什么是微信公众号
微信公众号是个人、企业或者开发者在微信公众平台上申请的应用账号,它包括订阅号、服务号和小程序。
| 名称 | 服务对象 | 业务类型 |
|---|---|---|
| 订阅号 | 个人或媒体 | 信息传播 |
| 服务号 | 企业 | 服务类交互,支持高级群发、模板消息推送、二维码生成、微信支付等高级功能。 |
| 小程序 | 企业 |
微信公众号申请
- 电脑浏览器打开,搜索微信公众平台并点击。
- 在公众号注册页面,选择订阅号或者服务号等相应公众号类型,并填写基本信息。
注册成功后,扫码登陆后界面如下
成为开发者
点击【设置与开发】->【基本配置】,进入后,点击【成为开发者】

完成后,页面如下:
这些东西的作用我们先都不用管。
开发指南
微信公众号开发,需要一个服务器来支持其应用和网站的正常运行。其交互原理大致如下:
因此,在正式开发之前,我们需要有一个服务器,而且这个服务器必须有效。
创建一个本地服务器
由于大部分人都木有现成的服务器,因此,我们使用node框架koa快速开发一个本地服务器。
我们创建一个文件夹,如wechat-platform,在该目录里然后打开命令行工具或编译器(vscode),依次执行以下命令(电脑需要提前安装node环境):
npm init -y // 初始化仓库
npm i koa // node 框架核心依赖
npm i nodemon -g // node 代码变化,自动重启项目小工具
文件根目录创建index.js,用来写服务代码
//index.js
//使用koa启动一个HTTP服务
const Koa = require("koa")
const app = new Koa()
//创建一个任何访问都会响应的请求
app.use( ctx => {
