项目的基本组成结构
官方预设模板
当我们采用测试号AppID和javascript基础模板创建一个项目后
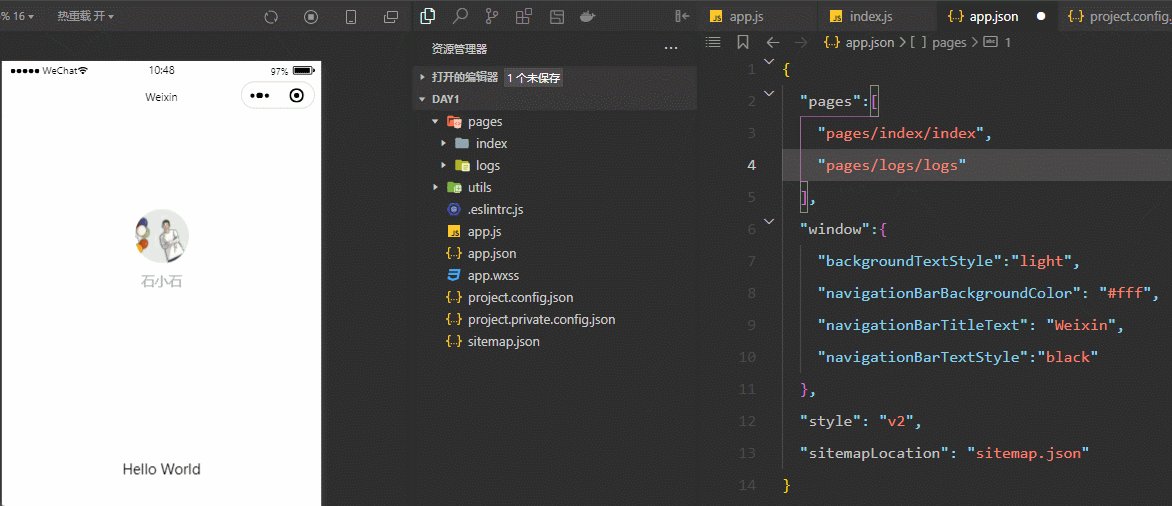
官方预设的模板如下
其每个目录的作用如下:
| 文件或文件夹名称 | 用途 |
|---|---|
| pages | 用来存放所有小程序的页面,如首页、日志页等。 |
| utils | 用来存放工具性质的模块(比如自己引入的一些库,公用方法封装) |
| app.js | 小程序项目的入口文件,相当于vue项目的main.js |
| app.json | 小程序项目的全局配置文件(如全局样式、定义页面路由等) |
| app.wxss | 小程序项目的全局样式文件 |
| project.config.json | 项目的配置文件 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |
pages页面
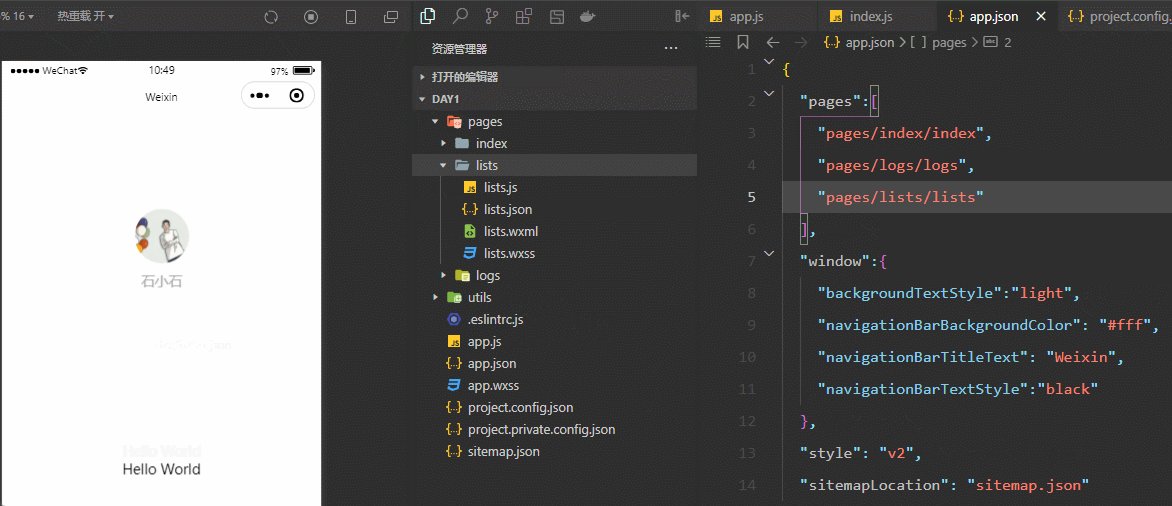
微信建议小程序的页面都存放在 pages 目录中,以单独的文件夹存在,如图所示:
每个页面由 4 个基本文件组成,它们分别是:
- .js 文件 :同普通项目的js文件
- .json 文件:当前页面的配置文件,如窗口的外观等
