石小石Orz
已加入开发者社区1484天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

门派掌门
门派掌门
我关注的人
粉丝
好像下班
好像下班
mg的嘟嘟
mg的嘟嘟
nick5534075906
nick5534075906
1457196936912004
1457196936912004
无敌的我-又迷路了
无敌的我-又迷路了
ay664c4mhsnju
ay664c4mhsnju
我吃空心菜
我吃空心菜
石小石Orz
石小石Orz
游客4zvhqjceau7vq
游客4zvhqjceau7vq
游客nj6mv634a76bs
游客nj6mv634a76bs
liuyi18203972291-46455
liuyi18203972291-46455
aliyun4941721111-47781
aliyun4941721111-47781
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2024年08月
-
08.13 09:22:08
 发表了文章
2024-08-13 09:22:08
发表了文章
2024-08-13 09:22:08
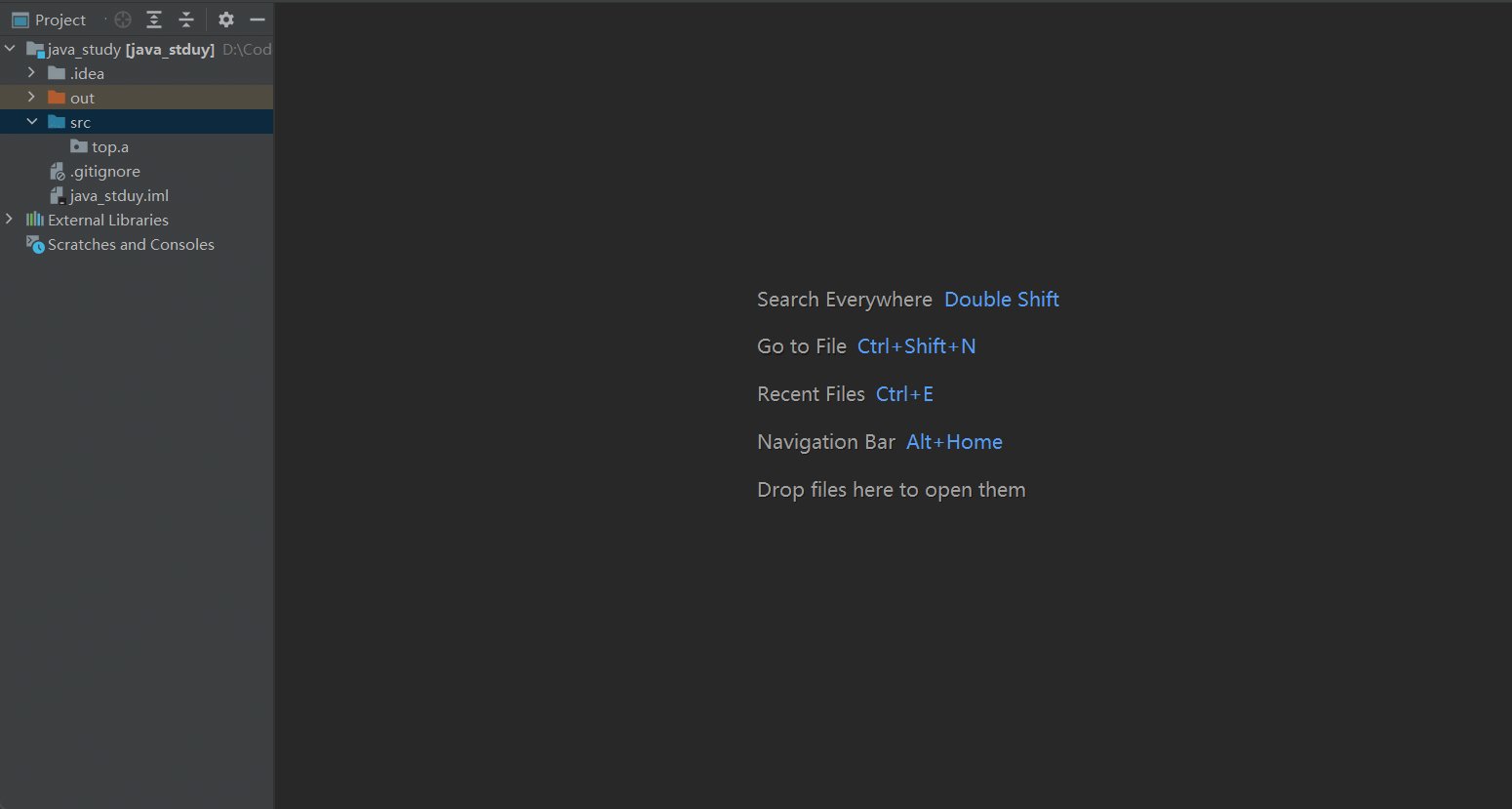
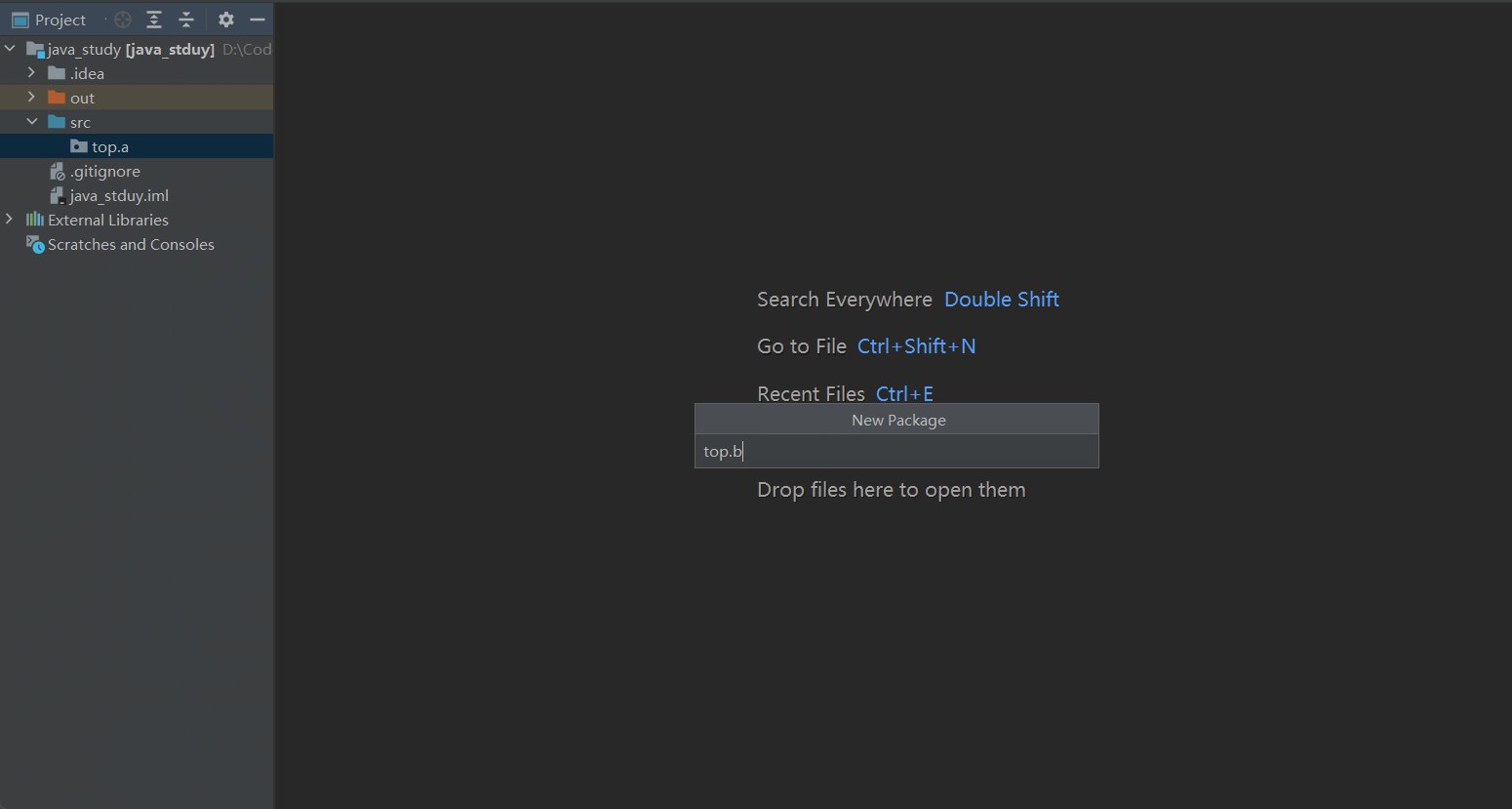
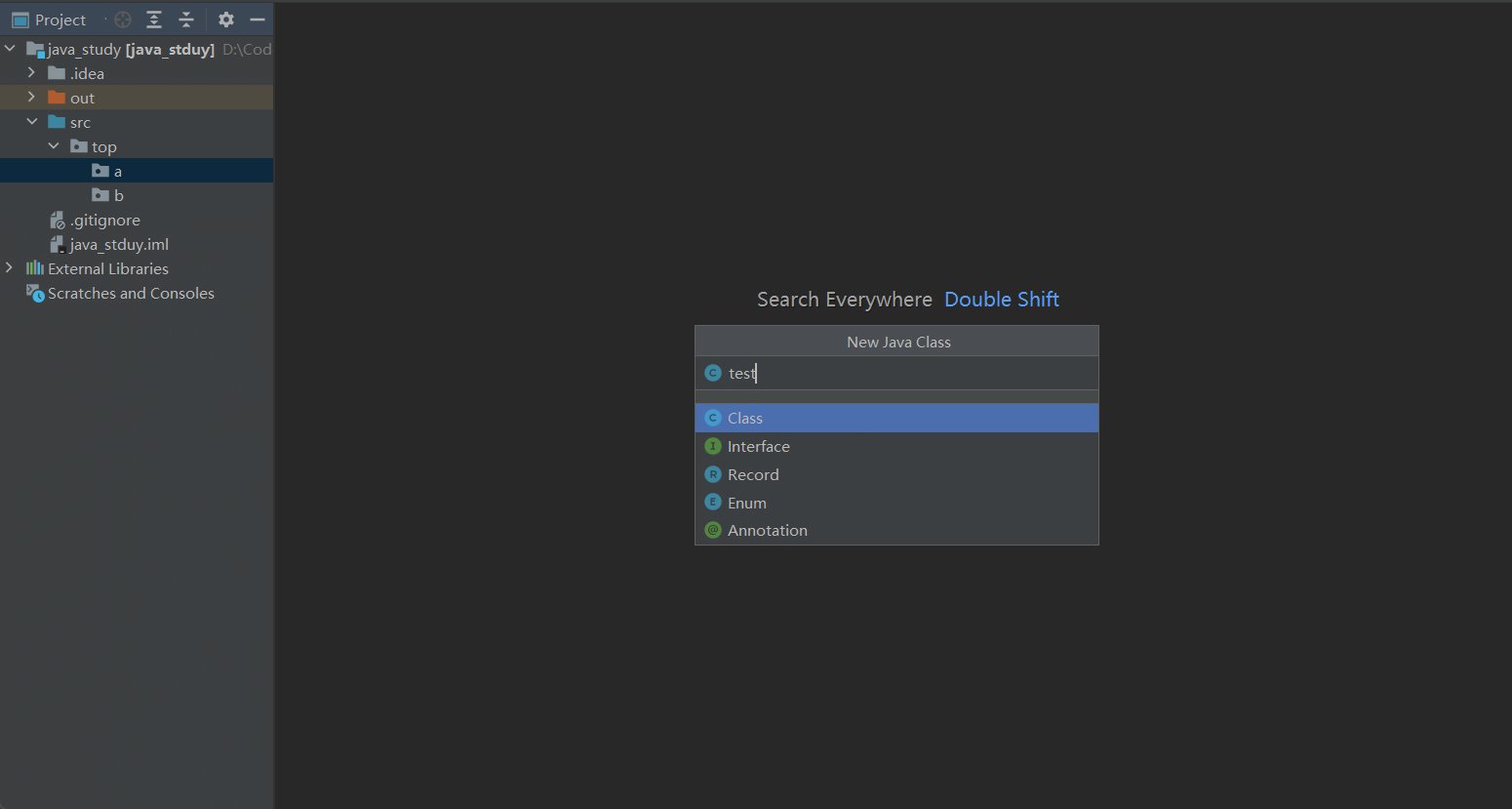
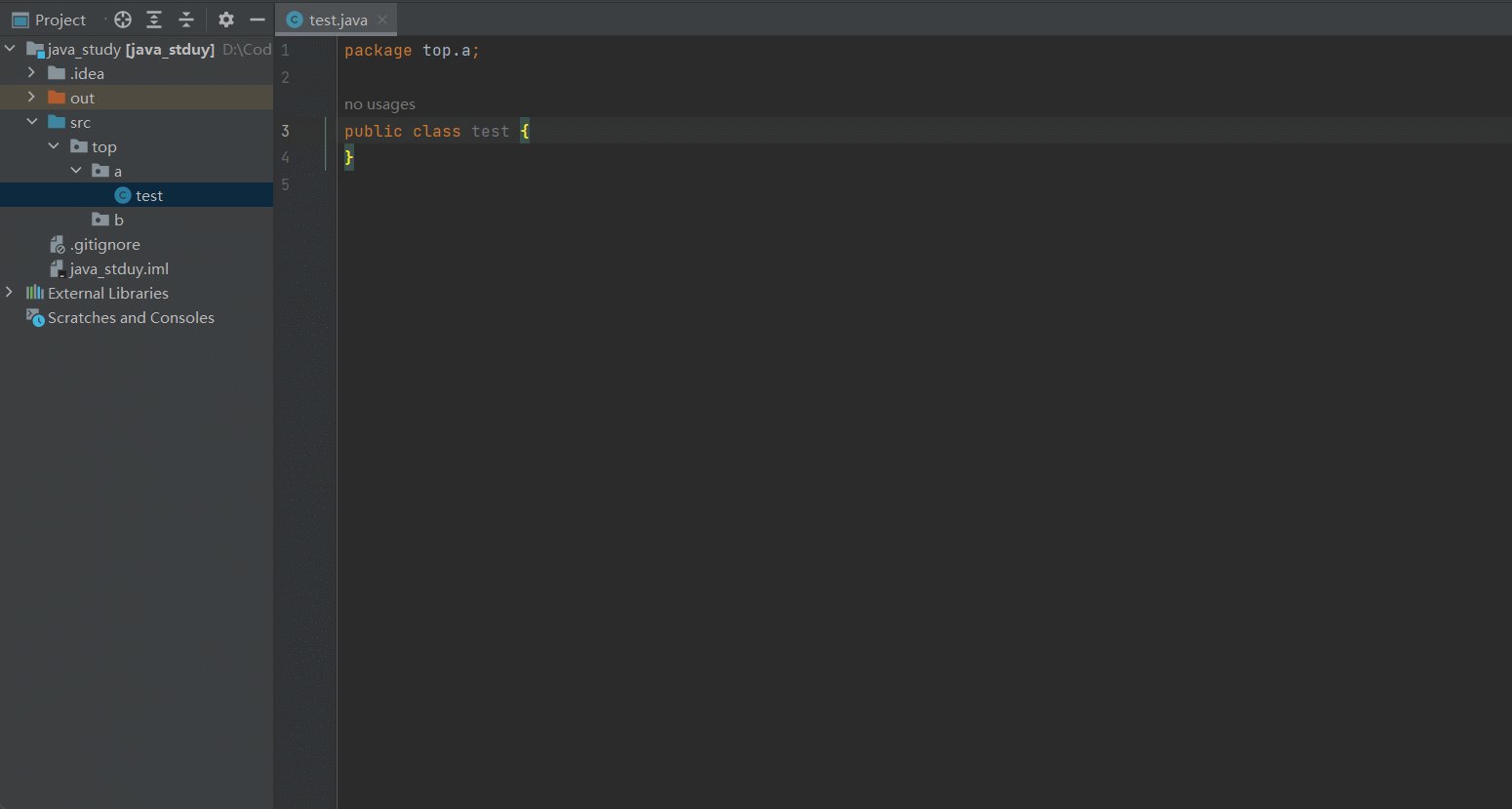
【前端学java】java中的package与import(3)
【8月更文挑战第9天】java中的package与import
-
08.12 17:42:42
 发表了文章
2024-08-12 17:42:42
发表了文章
2024-08-12 17:42:42
