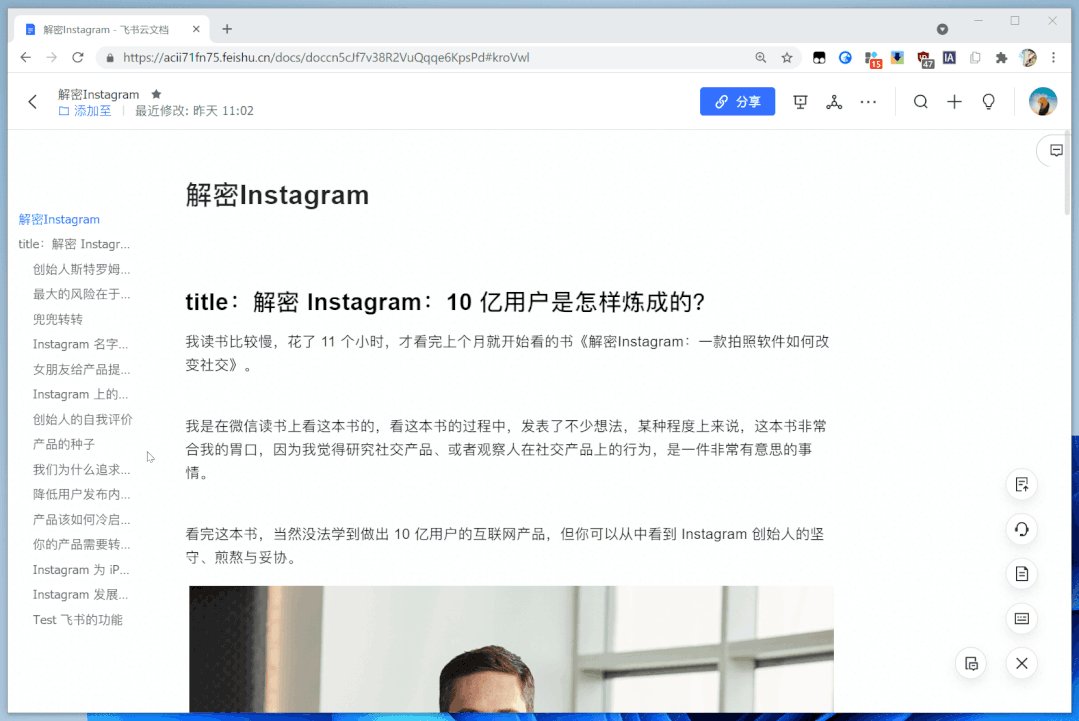
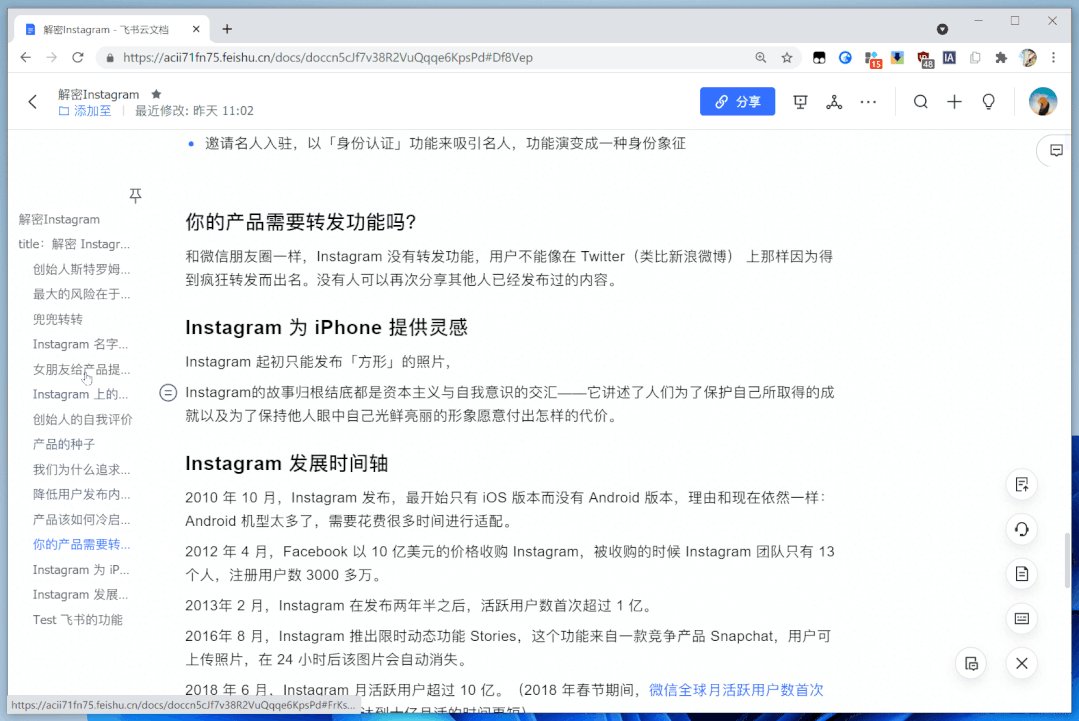
以飞书文档为例,每个文档左侧都会有一个侧边目录,在不查看右侧内容的情况下,通过左侧的目录,就能大概了解这份文档的内容框架。
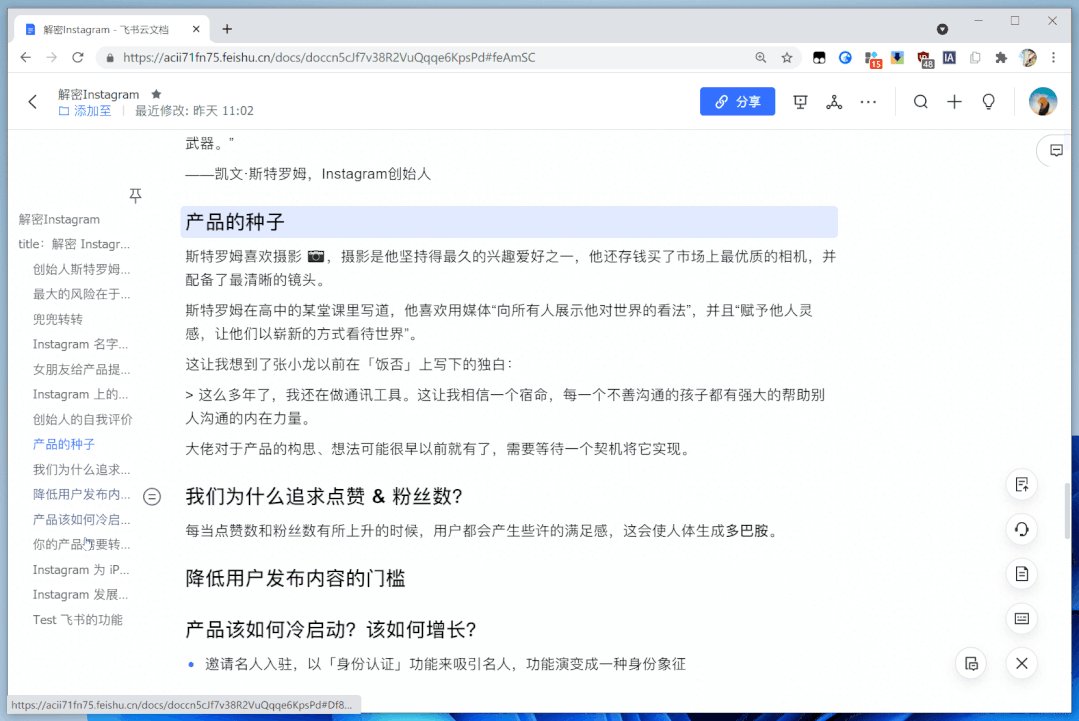
此外,点击侧边目录的小标题,就可以直接跳转到标题对应的位置,浏览内容的时候「跳读」就非常方便。
但同样是字节家的产品,幕布就缺少了这个功能,目前暂时没有找到比较好的解决方法,不像 Notion 网页版可以安装插件 Notion Boost 自动生成侧边目录。
02. 导出支持的格式较少
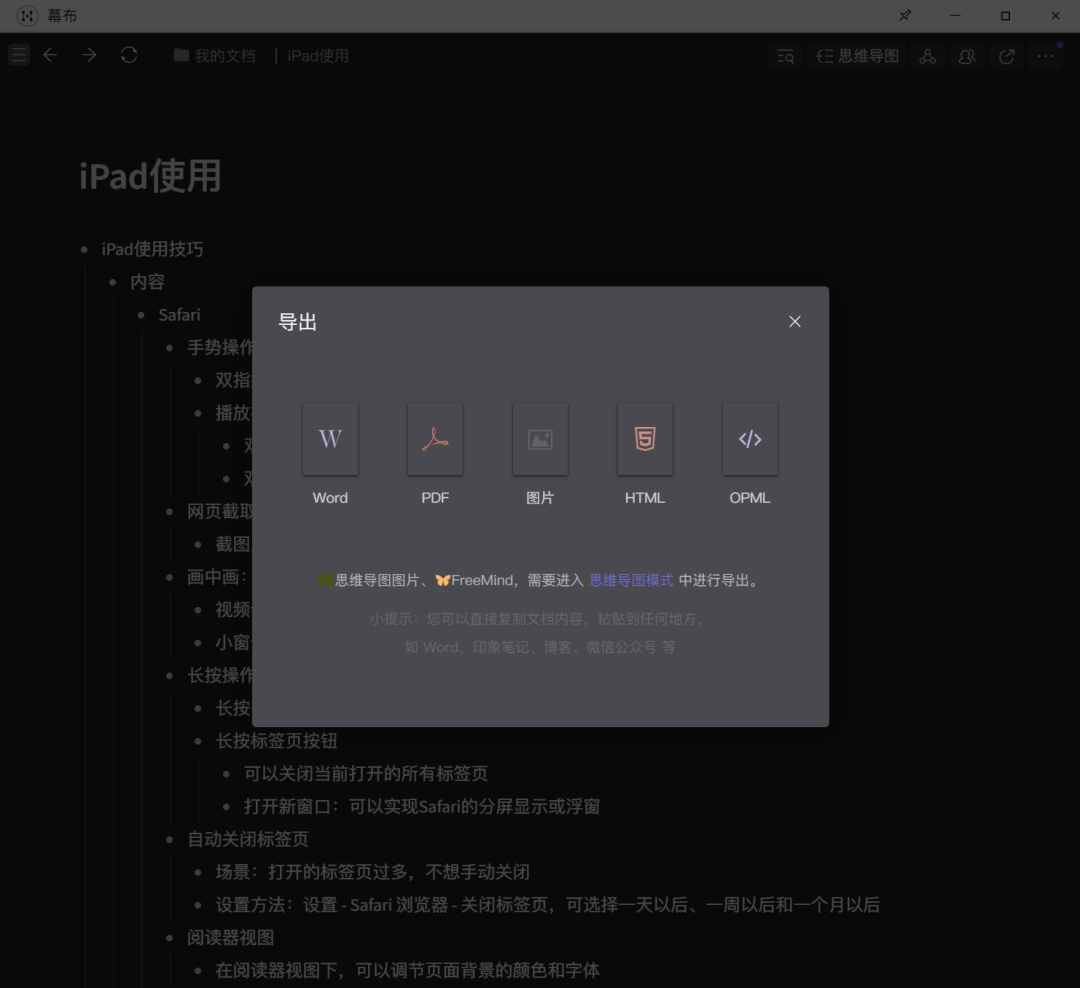
幕布官方支持的导出格式比较少,目前只支持导出 Word、PDF、图片、HTML、OPML 和 Freemind 格式。
我们可能会在这些场景下使用幕布的导出功能:
