
css如何正确使用float让文字自动环绕图片
<div class="body-text">
<div class="img-left">
<img src="img/enya.jpg" alt="pic" width="164">
</div>
<div class="word">
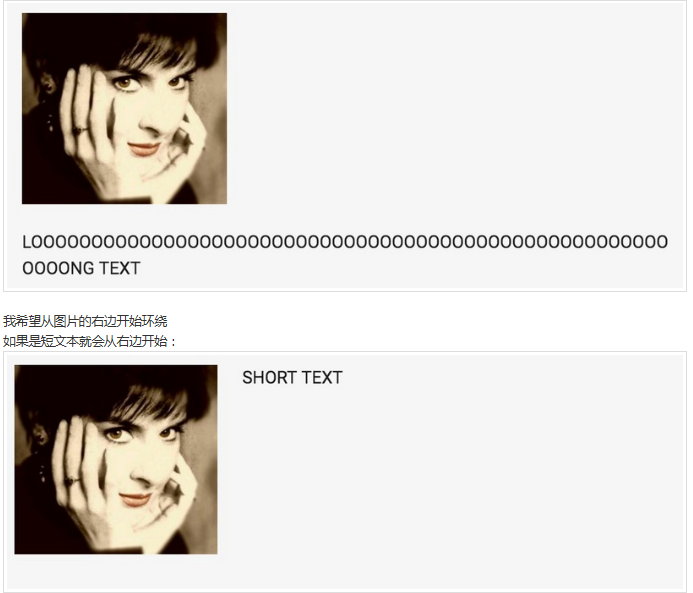
<p>LOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOONG TEXT</p>
</div>
</div>以下是CSS:
.body-text {
word-wrap: break-word;
}
.img-left {
width: 164px;
}
.img-left img {
margin: 0 20px 20px 0;
float: left;
}
.word {
width: 100%;
text-align: left;
}显示效果是这样的:
该怎么做呢?Stackoverflow上的几个方法好像都没用,我用了第三方的materializecss,但是用内置的class="left"也没有用,前端苦手
展开
收起
1
条回答
 写回答
写回答
-
IT从业

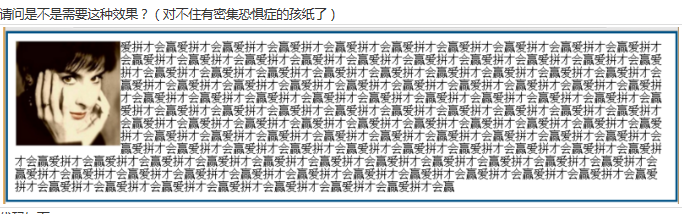
代码如下:<div style="border: 3px solid #005588;padding: 10px;"> <img src="1.png" style="float: left;"/> 爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢爱拼才会赢 <div style="clear:both;"></div> </div>2019-07-17 19:45:46赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





