简介
本系列教程需要具备threejs的基础入门知识,了场景、几何体、相机等基础概念。
学习本教程之前,建议学习【轨道控制器】的基础知识。
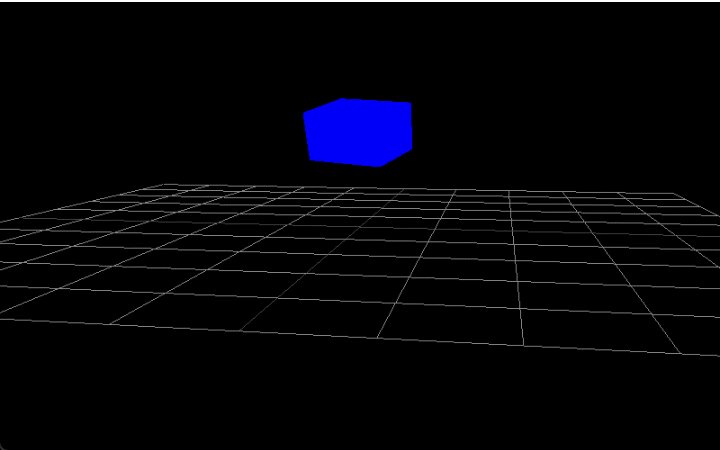
使用前置知识,可以很快的开发一个3D页面。

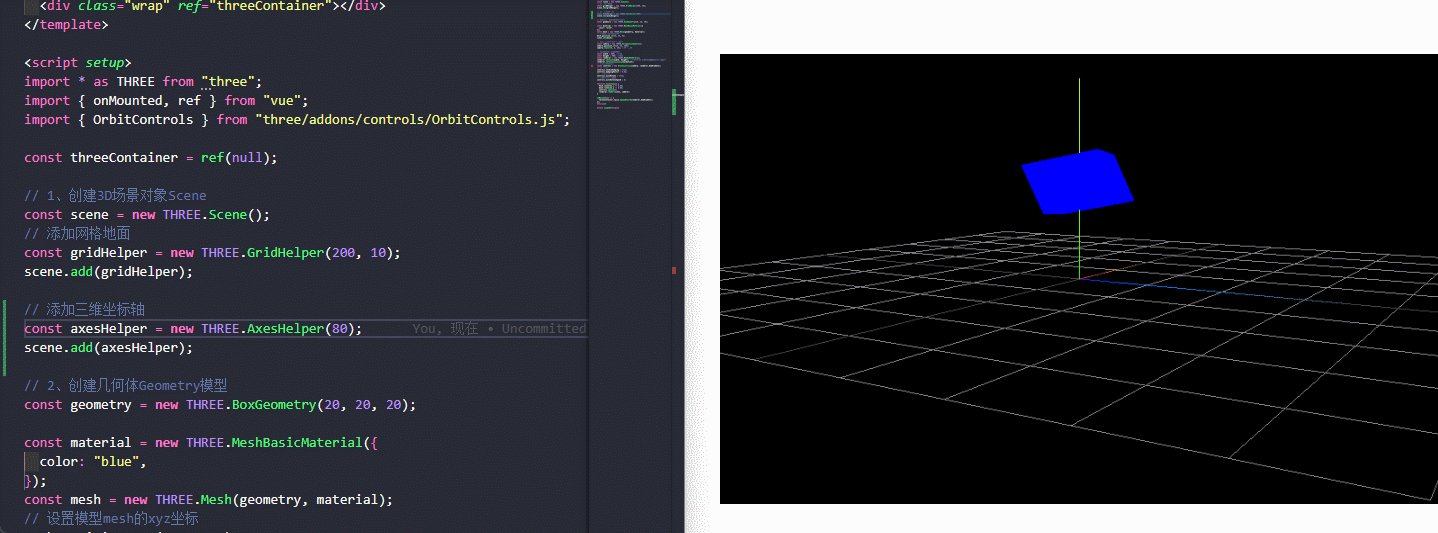
其核心代码如下:
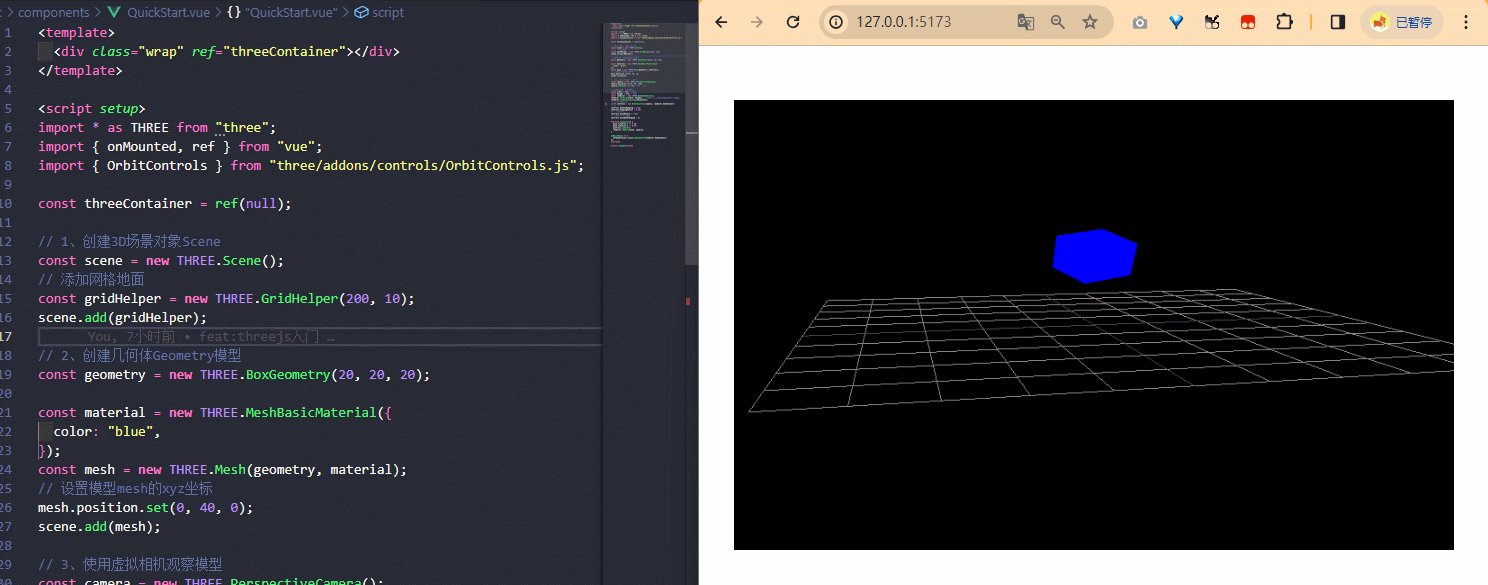
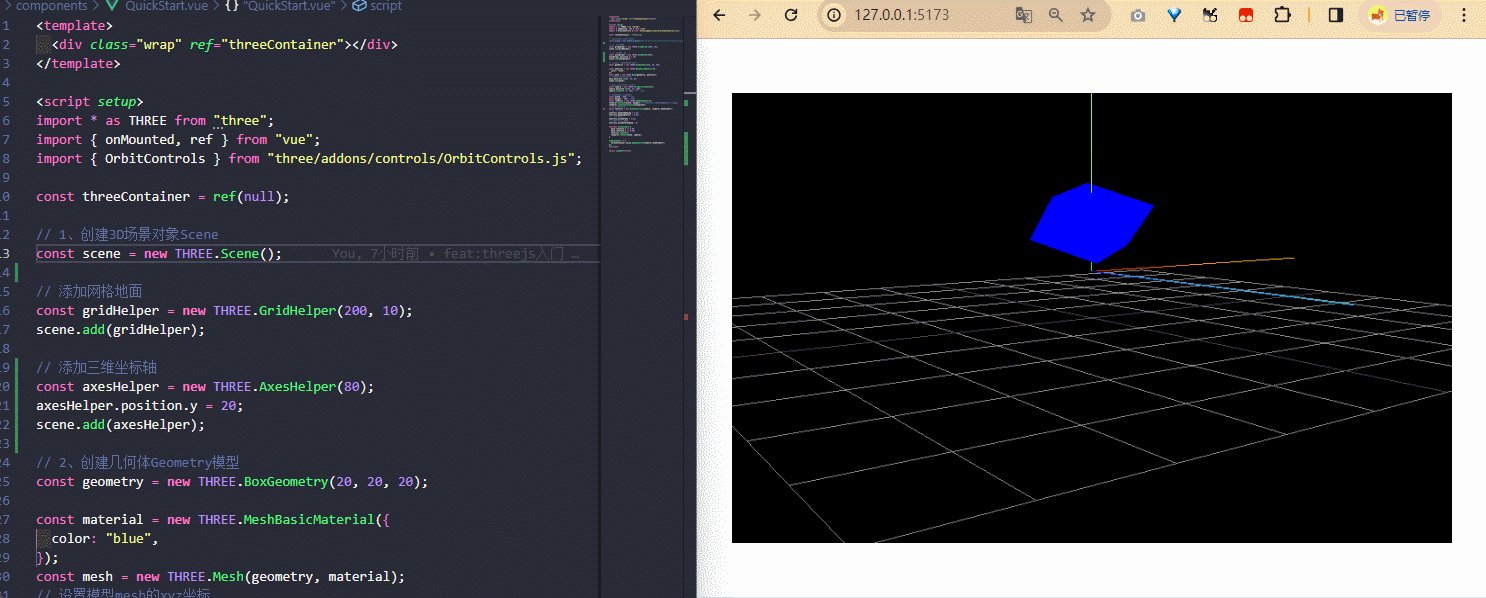
<template>
<div class="wrap" ref="threeContainer"></div>
</template>
<script setup>
import * as THREE from "three";
import {
onMounted, ref } from "vue";
import {
OrbitControls } from "three/addons/controls/OrbitControls.js";
const threeContainer = ref(null);
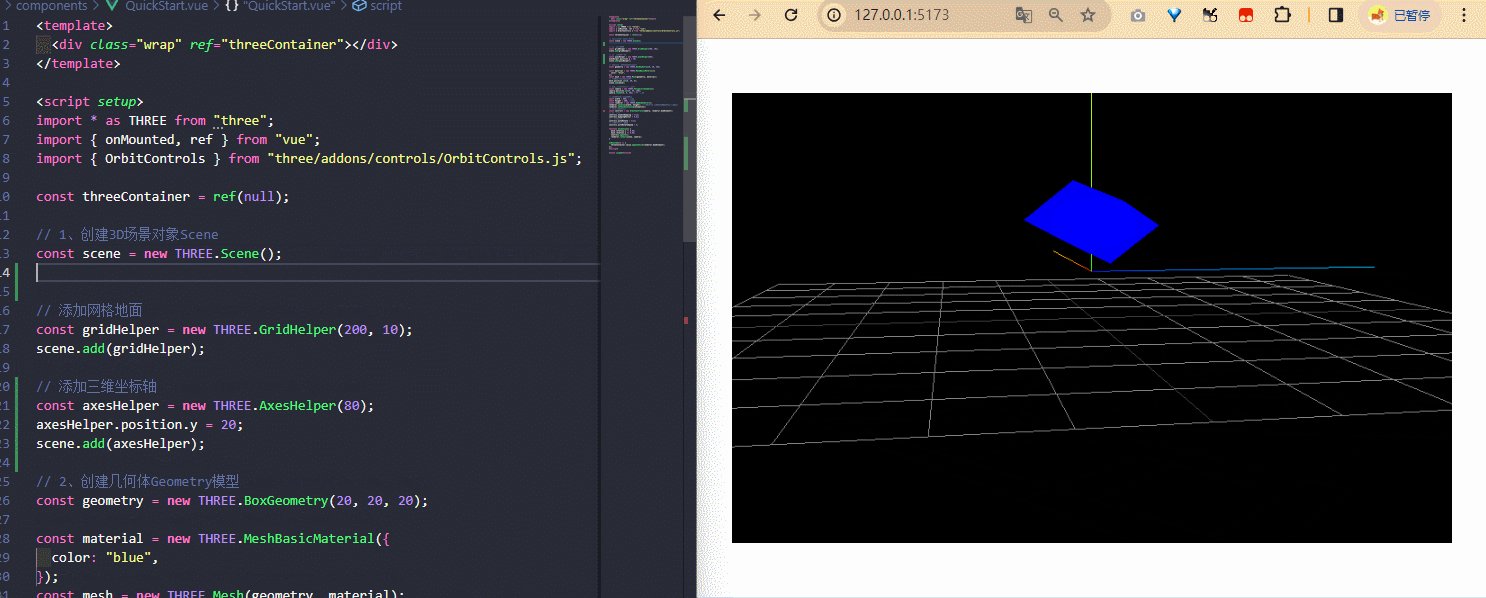
// 1、创建3D场景对象Scene
const scene = new THREE.Scene();
// 添加网格地面
const gridHelper = new THREE.GridHelper(200, 10);
scene.add(gridHelper);
// 2、创建几何体Geometry模型
const geometry = new THREE.BoxGeometry(20, 20, 20);
const material = new THREE.MeshBasicMaterial({
color: "blue",
});
const mesh = new THREE.Mesh(geometry, material);
// 设置模型mesh的xyz坐标
mesh.position.set(0, 40, 0);
scene.add(mesh);
// 3、使用虚拟相机观察模型