ctx.body = "微信公众号开发!"
})
app.listen(3000, () => {
console.log("服务运行在:http:localhost:3000");
})
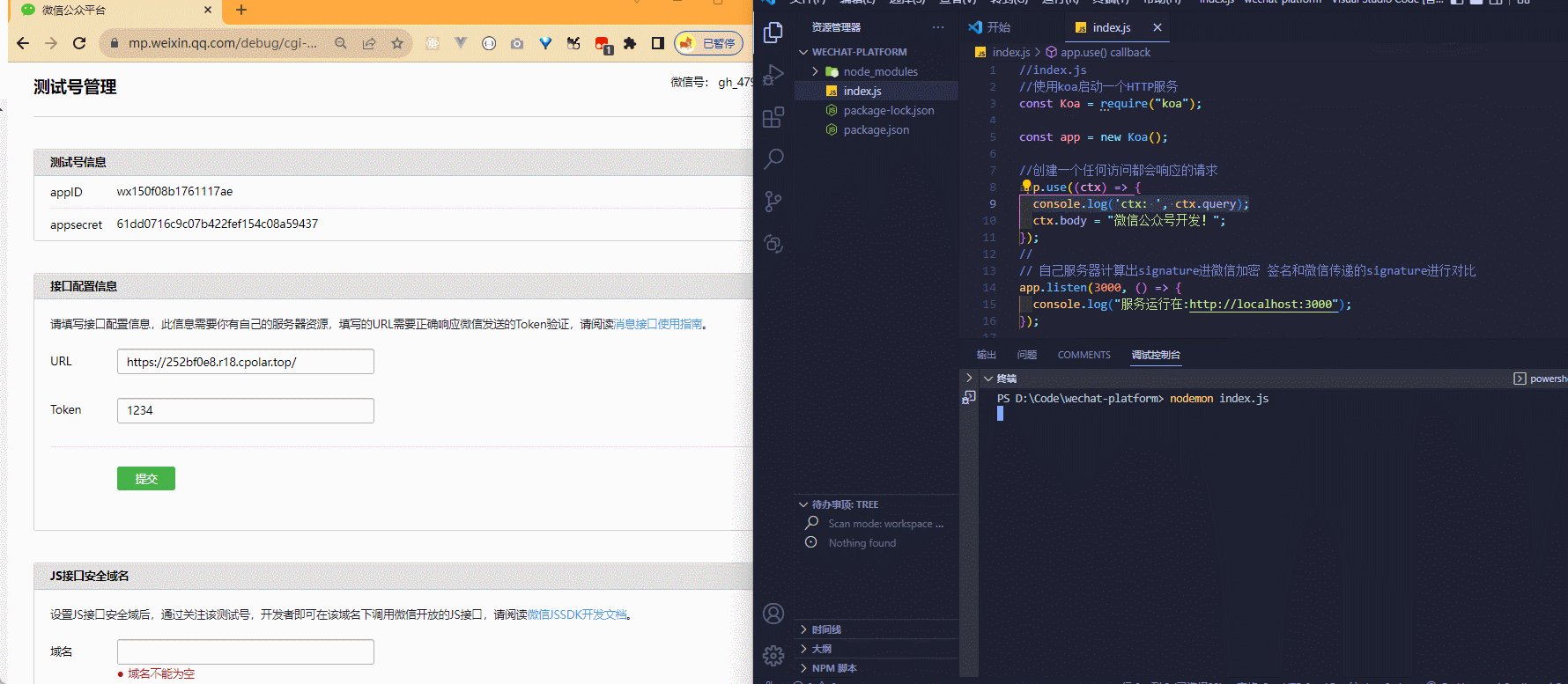
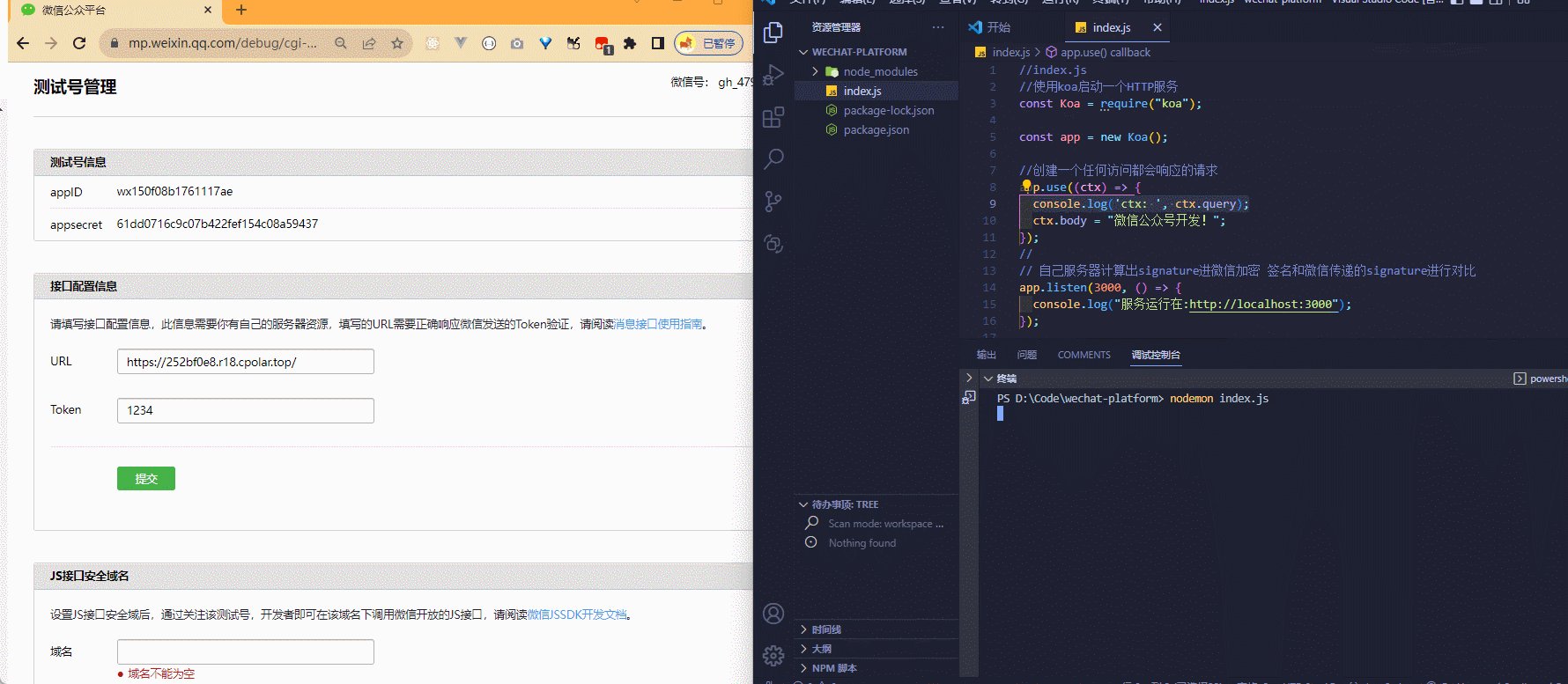
控制台输入nodemon index.js启动服务器
打开网页就可以看到效果了

服务器创建好了,接下来就需要验证服务器能不能通过微信官方验证。
服务器有效验证
什么是服务器有效验证?
现在,我们已经拥有一个端口为3000的服务器,但要实现微信公众号开发,这个服务器就必须具备和微信服务器交互的能力。

因此,微信需要验证我们的服务器是否"可用",这就需要我们的服务器做一些与微信服务器的关联。