【前端学JAVA】有手就会!10min快速入门java的基础语法(2)
【8月更文挑战第8天】10min快速入门java的基础语法
-
08.12 09:08:08
 发表了文章
2024-08-12 09:08:08
发表了文章
2024-08-12 09:08:08
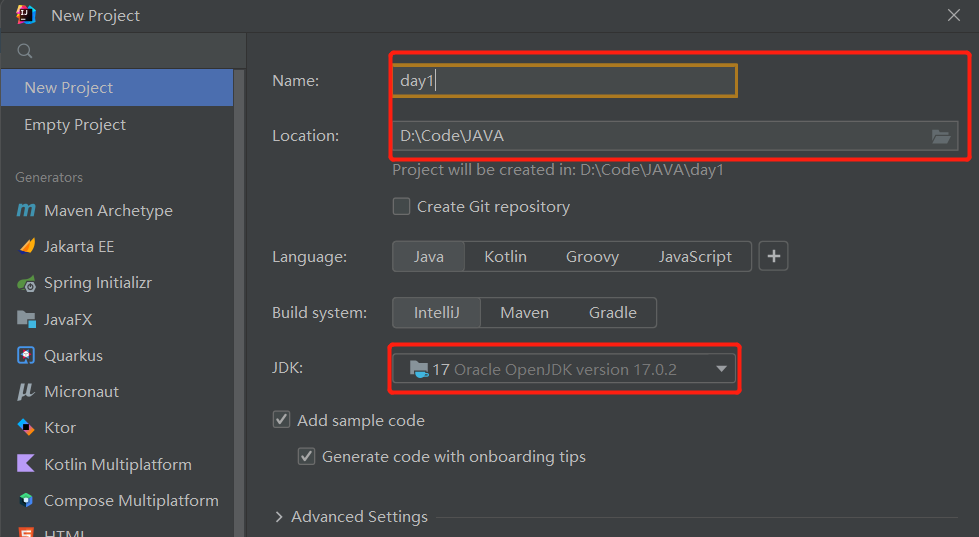
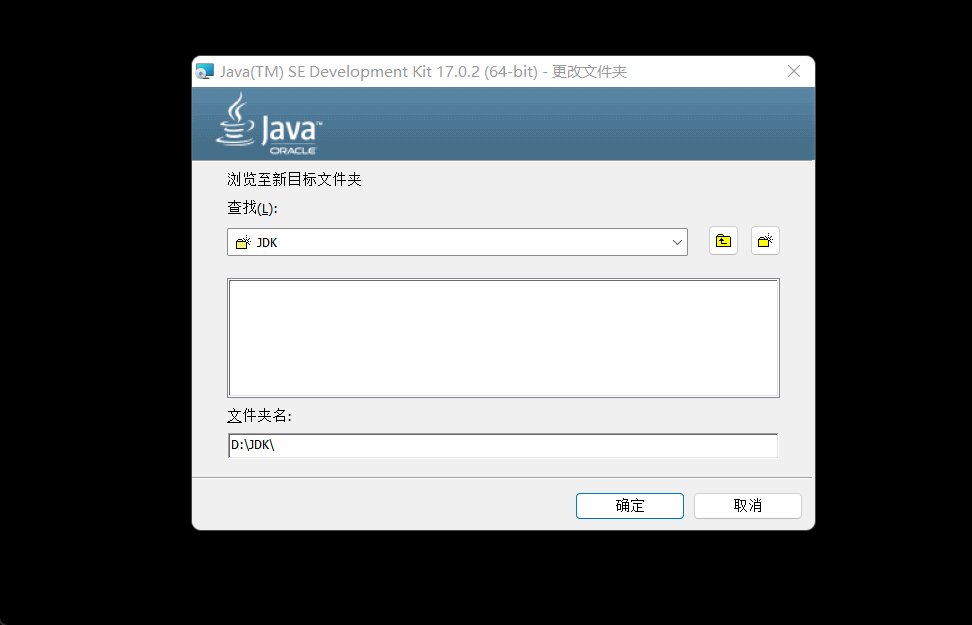
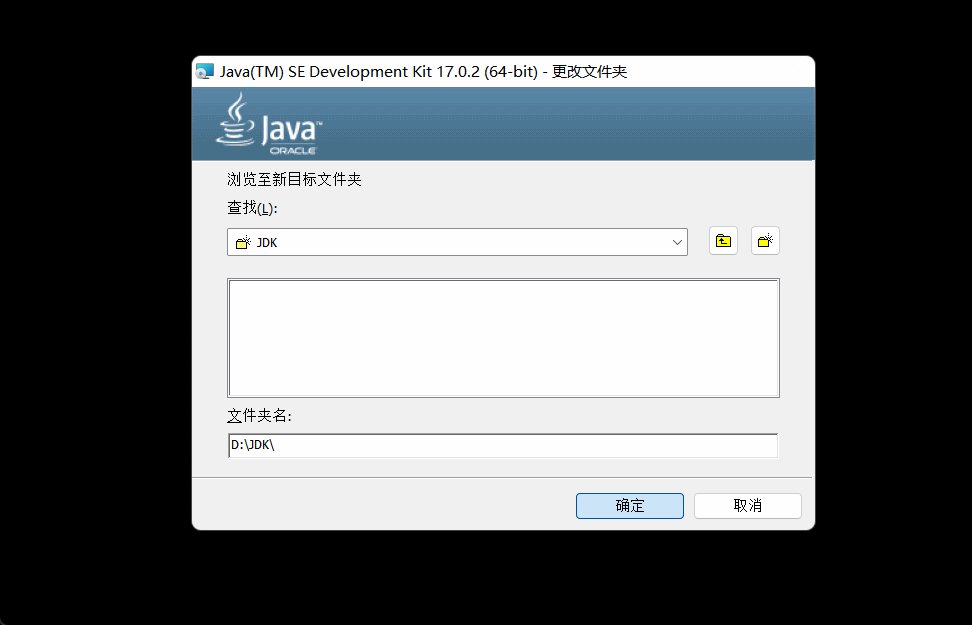
【前端学java】java开发的依赖安装与环境配置(1)
【8月更文挑战第8天】java开发的依赖安装与环境配置
-
08.12 08:32:42
 发表了文章
2024-08-12 08:32:42
发表了文章
2024-08-12 08:32:42
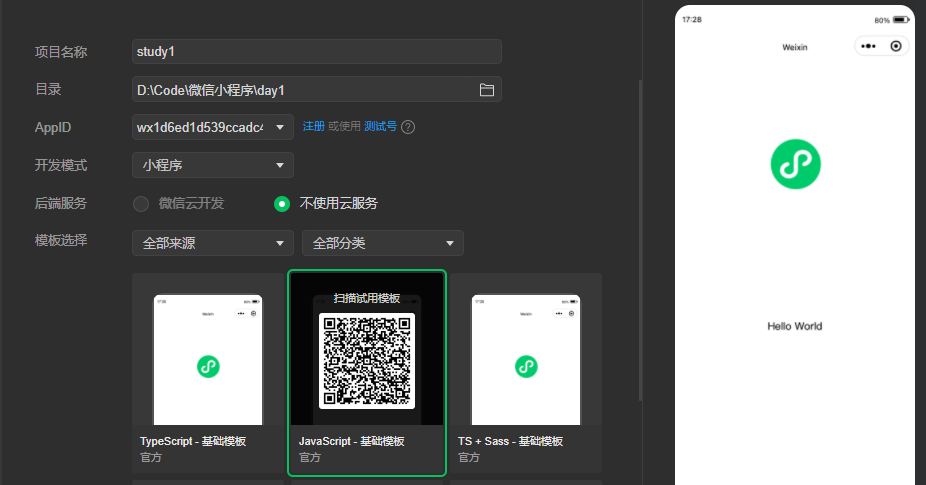
微信小程序开发必备前置知识:基本代码构成与语法
【8月更文挑战第8天】微信小程序的基本代码构成与语法
-
08.12 08:29:07
 发表了文章
2024-08-12 08:29:07
发表了文章
2024-08-12 08:29:07
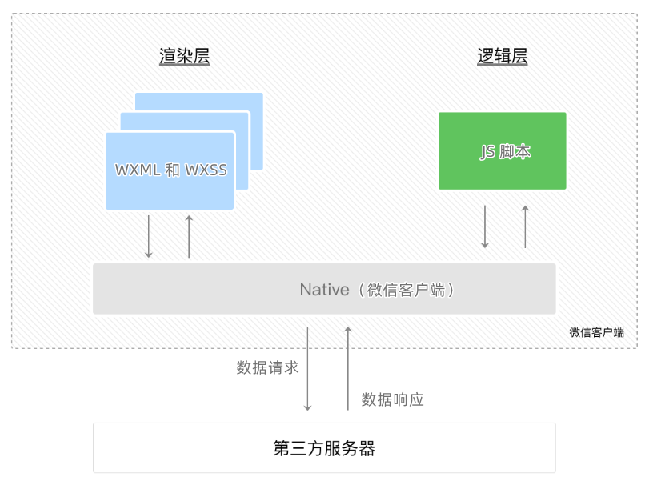
终于搞懂了!微信小程序的渲染机制及组件使用
【8月更文挑战第8天】微信小程序的渲染机制及组件使用
-
08.12 08:27:30
 发表了文章
2024-08-12 08:27:30
发表了文章
2024-08-12 08:27:30
小白保姆级教程:微信公众号开发,从0到1
【8月更文挑战第8天】小白保姆级教程:微信公众号开发,从0到1
-
08.12 08:26:12
 发表了文章
2024-08-12 08:26:12
发表了文章
2024-08-12 08:26:12
2行代码将你的本地服务暴露在公网!