- .wxml 文件:页面的模板结构文件,功能同html
.wxss 文件:当前页面的样式表文件,同css
app.js入口文件
app.js是小程序项目的入口文件,同vue项目的main.js。内部调用了微信API的App()方法。作为初学者,我们先不用管其函数内部的逻辑。
```javascript
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)// 登录
wx.login({success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId }})
},
globalData: {
userInfo: null
}
})
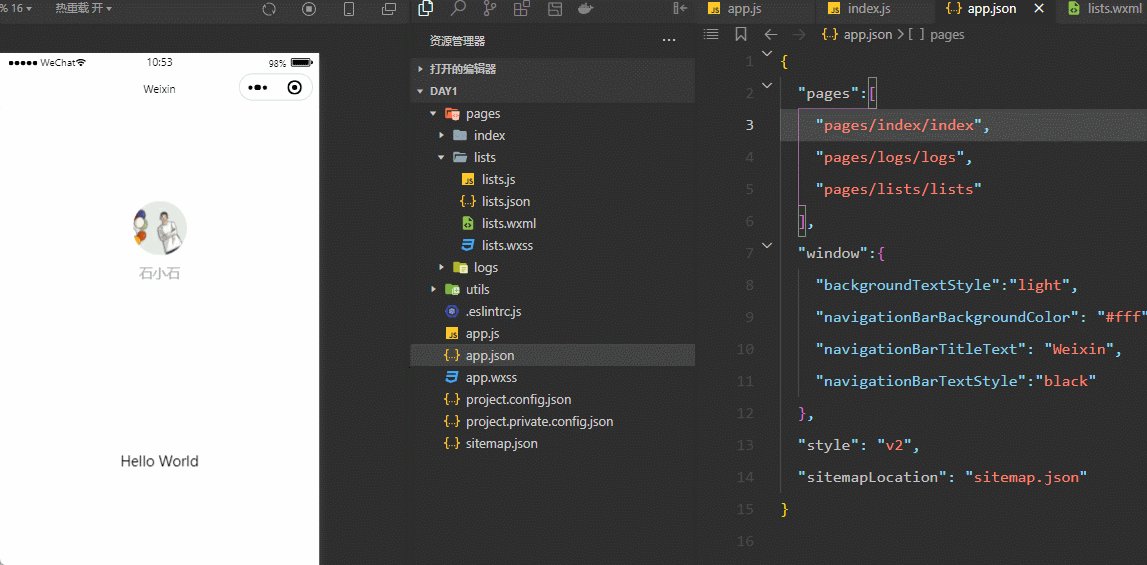
## app.json全局配置
**app.json** 是当前小程序的全局配置,包括了小程序的所有**页面路径**、**窗口外观**、**界面表现**、**底部 tab** 等。官方预设模板内部的 app.json 配置内容如下:
```javascript
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
这 4 个配置项的主要作用如下:
pages:小程序所有页面的路径,用来定义页面路由,非常重要!
