问个jQuery无刷新评论的问题, $.ajax 提交获取不到数据
<div name="post_box" class="post_box">
<textarea class="t_b_reply" id="comment_content_{$v[id]}" autocomplete="off" name="content"></textarea>
<a id="post_comment_submit_{$v[id]}" class="button primary fr" href="javascript:;" onclick="postComment({$v[id]});return false;">发表评论</a>
</div><p> </p>
function postComment(joke_id){
var content = $('#comment_content_' + joke_id).val();
var id = joke_id;
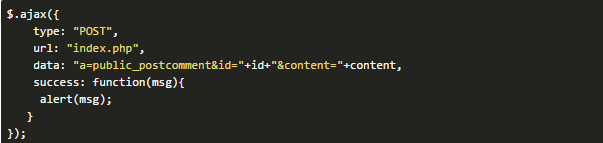
$.ajax({
type: "POST",
url: "index.php?a=public_postcomment",
data: "id="+id+"&content="+content
});
};是否JQ的ajax方法写错了,点击发表评论后,php获取不到数据
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答