【8月更文挑战第8天】【8月更文挑战第7天】
-
08.11 09:52:43
 发表了文章
2024-08-11 09:52:43
发表了文章
2024-08-11 09:52:43
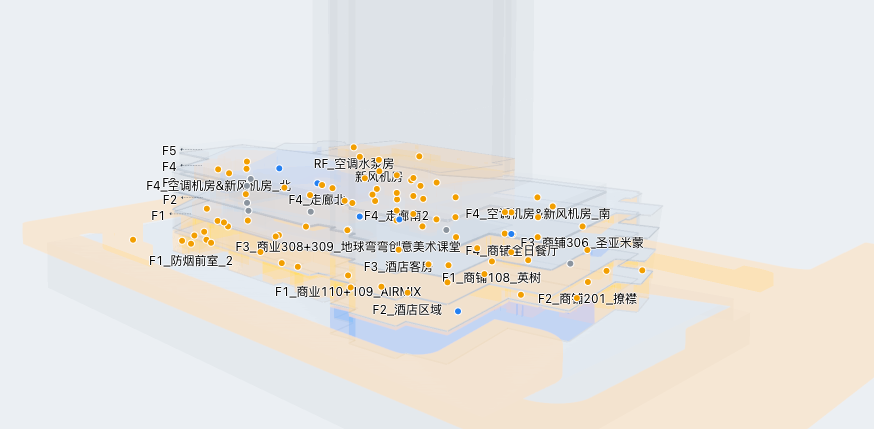
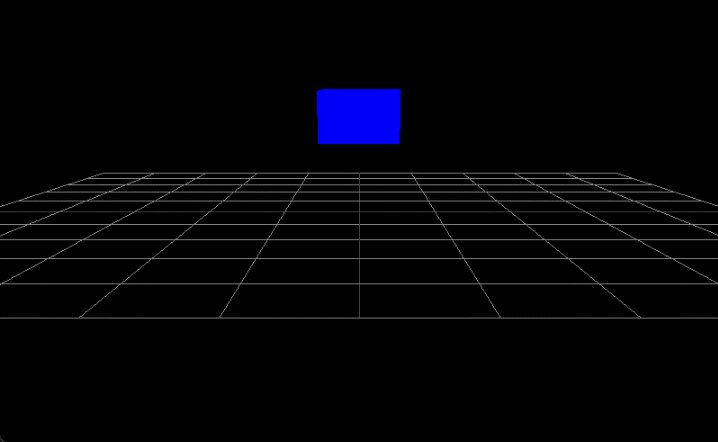
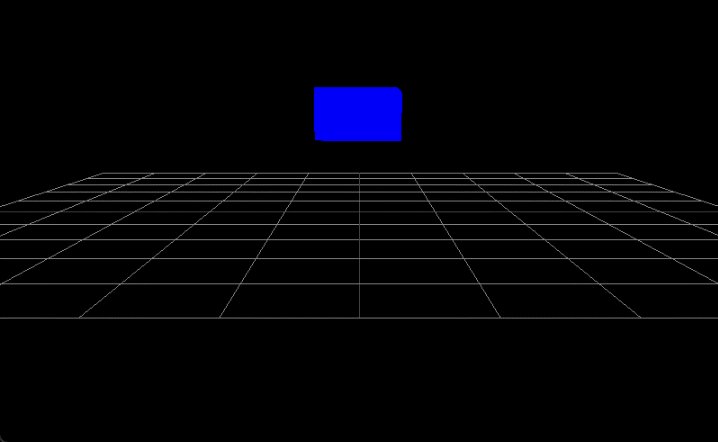
Threejs中三维物体和HTML的爱恨情仇:CSS2DRenderer
【8月更文挑战第7天】Threejs中三维物体和HTML的爱恨情仇:CSS2DRenderer
-
08.11 09:51:29
 发表了文章
2024-08-11 09:51:29
发表了文章
2024-08-11 09:51:29
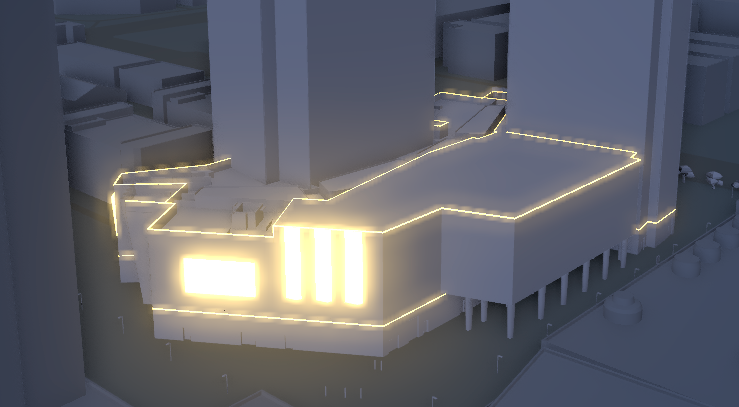
threejs做特效:实现物体的发光效果-EffectComposer详解!
【8月更文挑战第7天】实现物体的发光效果-EffectComposer详解!
-
08.11 09:50:01
 发表了文章
2024-08-11 09:50:01
发表了文章
2024-08-11 09:50:01
【threejs教程】三维物体与三维向量
【8月更文挑战第7天】threejs教程:三维物体与三维向量
-
08.10 12:26:14
 发表了文章
2024-08-10 12:26:14
发表了文章
2024-08-10 12:26:14
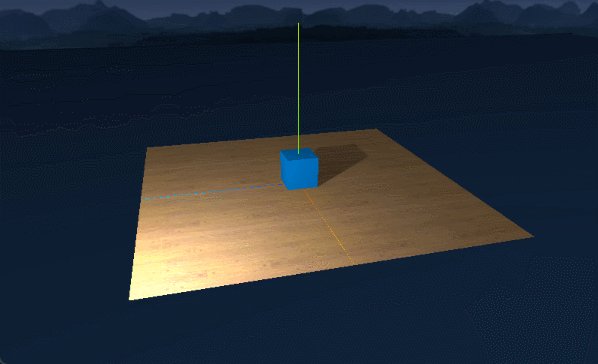
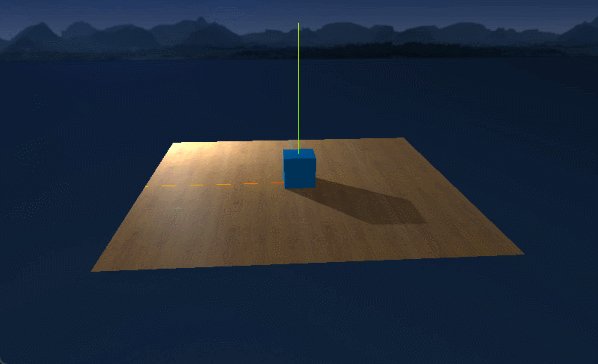
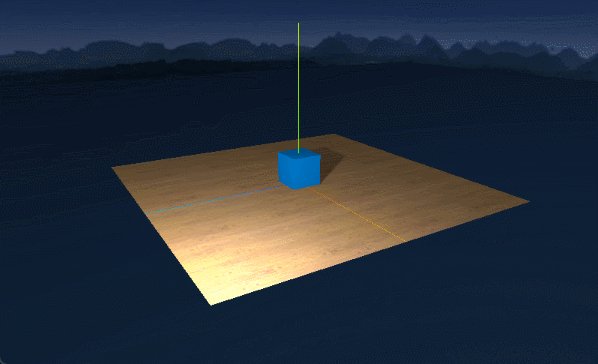
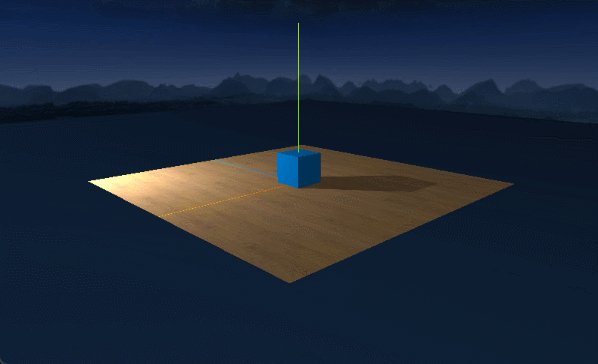
【threejs教程】让你的场景更加真实:灯光对物体的影响
【8月更文挑战第6天】threejs教程:让你的场景更加真实,灯光对物体的影响
-
08.10 12:23:39
 发表了文章
2024-08-10 12:23:39
发表了文章
2024-08-10 12:23:39
【threejs教程】让你的场景贴图变得多姿多彩:UV坐标详解
【8月更文挑战第6天】threejs教程:让你的场景贴图变得多姿多彩,UV坐标详解
-
08.10 12:21:03
 发表了文章
2024-08-10 12:21:03
发表了文章
2024-08-10 12:21:03
【threejs教程】threejs中的边边角角:几何体详解
【8月更文挑战第6天】threejs中的几何体详解
-
08.10 12:18:04
 发表了文章
2024-08-10 12:18:04
发表了文章
2024-08-10 12:18:04
【threejs教程】让你的场景五颜绿色:纹理贴图与环境贴图
【8月更文挑战第6天】【threejs教程】让你的场景五颜绿色:纹理贴图与环境贴图 -
08.09 18:39:01
 发表了文章
2024-08-09 18:39:01
发表了文章
2024-08-09 18:39:01
【threejs教程】让你的场景及物体拥有质感:聊聊threejs中的基础网络材质!
【8月更文挑战第5天】threejs中的基础网络材质教程
-
08.09 18:36:11
 发表了文章
2024-08-09 18:36:11
发表了文章
2024-08-09 18:36:11
【threejs教程】终于搞明白了!原来threejs中的透视相机这么简单!
【8月更文挑战第5天】深入学习threejs中的透视相机!