使用公众平台测试账号验证服务器
我们可以借用微信官方提供的【公众平台测试账号】进行服务器验证
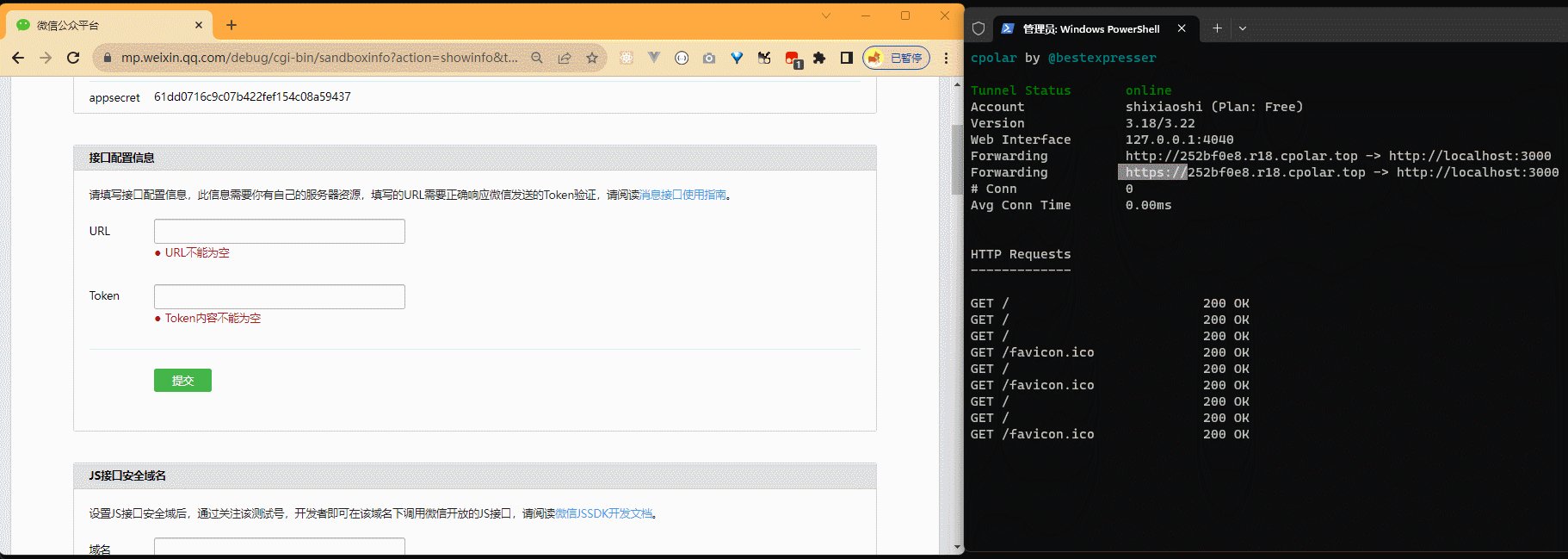
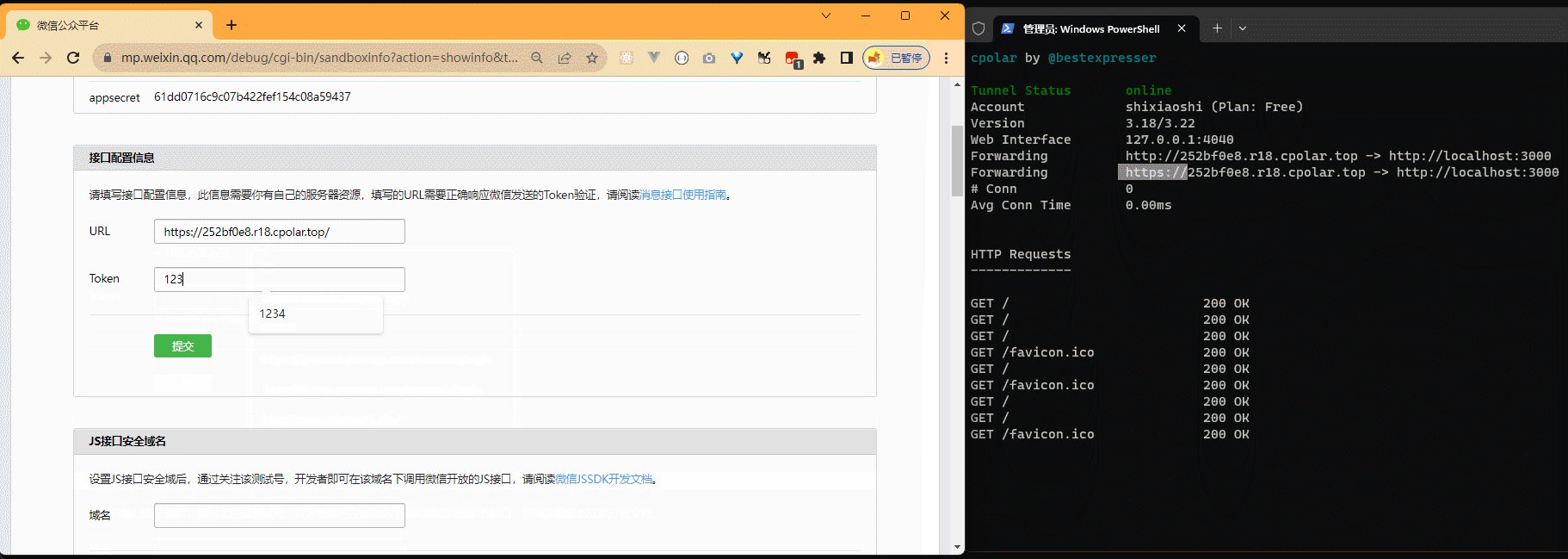
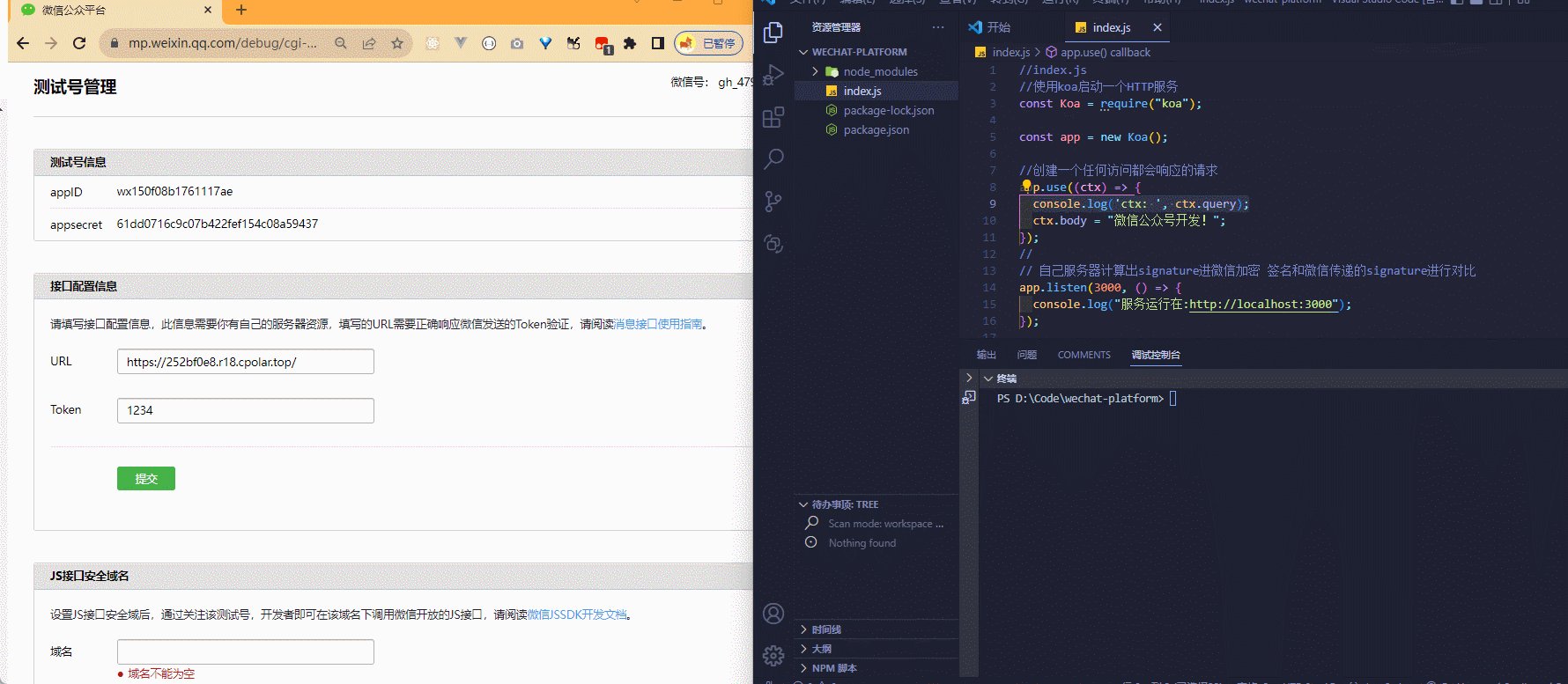
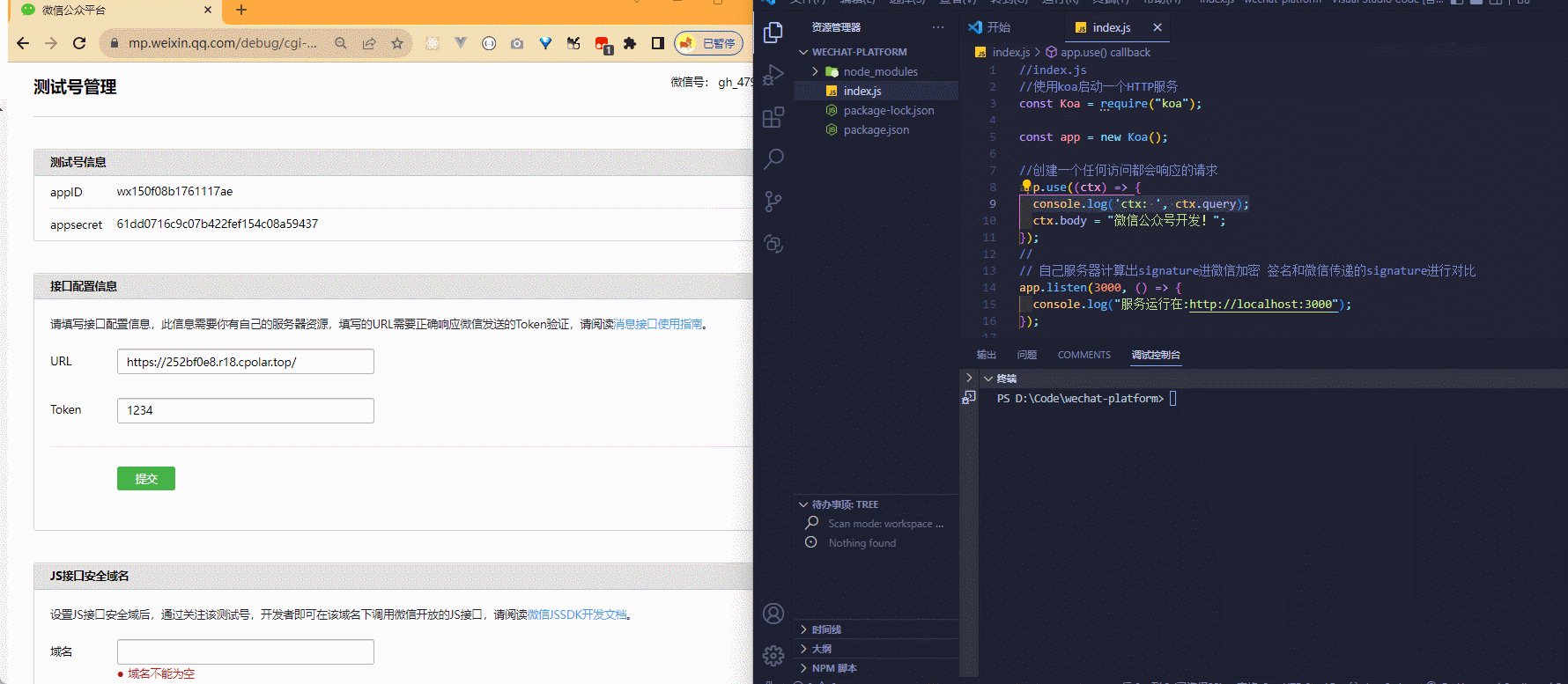
在下面的界面中,填写url和token即可验证。
这里的url需要填写我们服务器的IP,由于我们没有真实服务器,所以只能填写我们刚开发的本地服务器IP:http://localhost:3000。
但微信官方有限制,这里的服务器IP必须是公网可以访问的IP才行!
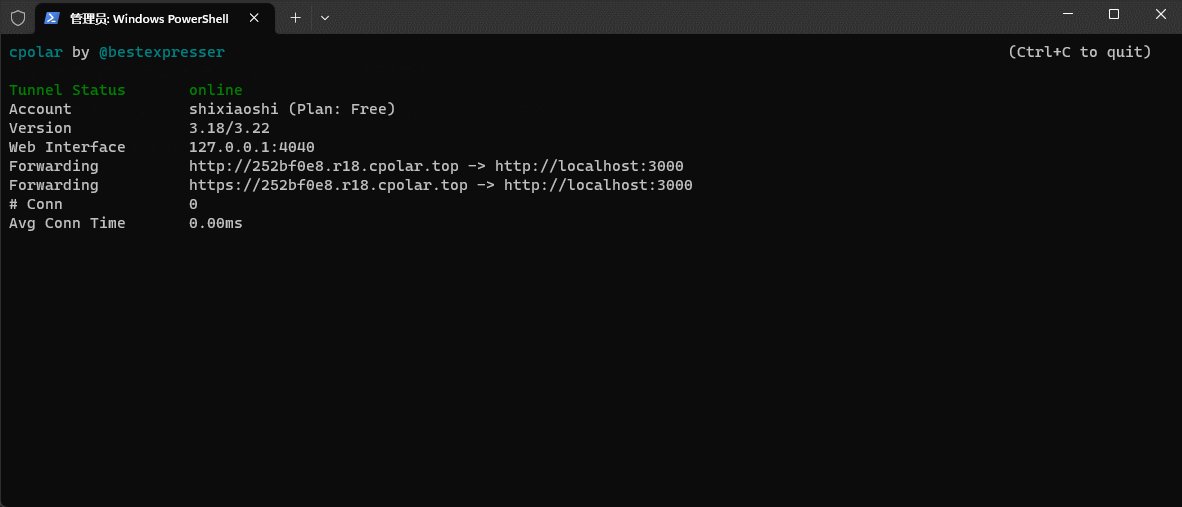