const camera = new THREE.PerspectiveCamera();
camera.position.set(0, 50, 200);
camera.lookAt(0, 0, 20); //坐标原点
// 4、渲染3D场景到DOM上
const width = 800; //宽度
const height = 500; //高度
const renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)
renderer.setAnimationLoop(animation);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 添加阻尼
controls.enableDamping = true;
controls.dampingFactor = 0.01;
// 开启自动旋转
controls.autoRotate = true;
// 设置自动旋转速度
controls.autoRotateSpeed = 5;
function animation() {
mesh.rotation.x += 0.05;
mesh.rotation.y += 0.05;
controls.update();
renderer.render(scene, camera);
}
onMounted(() => {
threeContainer.value.appendChild(renderer.domElement);
});
</script>
<style scoped></style>
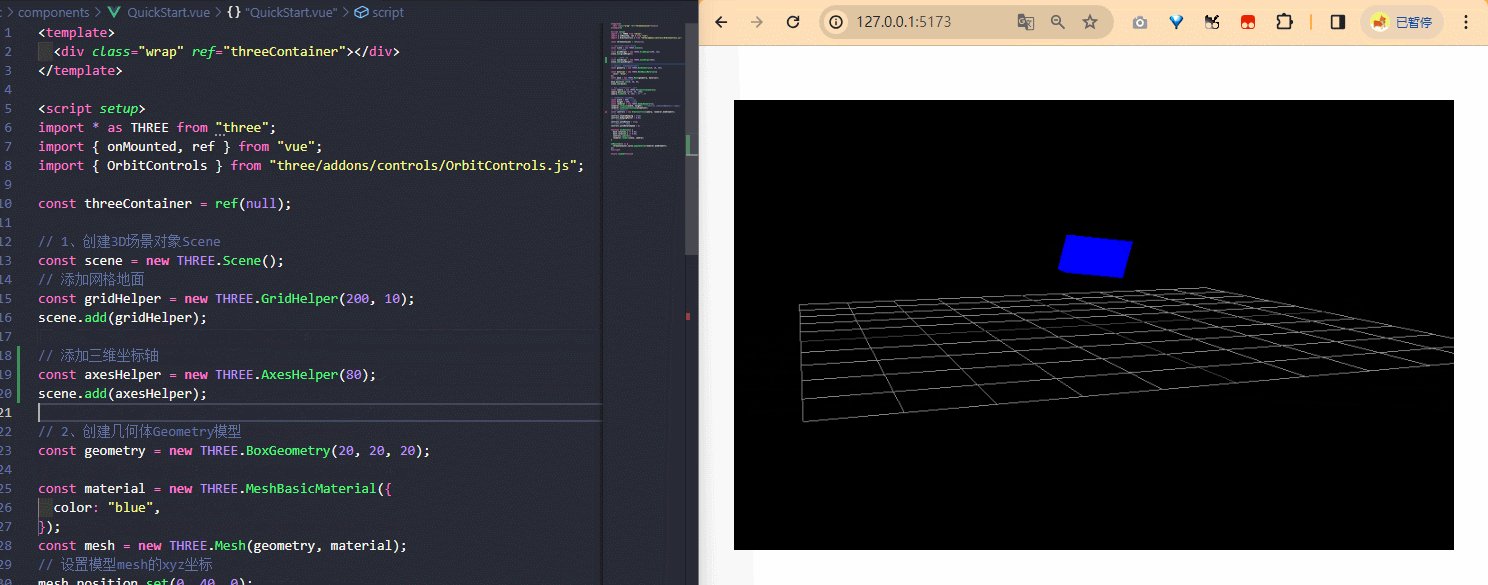
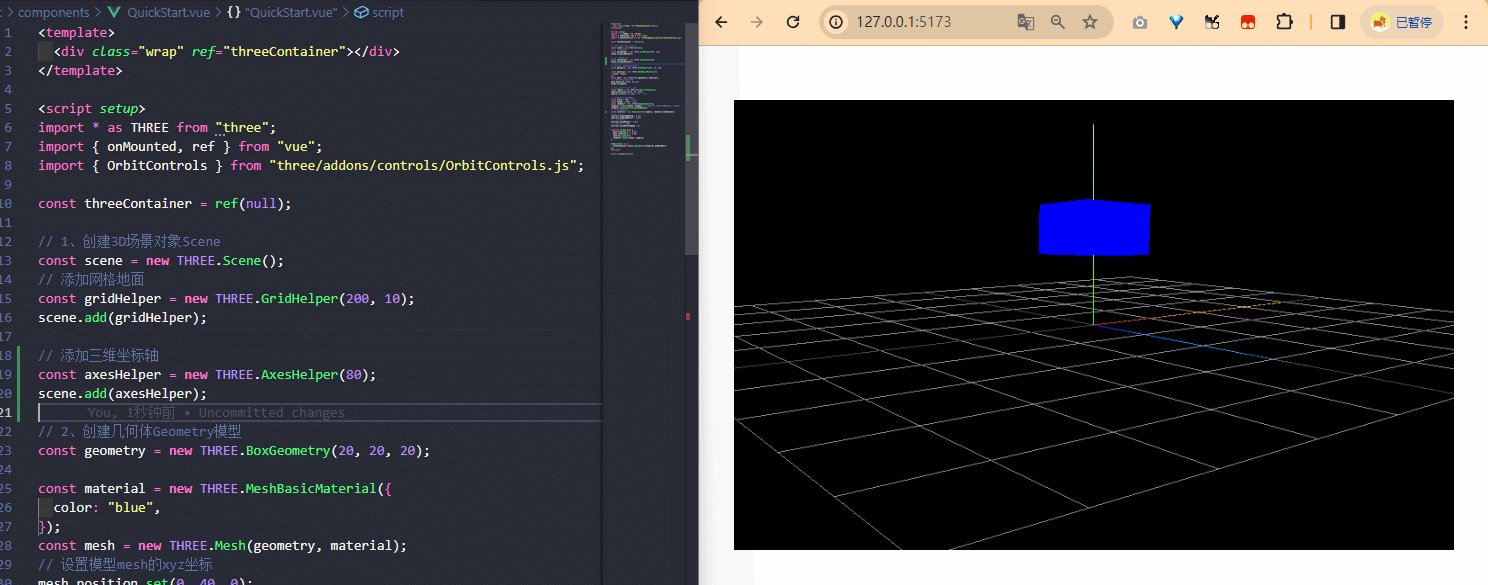
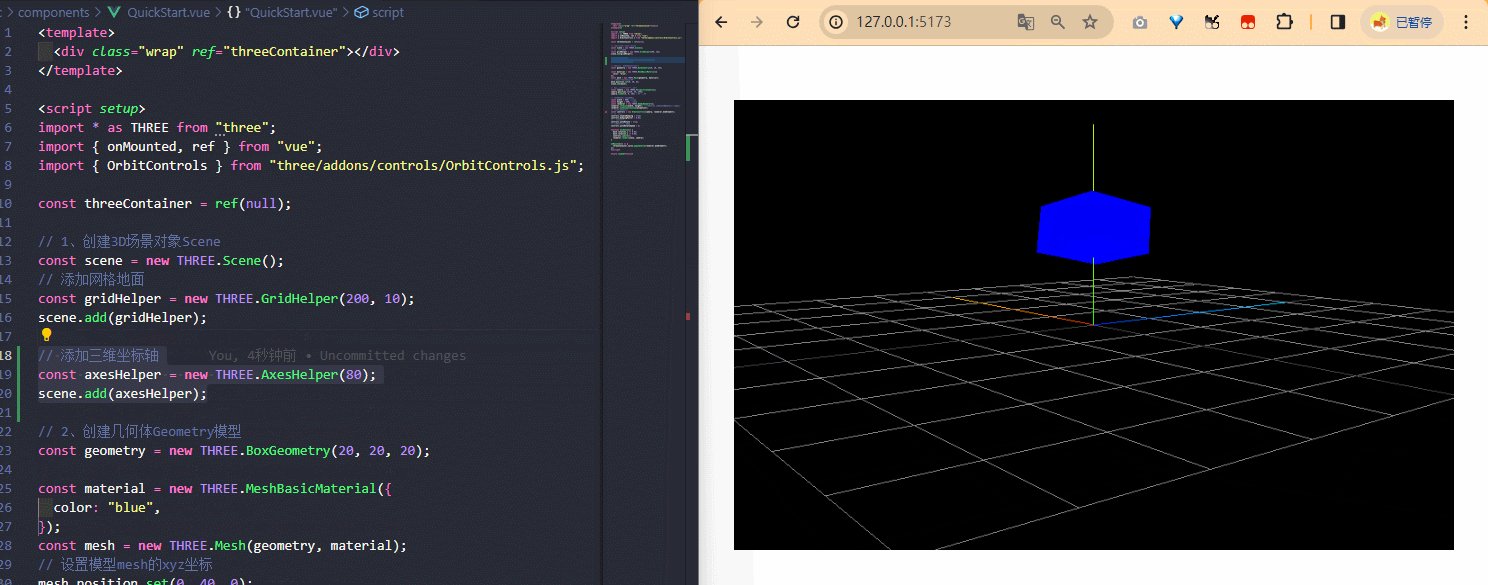
坐标轴AxesHelper
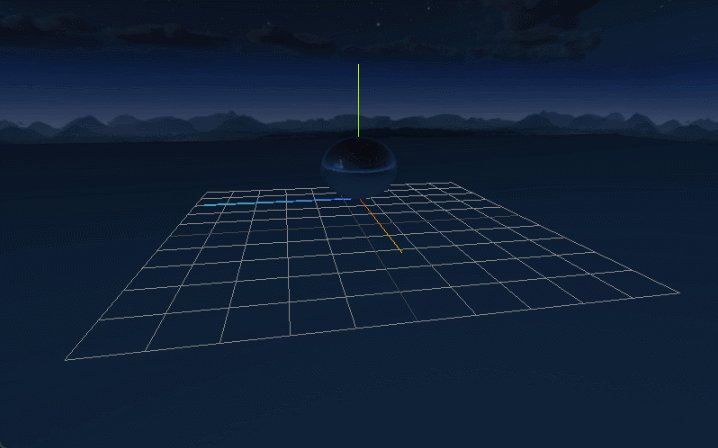
三维坐标轴我们一定不陌生。AxesHelper构造方法可以用于简单模拟3个坐标轴的对象。红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.