-
08.09 18:33:36
 发表了文章
2024-08-09 18:33:36
发表了文章
2024-08-09 18:33:36
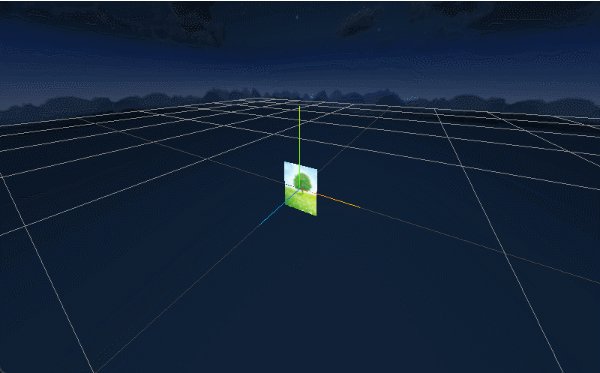
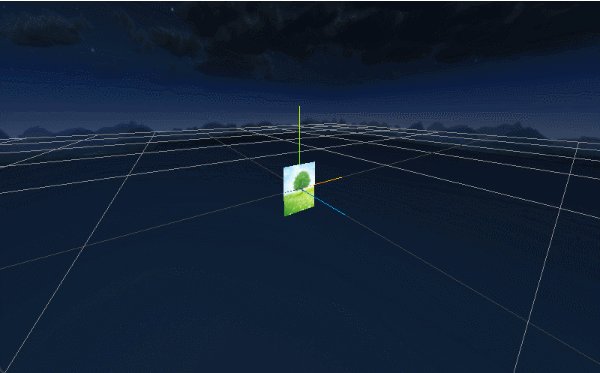
【threejs教程】让你的场景动起来!深入了解threejs场景及坐标轴
【8月更文挑战第5天】让你的场景动起来!深入了解threejs场景及坐标轴
-
08.09 18:29:55
 发表了文章
2024-08-09 18:29:55
发表了文章
2024-08-09 18:29:55
【threejs教程】场景视角切换的神器:轨道控制器
【8月更文挑战第5天】threejs教程:场景视角切换的神器,轨道控制器
-
08.09 13:18:58
 发表了文章
2024-08-09 13:18:58
发表了文章
2024-08-09 13:18:58
rollup的input配置和output配置详解
【8月更文挑战第5天】rollup的input配置和output配置详解
-
08.09 13:17:19
 发表了文章
2024-08-09 13:17:19
发表了文章
2024-08-09 13:17:19
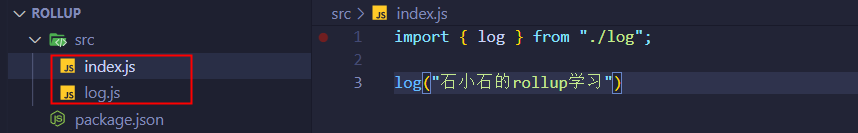
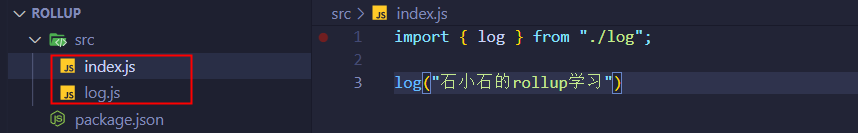
10min带你快速入门Rollup的基础使用
【8月更文挑战第5天】10min带你快速入门Rollup的基础使用
-
08.08 21:11:07
 发表了文章
2024-08-08 21:11:07
发表了文章
2024-08-08 21:11:07
vite打包优化vite-plugin-compression的使用
【8月更文挑战第4天】vite打包优化vite-plugin-compression的使用 -
08.08 21:09:18
 发表了文章
2024-08-08 21:09:18
发表了文章
2024-08-08 21:09:18
vite-plugin-html的使用及实现
【8月更文挑战第4天】vite-plugin-html的使用及实现(实现一个简易版的插件) -
08.08 15:24:39
 发表了文章
2024-08-08 15:24:39
发表了文章
2024-08-08 15:24:39
前端项目性能优化:使用vite的分包策略
【8月更文挑战第4天】Vite性能优化-分包策略
-
08.08 15:20:57
 发表了文章
2024-08-08 15:20:57
发表了文章
2024-08-08 15:20:57
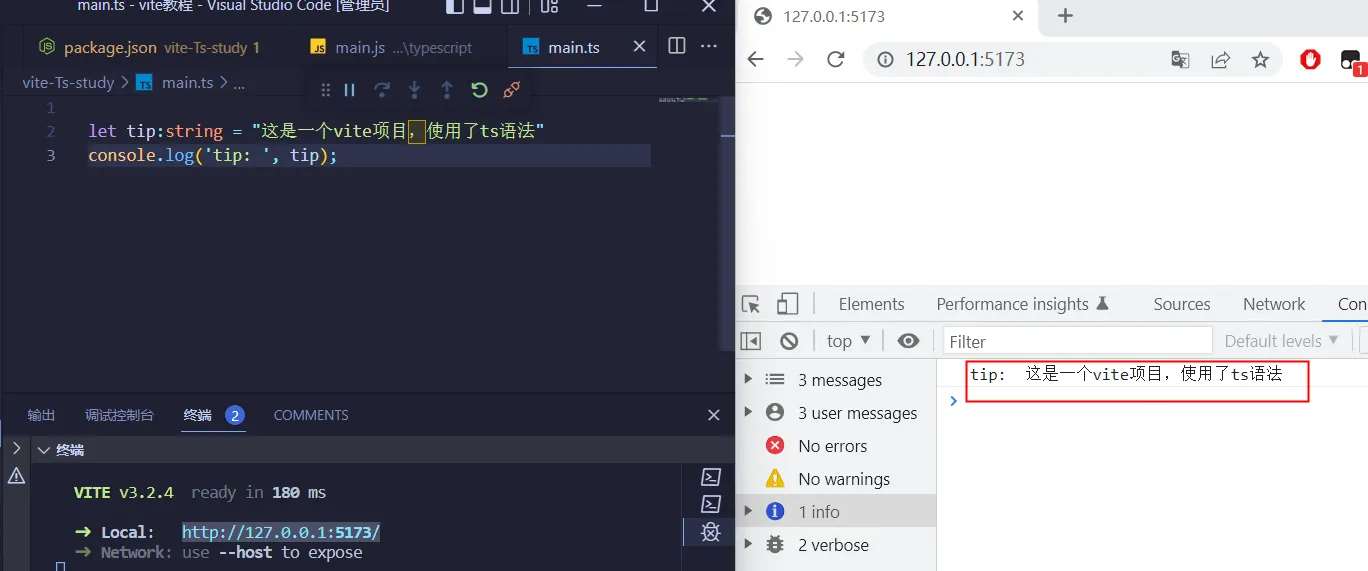
Vite中如何更好的使用TS
【8月更文挑战第4天】Vite中如何更好的使用TS
-
08.07 09:45:49
 发表了文章
2024-08-07 09:45:49
发表了文章
2024-08-07 09:45:49
手写vite让你深刻了解Vite的文件加载原理
【8月更文挑战第3天】 手写vite让你深刻了解Vite的文件加载原理
-
08.07 09:41:10
 发表了文章
2024-08-07 09:41:10
发表了文章
2024-08-07 09:41:10
这一定是最有用的vite插件入门教程了!
【8月更文挑战第3天】 vite插件核心在于几个钩子函数的理解与使用,想开发vite插件,掌握这几个插件即可。本文中探讨了**config钩子**和**transformIndexHtml钩子**,相信大家看完对插件开发一定有了最基本的认识与方向! -
08.07 09:36:02
 发表了文章
2024-08-07 09:36:02
发表了文章
2024-08-07 09:36:02
什么年代了,你还在手动配置vite路径别名?
【8月更文挑战第3天】Vite路径别名配置,简化项目引入 -
08.07 09:32:17
 发表了文章
2024-08-07 09:32:17
发表了文章
2024-08-07 09:32:17
vite中静态资源(css、img、svg等)的加载机制及其相关配置
【8月更文挑战第3天】vite中静态资源(css、img、svg等)的加载机制及其相关配置 -
08.07 09:30:34
 发表了文章
2024-08-07 09:30:34
发表了文章
2024-08-07 09:30:34
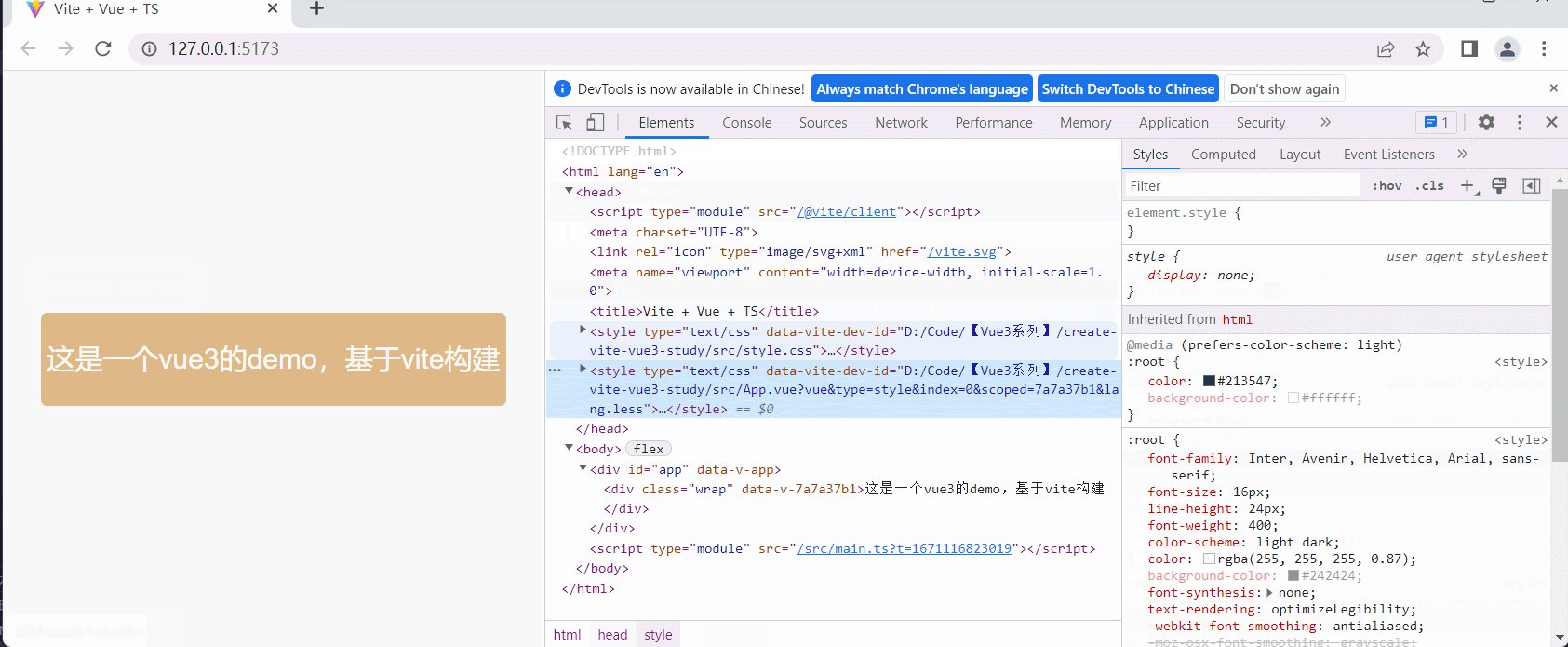
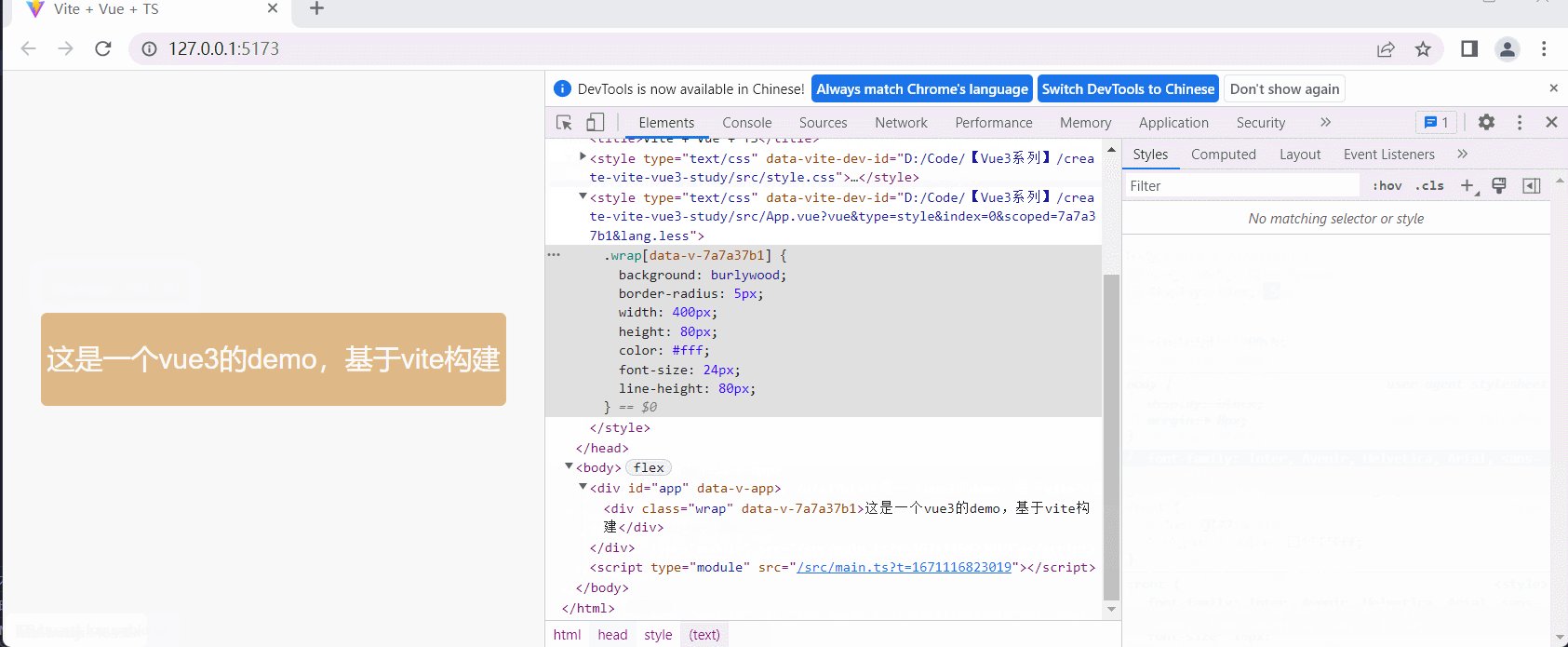
开发过程找不到css源文件?试试配置vite的css源文件映射
【8月更文挑战第3天】开发过程找不到css源文件?试试配置vite的css源文件映射
-
08.07 09:27:23
 发表了文章
2024-08-07 09:27:23
发表了文章
2024-08-07 09:27:23
vite中css最佳实践:使用postcss完善项目中的css配置
【8月更文挑战第3天】使用postcss完善项目中的css配置 -
08.06 17:41:13
 发表了文章
2024-08-06 17:41:13
发表了文章
2024-08-06 17:41:13
Vite中预处理器(如less)的配置
【8月更文挑战第2天】Vite中预处理器(如less)的配置 -
08.06 09:16:59
 发表了文章
2024-08-06 09:16:59
发表了文章
2024-08-06 09:16:59
vite中如何更优雅的使用css
【8月更文挑战第2天】webpack中,我们需要在项目中安装css-loader才能让webpack识别css文件。vue-cli基于webpack,内置了这个loader ,Vite天生就是支持对CSS文件的直接处理的。
-
08.06 09:13:23
 发表了文章
2024-08-06 09:13:23
发表了文章
2024-08-06 09:13:23
vite中环境变量的使用与配置,非常实用详细!