因此,我们需要借助ngork或者cpolar将http://localhost:3000映射在一个公网ip上。
现在我们就获得了一个可以公网访问的IP: https://252bf0e8.r18.cpolar.top
现在,我们填入url试试(token是必填项,我们先随便写一个。)
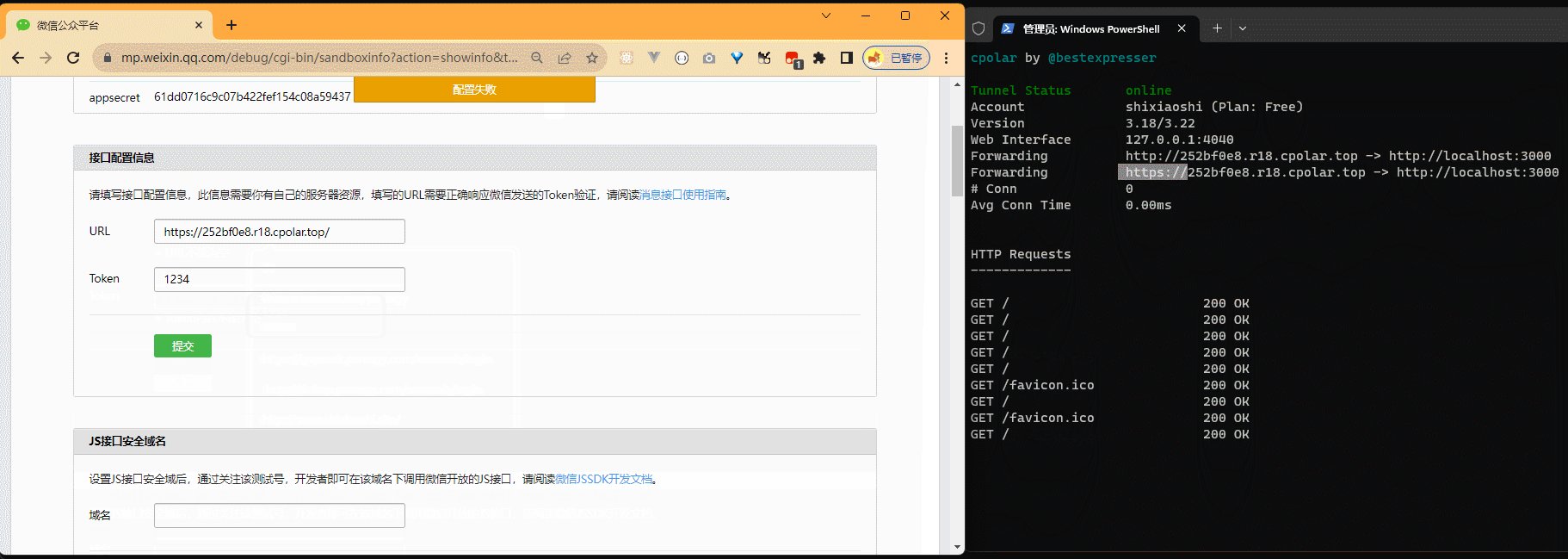
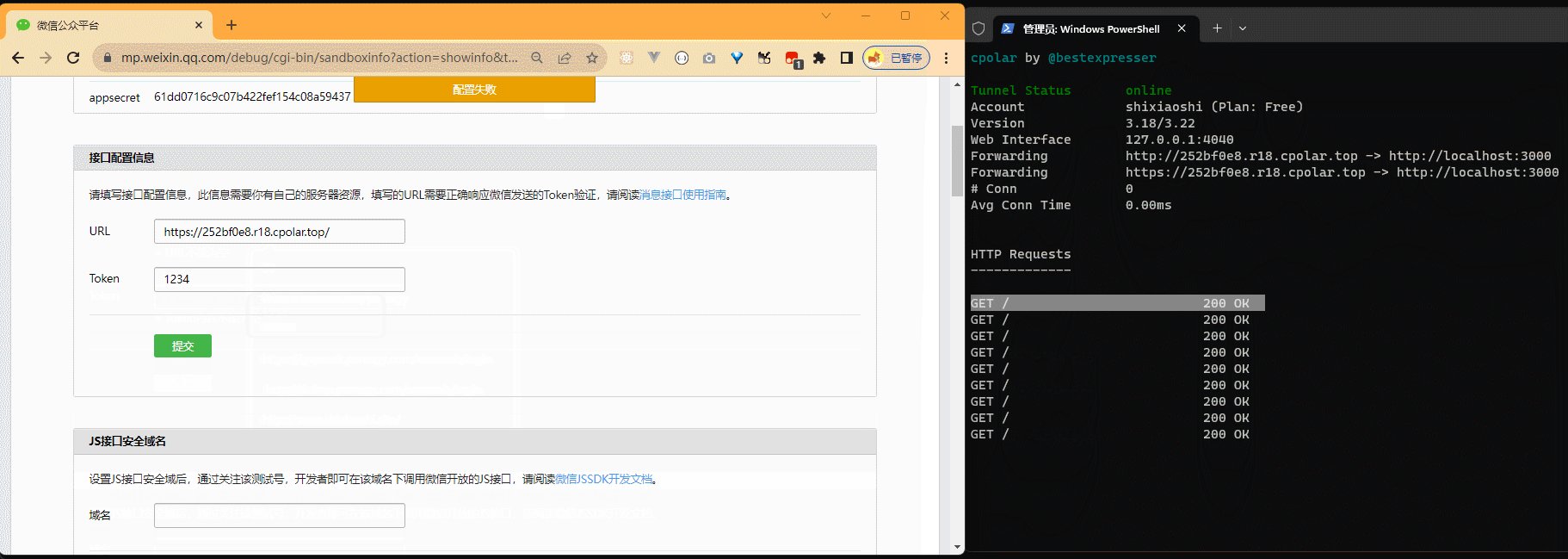
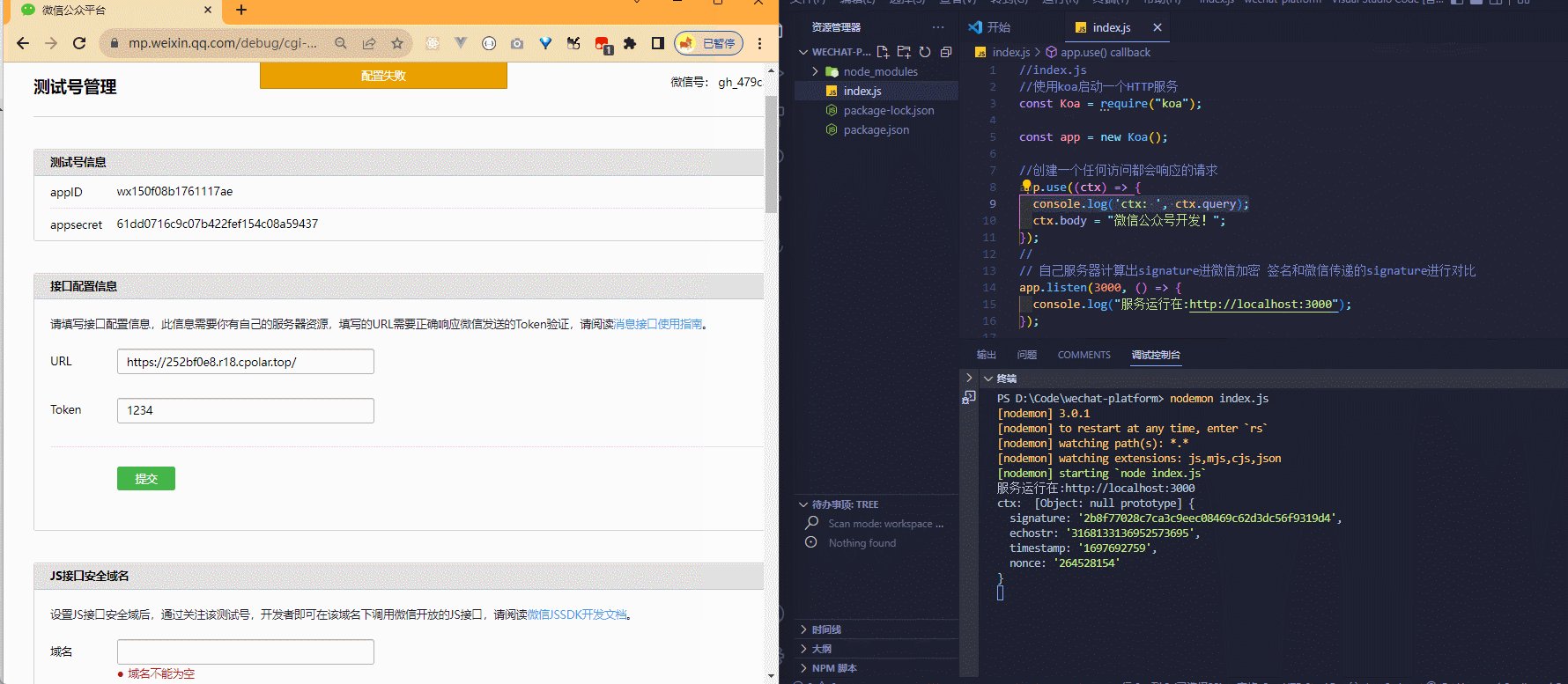
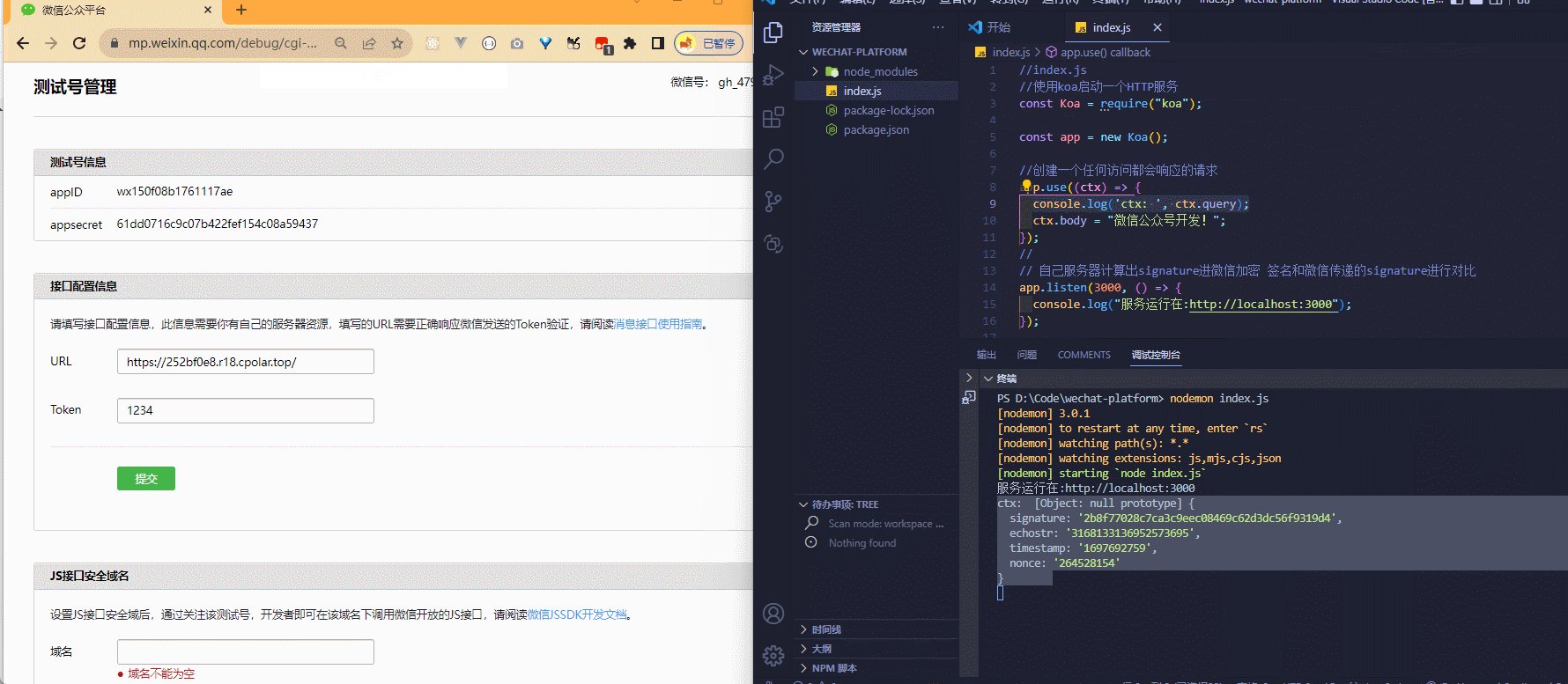
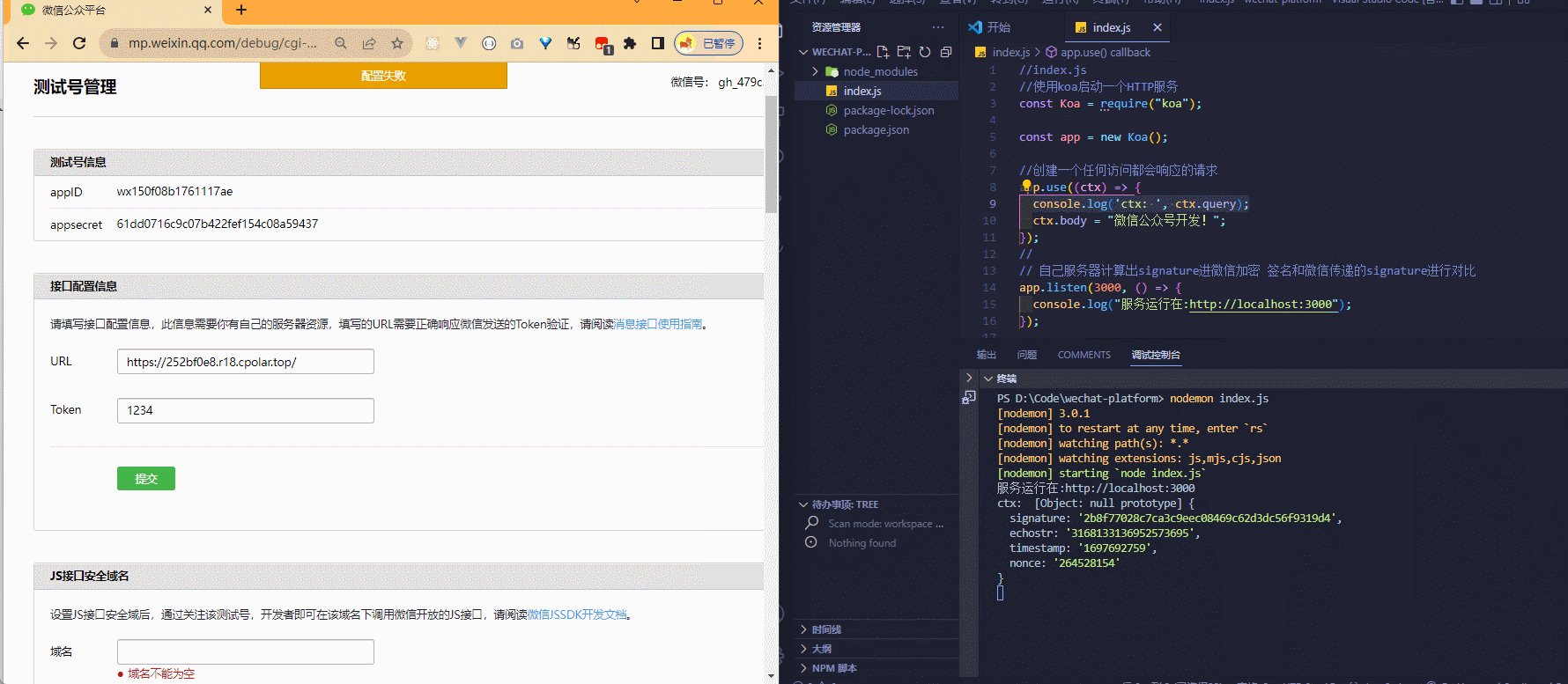
点击【提交】后,我们可以发现,微信提示【配置失败】,我们的cpolar面板也显示了本次请求信息。