window:全局定义小程序所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明 sitemap.json 的位置
project.config.json项目配置文件
project.config.json 是项目配置文件,用来个性化配置小程序开发工具。类似于vue项目的package.json文件
如: setting 中是编译相关的配置 ,projectname 是项目名称, appid 中保存的是小程序的账号 ID。
sitemap.json 文件
sitemap.json 是微信用来索引小程序的一个配置文件,类似于 PC 网页的 SEO搜索。
可以参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
小程序页面创建及基础概念
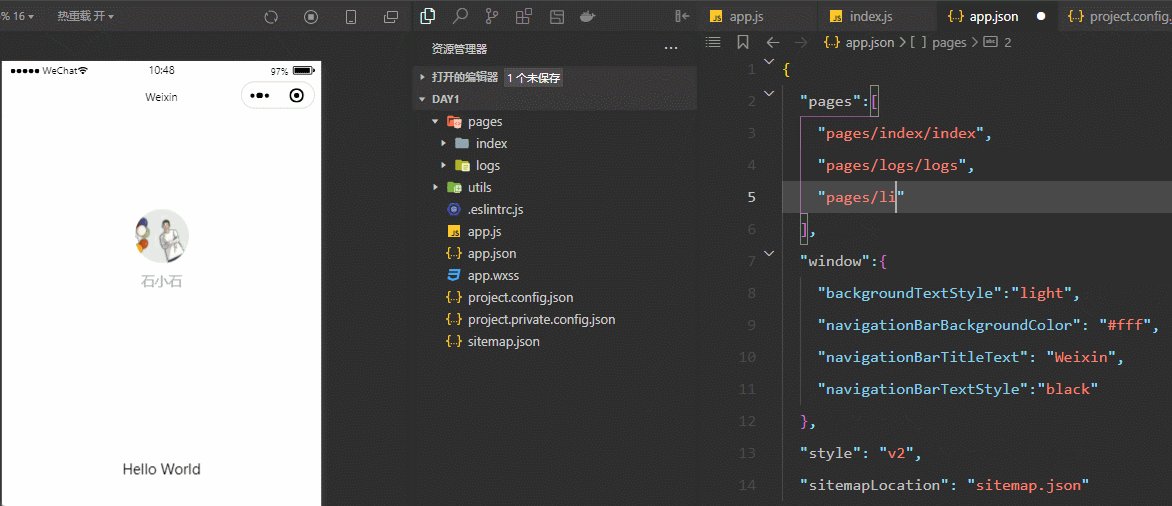
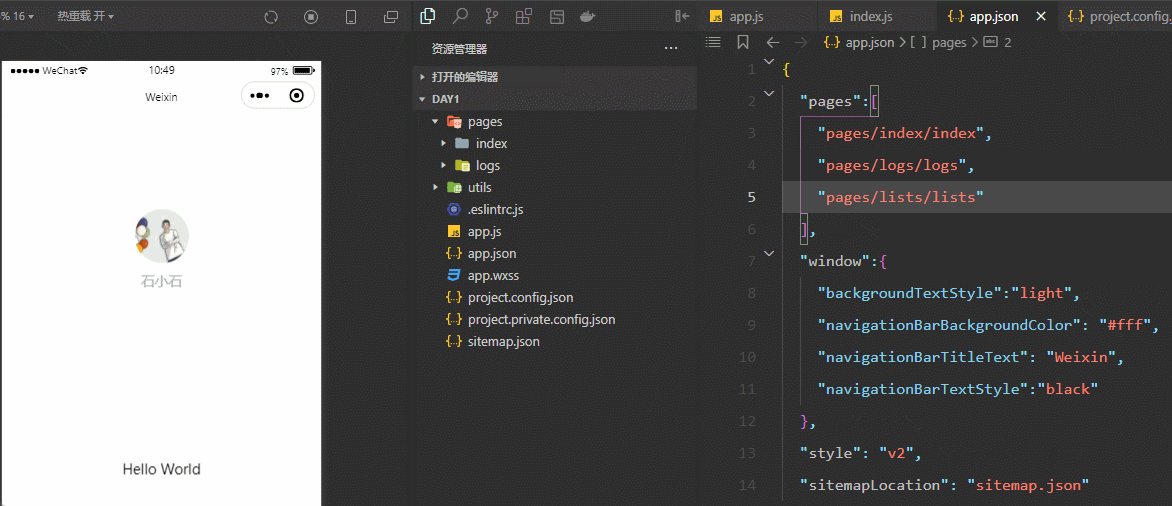
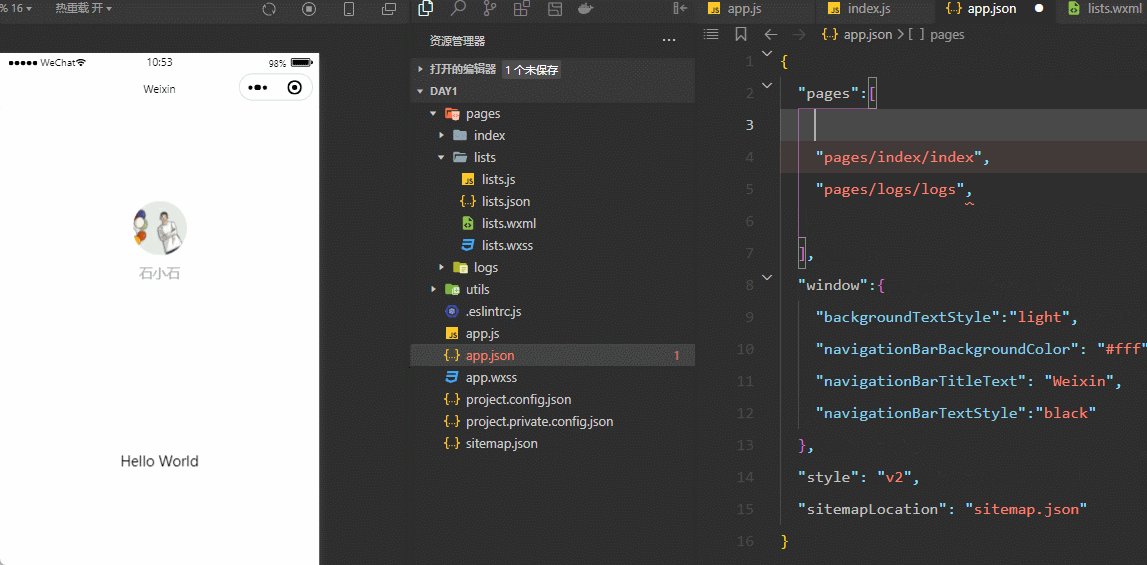
新建小程序页面
我们只需要在 app.json -> pages 中新增页面的存放路径,开发者工具会帮我们自动创建对应的页面文件
提示:修改完代码后,需要使用ctrl + s进行代码保存
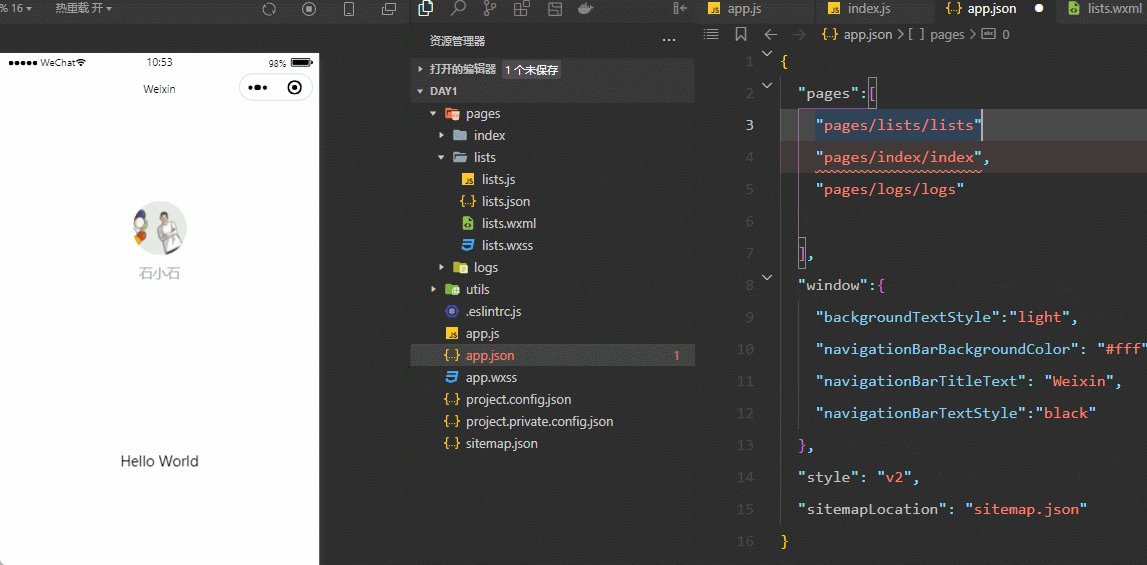
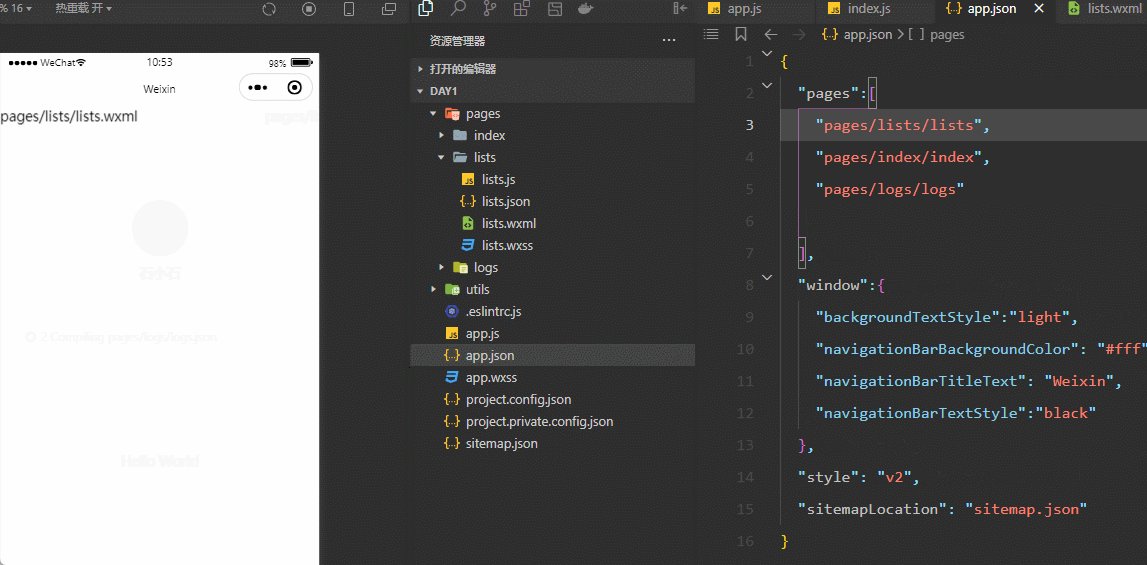
修改项目首页
调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。
WXML与HTML的区别
WXML是小程序仿照HTML设计的一套标签语言,用来构建小程序页面的结构。
它的主要区别有三个地方:
标签名称不同
WXML的标签和html不一样,常用的有view, text, image, navigator。属性节点不同
WXML跳转方式是这样的:<navigator url="/pages/home/index"></navigator>提供了类似于 Vue 中的模板语法,如数据绑定、列表渲染、条件渲染等。
WXSS 和 CSS 的区别
新增了 rpx 尺寸单位
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算。
提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面,局部页面的 .wxss 样式仅对当前页面生效。
WXSS 仅支持部分 CSS 选择器
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