【8月更文挑战第2天】vite中如何使用环境变量?根据当前的代码环境产生值的变化的变量就叫做环境变量。本文将详细介绍vite中如何使用环境变量 -
08.05 18:44:22
 发表了文章
2024-08-05 18:44:22
发表了文章
2024-08-05 18:44:22
vite中如何根据不同环境配置打包规则?一个if语句即可搞定!
【8月更文挑战第1天】vite中如何根据不同环境配置打包规则
-
08.05 18:38:29
 发表了文章
2024-08-05 18:38:29
发表了文章
2024-08-05 18:38:29
什么是前端构建工具?vite和vite脚手架的关系!
【8月更文挑战第1天】前端构建工具简析 -
08.05 18:33:15
 发表了文章
2024-08-05 18:33:15
发表了文章
2024-08-05 18:33:15
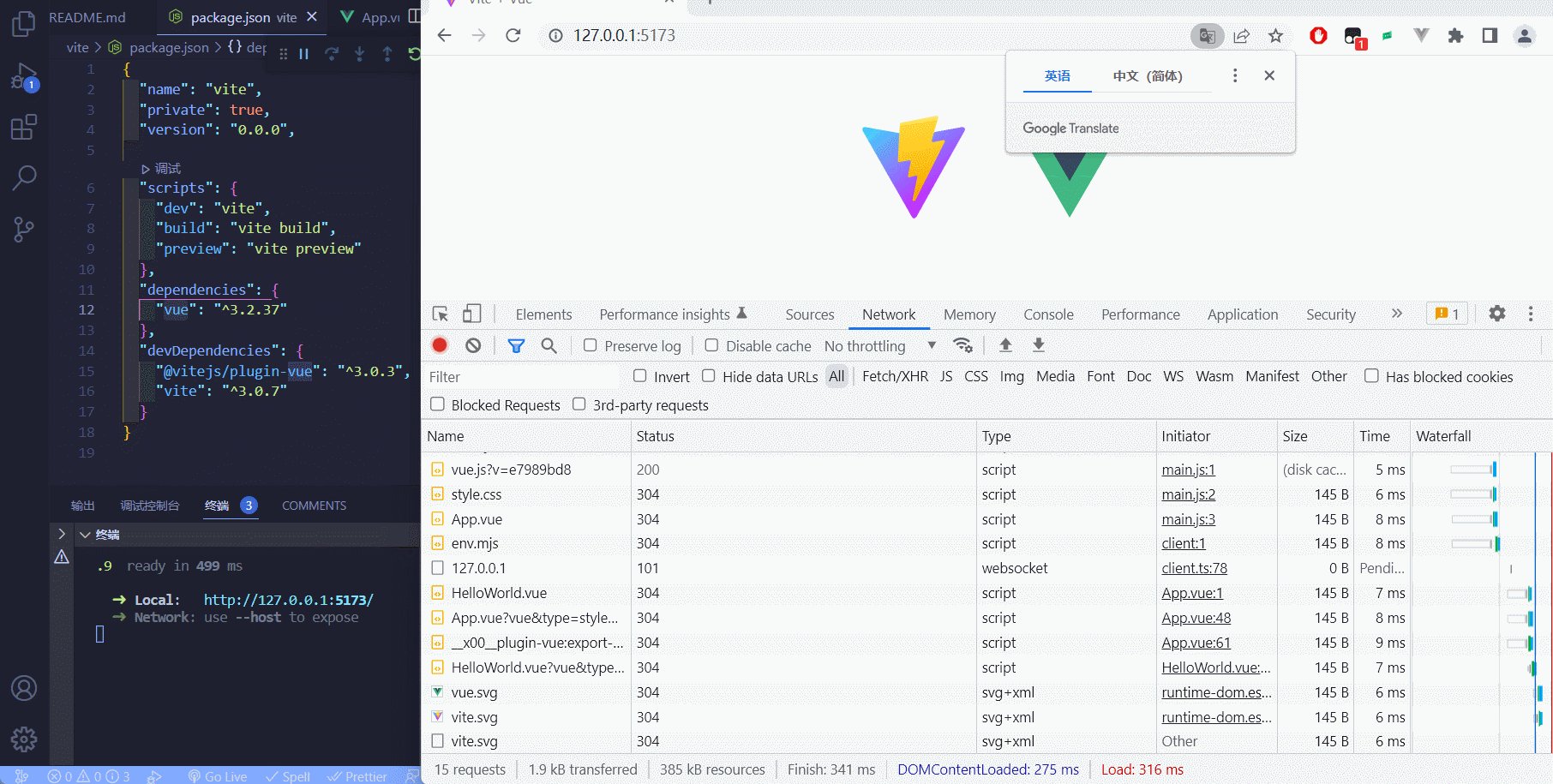
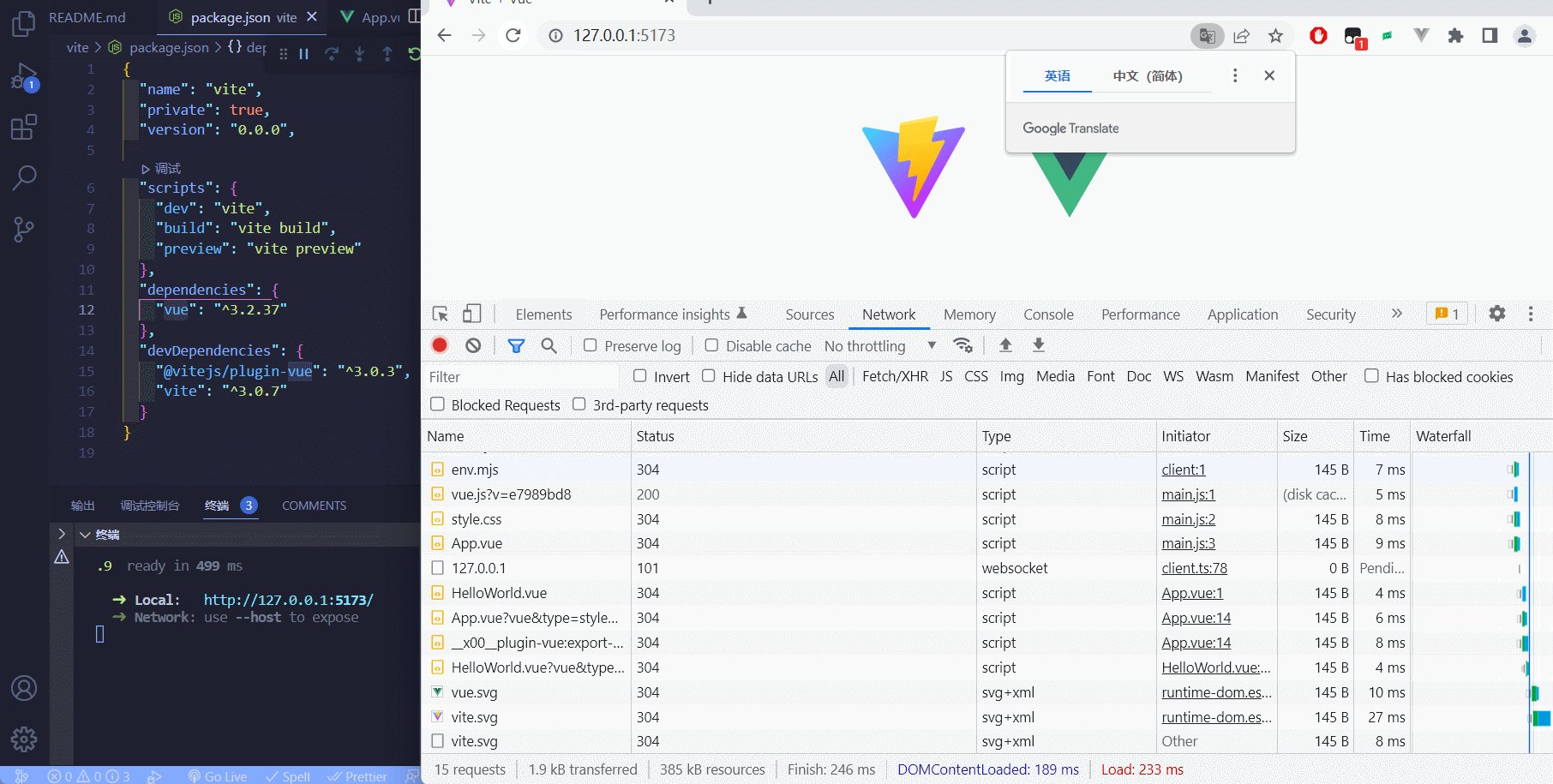
vite的快的原因居然如此简单!探秘其依赖预加载机制
【8月更文挑战第1天】探秘vite预加载机制
-
08.05 15:33:48
 回答了问题
2024-08-05 15:33:48
回答了问题
2024-08-05 15:33:48
传统健身VS科技健身,你更倾向于哪一种?