语法简介
官方API地址:https://threejs.org/docs/#api/zh/helpers/AxesHelper
new THREE.AxesHelper( size );
- size -- (可选的) 表示代表轴的线段长度. 默认为 1.
代码示例
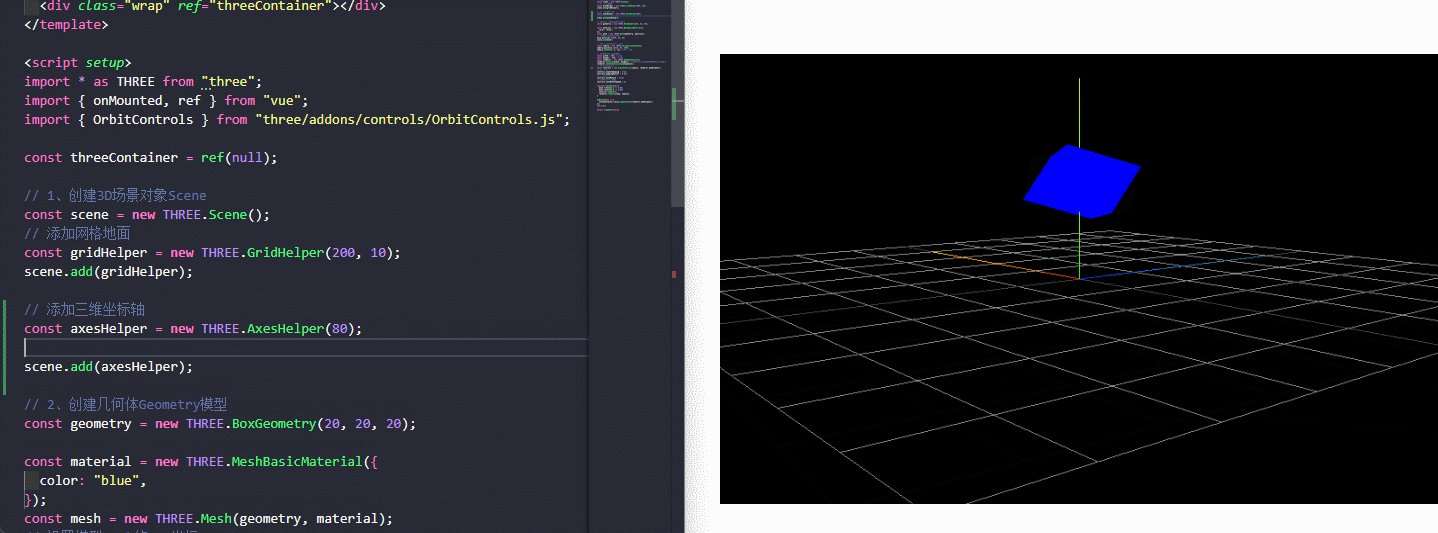
// 添加三维坐标轴 const axesHelper = new THREE.AxesHelper(80); scene.add(axesHelper);
属性
参考基类 LineSegments 。
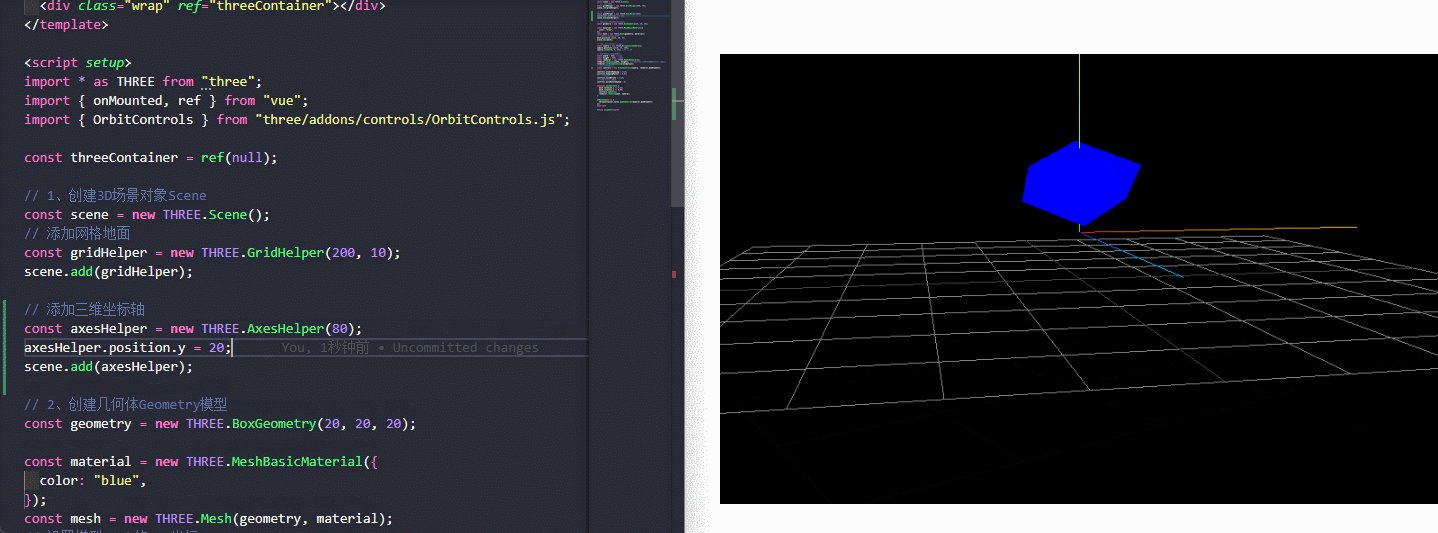
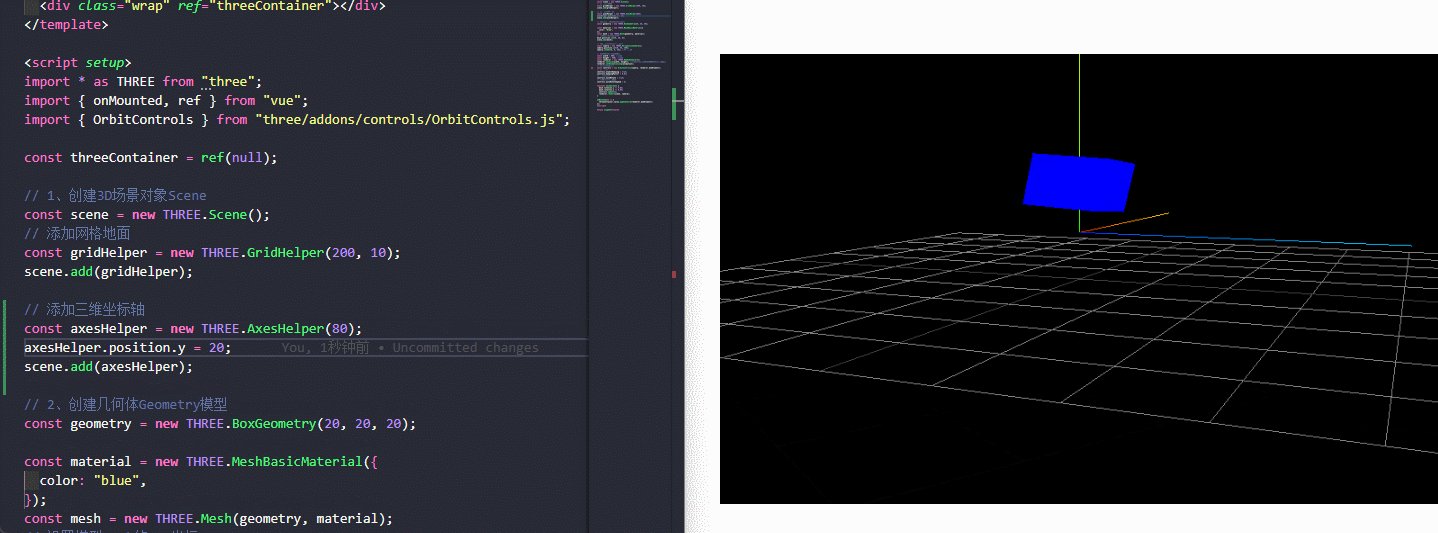
我们可以使用.position.y方法可以设置坐标轴位置// 添加三维坐标轴 const axesHelper = new THREE.AxesHelper(80); axesHelper.position.y = 20; scene.add(axesHelper);