看来,微信的请求已经确实走到我们的服务器了,但是服务器验证失败。
这很合理,因为我们的服务器没有做任何和与微信有关的配置,我们必须配置服务器,让微信服务器和我们的服务器进行关联!
本地服务器与微信服务器关联
微信发送的get请求
我们先看一下点击【提交】后,微信做了什么。
官网描述如下:
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
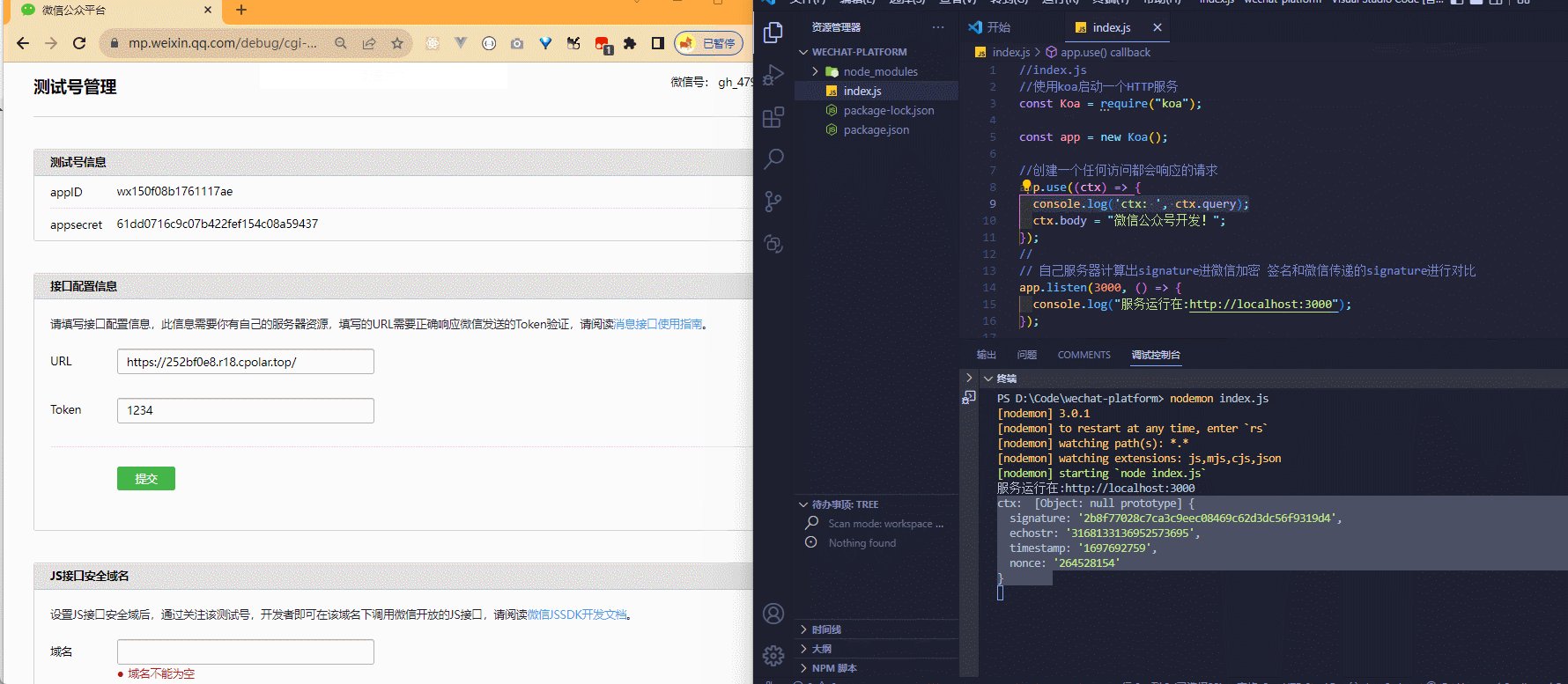
我们在代码里打印下请求传递的参数看看
//创建一个任何访问都会响应的请求
app.use((ctx) => {
console.log('ctx: ', ctx.query);
ctx.body = "微信公众号开发!";
});
//

观察打印结果可知,点击提交时,微信向我们发送了一个请求,这个请求的包含了signature、timestamp、nonce、echostr信息

那我们到底如何将我们的服务器与微信服务器关联呢?微信官方给出了如下提示:
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功(服务器关联成功),否则接入失败。加密/校验流程如下:
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
似乎有些复杂,但说直白一些,就是这样:
我们需要在服务器内部通过一些值计算出signature值,与微信发送过来的signature值对比:如值相同,证明消息来自微信服务器,我们返回微信发送过来的echostr即可;不相同,代表消息不是来自微信服务器,我们服务器什么都不做!
