

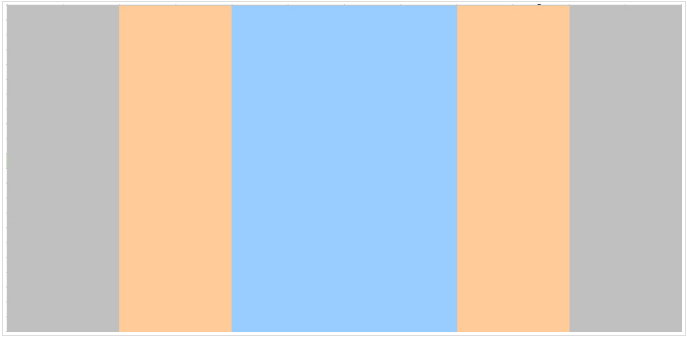
如图所示,前后灰色列宽度一定,为左右边距;中间三列为网页内容区,整体居中显示,其中橙色的两列分别相当于左边栏和右边栏,宽度会随浏览器窗口的变化而变化,蓝色列宽度则不变。
如何用html+css来实现?
楼下有人已经给了很好的回答,非常感谢!用的是css3的新特性。
我想知道如果用css2,应该怎么实现?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
CSS2的实现,兼容IE6+:
http://jsfiddle.net/humphry/kynUL/点击预览
把http://jsfiddle.net/humphry/kynUL/show/拖到地址栏看看吧。
操作的时候注意以下几点:
4.没有考虑水平宽度过窄的情形,一般而言有个最小值(如980px)。