方法
将轴颜色设置为 xAxisColor, yAxisColor,zAxisColor.setColors ( xAxisColor : Color, yAxisColor : Color, zAxisColor : Color )场景Scene
场景是threejs最基本的概念,也就是我们放置物体、灯光和摄像机的地方。创建一个场景我们一定不陌生了
现在,我们主要看看它的常用属性// 1、创建3D场景对象Scene const scene = new THREE.Scene();

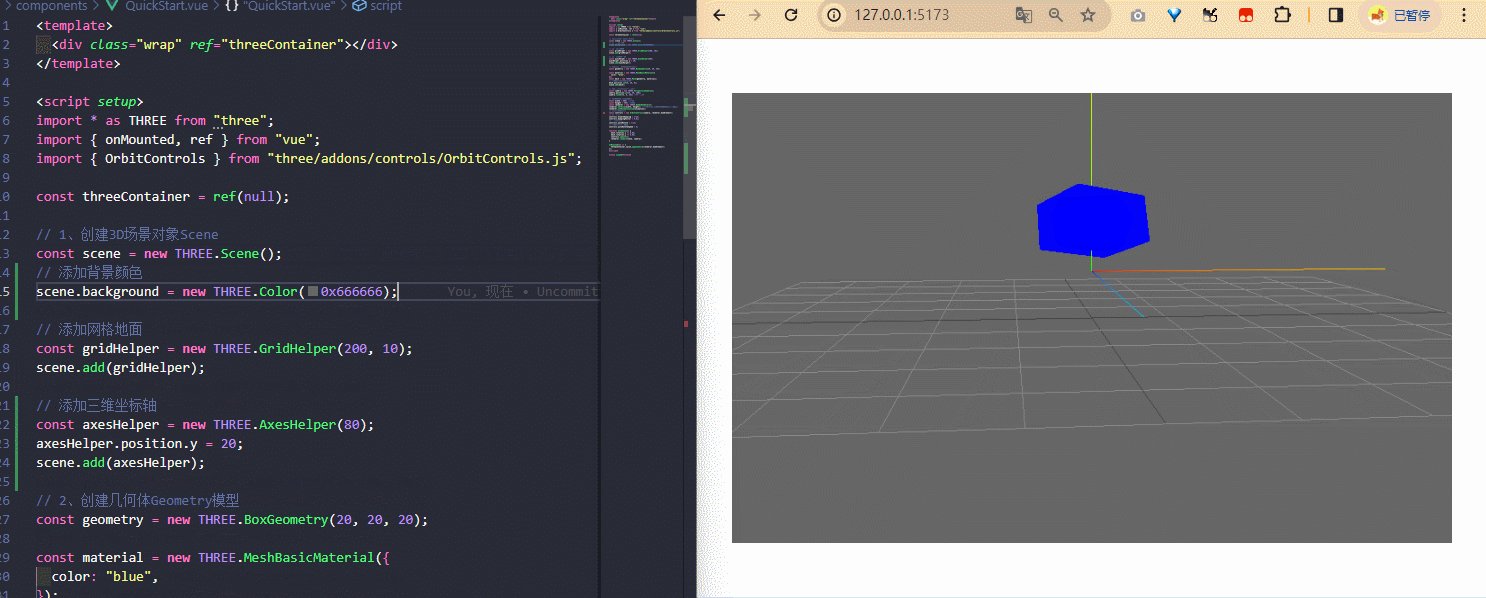
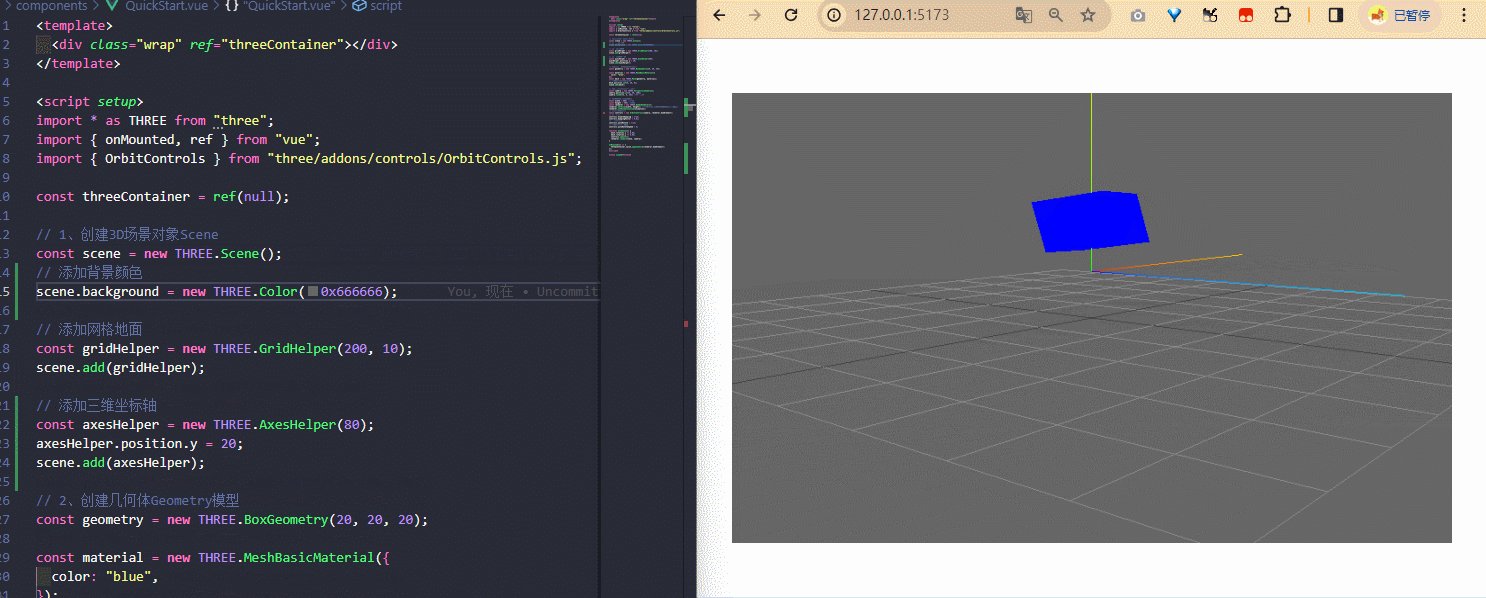
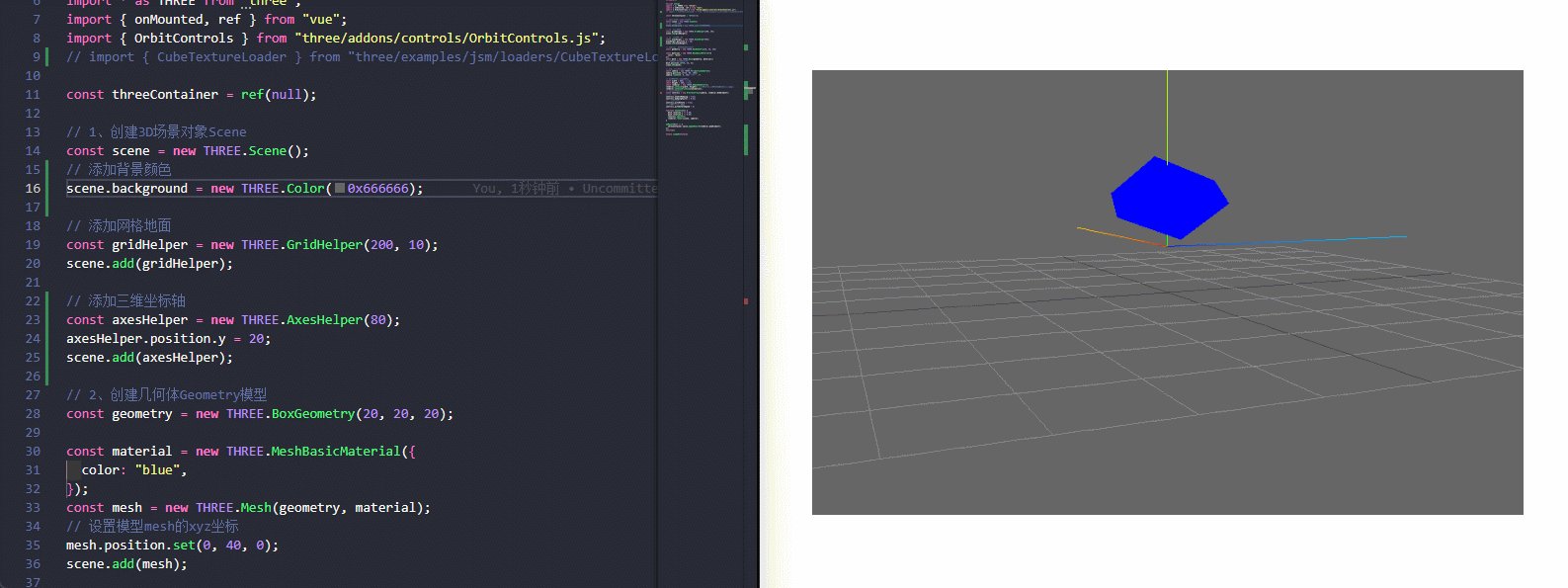
更换场景背景颜色
// 添加背景颜色
scene.background = new THREE.Color(0x666666);

背景添加图片
2D背景
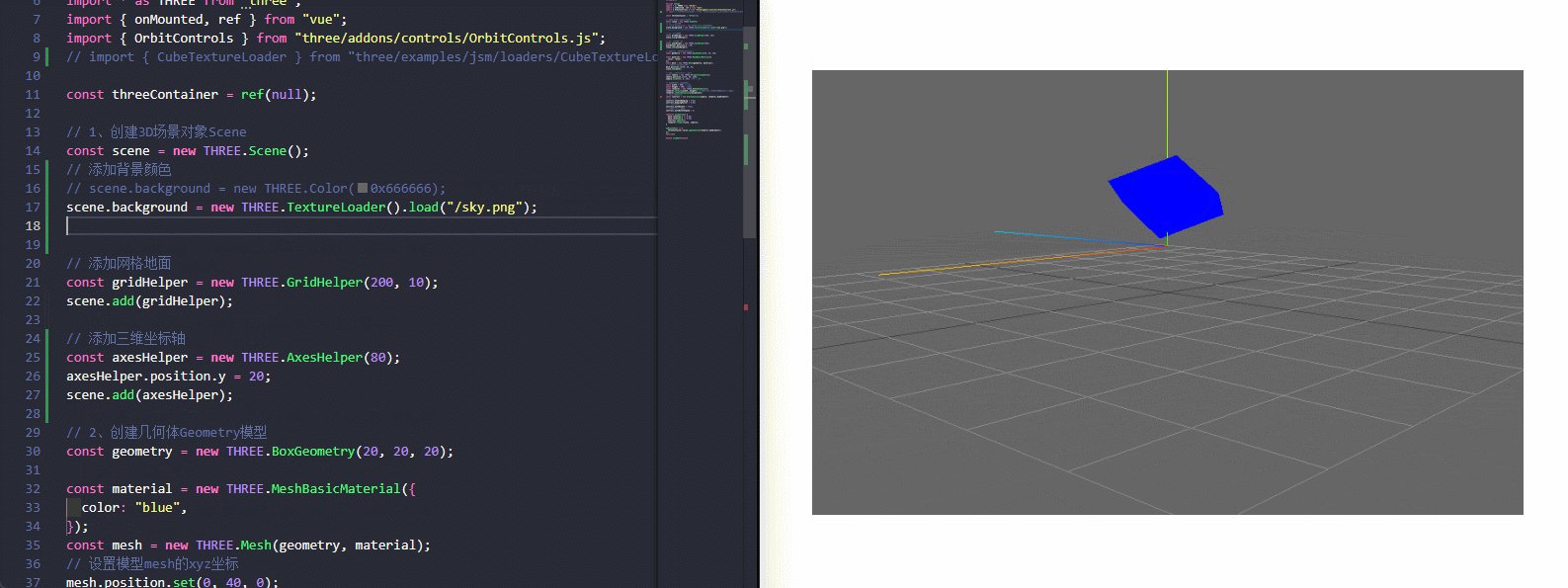