- 将思维导图的内容分享给他人,可以选择导出为图片或 PDF 格式;
- 将文档中的内容导出,放到其他的软件或工具中做进一步的处理;
- 在决定放弃使用软件时,迁移软件内沉淀下来的内容或数据。
让我对幕布现有导出功能不满的地方在于,幕布不支持导出 Markdown 文档格式。
Markdown 是一种轻量级的标记语言,相对于我们日常使用的 Word 这类富文本格式,Markdown 有两个比较突出的优势:
- 减少使用鼠标点击按钮设置文本样式的次数,Markdown 使用一些标记语法,在编辑输入的同时就能给文本设置不同的样式;
- 内容格式不容易发生错乱,方便将内容分发到多个平台。
出于前面介绍的两个 Markdown 的优势,在不少时候,我都会优先选择 Markdown 模式来编辑内容,或者使用那些支持 Markdown 的工具。
幕布本身支持 Markdown 编辑模式,却不支持导出 Markdown 格式的文档,功能做得不完整,感觉都有点拉垮了。
对于这个问题,我找到了两种从幕布中导出 Markdown 格式的方法,希望对有相同需求的朋友有帮助:
① 浏览器插件「幕布 MD」
这是 @拉登Dony 老师开发的一款浏览器插件,可以很方便地从幕布中导出 Markdown 文档。
这个插件暂未上架 Chrome 应用商店,有需要的朋友可以从下方的链接下载:
https://wwx.lanzoui.com/i6beks87b8h
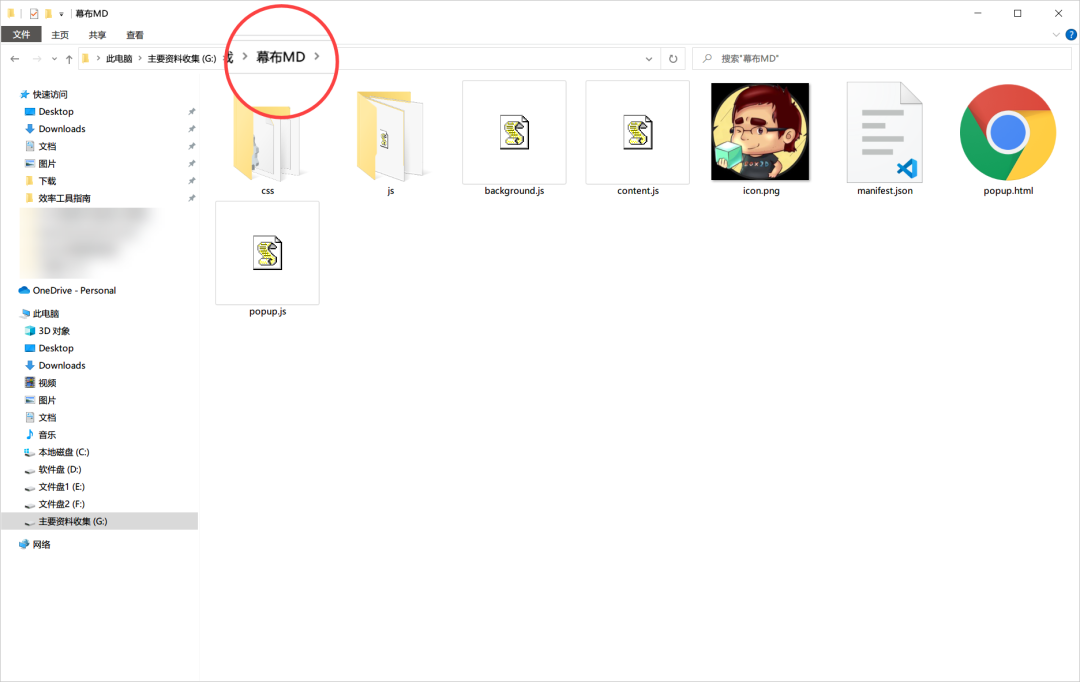
下载之后可以得到一个压缩包,先对压缩包进行解压,会得到一个名为「幕布MD」的文件夹。
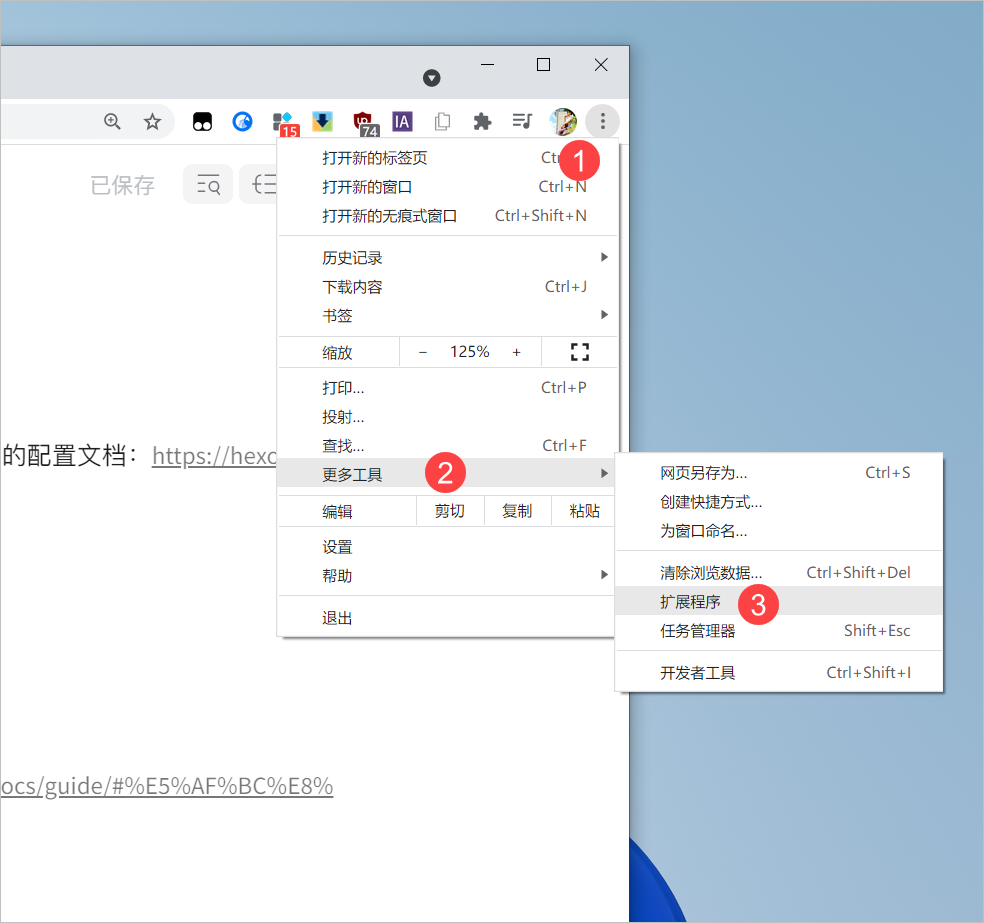
回到浏览器,点击右上角的更多按钮,选择「更多工具 >> 扩展程序」,打开浏览器的插件管理页面。
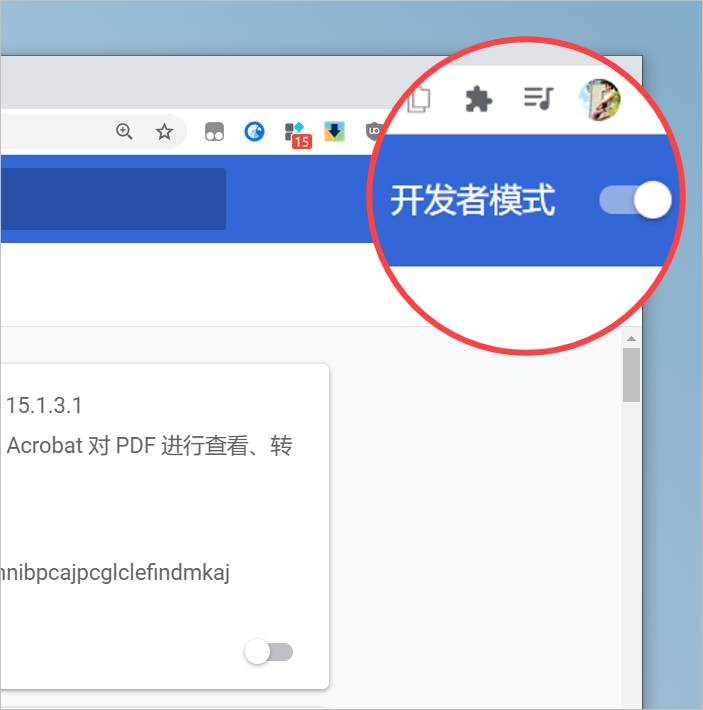
在打开的浏览器插件管理页面,开启右上角的「开发者模式」。
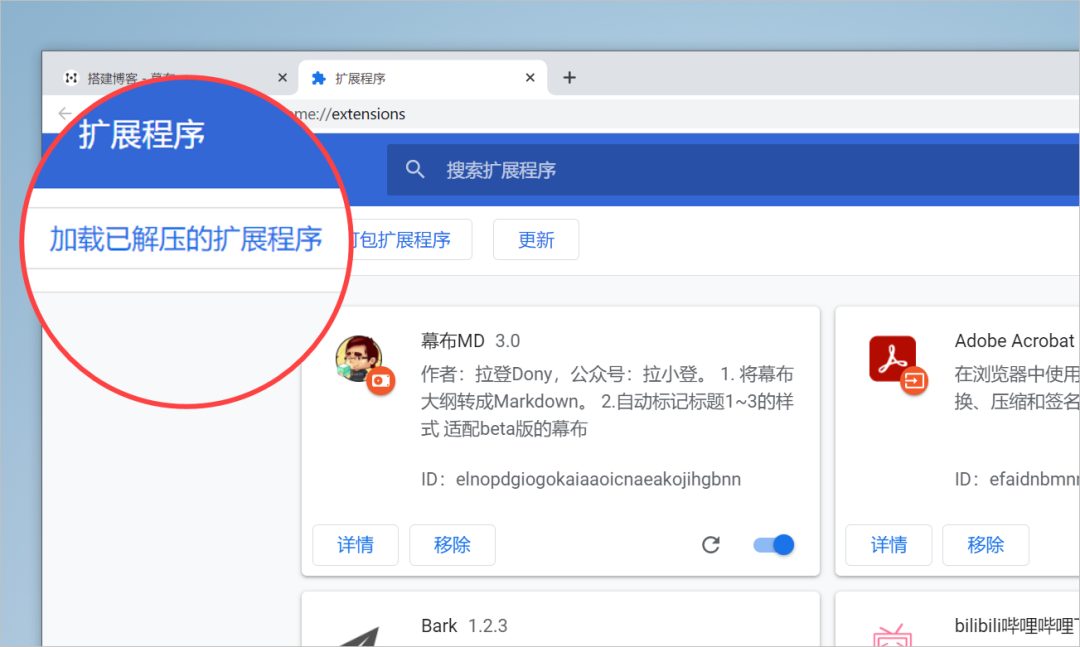
接着点击页面左上角的「加载已解压的扩展程序」,打开前面我们解压得到的插件文件夹「幕布MD」。