现在我们先计算出signature签名值
signature签名计算
我们在参考下官网的提示
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
然后,我们在代码中实现:
//使用koa启动一个HTTP服务
const Koa = require("koa");
const app = new Koa();
const sha1 = require("sha1");
const config = {
token: 1234,
};
//创建一个任何访问都会响应的请求
app.use((ctx) => {
if (ctx.method === "GET") {
const {
signature, echostr, timestamp, nonce } = ctx.query;
// 1.将微信发送的三个参数token,timestamp ,nonce拼接成字符串,进行sha1加密
const sha1Str = sha1(String(config.token) + String(timestamp) + String(nonce));
// 2.将加密后的字段与signature对比,若相同,代表请求来自微信服务,返回echostr;否则不做处理
if (signature === sha1Str) {
return (ctx.body = echostr);
}
}
ctx.body = "微信公众号开发!";
});
//
// 自己服务器计算出signature进微信加密 签名和微信传递的signature进行对比
app.listen(3000, () => {
console.log("服务运行在:http://localhost:3000");
});
注意:
sha1加密需要安装sha1包,执行 npm i sha1 安装即可
加密顺序不能错,依次是token、timestamp、nonce
token必须和页面填写的token保持一致
提交
服务器代码写完后,我们再次点击【提交】,就会提示配置成功
注:如果还提示配置失败,多点几次即可,或者检查代码计算出的签名和微信发送的签名是否一致
当我们服务器配置好后,就可以真正的进行微信公众号开发了。
实现公众号自动回复
使用官方【自动回复】功能
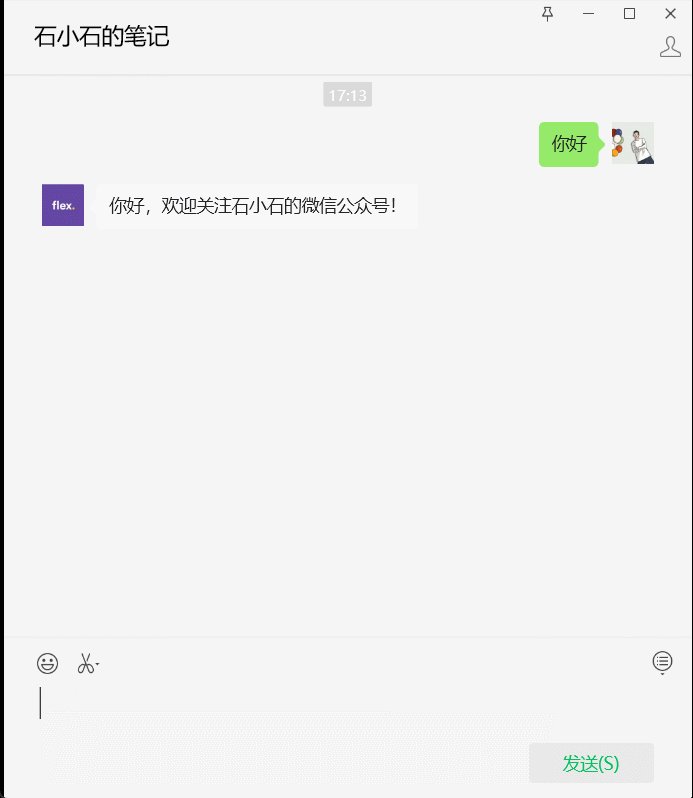
在微信公众平台【自动回复】列表内进行关键词设置
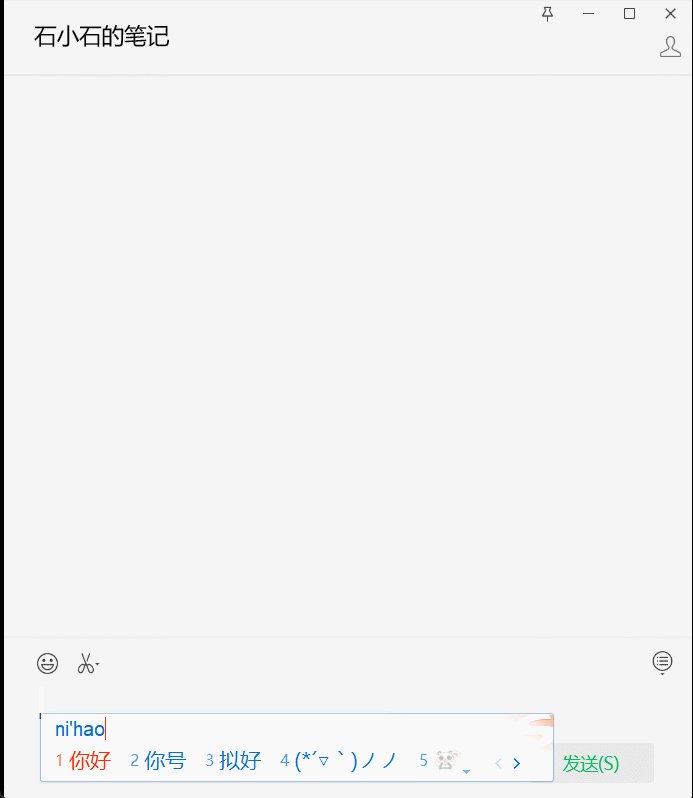
关注微信公众号后,发送对应关键词即可

使用服务器回复
使用服务器回复,需要在我们的服务器内写相关的处理代码。详细的过程可以参考官方文档:
回复文本消息 | 微信开放文档