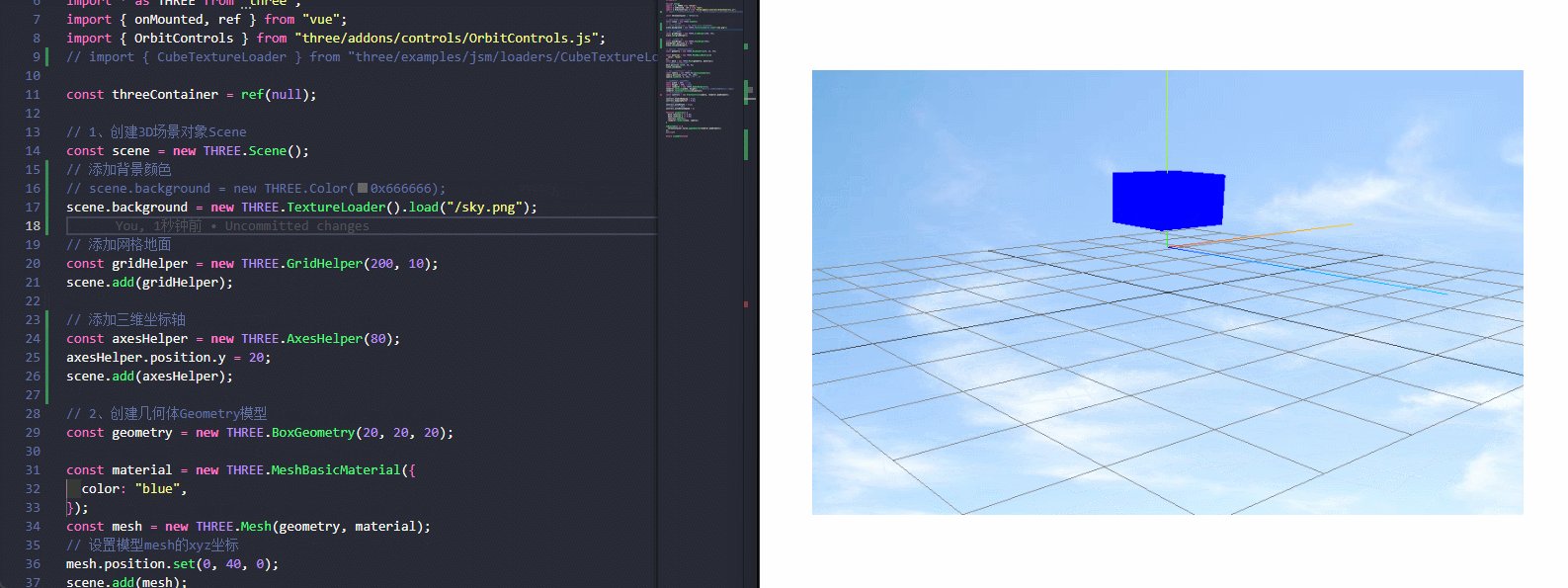
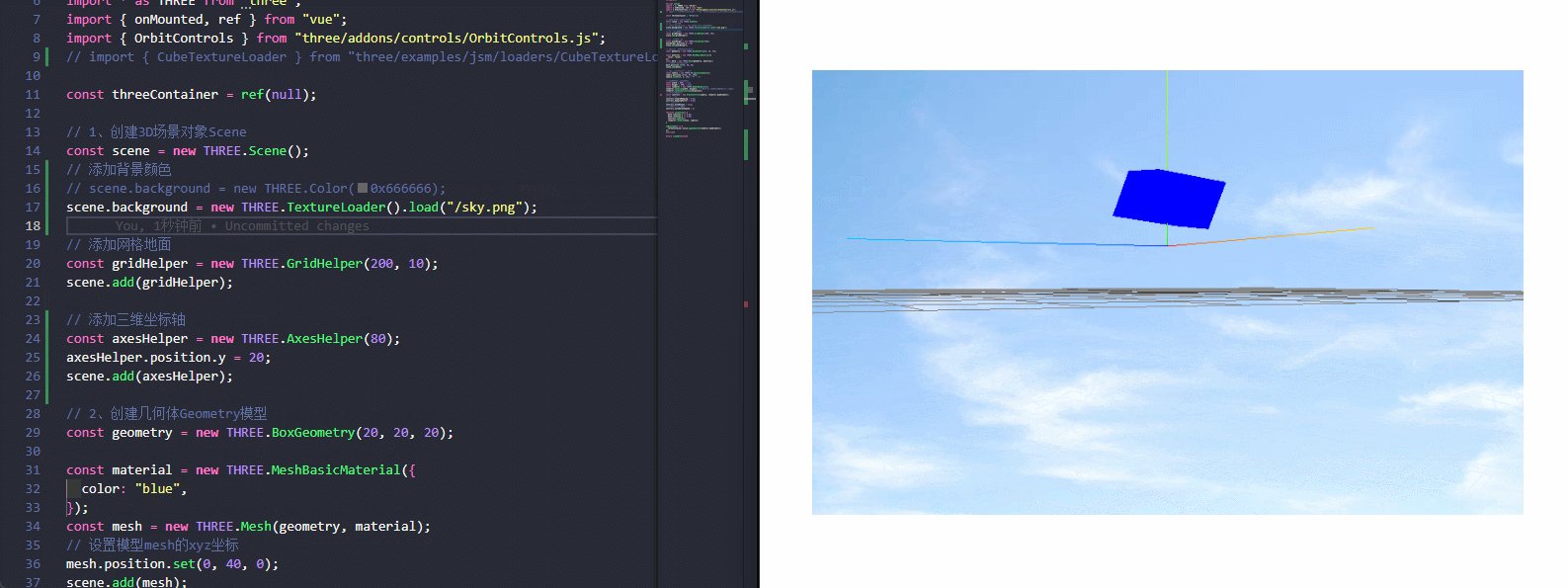
使用TextureLoader可以为场景添加背景图片。
TextureLoader是加载texture的一个类。 内部使用ImageLoader来加载文件。
TextureLoader语法简介
API地址:https://threejs.org/docs/?q=TextureLoader#api/zh/loaders/TextureLoader
语法结构:
new THREE.TextureLoader().load(url,onLoad,onProgress, onError);
.load ( url : String, onLoad : Function, onProgress : Function, onError : Function )
- url — 文件的URL或者路径,也可以为 Data URI.。vite项目中,public就是根目录。
- onLoad — 加载完成时将调用。回调参数为将要加载的texture.
