

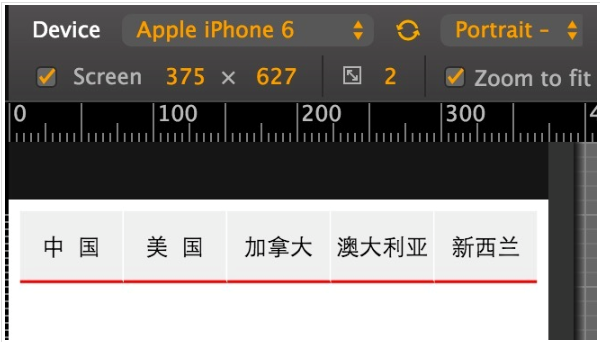
如图,移动端导航用了flex均匀分布。但是视觉上不对。因为字数不相同。导致间隔不整齐。
现在想调整css 能让字的间隔均匀分布。同时满足
1.移动端同行100%
2.注意下面红线
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
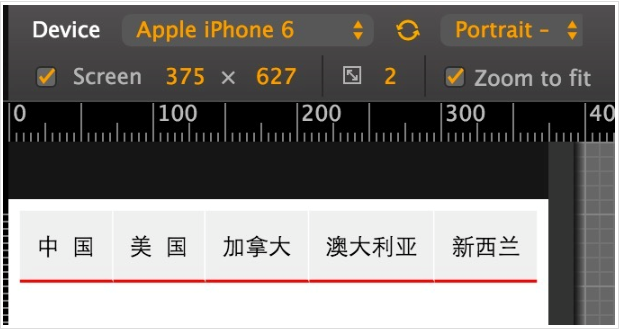
如果只是改变css,我的认知中好像并没有适合你目前这种文字间距均匀的方法;不过可以通过一些样式调整达到视觉上的舒适,如下图:
1.添加一个浅色的背景;
2.给每个内容之间加1像素间隔符…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super8_share</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<meta content="telephone=no" name="format-detection">
<style>
.list {
display: flex;
flex-flow: row nowrap;
height: 50px;
}
.item {
width: 20%;
line-height: 50px;
text-align: center;
border-right: 1px solid #fff;
background-color: #efefef;
border-bottom: 2px solid #f00;
overflow: hidden;
}
.item:last-child{border-right: none;}
</style>
</head>
<body>
<div class="list">
<div class="item" name="item">中 国</div>
<div class="item" name="item">美 国</div>
<div class="item" name="item">加拿大</div>
<div class="item" name="item">澳大利亚</div>
<div class="item" name="item">新西兰</div>
</div>
</body>
</html>另外,还有下面这种两边间隔相同的方式:
1.只需改变一句代码即可
flex-grow:1; // 替换 width: 20%;