赞3 踩0 评论0 -
08.05 15:18:11
 发表了文章
2024-08-05 15:18:11
发表了文章
2024-08-05 15:18:11
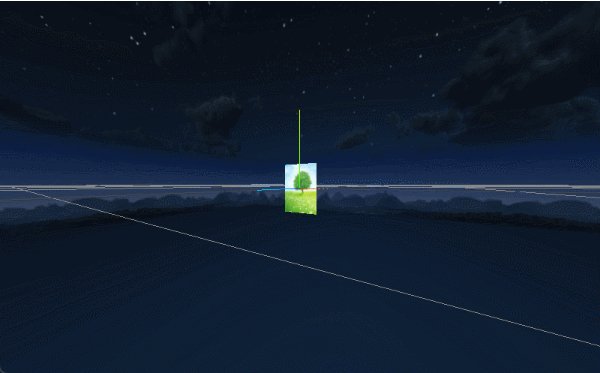
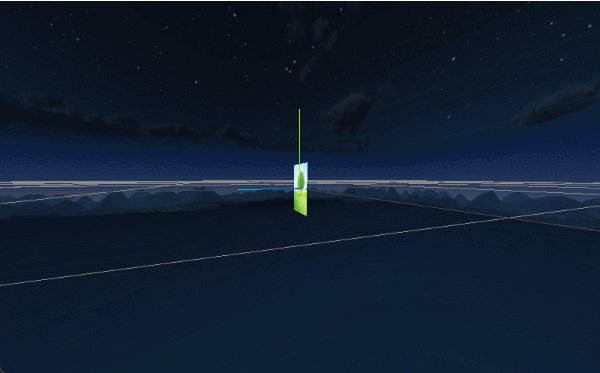
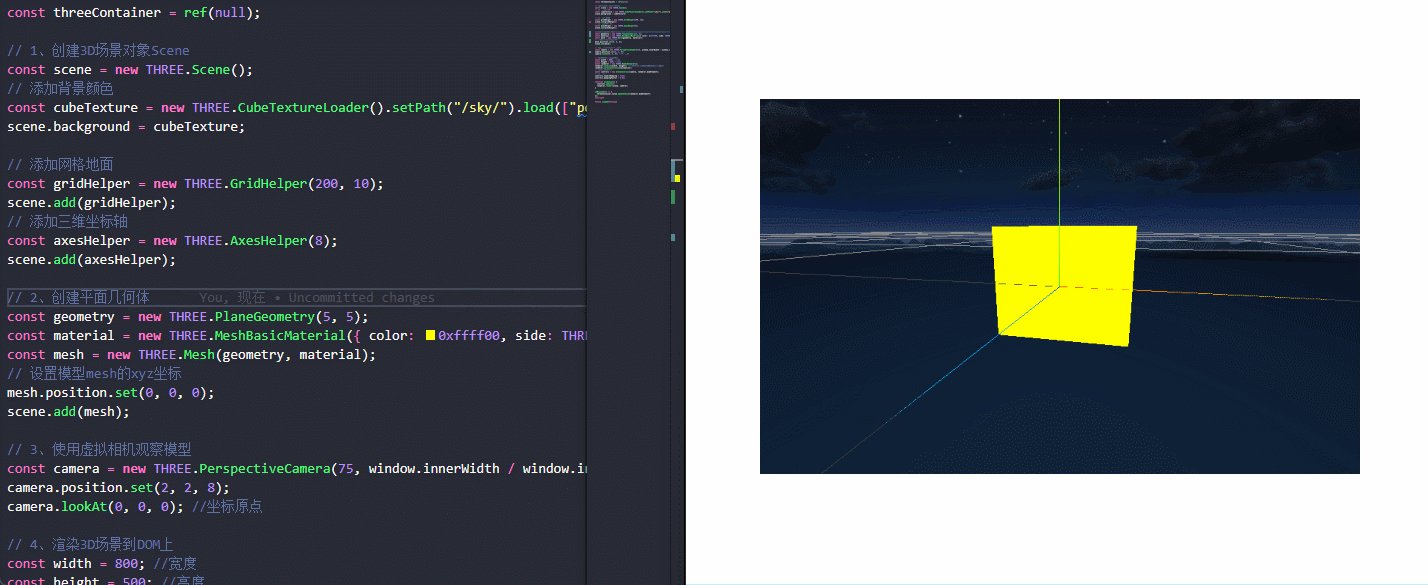
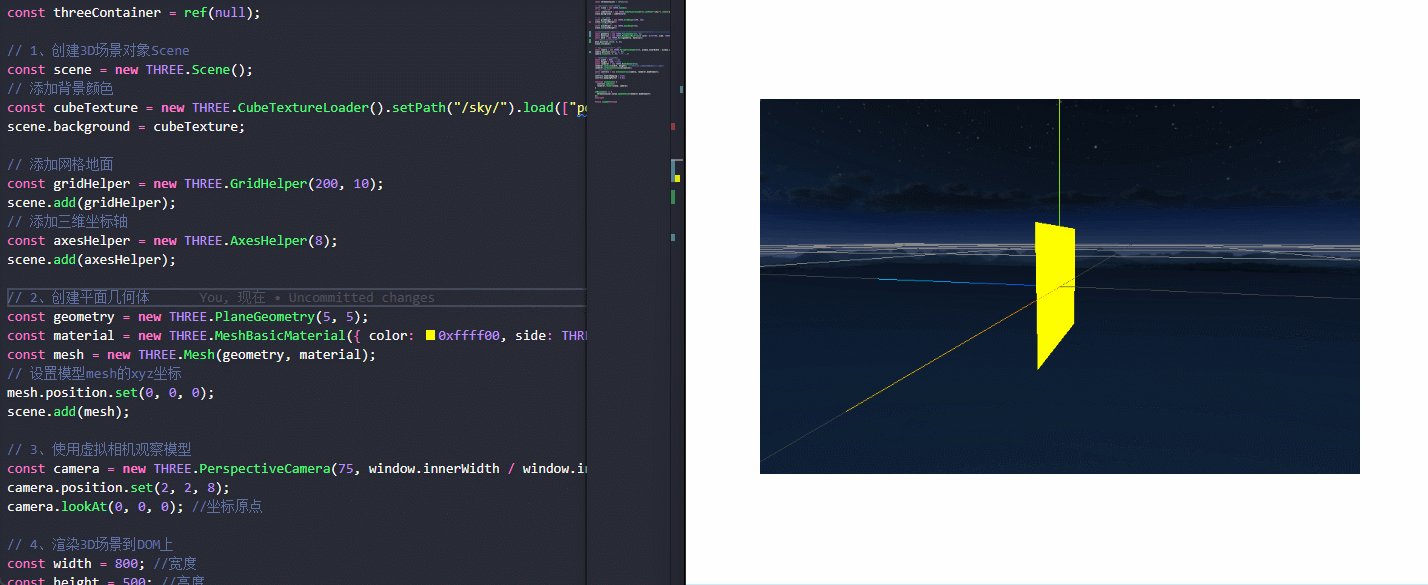
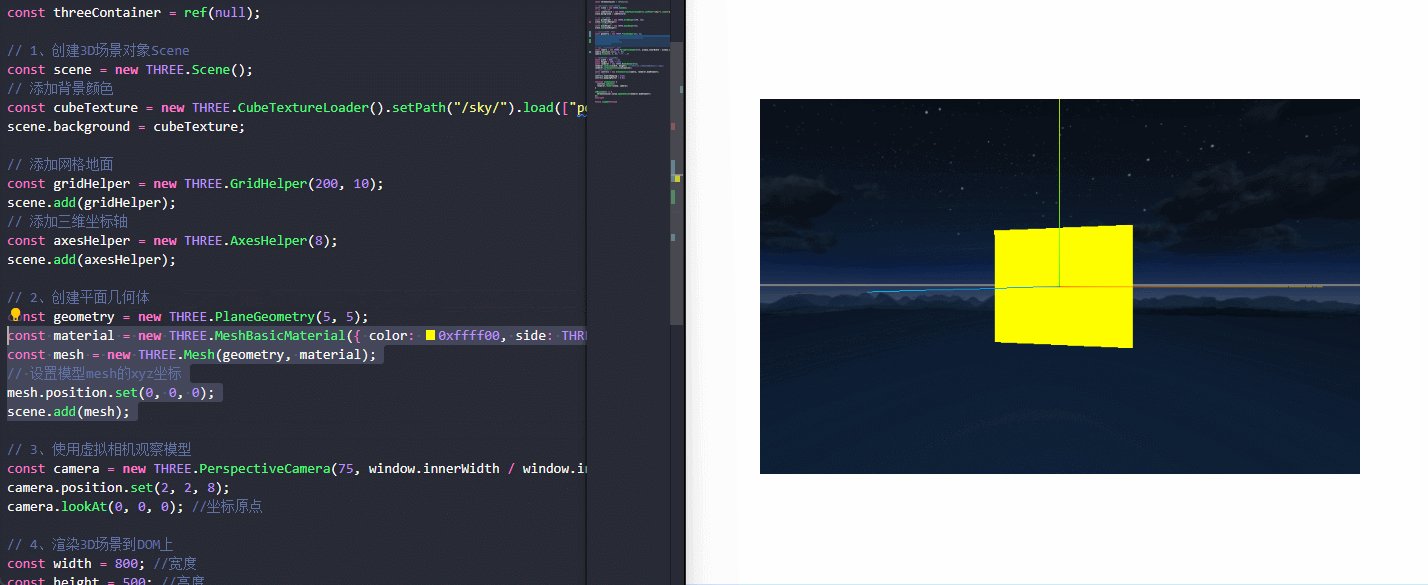
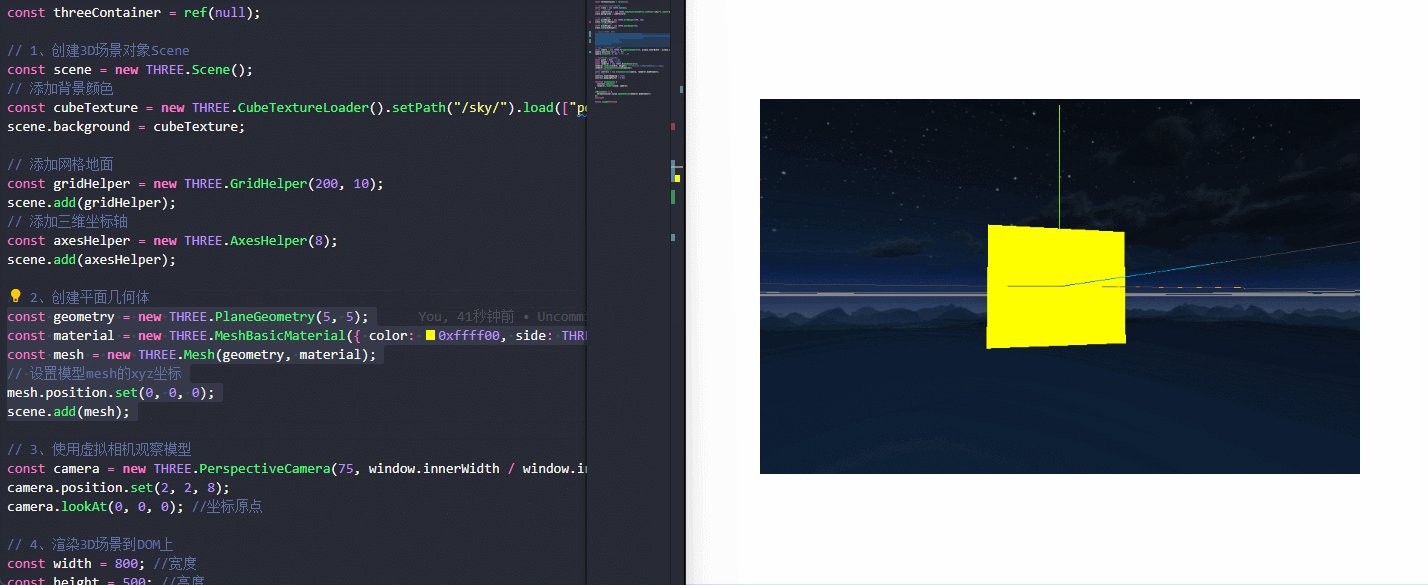