- onProgress — 将在加载过程中进行调用。参数为XMLHttpRequest实例,实例包含total和loaded字节。
- onError — 在加载错误时被调用。
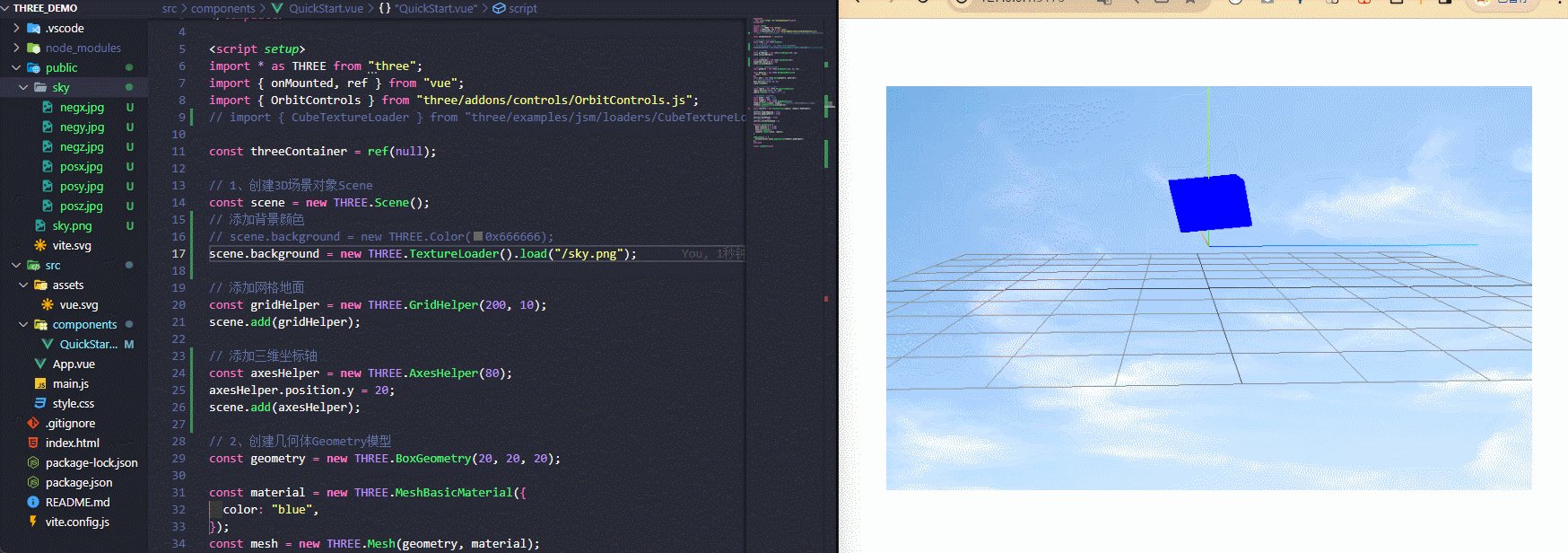
代码示例
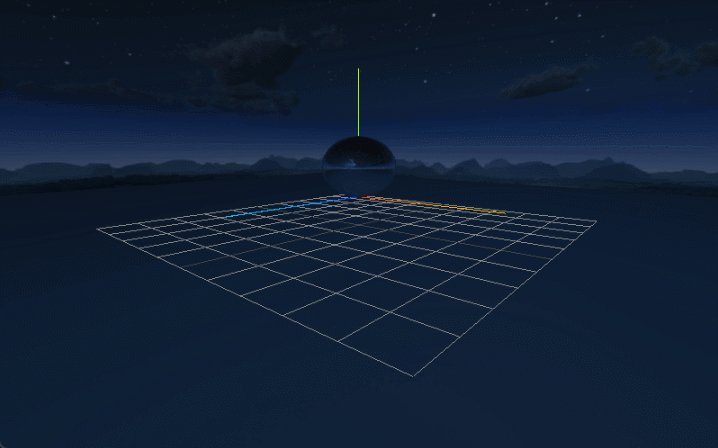
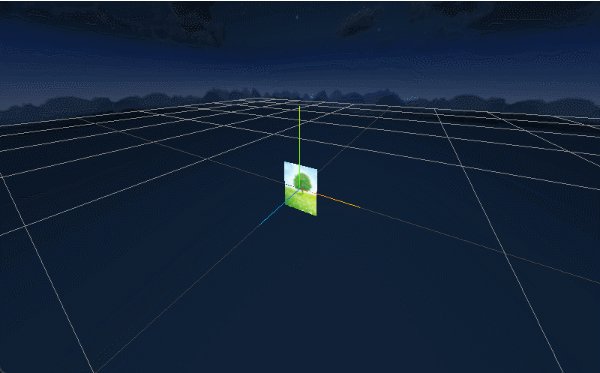
首先,我们在项目的public文件夹下放一个sky.png的背景图片scene.background = new THREE.TextureLoader().load("/sky.png");vite项目中,public就是文件根目录,所以url是/sky.png

3D背景
添加背景图片,通常使用CubeTextureLoader。CubeTextureLoader是用来加载立方图纹理的加载器,可以加载出六个面的图片,常用于对Scene的背景颜色进行贴图。
CubeTextureLoader语法简介
API地址:https://threejs.org/docs/?q=TextureLoader#api/zh/loaders/CubeTextureLoader
语法结构
new THREE.CubeTextureLoader()
.setPath( '文件路径' )
.load( [
'px.png',
'nx.png',
'py.png',
'ny.png',
'pz.png',
'nz.png'
] );
setPath用于设置文件基本路径
.load ( urls : String, onLoad : Function, onProgress : Function, onError : Function )