小程序中的 .js 文件
小程序中的 JS 文件分为三大类,分别是:
app.js
小程序项目的入口文件,通过调用 App() 函数来启动整个小程序页面。
pages文件夹内的.js 文件
页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件
是普通的功能模块文件,可以自己封装一些方法或使用第三方的库。
如utils里面的eslint.js文件定义了代码的书写规范。
模板语法
在学习之前,我们需要了解每一个微信页面的初始化时做了什么。当我们手动创建一个页面时,这个页面对应的js文件暴露出一个page函数。
// pages/lists/lists.js
Page({
//页面的初始数据
data: {
},
//生命周期函数--监听页面加载
onLoad(options) {
},
//生命周期函数--监听页面初次渲染完成
onReady() {
},
//生命周期函数--监听页面显示
onShow() {
},
//生命周期函数--监听页面隐藏
onHide() {
},
//生命周期函数--监听页面卸载
onUnload() {
},
//页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh() {
},
//页面上拉触底事件的处理函数
onReachBottom() {
},
//用户点击右上角分享
onShareAppMessage() {
}
})
Page函数用于注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | 页面的初始数据 |
| options | Object | 页面的组件选项,同 Component构造器 |
中的 options ,需要基础库版本 2.10.1 |
| behaviors | String Array | 类似于 mixins 和traits的组件间代码复用机制,参见 behaviors
,需要基础库版本 2.9.2 |
| onLoad | function | 生命周期回调—监听页面加载 |
| onShow | function | 生命周期回调—监听页面显示 |
| onReady | function | 生命周期回调—监听页面初次渲染完成 |
| onHide | function | 生命周期回调—监听页面隐藏 |
| onUnload | function | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | function | 监听用户下拉动作 |
| onReachBottom | function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | function | 用户点击右上角转发 |