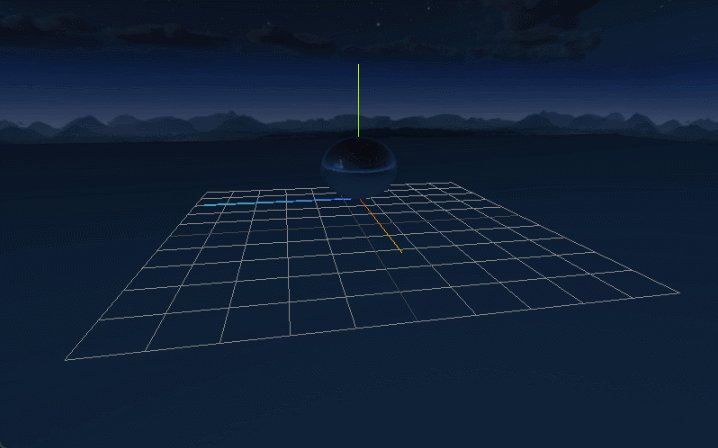
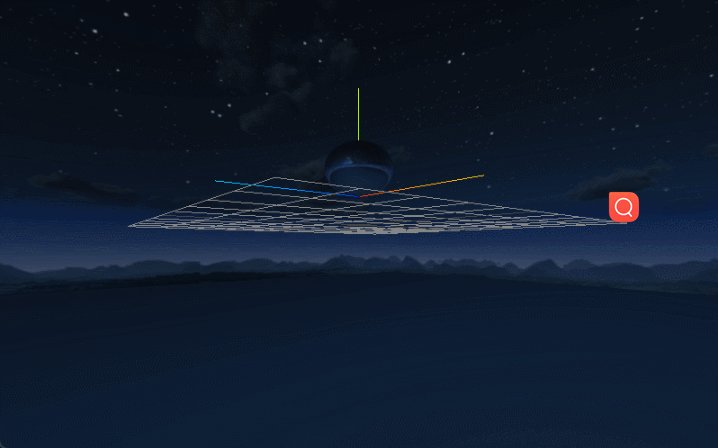
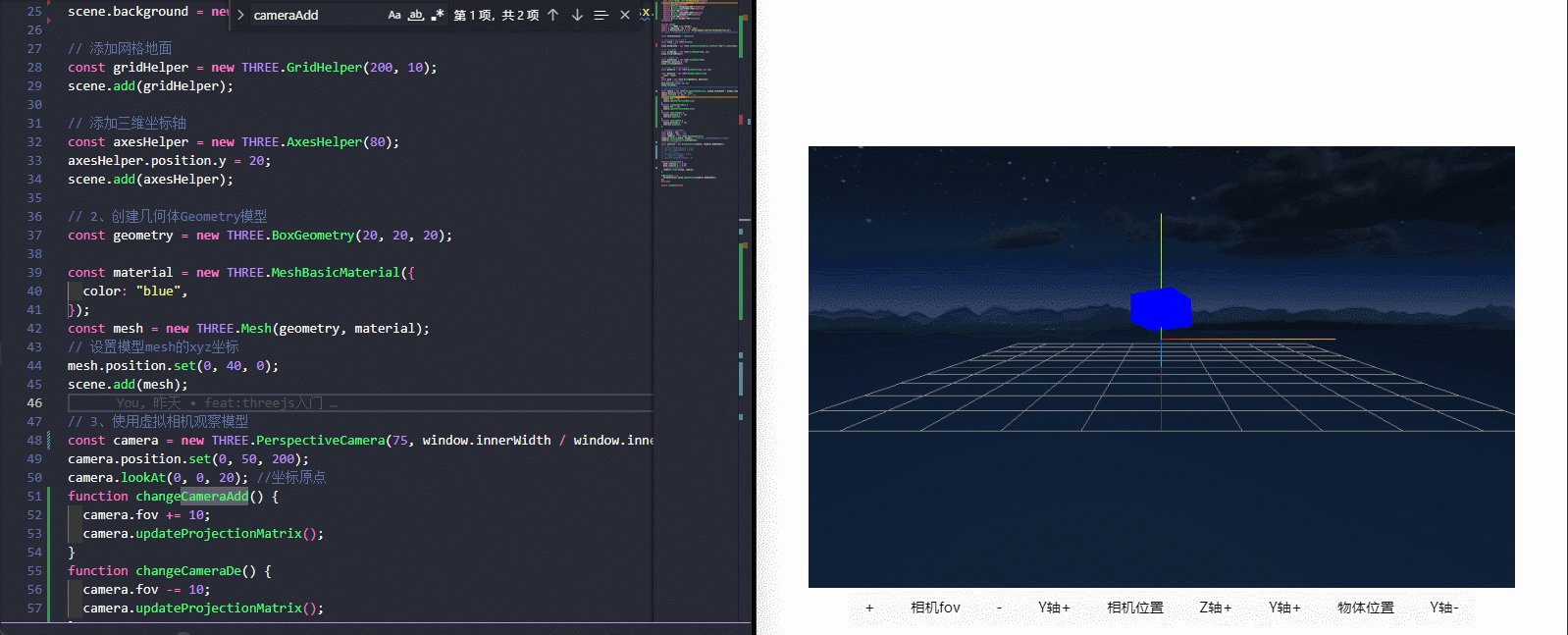
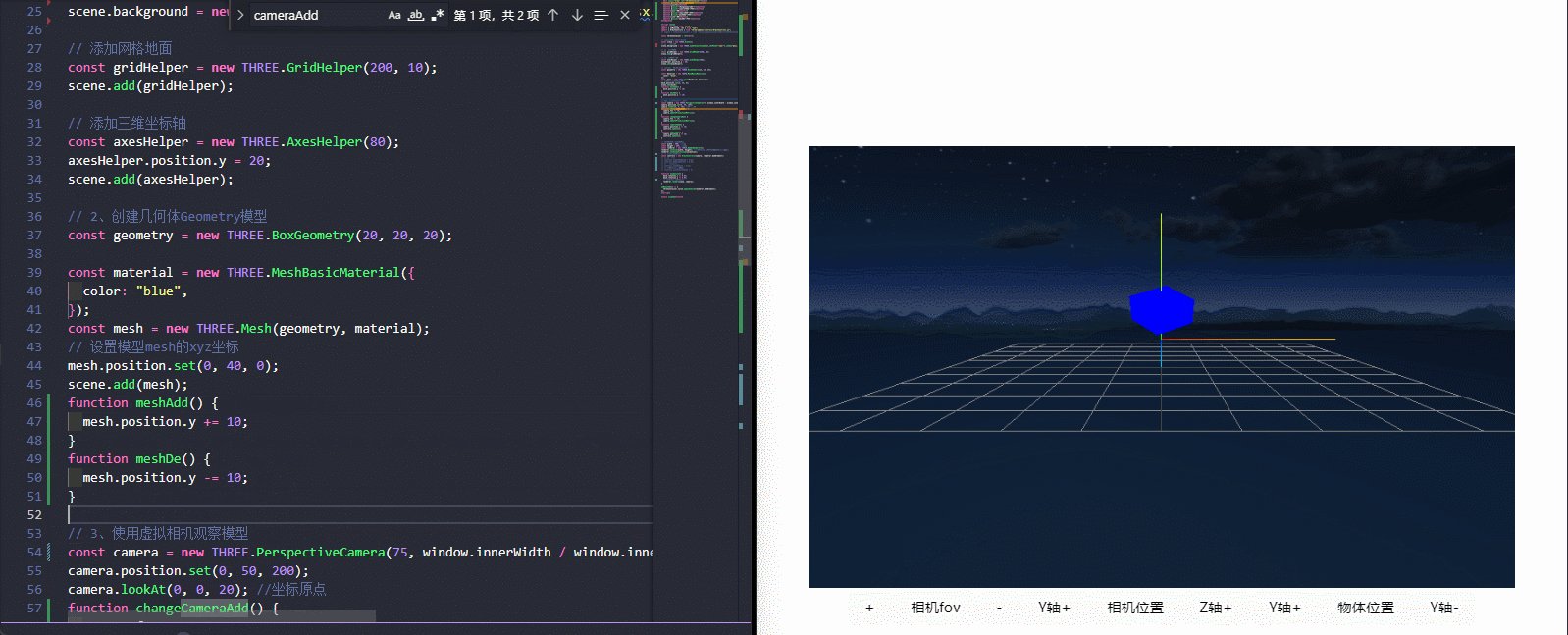
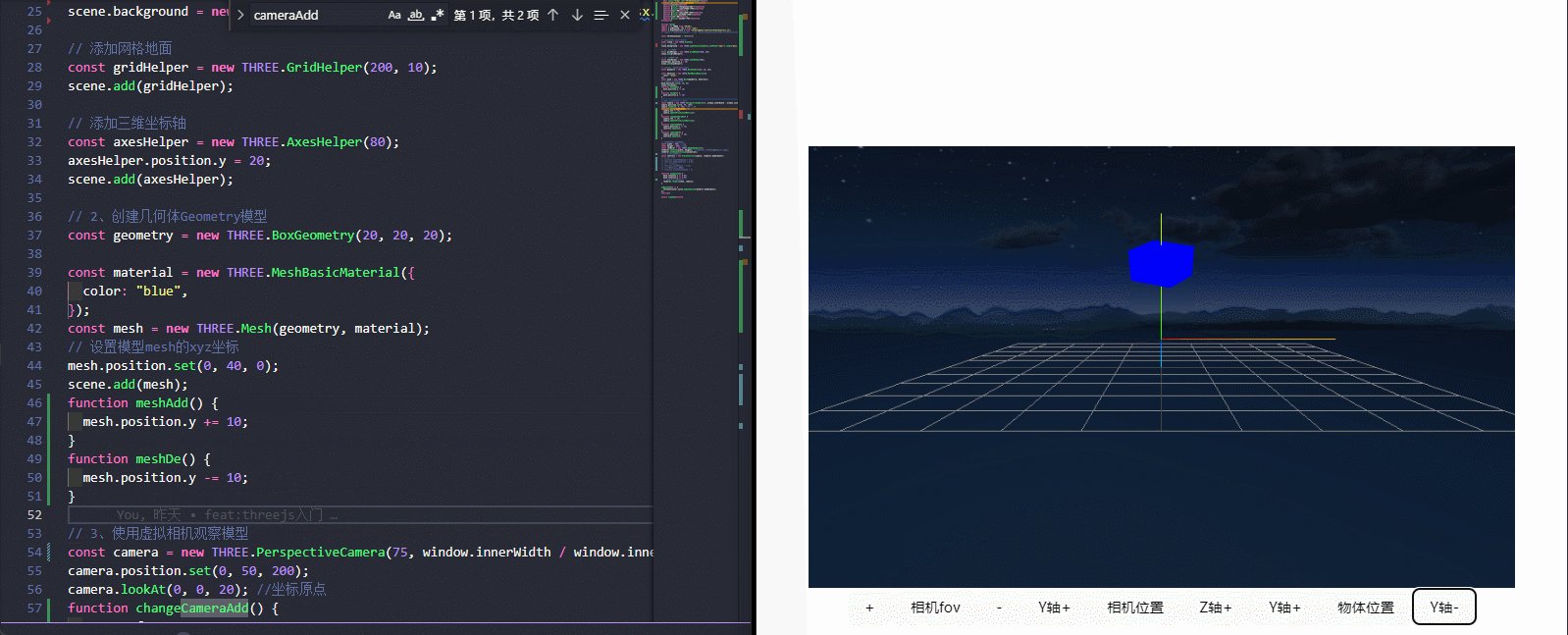
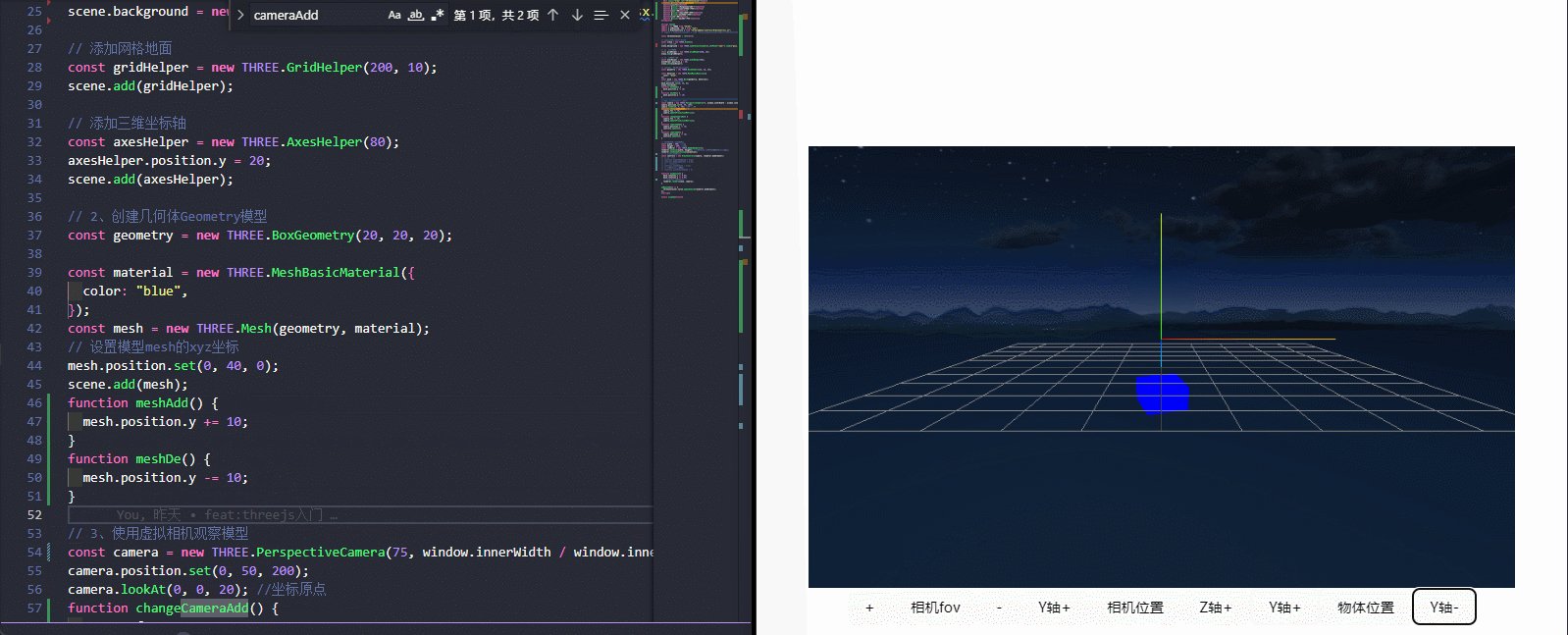
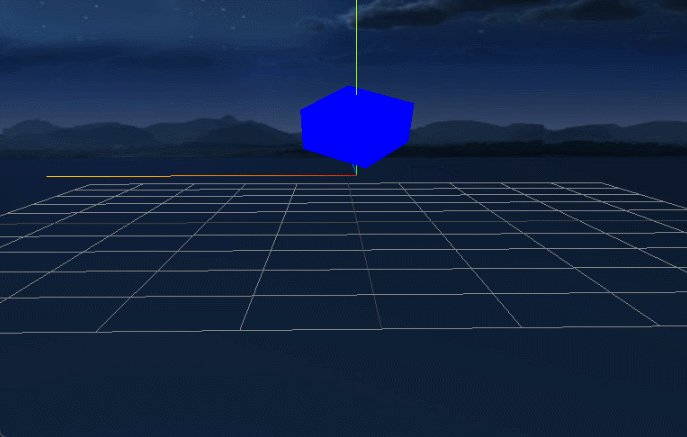
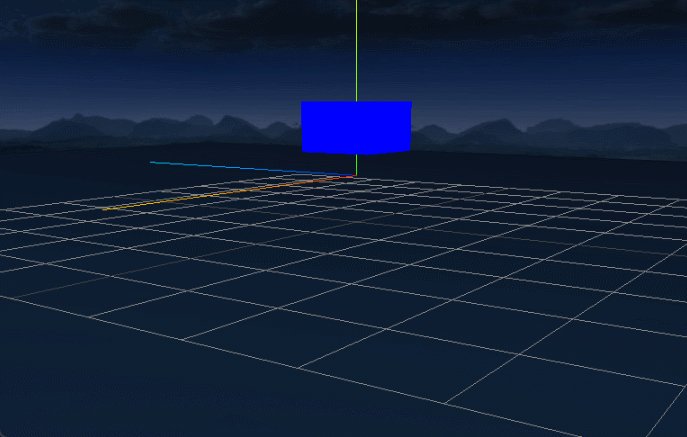
一个案例带你从零入门Three.js,深度好文!