- urls — 数组长度为6的图像数组,数组内容为URL,每一个URL用于CubeTexture的每一侧。 这些URL将被指定顺序: pos-x, neg-x, pos-y, neg-y, pos-z, neg-z. 数组内容也可以为 Data URIs.
- onLoad — 加载完成时将调用。回调参数是已被加载的texture.
- onProgress — 将在加载过程中进行调用。参数为XMLHttpRequest实例, 其中包含 total 和 loaded 字节。
- onError — 在加载错误时被调用。
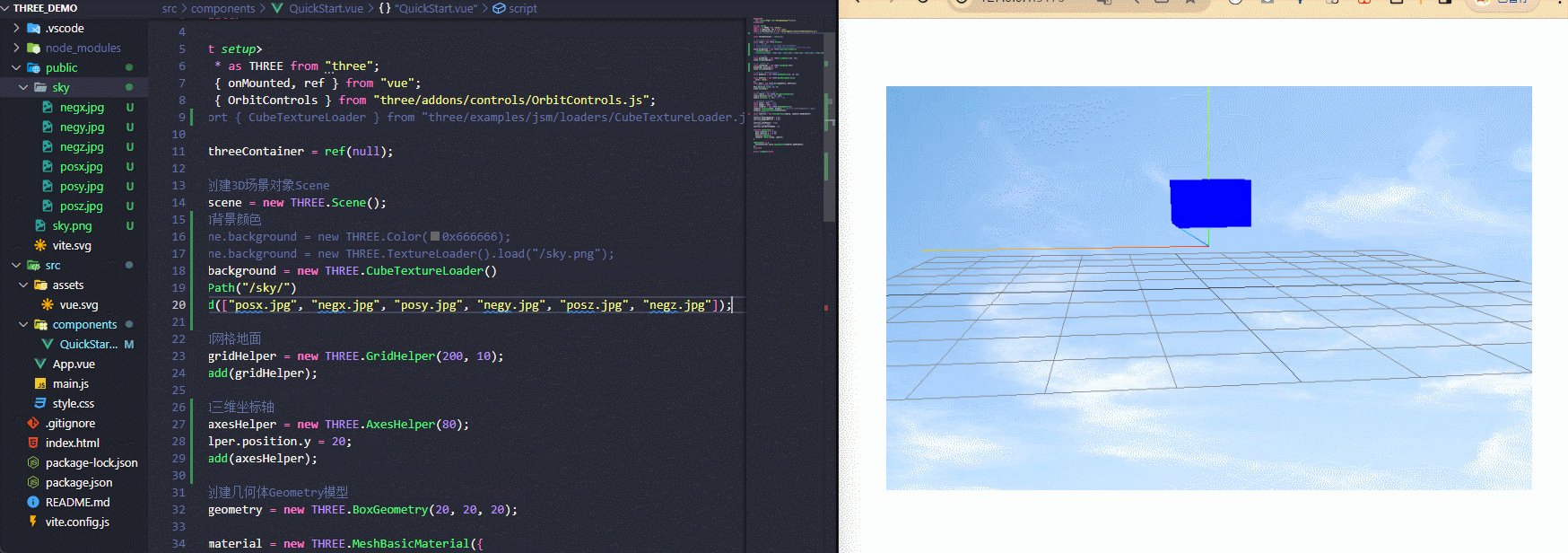
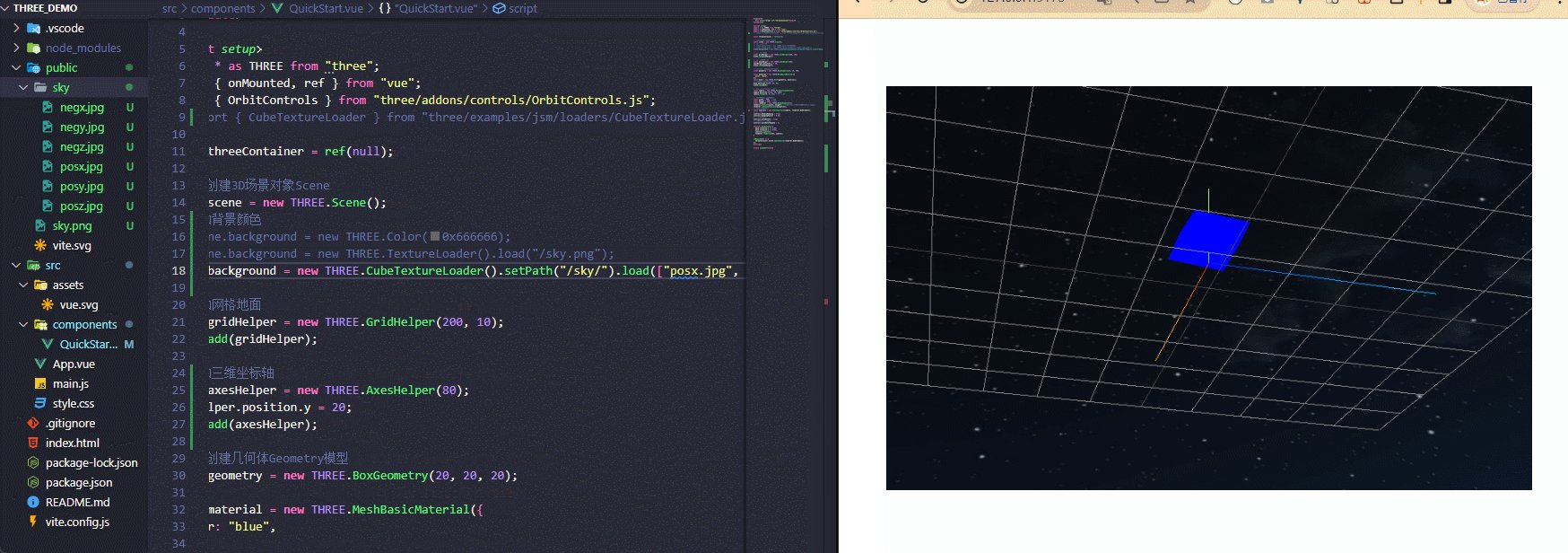
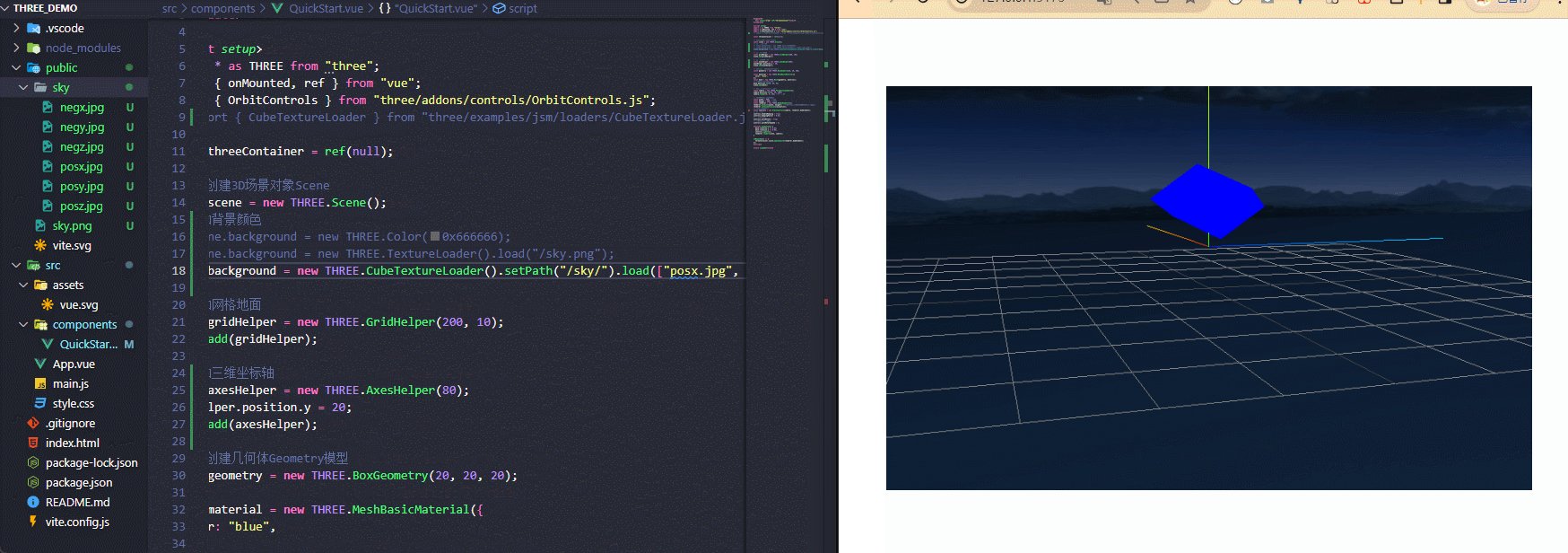
代码示例
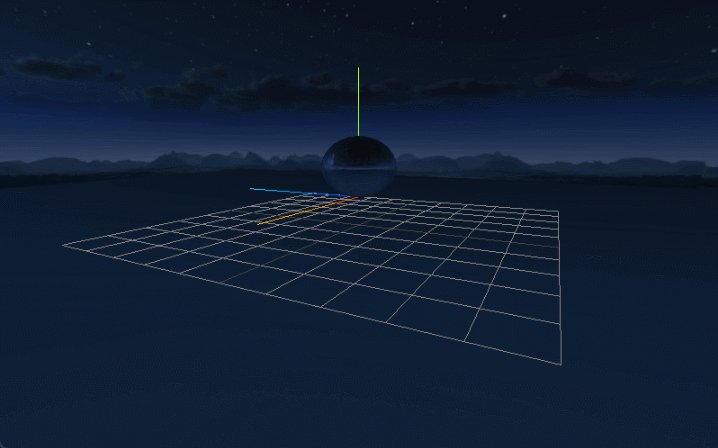
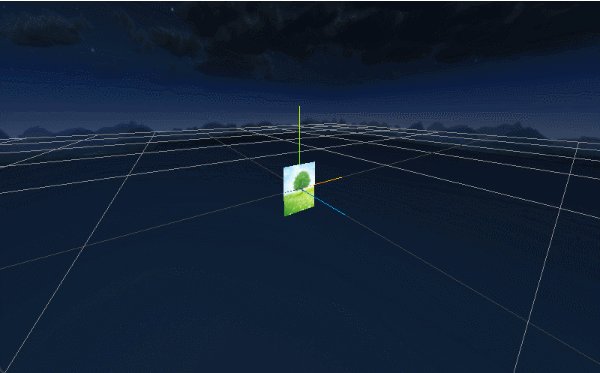
首先,我们准备好6张图片,放在vite项目的public/sky文件夹下scene.background = new THREE.CubeTextureLoader() .setPath("/sky/") .load(["posx.jpg", "negx.jpg", "posy.jpg", "negy.jpg", "posz.jpg", "negz.jpg"]);
添加雾效果
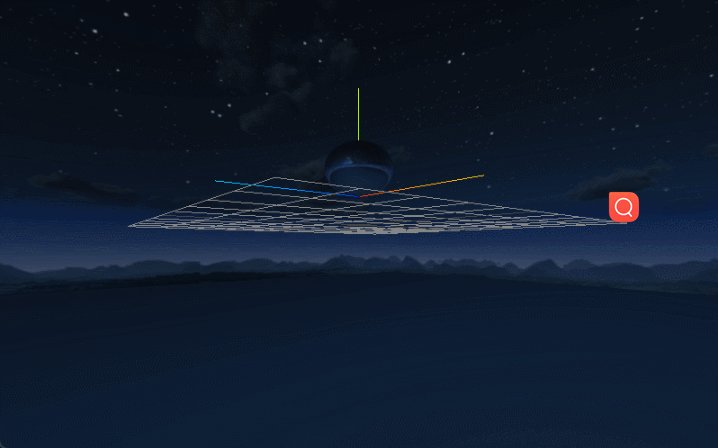
Fog是一种模拟雾气的效果,可以让场景中的物体呈现出被雾气笼罩的效果。Fog通常是通过设置Three.js的渲染器(renderer)的背景颜色(background)来实现的。语法简介