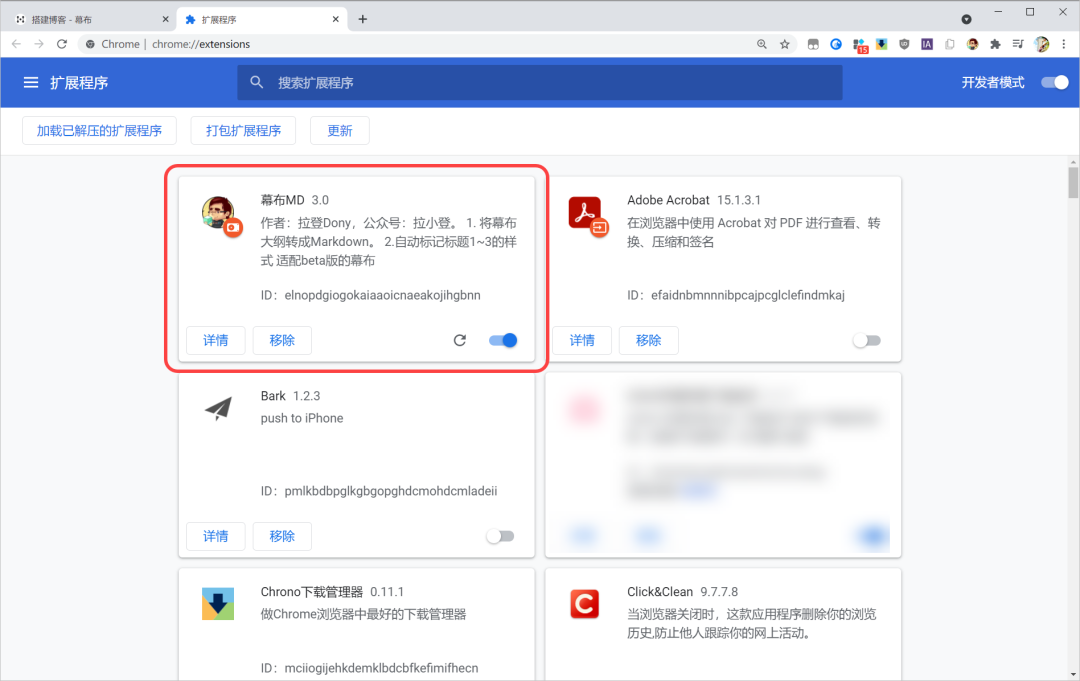
加载插件文件夹之后,插件管理页面就会多出一个新的浏览器插件「幕布MD 3.0」。
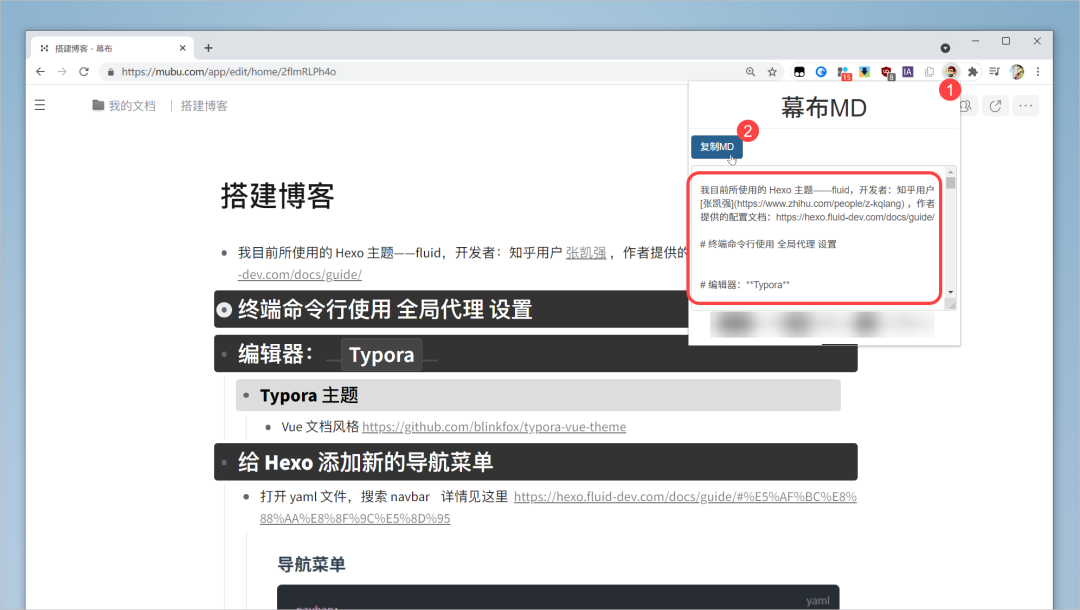
接着再打开网页版的幕布,点击浏览器右上角的插件图标,在弹出窗口下方的文本框,可以预览导出的 Markdown 格式的内容,点击按钮「复制MD」,将内容复制到系统剪贴板。
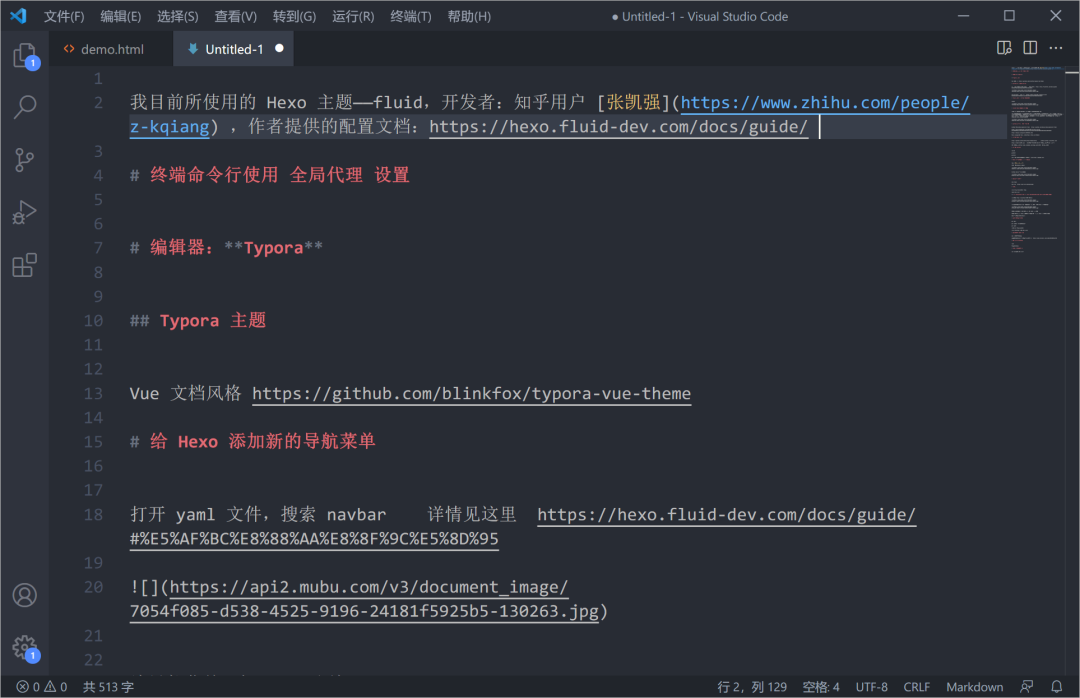
接着将内容粘贴到 Markdown 编辑器,例如微软家的 VS Code,就可以将内容保存为本地的 Markdown 文档。
使用这个插件导出 Markdown 文档,有一个需要注意的地方,在导出内容之前,如果某个节点下方有多个子节点,在不展开子节点的情况下,导出的 Markdown 文档也不会包含有字节点的内容。
值得一提的是,如果你的幕布文档包含的内容比较多,使用这个插件也无法一次性全部导出,需要先将文档拆分成多个小文档。