【8月更文挑战第1天】本教程无需任何Threejs知识!本教程以入门为主,带你快速了解Three.js开发
-
 发表了文章
2025-06-25
发表了文章
2025-06-25
H5录音、图文视频IndexDB储存最佳实践:用AI生成语音备忘录
-
 发表了文章
2025-02-26
发表了文章
2025-02-26
评测 | AI 剧本生成与动画创作
-
 发表了文章
2025-02-21
发表了文章
2025-02-21
评测|全网最强🚀!5min部署满血版DeepSeek,零成本,无需编程!
-
 发表了文章
2025-02-19
发表了文章
2025-02-19
字节最新AI 版IDE:用Trae开发网站打包信息追踪插件,国产版Cursor表现如何?
-
 发表了文章
2024-12-26
发表了文章
2024-12-26
《智能导购 AI 助手构建》解决方案评测:极具吸引力的产品,亟待完善的教程文档
-
 发表了文章
2024-11-05
发表了文章
2024-11-05
如何自定义一个dataDispatcher,用于收束http和websoket
-
 发表了文章
2024-11-03
发表了文章
2024-11-03
pinia必看避坑指南:几行代码规避隐藏bug!非常重要!
-
 发表了文章
2024-11-01
发表了文章
2024-11-01
hover后元素边框变粗,样式被挤压?一招帮你解决,快收藏备用!
-
 发表了文章
2024-10-29
发表了文章
2024-10-29
vue全局公共组件自动引入并注册,开发效率直接起飞!
-
 发表了文章
2024-10-27
发表了文章
2024-10-27
axios中的那些天才代码!看完我实力大涨!
-
 发表了文章
2024-10-25
发表了文章
2024-10-25
TypeScript无缝衔接ArkTS:快速入门鸿蒙ArkTS基本语法
-
 发表了文章
2024-10-24
发表了文章
2024-10-24
2024最新VSCode实用插件推荐,开发效率遥遥领先!超全面,快收藏~
-
 发表了文章
2024-10-22
发表了文章
2024-10-22
新手小白如何使用!!运算符写出更简洁直观的代码?
-
 发表了文章
2024-10-19
发表了文章
2024-10-19
前端中的“+”连接符,居然有鲜为人知的强大功能!
-
 发表了文章
2024-10-18
发表了文章
2024-10-18
几款宝藏级AI阅读工具推荐!论文分析、文档总结必备神器!
-
 发表了文章
2024-10-18
发表了文章
2024-10-18
一身反骨的我,用--no-verify绕开了git代码提交限制!
-
 发表了文章
2024-10-17
发表了文章
2024-10-17
手搓日历组件,大屏样式最佳解决方案!
-
 发表了文章
2024-10-16
发表了文章
2024-10-16
程序员KPI神器,AI打工,我摸鱼!
-
 发表了文章
2024-10-15
发表了文章
2024-10-15
前端新机遇!为什么我建议学习鸿蒙?
-
 发表了文章
2024-10-14
发表了文章
2024-10-14
不走弯路,纯前端如何把图片导出成视频!
滑动查看更多

-
 回答了问题
2025-03-01
回答了问题
2025-03-01
DeepSeek 爆火,你认为 DeepSeek 会成为2025年开发者必备的神器吗?
部署体验与建议 完整的部署过程与深度评测:评测|全网最强🚀!5min部署满血版DeepSeek,零成本,无需编程! 参考官方步骤详细、文字简洁的解决方案,我们很容易能在不到5分钟的时间内完成deepseek部署,获得我们私人版的deepseek。 而且,通过官方的api调用示例,我们自己搭建一个网站也轻而易举。 如果你对上述自己搭建网站感兴趣,参考原文:评测|全网最强🚀!5min部署满血版DeepSeek,零成本,无需编程! 借助官方提供的解决方案,通过百炼模型服务调用满血版 DeepSeek,对于想要快速体验且不懂编程的用户来说,这种部署方式极为友好,几乎无需技术门槛。整个部署流程高效顺畅,体验极佳🌟。 但注意,这种方式我们无法定制模型或用于其他场景。当然,对于有模型要求的企业用户而言,官方还提供了三种蒸馏版模型的部署方式。这三种方式有一定技术门槛,且会产生一定费用。 对于如何选取合适的模型,大家可以参考我的评测原文,都有详细说明。 总的而言,官方提供的解决方案非常详细,囊括了多种适用场景,整体部署体验表现不错。对于技术上,我没有太多建议,但是从宣传上,我举得官方得加油啊。隔壁的腾讯元宝广告铺天盖地,字节的豆包、tare也蠢蠢欲动,咱宣传得跟上啊! DeepSeek 是否会成为 2025 年开发者必备神器? 作为AI工具的天花板🔥,DeepSeek 具备强大的 AI 能力,在代码生成、优化等方面表现非常优秀,确实有潜力成为开发者的高效助手。尤其是在今年,伴随着各大厂商接入deepseek,deepseek的热度更是只增不减。 ⚠️但是,考虑到市场需求,AI 工具的竞争,我觉得deepseek想成为开发者的必备神器,还取决于其生态整合能力、竞争策略及产品定位。 作为开发者必备神器,如果其生态不丰富,比如在Vscode、IDE中不能使用,那显然会错失大部分用户。其次,市面上的AI工具五花八门,如Cursor、Windsurf字节的新出的trae等等。如果deepseek的竞争策略不够完善,可能会被其他AI工具分流。最后,也希望deepseek能清楚的明白自己的定位,千万别做一个“代码补全工具”,避免陷入'代码补全工具'定位。 所以,是否能成为“必备神器”,我觉得还得看其长期表现、生态建设以及和其他 AI 工具的竞争。如果持续优化性能和开发体验,DeepSeek 确实值得期待,很快能成为 2025 年开发者必备神器。赞65 踩0 评论0 -
 回答了问题
2025-03-01
回答了问题
2025-03-01
传统动画创作 VS AI动画创作,你更偏向哪一个?
要回答这个问题,我觉得首先得从AI动画与传统动画的区别说起。 AI动画依赖人工智能自动生成,制作速度快、成本低,但细节方面较差且缺乏创意。传统动画由动画师手工绘制,成本高但极具创意与表现力。根据目前的市场情况来看,AI动画主要用作简单动画的场景,比如游戏开发、广告、虚拟主播、小说生成动画等等。 而传统动画更适用于高品质影视作品,比如今年得国产动画王者:哪吒魔童闹海。 搞清他们的用途后,我觉得这个问题很好回答。 如果用于影视领域,毫无疑问,AI目前无法取代传统动画,最多只能作为辅助工具提升绘制效率。但在快速响应社会热点方面,AI动画具有明显优势,成本低、出片快,能够高效生成内容。 可能有人说,现在AI生成动画已经很强了,完全可以文字生成电影。这点我要驳斥一下,当前AI动画尚未达到这个水平,我们看到的高质量AI动画大多都是经过人为二次加工和优化的产物。 来感受一下阿里云的AI 剧本生成与动画创作解决方案: 具体的AI剧本与动画创作教程和评测可以看我的文章:评测 | AI 剧本生成与动画创作 文案与提示: 生成的动画成品 通过最终的动画效果,我相信大家对AI生成动画一定有更直观的感受,对它的用途也就更清晰直观了。 综上,对于“传统动画创作 VS AI动画创作,你更偏向哪一个?”这个问题而言,我的回答是: 如果追求独特风格和精细度,我倾向于传统动画;如果强调效率和量产,我更倾向AI动画。但理想状态我还是希望两者结合,提升创作效率的同时保持高质量表现。赞29 踩0 评论0 -
 回答了问题
2025-02-25
回答了问题
2025-02-25
什么样的代码让人一眼就能看出是AI写的?
作为一个前端老coder🙎♂️,经常写业务代码且使用AI工具,我谈谈自己的看法。 🔍要回答这个问题,首先我们要明确人和AI的区别。 用户在写代码时,是有“感情的”: 用户的语法可能不完美,但通常较简单,会为自己留后路。 用户可能在“屎山”代码上不断加工,最终形成一坨臃肿的代码,也许自己都不完全理解。 用户可能不写注释,也可能写很多自己能看懂的注释。 用户拥有创新力,代码有时天马行空,令人匪夷所思。 而AI通过大量数据进行训练,依赖预定的算法和目标函数生成答案,追求最优解,但始终是“冷血”的、机械的🙅。 由此,我们可以推断AI代码的风格: 1️⃣ 过度简洁标准化 AI生成的代码,不会考虑新手还是老手,它会力求简洁,可能用到一些不常用的属新。 比如,要实现一个空数组的过滤,普通人可能都会这么写 const filterEmptyData = (data) => { if (!data.length) return [] const filterData = data.filter(item => { return item !== null && item !== undefined && item !== ''; }); return filterData; } 上述代码虽然冗长,但几乎所有开发都能看懂它在干什么。我们在看看AI生成的代码: const filterEmptyData = (data) => data.filter(Boolean) AI代码非常简洁,它也实现了同样的效果,但基础不好的人根本看不懂这段代码的意思,不明白它的工作原理。 2️⃣ “没有感情”的注释 用户的注释可能很粗糙,可能下次看自己也看不懂 再看看AI的注释,很完整全面,但又很机械,谁写true还用truthy?谁会写这么多无意义且格式一样的注释? console.log(!!0); // false // 数字0是假值,!0 的结果是 true,再次取反,!!0的结果就是false console.log(!!'0'); // truthy // 字符0是真值,!'0' 的结果是 false,再次取反,!!'0'的结果就是 true console.log(!!1); // truthy // 数字1是真值,!1 的结果是 false,再次取反,!!1的结果就是true console.log(!!''); // false // 字符''是假值,!'' 的结果是 true,再次取反,!!''的结果就是false console.log(!!'hello'); // truthy // hello是真值,!'' 的结果是 false,!!''的结果就是true 3️⃣ 复杂但完美的代码 AI在写代码时,考虑的会很通用,很多时候,它写的代码包含冗长的错误处理,力求代码完美。 function sortByKey(arr, key) { // Check if the input is an array if (!Array.isArray(arr)) { throw new Error('Input must be an array'); } // Check if the key is provided and is a string if (typeof key !== 'string') { throw new Error('Key must be a string'); } // Handle empty array case if (arr.length === 0) { return []; } // Sort the array by the specified key, handling missing keys and nested objects return arr.sort((a, b) => { let aValue = a[key] !== undefined ? String(a[key]) : ''; let bValue = b[key] !== undefined ? String(b[key]) : ''; // Return comparison result (ascending order) if (aValue bValue) { return -1; } if (aValue > bValue) { return 1; } return 0; }); } // Example usage: const data = [ { id: 2, name: 'John' }, { id: 1, name: 'Jane' }, { id: 3, name: 'Alice' } ]; console.log(sortByKey(data, 'name')); 上面的代码用于给一个复杂对象进行排序,它很全面,代码非常健壮,处理了多种潜在的边界情况。但如果让我们自己来写,他可能长这样 function sortByKey(arr, key) { return arr.sort((a, b) => { if (a[key] b[key]) return -1; if (a[key] > b[key]) return 1; return 0; }); } 写代码时,首先我考虑的是简单易懂。对于边界情况,那不是我需要考虑的事情,这个方法的数据永远是后端返回的,格式是固定的,如果数据有问题,那是后端的问题,与我无关。 4️⃣ 死板的代码 比如我们的项目已经引入有dayjs,要生成一个日期格式化函数,我们可能会这么写 export const formatTime = time => { if (!time) return '--'; return dayjs(Number(time)).format('YYYY.MM.DD HH:mm:ss'); }; 但AI不知道我们有dayjs,它生成的代码就比较通用,不考虑上下文内容,令人难以维护 export const formatDate = (date, fmt) => { if (!date) return '--'; if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)); } } 🎯 综上所述,判断代码是人写的还是AI生成的其实并不难。 通常,人写的代码更通俗易懂,虽然有时会存在一些“小瑕疵”,但这种“瑕疵”正是人类开发者的创造力和灵活性的体现 🎉。相比之下,AI生成的代码往往更加简洁、规范且“完美”,但它缺乏情感和上下文的考虑,常常显得机械和脱离实际业务需求。总的来说,人写的代码更有“温度”,而AI写的代码则更为冷静、无懈可击,但也因此缺乏了某些灵活性和人性化的细节。赞37 踩0 评论0 -
 回答了问题
2024-08-05
回答了问题
2024-08-05
传统健身VS科技健身,你更倾向于哪一种?
毋庸置疑,必然还是传统健身好!都走,多动!赞3 踩0 评论0
滑动查看更多

暂无更多信息