API地址:https://threejs.org/docs/#api/zh/scenes/Fog
语法结构
颜色参数传入Color构造函数中,来设置颜色属性。颜色可以是一个十六进制的整型数,或者是CSS风格的字符串。Fog( color : Integer, near : Float, far : Float )
属性:
| 属性名 | 属性类型 | 属性释义 |
|---|---|---|
| .isFog | Boolean | Read-only flag to check if a given object is of type Fog. |
| .color | Color | 雾的颜色。比如说,如果将其设置为黑色,远处的物体将被渲染成黑色。 |
| .near | Float | 开始应用雾的最小距离。距离小于活动摄像机“near”个单位的物体将不会被雾所影响。 |
默认值是1。 |
| .far | Float | 结束计算、应用雾的最大距离,距离大于活动摄像机“far”个单位的物体将不会被雾所影响。
默认值是1000。 |
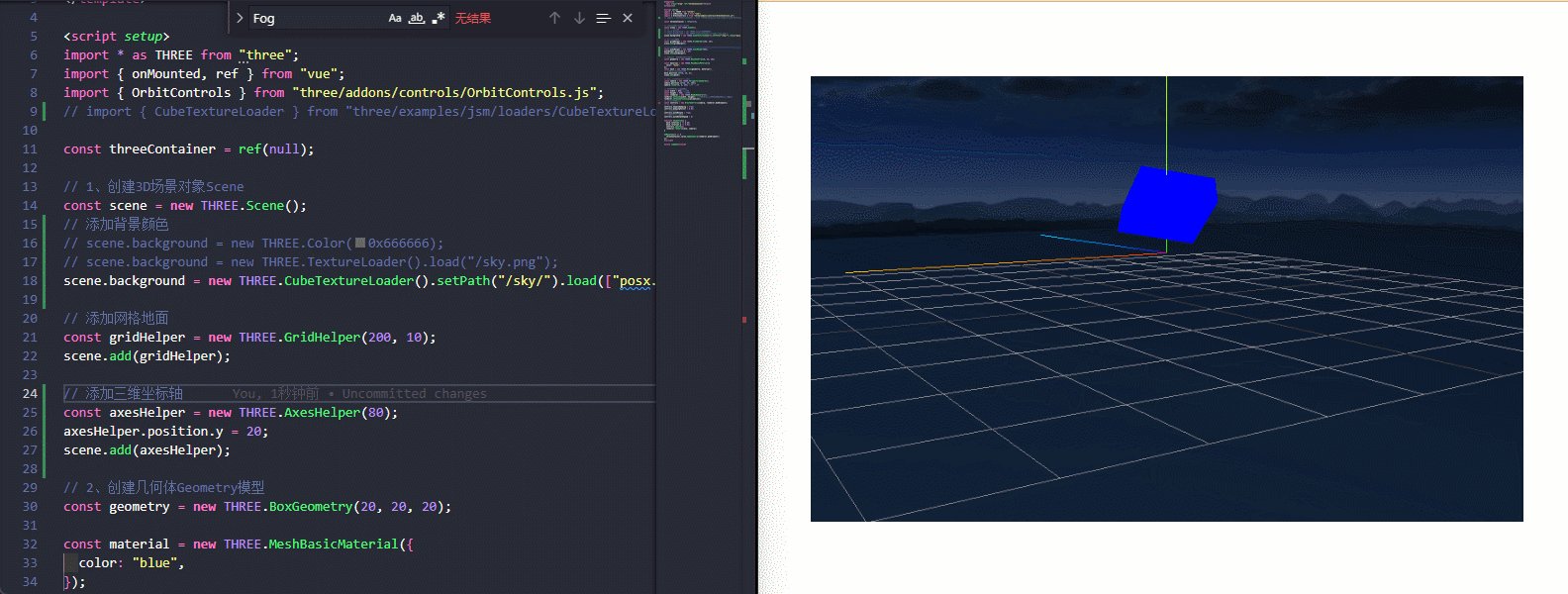
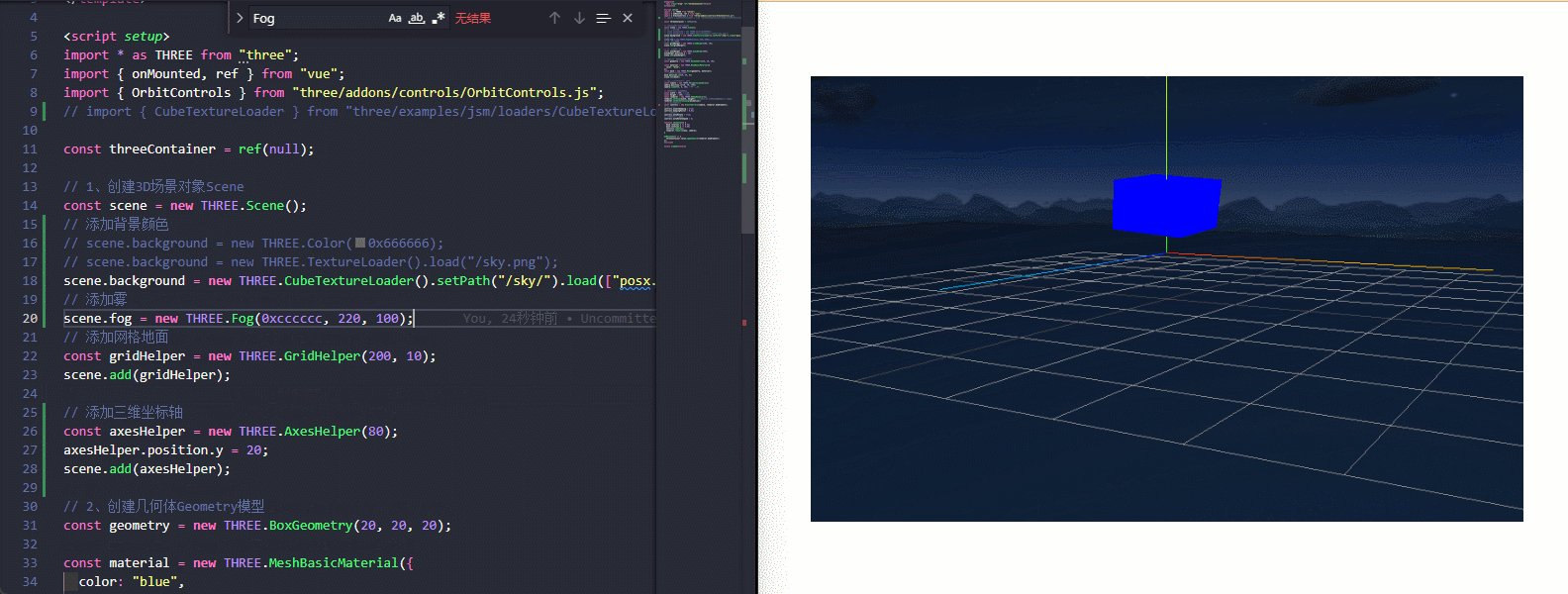
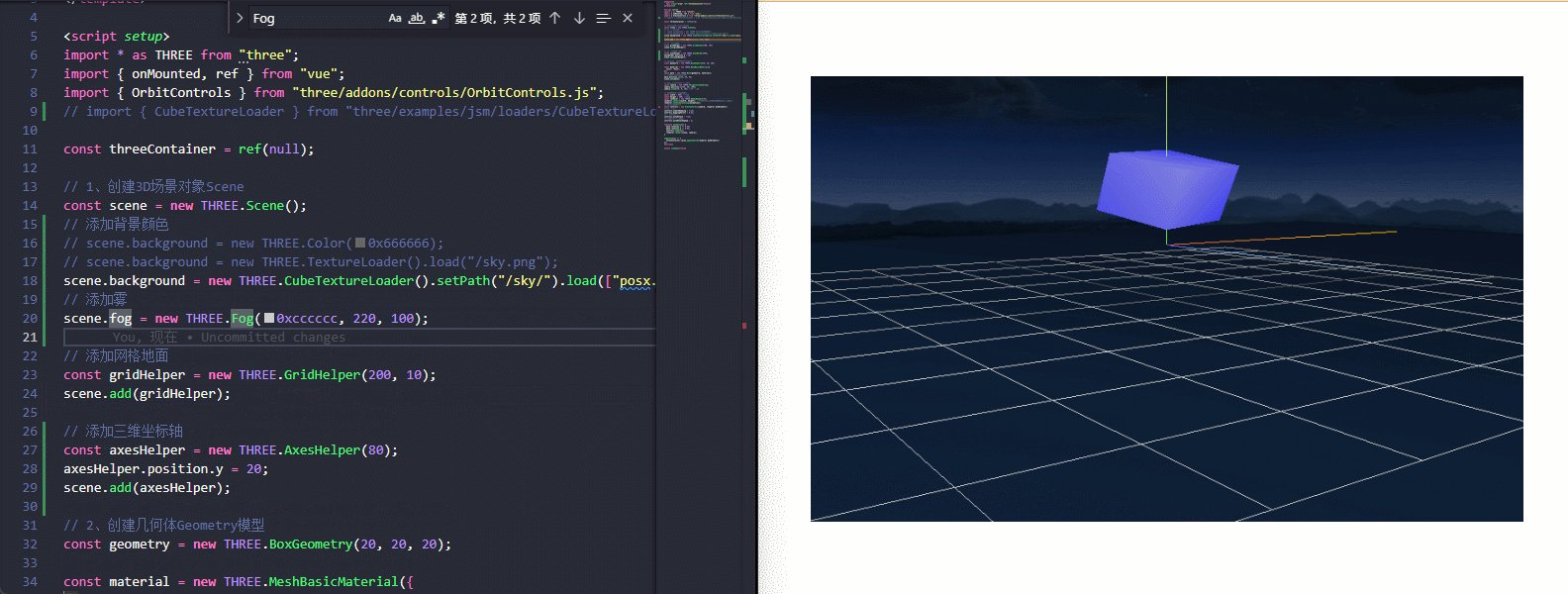
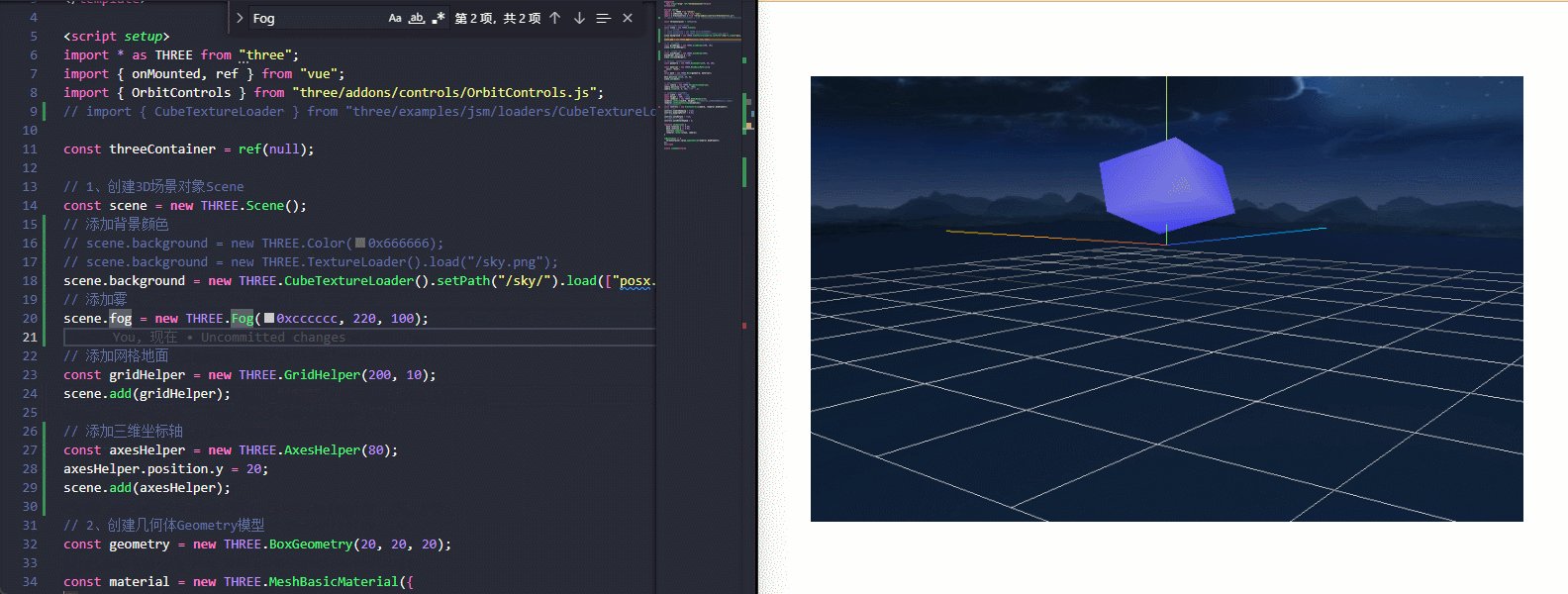
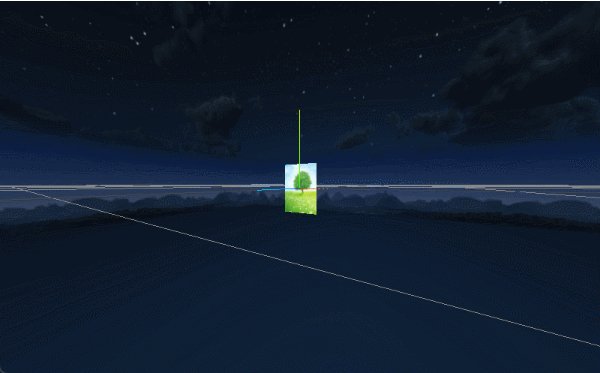
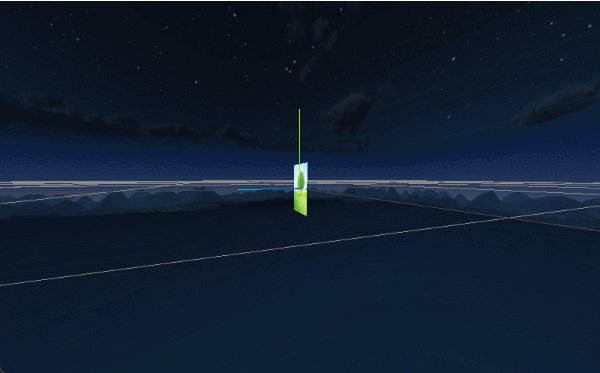
代码示例
// 添加雾
scene.fog = new THREE.Fog(0xcccccc, 220, 100);