② 使用命令行工具导出 Markdown
相比前面介绍的插件,使用命令行工具从幕布中导出 Markdown,这对一些朋友来说,可能会有一些门槛,需要多一点耐心。
这里的命令行需要用到一个名为 npm 的包管理工具,使用之前,需要先在电脑上安装这个包管理工具。
由于包管理工具 npm 集成在了 Node.js 中,安装 Node.js 的时候也会自动安装 npm。
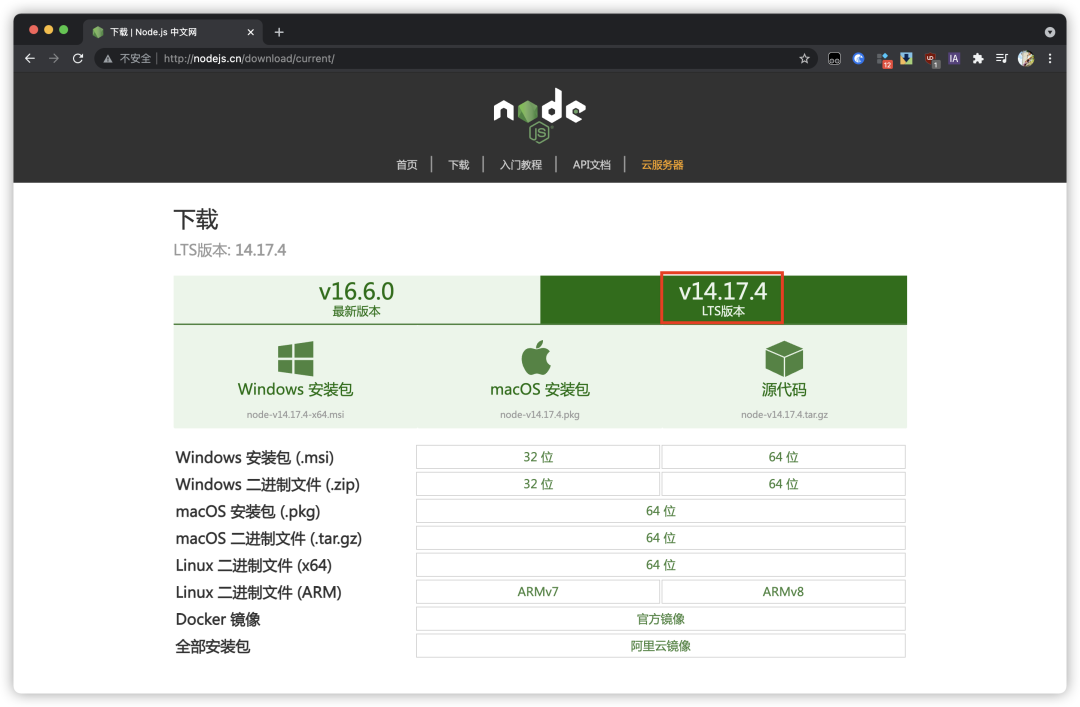
下图是 Node.js 的中文官网,软件支持 Windows、macOS 和 Linux 系统,你可以根据自己的系统选择对应的版本,下载时建议选择右侧的 LTS 版本。
安装 Node.js 和我们平常安装其他软件没有什么差异,点击「同意/下一步」直至开始安装就可以了。
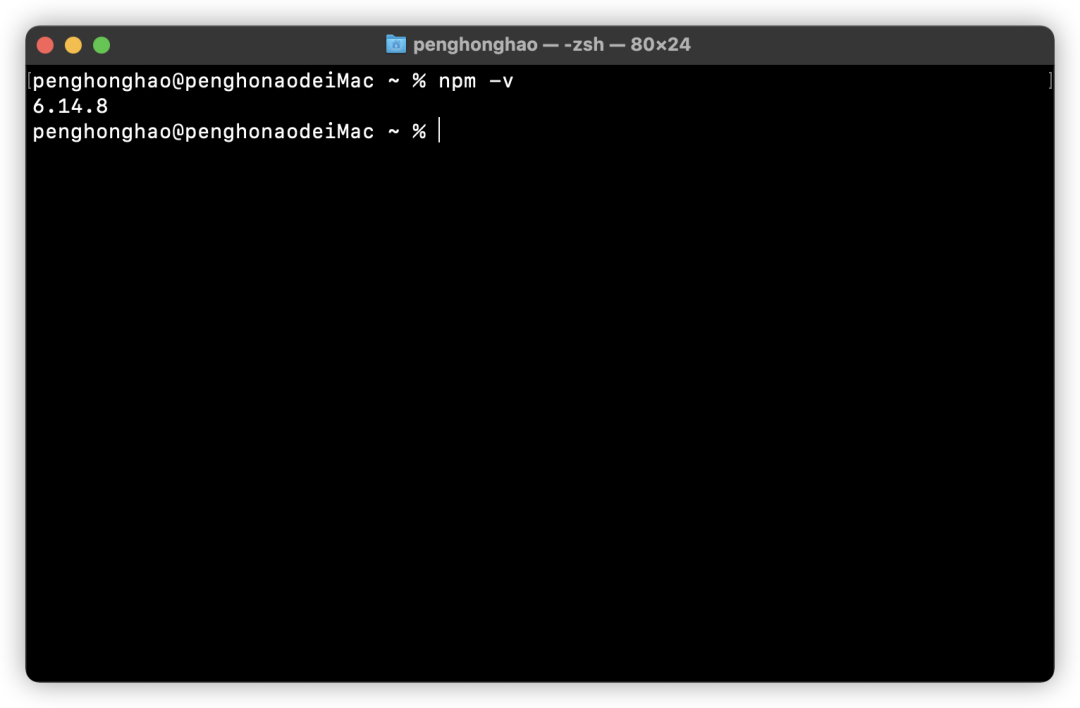