| onShareTimeline | function | 用户点击右上角转发到朋友圈 |
| onAddToFavorites | function | 用户点击右上角收藏 |
| onPageScroll | function | 页面滚动触发事件的处理函数 |
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 |
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 |
| onSaveExitState | function | 页面销毁前保留状态回调 |
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问。这部分属性会在页面实例创建时进行一次深拷贝。 |
数据绑定
微信小程序的数据绑定和vue几乎是一致的。只不过data是写在page函数里的。
// pages/lists/lists.js
Page({
data: {
testInfo:"这是自定义的数据"
},
})
<!--pages/lists/lists.wxml-->
<view>
{
{
testInfo}}
</view>
不同的是,小程序的动态数据绑定和vue是不一致的,vue中,动态数据绑定是这样的
<template>
<div :title="title"></div>
</template>
data: {
title:"这是自定义的title值"
},
但小程序中的动态数据绑定还是采用花括号的形式
// pages/lists/lists.js
Page({
data: {
node:"<h1>动态富文本</h1>"
},
})
<!--pages/lists/lists.wxml-->
<rich-text nodes="{
{node}}"></rich-text>
事件绑定
什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。

事件的使用方式
在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的 Page 中找到相应的事件处理函数。
<view bindtap="tapName"> Click me! </view>
- 在相应的 Page 定义中写上相应的事件处理函数,参数是event。
可以看出,这里的bindtap和vue中v-on(即@)绑定事件是一致的。Page({ tapName: function(event) { console.log(event) } })