安装完 Node.js 之后,我们可以打开终端(macOS 系统)或者命令提示符(Windows 系统),在打开的窗口中输入 npm -v ,按下回车键,若下方返回一个版本号,则说明我们可以正常使用 npm 了。
Node.js 官网:https://nodejs.org/en/
接着我们需要使用 npm 来安装我们需要用到的工具 opml-to-markdown,这个工具可以将幕布导出的 OPML 的文档转换为 Markdown 格式。
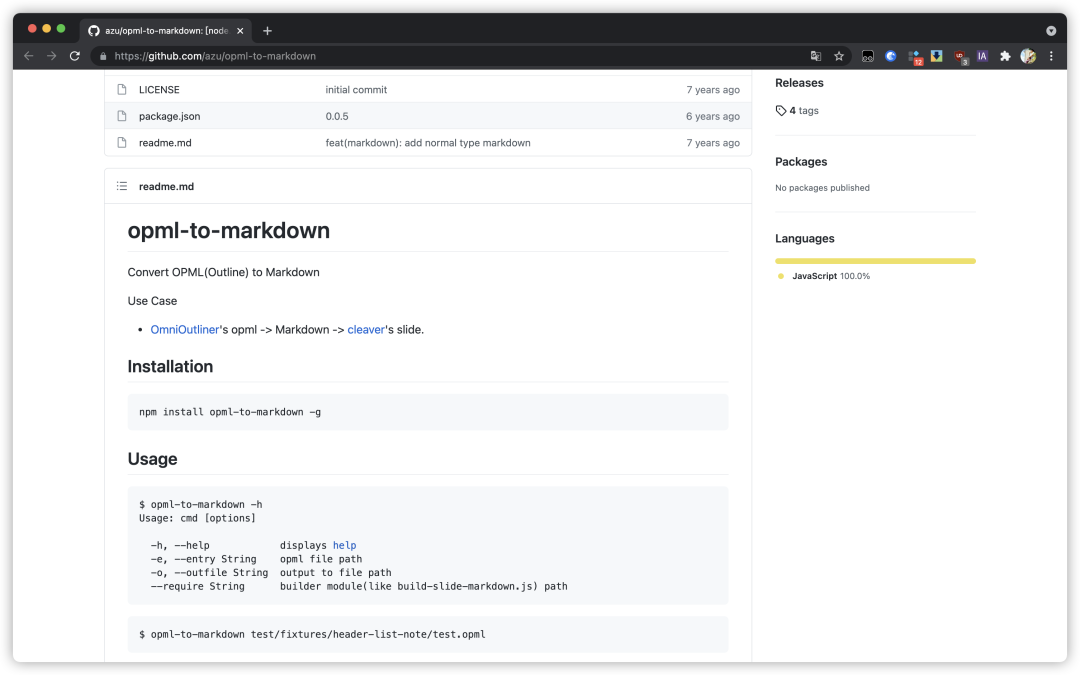
这个工具来源于 GitHub 上一个名为「opml-to-markdown」的项目,项目的说明文档也给出了安装说明和用法展示。
GitHub 项目「opml-to-markdown」地址:https://github.com/azu/opml-to-markdown
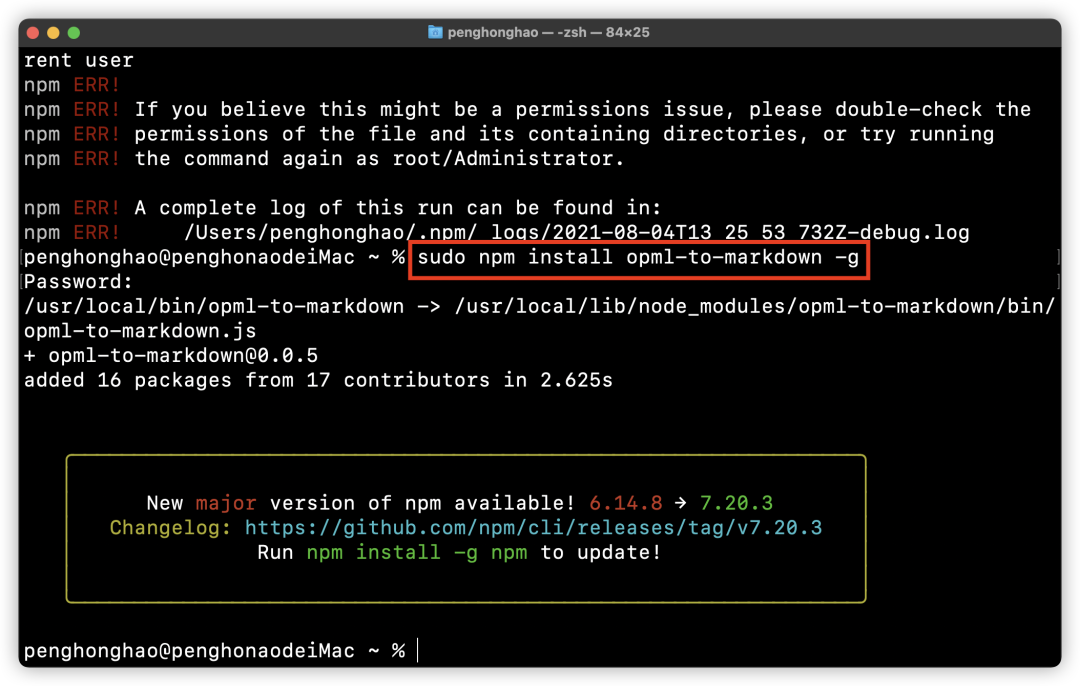
回到我们的终端或命令提示符窗口,在窗口中输入下方的代码,按下回车键,稍等一会,等待工具下载并自动进行安装。
npm install opml-to-markdown -g
如果你用的是苹果电脑,可能需要在命令行最前面加多一个 sudo,以管理员身份安装。
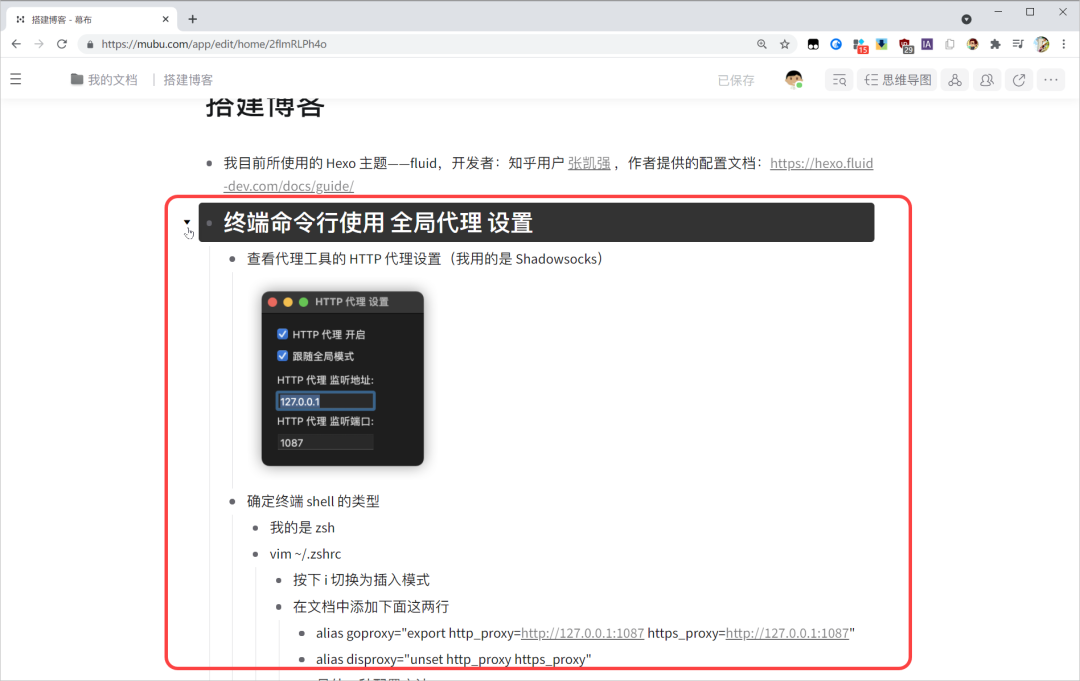
回到幕布,打开想要导出为 Markdown 的文档,导出格式选择 OPML 格式。
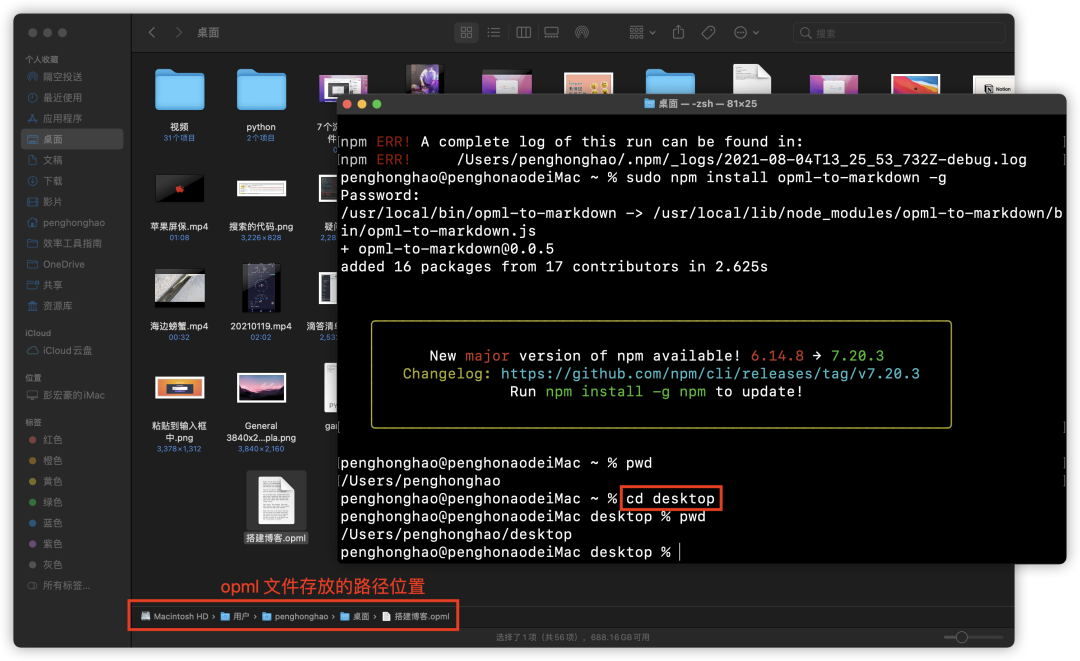
我将上面导出的文档存放在电脑桌面,存放文件的位置等会需要用到,因此建议将导出的 OPML 文件存放在比较好找的位置。
回到终端或者命令提示符窗口,输入 cd + OPML 文件所在的路径,例如我的 opml 文件存放在电脑桌面,因此输入 cd desktop 即可,进入 opml 文件所在的路径。
进入文件所在路径之后,就可以使用前面安装的命令行工具,将 opml 文件转换为 Markdown 文件了。
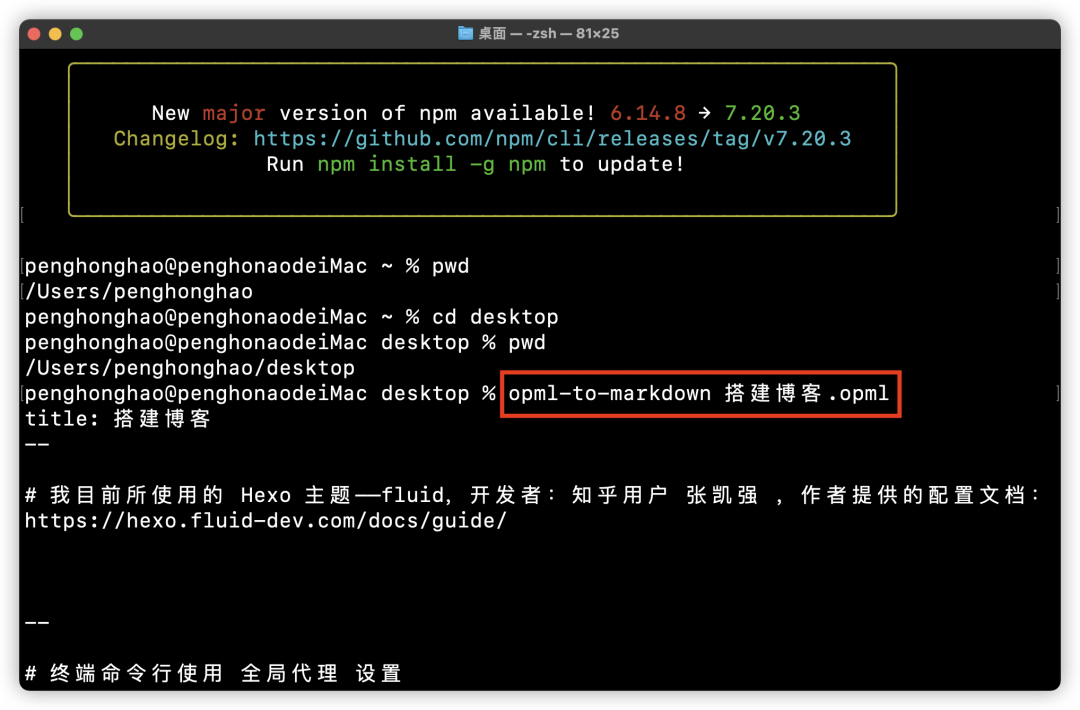
在终端中输入 opml-to-markdown + 待转换的 opml 文件,以我为例,我这里想转换的文件名为「搭建博客.opml」,因此需要输入:
opml-to-markdown 搭建博客.opml
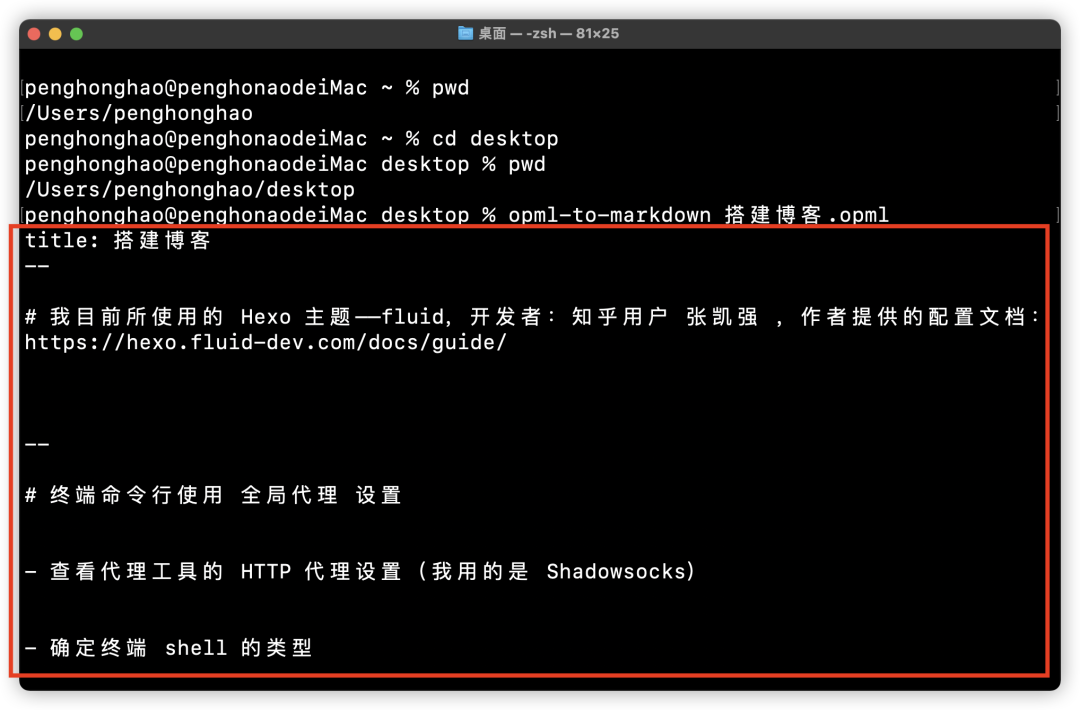
转换之后得到的 Markdown 格式的内容,会在终端窗口下方显示,使用鼠标框选出所有转换后的内容,复制后将其粘贴到 Markdown 编辑器,再保存为本地的 Markdown 文件。
使用这个命令行工具将幕布文档转换为 Markdown 文件,不像前面介绍的插件存在文档字数的限制,无论你的幕布文档有多少内容,它都能一次性转换为 Markdown 格式。
但这个方法也存在一个不足之处,幕布文档中插入的图片,在导出为 OPML 文件就丢失了,因此转换后的 Markdown 文档也存在图片丢失的问题。
写在最后
如果你刚好认识幕布的产品经理或者工作人员,麻烦将这篇文章转发给 TA,谢谢😝
期待幕布的产品经理能听到我的呼声,期待后续的更新或者改进哇🐸
以上就是本次想和你分享的内容。